Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "learning methods"
-
WHY THE FUCKIDY FUCK DO PEOPLE THINK THAT JUST BECAUSE YOU ARE A DEVELOPER THEN YOU CAN DO EVERY FUCKING THING IN A SNAP?!
THIS ENTIRE SUMMER I WORKED FOR THIS MIDGET OF A FUCK AND THE IDEA WAS TO MAINLY DEVELOP AN IOS APP FOR THEIR PRODUCT. THAT ONE APP TRANSLATED TO THREE SEPARATE APPS AND KEEP IN MIND THAT I AM THE ONLY DEVELOPER THEY HAVE SO I HAVE TO DEVELOP IT, TEST IT AND DOCUMENT IT!! AND WHAT'S EVEN WORSE IS HE KEEPS GIVING ME DESIGNS AT THE LAST MINUTE SO I ALWAYS END UP HAVING TO CREATE NEW PROJECTS ALL THE TIME. WHEN A WEEK PASSES BY WITHOUT ANY UPDATE HE AND HIS FUCKED UP BRAIN CELLS GATHER A MEETING WITH HIS 'DONALD TRUMP HANDS-SIZED' BALLS TO ASK ME, 'WHY ARE YOU TAKING SO LONG? THESE ARE JUST THREE BUTTONS ON THIS VIEW?' MOTHERFUCKING COCKSUCKER!! GO GET YOUR MOM TO DO THIS WORK THEN IF IT'S JUST THREE BUTTONS. TO HIM EVERYTHING IN IOS WHICH INCORPORATES A TAP IS A FUCKING BUTTON! BUTTON THIS! BUTTON THAT! AND IT'S NOT LIKE HE HAS SIMPLE DESIGNS..NO.NO.NO.NO. THIS ASSHOLE-SHAPED-HEAD MUGGET DESIGNS SHIT WHICH REQUIRES ME TO HAVE TO DRAW A UIVIEW AS THE SHAPE OF A HUMAN BODY AND HEART. THEN ASIDE FROM THAT, JUST BECAUSE MY RESUME SAYS I MINORED IN MATH AND APPLIED MATH, HE SENDS ME A PAPER THAT EXPLAINS MATHEMATICAL CONCEPTS OF DATA ANALYSIS THEN WANTS TO MEET WITH ME TO DISCUSS THE SUGGESTED METHODS THEN IMPLEMENT THEM. AT THIS POINT I HAD ALREADY IMPLEMENTED AN ALGO FOR COUNTING THE NUMBER OF STEPS THAT WAS WAY WAY WAY MORE ACCURATE THAN THE SHIT THEY HAD IN THEIR CONTROLLER..
SO AS I AM ABOUT TO FINISH IMPLEMENTING JUST THE INITIAL 5 VIEWS OF THIS 'FINAL' APP, HE SERIOUSLY WALKS IN AND TELLS ME, SO I'M STARTING TO WORRY THAT WE'LL NOT MEET THE AUGUST DEADLINE SO I'M THINKING MAYBE YOU SHOULD START SWITCHING BETWEEN DEVELOPMENT. WORK ON IOS FOR 4 HOURS THEN SWITCH TO ANDROID FOR THE REMAINDER OF THE TIME. OH AND UHH IF YOU FEEL LIKE TAKING THE IMAC WITH YOU TO WORK FROM HOME, THAT'S FINE AS WELL AND I'LL BE AVAILABLE IN THE WEEKENDS AS WELL. IT WAS AT THIS MOMENT THAT I REALLY REALLY HOPED I WERE GAY! LIKE 'NO LUBE' STYLE KINDA GAY!! OH BTW AT SOME POINT HE HAD ME PROGRAM ONE OF THEIR CONTROLLERS, AND WAS ASKING IF I COULD START RESEARCHING MEANS OF WRITING AN SDK FOR THEM.
KEEP IN MIND THAT I'M AN INTERN WITH ONE YEAR IOS DEV EXPERIENCE.. THEN HE WANTS ME TO ENTIRELY START LEARNING ANDROID AND GIVE HIM TWO VERSIONS OF THIS THIRD APP IN TWO WEEKS.
HE CAN GO SUCK HIS OWN DICK WHILE GETTING FINGER FUCKED BY A FORK WITH A BLUE WHALE'S 6FT LONG DICK UP HIS MOUTH.
*** that felt good ****36 -
Its that time of the morning again where I get nothing done and moan about the past ... thats right its practiseSafeHex's most incompetent co-worker!!!
Today I'd like to tell you the story of "i". Interesting about "I" is that he was actually a colleague of yesterdays nominee "G" (and was present at the "java interface" video call, and agreed with G!): https://devrant.com/rants/1152317/...
"I" was the spearhead of a project to end all projects in that company. It was suppose to be a cross-platform thing but ended up only working for iOS. It was actually quite similar to this: https://jasonette.com/ (so similar i'm convinced G / I were part of this but I can't find their github ID's in it).
To briefly explain the above + what they built ... this is the worst piece of shit you can imagine ... and thats a pretty strong statement looking back at the rest of this series so far!
"I" thought this would solve all of our problems of having to build similar-ish apps for multiple customers by letting us re-use more code / UI across apps. His main solution, was every developers favourite part of writing code. I mean how often do you sit back and say:
"God damn I wish more of this development revolved around passing strings back and forth. Screw autocomplete, enums and typed classes / variables, I want more code / variables inside strings in this library!"
Yes thats right, the main part of this bullshittery was putting your entire app, into JSON, into a string and downloading it over http ... what could possibly go wrong!
Some of my issues were:
- Everything was a string, meaning we had no autocomplete. Every type and property had to be remembered and spelled perfectly.
- Everything was a string so we had no way to cmd + click / ctrl + click something to see somethings definition.
- Everything was a string so any business logic methods had to be remembered, all possible overloaded versions, no hints at param types no nothing.
- There was no specific tooling for any of this, it was literally open up xcode, create a json file and start writing strings.
- We couldn't use any of the native UI builders ... cause strings!
- We couldn't use any of the native UI layout constructs and we had to use these god awful custom layout managers, with a weird CSS feel to them.
What angered me a lot was their insistence that "You can download a new app over http and it will update instantly" ... except you can't because you can't download new business logic only UI. So its a new app, but must do 100% exactly the same thing as before.
His other achievements include:
- Deciding he didn't like apple's viewController and navigationBar classes and built his own, which was great when iOS 7 was released (changed the UI to allow drawing under the status bar) and we had no access to any of apples new code or methods, meaning everything had to be re-built from scratch.
- On my first week, my manager noticed he fucked up the login error handling on the app I was taking over. He noticed this as I was about to leave for the evening. I stayed so we could call him (he was in an earlier timezone). Rather than deal with his fucked up, he convinced the manager it would be a "great learning experience" for me to do it ... and stay in late ... while he goes home early.
- He once argued with me in front of the CEO, that his frankenstein cross-platform stuff was the right choice and that my way of using apples storyboards (and well thought out code) wasn't appropriate. So I challenged him to prove it, we got 2 clients who needed similar apps, we each did it our own way. He went 8 man weeks over, I came in 2 days under and his got slated in the app store for poor performance / issues. #result.
But rather than let it die he practically sucked off the CEO to let him improve the cross platform tooling instead.
... in that office you couldn't swing a cat without hitting a retard.
Having had to spend a lot more time working with him and more closely than most of the other nominees, at a minimum "I" is on the top of my list for needing a good punch in the face. Not for being an idiot (which he is), not for ruining so much (which he did), but for just being such an arrogant bastard about it all, despite constant failure.
Will "I" make it to most incompetent? Theres some pretty stiff competition so far
Tune in later for more practiceSafeHex's most incompetent co-worker!!!6 -
Me 6 months ago: "This is fucking genius. Beauutiful. Look at that code. See how I did this? Wow, I love it. Fuck I'm good"
Me Now: " What. the. ffuck? Wtf is this? What was I thinking? Goddamn. "
*reduces 3 methods and 37 lines to 2 methods and 8 lines*
Well at least it shows I'm still learning.3 -
Things I wish I could tell my 18 year old self.
1) Accept you will make mistakes.
2) Truly learn the language you are using.
3) Write idiomatic code for the language you are using.
4) Be upfront about not knowing something.
5) Don't let not knowing something stop you from learning it.
6) None of us knew X until we learned it.
7) Understand your strengths and weaknesses as a developer, play to them.
8) Be willing to try new things.
9) X language isn't ALWAYS the best choice, X paradigm isn't ALWAYS the best choice. Choose wisely.
10) You won't know everything, but you might know more than others.
11) Your ideas and ego don't matter more than ensuring the product works.
12) "Perfection is the enemy of the good [enough]" - Voltaire
13) "Perfection is not achieved when there's nothing more to add, but when there's nothing more to remove." - Einstein.
14) Conflicts happen, deal with it.
15) Develop a toolset and really learn them.
16) Try new tools, they may prove better than what you were using.
17) Don't manage your own memory unless you absolutely have to, you are probably not smarter than the collective intelligence of the team that built the various garbage collection methods.
18) People can be dicks, especially online.
19) If you are new and people are being dicks to you, did you skip past the irc message about etiquette? If you did, you're the dick in this situation.
20) It can be tough, but it is fun, so have fun!6 -
> Root struggles with her ticket
> Boss struggles too
> Also: random thoughts about this job
I've been sick lately, and it's the kind of sick where I'm exhausted all day, every day (infuriatingly, except at night). While tired, I can't think, so I can't really work, but I'm during my probationary period at work, so I've still been doing my best -- which, honestly, is pretty shit right now.
My current project involves legal agreements, and changing agent authorization methods (written, telephone recording, or letting the user click a link). Each of these, and depending on the type of transaction, requires a different legal agreement. And the logic and structure surrounding these is intricate and confusing to follow. I've been struggling through this and the project's ever-expanding scope for weeks, and specifically the agreements logic for the past few days. I've felt embarrassed and guilty for making so little progress, and that (and a bunch of other things) are making me depressed.
Today, I finally gave up and asked my boss for help. We had an hour and a half call where we worked through it together (at 6pm...). Despite having written quite a bit of the code and tests, he was often saying things like "How is this not working? This doesn't make any sense." So I don't feel quite so bad now.
I knew the code was complex and sprawling and unintuitive, but seeing one of its authors struggling too was really cathartic.
