Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 techdoc7069y@mirnapls @pascalwacker Sorry guys, but the site loads a bit slow, especially on mobile (I need to put a loading icon or something). That's a bad UX on my part, will improve it.
techdoc7069y@mirnapls @pascalwacker Sorry guys, but the site loads a bit slow, especially on mobile (I need to put a loading icon or something). That's a bad UX on my part, will improve it. -
Awesome design and really useful service you got there.
Pro: easy to understand
- nice effect on the search bar
- useful information
- intuitive
Cons:
- review time (not that i complain but other people might)
That's it -
I saw white for a few secs initially but it then loaded. Android 6 Chrome latest stable.
-
 Wack61259y@techdoc now it's loading fine (well a bit slow but still) before I waited about 30 sec, but nothing happened.
Wack61259y@techdoc now it's loading fine (well a bit slow but still) before I waited about 30 sec, but nothing happened.
If you're looking to optimize the site, get yourself something like YSlow (firefox extension). Check if Gzip is working and if expire headers are set properly. If you're looking for something really serious, get yourself a varnish server and just cache every thing. (I haven't took a deep look yet, but I think caching all content should be fine in your case. Otherwise use Memcache to cache DB queries oder full html responses.) -
 techdoc7069y@crackroach Thanks for the feedback. And yea I realize the review time is a pain-point as of right now, the long term goal is to pre-cache all product reviews, but that's only if the website picks up.
techdoc7069y@crackroach Thanks for the feedback. And yea I realize the review time is a pain-point as of right now, the long term goal is to pre-cache all product reviews, but that's only if the website picks up. -
 techdoc7069y@pascalwacker it's still in Beta. It's running on AngularJS 2, and the JS files are not merged into one file. Will work on that of course, thanks for the feedback!
techdoc7069y@pascalwacker it's still in Beta. It's running on AngularJS 2, and the JS files are not merged into one file. Will work on that of course, thanks for the feedback! -
 n1arash899y1-merge Your Scripts in to One File
n1arash899y1-merge Your Scripts in to One File
2-Gzip compress Your Merged Files
3-Do TreeShaking on Your Bundle file
4- Your UI/UX is So Nice <3 -
 sambenge429yReally nice job with this! Incredibly impressive how it groups the most popular keywords - this is very useful and straight to the point. I searched for Moto 360 and the first negative keyword that appeared was 'battery' - I can vouch for that!
sambenge429yReally nice job with this! Incredibly impressive how it groups the most popular keywords - this is very useful and straight to the point. I searched for Moto 360 and the first negative keyword that appeared was 'battery' - I can vouch for that!
A few things you could do to improve general SEO and stuff would be to add a head title (currently just says diducheck.com for me) and a few fav icons.
Great design, love the use of big images and the like. My only other nit-pick would be to add a footer just to show the user that this is the end of the page - I initially thought I was waiting on something to load with Ajax or whatever!
All in all though, incredibly nice site! Well done! -
Looks really good, might actually use this sometimes 😀. One tip (maybe for later, can't help myself, sorry), maybe add SSL in the future somewhere? (letsencrypt.org for example (freeeeee)) just my 2 cents :).
But yeah, looks really great! -
 sambenge429y@linuxxx this is a good point, or you can always use CloudFlare for free SSL if your host doesn't like LetsEncrypt
sambenge429y@linuxxx this is a good point, or you can always use CloudFlare for free SSL if your host doesn't like LetsEncrypt -
 sambenge429y@linuxxx I definitely agree with you! SSL is becoming incredibly important even for basic sites with Chrome now branding sites without it as 'not secure'!
sambenge429y@linuxxx I definitely agree with you! SSL is becoming incredibly important even for basic sites with Chrome now branding sites without it as 'not secure'! -
 sambenge429y@linuxxx ah sorry, I don't really keep up with Firefox. Glad they're pushing it too though!
sambenge429y@linuxxx ah sorry, I don't really keep up with Firefox. Glad they're pushing it too though! -
 biscuit19069yGreat site and a really good idea.
biscuit19069yGreat site and a really good idea.
You need to sort that homepage load speed. Once I've searched, I'm happy waiting while it grabs the reviews, but the homepage should load immediately.
Apart from that it's pleasant to use. Good work. -
@sambenge Thats alrighty haha, I hardly keep up with Chrome/Chromium myself :). But he they rolled it out around the same time as Chrome/Chromium!
-
@techdoc I hate you... Every time I want to buy smth I check multiple reviews to make sure I'm not gonna buy crap... What am I gonna do with all that spare time?
-
 krlooss4899yI think you should make mote obviuos a buy now button instead of relying on users clicking on the price
krlooss4899yI think you should make mote obviuos a buy now button instead of relying on users clicking on the price -
The good:
Very intuitive and clean. I got how it woeks and saw the value in seconds.
