Details
-
Github
Joined devRant on 9/28/2022
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
Return to work with java and boy, what a daft language lol. in php, i install wamp and i'm good to go. here, i have to shill $$ to lord oracle just to play around a project i cloned that requires glassfish support. otherwise, i resort to hacks and workarounds even for local deployment. thankfully, there's payara to the rescue
after surviving this, i start mvnw clean and install and the test suite is taking 32:45mins (still not passing). I snooped around for whether the tests are hitting some remote server since i was neither prompted for local db credentials or sqlite. for some context, the stats for my recently completed php app is (00:39.592 SECONDS, Memory: 76.00 MB, 180 tests, 421 assertions). the contrast was so astronomic so i asked chatgpt, who claims mine doesn't do the heavy lifting their test does. hilarious. the php app has 3 unit tests tops. the rest spin up connections to the local mysql server using eloquent. the app is full stack so all the underlying views are being executed and tested. of course, it relies on the container for everything and mocks some services. it's not a small app either (over 20 models). it performs computation and interacts with excel sheets at some point
so what's the excuse and what's special about this language?
php always gets mocked for crawling at snail-like pace, having weak app structures, etc. they are ridiculed for discarding app instance after each request yet, chatgpt claims that's exactly what the java test is doing. ironically, the php testsuite handles this more efficiently. it's been over 3 hours now gone down the drain. i haven't opened a single page from the app let alone begun to develop
Rest assured, this might take the entire day cuz i'm worn out already
it's ALWAYS one rough distraction or the other. never in my time working with this language am i allowed to focus on the main business logic i set out to implement. ALWAYS some fire to put out in config/project setup/dependencies/linking things/some external thing missing or incompatible
why is it so difficult? it MIGHT be understandable for mobile/desktop apps but the result on web is indistinguishable from what is tenable in php. how does this brittle junkware still have such high standards and is practically held as most ideal in the programming world?2 -
I waited so long to brag about this fact: I finish whatever project I start. No matter how bored I get, I never abandon it midway or get sidetracked into some shiny new gig. I was gloating and jubilating this evening cos I can beat my hands against my chest after months and months at a stretch. Held a little party on my WhatsApp status haha5
-
I've built a number of apis consumed by internal devs. Then there's one which I consumed in a mobile client–smoothest experience ever. I dogfed myself and empathised with any blind spot or skirmish that would have arisen if there was an external body
The ones consumed by others always end in tears and loggerheads. There was one with this girl who called me names and turned my relationship sour with the guys who contracted me. Our Altercation culminated in her hooking me, going as far as deleting personal media shared. That was my darkest hour supporting an api. Well, it started with her grumpy over broken endpoints, which I maintain were not that many
I wasn't an amateur dev at the time: I used conventions mastered post-suphle. Code was backed by automated tests and well documented. Now that I think of it, our earliest, innocuous argument was brought about by her incompetence. She didn't know some rudimentary stuff like how to build payloads or format to send to an api. Funny enough, the lead who contracted us both strongly vouched for her cuz they once worked together. He claimed she was no noob so I must be the faulty one
