Details
-
AboutCo-founder of devRant. Mostly UI/UX, some front-end
-
SkillsHTML, CSS, JS
-
LocationNYC
-
Website
Joined devRant on 1/12/2016
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
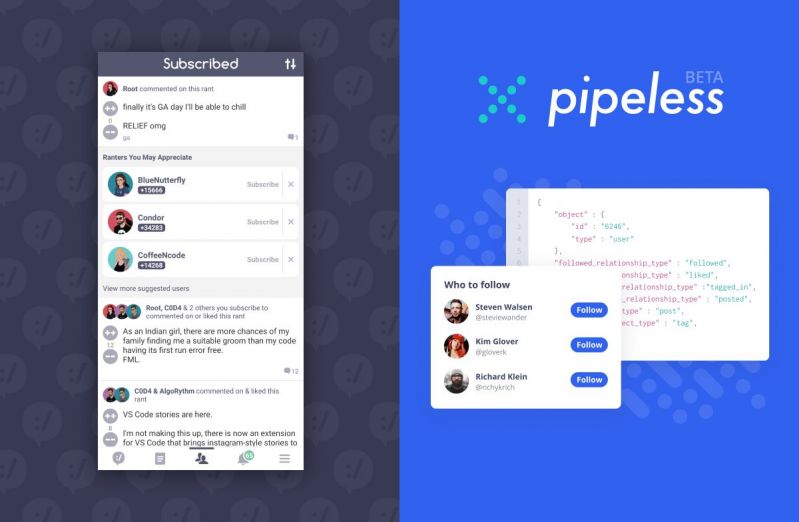
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
Hey everyone,
We have a few pieces of news we're very excited to share with everyone today. Apologies for the long post, but there's a lot to cover!
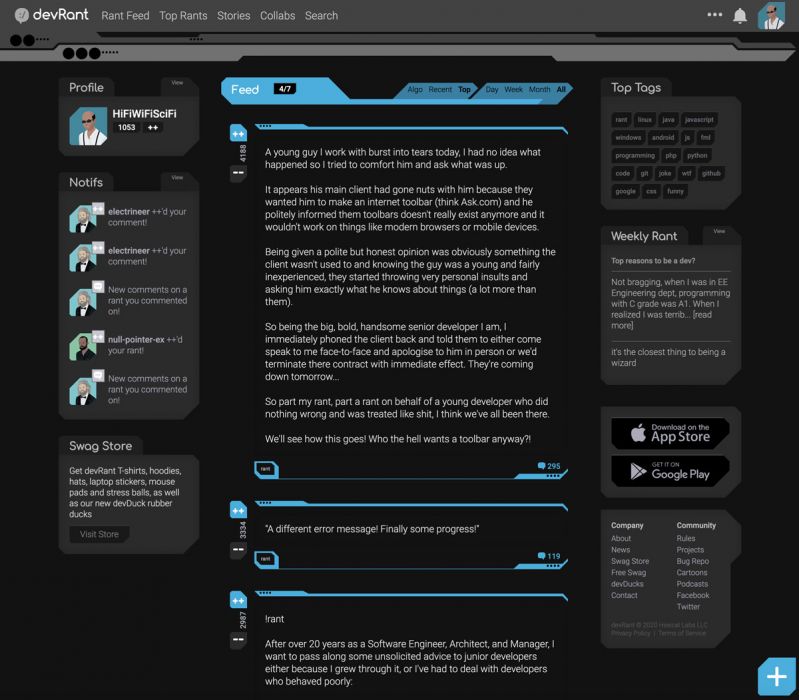
First, as some of you might have already seen, we just launched the "subscribed" tab in the devRant app on iOS and Android. This feature shows you a feed of the most recent rant posts, likes, and comments from all of the people you subscribe to. This activity feed is updated in real-time (although you have to manually refresh it right now), so you can quickly see the latest activity. Additionally, the feed also shows recommended users (based on your tastes) that you might want to subscribe to. We think both of these aspects of the feed will greatly improve the devRant content discovery experience.
