Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Related Rants

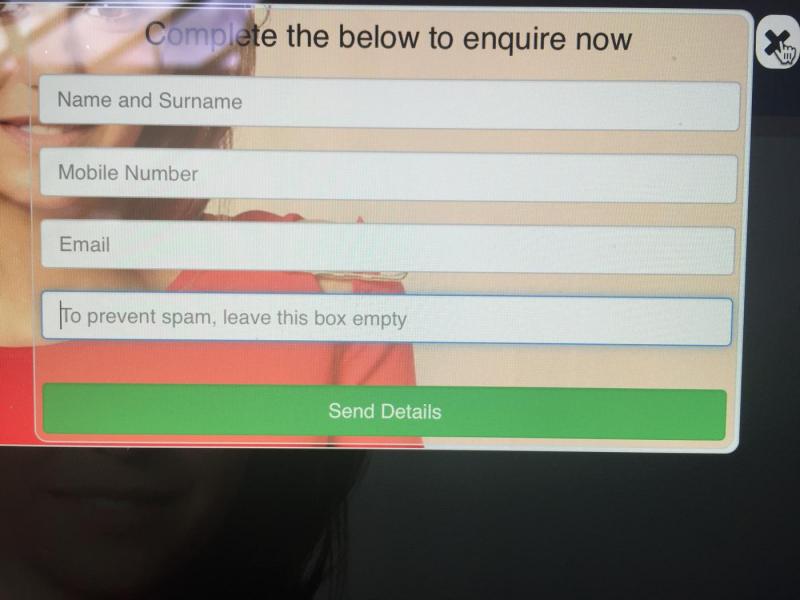
 This is gold. This developer has a bold captcha solution.
This is gold. This developer has a bold captcha solution.
Another day, another time exporting svgs from Figma, sizing them, and exporting them to png into our app as the developer.
But no, I get it, what designers do is extremely taxing on the brain and any additional steps must be excruciating! Let me do anything that requires even the lowest of double-digit IQ! After all, I'm your local resident full stack clown™️!
🤡
rant
do nothing
lazy
figma
🤡
be nothing
designers
say nothing