Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
@Stuxnet @Floydian @Condor @C0D4 @-ANGRY-CLIENT- @CozyPlanes @jonii the ones I think were interested
-
Dude absolutely perfect timing. I literally just opned the web version to find the github link. You're killing it my dude.
-
@Stuxnet haha, I actually was just doing it throughout the day and finished only now
-
@JoshBent It's so nice lol. The web version is becoming awesome with all these addons that have been made.
-
@Stuxnet thanks! once I reach a certain amount I could think of the idea I had and somebody threw at me too, to have something like a reddit enhancer kit thing - but for devrant, where all of them are hosted together
though I kind of like having people just seperately install whatever they want, without the rest being dragged too, that way it's also just a switch in the tampermonkey panel in case there's some bug I don't have time to fix -
 Condor315487yFavoriting for now, will check later :)
Condor315487yFavoriting for now, will check later :)
Thanks a lot for making this! Moar blacker moar better, so this is amazing!! <3
Edit: seeing how this is a userscript (while I'm using Stylish here) I could fork, add some CSS userstyle for Stylish users and PR that I guess :) -
 Condor315487yAlso I'd like to mention that the application of the theme seems to require dark theme to already be set in the website's settings.. with its light theme enabled, it's got a disgustingly bright white background :/ perhaps that could still use a bugfix?
Condor315487yAlso I'd like to mention that the application of the theme seems to require dark theme to already be set in the website's settings.. with its light theme enabled, it's got a disgustingly bright white background :/ perhaps that could still use a bugfix?
And as I was looking through your JS, I stumbled upon these --colorDarkBlue, --colorDarkerBlue, … values which look CSS-like but I've never seen elements, classes or ID's or anything like that be prepended by -- before.. what are these for?
-
 Condor315487yNever mind, got it.. seems like it's a hack on devRant's side :P
Condor315487yNever mind, got it.. seems like it's a hack on devRant's side :P
style-dark.css :root {--insert a whole bunch of -- here}
Long live the bodged features :3 Well, I guess that I'm going to make my own deviation of it work against the light theme.. I honestly don't want to have to deal with hacks like this. -
@starrynights89 @-ANGRY-CLIENT- @nobes @Condor thanks :)
@Condor
>>I honestly don't want to have to deal with hacks like this.<<
you'll be surprised what "hacks" there is across devrants source lol, double ids, classes used with wrong name just for their actual styles etc.
>>classes or ID's or anything like that be prepended by -- before.. what are these for?<<
I think that got auto generated by a pre-processor, I just override those, since those _sometimes_ actually get used, instead of in-line colors (though can't say for sure for the css ones, since that could be replaced by a pre-proc., the "style" ones are definitely inline though) -
@Condor >>Also I'd like to mention that the application of the theme seems to require dark theme to already be set in the website's settings..<<
haha amazing find thanks! I actually didn't check that yet, since I use the dark theme, maybe I could set the theme value myself or just look how much differences there actually is, since I think only the background should be affected, again: I'll add it to the issues, thanks! :) -
@Condor btw just to mention it again, those are not hacks, but probably pre-proc. generated variables, see less, scss, sass etc.
-
 Condor315487yLooks like styles on .main-cols don't apply due to that stupid -- crap even in the light theme.... and when using this -- stuff in the userstyle editor for Stylish it throws errors all over the place... dfox…!!!!! >:C
Condor315487yLooks like styles on .main-cols don't apply due to that stupid -- crap even in the light theme.... and when using this -- stuff in the userstyle editor for Stylish it throws errors all over the place... dfox…!!!!! >:C -
@Condor I bypassed that already by just overriding with: "--colorBg: black !important;" but then the title colors etc are all fucked, I am not thinking of fixing all that, I rather figure out what the enable dark theme button do :P
-
@Condor oh yeah and if you want to create a stylish thing of this, you could basically just copy paste the css part, though then the user loses the options n stuff, also a small mention would be nice if you use it, I love when my github is out there :)
-
 Condor315487yCurrently working from the git repository here (the forked one, to prepare for PR). Did you push to the repository as well?
