Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
It's a named optional parameter. Also, when calling the function you must use the parameter name
-
@Unoriginal @Cultist Where do I find this in their documentation? I'm still facing issues understanding few things in Flutter
-
@Cultist I see, so I read more into dart docs for language specific features, and in flutter for UI ?
-
 musician6576y@gitpush exactly. Take a look at effective dart. Its a pretty good overview over dart for programmers
musician6576y@gitpush exactly. Take a look at effective dart. Its a pretty good overview over dart for programmers -
@musician Thanks, checking it out now.
So far I'm liking flutter, but need to make a full app before I can either like it or hate it like I do with React Native lol
Related Rants

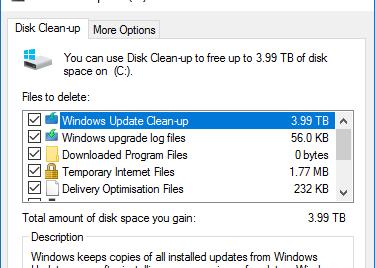
 Windows 10 found 3.99TB of temp files on my laptop with a 1TB hard drive.
Windows 10 found 3.99TB of temp files on my laptop with a 1TB hard drive.
Flutter help please.
When creating a new website, code has the following:
MyHomePage({Key key, this.title}) : super(key: key);
What does {} content mean? Is it like Javascript, that there is an object passed and we take only those two params?
Because this is how they use it:
MyHomePage(title: 'Flutter Demo Home Page'),
I'm not sure what is the "key" thing
question
no understand
wtf?
flutter