I'm about to release another api now. I've had all the time in the world to build it to production standard. Over 200 tests, all passing. In my head, I'm thinking, what could go wrong? Stakeholder introduced a feature breaking fundamental functionality. I refactored, implemented, connected tons of apis stubbed out in tests. Painstakingly began to fix broken tests to both fit integrated api behaviour and ensure system integrity is intact. Shit, software engineering is arduous. This is best case scenario unlike front end web or mobile where there is an unfixable bug or a ui requirement stumping you for literal days
Anyway atp I believe I've done my homework. The only thing that would likely do me in are those damned apis I rely on. One malformed response or missing key is enough to undo my meticulous efforts. I strongly hope not to have a huge fallout with the front end dev and the numerous third party consumers we're expecting
As an aside, On a different project entirely piggybacking off external apis, I'm supposed to write tests to verify their status. I wonder whether this is tenable or a waste of effort. But on paper, it's more reliable than building a postman collection and sending them from there -
Everything hurts. Starting from DevRant preventing me from making separate posts except I wait two hours. I'm infuriated at such a stupid rule like wtf is it supposed to achieve ffs? I'll just merge both rants into this
Next are the discriminatory fucks on reddit. I hate this platform for a number of reasons but the one currently on my nerves right now is the warped stigma against contributions from users with site rep below a certain threshold. How do myopic freaks like this make it to a position of authority?? Being knowledgeable in a given field is not exclusive to reddit users who were able to amass a ton of upvotes. It automatically excludes everyone with potential to stir valuable discourse. Just cuz they're not well liked on the platform
Basically, you earn points on cheap subs, come leverage them on the "prestigious" leagues, where those animals could lynch you. This isn't even hypothetical. Several times, all the visitors on a thread would launch a vendetta on a user (usually the OP), mass downvoting all their content on that thread. They're like wild beasts feasting on carcass
The next group absolutely pissing me off are organisations that use 2fa. How did this crazy design get so popular?? It makes absolutely no sense cuz in the event of losing my device or if the dev to whose device it was tied to leaves, you're fucked. You'll lose all your accounts. You're always calling some colleague holding the phone for codes. You need to snap barcodes on one phone and scan on auth app. Everything about it is so frustrating and painful
I was forced by github to use sms for 2fa. I'm already reluctant about working on this project but I drag myself to the system and try to sign in. Turns out the security conscious dickheads let me view my secret gists without being signed in, but they won't send the 2fa code. I faintly recall a mail that it was getting deprecated. So after what felt like eternity in perdition, I manage to setup the app type 2fa but what if I lose the phone or it's formatted?? I'm locked out! So so stupid. One of my banks sends OTPs to my line. The other doesn't. But a useless organization hosting my OSS that nobody wants to use is bent on ruining my life with their insane security measures. So So daft. What's with the excessive paranoia?? Same goes for facebook. Just send an alert to my mail if ip or location is suspicious and I'll click a confirmation mail. What if my screen is bad and I'm trying to login on another device?? How don't they think of all this before tying authentication to a physical device for christ's sakes?????
And then there's the horrible customers I've been getting on my fledgling business, along with a supplier as well. One requests for location, implying seriousness. Then ghosts. Another one wants to buy a commodity for less than half its price. How do you bargain from 330k to 150k? I rallied around for an alternative at 170k just to make sales. At the end of the day, he only wants the one for 330k. I wish I could take my skin off and black out. I'm so tired and cranky. I woke up so early today to be productive but everything I've met ever since has been nothing but pain and sorrow4 -