Condor315487yCurrently working from the git repository here (the forked one, to prepare for PR). Did you push to the repository as well? -
@Condor yep tampermonkey fetches its updates straight from the repo, I pushed to master, though worth to mention: I just now set the dark theme - if it's not set, so stylish might be bit more tough :/
-
 devTea216497y@JoshBent I don't know it has been noticed yet, but I can't see the difference of new and old new notification colour, it all uses the same one
devTea216497y@JoshBent I don't know it has been noticed yet, but I can't see the difference of new and old new notification colour, it all uses the same one -
@devTea I'll just take it as a "yes" and opened an issue for it, with possible solutions I could implement :)
-
 devTea216497y@JoshBent Then again maybe the colour has been this way from devrant black theme, also I can't see the attach image on comment. It's white text on top of white colour
devTea216497y@JoshBent Then again maybe the colour has been this way from devrant black theme, also I can't see the attach image on comment. It's white text on top of white colour
Edit: Sorry as soon as I know how to use github properly I'll try open up an issues if I found one
-
 Condor315487yI'll continue tomorrow with my implementation of this theme in Stylish.. kinda hungry and sleepy atm :P
Condor315487yI'll continue tomorrow with my implementation of this theme in Stylish.. kinda hungry and sleepy atm :P
There's some particularly scripty things in this userscript that would indeed be difficult to mimic in Stylish.. by discarding the choice between light and dark and assuming one of them I could perhaps get rid of those issues. But then, which theme would people be most likely to have enabled already?
Once again, thanks a lot for having made this :D -
@Condor you're welcome :) you could also just include a notice for people that they have to activate the dark theme?
-
 Condor315487y@JoshBent ah, good idea! I'll consider it. That's pretty much the one I'd assume for anyone to be using when they want to go for "moar blacker, moar better" anyway.. so yeah :)
Condor315487y@JoshBent ah, good idea! I'll consider it. That's pretty much the one I'd assume for anyone to be using when they want to go for "moar blacker, moar better" anyway.. so yeah :) -
Installed tampermonkey and set it up. I am really fascinated.
Thanks for the tampermonkey hint on your README file. I have heard about it a few times, but never checked it out. That userscript manager is very useful. And your theme as well hehehe -
@-ANGRY-CLIENT- thanks! yeah I started adding those with all my new repos, since it's not as obvious where to get it from 😊
-
-
 Condor315487y/* devRant black theme by 7twin, ported by toloveru (Condor)
Condor315487y/* devRant black theme by 7twin, ported by toloveru (Condor)
Repository: https://github.com/7twin/...
License: All rights reserved by Condor on port, to the extent permitted by law. */
This is what I currently have in its initial comments.. particularly regarding the license, I'd like to preserve rights to the submissions, because I've been subjected to copyright abuse earlier. Tomorrow I'll probably draft a more comprehensive list for it, listing ability to use, modify, etc provided attribution. Maybe it's just GPL, but I'll have to check. Nonetheless I'll file a PR with your repository and attribute your work in my copy whenever it's ready :) -
 devTea216497y@JoshBent it’s my first PR on any github project, I know it’s small changes, hope I didn’t annoyed anyone
devTea216497y@JoshBent it’s my first PR on any github project, I know it’s small changes, hope I didn’t annoyed anyone -
@-ANGRY-CLIENT- just check the rest of my github :) https://github.com/7twin/...
@JaysonKBrown thanks!
@devTea hey that's awesome! I see you addressed both the notification issue and the "attach image" being invisible, thanks! I have merged it :)
@Condor
>>This is what I currently have in its initial comments [...] Maybe it's just GPL<<
tbh I would love to find a non lawyer lingo description of licenses, since I always struggle to choose one, since every version has absolutely different implications on thousands of things, also thanks for that mention, really appreciate it!
