Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "syntax highlighting"
-
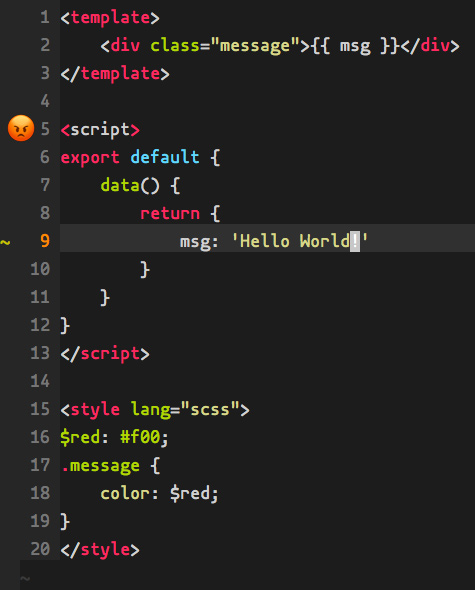
I sent and email of some code to someone, and when I coppied from VScode into the Email Cliant it saved the Background Color + Syntax Highlighting 😆
 27
27 -
Damn you, Sublime! I love you, but for fuck's sake, why don't you provide syntax highlighting for x86 assembly? :(
 15
15 -
I have a certain condition with my eyes which i can compensate with glasses with prisms in it. Due to these prisms, all glowing colors become displaced in height. When i look on editors with syntax highlighting enabled, red is two millimeters behind the screen, green 4mm in front, blue 2mm in front, and gray exactly on 0. This is amazing, and sometimes is just watch this and wonder when holographic screens are becoming a thing. Id really wish for you to see somerhing like this.13
-
devRant needs some form of syntax highlighting, so 𝐂𝐨𝐝𝐞 snippets can be posted as oppose to screenshots.12
-
TAKE A LOOK AT MY OTHER RANT FIRST!
---
SYNTAX THEME SELECTION
---
In this rant you can set your theme for the syntax highlighter!
Just ++ the comment with your preferred theme.
The bot checks for the "<user> ++'d your comment!" notification and stores your selection!
(When you ++ multiple themes, your theme will be the one you ++'d the last)
Then, next time you request a syntax highlighting (see other rant on how to do that), that theme will be used!
Please don't post any comments here if possible!!!
(You can post comments and ask questions in the other rant)
Feel free to ++ this rant tho ;D
---
Have fun and thank you for using this bot!28 -
If you make students take coding tests/quizzes on paper, don't grade them on picky syntax errors! We don't code on paper in the real world; syntactic highlighting and red squiggles will usually show you that you accidentally typed that declaration incorrectly. Understanding programming concepts is much more important than being able to write a program on paper.2
-
If you're this kind of developer..
Then you seriously need to reconsider your coding standards and structure. 8
8 -
Always use an editor with color syntax highlighting. About 20 years ago I spent 3 days and nights debugging something that was a simple typo error. Since then I always use an editor with color syntax highlighting.7
-
```
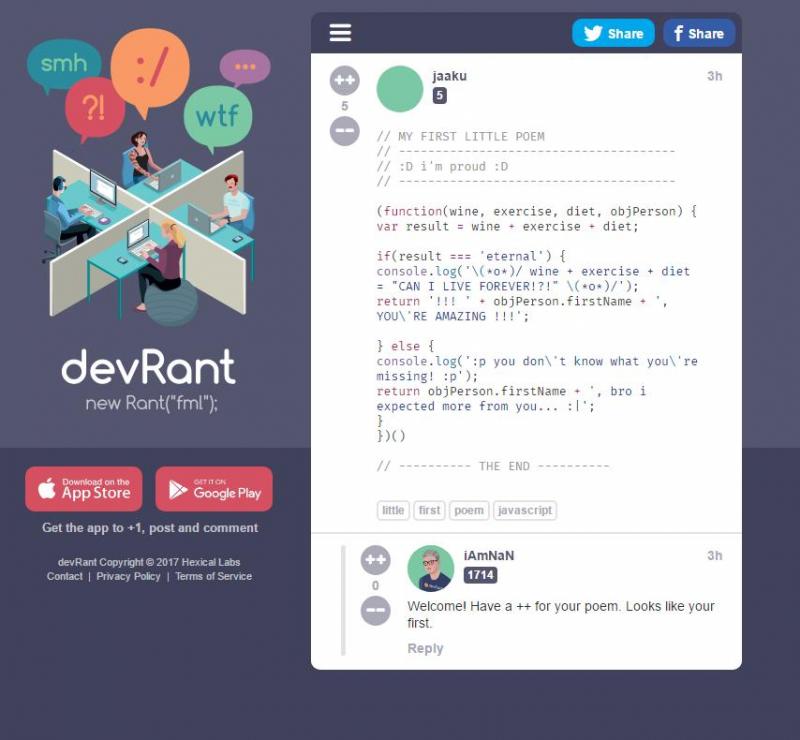
Greetings @dfox @trogus, et al,
Here is some feedback with aspirations for the backlog.