In the first place I worked, bugs were my biggest challenge. The application suffered feature creep and was acutely unstable, such that new errors were discovered on a daily basis and each modification was guaranteed to break something unrelated that would be discovered down the road
The nightmares in the second place were a severely toxic environment coupled with tight deadlines that obviously were always missed. I thought I'd eventually figured out the science of project estimation or feature completion, but it turned out to be more witchcraft than science. I can't possibly have foreknowledge that it'll take me x weeks or days to build this out. And of course, client has to be given a date
I've been back to the job market for a while, unsure even whether I'll still work as a software engineer again. But if I do, I'm also curious about what new major obstacle I'd have to navigate there. It's surprising that development doesn't only have to do with your design patterns, relationships with your code editor, complex functionality you can implement, etc. Other enemies can still do you in -
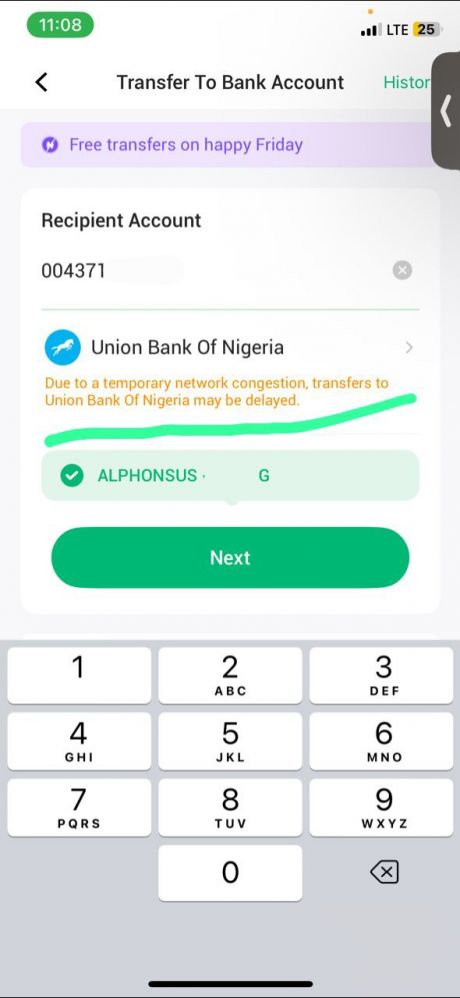
I don't know about your country but this feature is novel among Nigeria's financial institutions. What usually happens in a typical bank app is same as above: fields are provided for entering account details. There is no way to know the outcome of the transfer until it's made. If it fails in transit (often, you're debited but the recipient gets nothing), you might get a reversal if you're lucky, after an indefinite period of time. Otherwise, you have to take it up with your bank or the recipient's bank. Or worse, with the central bank, when the first two are not being helpful enough
Enter this new generation fintech (Opay). They offer an addition that impresses all customers: after selecting the bank, a popup appears that notifies you on the stability of the receiver's network. Someone sent me this screenshot seeking my permission or provision of another bank. I didn't think much of it and asked them to proceed. To my surprise, transaction failed and their money instantly reversed
Those traditional banks clearly have no api for health checks, otherwise they'd all adopt it within their own apps. So, how is this possible? My only guess is that Opay maintains their own health checks system that is updated maybe by periodically pinging those banks with nominal fees like N1 and verifying whether money was received
It's obviously primitive but I doubt traditional bank apis return a failure response (since none currently tells you when transaction failed). So you'd have to rely on workarounds emulating manual and automated testing
To those in the fintech sector or with a faint idea of what's going on, can you explain? 7
7 -
A major side effect of introducing me to your codebase is refactoring and overhaul. A cardinal philosophy of mine is code reuse. In all my years inheriting codebases, I've never encountered one where the predecessor grasps the concept of abstraction. Tradeoff is it takes me longer to start implementing new functionality3
-
My colleagues excel at envisaging shit extracurricular activities. It may not be so godawful irritating if they weren't hypocritical scum, all of them but ESPECIALLY, the girls. When you're sick, nobody checks on you. When you text them, they don't reply. They only initiate conversations to get something. They are never friendly except they need a favor and have run out of options. You can't borrow more than one 1k naira from any during an emergency. Then they force you against your will to oblige them
Last year, they came up with this crappy cook fest assigning dishes each staff is to cook and present like some science expo project. I declined but participation was enforced. Things went sour with the caterer I recruited. Work that day was a living hell for me, I eventually had to leave
Next, they devised an end of year dinner, instead of converting all that money to a much needed 13th month salary or even bonuses. Thankfully, attendance was not compulsory so I and one other girl could exempt. Why would I buy/borrow dress code costumes at such short notice, to assemble with a bunch of people who think I'm crap?