>>because I've been subjected to copyright abuse earlier<<
what kind of copyright abuse did you have? might be useful for me to prevent too
>>Nonetheless I'll file a PR with your repository and attribute your work in my copy whenever it's ready :)<<
sure thing, thanks! :) -
@devTea I noticed too, it kind of has that old photoshop effect to it, when you would e.g. only leave one flower red and rest grayscaled 😄
-
 devTea216497y@JoshBent thats means you have properly greyscaled the necessary class instead of :root greyscale, haha
devTea216497y@JoshBent thats means you have properly greyscaled the necessary class instead of :root greyscale, haha -
@devTea yeah, I did a bit give up on finding all images and applied a grayscale to "img" just in case, but besides that I went through a lot of things that looked off myself
-
 jonii24837yThis is awesome! Finally some true black, you're awesome
jonii24837yThis is awesome! Finally some true black, you're awesome
@xzvf while writing a comment I can still see and scroll the original thread. (using Firefox and not the gray overlay) -
 Condor315487y@JoshBent most open source licenses are pretty straightforward.. it's those custom EULA's that are a real pain in the ass to read.. think Facebook, PayPal, Google etc. Particularly PayPal, once I've read that shit I was completely disgusted.
Condor315487y@JoshBent most open source licenses are pretty straightforward.. it's those custom EULA's that are a real pain in the ass to read.. think Facebook, PayPal, Google etc. Particularly PayPal, once I've read that shit I was completely disgusted.
Anyway I think that the GPL covers most of these things.. code sharing, edits, redistribution and everything is possible under GPL given appropriate crediting. It does require code that follows to be under the same or compatible license though, so that could become a problem. MIT may be better for that 🤔
The copyright abuse never really hit me directly because I strongly oppose abuse and am known to publicly flame those who do. But plagiarism is a problem that I've seen in the tech circles a lot.. it's even a problem on our website. The founder of it tends to plagiarize content quite often. Which he of course solved after my complaints with an anti-plagiarism WordPress plugin 😒
Indian Python Lord as I often call the guy has been known to plagiarize as well.. that's the founder of the previous team that I used to work with. Fucking little bastard he is.. eh, at least the jabs every now and then were enjoyable.
Generally it's easier to just copypaste something from elsewhere than writing stuff of your own. That and the complexity of technology is what I think to be the driving force for this... I hate it.
Regarding the repository, I'll have another look at it later today 🙂 hopefully the Stylish version will then be ready tonight. I'm not very experienced with this though - last time I did HTML & CSS was 5 years ago - but writing a userstyle to dust off those old skills should be fun 🙂 -
@xzvf don't think it should go into this script, I'll put it into the devrant ideas box though
@jonii @RantSomeWhere thanks! 😊
@Condor hm, gpl was the one that had v2 v3 iirc, with minor and major differences, that's what was confusing with other licenses too, I remember trying to find a license but then I would always hit some proprietary ideology in one of the points or lose any chance of being named, which is all I'd care about in e.g. forks or things based on my work 😅 I'll look around, maybe there is now some sort of license picker, that actually works.
Regarding copy pasting, that's essentially what modern day programming is based on, people share their advanced optimization of doing X and everybody starts using it, it would be hard to actually credit every blogger, every SO answer etc., if it's not outstandingly unique or a big part of your core, many big developers got caught copy pasting too, there's plenty of articles about it, I think there was a lot of drama about core java devs too.
Also take yourself time, nobody is pushing you, but I am glad this project is helping you jump into css and stuff too 😊 -
@Condor I looked into githubs licenses today and came to the conclusion that I would probably use gpl, but then I am not sure what implications that would actually have, there's so much details to them all, that I kind of think that I should just leave it without a license, so in the worst case it's just "no license" or exclusive copyright, but that could then lead to stupid claims if somebody else contributed.. I hate licenses 😰
-
 Condor315487y@JoshBent GitHub's default license is pretty much all rights reserved.. so I'm cool with that :)
Condor315487y@JoshBent GitHub's default license is pretty much all rights reserved.. so I'm cool with that :)
As far as code crediting goes, we think alike anyway.. attribution matters, but anything else is fair game.
Currently working on getting the black theme to work in devRant's light theme btw.. and goddammit their code is appalling.
color: var(--colorDarkGrey);
--colorDarkGrey: var(--colorDarkGreyBase);
--colorDarkGreyBase: #2f2f32;
Fucking hell!
