Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "minified code"
-
!rant
This was over a year ago now, but my first PR at my current job was +6,249/-1,545,334 loc. Here is how that happened... When I joined the company and saw the code I was supposed to work on I kind of freaked out. The project was set up in the most ass-backward way with some sort of bootstrap boilerplate sample app thing with its own build process inside a subfolder of the main angular project. The angular app used all the CSS, fonts, icons, etc. from the boilerplate app and referenced the assets directly. If you needed to make changes to the CSS, fonts, icons, etc you would need to cd into the boilerplate app directory, make the changes, run a Gulp build that compiled things there, then cd back to the main directory and run Grunt build (thats right, both grunt and gulp) that then built the angular app and referenced the compiled assets inside the boilerplate directory. One simple CSS change would take 2 minutes to test at minimum.
I told them I needed at least a week to overhaul the app before I felt like I could do any real work. Here were the horrors I found along the way.
- All compiled (unminified) assets (both CSS and JS) were committed to git, including vendor code such as jQuery and Bootstrap.
- All bower components were committed to git (ALL their source code, documentation, etc, not just the one dist/minified JS file we referenced).
- The Grunt build was set up by someone who had no idea what they were doing. Every SINGLE file or dependency that needed to be copied to the build folder was listed one by one in a HUGE config.json file instead of using pattern matching like `assets/images/*`.
- All the example code from the boilerplate and multiple jQuery spaghetti sample apps from the boilerplate were committed to git, as well as ALL the documentation too. There was literally a `git clone` of the boilerplate repo inside a folder in the app.
- There were two separate copies of Bootstrap 3 being compiled from source. One inside the boilerplate folder and one at the angular app level. They were both included on the page, so literally every single CSS rule was overridden by the second copy of bootstrap. Oh, and because bootstrap source was included and commited and built from source, the actual bootstrap source files had been edited by developers to change styles (instead of overriding them) so there was no replacing it with an OOTB minified version.
- It is an angular app but there were multiple jQuery libraries included and relied upon and used for actual in-app functionality behavior. And, beyond that, even though angular includes many native ways to do XHR requests (using $resource or $http), there were numerous places in the app where there were `XMLHttpRequest`s intermixed with angular code.
- There was no live reloading for local development, meaning if I wanted to make one CSS change I had to stop my server, run a build, start again (about 2 minutes total). They seemed to think this was fine.
- All this monstrosity was handled by a single massive Gruntfile that was over 2000loc. When all my hacking and slashing was done, I reduced this to ~140loc.
- There were developer's (I use that term loosely) *PERSONAL AWS ACCESS KEYS* hardcoded into the source code (remember, this is a web end app, so this was in every user's browser) in order to do file uploads. Of course when I checked in AWS, those keys had full admin access to absolutely everything in AWS.
- The entire unminified AWS Javascript SDK was included on the page and not used or referenced (~1.5mb)
- There was no error handling or reporting. An API error would just result in nothing happening on the front end, so the user would usually just click and click again, re-triggering the same error. There was also no error reporting software installed (NewRelic, Rollbar, etc) so we had no idea when our users encountered errors on the front end. The previous developers would literally guide users who were experiencing issues through opening their console in dev tools and have them screenshot the error and send it to them.
- I could go on and on...
This is why you hire a real front-end engineer to build your web app instead of the cheapest contractors you can find from Ukraine. 19
19 -
In my previous company, I used to work for a client company which had a terrible website. It was about financial data and people would have to wait too long before the page loaded because there was a freaking 1.2 megs of minified, compressed JS file that needed to load before you could do anything.
Everyone knew that was a pain in the ass and nobody wanted to touch spaghetti code and mess up something they didn't know.
I wanted to however take a shot at it. So an architect from client side and I discussed how we were gonna go about it and how we were gonna find the stuff that needed to load on page load and stuff that could be loaded later.
So we plan for it. We broke everything down from a globals polluting JS, found out the variables and functions that needed to run during first load by literally putting a console statement for each function and finally came up with two bundles.
The primary bundle was 120kb and would during first load and then every module would call it's own secondary bundle when the user interacted with it.
In the process, we removed half a meg of JS and the site became blazing fast.
I did it with a team of two members who, my manager thought were useless, learned a ton of stuff, setup proper process for the transition.
When the client didn't appreciate the amount of brain and effort we had put into it, these two members came forward to tell the client to acknowledge my effort and attributed the success of it to me.