I think it would be a good addition in the devRant UI if we could paste in code snippets and have that code display with proper fonts and syntax formatting, and even ideally with highlighting by language.
Currently, if we paste in any code or text for that matter it is translated into a sans-serif font (14px Helvetica Regular on webapp) which is fine for the poetic prose from our fine and noble devRant colleagues, but not ideal for shared monospace snippets of lesser and grand design.
Here are two websites that provide conversion of code snippets into formatted syntax, and HTML. http://hilite.me/ and http://markup.su/highlighter/
Both of these sites provide an API so highlighters can be used as a service.
Mockup attached.
Thank you @jaaku for your post, and welcome.
Cheers
devRant for the win
``` 13
13 -
I can't believe I haven't looked much earlier for an updated github dark theme with support for different syntax highlighting
https://github.com/StylishThemes/... 10
10 -
I fucking LOVE SUBLIME TEXT. I know some of you are impartial to your fully featured IDEs, but personally I just love a good old text editor with syntax highlighting. Sublime Text is amazing, and that's pretty much the point of this rant is to emphasize how much I recommend everyone trying out Sublime Text.40
-
I rewrote my static website generation from jekyll to custom python code over single night.
Literally all jekyll plugins I use including seo, rss, syntax highlighting inside markdown content, sitemap, social plugins, css sass, all of it.
Now it’s around 400 lines of python code that I understand completely. I didn’t touch any existing templates and after comparing output I got even better results now and it’s working faster.
I skipped drafts as I don’t need them now.
Why ? Cause now I can make better generator for my side projects that can include some partial website generation, better modification and date handling, tree structure, etc.
What I will do now is that I will parse bunch of content to create markdown files that will be sucked by this generator to create static web pages that will flood internet lol.
Still I didn’t believe it was possible to rewrite all of it so quickly. I sit yesterday around 4pm and finished around 6am.
I started thinking that maybe I am crazy and no one can help me.9 -
Eclipse, you lousy shit bitch of an ass hole - yeah I went there.
So I spent several hours today trying to get eclipse to:
1) just fucking launch without erroring out and crashing
2) actually work with a reasonable dark theme. (Yea right)
But no you hunk of shit, both of these seems nearly impossible for you. And just when I get you to work, the stupid fucking lack of syntax highlighting is just dreadful as fuck. If I didn’t have to use it for Salesforce development I sure as hell wouldn’t. -
When you switch back to Javascript after a while of using SQL and dont see the error in this line..
Thanks for syntax highlighting that, firefox! I spent almost 10mins checking the parentheses and trying different combos... 1
1 -
Also, Oh My ZSH with autocomplete and syntax-highlighting. Terminal won't be the same without it. 😎4
-
@dfox Can we get syntax highlighting? I know someone already requested that so this is just an echo.11
-
I am forced to use IDE and Text Editor against my will.
I hate eclipse, but what to do, Salesforce support that IDE only, although VSCode has one plugin for that, but it's not the best,
Why I hate Eclipse you ask?
1. Null pointers
2. No Emmet
3. No Autcomplete
4. Runs like shit on Windows 10 (See my last rant for windows 10)
5. no pretty print extensions/plugins for isml
For my personal projects I am forced to work on Sublime because again VSCode decided to drop
1. Syntax Highlighting
2. Autocomplete
for PHP
(Fuck you for hating php)11 -
So, first time ranting, sorry if I mess anything up.