This new feature leads directly into this next announcement. Tim (@trogus) and I just launched a public SaaS API service that powers the features above (and can power many more use-cases across recommendations and activity feeds, with more to come). The service is called Pipeless (https://pipeless.io) and it is currently live (beta), and we encourage everyone to check it out. All feedback is greatly appreciated. It is called Pipeless because it removes the need to create complicated pipelines to power features/algorithms, by instead utilizing the flexibility of graph databases.
Pipeless was born out of the years of experience Tim and I have had working on devRant and from the desire we've seen from the community to have more insight into our technology. One of my favorite (and earliest) devRant memories is from around when we launched, and we instantly had many questions from the community about what tech stack we were using. That interest is what encouraged us to create the "about" page in the app that gives an overview of what technologies we use for devRant.
Since launch, the biggest technology powering devRant has always been our graph database. It's been fun discussing that technology with many of you. Now, we're excited to bring this technology to everyone in the form of a very simple REST API that you can use to quickly build projects that include real-time recommendations and activity feeds. Tim and I are really looking forward to hopefully seeing members of the community make really cool and unique things with the API.
Pipeless has a free plan where you get 75,000 API calls/month and 75,000 items stored. We think this is a solid amount of calls/storage to test out and even build cool projects/features with the API. Additionally, as a thanks for continued support, for devRant++ subscribers who were subscribed before this announcement was posted, we will give some bonus calls/data storage. If you'd like that special bonus, you can just let me know in the comments (as long as your devRant email is the same as Pipeless account email) or feel free to email me (david@hexicallabs.com).
Lastly, and also related, we think Pipeless is going to help us fulfill one of the biggest pieces of feedback we’ve heard from the community. Now, it is going to be our goal to open source the various components of devRant. Although there’s been a few reasons stated in the past for why we haven’t done that, one of the biggest reasons was always the highly proprietary and complicated nature of our backend storage systems. But now, with Pipeless, it will allow us to start moving data there, and then everyone has access to the same system/technology that is powering the devRant backend. The first step for this transition was building the new “subscribed” feed completely on top of Pipeless. We will be following up with more details about this open sourcing effort soon, and we’re very excited for it and we think the community will be too.
Anyway, thank you for reading this and we are really looking forward to everyone’s feedback and seeing what members of the community create with the service. If you’re looking for a very simple way to get started, we have a full sample dataset (1 click to import!) with a tutorial that Tim put together (https://docs.pipeless.io/docs/...) and a full dev portal/documentation (https://docs.pipeless.io).
Let us know if you have any questions and thanks everyone!
- David & Tim (@dfox & @trogus) 52
52 -
!rant
I got hired!!
It's been a long month of jobhunting, interviews, and paperwork, but I finally got a job. Real world dev life here I come.8 -
I made a thing.
A recent user threatened to "hack" me using "Tampermonkey"... and while that is silly, it did get me thinking about trying out some User Styles for the first time in a while.
So, I present to you rapscallions DarkTronRGB.
Three Dark Tron Style CSS User themes for devRant that work with Styler and Stylebot browser plug-ins.
Enjoy. Or don't. I don't care.