The bad:
Slow loading time.
Overall it seems like a good idea :) -
This is awesome man! Worked well on my iPhone 6 safari and chrome. Hope you post the final product when it's out beta man. Keep up the good work.
-
 wglenn1319y@techdoc was playing with it some more this morning and noticed the pricing you display doesn't seem to correspond to Amazon's price when you click on the amount? Just thoughts..
wglenn1319y@techdoc was playing with it some more this morning and noticed the pricing you display doesn't seem to correspond to Amazon's price when you click on the amount? Just thoughts.. -
 wglenn1319y@pascalwacker yeah I figured as much but just seems a hair confusing if I was an end user..
wglenn1319y@pascalwacker yeah I figured as much but just seems a hair confusing if I was an end user.. -
@techdoc Such A Nice UI. Though I Would Say Place Pictures Above The Keywords, Just A Suggestion.
-
 techdoc7069yThanks for all the feedback everyone! This is really amazing, it really helps me clarify what needs to be improved! DevRant is awesome!
techdoc7069yThanks for all the feedback everyone! This is really amazing, it really helps me clarify what needs to be improved! DevRant is awesome! -
 techdoc7069y@linuxxx will add SSL soon for sure. @FoxTobs, I think that's the best comment I've gotten for this product :). @krlooss yup, the UI needs a slight update. @gnaaah will add a message for users without JS. @revDant this was put together really quickly, that's why, but thx for the suggestion. @wglenn @pascalwacker I plugged into Amazon API to get pricing, might be pulling the wrong price or something, will look into it. And like most people mentioned, I'll work on decreasing load time as well.
techdoc7069y@linuxxx will add SSL soon for sure. @FoxTobs, I think that's the best comment I've gotten for this product :). @krlooss yup, the UI needs a slight update. @gnaaah will add a message for users without JS. @revDant this was put together really quickly, that's why, but thx for the suggestion. @wglenn @pascalwacker I plugged into Amazon API to get pricing, might be pulling the wrong price or something, will look into it. And like most people mentioned, I'll work on decreasing load time as well.
Related Rants

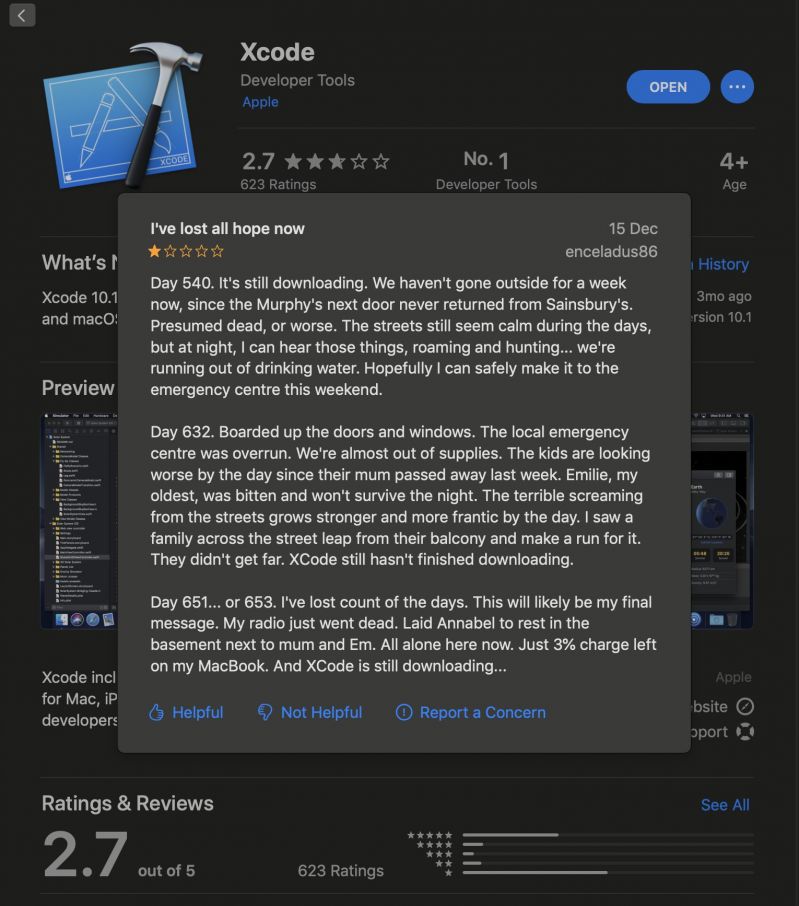
 Well... Erm...
Well... Erm... Best xcode review ever
Best xcode review ever
Hey guys, if you have some time, can you provide feedback on a new website I launched. It aggregates online product reviews and applies AI to them.
http://diducheck.com
Do you think this is a useful website? Thanks in advance!
undefined
recommendation
review
feedback