Details
-
AboutHow many Portuguese people in here? 🇵🇹
-
SkillsPython, PHP, Javascript, ansible, bash, C++
-
LocationSanta Clara, CA
Joined devRant on 11/15/2018
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
"Knock Knock"
"Who's there?"
"Knock Knock"
"Who's there?"
"Knock Knock"
"Who's there?"
- DoS Attack22 -
Hey everyone,
We have a few pieces of news we're very excited to share with everyone today. Apologies for the long post, but there's a lot to cover!
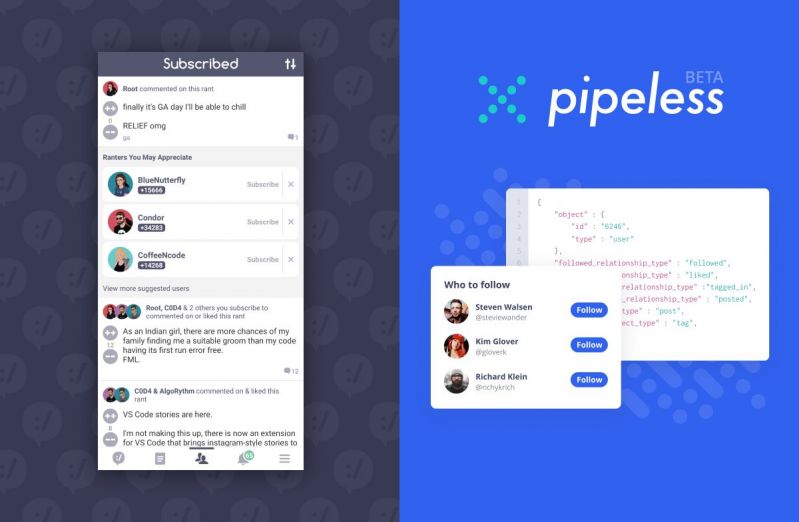
First, as some of you might have already seen, we just launched the "subscribed" tab in the devRant app on iOS and Android. This feature shows you a feed of the most recent rant posts, likes, and comments from all of the people you subscribe to. This activity feed is updated in real-time (although you have to manually refresh it right now), so you can quickly see the latest activity. Additionally, the feed also shows recommended users (based on your tastes) that you might want to subscribe to. We think both of these aspects of the feed will greatly improve the devRant content discovery experience.
This new feature leads directly into this next announcement. Tim (@trogus) and I just launched a public SaaS API service that powers the features above (and can power many more use-cases across recommendations and activity feeds, with more to come). The service is called Pipeless (https://pipeless.io) and it is currently live (beta), and we encourage everyone to check it out. All feedback is greatly appreciated. It is called Pipeless because it removes the need to create complicated pipelines to power features/algorithms, by instead utilizing the flexibility of graph databases.
Pipeless was born out of the years of experience Tim and I have had working on devRant and from the desire we've seen from the community to have more insight into our technology. One of my favorite (and earliest) devRant memories is from around when we launched, and we instantly had many questions from the community about what tech stack we were using. That interest is what encouraged us to create the "about" page in the app that gives an overview of what technologies we use for devRant.
Since launch, the biggest technology powering devRant has always been our graph database. It's been fun discussing that technology with many of you. Now, we're excited to bring this technology to everyone in the form of a very simple REST API that you can use to quickly build projects that include real-time recommendations and activity feeds. Tim and I are really looking forward to hopefully seeing members of the community make really cool and unique things with the API.
Pipeless has a free plan where you get 75,000 API calls/month and 75,000 items stored. We think this is a solid amount of calls/storage to test out and even build cool projects/features with the API. Additionally, as a thanks for continued support, for devRant++ subscribers who were subscribed before this announcement was posted, we will give some bonus calls/data storage. If you'd like that special bonus, you can just let me know in the comments (as long as your devRant email is the same as Pipeless account email) or feel free to email me (david@hexicallabs.com).
