Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "codepen.io"
-
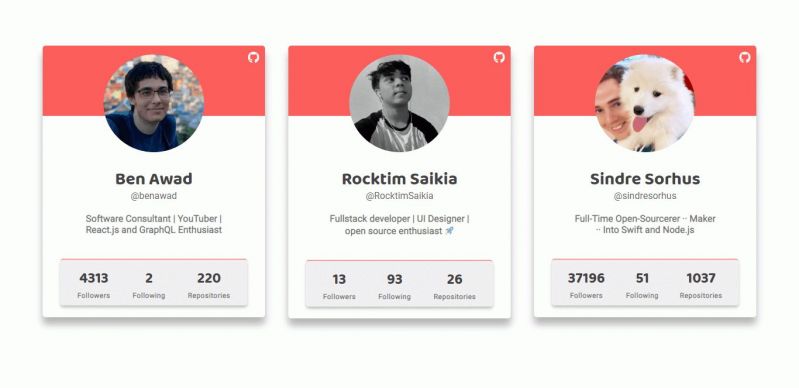
I created a GitHub Profile Card widget that can be easily embedded in your portfolio 🎉
Repo: 🚀
https://github.com/RocktimSaikia/...
Live:🚀
https://codepen.io/RocktimSaikia/... 11
11 -
Watched Kung fury and decided to make a Windows 98 CSS / JQuery app. Check it out
http://codepen.io/penry/pen/xEPKpj7 -
Using this Microsoft keyboard every day at work. Decided to CSSonly it some time ago. Thought I would share :)
https://codepen.io/kfalencik/full/... 9
9 -
Penultimate Progress Loader of Infinite Frustration
Not my own, found at codepen.io
http://codepen.io/raurir/full/... 1
1 -
Hey guys just completed my third pen at codepenio... what do u think guys 😅🙄🤔 https://codepen.io/imshubhamsingh/...8
-
Bottom navbar with great animation made with pure CSS. https://codepen.io/flavio_amaral/...
What do you thing?3 -
Hey guys, remember my batman pen ...is one of the picked pens at codepen io home page...feeling excited 😀😀😍
-
CSS Grid Clock (Animated)
A Clock with the power CSS Grid and animations the result is a beautiful and futurist approach. The demo shows two variants one with the full power of the animation and the other with real clock logic.
Check it out guys and tell me what do you think.
link: https://codepen.io/flavio_amaral/... 10
10 -
Hey guys just completed my second pen at codepenio ...went a little side track from the course and wanted to know what I'm capable of doing now with HTML and CSS... Here is the result..any kind of critisim is appericated https://codepen.io/imshubhamsingh/...6
-
Let it snow! let it snow! Let it snow! A christmas tree made only with css. Codepen: https://codepen.io/flavio_amaral/...5
-
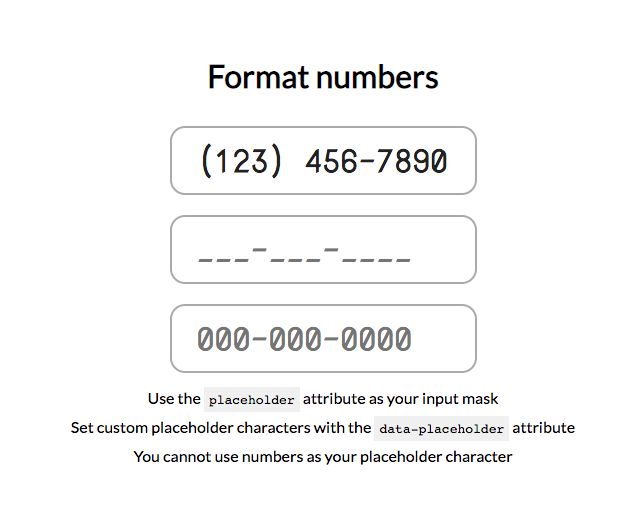
I've created a little functional script you can use for formatting US phone numbers. You can check it out here: https://codepen.io/datwood/full/....
I'm sure there are improvements I haven't thought of so feel free to mention any you think of.
I've built it so that it can work any input field set to type=tel that has a placeholder. 10
10 -
A take on Neumorphism Design, the code is on codepen to try out and the credit to the author of the design. https://codepen.io/flavio_amaral/...
 6
6 -
A coarse implementation on Google’s Thanos effect (mobile version) on codepen with raw css and js.
😈 what do you guys think?
https://codepen.io/changx03/pen/...
The desktop one seem use a html2canvas package, which isn’t something I really interested.5 -
That nerdy moment when you explain HTML/CSS to a friend willing to learn how things work and you're using Star Trek factions as an example. Gutters become neutral zones, classes become colors by discipline, and Romulans are designated by their identification as a species after the Hobus star system goes supernova.
http://codepen.io/lquessenberry/...4 -
CSS being made to do yet another thing web browsers have no reason to provide:
https://codepen.io/NochEinKamel/...28 -
it shows a dropdown with a different take on the hover effect. When hovering on each item, the icon of each social network appears, replacing the system cursor.
The code and demo https://codepen.io/flavio_amaral/... 4
4 -
Created this sprite to frame by frame codepen inspired by Eadweard Muybridge:
https://codepen.io/kfalencik/pen/...
-
Why is it that when your making a perfect clients website he requests a really hard job 2 do, you do it, then they find something really cool on codepen.io and all your work is 4 nothing, I'm gonna start working for hours now.....
-
So some of you might know I'm facing youtube iframe issues, to autoplay them in mobile
Background:
> https://devrant.com/rants/1449270/...
> https://devrant.com/rants/1450121/...
So few weeks later I found a solution to make it work the way it should in mobile i.e. to autoplay after a click on svg play button,
The logic I used https://codepen.io/briangelhaus/...
Boy oh boy I was so fucking happy, jumped out of my chair basically, So I grab a couple of android devices and it works
Enter infamous E-Corp Apple, the logic I used will never work on any apple devices, because apple do not allow autoplay on mobile, So I was like "okay, no worries"
I tell this news to my manager who is aware that I am working on this since weeks and he looks astonished for a millisecond when after hearing the same can't be done Apple, Tells me "then the issue is not fixed"
Well, you're not wrong, but a little appreciation to a trainee / jr dev who accomplished this by manipulating this would mean a lot for me.
And to Apple and Youtube Iframe API, FUCK YOU3 -
Since when I discovered codepen.io, everyday I watch the picked pens to discover new cool things and feel more and more ignorant. Do you have a codepen account? I want to see yours
-
Made a proof of concept combination of React + Highland.js + Recompose: https://codepen.io/hedgepig/pen/...
It's scrappy now, but the idea is a streaming alternative to redux/mobx whatever. This nice thing is one can treat events as a function over time, meaning one can map, pipe, reduce (scan), zip etc.
Going to try it on a side project (potentially Hive Sim: https://devrant.io/collabs/975778) and see how it goes. -
hoi guys,
on freecodecamp i had a lesson to build a website on codepen.io with bootstrap.
except that it has some code features, it felt like normal coding.
i have to write all on my own also.
And then I opened a html5 project on netbeans with downloaded bootstrap and it filled the index. html plus css and other files with much content (but looked like shit)..
why is there such a big difference between codepen bootstrap and netbeans bootstrap?6 -
Hi guy! I hope u r all doing well ...I created a simple calculator pen...hope you like it and all kinds of criticism is appreciated https://codepen.io/imshubhamsingh/...4