I was totally moved. There was so much respect that I didnt care what anybody else thought. I was just so happy to work with those two humans.
When i left the company, i gifted them stuff they always talked about or wanted. :) Feels good.1 -
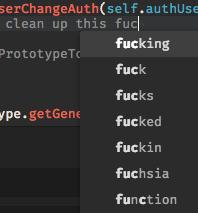
Wait! I screenshot this from the advert of a company who advertises code academy.
Does this mean they want to train people on how to edit minified codes? 🙄
Cos it looks like this guy just opened jquery.min.js and took a picture.
I can't help it. 💔😂😂😂 9
9 -
There are things that i wish i didn't see.
Yesterday, i went to a coffee shop to relax and reviewing my works. And suddenly a college friend of mine approach me and we started talking about work.
Me: So, What do you do at work? What's your stack?
Him: Not much of a new. Still working with wordpress, html,css and jquery.
So he started talking about how cool wordpress is and how he generates money doing sites.
Me: Can i see your sample works?
Him: Sure, *opens his shitty windows laptop with Web Tech stickers*. and handover his laptop to me.
Me: Woah. the design is so neat (I'm lying). But it's freaking slow man(REALLY FVCKING SLOW).
* I decided to open the devTools and inspected the source code. And I can't believe what i saw.
- 20+ images with 2~4mb file size
- 13 unminified javascript files with variable declarations that looks like minified.
- CDN's of bootstrap, foundation and semantic UI
- LOTS OF FVCKING PLUGINS
* I didn't told him what i saw. I just turn over the laptop to him and finish my coffee.
Him: My sites are cool right? I have a lot of pending projects right now. Easy money Bruh!
Me: Wow. *sips* coffee. and say goodbye to him and walkout.
I FEEL BAD FOR HIS CLIENTS!4 -
!Story
The day I became the 400 pound Chinese hacker 4chan.
I built this front-end solution for a client (but behind a back end login), and we get on the line with some fancy European team who will handle penetration testing for the client as we are nearing dev completion.
They seem... pretty confident in themselves, and pretty disrespectful to the LAMP environment, and make the client worry even though it's behind a login the project is still vulnerable. No idea why the client hired an uppity .NET house to test a LAMP app. I don't even bother asking these questions anymore...
And worse, they insist we allow them to scrape for vulnerabilities BEHIND the server side login. As though a user was already compromised.
So, I know I want to fuck with them. and I sit around and smoke some weed and just let this issue marinate around in my crazy ass brain for a bit. Trying to think of a way I can obfuscate all this localStorage and what it's doing... And then, inspiration strikes.
I know this library for compressing JSON. I only use it when localStorage space gets tight, and this project was only storing a few k to localStorage... so compression was unnecessary, but what the hell. Problem: it would be obvious from exposed source that it was being called.
After a little more thought, I decide to override the addslashes and stripslashes functions and to do the compression/decompression from within those overrides.
I then minify the whole thing and stash it in the minified jquery file.
So, what LOOKS from exposed client side code to be a simple addslashes ends up compressing the JSON before putting it in localStorage. And what LOOKS like a stripslashes decompresses.
Now, the compression does some bit math that frankly is over my head, but the practical result is if you output the data compressed, it looks like mandarin and random characters. As a result, everything that can be seen in dev tools looks like the image.
So we GIVE the penetration team login credentials... they log in and start trying to crack it.
I sit and wait. Grinning as fuck.
Not even an hour goes by and they call an emergency meeting. I can barely contain laughter.
We get my PM and me and then several guys from their team on the line. They share screen and show the dev tools.
"We think you may have been compromised by a Chinese hacker!"
I mute and then die my ass off. Holy shit this is maybe the best thing I've ever done.
My PM, who has seen me use the JSON compression technique before and knows exactly whats up starts telling them about it so they don't freak out. And finally I unmute and manage a, "Guys... I'm standing right here." between gasped laughter.
If only it was more common to use video in these calls because I WISH I could have seen their faces.
Anyway, they calmed their attitude down, we told them how to decompress the localStorage, and then they still didn't find jack shit because i'm a fucking badass and even after we gave them keys to the login and gave them keys to my secret localStorage it only led to AWS Cognito protected async calls.
