Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 lumogox4038yNull is empty, undefined is non-existent. One is declared empty, the other one isn't even declared. Get your facts right man.
lumogox4038yNull is empty, undefined is non-existent. One is declared empty, the other one isn't even declared. Get your facts right man. -
 essuraj4558y@lumogox so what difference will I get if I assigned a null instead of undefined to a property in an object
essuraj4558y@lumogox so what difference will I get if I assigned a null instead of undefined to a property in an object -
 essuraj4558y@Artemix you can assign undefined to a property and that property will still exists. If you want to remove it you'd use the delete keyword.
essuraj4558y@Artemix you can assign undefined to a property and that property will still exists. If you want to remove it you'd use the delete keyword. -
 lumogox4038y@essuraj You should avoid to assign 'undefined' is a type of primitive by itself. Null is an object that happens to be empty.
lumogox4038y@essuraj You should avoid to assign 'undefined' is a type of primitive by itself. Null is an object that happens to be empty. -
 japsel2908y"You can define undefined to a property". You cán do this but then you are defining that something is not defined, this will cause confusion in the longrun.
japsel2908y"You can define undefined to a property". You cán do this but then you are defining that something is not defined, this will cause confusion in the longrun. -
 devios156268yYou guys are all partially right. This is one of the really messy parts of JavaScript and there's not really any logical reason behind it. It just is the way it is, and it's kind of hard to change now.
devios156268yYou guys are all partially right. This is one of the really messy parts of JavaScript and there's not really any logical reason behind it. It just is the way it is, and it's kind of hard to change now.
Now here's some craziness:
`undefined` is the default value for any argument that is not explicitly passed to a function, right? So you would think that calling a function and passing undefined as an argument would have the same result right? Sometimes, but not always!
For example, new Date() will give you a date initialized to the current time. But what happens if you call new Date(undefined)? You get Invalid Date. Awesome. Makes no sense.
JavaScript is just weird like that.
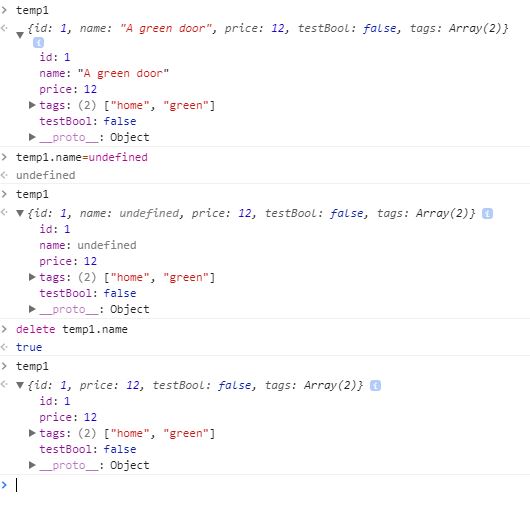
You can set the property of an object to `undefined` and as @essuraj points out, that is different from actually deleting the property. You will still be able to iterate and see a key with a value of `undefined`, but accessing the property directly will return `undefined` for both, hence hasOwnProperty()… -
 devios156268y@Artemix There's way more weirdness than that; I'm just scratching the surface!
devios156268y@Artemix There's way more weirdness than that; I'm just scratching the surface!
For example, consider NaN. You can get NaN by doing an invalid math operation like 0/0 or 15 * "hello".
NaN is also falsy:
var test = 0/0
if (test)
// nope
But you can't check if a value is NaN by comparing it to NaN:
if (test == NaN)
// nope!
Don't ask me why. But that's why there is a special isNaN() function:
if (isNaN(test))
// yep
This gives you weird shit like:
if (NaN == NaN)
// no, NaN does not equal itself
I guess that's so things like this aren't true:
if (0/0 == 3 * "yo")
// not last I checked
Now here's a real head-scratcher: the empty array ([]). Empty arrays are *equal* to false, but are NOT falsy!
var test = [];
if (test == false)
// yes
if (test)
// also yes! (wtf!)
Anyway most of the time these things don't come up in practice, but it's good to know those little quirks that can end up causing headaches down the road. -
 mt3o18768yNaN can't be compared with NaN, that's natural. Its like comparison of infinity with infinity+1
mt3o18768yNaN can't be compared with NaN, that's natural. Its like comparison of infinity with infinity+1
I feel like reading a rant on sum of all Natural numbers = -1/12
Fact you don't understand something doesn't mean it's stupid.
It means you should go back to school or at least keep learning :-\ -
 mt3o18768yWhich set has more items? Natural numbers or Integer numbers? Integer numbers or Rational numbers? All of them have infinity count ;-) which is similar to NaN.
mt3o18768yWhich set has more items? Natural numbers or Integer numbers? Integer numbers or Rational numbers? All of them have infinity count ;-) which is similar to NaN.
I dare you to answer above questions without checking with Google :-D -
 PreyK21978y@mt3o
PreyK21978y@mt3o
Infinity with infinity+1? Why? If something is NaN its NaN! ints not NaN+1
Var test = 0/0;
If(isNaN(test)){
// True
}
Var test2 = "asd"*38;
If(isNaN(test2)){
// Also true
}
Its like true!=true
But true==true
Or at least it is how its logical -
 nmunro31738yA null toilet roll is one with no paper on it.
nmunro31738yA null toilet roll is one with no paper on it.
An undefined toilet roll is where there isn't even the cardboard tube.
There's a picture that explains it but fuck adding another copy of the same meme to this site. -
@PreyK logically it is not the same.
I'm not gonna argue about how JS handles things, because I don't know, but:
NaN is a property of a thing or a set of things.
Suppose instead of the function isNaN we consider a similar function isFurryAnimal. True for both dog and cat, but all furry animals are not equal to every other furry animal.
Different NaN all share the property of being NaN, but they can not be said to be equal nevertheless. -
 devios156268y@jschmold Why use a third-party utility function when that's precisely what truthiness does?
devios156268y@jschmold Why use a third-party utility function when that's precisely what truthiness does? -
Today I watched a really long video which explained and showed a lot of internals of JS.
This shows the exact usecase for undefined: https://youtu.be/Bv_5Zv5c-Ts/...
As @sSam already mentioned:
In JS vars are first found and reserved in the "Creation phase" and then initialized in the "Execution phase". If you add a var in your code, it will be available before you declared it because it was found during the creation phase. But if you reading the var before it was defined it is "undefined".
In the example-Vid, if you had not declared "var a" you had got an error instead of undefined.
And while you CAN use undefined. You should instead use null for it becaus if you use undefined, you'll have a hard time debugging it if there is a bug.
Somehow its comparable to this in Python: While you CAN change (as private marked) variables with a "__"-prefix, you should NOT do it. And nobody does.


 This never gets old...
This never gets old... Exactly
Exactly ¯\_(ツ)_/¯
¯\_(ツ)_/¯
Who the hell decided to put 'null' in JavaScript when there is already an 'undefined'
...😤😡...
Like one empty value isn't enough
undefined
null
javascript