Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 C0D4644186yMaybe it's my lack of mobile development, but I seriously can't see how the SwiftUI syntax creates the views that it does.
C0D4644186yMaybe it's my lack of mobile development, but I seriously can't see how the SwiftUI syntax creates the views that it does.
Feels like you're loosing control of the front end somehow and relying on it to just work.
-
@C0D4 I had the same feeling with flutter, but the upside for now:
1. Takes away the mess of handling constraints
2. UI is assured to be consistent in terms of margins and padding, that's an issue I sometimes face when dealing with iOS
The downside:
Takes away flexibility, when I have to design frontend with current tools, I have more control over the overall theme of the app, how things are aligned ...etc.
Maybe I'm new in Flutter so that I feel not in control. I can only confirm this for iOS once XCode 11 is out this fall and I actually test both design ways -
 C0D4644186y@gitpush i e always wanted to get into app development, and android just doesn't do it for me 😅
C0D4644186y@gitpush i e always wanted to get into app development, and android just doesn't do it for me 😅
I might give iOS a go since Swift doesn't feel to far fetched, and this new UI framework could probably work if given a chance. -
Been writing iOS apps for a fair while. Haven't tried SwiftUI yet. From seeing the demo's though, it looks like it will reduce a lot of effort in creating UI, so long as the UI is 100% matching Apples guidelines, paddings, margins etc.
I've worked for many companies and none to date have ever been ok with having their designs that restricted. I regularly have arguments about how much extra effort it is to go custom and they don't care.
My biggest issue with SwiftUI is no longer being able to see the apps navigation with Storyboards + Segues. This is by a long shot the most underrated thing in iOS. The amount of times we had a super quick onboarding sessions, or were able to take screen shots of the whole thing for a doc, or even send a pic to upper management to answer a question. I'm not ok with walking away from all the benefits this gives, as they are hugely time consuming to resolve otherwise -
@practiseSafeHex Wait we no longer can use performSeugue? No more navigation bar? I have not yet read about SwiftUI tbh, so I'm not sure
-
@gitpush There will still be a navigationBar and a navController, but my understanding is that SwiftUI comes with a new means to move to another screen. It resembled something i've seen with Co-ordinators (which I hate lol). SwiftUI deals with Single Views at a time, so there is no segues in the editor, or anyway to zoom out and see all the screens, like in a storyboard.
Given you can embed a SwiftUI view inside a bigger view, its probably possible but extremely cumbersome to use them with storyboards.
Consensus in the community is that SwiftUI is an alternative/replacement to storyboards. But many still see the need to use storyboards and other techniques due to needing custom UI -
@practiseSafeHex well if there is no data binding or state updates it will be huge pain updating UI. Not sure if Apple made such thing
-
@gitpush they introduced a new framework called combine. First party support for observables etc. it’s RxSwit-y
Not super excited about that. I see a few use cases for some like RxSwift, but overall a lot of the problems it solves are not problems I’ve really had to deal with. Or if so, the solution was less that adding a 40k LOC library and completely changing the development paradigm ha -
@practiseSafeHex In the current situation I don't see where it is fit, but if we are going to use SwiftUI, we sure need one to update values instead of having to do it manually
Related Rants
-
 ganapativs14
ganapativs14 The website of Alphabet(parent company of Google) - https://abc.xyz, has hidden link to Hooli, the tech compan...
The website of Alphabet(parent company of Google) - https://abc.xyz, has hidden link to Hooli, the tech compan... -
 linuxxx42Not entirely dev related. Just wondering if I'm the only one on here who actually EATS coffee beans regularly...
linuxxx42Not entirely dev related. Just wondering if I'm the only one on here who actually EATS coffee beans regularly... -
 gitpush12Is this devRant or childRant? You never know 🙄
gitpush12Is this devRant or childRant? You never know 🙄

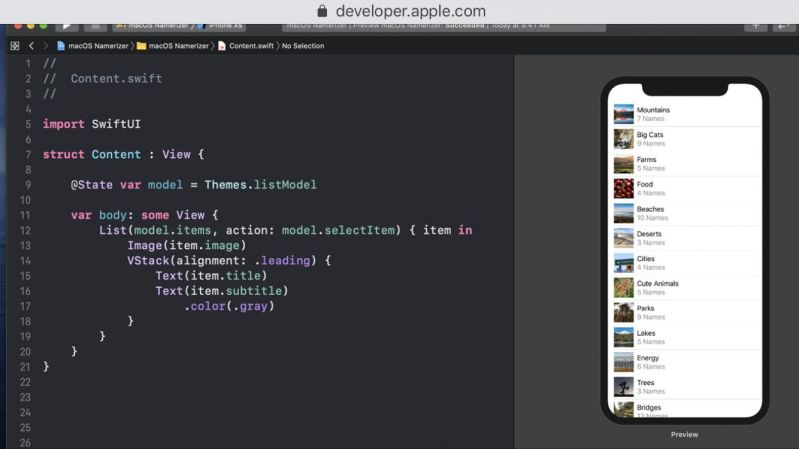
Didn't see any rant about Apple's new declarative UI framework: SwiftUI. Looks a lot like Flutter, but I'm still new in flutter so I'm not sure that way of creating UI, why is it better that way? Or it is just like Oranges and Apples, choose what fits your needs?
random
wondering