Anyway, that's the story of how I became a "Chinese hacker" and made a room full of penetration testers look like morons with a (reasonably) simple JS trick. 9
9 -
For fucks sake, just because you don't know anything besides JS, you don't have to constantly complain how it's "so fucked up"!
Yeah there's a lot of frameworks. So what? Python has 50+ wsgi frameworks just for server-side apps, Linux has literary hundreds of desktop environments, C++ has over 30 actively-developed UI frameworks, and let's not even get started on CMSs or game engines. And each language comes with its own dependency management or two, NPM discourages static linking & bundling dependencies until the very end, while some others only recommend dynamically linking widely-available dependencies & always bundling the remaining ones.
Software development is constantly evolving, and for most time there's no right or wrong approach. And when one approach is chosen over another, there's a reason for that. Imagine you just found a perfect library for your use case, but some idiot decided to only offer minified code with bundled jQuery? Or a different idiot made it impossible to have multiple versions of a dependency on your system without resorting to one of various third-party hacks?
Every language has a ton of various frameworks & libraries that ultimately do the same thing, every language has a bunch of design choices you probably don't understand at first, and every language was made with a purpose and the fact that you're using it proves it achieved that.
Last but not least, all devs had to learn about quirks in various languages, and they're fucking tired when someone who barely knows a language tries to act smart going "ahaha how the fuck 0.1 + 0.2 isn't 0.3".10 -
So, I was going to complain about JS being finicky and not making a damned bit of sense, but it turns out that it wasn't JS's fault. Not entirely, anyway. It was the halfassed JS minifier middleware (written by the legendary dev himself) that was breaking the JS while writing it to the page.
The original problem:
My code worked. I removed some comments. Big ol' block of //'s. And suddenly $() isn't a function. But if I call $(); at the top, it all works!
It turns out the "minifier" caused JS to think my code was chaining off the previous JS line in the rendering pipeline instead of being a separate statement. so all it really needed was a `;` at the start. What threw me, though, was the last line of the previous blob of (non-minified) JS was a comment, so it should be a separate statement, right?
But as it turns out...
```
console
// JS really is finicky.
.log('Sigh.');
```16 -
Oh I have a good one.
A dev once was added to the team -he deleted all of the whitespace from the backend code (minified) and called that optimising. We had a lot of back and forth and me reverting the things back to non minified and him back to minified on live environement. I shit you not i had to endure that shit and he kept on insisting that I'm the shitty developer because I don't know how to optimise. I'm starting to rage even thinking about it....11 -
Is it just me who sees this? JS development in a somewhat more complex setting (like vue-storefront) is just a horrible mess.
I have 10+ experience in java, c# and python, and I've never needed more than a a few hours to get into a new codebase, understanding the overall system, being able to guess where to fix a given problem.
But with JS (and also TS for that matter) I'm at my limits. Most of the files look like they don't do anything. There seems to be no structure, both from a file system point of view, nor from a code point of view.
It start with little things like 300 char long lines including various lambdas, closures and ifs with useless variables names, over overly generic and minified method/function names to inconsistent naming of files, classes and basically everything else.
I used to just set a breakpoint somewhere in my code (or in a compiled dependency) wait this it is being hit and go back and forth to learn how the system state changes.
This seems to be highly limited in JS. I didn't find the one way to just being able to debug, everything that is. There are weird things like transpilers, compiler, minifiers, bablers and what not else. There is an error? Go f... yourself ...
And what do I find as the number one tipp all across the internet? Console.log?? are you kidding me, sure just tell me, your kidding me right?
If I would have to describe the JS world in one word, I would use "inconsistency". It's all just a pain in the ass.
I remember when I switcher from VisualStudio/C# to Eclipse/Java I felt like traveling back in time for about 10 years. Everyting seemd so ... old-schoolish, buggy, weird.
When I now switch from java to JS it makes me feel the same way. It's all so highly unproductive, inconsistent, undeterministic, cobbled together.
For one inconveinience the JS communinity seems to like to build huge shitloads of stuff around it, instead of fixing the obvious. And noone seems to see that.
It's like they are all blinded somehow. Currently I'm also trying to implement a small react app based on react-admin. The simplest things to develop and debug are a nightmare. There is so much boilerplate that to write that most people in the internet just keep copying stuff, without even trying to understand what it actually does.
I've always been a guy that tries to understand what the fuck this code actuall does. And for most of the parts I just thing, that the stuff there is useless or could be done in a way more readable way. But instead, all the devs out there just seem to chose the "copy and fix somehow-ish" way.
