Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "javascript es6"
-
Just got asked "How much experience do you have with the current JavaScript standards? I'm talking ES6 and ES7" in an interview with what I assumed were technical people.
I chuckled and said "I'm comfortable with ES8" as a joke but everyone just nodded and moved on..7 -
My last episode of Game of Thrones got ruined because of spoilers on social media 🙈 So to ensure that I don't get any spoilers for the GoT finale, I created a small chrome extension which automatically blurs out any GoT presence or prospective spoiler from websites I visit.
So for all those who are worried about the spoilers, can give it a try over here: https://chrome.google.com/webstore/...
Might be a bit buggy here and there so do share any feedback you have. 👍🏼 #WeekdayHackathons 13
13 -
Manager: You can’t define an async function without using await.
Dev: Yes you can.
Manager: Well you shouldn’t, there’s no point!
Dev: Yes there is. It can turn blocking synchronous logic into work performed concurrently. In this case the perform—
Manager: It’s called async *await*. Async *AWAIT*! Did you hear the two parts to that? You shouldn’t ever have one without the other. THEY GO TOGETHER. Worrying about concurrency is for people who use callbacks which just goes to show how out of date your skills are. I’m reading a book on javascript and there are so many advanced techniques out there that I haven’t even seen you use ONCE!
Dev: …
*I looked at the book he’s reading, it’s from the < ES6 era… no wonder he doesn’t see me using any of those archaic patterns/hacks/workarounds…*12 -
FUCKING FUCK JAVASCRIPT AND IT'S FUCKING 10000 DEVDEPENDENCIES.
LET ME FUCKING CODE AND WRITE TESTS AND NOT SPEND FUCKING ONE FUCKITY FUCK WEEK TRYING TO FIGURE OUT HOW TO FUCKING MAKE MOCHA AND KARMA PLAY WITH FUCKING ES6 CODE YOU FUCKING FUCKTARD PIECE OF SHIT TECH.
I NO LONGER FUCKING KNOW WHICH PACKAGES I FUCKING NEED AND WHICH I FUCKING DON'T FUCKING DUMBFUCK FUCKWIT OPEN AND HACKABLE MY BROWN ASS PIECE OF TECHNOLOGY STACK. 8
8 -
I come from PHP and have been using jQuery as a crutch for years. I've dabbled in Node and obviously writing some vanilla JS is unavoidable, but now I'm starting to use ES6 with Babel and VueJS and the more I dig in, the more I hate javascript. Everything is an object (null, array), there seems to be a few gotchas with math (including the one pictured), nothing is strongly typed but types are very important (for instance, you can't loop an object and an array using the same code), and there are a lot of inconsistencies/functions missing. ucwords for instance. Why doesn't that exist? typeof only returns object, but Array.isArray and Object.isObject work fine. I'm going to give typescript a go soon and cross my fingers.
 20
20 -
Me: I want to try Angular2 as a frontend framework.
Boss: Just use jQuery.
Me: That's not a framework but syntactic sugar for JavaScript. I rather not use it at all and rely more on ES6 shims. Let's maybe try vuejs.org?
Boss: Other devs know jQuery, just write it in jQuery. We'll need to build it fast and you have used jQuery before, haven't you?
Me: Yes, but ...
Boss: And you haven't used these recommendations.
Me: Yes, but ...
Boss: I won't take the risk. I want something that is known to work.
Me <dying on the inside>: If you insist.
Image source: https://hakanforss.wordpress.com/20...
PS: I don't work there anymore ;) undefined too busy to improve time pressure jquery angular2 learning on the job innovation vuejs agency work javascript11
undefined too busy to improve time pressure jquery angular2 learning on the job innovation vuejs agency work javascript11 -
var { name: x } = person
Day 1 : that's some good ES6 code man, I'm so 2017
Day 5 : Oh yeah I think it works, dont really remember
Day 17 : WTF is that ? Is that even Javascript ?10 -
I shit you not. This this a job qualifications qualifications entry level on LinkedIn.
7+ years working as part of a development team and with the following technologies:
Node.js Typescript and Java-based, microservice-driven applications using Spring Boot or similar framework
RESTful API design / microservice architectures
MongoDB or any other NoSQL DB
Message queues e.g. RabbitMQ, Kafka etc.
Modern MV*(MVC, MVVM, etc..) frameworks e.g. React, Angular, Vue etc.
JavaScript and design patterns, CSS and HTML
Modern CSS and view libraries e.g. RxJS, Angular Material, Typescript, JS ES6 etc.
Unit and UI testing using third party tools e.g. Jest, Cucumber, Groovy & Spock, etc.
Bachelor's degree in computer science or related field6 -
Huh. ES6's variable destructuting on objects is actually pretty cool.
var {foo, bar, baz} = obj
Is functionally equivalent to this:
var foo = obj.foo
var bar = obj.bar
var baz = obj.baz
I like it! Makes things simpler.3 -
JavaScript is the ugly girl freshman year with glasses and acne. Typescript is the beautiful women she became senior year and won prom queen. Hate on JavaScript all you want because it was a language written in 2 weeks but the new releases with es6 and now typescript are a far cry from the js people were written back in the day. The times they are a changing -Bob Dylan.13
-
The JavaScript everywhere trend.