The light grey used in the dark theme is #e3e3e3 btw.. just hardcoded it in. Fuck all this pointer crap. -
 devTea216497y@Condor I could help at making it work on light theme, do you guys want it to work apply black theme to light or another version of it? Also I found some small issues (notif background colour when 1 digit and 2 digit, some greyscale mode). Should I wait @JoshBent response or just try it?
devTea216497y@Condor I could help at making it work on light theme, do you guys want it to work apply black theme to light or another version of it? Also I found some small issues (notif background colour when 1 digit and 2 digit, some greyscale mode). Should I wait @JoshBent response or just try it? -
 Condor315487y@devTea I'm currently working on getting the black theme to apply properly in my CSS file for Stylish. I'll commit some the base changes that make up the CSS file as a copy of @JoshBent's JS file in a minute and file a PR.. or if we could be granted direct access to the repo, even better :)
Condor315487y@devTea I'm currently working on getting the black theme to apply properly in my CSS file for Stylish. I'll commit some the base changes that make up the CSS file as a copy of @JoshBent's JS file in a minute and file a PR.. or if we could be granted direct access to the repo, even better :)
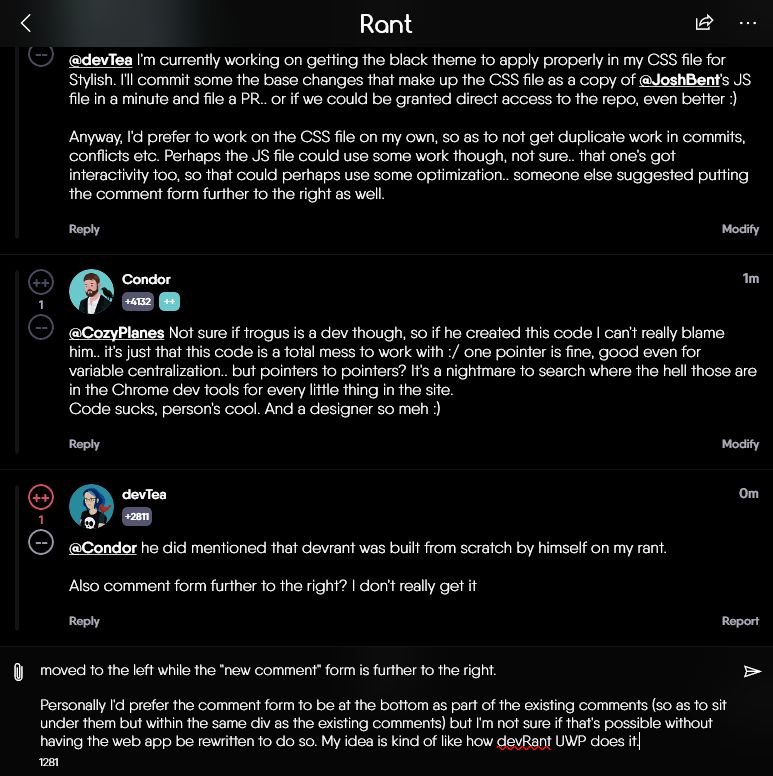
Anyway, I'd prefer to work on the CSS file on my own, so as to not get duplicate work in commits, conflicts etc. Perhaps the JS file could use some work though, not sure.. that one's got interactivity too, so that could perhaps use some optimization.. someone else suggested putting the comment form further to the right as well. -
 Condor315487y@CozyPlanes Not sure if trogus is a dev though, so if he created this code I can't really blame him.. it's just that this code is a total mess to work with :/ one pointer is fine, good even for variable centralization.. but pointers to pointers? It's a nightmare to search where the hell those are in the Chrome dev tools for every little thing in the site.
Condor315487y@CozyPlanes Not sure if trogus is a dev though, so if he created this code I can't really blame him.. it's just that this code is a total mess to work with :/ one pointer is fine, good even for variable centralization.. but pointers to pointers? It's a nightmare to search where the hell those are in the Chrome dev tools for every little thing in the site.
Code sucks, person's cool. And a designer so meh :) -
 devTea216497y@Condor he did mentioned that devrant was built from scratch by himself on my rant.
devTea216497y@Condor he did mentioned that devrant was built from scratch by himself on my rant.