I'm all in for component-izing stuff. I like encapsulation, I'm a OOP guy by heart. But what react and similar frameworks do is just insane. It's just not right (for some part).
Especially when you have to remember so much stuff that is just mechanics/boilerplate without having any actual "business logical function".
People always say java is so verbose. I don't think it is, there is so few syntax that it almost reads like a prose story. When I look at JS and TS instead, I'm overwhelmed by all the syntax, almost wondering every second line, what the actual fuck this could mean. The boilerplate/logic ration seems way to off ..
So it really makes me wonder, if all you JS devs out there are just so used to that stuff, that you cannot imagine how it could be done better? I still remember my C# days, but I admin that I just got used to java. So I can somehow understand that all. But JS is just another few levels less deeper.
But maybe I'm just lazy and too old ...4 -
What the f...
minified and obfuscated javascript code is more readable then the c# code of my colleague jeez...👹😡 what the f4 -
When I was in highschool we had to make a project in team. A friend of mine said to a girl in his team to override a bootstrap CSS class. She started doing it at home and after an entire week my friend found out that she opened the bootstrap.css MINIFIED and she was indenting MANUALLY to find the CSS class in order to modify it. ( Obviously he taught her about CSS cascading ).
We still laughing.5 -
>building the same app once again because of a bug
>look in the unity editor settings for android
>find "proguard"
>google it, find it might be useful to minify, obfuscate code and other stuff
>try to minify the shit of the app
>original app was 25.1MB
>minified app is 24.6MB
>minified app using "Gradle (Experimental)" is 24.5MB 2
2 -
Context: New to typescript. Writing a thing, doing it for work, good opportunity to stretch my dev legs. Using a propriety lib, alternatives not an option.
Rant begin:
SOOOO, who the fuck thought THIS was a good idea:
1. Lib has minified react in dev (because closed source) meaning no downstream errors AND the entire premise of the lib is that a widget is a react component, so I'm writing typescript react the entire time without downstream errors
2. SHIT docs. By that, I mean there's an API reference page that's so sparse there's literally a set of CRUCIAL interfaces that only say the word 'Interface' on them. That's it. that's what i get. It's an interface. NO FUCKING SHIT SHERLOCK, what the fuck is it though? What's its purpose? Is it an interface for a dog? A dog that has a 'shit' property? or a cat? or a cat eating dog shit? Nobody fucking knows - the docs sure as fuck don't care.
3. No syntax highlighting - editors, IDEs (i've tried a few) can't even find the lib inside this environment, so Code and everything else thinks I'm importing shit that doesn't even exist - so no error prediction, code completion based on syntax of the library, none of that.
4. There are some EXTREMELY basic samples - these samples exclusively use React classes - no function components, no hooks, nada - just classes and even perfect replicas of the sample code display erratic behavior like errors about missing props, so that's mostly FUCKING USELESS
5. And this... this is where the straw breaks the fucking camel's back... there's no... there's no hot reloading... Do you know what that (in conjunction with the previous 4 fuckups) means?
When I write anything or I fuck up (which of course I'm doing every time I write half a line because how the fuck?) I have to restart the client and server EVERY FUCKING TIME and manually test to see if the error (THAT ONLY GETS REPORTED IN THE LOCAL UI) is gone or different.
Then, once I see the error, it isn't an error: it's the minified React error-decoder link and guess what? It isn't really clickable a link OR copyable, meaning that every FUCKING time I get a new error, I have to MANUALLY TYPE A FUCKING 50 CHAR URL TO FIND OUT A GENERIC REACT ERROR MESSAGE WITHOUT A LINE NUMBER OR ANY FUCKING CONTEXT. I HAVE TO DO THIS CONSTANTLY TO SEE IF ANYTHING I'M DOING EVEN WORKS.
6. There's no github to complain to the maintainers or search for issues because it's NOT FUCKING OPEN SOURCE so there is literally nothing to be fucking done about it.
This is due in a week and a half, found out about it last Friday. How's your day going?
PS: good to be back after a long respite from dev ranting.1 -
Sharing a first look at a prototype Web Components library I am working on for "fun"
TL;DR left side is pivot (grouped) table, right side is declarative code for it (Everything except the custom formatting is done declaratively, but has the option to be imperative as well).