Sure it's possible and the language develops at a fast pace since ES6 but JS like any other language just is not suited for everything. I think JS will stay in server side automation and as scripting language for customisation but not how it is abused now in electron or even node.js.
There will be better solutions if they are not already there.10 -
So I left this company I was working for for about 6 years and then eventually came back earlier this year. It was basically 2 backend devs, 2 frontend, and a designer, with me being one of the frontend devs, and the other operating as the owner/alpha of the group. And our coding styles couldn’t have been more different. I wrote code with purpose that could scale, while he wrote garbage that I affectionally labelled "brute force code"; meaning it eventually got the job done, but was always a complete nightmare to work with. Think the windiest piece of shit you’ve ever seen and then times it by 10. Edit the simplest thing at your peril. And if you think you fixed something, all you’ve ever really done is create another 10 problems. And because the code was such shit, it relied on certain things to be broken in order for other things to work. Anyway, you get the drift.
In the beginning we used jQuery and so we just continued to use it throughout the years. But then when I finally left I realized we were operating in a bit of a bubble, where we didn’t really care much to ever try anything else, and mostly because we were arrogant. But eventually my boss started to notice the trend of moving away from jQuery, so he converted everything to vanilla JavaScript. Thing is, he hadn’t learned ES6 yet or any of the other tools that came along with it. And so it was a mess, and I was quite shocked at how many lengths he’d gone to create the full conversion. Granted, it was faster. But overall, still a nightmare to work with, as the files were still thousands of lines long. And when I dug deeper, I realized that he’d started to pluck things out of the DOM manually on-demand. And so it dawned on me: he’d been looking at sites built with React and other dif-engines, and then instead of just using one, he decided to reinvent the wheel. And the funny thing is, he thought it was just a matter of always replacing the entire HTML for whatever was needed. And so he thought what he was doing was somehow clever. And why not? He’s a badass mathematician who created an empire with jQuery. And so he obviously didn’t need input from anyone, and especially not from the shitty devs over there at Facebook. Anyway, while I was gone I learned quite a bit of React, and so it was just comical to me when I came back and saw this. Because it would have been a million times more efficient had he just used the proper tool. In short, he’d re-written the entire codebase for two full years and then ended up with another round of brute-force garbage.
So that’s my story. The lesson is, when you work for someone who’s a dumbass piece of shit, sometimes he’ll be so stupid the only recourse is uncontrollable laughter. I became a digital nomad somewhere in between and fucked off to Asia where I barely worked for 2 years. And I’d definitely recommend the same for anyone else with an asshole boss where the work is unfulfilling. Because it doesn’t matter what your job is when you’re living like a millionaire in Asia working 15 hours a week.4 -
So... Heard back from a recruiter today. Lovely lass.
I’d passed over a submission for her tech demo.
The brief was basically just to create a small simple module that calculates shit, nae effort.
But, when the recruiter had me on the phone she said “I know it’s a silly small module but try and run it up like you would a production ready app”.
The job spec and recruiter were keen on me demonstrating TDD, not specific on js version, final runtime, etc. The job was a senior spec at a higher salary range. So it warranted some effort, and demonstrating more than a simple module.
“Okay, cool, nae bother, let’s crack on.”
The feedback in the response from the dev today:
“He’s over-engineered tests, build...”
SUCK MY LEFT TESTICLE YOU FUCKWIT.
Talk to your recruiters, not me.
The feedback included a phrase I never hope to hear from a developer I work with:
“Tests are good but...” 😞
It was a standard 98% test suite from an RGR cycle, no more or less than I’d expect in prod.
The rest of the feedback was misguided or plain wrong. It was useful to see because I know now when they say they have “high standards” they mean: we listen to the dude who put the factory pattern in a JS brief.
Oh shit also: “someone’s done chmod 777” was in there as a sarcastic comment in the feedback. It was his fucking unarchive tool 😞
My response was brief and polite: “cheers for the consideration, all the best, James”
It’s honestly not worth warning them. Or, asking why they’d criticise something they’d asked me to do.
If you want a shitty js module, ask for a shitty js module and no more.4 -
Just found out that IE11 doesn't even support ES6 classes...