On an unrelated note, I asked the most senior dev (a Macintosh Lisa dev) why everything was using strings instead of symbols (in Rails) since symbols are much faster. That got him looking into the benchmarks, and he found that symbols are about twice as fast (for his minimal test, anyway), and he suggested we switch to those. His word is gold; mine is ignorable. kind of annoying. but anyway, he further went into optimizing the lookup of a giant array of strings, and discovered bsearch. (it's a divide-and-conquer lookup). and here I am wondering why they didn't implement it that way to begin with. 🙄
I don't think I'm learning much here, except how to work with a "mature" codebase. To take a page from @Rutee07, I think "mature" here means the same as in porn: not something you ever want ot see or think about.
I mean, I'm learning other things, too, like how to delegate methods from one model to another, but I have yet to see why you would want to. Every use of it I've explored thus far has just complicated things, like delegating methods on a child of a 1:n relation to the parent. Which child? How does that work? No bloody clue! but it does, somehow, after I copy/pasted a bunch of esoteric legacy bs and fussed with it enough.
I feel like once I get a good grasp of the various payment wrappers, verification/anti-fraud integration, and per-business fraud rules I'll have learned most of what they can offer. Specifically those because I had written a baby version of them at a previous job (Hell), and was trying to architect exactly what this company already has built.
I like a few things about this company. I like my boss. I like the remote work. I like the code reviews. I like the pay. I like the office and some socializing twice a year.
But I don't like the codebase. at all. and I don't have any friends here. My boss is friendly, but he's not a friend. I feel like my last boss (both bosses) were, or could have been if I was more social. But here? I feel alone. I'm assigned work, and my boss is friendly when talking about work, but that's all he's there for. Out of the two female devs I work with, one basically just ignores me, and the other only ever talks about work in ways I can barely understand, and she's a little pushy, and just... really irritating. The "senior" devs (in quotes because they're honestly not amazing) just don't have time, which i understand. but at the same time... i don't have *anyone* to talk to. It really sucks.
I'm not happy here.
I miss my last job.
But the reason I left that one is because this job allows me to move and work remotely. I got a counter-offer from them exactly matching my current job, sans the code reviews. but we haven't moved yet. and if I leave and go back there without having moved, it'll look like i just abandoned them. and that's the last thing I want them to think.
So, I'm stuck here for awhile.
not that it's a bad thing, but i'm feeling overwhelmed and stressed. and it's just not a good fit. but maybe I'll actually start learning things. and I suppose that's also why I took the job.
So, ever onward, I guess.
It would just be nice if I could take some of the happy along with me.7 -
I'll use this topic to segue into a related (lonely) story befitting my mood these past weeks.
This is entire story going to sound egotistical, especially this next part, but it's really not. (At least I don't think so?)
As I'm almost entirely self-taught, having another dev giving me good advice would have been nice. I've only known / worked with a few people who were better devs than I, and rarely ever received good advice from them.
One of those better devs was my first computer science teacher. Looking back, he was pretty average, but he held us to high standards and gave good advice. The two that really stuck with me were: 1) "save every time you've done something you don't want to redo," and 2) "printf is your best debugging friend; add it everywhere there's something you want to watch." Probably the best and most helpful advice I've ever received 😊
I've seen other people here posting advice like "never hardcode" or "modularity keeps your code clean" -- I had to discover these pretty simple concepts entirely on my own. School (and later college) were filled with terrible teachers and worse students, and so were almost entirely useless for learning anything new.
The only decent dev I knew had brilliant ideas (genetic algorithms, sandboxing, ...) before they were widely used, but could rarely implement them well because he was generally an idiot. (Idiot sevant, I think? Definitely the idiot part.) I couldn't stand him. Completely bypassing a ridiculously long story, I helped him on a project to build his own OS from scratch; we made very impressive progress, even to this day. Custom bootloader, hardware interfacing, memory management, (semi) sandboxed processes, gui, example programs ...; we were in highschool. I'm still surprised and impressed with what we accomplished.
But besides him, almost every other dev I met was mediocre. Even outside of school, I went so many years without having another competent dev to work with. I went through various jobs helping other dev(s) on their projects (or rewriting them), learning new languages/frameworks almost every time: php, pascal, perl, zend, js, vb, rails, node, .... I learned new concepts occasionally (which was wonderful) but overall it was just tedious and never paid well because I was too young to be taken seriously (and female, further exacerbating it). On the bright side, it didn't dwindle my love for coding, and I usually spent my evenings playing with projects of my own.
The second dev (and one one of the best I've ever met) went by Novo. His approach to a game engine reminded me of General Relativity: Everything was modular, had a rich inheritance tree, and could receive user input at any point along said tree. A user could attach their view/control to any object. (Computer control methods could be attached in this way as well.) UI would obviously change depending on how the user could interact and the number of objects; admins could view/monitor any of these. Almost every object / class of object could talk to almost everything else. It was beautiful. I learned so much from his designs. (Honestly, I don't remember the code at all, and that saddens me.) There were other things, too, but that one amazed me the most.
I havent met anyone like him ever again.
Anyway, I don't know if I can really answer this week's question. I definitely received some good advice while initially learning, but past that it's all been through discovering things on my own.
It's been lonely. ☹2 -
I fucking hate chained methods. Ok, not all of them. Query things like array.where.first... that stuff is ok.
Specially if it's part of the std lib of a lang, which would be probably written by a very competent coder and under scrutiny.
But if you're not that person, chances are you'll produce VASTLY inferior code.
I'm talking about things like:
expect(n).to.be(x).and.not(y)
And the reason I don't like it is because it's all fine and dandy at first.
But once you get to the corner cases, jesus christ, prepare to read some docpages.
You end up reading their entire fucking docs (which are suboptimal sometimes) trying to figure if this fucking dsl can do what you need.
Then you give up and ask in a github issue. And the dev first condescends you and then tells you that the beautiful eden of code he created doesn't let you do what you want.
The corner cases usually involve nesting or some very specific condition, albeit reasonable.
This kind of design is usually present in testing or validation js libraries. And I hate all of those for it.
If you want a modern js testing lib that doesn't suck ass, check avajs. It's as simple as testing should be.
No magic globals, no chaining, zero config. Fuck globals forced by libs.
But my favorite thing about it that is I can put a breakpoint wherever the fuck I want and the debugger stops right fucking there.
Code is basically lines of statements, that's it, and by overusing chaining, by encouraging the grouping of dozens of statements into one, you are preventing me from controlling these statements on MY code.
As an end dev, I only expect complexity increases to come from the problems themselves rather than from needlessly "beautified" apis.
When people create their own shitty dsl, an image comes to my mind of an incoherent rambling man that likes poetry a lot and creates his own martial art, which looks pretty but will get your ass kicked against the most basic styles of fighting.
I fucking hate esoteric code.
Even if I had to execute a list of functions, I'd rather send them in an array instead of being able to chain them because:
a) tree shaking would spare from all the functions i didn't import
b) that's what fucking arrays are for, to contain several things.
This bad style of coding is a result of how low the barrier to code in higher level langs are.
As a language or library gets easier to use you might think that's a positive thing. But at the same time it breeds laziness.
Js has such a low learning curve that it attacts the wrong kind of devs, the lazy, the uninspired, the medium.com reader, the "i just care about my paycheck" ones.
Someone might think that by bashing bad js devs I'm trying to elevate myself.
That'd be extremely stupid. That's like beating a retarded blind man in a game and then saying "look, I'm way better than this retarded blind man".
I'm not on a risky point of view, just take a stroll down npmjs.com. That place is a landfill. Not really npm's fault, in fact their search algorithm is good.
It's just the community.
Every lang has a ratio of competence. Of competent to incompetent devs.
You have the lang devs and most intelligent lib devs at the top. At the bottom you have the bottom.
Well js has a horrible ratio. I wouldn't be shocked to find out that most js devs still consider using import or await the future.
You could say that js improved a lot, that it was way worse beforr. But I hate chaining now, and i hated back then!
On top of this, you have these blog web companies, sucking the "js tutorial" business tit dry, pumping out the most obscenely unprofessional and bar lowering tutorials you can imagine, further capping the average intelligence of most js devs.
And abusing SEO while they're at it, littering the entire web with copy paste content.2 -
I tried a few methods.
First osmosis. I would put several programming books under my pillow but that was just a pain in the neck.
Next I tried the TF/RQ methods. I would try to write some code not knowing anything about the language. When it didn't work I'd rage quit and flip the table. That ended with a pile of broken IKEA desks and a lot of spilled coffee. (RIP Coffee 😔)
Finally I sat down and came up with a problem I wanted to solve. I googled it, looked at answers. Tried the code myself, if it worked I'd go over it piece by piece so I could explain to anyone exactly what it did and why.
Honestly, learning to code just comes down to doing it and being fearless. The more curious you are, the more you'll learn.1 -
I'm working at this company where I have to update their app both for Android and iOS and it was originally coded by what seems to be one guy, that has written some of the worse code I've seen (I've seen pretty bad code when I was at uni), there is so much uncommented code, commented code with no real reason on why it's commented, variables that are one or two letters, Lots and Lots of magical numbers for things like images! And for the first few weeks working on the iOS app I was also still learning objective-c and had to look at his code for reference, I cringed so much.
I take pride in my commented code, I take pride in writing description for methods and having my variables at the top of a class and explain exactly why it's a constant. I'm also only just a recent graduate.
This guy that worked out this app is a senior developer, now working on security software for a bank, how is he even allowed to code?3 -
I had spent the last year working on a online store power by woocommerce with over 100k products from various suppliers. This online store utilized a custom API that would take the various formats that suppliers offer their inventory in and made them consistent. Now everything was going swimmingly initially, but then I began adding more and more products using a plug-in called WP all import. I reached around 100k products and the site would take up to an entire minute to load sometimes timing out. I got desperate so I installed several caching plugins, but to no avail this did not help me. The site was originally only supposed to take three to four months but ended up taking an entire year. Then, just yesterday I found out what went wrong and why this woocommerce website with all of these optimizations was still taking anywhere from 60 to 90 seconds to load, or just timing out entirely. I had initially thought that I needed a beefier server so I moved it to a high CPU digitalocean VM. While this did help a little bit, the site was still very slow and now I had very high CPU usage RAM usage and high disk IO. I was seriously stumped the Apache process was using a high amount of CPU and IO along with MYSQL as well. It wasn't until I started digging deeper into the database that I actually found out what the issue was. As I was loading the site I would run 'show process list' in the SQL terminal, I began to notice a very significant load time for one of the tables, so I went to go and check it out. What I did was I ran a select all query on that particular table just to see how full it was and SQL returned a error saying that I had exceeded the maximum packet size. So I was like okay what the fuck...