Also comment form further to the right? I don't really get it -
@Condor
>>just hardcoded it in. Fuck all this pointer crap.<<
remember now I said you'd have some fun? :P
>>GitHub's default license is pretty much all rights reserved.. so I'm cool with that :)<<
It is, until it isn't: >>When you make a creative work (which includes code), the work is under exclusive copyright by default. Unless you include a license that specifies otherwise, nobody else can use, copy, distribute, or modify your work without being at risk of take-downs, shake-downs, or litigation. Once the work has other contributors (each a copyright holder), “nobody” starts including you.<< (src: https://choosealicense.com/no-permi...)
Especially >>“nobody” starts including you.<< sounds "great" lol -
@Condor >>someone else suggested putting the comment form further to the right as well.<<
I addressed that above and added it to my devrant scripts todo, but I don't see that being implemented into what is supposed to be only a theme, rather than a "theme kit".
>>that one's got interactivity too, so that could perhaps use some optimization<<
not sure what you mean by that?
>>Perhaps the JS file could use some work though, not sure..<<
What specifically are you looking at? it's really just a theme include/override lol, nothing else.
>>but pointers to pointers?<<
what do you mean by that? I think you're again missing the point of variables in scss/sass/less etc.
>>It's a nightmare to search where the hell those are in the Chrome dev tools for every little thing in the site.<<
Not sure how much of a nightmare that is, since just selecting the element in the dev tools and then just selecting them properly via css selector rules, seems easy to me 😅 -
@devTea
My black theme version just triggers the black theme setting if not set already, so there's no need to do the light theme stuff, but it would help condor probably for having two versions I guess? -
 Condor315487y@devTea trogus or dfox? Actually, come to think of it.. who built that web app? I thought it'd be dfox' work since he's the dev among the two.
Condor315487y@devTea trogus or dfox? Actually, come to think of it.. who built that web app? I thought it'd be dfox' work since he's the dev among the two.
The comment form on the right was a suggestion to make the rant and its existing comments remain visible while the user is adding their own submission. Kinda split-screen where the existing content is moved to the left while the "new comment" form is further to the right.
Personally however I'd prefer the comment form to be at the bottom as part of the existing comments (so as to sit under them but within the same div as the existing comments) but I'm not sure if that's possible without having the web app be rewritten to do so. My idea is kind of like how devRant UWP does it.
A screenshot from devRant UWP is attached to hopefully clarify my own suggestion. But as far as styling suggestions go, I guess that'd be a community vote and a matter of whether the second suggestion would even be feasible at all. Well I just don't like the pop-up to begin with so there's that :') hence why after this I'll probably make my own client.
-
@Condor nothing has to be rewritten for that at all, I got an idea already how to do it, I just don't have the time or wish to do it just yet :P
-
 Condor315487y@JoshBent
Condor315487y@JoshBent
Regarding hardcoding: having a lot of fun with this indeed! Like untangling spaghetti :')
Regarding the licensing: looks like we might need a license then.. GPL looks okay to me?
Regarding JS interactivity: what I mean is that in JS logic can be applied and the page can be interacted with by the script, e.g. with the automatic dark theme selector etc. This is impossible in CSS which means that I'll indeed have to make a second style for the light theme. Or ask people to enable dark theme first but then my commit would just look like I copypasted your stuff into a CSS file and called it a day.. it'd look like I'm just a lazy cunt, lol.
Regarding the JS work.. again, not sure :P you decide what happens with that one :)
Regarding pointers to pointers: never worked with scss, sass or less.. no clue tbh :/ but the end result looks like it's a pain in the ass to work with.