I couldn't care less about but still...6 -
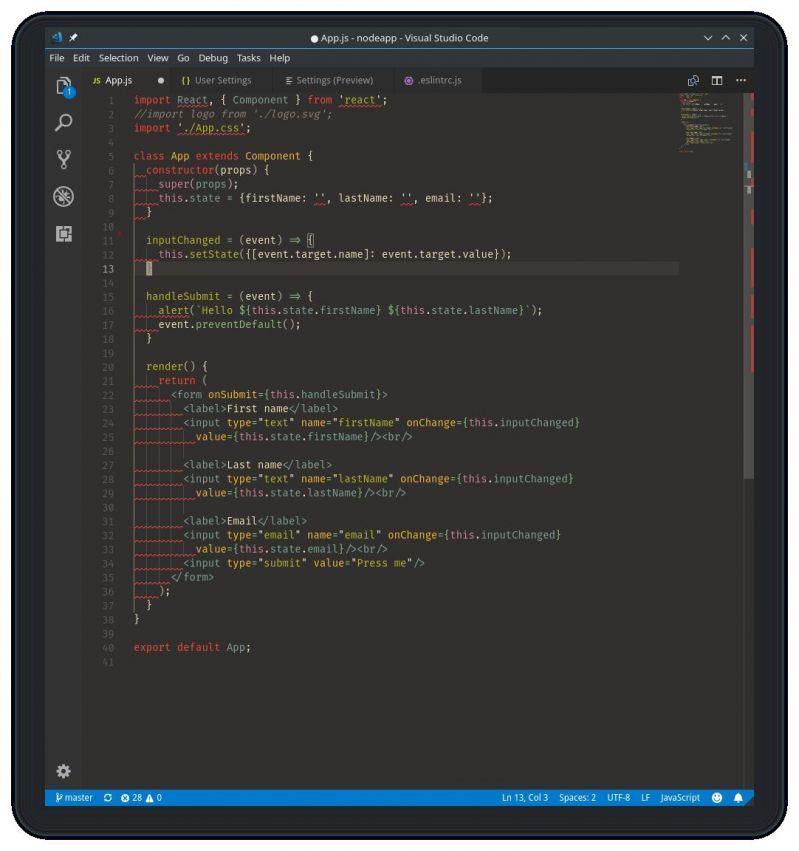
If you are teaching a newbie HTML and basic JS using ES6/ES2015 features, the "Hello World" app probably would be:
<!-- index.html -->
<html>
<body>
<div id='container'>
<h2> Enter a Name and Hit The Button</h2>
<input id='name'>
<button id='change-name'>Say Hello</button>
<h3 id='name-display'></h3>
</div>
<script type='module' src="./index.js"></script>
</body>
</html>
//index.js
import {sayHello} from './hello.js';
let displayArea = document.getElementById('name-display');
let input = document.getElementById('name');
let button = document.getElementById('change-name');
button.addEventListener('click', () => {
//displayArea.innerHTML = "Hello World"
displayArea.innerHTML = sayHello(input.value);
});
//hello.js
export const sayHello = (name='World') => {
return `Hello ${name}`;
};
Source: https://github.com/benmccormick/...7 -
FYI. Copied from my FB stalked list.
Web developer roadmap 2018
Common: Git, HTTP, SSH, Data structures & Algorithms, Encoding
------
Front-end: HTML, CSS, JavaScript > ES6, NPM, React, Webpack, Responsive Web, Bootstrap
------
Back-end: PHP, Composer, Laravel > Nginx, REST, JWT, OAuth2, Docker > MariaDB, MemCached, Redis > Design Patterns, PSRs
------
DevOps: Linux, AWS, Travis-CI, Puppet/Chef, New Relic > Docker, Kubernetes > Apache, Nginx > CLI, Vim > Proxy, Firewall, LoadBalancer
------
https://github.com/kamranahmedse/...2 -
Cheers to all Javascript programmers 🥂
Suggesting a book called *You don t know JS* which aims to teach javascript right from the very basics to most advanced concepts, hence is helpful for both beginners & maestros.
The book is available for free on Github
https://github.com/getify/... 7
7 -
That moment when you go to your web development lab, write ES6 JS and your teacher tells you you are doing it wrong.
"That's not going to work in JS!"
You know something? SCREW YOU OLD MAN! 😕😠😑2 -
I wish homework worked like an ES6 Promise: "A Promise represents a value which may be available now, or in the future, or never."1
-
I have been keeping this inside for long time and I need to rant it somewhere and hear your opinion.
So I'm working as a Team Lead Developer at a small company remotely based in Netherlands, I've been working there for about 8 years now and I am the only developer left, so the company basically consists of me and the owner of the company which is also the project manager.
As my role title says I am responsible for many things, I maintain multiple environments:
- Maintain Web Version of the App
- Maintain A Cordova app for Android, iOS and Windows
- Working with pure JavaScript (ES5..) and CSS
- Development and maintenance of Cordova Plugins for the project in Java/Swift
- Trying to keep things stable while trying very hard to transit ancient code to new standards
- Testing, Testing, Testing
- Keeping App Stable without a single Testing Unit (sadly yes..)
- Just pure JavaScript no framework apart from JQuery and Bootstrap for which I strongly insist to be removed and its being slowly done.
On the backend side I maintain:
- A Symfony project
- MySQL
- RabbitMQ
- AWS
- FCM
- Stripe/In-App Purchases
- Other things I can't disclose
I can't disclose the nature of the app but the app is quite rich in features and complex its limited to certain regions only but so far we have around 100K monthly users on all platforms, it involves too much work especially because I am the only developer there so when I am implementing some feature on one side I also have to think about the other side so I need to constantly switch between different languages and environments when working, not to mention I have to maintain a very old code and the Project Owner doesn't want to transit to some more modern technologies as that would be expensive.