This year again, they roped me into this dumb "love feast" program for valentine. I was livid and incensed. I stormed the inbox of one of the male instigators and gave him a piece of my mind. This scoundrel literally shakes my hand irl like it's covered in poop. Nowadays, he waltzes into my office without the courtesy to greet me. I'm so inconsequential and insignificant. He ordered me to delete the messages, implying he might leak them like the ex hr once did. Of course, I refused
The girl they paired me to buy gifts for doesn't reply my chats. I literally sent some that morning but she had the audacity to walk up to me and tell me what she wants me to buy her. It's our bosses fancy mug and my next seat buddy immediately tells me how crazy expensive it is
They've all got read notifications turned off. It's not even creepy messages or require deep thinking or lengthy replies. It's just not being regarded worthy to be communicated with. These are the people I'm going to spend a dime on. They don't even TRY to pretend I'm a human being. Literally don't talk to me but everyone else plays with each other. Personally, I'm not a gift person. I NEVER buy myself anything unless it's an absolute necessity. So why would I rack my brain, go out of my way to get you some shit you aren't even going to appreciate? It's a waste of money and intentions. They claim it helps with team bonding. I'm sore and bitter cuz that is a lie. Those interested in each other go home together, outings, sleep together, reply each other's messages. They don't need some formal carnival to do any of that
Messages are the most basic things. It's utterly insulting cause everyone always has their devices holstered. They respond to the boss instantly when tagged on the group. Any act of not communicating directly, is both deliberate and a passive declaration of war. So why drag me into your annoying shows? Do your clique thing however you want. Leave me the hell out of it3 -
Google maps is undisputedly, the worst software curse ever unleashed on the human race. You're far better off asking directions from a stray dog or a foraging hen. How is this disease still legal to obtain and reside on people's phones when it's so misleading? Yesterday was not the first time it made me get lost but it was definitely the worst cause some Abuja roads are vast and are not plied by commercial vehicles /public transport
12km on foot is marathon numbers. As a boy, I regularly trekked 6.2km from my school home. I would never in my right senses contemplate it after growing up. I can't explain how poor this "app" is. Is it a ui issue translating the instructions visually? Cuz why would the arrow swing towards a position that's going to take 30x original projection? Why are there no haptic feedbacks warning you that you're veering extremely off course? It simply replots and destination seems attainable till you cross the rubicon
Or maybe it's so successful and the fault lies with me because my thick head did not develop the wiring to crack maps. Perhaps, it's a miracle that I'm able to walk unaided, to the places I frequent
-
Rare day I used 3 different languages in a professional capacity (php, java, flutter). *insert "I used to pray for times like this" meme3
-
The Facebook web app (on mobile) is so incredibly garbage in a foul, vile way; no client would have accepted it if I was the one who delivered it. Its Twitter counterpart is fairly functional despite all the js fidelity. Some things still behave as you are accustomed to. Facebook tried to hijack ALL native browser capability and ended up releasing an abominable artifact that should be a disgraceful, stark, warning as to how horrid and insufferable the extremism of javaScript can get
You can't open links in new tabs. Sometimes you can "like", other times app that loaded sits still and unresponsive like a corpse. The most annoying part has to be absence of urls, so you can't reference anything. You can't even share posts ffs
Funny enough, this used to have an edge over the restrictive mobile app eg you could reuse profile pictures. You could share specific photos out of a set, etc. Now, it's painfully broken. It doesn't even compensate for it with passable ui. That too, looks amateurish. The only thing you can do on it now is scroll1 -
I wonder whether this has gotten here yet but it knocked me out. I don't write in trap English but I'm a sucker for memes. Imagine how bored he must have been to start documenting legacy code without the urge to refactor. Just "vibing"
 9
9 -
Write and Schedule tasks that siphon stipends from my "esteemed customers" wallets into personal coffers. Call that con jobs1
-
Android studio gradle nightmares, cli not picking active jdk, intellij maven horrorshow, vscode being the nexus of perdition itself. When I'm dead and gone, scatter my ashes over sublime text. NEVER encountered a headache, ever. The setting for autosave is one forum visit away. 1000s of utilities at my fingertips, with shortcuts, not silly plugins. Neither hangs nor fusses irrespective of how many windows, projects, tabs I've got open. Gargantuan code real estate despite having a file panel and file preview. The only guys who got monokai right. Can open random editors and fill them with notes without first saving. A more intuitive vcs gui than even github desktop. More lightweight to download than an beep.ogg. Never lags cuz it wants to be powered by a wind turbine. It's free. Literally all the sorrows that terrorise my dev in its peers, all gone
Yes, it's not "integrated" to my de, in the sense that its intellisense is a glorified autocomplete for existing tokens. I guess, tradeoffs must be made. If you know the language well enough not to grope handheld by the ide, or in dynamic typed languages where red, squiggly lines will not bring your software down to its knees, it should be head and shoulders above those conartistes