https://github.com/HiFiWiFiSciFi/... 26
26 -
I hate people who own crypto and think they're some futurist tech elite. You don't know how the price will fluctuate in the future so stop thinking you're some goddamn fucking wizard. Just because you know the very basics of how a blockchain works or simple economics, doesn't mean you're better than those who don't own crypto.1
-
Just discovered the 3 cartoons on youtube from Dev rant and really enjoyed them. Quite funny. What I dont like is there are only 3 and they were so short. Looks like they were made a few years ago. Why did you stop making them? Please make more!5
-
In the office I had the dashboard with coronachan stats and the map on the huge tv but the HR told me to stop that 😭8
-
Developers insist that I give them a sketch file instead of a zeplin doc I'm like ok fine. Then I am told in like three weeks of development that they don't understand the sketch file when they insisted on it. So I'm like ok fine let me put it on zeplin. Then I'm told to compare their work with my designs. And ofcourse it doesn't match. So i sit and literally go through each margin , each padding with them. Then I'm told that they r over riding exsisting styles and say that's alot of development so I say ok I need to ask the product owner if it's gonna take more time. They get mad at me and say why I need to ask this? Like u told me it's gonna take you longer and I need to tell my boss? Then my boss says confirm all the styles with marketing ( everyone btw has seen my designs, reviewed them, and I have confirmed literally every change) and now I've been told to change a button to red ( why r your cta's and errors the same color I have no idea ??!) And then I tell the developers and they make a huge deal about changing the button from blue to red. NO ONE HERE HAS A STRUCTURE TO PRESENT HAND OFF TO THE DELVEOPERS. ITS SO ANNOYING.
Also can I just say in my presentation time and I had spent time on my designs and someone says oh let me show everyone through my screen.
I literally got a word out before all the delveopers in the room start arguing and skipping my design slides like R FO REAL? LET ME GO THROUGH THE JOURNEY ITS MY JOB.
LET ME HAVE CONTROL ON MY DESIGNS
UAIQBA.EAUKWHWUAGWNKRVIEVJWFEJCSJCSJCAHCSHXWH
sorry. I am typing this sitting on a sofa eating cake when I'm supposed to be on a diet but I'm wallowing and crying6 -
GUYS!!! SHE SAID "YES" !!!!
I'M SOOOO HAPPYYYYY!!!
All my dreams are becoming real! I was so nervous to ask, but it was worth it! I waited for the right moment, looked her in her eyes, she looked at mine.. And there I asked it: "are you willing to give it a try and install libreoffice instead of ms office?"
AND SHE SAID: "yes"!!!
Do I have the best wife or what!21 -
I heard that "options are options" so - maybe we should have even more options. What do you think?
 24
24 -
Designers,
■■■■■■■ please
■■■■ stop
■■■■■■■■■ using
■■ charts
■■■■■ to show
■■■■■■■ your skills
■■■■ in your
■■■■■■■ resume17 -
Found two different variables used in two different ways "profileCard" and "porfileCard" Sweet baby jesus1
-
devRant should add a polls feature for simple questions with yes no answers or what version of linux people use etc maybe?
 18
18 -
Honestly so scared about starting work, I definitely know I'm not that great of a programmer despite doing alright in university :(10
-
Hello. I suppose I didn't really see anyone ask @dfox or @trogus how it's going without mentioning devRant itself. So, I'm going to do it... How is it going?10
-
Maybe not the place to rant about this but I was unable to post on r/VPN nor r/NordVPN because I have insufficient karma (I have negative karma). I just want to ask some questions!!!! It's the same frustration as in Stackoverflow when I want to upvote something and tells me I don't have enough points (I only have 2 points). Thanks internet for reminding me every day that I am not enough important to say what I want and making me feel like less. Is devRant going to shut me? Wouldn't be surprised! Anyways TGIF and have a nice weekend 0/9
-
Yay just unlocked the avatar 😀
The face expression of my avatar, is when I saw, there was no option to place a bottle of mead on the table.4 -
Been lurking for a while, figured I would give a rant a go now that I have graduated college!
So here we go, this was the only technical question asked on my second co-op interview. Ended up getting it.
Interviewer: "Do you know any loops?"
Me: "Yes....?"
Interviewer: "Which ones, can you name them?"3 -
How to get unlimited stickers for FREE:
Step one: Make a new devRant account
Step two: Post a funny meme
Step three: Get ++'s
Step four: Request stickers
Step six: Receive stickers
Step seven: Move out of house, fake death, change name, phone number, gender, and get plastic surgery
Step eight: Get new e-mail address
Step nine: Repeat steps 1-8 until you have all the stickers you want
Have fun getting free unlimited stickers!9