The last raise I had was 3 years ago, and so far he hasn't invested in anything to improve my development process, as an example we have an iOS version of the app in Cordova which of course involves building , testing, working on both frontend and native side and etc., and I am working in a somewhat slow virtual machine of Monterey with just 16 GB of RAM which consumed days of my free time just to get it working and when I'm running it I need to close other apps, keep in mind I am working there for about 8 years.
The last time I needed to reconfigure my work computer and setup the virtual machine it costed me 4 days of small unpaid holiday I had taken for Christmas, just because he doesn't have the enough money to provide me with a decent MacBook laptop. I do get that its not a large company, but still I am the only developer there its not like he needs to keep paying 10 Developers.
Also:
- I don't get paid vacation
- I don't have paid holiday
- I don't have paid sick days
- My Monthly salary is 2000 euro GROSS (before taxes) which hourly translates to 12 Euro per hour
- I have to pay taxes by myself
- Working remotely has its own expenses: food, heating, electricity, internet and etc.
- There are few other technical stuff I am responsible of which I can't disclose in this post.
I don't know if I'm overacting and asking a lot, but summarizing everything the only expense he has regarding me is the 2000 euro he sends me on which of course he doesn't need to pay taxes as I'm doing that in my country.
Apart from that just in case I spend my free time in keeping myself updated with other tech which I would say I fairly experienced with like: Flutter/Dart, ES6, NodeJS, Express, GraphQL, MongoDB, WebSockets, ReactJS, React Native just to name few, some I know better than the other and still I feel like I don't get what I deserve.
What do you think, do I ask a lot or should I start searching for other job?23 -
Ecma International, the organization in charge of managing the ECMAScript standard, has published the most recent version of the JavaScript language. ECMAScript 2016 (ES7 or JavaScript 7th Edition in the old naming scheme) comes with very few new features. The most important is that JavaScript developers will finally get a "raise to the power" operator, which was mysteriously left out of the standard for 20 years. The operator is **... It will also become much easier to search for data in a JavaScript array with Array.prototype.includes(), but support for async functions (initially announced for ES2016), has been deferred until next year's release. "From now on, expect smaller changelogs from the ECMAScript team," reports Softpedia, "since this was the plan set out last year. Fewer breaking changes means more time to migrate code, instead of having to rewrite entire applications, as developers did when the mammoth ES6 release came out last year."1
-
so i gave in and started learning JavaScript, its not as bad as i thought, really prefer the es6 stuff, makes some things so much simpler.4
-
Trying to learn es6 JavaScript and Vue js, whilst also maintaining sites using jquery.
My head is about to explode... -
Starting a javascript coding challenge @ devRant.
Challenging javascript problems will be posted on a regular basis henceforth inviting all coders & problem solvers to be a part of this challenge to contribute & learn.
Challenge#1 starts 26Jan.
Get excited for some17 -
I thought I at least was OK at JavaScript, but today I looked at a tictactoe implementation, and with all the fancy new syntax I have no clue what most of it is doing.2
-
I'm so fucking fed up with the npm ecosystem. Every single god damn time I've had to do anything it always takes DAYS to figure out how to get anything working and I always have to try multiple tools or libraries to final get it half way sorta.
I'm so fucking annoyed right now. They always turn out not that great, have lacking features or trivial oversights in functionality and ALWAYS have garbage documentation.
I just want to build a fucking npm library with TypeScript to be used with node. That's probably the NUMBER 1 use case so how fucking hard can that be?
So obviously I start out with tsc. That's quite simple, compiles all my stuff and shits out .js and .d.ts files. Okay so how do I use them via es6 import? I don't fucking know, because it doesn't work no matter what I do. The 'module' option in tsconfig is absolutely useless btw. It does *literally* fuck all. Nada. Absolutely nothing.
Okay I'm far from defeated, maybe I'll just have to bundle it. So I waste two days finding something that half works (I'm using fusebox right now) and at last I get a stupid es6 module as a single bundle... But what about type the declarations? They are nowhere to be seen and of course there's no option for that. Because Fusebox the pile of shit that's oh so well Typescript integrated apparently doesn't think TYPE DECLARATION FILES are needed. What the actual fuck.
And that's where I'm now. I need the fucking .d.ts files so I can use it as a module with import. Do I really need another fucking piece of shit tool that bundles these files? Honestly fuck all of this. "Oh the Javascript ecosystem is so great" YEAH fucking great, alright. Where 90% of the ESTABLISHED tools and libraries (we don't talk about the landfill of all the other shit) flat out don't do what you need. Again, how fucking hard can it be to make a npm lib with typescript? That should be NATIVELY SUPPORTED. If not by npm atleast by typescripts tsc.
FUCK NPM. FUCK JAVASCRIPT. AND FUCK THE WHOLE ECOSYSTEM4 -
Node: The most passive aggressive language I've had the displeasure of programming in.