CSS selector rules? Never heard of those. Again I'm not a front-end dev :P but I'll look it up real quick. -
 Condor315487y@JoshBent oohoo! Looks like I can actually search for CSS properties! I completely overlooked this.. Fucking hell, I'm now officially an idiot :')
Condor315487y@JoshBent oohoo! Looks like I can actually search for CSS properties! I completely overlooked this.. Fucking hell, I'm now officially an idiot :') -
 Condor315487y@devTea that's the issue that I had as well. You should enable the dark theme in devRant's settings. Anyway that light theme is what I'm styling now. Brb, I need to talk less and code Moar, otherwise I'll still be sitting here tomorrow (today :P) morning :')
Condor315487y@devTea that's the issue that I had as well. You should enable the dark theme in devRant's settings. Anyway that light theme is what I'm styling now. Brb, I need to talk less and code Moar, otherwise I'll still be sitting here tomorrow (today :P) morning :') -
 Condor315487yAbout to commit my file, dealt with endless amounts of WanBLowS' inability to properly render fucking Vim in WSL, and now I can't sign this shit...? I DIDN'T HAVE ENOUGH BOOZE FOR THIS MICROSHiT!!!
Condor315487yAbout to commit my file, dealt with endless amounts of WanBLowS' inability to properly render fucking Vim in WSL, and now I can't sign this shit...? I DIDN'T HAVE ENOUGH BOOZE FOR THIS MICROSHiT!!!
(apologies for mini-rant, just had to let it out.. gonna work from my tablet right after this.. fuck those Microfuckers!!) -
@devTea do you have the newest version? since that one definitely triggers the dark theme first and then reloads, atleast when I tested it lol
@Condor
>>but the end result looks like it's a pain in the ass to work with.<<
it's the same as working with obfuscated/minified code, it has been through a pre-proc so the end result might not be as easily edited if there's no map file, which there isn't on devrant.
>>GPL looks okay to me?<<
Hm.. which version though haha, I'll look into that :)
>>Regarding JS interactivity [..]<<
ah gotcha
>>looks like I can actually search for CSS properties! I completely overlooked this..<<
fuck I tried to find the "a wise man said keep learning" or something, but I totally forgot what it was, somebody had quoted me recently with that too, damn it.
@C0D4
Thanks! :) -
@Condor I went with AGPL v3, if there's some issue with that, then I could change it along the way, but I think that should cover my concerns for now I hope haha
-
 Condor315487y@JoshBent I'd go for GPLv2... Currently fighting a lost fight with gpg. Lost my willpower man. Can't commit this shit, will copy manually to my tablet and commit from there. FUCK FUCKING WSL AND FUCK FUCKING UBUNTU!!! WRRRYYYYYY...!!!!
Condor315487y@JoshBent I'd go for GPLv2... Currently fighting a lost fight with gpg. Lost my willpower man. Can't commit this shit, will copy manually to my tablet and commit from there. FUCK FUCKING WSL AND FUCK FUCKING UBUNTU!!! WRRRYYYYYY...!!!!
The fucking turd complains about secret key not being present, BUT IT IS RIGHT THERE IN THE FUCKING KEYRING!!! Features fucking everywhere.. I'm sick of it!
-
@Condor there's not much clear resources on all those gpl versions, so I basically just decided on the way from what github had available, if you could point me to the differences that matter or why agpl v3 is bad, then I'll gladly change that, also don't stress it so much, take your time.
-
 Condor315487y@JoshBent the main issue is in Tivoization, which Linus Torvalds in particular has strong views on. His view is "we make software and Tivo's actions on their hardware are their choice because we govern software, not hardware". There should be some stuff on it on YouTube that probably will be able to explain it better than I can.. one sec.
Condor315487y@JoshBent the main issue is in Tivoization, which Linus Torvalds in particular has strong views on. His view is "we make software and Tivo's actions on their hardware are their choice because we govern software, not hardware". There should be some stuff on it on YouTube that probably will be able to explain it better than I can.. one sec.
…
https://youtube.com/watch/... - Linus' take on GPLv3 at DebConf :) -
 devTea216497y@JoshBent strange, I already delete and redownload new js files, but it is still black when I tried to switch light and dark theme
devTea216497y@JoshBent strange, I already delete and redownload new js files, but it is still black when I tried to switch light and dark theme -
 Condor315487yRegarding the whole license thing: I've just watched the video and it's indeed about hardware lockdown.. like what Tivo did to their devices, making it very inconvenient to change the kernel. As far as I understand it's similar to how Secure Boot works, but then in a way that the TPM only holds one key that verifies the stock kernel - in the real world often Microsoft's NT kernel, but for the sake of similarity we can assume one stock release of the Linux kernel.