So I exited my SQL and re-entered it this time with a higher packet size. I ran a query that would count how many rows were in this particular table and the number came out to being in the millions. I was surprised, and what's worse is that this table belong to a plugin that I had attempted to use early in the development process to cache the site. The plugin was deactivated but apparently it had left PHP files within the wp content directory outside of the actual plugin directory, so it's still executing scripts even though the plugin itself was disabled. Basically every time I would change anything on the site, it would recache the whole thing, and it didn't delete any old records. So 100k+ products caching on saves with no garbage collection... You do the math, it's gonna be a heavy ass database. Not only that but it was serialized data, so when it did pull this metric shit ton of spaghetti from the database, PHP then had to deserialize it. Hence the high ass CPU load. I had caching enabled on the MySQL end of things so that ate the ram. I was really desperate to get this thing running.
Honest to God the main reason why this website took so long was because the load times made it miserable to work on. I just thought that the hardware that I had the site on was inadequate. I had initially started the development on a small Linux VM which apparently wasn't enough, which is why I moved it to digitalocean which also seemed to not be enough, so from there I moved to a dedicated server which still didn't seem to be enough. I was probably a few more 60-second wait times or timeouts from recommending a server cluster to my client who I know would not be willing to purchase it. The client who I promised this site to have completed in 3 months and has waited a year. Seriously, I would tell people the struggles that I would go through with this particular site and they would just tell me to just drop the site; just take the money, just take the loss. I refused to, this was really the only thing that was kicking my ass. I present myself as this high-and-mighty developer like I'm just really good at what I do but then I have this WordPress site that's just beating the shit out of me for a year. It was a very big learning experience and it was also very humbling as well, it made me realize that I really don't know as much as I think I might. It was evidence that there is still so much more to learn out there, I did learn a lot from that experience especially about optimizing websites the different types of methods to do that particular lonely on the server side and I'll be able to utilize this knowledge in the future.
I guess the moral of the story is, never really give up. Ultimately things might get so bad that you're running on hopes and dreams. Those experiences are generally the most humbling. Now I can finally present the site that I am basically a year late on to the client who will be so happy that I did not give up on the project entirely. I'll have experienced this feeling of pure euphoria, and help the small business significantly grow their revenue. Helping others is very fulfilling for me, even at my own expense.
Anyways, gonna stop ranting. Running out of characters. If you're still here... Ty for reading :')7 -
!rant, TL;DR at the bottom
Holy fuck, Yesterday, I got absolutely schooled by a literal newbie.
And I mean, NEWBIE newbie, the dude just started a Computer Science degree, and has been learning Java only for a MONTH. He has 0 prior experience with code or anything of the like, and he's somewhat of an Ars(Israel's version of a Gopnik).
So I was helping him with some stuff he didn't understand, and lo and behold his code was probably the most aesthetically pleasing and organized code I have seen in my 8 years of programming(I know 8 is not much, but It's at least above beginner level). The dude's a perfectionist, so I was like, "Okay, very impressive, but makes sense for perfectionism"(I straight up told him: "Damn, I've seen people with years of programming experience who can't learn to write this well, and you do this by default? I envy whoever's going to work with you"), and then I saw the way he writes checks(as in, methods that return a boolean) and I think I came.
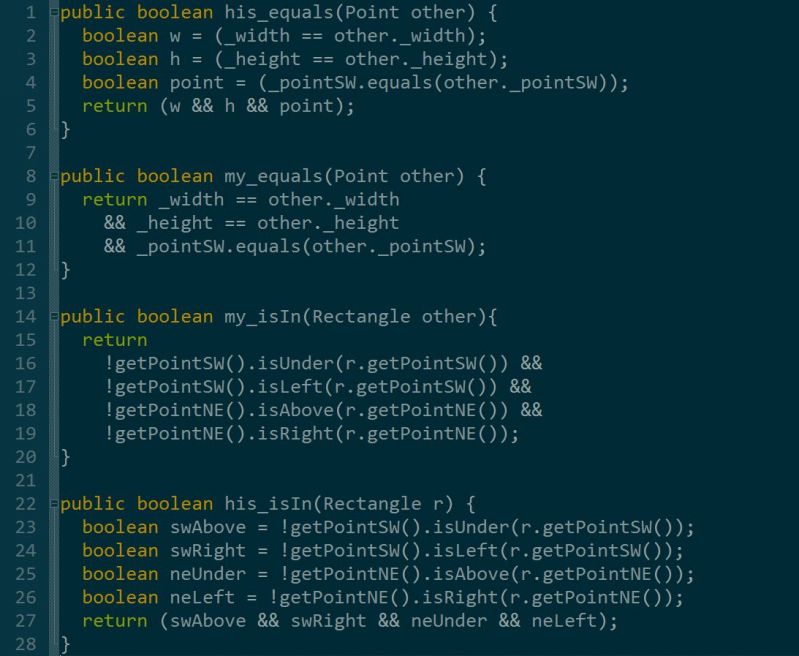
The code was:
[First method in the picture]
And I know, it doesn't look as ✨ WOW✨ as I make it sound, but in my personal opinion this both looks much better and is much more readable than what I normally write:
[Second method in the picture]
and whenever there are longer or more complicated checks it makes it look like a simple puzzle that just fits in all the pieces nicely, for example in a rectangle class we had to write an 'isIn' method, this is how I wrote it:
[Third method in the picture]
His way of writing the same thing was:
[Fourth method in the picture]
Which I think is soooooo much better and readable and organized,
It's enough just looking at the short return statement to immediately understand everything that's going on.
"Oh, so it just checks if the SW(South West, i.e. Bottom Left) corner is above and to the right, and if the NE(North East, i.e. Top Right) corner is bellow and to the left"
Point of the story? Some people are just fucking awesome. And sometimes the youngest/most inexperienced people can teach you new tricks.
And to all of you dinosaurs here with like, 20+ years of experience, y'all can still learn even from us stupid ones. If 8 years can get schooled by a 1 month, 20 years can get schooled by a 1 year.
Listen to everyone everybody, never know where you might learn something new.
TL;DR: Got schooled by a local "Gopnik" who only started learning programming a month ago with 0 prior experience with his insane level of organization and readability. 29
29 -
Late night ramble warning.
I like to fix issues. I like to roll up my sleeves and fetch my keyboard or soldering iron on a mission to build a custom solution for whatever real world annoyance that has just triggered my problem solving caveman brain.
I have prided myself in that. I am the kind of guy who doesn't shy away from getting my hands dirty, I tell myself, and it's good because it makes my life easier, I tell myself. But increasingly, I've been wondering if this is really so. Am I really making my life easier? Am I fixing the world or just scratching an itch?
Example 1:
Instead of using conventional backup methods for my personal files like a commercial cloud based service or buying a Synology NAS or something similar, I decided it would be better to build my own linux server and set up a rather obscure configuration in order to address things like parity, ECC, bit-rot and the likes while staying cheap.
Learning a lot? Sure. Fun? Sure. Never have to worry about backups again? The opposite, of course.
While I set out to build the perfect bespoke solution to all my personal backup needs - it's as if I, by putting my time and effort into the nitty gritty of technical implementation, placed a vote for my future to contain more of that stuff. In reality this project has burdened my little brain with many new things to consider in regards to storing my files.
Example 2:
Qwerty and the conventional staggered keyboard layout are relics of past technical limitations and both of them inefficient and bad from an ergonomic perspective.
Possible solution: ignore and carry on or possibly transition to Colemak on a somewhat more ergonomic full size keyboard.
My solution: well, let's also hand build a tiny-ass super obscure ergo keyboard and spend two days to come up with my own layout for all special characters, numbers and function keys.
Fun? Somewhat. Learning a lot? I guess. Never have to think about keyboard layouts again? Lol.
I'm living in a world of pain with various key commands in various apps and edge cases. Could I fix it? Probably make it better but not without quite a bit of effort.
Anyways, it'd be interesting to hear if anyone can relate to this feeling of wanting to fix something once and for all only to find yourself deeper in it then ever before. Idk might be a just me thing. Anyways, goodnight lovely people.5 -
Atleast make it random but cycling through ? Really ?? In it's presentation google assistant was presented as this amazing new Ai that used the latest and best machine learning algorithms and methods on the market. Don't get me wrong it's awesome it can predict patterns in my daily life and interactions but thats what machine learning does, we still didn't come very far with human-software interaction technologies have we ?
 5
5 -
My biggest regret is not spending more time on Math. While I don't think it has hurt me directly, it has certainly decreased the chance of me learning some DL methods.
That and not pursuing a PhD.2 -
Today I learned:
In Java, you're supposed to compile a source file in its package one directory up, outside of its package. You can't compile the source file in its own package directory, for it will state "cannot find symbol" on files in the same package, even though they're in the correct package directory. That can be quite confusing at first.
Given the following directory structure:
|_
|_ \pkg
|_ _ Src1.java
|_ _ Src2.java (interface with static method)
and the following source:
package pkg;
public interface Src2 { static void doStuff() { ... }; } // assuming JDK8+, where static default methods are allowed
package pkg;
public class Src1 { public static void main(String[] args) { Src2.doStuff(); } }
..being inside the pkg/ directory in the console,
this won't work:
javac -cp . Src1.java
"cannot find symbol: Src2"
However, go one directory up and..
javac -cp pkg/*.java pkg/Src1.java
..it works!
Yeah, you truly start learning how the compiler works when you don't use the luxury of a IDE but rather a raw text editor and a console.1 -
Lua users, have you used moonscript?
It's a little language that has it's own interpreter or can be compiled down to Lua and it's absolutely lovely (currently using it with Love2d).
Of course, as with most things, what I love about it also royally pisses me off sometimes.
For starters local has to be declared for variables, unlike lua.
Otherwise the variable goes to _
Also note, that some tutorials literally tell you the opposite.
all variables are local by default
unless you don't declare them
then they go to _ (throwaway)
Some tutorials get this wrong too.
all variables have to be declared local
except tables. failure to declare a table WITHOUT a local will cause things like
table.insert to fail with "nil" values for no god damn reason.
No tutorial I could find mentioned this.
Did you know we call methods with '\'?
By the way, we call methods with '\'.
Why? Who the fuck knows.
Does make writing web routes more natural though.
Variables in the parameters of new are declared and bound for you. Would have loved to know this before hand instead of trying
to bind to them like a fucking idiot.
Fat arrows are used to pass in self for methods.
Unless you're calling a method. Then you use backwards slash. This fact is unhelpful when you're a beginner and dealing with the differences between the *other* arrow, the backslash, the fat arrow, and the fact that functions can be called with or WITHOUT parenthesis.
And on that note..
While learning all this other shit, don't forget parenthesis are optional!
Except when they're not!