Enterprise edition una -
I just listened to the devops at my new place recite a strategy that I recognised to be git flow. I surprisingly wasn't traumatised or suffer the ptsd I have at the sound or sight of SLACK and Microsoft teams, despite using them roughly within the same era
For some reason, the instructions for git flow now sound straightforward:
Pull from staging. Checkout to a fresh branch on your local. Push there. Once approved, merge to staging or send a pull request to staging
But slack and teams are an indication that the gig/position is going to hit the rocks soonest. Has happened more than once, it just makes me sick now. The beep of their notifications, their ui, their stupid rules and regulations why it doesn't work on the browser but want me to install their dumb apps on my phone (even if you use desktop mode)1 -
Is there a hidden joke in the fact that stand up meetings/daily stand-ups share the same word root with stand up comedy? It would seem the creators of that pointless activity thought it naughty/mischievous, if not a humorous giveaway that those gatherings are more for fun, entertainment, a joke, and a platform for product managers to not feel left out from the development process5
-
I would batter this nigga if I could
My database migrations are failing after setting a 3 character max length on an integer field with default value 200. I attempt to investigate why and after numerous back and forth, this dude reveals 200 is in fact greater than 998 4
4 -
That time you would have used to test that code in postman, bravely muster the werewithal to write automated tests instead. It's a onetime investment that keeps malfunction in check until code is altered
I acknowledge the fact that it's not always possible. You may have gotten thrown in headfirst into unfamiliar territory ie tech stack, or inherit a monolith where no tests were pioneered. Or you may be strongly constrained for time. But in events that you can, it's worthwhile
Whether automated or manual, Testing your work the least professional thing to do before handover. Might as well swallow the bitter pill of avoiding the gui shortcut, and write those certifications once and get it over with
My preference is to write a boilerplate that gets generated each time I create a new module/resource management classes. Another strategy is to write them immediately after completing implementation of each endpoint/user story/feature, even if they're not run immediately. That way, they don't pile up in the end
Or you could try the tdd that everyone else cherishes. Whatever works for you, the end justifies the means2 -
The most comprehensive software is powered by spaghetti code. I've just realised that if it's old/matured, it was almost nearly impossible for the code to be coherent or neat. No design patterns. A lengthy trail of ACLs and conditionals reading from a util/helper static method that would make javaScript callback hell's head spin and green with envy
These massive, ready-made software overbloated with features plastered in seem built in a hurry to churn out functionality to make stakeholder and client happy in the shortest amount of time. The authors are hailed as 10x devs. But to you, the maintainer, they are Tetanus that make you crave to rip your eyes out of their sockets1 -
I'm completely cooked, brothers. I chanced on an office where the boss has a strong eye for visually appealing female staff. My employment there caused me to mistake myself to have gamed the hot chic ignoring my dms system, at least now I and a handful of them work together, they'll have an excuse to talk to me. Boy, was I DEAD WRONG. It makes no difference either way, I am quite simply not him. It doesn't matter whether corporate labour gives me a helping hand or I go hunting (and missing) online. None of them will be caught dead responding to me except when under formal obligation
The only other place I can see them in person is during my hour long commutes. Strike a conversation, they are only interested in me incurring expenses on their account or replying chats reluctantly. Owari da, ladies and gentlemen 💔7 -
Those modular monolith treatises, articles and videos presenting it as the less complex cousin of microservices with same benefits, I think it was all snake oil. They sold us dreams
Yes, it's more compact to house all components pertaining to an entity under one package. But it turns out all the hoops we jumped to hide them behind an interface, it's an overkill not necessarily the game Changer it was made out to be
I say this because one controller almost suffices for managing a resource. So does its associated service class. It can grow to 1k/1.5k lines at best. But never enough to be managed by multiple people and balloon into "a service". The idea was that these things are big enough to gain full attention. But the chances are slim
As long as you aren't dumping all your logic into your controllers, you're home and dry -
Was surprised to stumble on somewhere I wrote,
"Doesn't matter whether they love it or not. It must be finished, either way "
I felt like crying. It's not dated so I don't know when, but it should be early 2023. I'd been working on suphle for two years with neither assistance nor guarantee that it'll turn out great. I noted that after running out of juice to energise myself till the finish line. I strived to finish it and launched to the php community in September /October 2023, with it reaching box office bomb acclaim