====
TL;DR (Too long, did read):
I'm challenging myself to be creative with the cool new things that browsers offer us. Lani so far has a focus on extreme extensibility, abstraction from dependencies, and optional declarative style.
It's also going to be a micro CSS framework, but that's taking the back-seat.
I wanted to highlight my design here with this table, and the code that is written to produce this result.
First, you can see that the <lani-table> element is reading template, data, and layout information from its child elements. Besides the custom highlighting code (Yellow background in the "Tags" column, and green gradient in the "Score" column), everything can be done without opening even a single script tag.
The <lani-data-source> element is rather special. It's an abstraction of any data source, and you, as a developer can add custom data sources and hook up the handlers to your whim (the element itself uses the "type" attribute to choose a handler. In this case, the handler is "download" which simply sends a fetch request to the server once and downloads the result to memory).
Templates are stored in an html file, not string literals (Which I think really fucks the code) and loaded async, then cached into an object (so that the network tab doesn't get crowded, even if we can count on the HTTP cache). This also has the benefit of allowing me to parse the HTML templates once and then caching the parsed result in memory, so templates are never re-parsed from string no matter how many custom elements are created.
Everything is "compiled" into a single, minified .js file that you include on your page.
I know it's nothing extraordinary, but for something that doesn't need to be compiled, transpiled, packaged, shipped, and kissed goodnight, I think it's a really nice design and I hope to continue work on it and improve it over time 1
1 -
So, I'm looking into something and end up on Stack Overflow. Someone posted the question:
"Does minified javascript improve performance?"
This question was old as shit, all they way from 07/25/09, and about an Adobe Air application. (Remember that? Me neither...) It had a great, accepted, and still accurate answer, posted the same day the question was asked. Now, fast forward 8 years and on 12/08/17 (A mere 7 months ago...) the following answer was posted. I don't know what they were thinking, but here it is, complete and unabridged, with my comments in square brackets:
"I'd like to post this as a separate answer as it somewhat contrasts the accepted one: [Somewhat contrasts? More like completely contradicts...]
Yes, it does make a performance difference as it reduces parsing time - and that's often the critical thing. For me, it was even just simply linear in the size and I could get it from 12s to 4s parse time by minifying from 3MB to 1MB. [First off, your parse time should NEVER be THE critical thing, but secondly, and more importantly, WHO THE FUCK HAS 1MB OF MINIFIED JS ON A PAGE!!!]
It's not a big app either, it just has a couple of reasonable dependencies. [THERE IS ABSOFUCKINGLUTELY NOTHING REASONABLE ABOUT ANYTHING HE JUST SAID! What dependancies is he using?! You could use minified and not even gzipped jQuery, AngularJS, Vue, Ember, React, AND Dojo libraries on the SAME PAGE, AND have 118k of application code, AND STILL NOT HAVE HIT 1MB QUITE YET!!!]
So the moral of the story here is: Yes, minifying is important for performance - and not because of bandwidth, but because of parsing. [Javascript should NEVER take longer to parse then to download, even on a low powered device...]"
So, yeah, I'm at a loss for what this guy was thinking, but the thought the people like this exist, and that my browser might one day be subjected to their horrific nightmare of code terrifies me...2 -
I gave backend dev my frontend code and he had no idea about SCSS.
So he copied the compiled AND minified CSS, prettified/formatted it and put his own changes by searching the class names.
And he had made lots of design changes arbitrarily so when new changes were to be made I had to cope with it.
As a hack I kept his css as it is and compiled another file with new changes. And now there's two css files all huge, like 800kb multiply by two huge.
It covers about 33+ custom pages with all the bells and whistles.
#let me do the frontend
#I wont bother you either4 -
Worst architecture: the stack compiler I wrote. I basically just made my own shitty webpack.
The idea was simple: Babel to minified JS, Scss to minified CSS, and HTML to minified HTML. Made in Node JS, of course. (perhaps that’s where I went wrong!)
The thing works... and I use it... but boy is it bad. It even broke on my current project (which is for a client so...) and I’m having to work around my own god damn code.
I really need to revisit it and redo it.1 -
Meh. FFS. Thats how this shit starts.
Get a call to say 2018 Bank Holidays not showing on legacy web calendar.
/me looks for bank holiday code in PHP file ..... no dice.
/me finds a dBase table that holds all Bank Holiday info. Not ideal, but I can work with that.
