Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
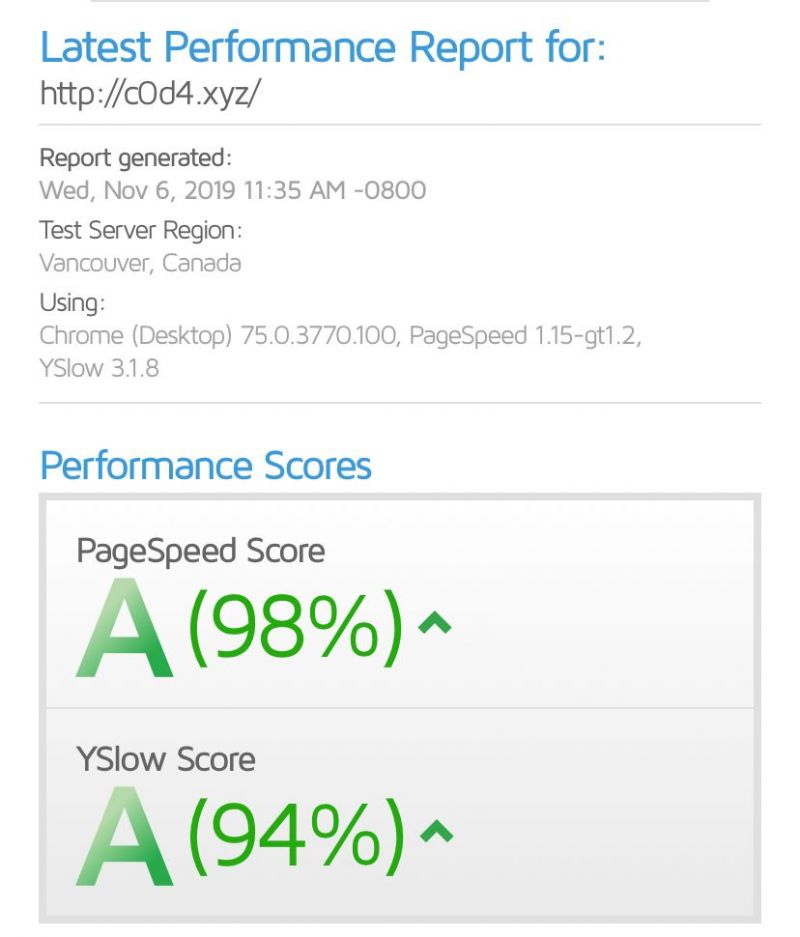
 ZioCain26146yIDK but something's weird on your website, it took like 4 seconds to load the image and 7-8 seconds to load the CSS file...
ZioCain26146yIDK but something's weird on your website, it took like 4 seconds to load the image and 7-8 seconds to load the CSS file...
But yeah, awesome performance! -
 C0D4644186y@ZioCain image was fullsize from devRant, yet the audit doesn't care and was blocking the css file.
C0D4644186y@ZioCain image was fullsize from devRant, yet the audit doesn't care and was blocking the css file.
Quick resize on filesave (its a scheduled job to pull current avatar from devrant using the api to find my avatar) brings it down to a virtually instant load. -
 C0D4644186y@pedroapfilho lol, i blame the internet.
C0D4644186y@pedroapfilho lol, i blame the internet.
Performance is a hard one to deal with when its not on a cloud server. -
 C0D4644186y
C0D4644186y -
 nonox5636yIf Google's SEO is bad, does it mean that Google won't show up in the results if I search for "google" on Google?
nonox5636yIf Google's SEO is bad, does it mean that Google won't show up in the results if I search for "google" on Google? -
 Occultist196y@nonox Looking forward to the day I'll search online for Google and DuckDuckGo will show up before :)
Occultist196y@nonox Looking forward to the day I'll search online for Google and DuckDuckGo will show up before :) -
 olback106466yLighthouse should be run in Incognito mode to get reliable results. Alternatively, disable all extensions.
olback106466yLighthouse should be run in Incognito mode to get reliable results. Alternatively, disable all extensions. -
@C0D4 Actually, gtmetrix.com has some useful and easy tips on what to improve, such as browser caching and proper image scaling.
Also, Google Analytics.. meh. That's why I use uBlock Origin. -
@Clueless THIS ^. I had to scrap my React app because our website tanked in Google rankings.
-
 C0D4644186y@Fast-Nop G Analytics is there for an idea of usage... if any.
C0D4644186y@Fast-Nop G Analytics is there for an idea of usage... if any.
I have no issue with people blocking it, and it doesn't drive any functionality.
GTMetrix doesn't like me due to caching 🤔I'm sure I had that turned on. -
@C0D4 For the CSS and the PNG, caching probably won't work because you use it with a query parameter. You could instead version the file names and give the files long caching duration. Also, 4 hours are not long, that should be at least a month.
The DR PNG could be losslessly compressed by 89%, see the Gtmetrix suggestion for the optimised version. -
@C0D4 That looks nicer! :-) Also, the time has gone down quite a bit - from 2.8s to 2.3s.
The next steps would be more hardcore. E.g. on my main landing page, I have inlined the CSS required for that page to save a round trip, and the full CSS is only loaded at the bottom of the page. Then it will be cached for the other pages, but it's not in the render critical path. I also inlined small JS like scroll handler stuff and some SVG. And even minified HTML just because.
The downside is that Content Security Policy becomes a bit more tricky with the inlined stuff because then the .htaccess needs to set the headers with the correct hashes.
Related Rants




 How to vertically center in css..
How to vertically center in css.. Thanks for the suggestion Google.
Thanks for the suggestion Google.
That awkward moment you beat Goolgle at its own game.
Inspired by @NotHappy's post https://devrant.com/rants/2301137/... to fix my issues,
Now what do i do?
rant
life goals
beat me now
nothappy
pageinsights
google
audit
100%