BUT I did keep to my pact with my younger self. The uncertainty was insufficient to hold me back. I know suphle was not trash because even as recent as last week, I saw a method "onErrorResume", in spring webflux that provides developers with an API for gracefully handling runtime errors. Suphle is ahead of its time cuz I had this built-in without ever seeing it elsewhere
I saw parallels with nestjs too when I used it last year. They just never gave it the opportunity to see light of day. The story would have been more complete but finishing it is enough for me. At least I tried. It wasn't abandoned and we aren't now talking about pending features and how I'd never make out time to work on them or dream of how great it would have been if the world got its hands on it. Or how I'm holding myself back. We know all those details now -
I inherited a nextjs project from an unknown guy and am fangirling the codebase
But the deeper I familiarise myself with it, the more the cracks begin to appear:
1) The dude Is incapable of grasping the basics of DRY concept. He actually setup a ton of stuff I may have done poorly if I'd started working straight out of the docs, so I feel like I owe him a shower of praise. I guess being new to nextjs makes it look more impressive than it actually is. He was paid off, yet getting the credit seems unearned to me. I'm just afraid reaching out to him might turn around to bite me in the ass
***
I had the above in my drafts, contemplating sending him a token to show some appreciation for unknowingly showing me the ropes. I was going to find him on LinkedIn using his commit names. But after doing everything I've done, undergoing the anxiety and severe pressure I faced at the hands of the project owners, I'm not sharing a farthing with anybody
Yes, I may not have known about zustand and persist middleware. Yes, he did all the ui. Yes, he created the base components and fancy wrappers around form and button html elements. For those, I'm grateful
But the amount of refactoring I had to do to, for an opportunity to implement my own target features, I'd say I can lay as much claim to the project as he does.
Side note #1: I have some newfound respect for front end devs. We used to discriminate against them for doing just css but that was only relevant in the jquery days. Now, they have to use cryptic css frameworks (sass, less, tailwind), they have to learn esoteric syntax of some js framework and write controllers/components as the case may be. They have to (the worst part), bind this data to an API, which would never make sense to me coming from a php ssr-natural world
Back rewarding the guy, some of the challenges I came back from were:
1) Next server outages: I still don't know the workaround this. The app terminates, browser giving an error about using up memory. I have to wait for about 10 minutes before I can access the app again
2) spring Webflux authentication not hydrating: I was unexpectedly asked to work on the back end too, where I got tortured with this horrifying condition. The most poorly documented framework for the Web has no upto date guide on how to implement jwt security measures. I opened a question on stackoverflow. A day later, both my question and the helpful answer got downvoted
3) Zustand not retrieving any data from localstorage once page reloads, until I miraculously stumbled on a hack: there's a config callback for reading state after rehydration or thereabout. So I interact with the state there. That's the only way content clearly in localstorage can get transmuted into dynamic format accessible by the code
4) Mongo database suddenly disconnecting: for no apparent reason, this bailed. Accessible on compass. This was even when I realised it was responsible for front end requests not going through. Eventually created a new database and requests surprisingly began connecting again. Thankfully, my laravel background taught me about seeders so I had them on standby from the onset. Wasn't difficult to just port to a fresh database after confirming the first one was inaccessible to the app
After this painful odyssey and the time constraints, threats of moving forward with someone else, I deserve every dime they deem me worthy of and more3 -
Chatgpt and WhatsApp LLMs replaced the time I spend on Google, combing stackoverflow, articles, forum suggestions and documentation. Which makes sense since those primary constitute their software development training model
Its interactivity is like personally iterating with those authors in real time, yet the experimentation I do remains the same. We still do the hairpulling, catfighting, back and forth, tantrums and clawing each other's eyes out when things go awry. I'm mostly the one doing all these when it's completely useless and worse than a mental retarded thing, missing whole points, regurgitating same solutions you told it are dud
More irritating cases are times it withholds information due to ethical reasons. I get redfaced livid and cuss it out. My message gets scrubbed out for violating community policy. Days when its sympathetic, it apologises for my frustration, other days it just retorts with more venom that the umpire supervising our exchange promptly erases
Prompt engineering is probably the ubiquitous language javaScript aspired to be, and may be the future of software development -
Disclaimer: This joke will be lost in translation but I can't help but make it
In my country, you can use the phrase "it's not beans" to describe something difficult eg "that ielts exam no be beans". Given my recent woes with spring boot, I can also say "spring webflux no be beans". But it's funny to me because the framework calls objects bound to the container "beans" so it's a nerdy, don't leave me joke2 -
It's shockingly bad, Jesus 😣
https://stackoverflow.com/questions...