..Like when you have a function call among your arguments and have to disambiguate which args belong to the outer call and to the inner call! Why not just be fucking consistent?
But on the plus size, ":" is now used for what it should have been used for in the fucking beginning: binding values to keys.
And on the downside, it's in a language thats built on top of another language that uses it for fucking *method calls*, a completely
different fucking usage.
And better still, to add to that brainfuckery thats lost in the mental translational noise like static on a fucking dialup modem, you define methods with the fat arrow. Wait, was that the single arrow or fat one? Yeah the fat one. Fuck. But not before you do THIS shit..
someShit: =>
yeah, you STILL include the god damn colon just so when you're coming from lua you can do a mental double take. "Why am I passing self twice? Oh right, because fuck me, I decided to use moonscript." It's consistent on that front but it also pisses me off.
A lot of these are actually quality of life improvements disguised as gotchas, but when you're two beers in to a 30 minute headscratcher it sure doesn't fucking feel like it.
Nevertheless, once I moved beyond the gotchas, it was like night and day. Sure moonscripts takes a giant steaming dump all over the lua output, like a schizophrenic alcoholic athena from the head of zeus, but god damn, when it works it just WORKS.
Locals that act like locals? Check.
Sane OOP? Check.
Classes, constructors, easy access to class methods, iterators? Check, check, check, check, check.
I fucking hate ceremony. Configuration over convention is for cunts. And moonscript goes a long ways toward making lua less cunty.
If you've ever felt this way while using lua, please, give moonscript a try.
You'll regret it, but in a good way!6 -
The first fruits of almost five years of labor:
7.8% of semiprimes give the magnitude of their lowest prime factor via the following equation:
((p/(((((p/(10**(Mag(p)-1))).sqrt())-x) + x)*w))/10)
I've also learned, given exponents of some variables, to relate other variables to them on a curve to better sense make of the larger algebraic structure. This has mostly been stumbling in the dark but after a while it has become easier to translate these into methods that allow plugging in one known variable to derive an unknown in a series of products.
For example I have a series of variables d4a, d4u, d4z, d4omega, etc, and these are translateable now, through insights that become various methods, into other types of (non-d4) series. What these variables actually represent is less relevant, only that it is possible to translate between them.
I've been doing some initial learning about neural nets (implementation, rather than theoretics as I normally read about). I'm thinking what I might do is build a GPT style sequence generator, and train it on the 'unknowns' from semiprime products with known factors.
The whole point of the project is that a bunch of internal variables can easily be derived, (d4a, c/d4, u*v) from a product, its root, and its mantissa, that relate to *unknown* variables--unknown variables such as u, v, c, and d4, that if known directly give a constant time answer to the factors of the original product.
I think theres sufficient data at this point to train such a machine, I just don't think I'm up to it yet because I'm lacking in the calculus department.
2000+ variables that are derivable from a product, without knowing its factors, which are themselves products of unknown variables derived from the internal algebraic relations of a product--this ought to be enough of an attack surface to do something with.
I'm willing to collaborate with someone familiar with recurrent neural nets and get them up to speed through telegram/element/discord if they're willing to do the setup and training for a neural net of this sort, one that can tease out hidden relationships and map known variables to the unknown set for a given product.17 -
I've started messing with C++ again, and it's kinda fun :)
I'm a fan of modular systems, so I've decided to build a little proof of concept for plugin loading.
A plugin is basically just a shared library which exposes a class that extends the Plugin abstract class and implements some lifecycle methods.
Then a plugin file has a system specific PLUGIN_EXPORT create_plugin()... function that just returns an instance of the plugin.
I've decided to use a super simple event bus for communicating from the host system to the plugin and vice versa, it's supplied in a PluginContext class which is supplied to the plugin upon initialisation.
Loading the plugins is done via LoadLibraryA(...) or dlopen(...).
Of course I'm freeing/closing them again at the end of the host system lifecycle. I hope to eventually implement some form of HMR.
Idunno why I'm sharing this; The system has zero purpose other than learning, but I've figured that implementing plugins in a "lower" level language, rather than typescript with node is more fun :)5 -
The following paper combines recurrent neural nets for vision with methods from reinforcement learning research:
https://proceedings.neurips.cc/pape...
Apparently an agent learned to catch a ball 85% of the time, without being explicitly told to track the ball. The RL algorithm rewarded the agent *only* for successfully catching the ball. The system itself used this reward signal to set its *own* policy/goal, which was used to guide it toward the goal of tracking the ball itself--all on its own.
Behold, the very infancy of the paperclip maximizer problem.3 -
Wrote a REALLY bad, simple java method to generate the repetitive parts of c# classes
Now I’m curious about good code generation methods. How I probably should’ve done this
Think I could get some advice and links on how to start learning to write simple code generators? 9
9 -
After learning a bit about alife I was able to write
another one. It took some false starts
to understand the problem, but afterward I was able to refactor the problem into a sort of alife that measured and carefully tweaked various variables in the simulator, as the algorithm
explored the paramater space. After a few hours of letting the thing run, it successfully returned a remainder of zero on 41.4% of semiprimes tested.
This is the bad boy right here:
tracks[14]
[15, 2731, 52, 144, 41.4]
As they say, "he ain't there yet, but he got the spirit."
A 'track' here is just a collection of critical values and a fitness score that was found given a few million runs. These variables are used as input to a factoring algorithm, attempting to factor
any number you give it. These parameters tune or configure the algorithm to try slightly different things. After some trial runs, the results are stored in the last entry in the list, and the whole process is repeated with slightly different numbers, ones that have been modified
and mutated so we can explore the space of possible parameters.
Naturally this is a bit of a hodgepodge, but the critical thing is that for each configuration of numbers representing a track (and its results), I chose the lowest fitness of three runs.
Meaning hypothetically theres room for improvement with a tweak of the core algorithm, or even modifications or mutations to the
track variables. I have no clue if this scales up to very large semiprime products, so that would be one of the next steps to test.
Fitness also doesn't account for return speed. Some of these may have a lower overall fitness, but might in fact have a lower basis
(the value of 'i' that needs to be found in order for the algorithm to return rem%a == 0) for correctly factoring a semiprime.
The key thing here is that because all the entries generated here are dependent on in an outer loop that specifies [i] must never be greater than a/4 (for whatever the lowest factor generated in this run is), we can potentially push down the value of i further with some modification.
The entire exercise took 2.1735 billion iterations (3-4 hours, wasn't paying attention) to find this particular configuration of variables for the current algorithm, but as before, I suspect I can probably push the fitness value (percentage of semiprimes covered) higher, either with a few
additional parameters, or a modification of the algorithm itself (with a necessary rerun to find another track of equivalent or greater fitness).
I'm starting to bump up to the limit of my resources, I keep hitting the ceiling in my RAD-style write->test->repeat development loop.
I'm primarily using the limited number of identities I know, my gut intuition, combine with looking at the numbers themselves, to deduce relationships as I improve these and other algorithms, instead of relying strictly on memorizing identities like most mathematicians do.
I'm thinking if I want to keep that rapid write->eval loop I'm gonna have to upgrade, or go to a server environment to keep things snappy.
I did find that "jiggling" the parameters after each trial helped to explore the parameter
space better, so I wrote some methods to do just that. But what I wouldn't mind doing
is taking this a bit of a step further, and writing some code to optimize the variables
of the jiggle method itself, by automating the observation of real-time track fitness,
and discarding those changes that lead to the system tending to find tracks with lower fitness.
I'd also like to break up the entire regime into a training vs test set, but for now
the results are pretty promising.
I knew if I kept researching I'd likely find extensions like this. Of course tested on
billions of semiprimes, instead of simply millions, or tested on very large semiprimes, the
effect might disappear, though the more i've tested, and the larger the numbers I've given it,
the more the effect has become prevalent.
Hitko suggested in the earlier thread, based on a simplification, that the original algorithm
was a tautology, but something told me for a change that I got one correct. Without that initial challenge I might have chalked this up to another false start instead of pushing through and making further breakthroughs.
I'd also like to thank all those who followed along, helped, or cheered on the madness:
In no particular order ,demolishun, scor, root, iiii, karlisk, netikras, fast-nop, hazarth, chonky-quiche, Midnight-shcode, nanobot, c0d4, jilano, kescherrant, electrineer, nomad,
vintprox, sariel, lensflare, jeeper.
The original write up for the ideas behind the concept can be found at:
https://devrant.com/rants/7650612/...
If I left your name out, you better speak up, theres only so many invitations to the orgy.
Firecode already says we're past max capacity!5 -
I figured I would share my Capstone from this semester with a community that might be interested. An eclipse plugin that was developed in our lab is able to implicitly track developer eye gazes as they work in an IDE (eclipse in this case). Before I began work on it, source code, bug reports, and stack overflow documents could be tracked with all of the data on said documents being extracted. For example, if source code is being tracked, everything from the file name and class/method name down to statement types are collected. The tracking isn't on still images. Since it's within an IDE, you can open multiple files, scroll, and modify -- all while tracking is collecting accurate data based on the (x, y) gaze coordinate and the handler assigned to the type of document/file being viewed.
My job was to extend this functionality to track gazes on UML class diagram documents. This means I had to gather data at the highest level: the class/connection being looked at, down to the lowest level: members/methods, their types and containing classes.
Being new to Java's EMF, GEF, and eclipse plugin development, I had a bit of a learning curve. Anyways here is the poster of the functionality I added. 🙃
Not much of a rant haha.
-
The gap of data science in industry and academia is so large. As a data scientist in a large financial company, I see that people are still using traditional models such as linear regression and SVM, while people in academia keep inventing new concepts and techniques such as deep learning.
I am not saying that we should completely embrace deep learning, or stick to classic methods. But I just feel so surprised that the gap is so large...Sometimes I am even thinking whether I am doing the right "data science"...3 -
React Native testing is hair pulling.
Every test needs to have 100 different mocks in place and there are: 3 different methods to mock a function (mock, mockImplementation, and fn), 3 different types of query methods to get elements (get, find, and query), and 5 different selectors to query on (accessibility label, testId, accessibility hint, accessibility value, etc.)
And after reading all this, being diligent and learning the difference between stupid, synonymously-named functions which have wildly different side effects like "getByA11yHint" and "findByA11yHint" (ugh...), after all that, you write out a test with all the appropriate mocks and you want to do something simple and it beats you up all over again.
Button enabled or button disabled. Simple right? Logically the former is "expect(elem).toBeEnabled()" and the latter is "expect(elem).not.toBeEnabled()", right?