Condor315487yRegarding the whole license thing: I've just watched the video and it's indeed about hardware lockdown.. like what Tivo did to their devices, making it very inconvenient to change the kernel. As far as I understand it's similar to how Secure Boot works, but then in a way that the TPM only holds one key that verifies the stock kernel - in the real world often Microsoft's NT kernel, but for the sake of similarity we can assume one stock release of the Linux kernel.
Now, I've got strong views on manufacturer lockdown.. I mean it's pretty much how I devised that word "motherfuckturer". But at the same time I don't think that software developers should dictate what hardware manufacturers do. The hardware designs aren't ours, we shouldn't be able to decide on that. Do many companies fuck their users in hardware lockdown? Sure, but sometimes they've got a reason to.
E.g. how you don't want a end user to be able to reach the high voltage lines of your power supply. Or how you don't want people to reverse engineer your hardware because of trade secrets. Or because a carrier that gave you a phone on contract doesn't want you to be able to remove their OEM lock. This is just a little style so I don't think that "Big Corporations" will ever abuse this or even look at it, only devRant users will.. which means that only reasonable people will ever interact with it.
Hence why I think that as the creators of this thing we should also be reasonable and not impose limits on others, other than "we give you code, please give back your improvements and credit appropriately" which GPL2 satisfies for me but GPL3 IMO goes a little bit too far in.
Btw there's some extra nibbles over here: https://youtube.com/watch/... -
@Condor Thanks, I'll watch both videos, but I am not yet quite satisfied with the differences at this point, as I simply, even after reading your example, don't know what the actual difference between v3 and v2 is, hopefully the videos shine some light on it or I find a good comparison of both.
-
@Condor I am right about to watch the video, but found some resources on v2 vs v3 and it seems v3 actually addresses the issue that was before mentioned tivo, which locked down the software via hardware distribution, that's not applicable to this repo as you said already, but some of the updates do seem logical and more up to date, maybe that's why so many license pickers don't even have v2 anymore and going through most repos that use gpl, they use v3.
I'll look the videos for more, but so far I can't see why the repo can't just keep v3, as even if it is slightly more aggressive, it follows the "open source" ideology more closely, by preventing gray areas, even if not directly applicable to this repo and enforces that there's a backlink to the repo and that future forks are still open source, which I personally think both are important. -
 Condor315487y@JoshBent granted, I care about hardware as well and would be okay with v3 even if it goes against my views of allowing freedom of choice. I hate manufacturers who lock down stuff and make it difficult for people to exert their own freedoms. I don't think that we as software devs should meddle with manufacturing processes, but then the hardware would run our software - thus providing a pivotal breakpoint through which licenses can nudge hardware manufacturers into the direction that more closely aligns with the open source ideology of freedom.
Condor315487y@JoshBent granted, I care about hardware as well and would be okay with v3 even if it goes against my views of allowing freedom of choice. I hate manufacturers who lock down stuff and make it difficult for people to exert their own freedoms. I don't think that we as software devs should meddle with manufacturing processes, but then the hardware would run our software - thus providing a pivotal breakpoint through which licenses can nudge hardware manufacturers into the direction that more closely aligns with the open source ideology of freedom.
I'm okay with v3. However, seeing how significantly v3 changed over v2, I'd like to explicitly state one of those without "any future revision". It gives too much legal trouble if the need ever arises (which even though this is a small project we should anticipate for, once a license is selected there's often no going back) because GPL in this "any future version" configuration allows future versions that we currently don't know about may not align with our views, or allow a larger attack surface for lawyers to find loopholes in. This is similar to what Torvalds was so relieved about when he stuck with just v2 - because v3 didn't align with his own views he was pleased to have stuck with the one that he at the time knew about but no more.
Both v2 and v3 are okay with me for their own reasons - I hate hardware lockdown but feel that it shouldn't be enforced by software licenses, then again I have these strong views on lockdown so I wouldn't be able to stay true to myself if I would argue about v2 just because of software vs hardware ownership separation.