Enter all Bank Holidaya into dBase. Sit back, relax, wait for page to reload to show me Banks .... no dice.
Huh??
Read code more closely ......
Included file (inline, half way through PROCEDURAL FILE FFS) and notice that the linked file has all Banks hand formatted into Calendar events, and minified.
If I ever meet the old dev in the street, so help me god. 🤬2 -
Had our 3rd party vendor finally check their code into our github. Great.
Checking the recent commits, they only add changed .CSS files. Hmm..odd.
We use less so why did they update the compiled CSS file...? Did they forget to checkin the Less changes...?
Nope. Backend sitecore developer updated the bundled, minified CSS files and checked those in along with the fucking node_modules folder.
Didn't even know what LESS is.
The vendors PM swears the frontend developer did the changes. I don't know what's worse. -
Laziest thing is to do is commenting out the buggy code in minified JS rather than actually fixing3
-
I need some advice to avoid stressing myself out. I'm in a situation where I feel stuck between a rock and a hard place at work, and it feels like there's no one to turn to. This is a long one, because context is needed.
I've been working on a fairly big CMS based website for a few years that's turned into multiple solutions that I'm more or less responsible for. During that time I've been optimizing the code base with proper design patterns, setting up continuous delivery, updating packaging etc. because I care that the next developer can quickly grasp what's going on, should they take over the project in the future. During that time I've been accused of over-engineering, which to an extent is true. It's something I've gotten a lot better at over the years, but I'm only human and error prone, so sometimes that's just how it is.
Anyways, after a few years of working on the project I get a new colleague that's going to help me on my CMS projects. It doesn't take long for me to realize that their code style is a mess. Inconsistent line breaks and naming conventions, really god awful anti-pattern code. There's no attempt to mimic the code style I've been using throughout the project, it's just complete chaos. The code "works", although it's not something I'd call production code. But they're new and learning, so I just sort of deal with it and remain patient, pointing out where they could optimize their code, teaching them basic object oriented design patterns like... just using freaking objects once in a while.
Fast forward a few years until now. They've learned nothing. Every time I read their code it's the same mess it's always been.
Concrete example: a part of the project uses Vue to render some common components in the frontend. Looking through the code, there is currently *no* attempt to include any air between functions, or any part of the code for that matter. Everything gets transpiled and minified so there's absolutely NO REASON to "compress" the code like this. Furthermore, they have often directly manipulated the DOM from the JavaScript code rather than rendering the component based on the model state. Completely rendering the use of Vue pointless.
And this is just the frontend part of the code. The backend is often orders of magnitude worse. They will - COMPLETELY RANDOMLY - sometimes leave in 5-10 lines of whitespace for no discernable reason. It frustrates me to no end. I keep asking them to verify their staged changes before every commit, but nothing changes. They also blatantly copy/paste bits of my code to other components without thinking about what they do. So I'll have this random bit of backend code that injects 3-5 dependencies there's simply no reason for and aren't being used. When I ask why they put them there I simply get a “I don't know, I just did it like you did it”.
I simply cannot trust this person to write production code, and the more I let them take over things, the more the technical debt we accumulate. I have talked to my boss about this, and things have improved, but nowhere near where I need it to be.
On the other side of this are my project manager and my boss. They, of course, both want me to implement solutions with low estimates, and as fast and simply as possible. Which would be fine if I wasn't the only person fighting against this technical debt on my team. Add in the fact that specs are oftentimes VERY implicit, so I'm stuck guessing what we actually need and having to constantly ask if this or that feature should exist.
And then, out of nowhere, I get assigned a another project after some colleague quits, during a time I’m already overbooked. The project is very complex and I'm expected to give estimates on tasks that would take me several hours just to research.
I'm super stressed and have no one I can turn to for help, hence this post. I haven't put the people in this post in the best light, but they're honestly good people that I genuinely like. I just want to write good code, but it's like I have to fight for my right to do it.1 -
I have a Angular webapp that's minified in production. And it's throwing an error thought it seems to get caught by a catch-all and relayed to a toast message.
Is there anyway to trace it back to the source code?11 -
I once had a colleague ranting about my variable naming because it went out of bounds on his IDE's printmargin. To please him i wrote minified code while pair programming
-
We've got a non minified jQuery in production for months now. Not only do people throw it at every little problem, but some of them don't even use the minified version... 😑