Wrong! You're an imbecile. Your tests will fail and never tell you that ".not.toBeEnabled()" and ".toBeDisabled()" don't do the same thing even though they look and sound exactly the same. Only the latter will work. The former makes all your tests fail. Where is this written in the docs? Nowhere?! Great!
👌😄🔫3 -
So funny thing happen yesterday night. I was attending a small talk at a meeting here in our town where one guy had to present some unconventional "React" methods and the other one had to present "ClosureScript".
The "React" guy didn't show up, and the "Closure" guy told us that this compiler is multi-threading but in fact by his examples was single-threading.
So instead of learning new stuff in there I just laugh my ass off because of this event. -
Hello council of elders.. or should I say "console"? Heh? Heh? I've been up for a long time sorry.
Anyway. I've started learning framework stuff. Angular right now. Been long overdue tbh. And I found a free course on udemy and followed it. It's cool and everything but I gotta ask...
Why can't I just use vanilla js and everything from scratch? I'm not sure if its the course I'm using (I'd appreciate more resources. Thanks) but I feel like it's a lot of effort. Is there something I'm missing or haven't learned yet?
It might sound stupid please let me know why it's better to use that than regular methods. Apparently it's meant to make stuff easier but I feel like it's just a lot linking files and making various things in different places.
Also. Other stupid question which might just be cause of the course but like... Is it mostly just for manipulating json??
Thanks. More questions to come soon!!3 -
Coming from a Java background learning C#.
The only question is, why? Why do I have to be so verbose when defining 'virtual' methods?5 -
As I started learning React, I found the allure of declarative style of programming appealing. I try to avoid maintaining multiple state variables for data that can be derived from the base state itself that's stored in the redux store. It works wonders when I have to change something; as I just need to make changes to one function in the utils folder and that change is implemented across the whole app, rather than change the instances everywhere as was the case when I initially started working on this project after the previous dev left.
But I see myself redefining a lot of computed values everywhere, and if I just try to define them in the root component, I'll end up with a huge list of props being passed to a couple of components. Shifting it to the utils folder helps a bit, but then I find myself defining even the simplest of array filtering methods to the utils folder.
Is this need to define computed values everywhere a trade-off that you need to accept when you write declarative code, or is there a workaround/solution I am missing? As of now, the code-base is much better than how it used to be when they had a literal Java dev work on React with their knowledge of Java patterns being used in a framework that is the polar opposite of OOP, but I still feel like there's room for improvement in this duplication of computed values.2 -
What exactly is the essence of web frameworks introducing new syntax? Does it mean language can't be augmented without turning the syntax upside down? All js frameworks are guilty (think svelte is the exception). Php, eloquent accessors, laravel facades etc.
Then, in addition to learning their available methods, classes, folder structure and possibilities, etc, you have to grapple with silly syntaxes. Sad2 -
Im learning Javascript, where can I find some documentation about the methods and classes of this language?7
-
I wrote my first proper promise today
I'm building a State-driven, ajax fed Order/Invoice creation UI which Sales Reps use to place purchases for customers over the phone. The backend is a mutated PHP OSCommerce catalog which I've been making strides in refactoring towards OOP/eliminating spahgetti code and the need for a massive bootstrapper file which includes a ton of nonsense (I started by isolating the session and several crucial classes dealing with currency, language and the cart)
I'm using raw JS and jquery with copious reorganization.
I like state driven design, so I write all my data objects as classes using a base class with a simple attribute setter, and then extend the class and define it's attributes as an array which is passed to the parent setter in the construct.
I have also populateFromJson method in the parent class which allows me to match the attribute names to database fields in the backend which returns via ajax.
I achieve the state tracking by placing these objects into an array which underscore.js Observe watches, and that triggers methods to update the DOM or other objects.
Sure, I could do this in react but
1) It's in an admin area where the sales reps using it have to use edge/chrome/Firefox
2) I'm still climbing the react learning curve, so I can rapid prototype in jquery faster instead of getting hung up on something I don't understand
3) said admin area already uses jquery anyway
4) I like a challenge
Implementing promises is quickly turning messy jquery ajax calls into neat organized promise based operations that fit into my state tracking paradigm, so all jquery is responsible for is user interaction events.
The big flaw I want to address is that I'm still making html elements as JS strings to generate inputs/fields into the pseudo-forms.
Can anyone point me in the direction of a library or practice that allows me to generate Dom elements in a template-style manner.4 -
Noob question
Is it better to implement a cryptpgraphic algo in a function or in a class? Also how?
More info:
I have a cryptography class and I really enjoy implementing the different techniques that we study in class. At first I was just implementing the techniques in a simple function with 3 parameters; key, message and a bool for encryption or decryption. But as they are getting more complex, it is becoming harder to continue implementing them in a single function block. So I thought of using a class but ran into the problem of how do I even do that? Do I make different methods for key generation, encrypting and decrypting?
P.S. It's really just for learning how the crypto technique works and not for anything serious.12 -
Hi, so currently in my Java course, I'm learning about abstract classes. I noticed how a method in an abstract class can use an access modifier, however, interfaces don't use them.
In addition to this, I noticed that IntelliJ didn't give me an error stating that adding an access modifier was redundant or useless. So I wanted to know if there is a point in adding access modifiers to abstract methods.
Thanks so much for anyone who can help me out with this!1 -
Hi, what are some good practice programs to make when learning a new language?
For example you learn all of prints, inputs, variables, methods, functions, classes and what have you. Now how do you put it to use?
Basically what is the final beginner program to be considered an intermediate?3 -
I'm all for alternative methods of learning but this post on FreeCodeCamp is total bollocks.
How does someone take and complete a class in data structures in one week?
https://medium.freecodecamp.com/how...5 -
Hey guys, first time writing here.
Around 8 months ago I joined a local company, developing enterprise web apps. First time for me working in a "real" programming job: I've been making a living from little freelance projects, personal apps and private programming lessons for the past 10 years, while on the side I chased the indie game dev dream, with little success. Then, one day, realized I needed to confront myself with the reality of 'standard' business, where the majority of people work, or risk growing too old to find a stable job.
I was kinda excited at first, looking forward to learning from experienced professionals in a long-standing company that has been around for decades. In the past years I coded almost 100% solo, so I really wanted to learn some solid team practices, refine my automated testing skills, and so on. Also, good pay, flexible hours and team is cool.
Then... I actually went there.
At first, I thought it was me. I thought I couldn't understand the code because I was used reading only mine.
I thought that it was me, not knowing well enough the quirks of web development to understand how things worked.
I though I was too lazy - it was shocking to see how hard those guys worked: I saw one guy once who was basically coding with one hand, answering a mail with another, all while doing some technical assistance on the phone.
Then I started to realize.
All projects are a disorganized mess, not only the legacy ones - actually the "green" products are quite worse.
Dependency injection hell: it seems like half of the code has been written by a DI fanatic and the other half by an assembly nostalgic who doesn't really like this new hippy thing called "functions".
Architecture is so messed up there are methods several THOUSANDS of lines long, and for the love of god most people on the team don't really even know WHAT those methods are for, but they're so intertwined with the rest of the codebase no one ever dares to touch them.
No automated test whatsoever, and because of the aforementioned DI hell, it's freaking hard to configure a testing environment (I've been trying for two days during my days off, with almost no success).
Of course documentation is completely absent, specifications are spread around hundreds of mails and opaquely named files thrown around personal shared folders, remote archives, etc.
So I rolled my sleeves up and started crunching as the rest of the team. I tried to follow the boy-scout rule, when the time and scope allowed. But god, it's hard. I'm tired as fuck, I miss working on my projects, or at least something that's not a complete madness. And it's unbearable to manually validate everything (hundreds of edge cases) by hand.
And the rest of the team acts like it's all normal. They look so at ease in this mess. It's like seeing someone quietly sitting inside a house on fire doing their stuff like nothing special is going on.
Please tell me it's not this way everywhere. I want out of this. I also feel like I'm "spoiled", and I should just do like the others and accept the depressing reality of working with all of this. But inside me I don't want to. I developed a taste for clean, easy maintainable code and I don't want to give it up.3 -
You work in a team, for a team to move forward successfully the team should work in sync. A team always has a goal and a plan to get to it. There are times when the team needs to take a different direction therefore the set path should always be available for change because our environments dictate it.
We all have different styles of working and different opinions on how things should work. Sometimes one is wrong and the other is right, and sometimes both are wrong, or actually sometimes both are right. However, at the end of it all, the next step is a decision for the team, not an individual, and moving forward means doing it together. #KickAssTeam
The end result can not come in at the beginning but only at the end of an implementation and sometimes if you’re lucky, during implementation you can smell the shit before it hits the fan. So as humans, we will make mistakes at times by using the wrong decisions and when this happens, a strong team will pull things in the right direction quickly and together. #KickAssTeam
Having a team of different opinions does not mean not being able to work together. It actually means a strong team! #kickAssTeam However the challenging part means it can be a challenge. This calls for having processes in place that will allow the team members to be heard and for new knowledge to take lead. This space requires discipline in listening and interrogating opinions without attachment to ideas and always knowing that YOUR opinion is a suggestion, not a solution. Until it is taken on by the team. #KickAssTeam We all love our own thinking. However, learning to re-learn or change opinions when faced with new information should become as easy to take in and use.
Now, I am no expert at this however through my years of development I find this strategy to work in a team of developers. It’s a few questions you ask yourself before every commit, When faced with working in a new team and possibly as a suggestion when trying to align other team members with the team.
The point of this article, the questions to self!
Am I following the formatting standard set?
Is what I have written in line with official documentation?
Is what I am committing a technical conversion of the business requirement?
Have I duplicated functionality the framework already offers?
I have introduced a methodology, library, heavily reusable component to the system, have you had a discussion with the team before implementing?
Are your methods and functions truly responsible for 1 thing?
Will someone you will never get to talk to or your future self have documentation of your work?
Either via point number 2, domain-specific, or business requirements documentation.
Are you future thinking too much in your solution?
Will future proof have a great chance of complicating the current use case?
Remember, you can never write perfect code that cures every future problem, but what you can do perfectly is serve the current business problem you are facing and after doing that for decades, you would have had a perfect line of development success.1 -
It annoys me immensely when I struggle with myself, criticizing my own lack of knowledge in certain areas and my colleagues say: "You'll learn by doing". No, I won't, that's a foolish dogma.
I won't and I have never learned by 'doing'. The best results I've obtained have been through understanding every last bit of what's under the hood of a particular functionality. I'm not going to understand the white box by constantly probing the black box, it's just unsatisfactory and insufficient information. It's even dangerous to base yourself on the black box results because you often might get false positives.