I know I'm just whining atp instead of moving on something else. For lack of anything else, I blame capitalism for limiting my options. I would never subject myself to this torture of my own volition. Yet, you have to wonder how a joke like this. Even a routing library developed over a code kata or aboard a flight would at least, include a regex capturing possibility of trailing slashes. How would one ever imagine that all clients of this api have to strictly either end their url with slashes, otherwise they get slammed with a 404
Unbelievable4 -
I fucking hate spring boot. I can go unwind and nobody would hear this but boy, does it suck. Every single thing about it is a pita. I spend 98% of time I should have used for feature implementation in JAVA, struggling and battling MUNDANE functionality of the framework that ought to be nobrainers
Today started out with a project I inherited. I don't even know whether to blame its original author but he installed a couple of funny libraries for logging. The spring app doesn't build yet gradle build completes successfully. No errors are logged to the terminal, just reams and bundles of json. WHY IS THE APP NOT BUILDING??? You want me wrangling json through that pinhole console window?
I struggle with the yml settings, none works. Eventually get rid of the package (hint, it wasn't the slf4j one). I'm able to debug app not starting now, but now live reload doesn't work
I copy configs from a previous project where it worked into this. Nope, doesn't budge. Eventually enable an ide setting but now server restarts twice after file changes. The implication is that request argument annotation no longer works! So the server just restarts and has amnesia about argument type resolution
I've been sitting here for hours, without implementing a single new feature. Everything is a painstaking, avoidable aggravation VS the "framework". Never seen anything as horrendous. No line of java code yet. I just want to send a request, retrieve parameters and verify live reload is "up and running". You'd think something as low level as this shouldn't take more than two minutes. Alas, welcome to the incredible world of spring development5 -
A few days back, I was battling to setup a spring app the old fashioned way. By that, I mean the way I'm used to securing routes in laravel and indicating model relationships. For the most part, I'd gotten used to the authentication config more than my first experience with it
But the jpa/hibernate relationship mess? Honestly, it's insane. If I can only access the relationship if I let them be defined eagerly (which stupidly breaks due to circular dependencies during deserialization btw), what's the point even bothering to define them there? Might as well pretend the relationship doesn't exist and strictly use IDs on belongsTo. That's it. At the time, it felt like Very sick, amateurish stuff but I'm calmer now so it's just disappointing. How come the framework is so popular??
They haven't figured out migrations, lazy and eager load, hydrating models while evading the circular dependency trap, etc. These seem so rudimentary in eloquent, I don't even have to think about it -
Those jsfiddle/codepen snippets on stackoverflow back in the day used to replicate the same traumatic effect as the threat on injection at the hospital when I was a child1
-
I Used to scribble my thoughts on paper. It's haphazard yet handy. And even though I can't make corrections without crossing out or drawing arrows to transfer the reader to continuation of the thought on another page, I have this liberty to express myself and glance at a panoramic view before putting them in their final resting place –soft copy
Maybe my thought process became more efficient but I no longer need to flesh things out with ink. Database designs, implementation logic. Everything goes to a special file I create on every project for odds and ends
Until today
I have something to think about. I will miss connecting the dots if they appear in fancy fonts. I need to gradually build upon each outline, pursuing it in an exploratory manner until its possibilities are exhausted. I will draw a conclusion from their character arcs
For some reason, I see parallels between this scenario and sql vs nosql. This is one of those extreme cases where structured data storage is not sufficient. I sincerely doubt nosql should be used as a main database, but instead an intermediary for an aggregator to treat each row/record as a unique blob, extract necessary information into a sql for the actual system to work with
Sql is more sane and recommended for when you know the exact end goal but need help arriving there. Today, I'm confused and need to weigh options. I need to actually cross things out, not press the back button. It's a bit of a stretch but if this were data, it feels like what nosql would excel at3