Reference an undefined variable in a module? Prepare to waste your time hunting for it, because the runtime won't tell you about it until you reference a property or method on the quietly undefined module object.
Think you know how promises work? As a hiring manager, I've found that less than 5% of otherwise well-experienced devs are out of the Dunning Kruger danger zone.
Async causes edge cases and extra dev effort that add to the effort required to make a quality product.
Got a bug in one of your modules? Prepare yourself for some downtime because a single misplaced parentheses can take out the entire Node process, killing unrelated pages and even static file hosting.
All this makes for a programming experience that demands much higher cognitive load, creates more categories of bugs, and leads to code bloat/smell much more quickly than other commonly substituted languages.
From a business perspective, the money you save on scaling (assuming your app is more compute efficient under Node) is wasted on salaries and opportunity costs stemming from longer dev time, more QA, and more frequent outages.
IMO, Node is an awesome experiment, a fun language, a great tool for specific use cases, and a terrible fucking choice for an entire website.8 -
I don't get all the hate for Javascript, or I might be spoiled with ES6 and React clouding my judgement. :P
I could write web pages in Javascript all day long. It's better in my opinion then writing pure HTML and CSS. ¯\_(ツ)_/¯
Maybe I'm more cut-out for full stack dev work then I thought...3 -
I learned today I can "npm install" directly from a GitHub repo. This allowed me to create a React component (viewer of gLTF files) for a 3D game and share it with my team. I know I could've published it to npm registry, but I didn't want that since it's a very specific component for our project, and private npm packages are very pricy.
Hope this random !rant will be useful for someone wanting something similar. -
My favorate bookmarklet (ES6 only):
javascript:(()=>{var b,c,a=document,f="onreadystatechange",h="https://rawgithub.com/smore-inc/...=(p,q)=>{p.readyState?p[f]=()=>{"loaded"!=p.readyState&&"complete"!=p.readyState||(p[f]=null,q&&q())}:p.onload=function(){q&&q()}},k=()=>{clippy.load("Clippy",p=>{$(".clippy").css("position","fixed"),$(".clippy").css("z-index",1e3),p.show(),p.moveTo(100,100)})},m=()=>{(c=a.createElement("script")).src=h+"clippy.js",a.body.appendChild(c);var p=a.createElement("link");p.rel="stylesheet",p.type="text/css",p.media="all",p.href=h+"clippy.css",a.getElementsByTagName("head")[0].appendChild(p)};"undefined"==typeof jQuery?(b=a.createElement("script"),b.src="https://ajax.googleapis.com/ajax/...,j(b,()=>{m(),j(c,k)})):"undefined"==typeof clippy?(m(),j(c,k)):k()})();13 -
Looks like ESLint is all confused about my tabs and spaces. I've never seen this kind of error message where it expects the tabs to be the same number as the spaces indentation? I have it configured for 1 tab = 2 spaces.
So confused. Must fix. Red squiggles make my blood hurt. 7
7 -
<rant>
I was once a pure server side developer. Then came full stack development. So in order to keep up with the competition, I had to brave through front-end development.
But goddamn javascript, make up your mind between functions, and “Objects”.
Also variable visibility. Goddamnit. I thought ES6 was widely supported. I was happy doing const and let bbut goddamn testing frameworks, grunt and shit. Can’t make up it’s mind to support it unitedly.
And lastly, IE. Goddamn it, why the fuck are you not supporting Promise by default. We’re fucking 2017. [insert slowpoke meme]
</rant>
One good thing though, I like the library vuejs.
Bad thing is, this is just the beginning of a much more upcoming headache.4 -
This basically is me rambling all my thoughts that have been clouding my mind.
Learning other programming languages after learning the first is harder than I expected. I learned python first but that's making learning others (which I know arent similar but ) C, ES6, PHP, etc. I need to figure out what makes each one special and get a proper path instead of learning them all the same way. Which is easier for the web dev languages but fuck man I just need a good path for them and I'm good. Like learn this this this this that and that and I've got a basic understanding of the language I dont need to stress and I can casually build my knowledge from here now that I understand all this. Cause I love programming and I want to be the best I can be and just get to the level I am with python. And at some point I have to learn about basic electronics and learning how to program Arduinos with C so I can do stuff with that because I really really REALLY want to.
It doesnt stop there. I want to learn another language and no I'm not talkin bout programming anymore I mean I wanna learn Japanese and German (but japanese primarily) but it doesnt help that I'm always either in school, studying, programming, or playing games. I just cant find time to practice Hiragana&Katakana (two basic writing systems in japan) and it doesnt help that I'm a lazy procrastinating piece of shit that doesnt have or can keep a proper schedule and hell I barely can English and Its my native tongue. Ugh. Itd be better if I had a native speaker to help me tbh.
