Details
-
AboutJavaScript Enthusiast.
-
Skillsjs, react, redux, elm
-
LocationBerlin
-
Github
Joined devRant on 5/16/2016
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
Hey everyone,
We have a few pieces of news we're very excited to share with everyone today. Apologies for the long post, but there's a lot to cover!
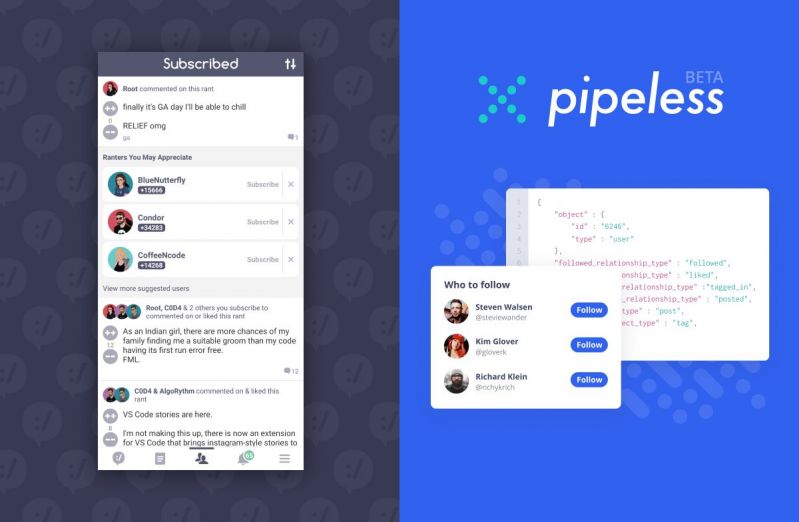
First, as some of you might have already seen, we just launched the "subscribed" tab in the devRant app on iOS and Android. This feature shows you a feed of the most recent rant posts, likes, and comments from all of the people you subscribe to. This activity feed is updated in real-time (although you have to manually refresh it right now), so you can quickly see the latest activity. Additionally, the feed also shows recommended users (based on your tastes) that you might want to subscribe to. We think both of these aspects of the feed will greatly improve the devRant content discovery experience.
This new feature leads directly into this next announcement. Tim (@trogus) and I just launched a public SaaS API service that powers the features above (and can power many more use-cases across recommendations and activity feeds, with more to come). The service is called Pipeless (https://pipeless.io) and it is currently live (beta), and we encourage everyone to check it out. All feedback is greatly appreciated. It is called Pipeless because it removes the need to create complicated pipelines to power features/algorithms, by instead utilizing the flexibility of graph databases.
Pipeless was born out of the years of experience Tim and I have had working on devRant and from the desire we've seen from the community to have more insight into our technology. One of my favorite (and earliest) devRant memories is from around when we launched, and we instantly had many questions from the community about what tech stack we were using. That interest is what encouraged us to create the "about" page in the app that gives an overview of what technologies we use for devRant.
Since launch, the biggest technology powering devRant has always been our graph database. It's been fun discussing that technology with many of you. Now, we're excited to bring this technology to everyone in the form of a very simple REST API that you can use to quickly build projects that include real-time recommendations and activity feeds. Tim and I are really looking forward to hopefully seeing members of the community make really cool and unique things with the API.
Pipeless has a free plan where you get 75,000 API calls/month and 75,000 items stored. We think this is a solid amount of calls/storage to test out and even build cool projects/features with the API. Additionally, as a thanks for continued support, for devRant++ subscribers who were subscribed before this announcement was posted, we will give some bonus calls/data storage. If you'd like that special bonus, you can just let me know in the comments (as long as your devRant email is the same as Pipeless account email) or feel free to email me (david@hexicallabs.com).
Lastly, and also related, we think Pipeless is going to help us fulfill one of the biggest pieces of feedback we’ve heard from the community. Now, it is going to be our goal to open source the various components of devRant. Although there’s been a few reasons stated in the past for why we haven’t done that, one of the biggest reasons was always the highly proprietary and complicated nature of our backend storage systems. But now, with Pipeless, it will allow us to start moving data there, and then everyone has access to the same system/technology that is powering the devRant backend. The first step for this transition was building the new “subscribed” feed completely on top of Pipeless. We will be following up with more details about this open sourcing effort soon, and we’re very excited for it and we think the community will be too.
Anyway, thank you for reading this and we are really looking forward to everyone’s feedback and seeing what members of the community create with the service. If you’re looking for a very simple way to get started, we have a full sample dataset (1 click to import!) with a tutorial that Tim put together (https://docs.pipeless.io/docs/...) and a full dev portal/documentation (https://docs.pipeless.io).
Let us know if you have any questions and thanks everyone!
- David & Tim (@dfox & @trogus) 53
53 -
Developer: We have a problem.
Manager: Remember, there are no such things as problems, only opportunities.
Developer: Well then, we have a DDoS opportunity.54 -
What's your programming background music?
I listen to classical music
These days mostly Chinese traditional
(No I'm not Chinese) 27
27 -
Me: "can we go to the cinema this weekend?"
gf: "uhm, maybe if blablabla..."
Me: "boolean!"
gf: "true"
...9 -
How to waste 7 hours of your time:
1.) Install Visual Studio 2017
2.) Install extensions for it
3.) Wait for it to destroy itself with updates
4.) Reinstall everything11 -
1. I agree to work with you on your startup idea because i believe in you.
2. I am the solo developer doing both the mobile apps, website, database and server side.
3.You call me shouting and complaining that i am too slow.
4. sudo rm -rf ~/your_project5 -
TLDR: I wrote one of my firsts codes to help my father. Was really excited after it worked, nobody cared. F*ck them (not really).
So my father comes and says he needs me to help making a simple presentation. Just a title and slides with images. It seemed to be an easy task so I'm like "sure, why not?". So I told him to email the images and I would have the presentation made in no time. The next day I recieve like 30 mails containing from 4 to 10 photos of boats (yes, boats). I stay chill and have the brilliant idea of automating the process with python, just to learn a bit more.
I took some to read the documentation of the modules I was going to use, then write a simple code and bam! In 3 hours I have a presentation with images in it. I open it, every image was 4 times the actual slide and all of the images were randomly rotated, it still was the most rewarding moment I've had in months :') I wanted to show it off to my brothers, so they came to my desktop, saw it and all I recieve was a "cool". Not a good "cool", a "meh" kind of "cool". So I thought it was because of the size bug.
Fastfoward some hours, now every image gets scaled into the slides prefectly, in the correct angle, etc. I tell my dad what I made and he says "yeah sure, the problem is that I need you to give them to have subtitles". He wasn't even impressed. My heart hurt a bit.
I could totally automate the subtitles too (and did it), but what hurt the most is that nobody cared for what I was so pationate about. I'm so fascinated with coding that it replaced all my gaming habits, and now all I do is learn. I want to dedicate a good portion of my life to this but at that moment it seemed nobody in my family cared about it. So this rant is for all those f*ckers that I love but don't know how much my code means to me.19 -
Dude comes for an interview for a mobile position - one of the first things he says is "Adobe is killing Flash, don't know why, big mistake."7
-
People are complaining about how to exit vi/vim.
They have not FUCKING TRIED EXIT TELNET ON A SWEDISH KEYBOARD12 -
Boss emailed me that I need to work again on Saturday and Sunday.
I replied with a resignation letter.25 -
Watching Netflix alone when gf asks if she can join, or preferrably inner join.
I love this girl to death 😍7