I got through university by massive multilateral sensory focus: kinesthetic (writing things down), auditory (listening to the professor), visual (observing graphs and models of the material taught), conscious (mentalizing it all and interlinking information so that later it's accessible from long-term memory). I can confirm this is necessary for the brain because a Neurologist once told me just that.
At least for me, I had the most horrible grades (D's and F's) in freshman year with the 'learn by doing' method and the best grades (A, A+) with the multi-sensory method in later years as I matured my studying methods. In fact, with that method I've continuously outsmarted other people who had 10 years more experience than me ('experts', 'consultants',..) but they preferred to stay in the ignorant 'bro zone' rather than learning things properly. Even worse, the day they arrived on the scene, they completely broke the production environment and messed it up for the whole team. I felt like banging my head on my desk. It just makes me disappointed in the system.
If you follow popular method, you'll soon find yourself in the same problems that arise from doing what everyone else does. What happens at that point? That's right, they have to call in someone who actually bothered learning things.9 -
One of the great things about learning things from teachers rather than Youtube videos is getting their experiences and perspectives as part of the education. So what I'd (in bold as well) like to know is WHY THE FUCK THEY DON'T DO THAT???
So here's the thing, my class has two teachers. One for systems development and another for programming. We have also had two different teachers the last two semesters. This rant applies to all four of them.
For instance, a few weeks ago we had about patterns (for the second time) where our sysdev teacher presented some of them in a powerpoint that was pretty much just copy paste from a site called dofactory and this https://slideshare.net/HermanPeeren.... It looks like this:
https://imgur.com/a/39ftuUA
Of course, she didn’t want to talk about implementation which was pretty annoying. But even more annoying was the fact that what we were told of her time in the industry with these patterns were “I used that and that is used” and not, you know, “when I worked for blank I used this in such a way”.
Our programming teacher(s) aren’t much different. In the past two weeks we’ve been shown WCF. That is all fine and dandy, but when I asked if anyone used it (as I had never seen an api look like http://localhost/Service1.svc/...) he couldn’t answer. He seemed to think that there were no other ways to do REST.
Overall I think the biggest problem with this education is the fact that there’s no “why”. During the WCF stuff there were an interface called “IService1” which he added methods and attributes to. -
hi guys so i'll be having a tutorial session tomorrow about java programming(not my choice) and im looking for scratch(like) game or any block programming games that can have classes with methods and properties. btw i want to use block type programming first before getting into hard coding because (at least i think) it can help ease the learning curve, it will help understanding about the concepts first without the pressure of remembering syntax. any recommendations?1
-
Since I sort of started web development seriously about two years and a little bit I’ve decided to raise the bar and intentionally lie in my resume to hopefully find a job that can help me to sustain my wife who is sick and my newborn son. I changed my experience to +3 years and out some “ghost” projects. No offers. Then, I put 5 years and tweaked projects and experience here and there. Again...nothing, nada, no offers. Should I just go all above and put 10 years and experience such as Microsoft and big 500 companies? I mean I hate to do this but I feel like I’m in a hole than I can’t get out while I’m gaining more and more knowledge every single day. I’m learning a lot about JavaScript which is my fav language as well as React. Authentication/Authorization and it’s different hierarchies/ inheritance methodologies as well as single and multi sign on methods applied to scalable web apps. I just what would be the outcome after lying so big. I hate lying but what’s so wrong with the market that I can’t find a job? Hold your fire and put in my shoes before ranting me. I don’t give this advice to anyone it’s just my experience looking for a job and my actual situation. ( currently working as IT Help Desk Level II)4
-
I have been learning android dev in android studio for the past 20 days from the book "Head First Android Development" and as I am starting new chapters, there are always new methods, inner classes... of new widgets getting introduced to me and it's getting hard to memorize all these stuff!
Can someone give me some advice? In serious need of help.
Do all the professional android developers keep a guide with them while they are developing apps?5 -
I've been planning a startup project for months now. Then, what was a supposedly simple quest of finding out whether session-based or token-based authentication is better, has become a question of whether I should setup my own OpenID Connect (IODC) auth server or stick to simpler methods.
I've already spent almost a week learning OAuth2 and OIDC, and I can't tell whether this route is an overkill for my usecase. (Or that I just don't want to admit I'm falling into the shiny tech trap.)
How about you guys, how would you approach authentication? JWT/JWE? Sessions?6 -
"For those exploring online gaming options in Angola, pin up casino https://pinup.ao/ offers a detailed look into what Pin-Up Casino has to offer. The platform provides a wide array of games, including slots, roulette, and live betting, catering to a diverse audience of players.
One of the standout features of Pin-Up Casino is its user-friendly interface, which ensures a seamless gaming experience across both desktop and mobile devices. Players can easily navigate through various game categories, making it accessible for both newcomers and seasoned gamers.
In terms of promotions, Pin-Up Casino offers a generous welcome bonus of 120% plus 250 free spins, providing new users with a substantial boost to start their gaming journey. This is complemented by regular promotions and a loyalty program designed to reward frequent players.
Payment options are also tailored to the needs of Angolan players, with support for local currencies and popular payment methods, ensuring convenient and secure transactions.
Overall serves as a valuable resource for anyone interested in learning more about Pin-Up Casino's offerings in Angola, providing comprehensive information to help players make informed decisions.3 -
Crafting Clarity: How Writing Services Improve Nursing Documentation
Effective communication is a cornerstone of quality healthcare, and nowhere is this more critical than in nursing documentation. Accurate, clear, and comprehensive documentation ensures continuity of care, supports clinical decision-making, and meets legal and regulatory requirements. However, the demands on nurses’ time and the complexity of medical information can make high-quality documentation challenging. Professional writing services offer valuable support in this area, helping nurses produce precise and reliable documentation that enhances patient care and operational efficiency.
The Importance of High-Quality Nursing Documentation
Accurate documentation provides a complete and ongoing record of a patient’s condition, treatments, and responses. This information is crucial for ensuring that all healthcare providers involved in a patient's care have the necessary details to make informed decisions. Detailed and precise documentation is a legal requirement and can be pivotal in legal cases. Proper documentation can protect nurses and healthcare institutions from liability and ensure compliance with healthcare regulations and standards.
The Role of Professional Writing Services
Professional writing services employ experts in medical writing who understand the nuances of healthcare documentation. nurse writing services ensure that records are clear, concise, and accurate, reducing the risk of misinterpretation. For instance, they can help nurses use precise medical terminology and avoid ambiguous language, ensuring that the documentation is easily understood by all healthcare providers.
Addressing Concerns and Ensuring Ethical Use
While the benefits of professional writing services are clear, some concerns must be addressed:
Confidentiality: Ensuring patient confidentiality is paramount. Reputable writing services adhere to strict privacy policies and use secure methods for handling patient information. It's essential for healthcare providers to choose writing services that prioritize confidentiality and comply with HIPAA and other relevant regulations.
Academic Integrity: For nursing students, using professional writing services ethically is important. cheap nursing writing services should be used to support learning and skill development, not to complete assignments on behalf of students. By using writing services responsibly, students can enhance their writing skills and academic performance while maintaining integrity. -
It is impossible for me to adequately thank Supreme Peregrine Recovery for their amazing support. Upon learning that my close friend had stolen my phone to gain access to private work data, I felt utterly deceived and devastated. Nevertheless, the staff at Supreme Peregrine Recovery took over and gave me the knowledge I had lost. They showed professionalism and understanding as soon as I contacted them. They helped me locate my stolen phone by using sophisticated recovery methods that I never would have imagined were possible. Their commitment to assisting me in recovering my device and safeguarding my data was absolutely astounding. I was able to retrieve my phone and protect my private information because of their prompt action and careful investigation. In addition to giving me my peace of mind back, Supreme Peregrine Recovery assisted me in handling a very trying circumstance with quickness and kindness. I heartily endorse their services to anyone dealing with such problems.
supremeperegrinerecovery567(@)zohomail(.)com
supremeperegrinerecovery(@)proton(.)me
info(@)supremeperegrinerecovery(.)com2 -
ComPDFKit Solutions
For text extraction technology, ComPDFKit offers the following two solutions that effectively address text extraction for all types of PDF files. For documents containing only text information, our non-intelligent solution can suffice. But for more complex documents and image-based ones, ComPDFKit Document AI offers higher accuracy in text extraction. To learn about the accuracy of ComPDFKit's information extraction, see this article.
1. Algorithm: X-Y Cut Recursion Projection Method
The X-Y Cut Recursion Projection Method is a top-down page segmentation technique that decomposes a document image into rectangular blocks. It employs a recursive approach by projecting along both the X and Y axes to segment a PDF into independent rectangles, facilitating the extraction of textual components. ComPDFKit utilizes this method for efficient text separation and structural organization, including rows, paragraphs, and columns, to retrieve characters, words, lines, and paragraphs from the document.
The advantage of the X-Y Cut Recursion Projection Method is its speed, making it suitable for simple, structured, non-image-based PDF documents. However, for complex, unstructured PDFs, there might be recognition errors or omissions.
2. ComPDFKit Document AI
Document AI is an intelligent text extraction solution supporting all types of PDF files, including image-based. It uses artificial intelligence-based methods for document recognition and analysis to extract textual information from PDF documents (as well as images, tables, etc.).
- PDF Recognition and Analysis: This involves using deep learning models to recognize and analyze PDF documents, extracting elements like text, images, and tables while retaining their position, size, style, etc. ComPDFKit owns well-trained AI models to accomplish this process.
- Image Pre-processing: This process involves improving the quality and clarity of low-quality images in PDF documents, enhancing subsequent recognition and analysis. ComPDFKit employs multiple image processing techniques, such as image sharpening enhancement, noise reduction, document trimming and straightening, and stamp detection.
