Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
@iiii That's actually swift!
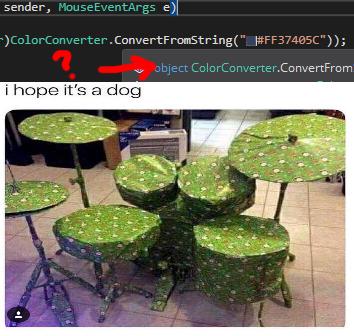
I just grabbed a long file off GitHub to represent the enormous code footprint of just setting simple shit like background colors. -
 donuts232474y?
donuts232474y?
public SolidColorBrush Background {
get {
this.background = Colors.*;
RaisePropertyChanged("Background");
})
Plus the XAML binding and implementing the INotifyPropertyChanged interface
Not as bad as the picture? I abstracted the latter to a ViewModel class. -
@donuts Background is an example (though, not a far off one. Changing the background color of a ComboBox is pretty much as long as the pic).
Styling in WPF is either 1-5 lines or 30+ line bitchfuckclustershit -
 donuts232474y@AlgoRythm hm... looks like Combo has a Background property in the XAML so same thing?
donuts232474y@AlgoRythm hm... looks like Combo has a Background property in the XAML so same thing?
Honestly though I haven't used WPF/C# in a while...
Work is all Java JS.
https://docs.microsoft.com/en-us/...
But yes I don't like doing frontend in general. For WPF, I just created a library with all the VM interface implementation classes and ResourceDictionary that I used for all my apps.
Oh yeah for the backing fields my VM class just has a Dictionary<String, Object> and protected Get<>(), Set() methods.
Dunno if the latest C# finally implemented those natively but never figured out why they didn't... -
@donuts I think it's simple for a combo box, assuming that you need to do simple changes anything overly complex and you lose all the default aero look or whatever the current style default is for its generic look.
As much as CSS can be a pain in web development at least it doesn't randomly decide oh you did something wrong? Here let me revert your input field to the default browser look.... -
 donuts232474y@TestInProd423 hm... I recall you modify on top of the default style though?
donuts232474y@TestInProd423 hm... I recall you modify on top of the default style though?
i.e. <Style Type=Button BasedOn="{StaticResource {x:Type Button}}"> ... -
 Earu5424yI’m pretty sure changing the background color of elements in WPF doesn’t require this much code.
Earu5424yI’m pretty sure changing the background color of elements in WPF doesn’t require this much code.
Related Rants
-
 SparkyTD8
SparkyTD8 Well fuck, I hope it returns an unsigned short. Why can't you just return a color type?
Well fuck, I hope it returns an unsigned short. Why can't you just return a color type? -
 viking82#prank New guy on the team, learning WPF. He forgot to lock his computer when fetching coffee. I added a tra...
viking82#prank New guy on the team, learning WPF. He forgot to lock his computer when fetching coffee. I added a tra... -
 bigworld124
bigworld124 My Proudest creation of all time up till now,
i created a wpf control that binds to any Enum value and displa...
My Proudest creation of all time up till now,
i created a wpf control that binds to any Enum value and displa...

Hi, I'm using WPF... I'd like to set the background col-
The solution:
rant
wpf