Details
-
AboutUltraman Gaia's successor, dolphin has ability to swim, panda great at sleep, loves computer vision and shoes
-
Skillspython, java
-
Github
Joined devRant on 7/26/2017
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
Hi, I am a Javascript apprentice. Can you help me with my project?
- Sure! What do you need?
Oh, it’s very simple, I just want to make a static webpage that shows a clock with the real time.
- Wait, why static? Why not dynamic?
I don’t know, I guess it’ll be easier.
- Well, maybe, but that’s boring, and if that’s boring you are not going to put in time, and if you’re not going to put in time, it’s going to be harder; so it’s better to start with something harder in order to make it easier.
You know that doesn’t make sense right?
- When you learn Javascript you’ll get it.
Okay, so I want to parse this date first to make the clock be universal for all the regions.
- You’re not going to do that by yourself right? You know what they say, don’t repeat yourself!
But it’s just two lines.
- Don’t reinvent the wheel!
Literally, Javascript has a built in library for t...
- One component per file!
I’m lost.
- It happens, and you’ll get lost managing your files as well. You should use Webpack or Browserify for managing your modules.
Doesn’t Javascript include that already?
- Yes, but some people still have previous versions of ECMAScript, so it wouldn’t be compatible.
What’s ECMAScript?
- Javascript
Why is it called ECMAScript then?
- It’s called both ways. Anyways, after you install Webpack to manage your modules, you still need a module and dependency manager, such as bower, or node package manager or yarn.
What does that have to do with my page?
- So you can install AngularJS.
What’s AngularJS?
- A Javascript framework that allows you to do complex stuff easily, such as two way data binding!
Oh, that’s great, so if I modify one sentence on a part of the page, it will automatically refresh the other part of the page which is related to the first one and viceversa?
- Exactly! Except two way data binding is not recommended, since you don’t want child components to edit the parent components of your app.
Then why make two way data binding in the first place?
- It’s backed up by Google. You just don’t get it do you?
I have installed AngularJS now, but it seems I have to redefine something called a... directive?
- AngularJS is old now, you should start using Angular, aka Angular 2.
But it’s the same name... wtf! Only 3 minutes have passed since we started talking, how are they in Angular 2 already?
- You mean 3.
2.
- 3.
4?
- 5.
6?
- Exactly.
Okay, I now know Angular 6.0, and use a component based architecture using only a one way data binding, I have read and started using the Design Patterns already described to solve my problem without reinventing the wheel using libraries such as lodash and D3 for a world map visualization of my clock as well as moment to parse the dates correctly. I also used ECMAScript 6 with Babel to secure backwards compatibility.
- That’s good.
Really?
- Yes, except you didn’t concatenate your html into templates that can be under a super Javascript file which can, then, be concatenated along all your Javascript files and finally be minimized in order to reduce latency. And automate all that process using Gulp while testing every single unit of your code using Jasmine or protractor or just the Angular built in unit tester.
I did.
- But did you use TypeScript?36 -
Why do people say that PHP sucks and at the same time use Javascript? I call that being a hypocrite.
 21
21 -
If I have headphones in
and I'm intentionally away from everyone
and it looks like I'm working
and you want to talk to me
Here's some advice:
DON'T FUCKING TALK TO ME.
If you're curious why, I've compiled a list of points:
1) DON'T
2) FUCKING
3) TALK
4) TO
5) ME
Also, see Fig. 1 below:
(Fig. 1)
| DONT
| FUCKING
|
| TALK
| TO
|
| ME
---------------------------------------
Don't fucking talk to me!29 -
Me: *Puts on headphones*
5 minutes later
College: Hey man you busy?
Me: *Takes off headphones*
Me: I am, but what's the issue?
Help him, Put headphones back on.
5 minutes later
Intern: I need help
Me: *Takes off headphones*
Me: Fine, I've got time
Help her, Put headphones back on.
Beginning to feel a little pissed.
5 minutes later
PM: Can i get your help quickly?
Me: Can i finish this quickly?
PM: It won't take long
Me: Fine.
Me: *Takes off headphones*
Help her out, put headphones back on.