- OCR (Optical Character Recognition): OCR technology has a wide range of application scenarios such as license plate recognition, bank card information extraction, identity document (ID card) information recognition, train ticket information detection, etc. ComPDFKit supports recognition in dozens of languages. With extensively trained model zoo, it can accurately detect and recognize text in documents and analyze document structure. 1
1 -
At a certain moment, I came to the realization that all the money I had been putting into this crypto trading Bot on Telegram was nothing but a deception operated by a group of well-organized fraudsters. They enticed me, just like countless other victims, as I sought a reliable income to launch my own pastry business in Europe. I kept funneling my savings into this Bot, optimistic that my returns would enable me to chase my entrepreneurial dream. I was bewildered and shocked when I discovered I was on the verge of being scammed and would undoubtedly lose all my hard-earned money to this deceitful Bot and its operators. I had to find a way to reclaim my funds; I couldn’t afford to lose my money and aspirations. I set out to locate these scammers and sought justice. I enlisted the assistance of a crypto asset recovery consultant and a private investigation team known as DUNE NECTAR WEB EXPERT. Their professionalism left me in awe; their methods for tracking down fraudsters impressed me, and their swift and efficient results were guaranteed. The expert group at DUNE NECTAR WEB EXPERT employed cutting-edge forensic tools and techniques to trace the digital trails left by the scammers. They implemented a thorough strategy, merging machine learning algorithms, network analysis, and human intelligence to pinpoint the culprits. Their knowledge of cryptocurrency transactions and blockchain investigation allowed them to follow the scammers' activities, unveiling concealed transaction patterns and money laundering operations. In an impressively brief amount of time, the team at DUNE NECTAR WEB EXPERT delivered solid proof of the scammers' identities, locations, and operational frameworks. They collaborated closely with law enforcement to assist in the arrest and prosecution of the con artists, ensuring justice was achieved and my funds were retrieved. Throughout this experience, I was astounded by the team's technical skills, meticulousness, and commitment to achieving results. Their ability to navigate the intricate realm of cryptocurrency and cybercrime was extraordinary. The team's dedication to assisting victims of fraud and scams was evident in their relentless pursuit of justice against these criminals. Thanks to the outstanding services of DUNE NECTAR WEB EXPERT, I successfully recovered my stolen money and can now finally pursue my dream of establishing my own pastry business. I am eternally grateful for their support and would strongly recommend their services to anyone who has fallen prey to cryptocurrency scams or fraud. Their expertise and professionalism are unparalleled, and their commitment to combating cybercrime is genuinely admirable. ( support @dunenectarwebexpert . com )
 7
7 -
The world of cryptocurrency has long been plagued by the devastating consequences of lost or stolen digital assets, leaving countless individuals and businesses scrambling to recover their rightful funds. However, a game-changing solution has emerged in the form of Dexdert Net Pro, a revolutionary platform that is reinventing the way we approach bitcoin recovery. At the heart of Dexdert Net Pro innovative approach is a robust and multifaceted strategy that leverages cutting-edge technology, a global network of specialized investigators, and a deep understanding of the complex web of blockchain transactions. Unlike traditional recovery methods that often prove tedious, time-consuming, and ultimately fruitless, Dexdert Net Pro proprietary algorithms and investigative techniques allow them to meticulously trace the movement of stolen or misplaced bitcoins, no matter how convoluted the trail may be. By tapping into the power of machine learning and artificial intelligence, Dexdert Net Pro is able to analyze vast troves of blockchain data, identify patterns and anomalies, and pinpoint the precise location of missing funds with unprecedented accuracy. Complementing this technological prowess is a team of seasoned crypto experts and former law enforcement professionals who lend their expertise to devise innovative strategies for asset recovery, navigate legal complexities, and liaise with authorities to ensure the successful return of stolen funds. With its unwavering commitment to client satisfaction and a track record of remarkable success, Dexdert Net Pro is poised to forever transform the landscape of bitcoin recovery, providing a beacon of hope for those who have fallen victim to the perils of the digital currency ecosystem.
WhatsApp:(+1 (435) 294‑8481)Telegram:(@Dexdertprorovery)4 -
IF YOU HAVE LOST YOUR BTC AND YOU NEED A BITCOIN EXPERT JUST GOOGLE SALVAGE ASSET RECOVERY
Reach out to Salvage Asset Recovery Via Below
WHATSAPP + 1 8 4 7 6 5 4 7 0 9 6
TELEGRAM @Salvageasset
When it comes to recovering stolen or lost cryptocurrency, Salvage Asset Recovery is the leader .Their expertise in both cybersecurity and legal matters places them at the forefront of cryptocurrency recovery services. Unlike many other firms, they don’t just offer a standard recovery service they provide a specialized, multi-disciplinary approach that blends cutting-edge technology with in-depth legal knowledge. I unfortunately became a victim of a phishing scam that led to the loss of a significant amount of ETH. Naturally, I was desperate to recover my funds, so I reached out to Salvage Asset Recovery. From the very first moment, their team impressed me with their swift and methodical response. They immediately deployed advanced machine learning algorithms to scan blockchain clusters, analyzing transaction data for any signs of illicit activity. Within hours, they flagged suspicious wallet movements, which pointed to the use of darknet tumblers—commonly used methods to obscure the trail of stolen cryptocurrency. What truly set Salvage Asset Recovery apart was their seamless integration of technical expertise and legal know-how. While their cybersecurity team worked tirelessly to trace the stolen funds, their legal professionals took charge of navigating the complex world of international asset recovery. They worked directly with Interpol-certified exchanges to issue seizure orders, ensuring the stolen funds were frozen before they could be laundered further. Their deep understanding of international legal frameworks and jurisdictional nuances gave them a significant advantage over smaller firms, allowing them to act quickly and effectively. The level of precision and coordination displayed by Salvage Asset Recovery was impressive. Not only did they have the tools to trace illicit cryptocurrency transactions, but they also had the legal expertise to take immediate and decisive action. Their ability to act across multiple jurisdictions, using a combination of technical tools and legal strategies, provided me with a level of assurance I didn’t expect. Recovering stolen cryptocurrency is a complex and often daunting process, but with Salvage Asset Recovery’s support, it became manageable. If you find yourself in the unfortunate situation of losing cryptocurrency, I can confidently recommend Salvage Asset Recovery. Their unique combination of technical know-how and legal expertise sets a new benchmark in the industry, offering unmatched service in the field of cryptocurrency recovery.2 -
Innovative Bitcoin Recovery Solutions - How CRC is Revolutionizing Scam Recovery
Breakthrough Methods for Bitcoin Recovery
As cryptocurrency scams become more sophisticated, CipherRescue Chain (CRC) has developed cutting-edge techniques to recover stolen Bitcoin that set new industry standards:
1. Smart Contract Exploit Reversal
Deploys counter-exploit protocols
Utilizes time-delay transaction analysis
Implements blockchain-level interventions
2. AI-Powered Forensic Tracking
Machine learning wallet clustering
Predictive movement algorithms
Cross-exchange behavior mapping
3. Legal Pressure Strategies
Real-time asset freezing technology
Multi-jurisdictional seizure orders
Exchange compliance enforcement
Why CRC Leads in Bitcoin Recovery Innovation
1. Certified Cutting-Edge Technology
Patent-pending recovery algorithms
Blockchain Intelligence Group partnership
Regular technology audits by Kaspersky Labs
2. Transparent & Ethical Operations
Flat 12% recovery fee structure
14-day action guarantee
No hidden costs
Full legal compliance documentation
3. Unmatched Success Metrics
94% success rate for recent scams
$420+ million recovered since 2019
3,200+ wallets successfully traced
78% faster recovery times than industry average
The CRC Recovery Process
Phase 1: Digital Triage (48-72 Hours)
Blockchain snapshot analysis
Threat actor profiling
Recovery probability assessment
Phase 2: Active Recovery (7-21 Days)
Smart contract interventions
Exchange coordination
Dark web monitoring
Legal pressure campaigns
Phase 3: Asset Return (3-14 Days)
Multi-signature escrow returns
Anonymity protection
Tax documentation
Security consultation
About CipherRescue Chain (CRC)
CRC represents the next generation of cryptocurrency recovery with:
Technological Advantages:
Quantum-resistant tracing systems
Behavioral analysis engines
Real-time alert networks
Expert Team Includes:
NSA cryptography specialists
Former blockchain protocol developers
International cybercrime prosecutors
Financial intelligence analysts
For advanced Bitcoin recovery solutions:
📧 Contact: cipherrescuechain @ cipherrescue .co .site
CRC maintains revolutionary standards for:
Zero-knowledge client verification
Non-invasive recovery methods
Continuous technology updates
Global regulatory cooperation
Having developed 17 proprietary recovery techniques in the past three years alone, CRC continues to redefine what's possible in cryptocurrency recovery. Their combination of technological innovation and legal expertise provides scam victims with recovery options that simply didn't exist until recently.
Note: While CRC's methods are groundbreaking, they maintain complete transparency about each case's realistic recovery potential during free initial consultations.2 -
Learn how to recover lost or stolen cryptocurrency with thorough methods and professional advice. This procedure entails comprehending the complexities of blockchain technology, seeing possible weaknesses, and using cutting-edge recovery methods. You may improve the security of your digital assets by learning about the different techniques that hackers employ. Furthermore, using expert recovery tools and services can greatly improve your chances of recovering cryptocurrency that has been lost or stolen. To protect your investments in the constantly changing world of digital currencies, be proactive and knowledgeable. My name is Patrick Hills, and I would like to talk about how I became a victim of a fraudulent investment scheme nine weeks ago. I couldn't resist the allure of this company's claim to double my income in two weeks. However, the company turned out to be fraudulent, thus I ended up in the wrong hands. They requested more money when I tried to withdraw my alleged earnings after the allotted time. When I learned I had lost everything I had invested, it was a sad time. I started learning how to recover cryptocurrency that has been lost or stolen. In my frustration and desperation, I turned to the internet, hoping to find a solution or at least some guidance. During my search, I stumbled upon numerous reviews praising Wizard James for his expertise in helping people recover lost cryptocurrency. Intrigued and hopeful, I reached out to him for assistance. In addition to recovering my stolen Bitcoin, Wizard James Recovery spent time teaching me Java coding. I now possess the knowledge necessary to better defend myself against scams of this nature in the future thanks to my newfound ability. Wizard James Recovery has given me greater security and knowledge about protecting my digital assets.
Do not hesitate to get in touch with Wizard James Recovery if you need assistance recovering your stolen cryptocurrencies in a similar circumstance. His knowledge and advice can be quite helpful in getting back what you've lost and giving you the means to avoid losing it again.
In conclusion, retrieving lost or stolen cryptocurrency calls for a trifecta of resources, awareness, and diligence. You may better safeguard your digital assets by being aware of potential dangers and comprehending the intricacies of blockchain technology. Asking professionals like Wizard James for help Your chances of recovering and gaining useful talents to stop losses in the future can both be greatly increased with Wizard James Recovery. To protect your interests in the ever-changing world of digital currencies, remain knowledgeable, proactive, and armed with the required resources. Reach them at WIZARDJAMESRECOVERY @ USA . COM right now.1 -
HOW TO RECOVER YOUR STOLEN CRYPTO INVESTMENT: REACH OUT TO RAPID DIGITAL RECOVERY
Teaching AI ethics is my day job, where I spend my days instructing students in the conflict between human judgment and machine learning, but I never thought I'd be outwitted by my own digital wallet. And yet there I was, staring at my fried hard drive and realizing that $910,000 worth of Bitcoin had just been encrypted into oblivion.