My point is that I don't want to agree with a future license that I don't yet know the values of - similar to how I don't want to sign a contract that hasn't been written yet. I don't sign empty papers. Hence why I'd like to - if we're going with GPL - to clearly define one version of GPL only, be that v2 or v3. -
@Condor I have now read through any future version implications inside v3 and can't see why any of them would mean being vulnerable to future revisions, since it clearly states that you are using v3 but if theres any new tivo, they "stand ready" to release e.g. v4, using v3 does not mean that you automatically approve of any v3 revisions or future versions, since the one that is in the repo, is the one that is going to be the one applied to the code.
-
 Condor315487y@JoshBent Could be yes, but I'd be wary about the possibility. Having been in contact with court twice and having won only once, I know that lawyers understand licenses just as well as we do source code. Some of them are just as much hackers as some of the people in our community are - and while just like code not every license is going to have a large attack surface - even the remote ability to include multiple versions greatly increases the attack surface.
Condor315487y@JoshBent Could be yes, but I'd be wary about the possibility. Having been in contact with court twice and having won only once, I know that lawyers understand licenses just as well as we do source code. Some of them are just as much hackers as some of the people in our community are - and while just like code not every license is going to have a large attack surface - even the remote ability to include multiple versions greatly increases the attack surface.
In pentesting terms, think of it like this: let's say that a service - let's say Apache - is vulnerable to an RCE in multiple versions that got released over the last couple years.. let's go with v1.2 until v2.0. In our imaginary Apache v1.2 was released in 2010 and v2.0 was released just now in 2018, with v2.1 out there since recently, shortly after our vulnerability discovery against it got public. Now attackers got a PoC from their pentesting buddies, and are able to exploit any builds that have been made or haven't been updated since anywhere between 2010 and 2016. That's a lot of time.
This is why license revisions frighten me so much. Multiple versions can maintain old vulnerabilities or introduce new ones. And believe me, in licenses there's just as many legal ones as there are technological ones in software. Add to that that updating a license isn't as straightforward, and that your most recent version will - especially in case of GPL in its standard configuration of "this or whatever follows" - will include the flaws of whatever you select now as well as future ones, ones that we don't know about but if we allow future licenses to be enforced in court, we'll inevitably have to deal with along with the vulnerabilities in those.
Hence why I'd like to pin on just one of those we currently know about. Changing our mind in the future is going to be very hard, hence its importance. -
@Condor I feel you're still implying v3 has a clause that automatically embeds any future releases, could you point me towards that? since I get your concerns, I share them too, but I can't see at all how a currently in repo license, would ever embed any other license coming after that (except if specifically stated), since as said, the text is engraved (or "pinned" as you said) into the repo and if not changed by repository owners, can't have any changes made.
-
 Condor315487y@JoshBent currently reading the GPLv3 from https://gnu.org/licenses/..., and yeah you've got a right point. In 0. Definitions they state that "“This License” refers to version 3 of the GNU General Public License." which is fine with me. I haven't read the whole thing but I'll continue reading and provide further comment whenever I'm finished reading the entire license. So far however it seems to be pretty good. Again, I don't want to sign empty contracts but v3 seems suitable so far.
Condor315487y@JoshBent currently reading the GPLv3 from https://gnu.org/licenses/..., and yeah you've got a right point. In 0. Definitions they state that "“This License” refers to version 3 of the GNU General Public License." which is fine with me. I haven't read the whole thing but I'll continue reading and provide further comment whenever I'm finished reading the entire license. So far however it seems to be pretty good. Again, I don't want to sign empty contracts but v3 seems suitable so far.
Related Rants



 Real life automation scripts be like. 😂
Real life automation scripts be like. 😂 Latest update for the devRant app has some new twists: 1) collabs are now free for all 2) black theme is avail...
Latest update for the devRant app has some new twists: 1) collabs are now free for all 2) black theme is avail...
Devrant black theme is here! Thanks to @Floydian and @Stuxnet for the idea and the tag! You can also grayscale all images, for that late night devrant viewing.
https://github.com/7twin/...
Previous rant: https://devrant.com/rants/1554399/...
devrant
dark theme
black theme
tampermonkey
script