An hour later
Team Leader: Are you done yet?
Me: *Takes off headphones*
Me: Almost
Team Leader: How can you not be done yet?
Me: Ask everyone around you?
He bitches for about 30 minutes.
I decide not to put my headphones on and just float in the river of how pissed i am.
4 Fucken hours goes by, nobody wants jack shit.
Me: *Puts headphones on*
5 minutes later
Team Leader: Hey man can you help me out?
Me: *Takes off headphones*
Me: Sure Fine.
FUCK!!! EVERY! FUCKEN TIME!!!30 -
Ladies and Gentlemen,
I present you the API I'm working with...
That's a pretty fucking useful error description right there. 20
20 -
New for avatars - emotions! You can now change your facial expression on your avatar to better capture your dev mood! Getting expressions working right turned out to be quite the undertaking due to the ripple effect of the various layers that each expression touched so our total layers just for men ballooned out from 300 layers to 1100. And @dfox re-architecting how layers work to handle the interconnectedness of expression meant tying together facial expression, skin tone, facial hair, and hair color to make sure everything stays in sync. It’s a fun new addition, I hope everyone enjoys!
I also want to apologize for the delay in getting this out, I meant to have this done ages ago but I got thrown a curveball at work and was laid off back in April and have been super stressed running around trying to find a new job for the past 3 months. I figured I’d have more free time to work on devRant, but hunting for work is so exhausting, it’s really taken its toll emotionally and financially (no unemployment benefits because according to my state even though we lose money every month “you’re still a corporate officer”). Things are finally looking promising on the job search front, and I expect once things get back to normal @dfox and I can get our release velocity back up, but until then, please bear with me.
P.S. If you have the resources, we certainly do appreciate your support with devRant++ Your monthly contributions really do make a difference! Thanks all! 43
43 -
At my study's final exams, I coded a system with login and everything included.
Showed it at the final delivery:
Fake client: awesome! So how do I logout?
Me: 😐
Me: 😶
Me: 😁
Me: 😓
Me: 😭
Yeah, you couldn't logout.30 -
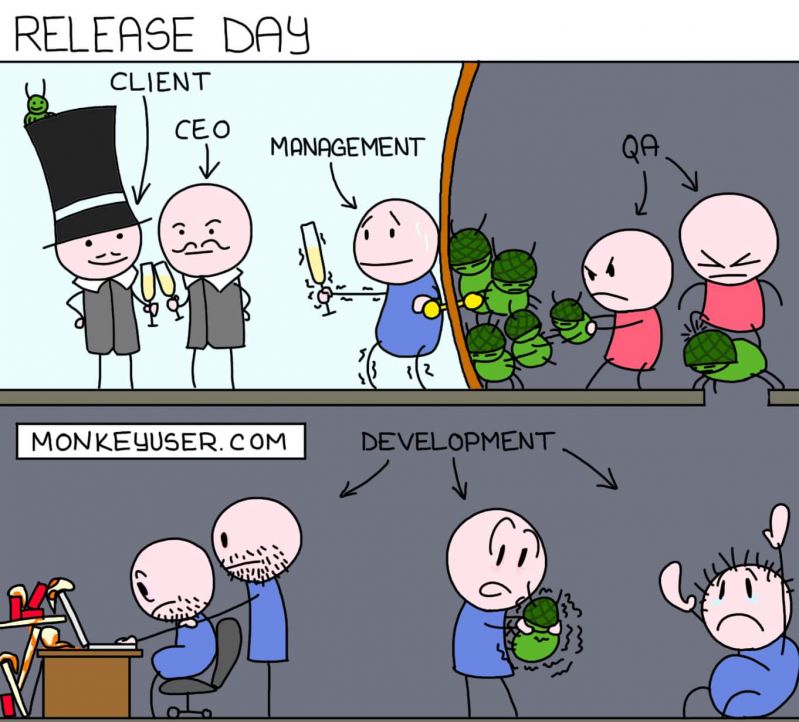
Yes, Mr. Client. It is extremely wise of you to demand changes on release-day. Of course it won't go smoothly, untested and buggy as it will be.