The disaster started innocently enough. I had been operating an experimental machine learning program, training it to improve encryption security independently. Enthusiastic with the encouraging results, I ran one final simulation on my home laptop, the same one that held my wallet keys in an encrypted file. What could possibly go wrong?
As would be the case, everything. The algorithm, eager to show itself, created a security system so robust that I couldn't even get access to it myself. It rendered the key file so corrupted that my life's savings might just as well be floating around cyberspace. When I tried to explain what had occurred in class the following day, the expressions on the faces of my classmates were one of amusement and horror. "Professor, didn't you teach data backups last week?" Ouch..Whatsapp: +1 4 14 80 71 4 85
A student approached me after class and softly whispered a lifeline: "Check out RAPID DIGITAL RECOVERY. They deal with cases like this." Desperation got the better of my pride, so I called them. From the first email, their team treated me like a valued partner, not another moron who let an AI lock him out...Email: rapiddigitalrecovery (@) execs. com
RAPID DIGITAL RECOVERY's engineers approached my problem like battle-hardened cryptographers and compassionate therapists. They requested samples of my encryption methods, dissected my test algorithm, and effectively reverse-engineered my own efforts. They even smiled (graciously) at the enthusiasm of my marauding AI for security...Telegram: @Rapiddigitalrecovery1
After 12 days of nail-biting suspense, I heard the call. "Professor, we got it." My heart pounded faster than when I first powered up a neural network. My Bitcoin wallet was returned, every single satoshi. They even provided me with security recommendations tailored to my academic community so that my next algorithm would not hold my money hostage.
Now, when I teach AI ethics, I introduce with this cautionary tale. My students chuckle, my robots beep their approval, and I sleep better knowing RAPID DIGITAL RECOVERY stands in the wings to rescue even the most hubristic tech wizards. Human ingenuity triumphs once more. 1
1 -
RECOVER YOUR LOST CRYPTOCURRENCY: BEST EXPERTS TO HELP YOU RECLAIM YOUR FUNDS WITH SPARTAN TECH GROUP RETRIEVAL
A few months ago, I ran into a major issue that nearly cost me everything. I had been using my computer to trade cryptocurrency for some time, relying on my digital wallet for every transaction. One day, after an unexpected system crash, I realized that something was terribly wrong. My computer, which had always been reliable, was infected with a virus that completely compromised my trading wallet. When I tried to access my account, I was logged out and couldn’t get back in. Panic set in as I realized I had no idea how to regain access, and I feared I might have lost everything I had worked so hard for. In my frantic search for a solution, I reached out to a close friend who was knowledgeable about technology and had experience with crypto trading. After explaining my situation, she immediately suggested I reach out to a team called SPARTAN TECH GROUP RETRIEVAL Then contact them on WhatsApp:+1 (971) 4 8 7 -3 5 3 8 OR Telegram:+1 (581) 2 8 6 - 8 0 9 2. She mentioned that she had read several accounts on Quora from people who had faced similar issues and had successfully recovered their funds with the help of SPARTAN TECH GROUP RETRIEVAL. I was skeptical at first, unsure whether this was just another online service that made grand promises but couldn’t deliver. But after learning more about SPARTAN TECH GROUP RETRIEVAL’s reputation and reading more testimonials from individuals who had been in my position, I decided to give them a try. I contacted them, explained my situation, and was quickly put in touch with one of their specialists. The team at SPARTAN TECH GROUP RETRIEVAL immediately set to work, analyzing the situation with a calm and professional approach. They explained that the virus had likely been a targeted attack, with the purpose of stealing access to my crypto wallet. However, they reassured me that they had the tools and expertise to track the source of the attack and restore my access. Their team used advanced forensic methods, combining blockchain analysis, data recovery techniques, and a deep understanding of cryptocurrency security protocols to retrieve my account. Within a short period, SPARTAN TECH GROUP RETRIEVAL successfully regained access to my wallet and helped secure it from future threats. Not only did they recover my account, but they also implemented enhanced security measures to prevent further breaches. I was absolutely amazed by their professionalism, technical expertise, and how quickly they acted. What impressed me most was their commitment to ensuring that I understood the process every step of the way. Thanks to SPARTAN TECH GROUP RETRIEVAL, I was able to recover not just my funds but my peace of mind. I am now more confident in my trading, knowing that if anything goes wrong, I have a trustworthy team to rely on.
CONTACT INFO ABOUT THE COMPANY:
Email: spartantech (@) c y b e r s e r v i c e s . c o m 1
1 -
Math Doctor: The Best Math Tutoring Services Near You in Toronto
Are you in search of the best math tutors near me or reliable math tutoring services near me in Toronto? Look no further! At Math Doctor, we are dedicated to helping students at all levels achieve success in math. Whether you’re struggling with basic math concepts or preparing for advanced courses, our expert tutors are here to guide you every step of the way.
Located at 2300 Yonge St, Toronto, ON M4P 1E4, Canada, Math Doctor offers top-notch math tutoring services for students of all ages. Our team of professional tutors is committed to providing personalized instruction that ensures academic success, boosts confidence, and helps you master the skills you need to excel in math.
Why Choose Math Doctor for Your Math Tutoring Needs?
When it comes to finding the best math tutors near me, it’s essential to choose a tutoring service that is both knowledgeable and supportive. Here’s why Math Doctor stands out:
Highly Experienced Tutors: Our team consists of highly qualified and experienced tutors who specialize in all areas of math—from elementary school math to advanced high school and university-level courses. With their deep understanding of the subject, they’re able to break down complex concepts and present them in ways that are easy to understand.
Personalized Approach: At Math Doctor, we recognize that every student learns differently. That's why we tailor each lesson to meet the individual needs of the student. Whether you’re looking to improve your grades, get ahead of the class, or simply gain a better understanding of the subject, we customize our sessions to focus on your specific goals.
Wide Range of Math Subjects: We offer math tutoring services in a variety of subjects, including:
Basic Arithmetic: Building foundational skills for young learners.
Algebra: Understanding variables, equations, and problem-solving.
Geometry: Mastering shapes, angles, and spatial reasoning.
Calculus and Advanced Math: Preparing for higher-level courses and exams.
Statistics and Probability: Learning how to analyze data and make predictions.
SAT, ACT, and Other Test Prep: Preparing for standardized tests with expert guidance.
Convenient Location and Flexible Hours: We are conveniently located at 2300 Yonge St, Toronto, ON M4P 1E4, Canada, making it easy for students throughout the city to access our tutoring services. We also offer flexible hours, including evenings and weekends, to accommodate busy schedules. Need tutoring from home? We provide online sessions as well for added convenience.
Math Tutoring Services Near Me: The Benefits of Choosing Math Doctor
When searching for math tutoring services near me, it’s important to find a provider that offers more than just basic lessons. Here’s why Math Doctor is the best choice:
In-Depth Assessments: We begin by assessing the student's current level of understanding, identifying strengths and areas that need improvement. This allows us to create a personalized tutoring plan that targets the specific areas that need the most attention.
Proven Results: Our tutoring methods have helped countless students improve their math grades, gain a deeper understanding of math concepts, and feel more confident in their abilities. Whether you're preparing for an exam or trying to catch up on missed lessons, our tutors are committed to helping you succeed.1 -
Learning C# coming from Java...
What's the fuss about properties? As i see it, theyre only usefull for binding, as else they just work as syntetic sugar instead of getter/setter methods.
But properties are also limited to give response back, like a successfull set, unless you start throwing exceptions..
And if a set property has if(age>5){this.age=age} then if i pass the property a 4, you will never know as a user that it failed (again, unless you start throwing exceptions)
Im kinda feeling like i want to use get/set methods until i need to bind, then of course use property ?? Am i all off here?25 -
Been trying to learn component-oriented programming to develop front ends for a year but still can't get beyond a simple app or game. Specifically, I have been learning Vue on YouTube, Vue Mastery, and multiple other blog posts.
Any recommendations or maybe new methods of learning?5 -
The aftermath of falling victim to a cryptocurrency scam is often a whirlwind of anger, regret, and helplessness. After losing a significant portion of my savings to a cunning fraud scheme, I was consumed by the belief that my funds were irretrievable until I discovered TECH CYBER FORCE RECOVERY. This exceptional team didn’t just recover my assets; they reignited my hope in the face of digital deception. From the outset, TECH CYBER FORCE RECOVERY’s approach radiated competence and compassion. Their consultants listened intently to my story, validating the emotional weight of my situation while swiftly pivoting to actionable solutions. What struck me was their refusal to exploit my vulnerability, a stark contrast to other firms I had approached. They presented a transparent fee structure and realistic timelines, establishing credibility that immediately put me at ease. Their recovery strategy was a masterclass in precision. Utilizing cutting-edge blockchain analysis tools, the team dissected the scam’s infrastructure, uncovering hidden trails in the decentralized labyrinth. Rather than applying boilerplate methods, they engineered a bespoke plan tailored to the scam’s unique mechanics. Their communicators maintained a steady cadence of updates, translating technical jargon into digestible insights without ever leaving me in the dark.
What truly amazed me was their adaptability. When initial attempts hit roadblocks, the team recalibrated their tactics, demonstrating both resilience and ingenuity. Their collaborative spirit shone through as they consulted external cybersecurity experts to fortify their approach, a testament to their commitment to leaving no stone unturned. The outcome exceeded my wildest expectations. TECH CYBER FORCE RECOVERY retrieved approximately 95% of my stolen cryptocurrency in under a month. The moment I saw the funds restored in my wallet was surreal, a victory I had dismissed as a fantasy weeks earlier. Beyond financial recovery, they equipped me with actionable advice to safeguard future transactions, transforming my traumatic experience into a learning opportunity.
TECH CYBER FORCE RECOVERY’s integrity is its crown jewel. They never compromised ethics for expediency, even when confronting the scam’s orchestrators. Their adherence to legal frameworks and respect for privacy reinforced my trust in their operations. For those reeling from crypto scams, this team is essential. They illuminate paths to redemption with unwavering expertise. My journey with them was more than a service transaction; it was a partnership anchored in mutual respect. To anyone questioning whether recovery is possible, let my experience answer. With TECH CYBER FORCE RECOVERY, it’s not just possible, it’s probable.
CONTACT THEM FOR EXPERIENCE LIKE THIS
EMAIL Tech cybers force recovery @ cyber services . com
TELEGRAM (@) TECHCY BERFORC2