And finally I want to learn basic pixel animating I have dreamed as a kid to do some kind of animation and programming and I want to do both for games I want to program for fun but it doesnt help that I cant draw sprites or anything for shit. I cant get it and I just am fucked but I'm going to ask some people I know and a few subreddits for advice/help/resources with that
Welp that was the Bubbles Power Hour none of you probably are keen followers of mine and if I had any I'd be shocked and honored but thanks for reading anyways and any advice on anything is always appreciated!random rambling electronics es6 stress language learning php python c foreign languages pixel art javascript11 -
I know change is hard. I know time is precious. But if you're not using ES6 now, you're getting left behind.4
-
Attempting a huge undertaking. I'm trying to convert a large JavaScript library, written in standard ES5 syntax, to Typescript with ES6 syntax. Turns out it's extremely difficult, but if I can finish this it will be 100% worth it3
-
Everytime I scroll through here I see people complaining about JS and frameworks being made for it. Well think about it, would you rather have to use old buggy JavaScript or help the community and the language achieve better standards? Just look at ES6 and ways to write code and JavaScript really isn't that bad. It's just misunderstood.3
-
I don't get why the company where I work is pushing a new cloud platform to create website with.
So yesterday I dove in a website(that an intern made) to make a search and filter on some items.
I thought sure, just finished a website with a lot of search thingies and filters.
But this intern wrote 500 lines of code to just get items from an API endpoint. Dude really why??? Ok, your cool an all and you definitely have skills, but this is just ridiculous.
Burned an day on the piece of shit, while this is in an stupid cloud platform. Without even es6 to write JavaScript. I could have write the whole thing in react In just one day!!
Just work locally on your machine and put you code in a git repo. And deploy when finished. That how I like to work, but no this company wants to keep pushing this cloud platform.
For fucks sake, just let me code! And don't let me use vs or that stupid cloud platform.4 -
So JavaScript/ES6 is kicking my ass. I'm not used to front end development as much. Idk when to use javascript and how. I dont know when I need to manipulate the DOM and how I do it. It's a new concept and I'm hoping PHP isnt gonna have as big of a learning curve..7
-
Question: We are planning to transition our old ES5 codebase to modern ES6/ES7 and even typescript.
What would be the build tool you would recommend if we want to start supporting ES6/ES7 and even Typescript?
Webpack, Vite some other?
This is a vanilla Javascript Project with large codebase it's been built using custom build tools like UglifyJS and UglifyCSS and of after lots of begging it finally got the green light to move to a more modern build tool and start supporting a more standard JavaScript Features.
Mainly I want to move to TypeScript but transition would be slow so the build tool would need to support .ts and .js as well, that is traspile both the .ts and .js into one final production build.
What build tool would you recommend for that?8 -
ES6 gives JavaScript developers more ways to do things. But that isn’t always a good thing.
https://medium.freecodecamp.org/is-...7 -
Ugh, just when I thought I really understood JS after my revisions yesterday, ES6 Ajax requests are kicking my butt today. 😣3
-
New employee joining the company next week. Where should she start on JS?
New employee is joining the company I work for next week, and I have the responsibility to teach, train and give her tasks. It is my first time training someone so I really have no idea how to do this. :P
She knows a little bit of Vanilla JS. Our projects are built with AngularJS (v1) with ES6, Webpack & Babel, ReactJS & jQuery. I want to put her on the project using AngularJS.
What order of learning do you recommend? VanillaJS, AngularJS & ES6? AngularJS & ES6? Or if you have any other suggestion, feel free to let me know.
Thank You.6 -
[ WEBDEV frontend QUESTION ]
I will need to build a new admin dashboard for representing a lot of data from the api. the API is written in PHP and this won't change. We are currently using jquery to make the data interactive (choose date ranges, different filters and so on). Were currently using morris.js for charts. I'm thinking this would be a good opportunity to learn and use a new js framework to make the data more easily bindable on buttons and selects (not so many listeners on buttons and shit like that).I will be developing the front end on my own, alone, so i mostly have freedom here. I need something that has implementations of chart rendering, and which I could learn in a week or two in the evenings after work (starting to work on this in the next week probably). What are your guys recommendation? Whats the best option for dashboards js wise? I was thinking vue, won't I shoot myself in the foot for using a new technology(for me anyway) right from the bat?2 -
Recently I completed a whole year in programming. Holy jebus, I have no idea I could make it through.
I started thinking I was "decent" at this because I had taken a half dozen courses in python plus some algorithm logic in school lol @ innocent me
I'm an applied math student and I hereby declare I was the most incompetent dude you'll ever see.
I've been through so much shit I didn't realize I had a shitty boss, because one would think it's normal for a beginner to approach everything in programming because I was told to do so. Full blown restful apis, stateful redux react apps with responsive CSS using Google's material design. Don't forget to dockerize everything and deploy the swarm on Amazon cloud all the while having to run integration unit tests, make sure all the rules on your nginx are correct we don't want exposure do you know how to write a visualization tool on JavaScript so we can 3d-fy some x-ray prints and good luck balancing tight schedules with your school and girlfriend ye right lul
My manager would ask me to deliver new shit to an app I was developing mostly by my self in react (I barely even knew what RFC or ES6 was by the time I started).