Lastly, and also related, we think Pipeless is going to help us fulfill one of the biggest pieces of feedback we’ve heard from the community. Now, it is going to be our goal to open source the various components of devRant. Although there’s been a few reasons stated in the past for why we haven’t done that, one of the biggest reasons was always the highly proprietary and complicated nature of our backend storage systems. But now, with Pipeless, it will allow us to start moving data there, and then everyone has access to the same system/technology that is powering the devRant backend. The first step for this transition was building the new “subscribed” feed completely on top of Pipeless. We will be following up with more details about this open sourcing effort soon, and we’re very excited for it and we think the community will be too.
Anyway, thank you for reading this and we are really looking forward to everyone’s feedback and seeing what members of the community create with the service. If you’re looking for a very simple way to get started, we have a full sample dataset (1 click to import!) with a tutorial that Tim put together (https://docs.pipeless.io/docs/...) and a full dev portal/documentation (https://docs.pipeless.io).
Let us know if you have any questions and thanks everyone!
- David & Tim (@dfox & @trogus) 53
53 -
I have no words to describe how I'm feeling these days. I have to do a C project for uni.
After a couple of years dealing with web dev, javascript, typescript, angular and stuff, for the first time I have a project where I have to deal with only two problems:
1) my code
2) my machine
No tools, no bloated libraries, no webpack, no json configurations, no tutorials.
It's just me, vim, gcc (actually nvcc, it's a cuda based project, but still) and the cuda manual.
I feel I'm actually building something.
Plus, the guy I'm doing the project with is cool with this stuff and most important he's open minded.
I'm happy9 -
Post Mortem analysis:
It was alright when I typed "SESSION_"
It also was OK when I typed "1"
But I was definitely already asleep while typing the remaining "2" and "3" characters
the line between "sleepy" and "asleep" is soooooooo thin! 1
1 -
TFW your company does a security test by sending out a mystery link to everyone which tracks how many people have clicked it and then just redirects to "Never gonna give you up"!4
-
!dev - cybersecurity related.
This is a semi hypothetical situation. I walked into this ad today and I know I'd have a conversation like this about this ad but I didn't this time, I had convo's like this, though.
*le me walking through the city centre with a friend*
*advertisement about a hearing aid which can be updated through remote connection (satellite according to the ad) pops up on screen*
Friend: Ohh that looks usefu.....
Me: Oh damn, what protocol would that use?
Does it use an encrypted connection?
How'd the receiving end parse the incoming data?
What kinda authentication might the receiving end use?
Friend: wha..........
Me: What system would the hearing aid have?
Would it be easy to gain RCE (Remote Code Execution) to that system through the satellite connection and is this managed centrally?
Could you do mitm's maybe?
What data encoding would the transmissions/applications use?
Friend: nevermind.... ._________.
Cybersecurity mindset much...!11 -
I am watching Amazon prime Mr. robot and WTF hacking is so easy you just need to be alone and yeah morphine :P9
-
software engineers be like “i don’t read books” then proceed to read api documentation for 4 hours straight4
-
Diary of an insane lead dev: day 447
pdf thumbnails that the app generates are now in S3 instead of saved on disk.
when they were on disk, we would read them from disk into a stream and then create a stream response to the client that would then render the stream in the UI (hey, I didn't write it, I just had to support it)
one of my lazy ass junior devs jumps on modifying it before I can; his solution is to retrieve the file from the cloud now, convert the stream into a base64 encoded string, and then shove that string into an already bloated viewmodel coming from the server to be rendered in the UI.
i'm like "why on earth are you doing that? did you even test the result of this and notice that rendering those thumbnails now takes 3 times as long???"
jr: "I mean, it works doesn't it?"
seriously, if the image file is already hosted on the cloud, and you can programmatically determine its URL, why wouldn't you just throw that in the src attribute in your html tag and call it a day? why would you possibly think that the extra overhead of retrieving and converting the file before passing it off to the UI in an even larger payload than before would result in a good user experience for the client???
it took me all of 30 seconds to google and find out that AWS SDK has a method to GetPreSignedURL on a private file uploaded to s3 and you can set when it expires, and the application is dead at the end of the year.
JFC. I hate trying to reason with these fuckheads by saying "you are paid for you brain, fucking USE IT" because, clearly these code monkeys do not have brains.3 -
Today, I interviewed a candidate for an entry position. I noticed our job post had a requirement of 30+ years of experience in C++.
I fixed it to "Basic implementation skill in C++".8