I got fired from this project because I couldn't deliver by myself what 5 experienced dudes could (debatable, but still... Cuz they couldn't when they took over. Boss wanted to rewrite the whole app in a week and a half)
Turns out I got called back by the same company but to contribute in another project. This time to automate some shizzle with python.
Feelsgoodman but I want out ASAP can't stay sane for longer -
I detest using `indexOf` to check if a string contains a substring so much I could write a rant about it.
Or is there a better way? One google search later: ES6 supports `string.prototype.includes`[1]
So moral of the story: Before ranting and using something, bother to look if it is still a problem. They might have fixed it.
[1] https://developer.mozilla.org/en/...4 -
I wrote my first proper promise today
I'm building a State-driven, ajax fed Order/Invoice creation UI which Sales Reps use to place purchases for customers over the phone. The backend is a mutated PHP OSCommerce catalog which I've been making strides in refactoring towards OOP/eliminating spahgetti code and the need for a massive bootstrapper file which includes a ton of nonsense (I started by isolating the session and several crucial classes dealing with currency, language and the cart)
I'm using raw JS and jquery with copious reorganization.
I like state driven design, so I write all my data objects as classes using a base class with a simple attribute setter, and then extend the class and define it's attributes as an array which is passed to the parent setter in the construct.
I have also populateFromJson method in the parent class which allows me to match the attribute names to database fields in the backend which returns via ajax.
I achieve the state tracking by placing these objects into an array which underscore.js Observe watches, and that triggers methods to update the DOM or other objects.
Sure, I could do this in react but
1) It's in an admin area where the sales reps using it have to use edge/chrome/Firefox
2) I'm still climbing the react learning curve, so I can rapid prototype in jquery faster instead of getting hung up on something I don't understand
3) said admin area already uses jquery anyway
4) I like a challenge
Implementing promises is quickly turning messy jquery ajax calls into neat organized promise based operations that fit into my state tracking paradigm, so all jquery is responsible for is user interaction events.
The big flaw I want to address is that I'm still making html elements as JS strings to generate inputs/fields into the pseudo-forms.
Can anyone point me in the direction of a library or practice that allows me to generate Dom elements in a template-style manner.4 -
Searching for simples game using canvas + vanilla ES6 and best practices.
Turn out it's very hard to find well-written javascript, so far most of the resources found are spaghetti code.
So if you know any good github page, blogs or tuto, feel free to share! Thanks :D2 -
I know javascript now, should i continue with it and learn deeper dom manupilation and es6 or start learning a framework like angular or react - nodejs? If yes wich framework to atart with3
-
Challenge#1 26-01-2020
Implement document.getElementsByClass without using document.querySelector or using document.all.
Part A : Write a function getElementsByClass(className){...} such that it returns the same result.
Hint to solve: `Recursion`.
Part B: Give a solution without using recursion.
@COD4 @Wack @NoToJavaScript @Root @don-rager @Ranchu 27
27 -
Last fight was with a teammate. He turned so paranoic about using JavaScript. He says that using tools from the browser like localStorage id a risk and can fail easily. (The detail here is: if you ask him what is ES6, you blow his mind)
-
Peoples saying that JQuery dies after Document.querySelector is gone, but, write the functions like `slideUp` or anything that manipulates styles too, is very non-productive.
Do you know another lib (small) that makes these functions created by JQuery?15 -
I was and still I am a good php developer I wanted to shift to MERN stack and then react native. I started learning react and node, although they were just javascript I never used javascript this intensely and then there was ES6 and 7. I stared it in the end of last month.
God knows how much I had to focus just to understand basic stuff. And then built my first project with react. This was the changing point for me, everything started coming all together. Believe me, I stared building react native projects within week.
I'm really happy to learn this stack. Starting tomorrow, I am starting a new project with user authentication and APIs. If anyone has any tips or suggestions for me then go ahead.1 -
When you are leading in updating a product to the latest version of a framework, what allows the integration of webpack into it, and so also allows the usage of babel, what allows the usage of ES6 syntax.
And now everyone in the company started calling the "new javascript codes" a part of the framework, even though i explained multiple times how it works.1 -
What’s a practical use case of the ES6 spread operator? I’m pretty fresh and would just like to see a real world example where you would need to destructure some array values and apply them to function Params.3
-
is it really too much to ask coworkers to use a mf code linter? how many times do i have to fix their awfully written code before they acknowledge how bad they are at their job and start using one?2
-
Modern Web Developer
(To the tune of "I Am the Very Model of a Modern Major-General" from Gilbert and Sullivan's "The Pirates of Penzance")
I am the very model of a modern web developer
I’m quite fluent with JavaScript; An HTML whisperer
My code is clean and elegant, I genuinely innovate
And even know my way around a Promise and async / await
I’m very well acquainted too with matters vector graphical
I understand why SVG coordinates seem magical
And even without Photoshop I elegantly can produce
A mockup or a logo in most any format that you choose
[Chorus]
A mockup or a logo in most any format that you choose
A mockup or a logo in most any format that you choose
A mockup or a logo in most any format that you choose
I'm quite adept at ES6 expressions like destructuring
I know the ins and outs of functional reactive programming
In short, in matters browser-based or Node.js if you prefer
I am the very model of a modern web developer
[Chorus]
He is the very model of a modern web developer
I know our mythic history, the humble start, the browser wars
I know why Douglas Crockford fought the battle over ES4
The World Wide Web Consortium and Ecma International
My knowledge of our legacy is truly supernatural
With LESS and SASS and CSS, designing for mobility
I’ll perfectly apply the right amount of specificity
From custom fonts and parallax to grid and flex and border-box
I know most every tip and trick both common and unorthodox
[Chorus]
He knows most every tip and trick both common and unorthodox
He knows most every tip and trick both common and unorthodox
He knows most every tip and trick both common and unorthodox
And when it comes to lazy loading, bundling up and splitting code
There’s nothing quite like Webpack, which of course is built on top of Node
Considering my resume, I’m certain that you will concur
I am the very model of a modern web developer
[Chorus]
He is the very model of a modern web developer
When new frameworks and libraries emerge I must be ravenous
And gobble up the hot new thing, my appetite is bottomless
React and Vue and Angular, Immutable, RxJS
The list will be outdated long before I'm finished singing this
My pull requests rely on multitudinous utilities
To help me lint and test and build, a deluge of analyses
And every single day there are a hundred thousand more to learn
The web is going through an irresponsible amount of churn
[Chorus]
The web is going through an irresponsible amount of churn
The web is going through an irresponsible amount of churn
The web is going through an irresponsible amount of churn
This pace is agonizing! Code from yesterday is obsolete!
The speed of innovation is enough to knock me off my feet!
It's happening too fast! I can’t keep up! I’m tired! It’s all a blur!
I am the very model of a modern web developer!
[Chorus]
He is the very model of a modern web developer!1 -
Just about to go in to start a new contract on a greenfield project, using ES5. What is this, the fucking dark ages? I'm not even sure what isn't ES5 anymore...many fails ahead.2
-
I had been assigned a task to create a cross-platform desktop application that keeps track of the expiry of a certain product and notify in real-time.
So, my journey to create such an application starts today and the list below describes the first few hours.
1. Google/Date and time in javascript
2. Google/Javascript date object
3. W3school/Time in javascript
4. W3school/Javascript date getTime() method
5. Google/Are electron.js applications platform independent
6. Google/Dart for desktop applications
7. Google/Is dart cross-platform
8. Google/Best desktop application framework
9. Google/Python for desktop app development
10. Freecodecamp/How to build your first desktop application in python
11. Google/Pyqt
12. Google/Which is the best technology to build cross-platform desktop application
13. Google/Cross-platform desktop app development for windows mac and linux
14. Udemy / cross platform desktop app development for windows mac and linux
15. Youtube/ electron desktop app, demo
16. Youtube/ electron.js is obsolete
17. Youtube/Neutralinojs
18. Youtube/ neutralinojs tutorial
19. Google/Neutralinojs or electronjs
20. Google/Math.js
21. Google/Math.js/JS Bin
22. Google/Cannot find package “math.js”
23. StackOverFlow/How do I resolve “cannot find module” error using Node.js
24. Google/ is it better to install npm packages locally
25. Quora/ why should you stop installing NPM packages globally
26. Google/ what is nvm
27. Google/nvm version check
28. Stackoverflow/node version management on windows
29. Github/coreybutler/nvm-windows: a nvm for windows. Ironically written in Go
30. Google/how to uninstall a npm package
31. Npm docs/uninstalling packages and dependencies
32. Google/require in javascript
33. Youtube/how to install electronjs
34. Youtube/electronjs in 100s(fireship.io)
35. Roryok.com/electronjs memory usage compared to other cross-platform frameworks
36. Google/is electronjs memory hungry
37. Youtube/sql in one hour
38. Youtube/learn sql in 60 mins
39. Geeksforgeeks/connect mysql with node app
40. Stackoverflow/How to return to previous directory using cmd
41. Stackoverflow/how to require using const
42. Geeksforgeeks/difference between require and es6 import and export
TO BE CONTINUED...1 -
The freecodecamp beta is so ****ing buggy, all I want to do is brush up on my JavaScript and learn a little ES6 and nothing works and their validation is so terrible that I have to bring my code out and validate it somewhere else to make sure I’m doing it right. This isn’t a beta, it’s an alpha1
-
Dear JavaScript users,
Do you use ES6 or ES5 syntax for creating a class and adding helper functions? Node can't decypher ES6 so unsure what to do.9 -
I really hate the hype with js frameworks. Every few months a new one appears F that F node.js and all the coffee es6 es5 bullshit. JavaScript should be like Latin. A dead language...3
-
Hey guys college student here. This easter I'll be focusing on learning JavaScript better. Yeah I've done some stuff with js, some small spa with angularjs (1.0), as well as some stuff in combination with a template engine ,(like thymeleaf). Should I start learning typescript along with angular 2/4 or es6?2
-
Any idea of any online tutorials(video, written) that explains using react,NodeJs along with redux4