When I first started my current job and got introduced to the system we were coding in, something seemed a little fishy to me. Didn't like the system anyway, but at least the language is a compiler language, so it runs quite quickly, right?
In theory, yeah. If the lead dev liked the IDE that came with it. But he has to REALLY fucking hate it, because rather than using it, he codes in plaintext. No syntax highlighting, no auto-indent, nothing. And he's built the entire damn system around doing that. Sadly the compiler is only integrated into the IDE, so what do we do there? Copy the code from the plaintext file to the IDE to compile it there? No no, why would you. The language has a function you can use to compile some code at runtime.
And so he does. Every. Single. Fucking. Script. There's a single main script that runs and finds the correct textfile to then runtime-compile and execute. So we effectively made a compiler language into a massively unoptimized interpreter lang.
I even mentioned that this might be a problem, but I was completely dismissed, so at that point it's not my problem anymore and I have then switched to a different system anyway.
Couple weeks later I heard the same guy complaining that the scripts were running almost the whole night so we'd probably need some better hardware or something.
Well if only there was a really obvious solution that would improve the performance by probably about a factor of 20 or so...12 -
rant & question
Last year I had to collaborate to a project written by an old man; let's call him Bob. Bob started working in the punch cards era, he worked as a sysadmin for ages and now he is being "recycled" as a web developer. He will retire in 2 years.
The boss (that is not a programmer) loves Bob and trusts him on everything he says.
Here my problems with Bob and his code:
- he refuses learning git (or any other kind of version control system);
- he knows only procedural PHP (not OO);
- he mixes the presentation layer with business logic;
- he writes layout using tables;
- he uses deprecated HTML tags;
- he uses a random indentation;
- most of the code is vulnerable to SQL injection;
- and, of course, there are no tests.
- Ah, yes, he develops directly on the server, through a SSH connection, using vi without syntax highlighting.
In the beginning I tried to be nice, pointing out just the vulnerabilities and insisting on using git, but he ignored all my suggestions.
So, since I would have managed the production server, I decided to cheat: I completely rewrote the whole application, keeping the same UI, and I said the boss that I created a little fork in order to adapt the code to our infrastructure. He doesn't imagine that the 95% of the code is completely different from the original.
Now it's time to do some changes and another colleague is helping. She noticed what I did and said that I've been disrespectful in throwing away the old man clusterfuck, because in any case the code was working. Moreover he will retire in 2 years and I shouldn't force him to learn new things [tbh, he missed at least last 15 years of web development].
What would you have done in my place?10 -
To any newbie, I highly recommend using iTerm2 with zsh (with plugins like syntax-highlighting and autosuggestions).
IT IS FUCKING AMAZING.6 -
developing add-ons for Casio calculators is definitely the best experience. No syntax or error highlighting. Average failed builds between successful builds: 12 🤔
I won't mention the default font for the code editors in there is Arial... -
Whelp. I started making a very simple website with a single-page design, which I intended to use for managing my own personal knowledge on a particular subject matter, with some basic categorization features and a simple rich text editor for entering data. Partly as an exercise in web development, and partly due to not being happy with existing options out there. All was going well...
...and then feature creep happened. Now I have implemented support for multiple users with different access levels; user profiles; encrypted login system (and encrypted cookies that contain no sensitive data lol) and session handling according to (perceived) best practices; secure password recovery; user-management interface for admins; public, private and group-based sections with multiple categories and posts in each category that can be sorted by sort order value or drag and drop; custom user-created groups where they can give other users access to their sections; notifications; context menus for everything; post & user flagging system, moderation queue and support system; post revisions with comparison between different revisions; support for mobile devices and touch/swipe gestures to open/close menus or navigate between posts; easily extendible css themes with two different dark themes and one ugly as heck light theme; lazy loading of images in posts that won't load until you actually open them; auto-saving of posts in case of browser crash or accidental navigation away from page; plus various other small stuff like syntax highlighting for code, internal post linking, favouriting of posts, free-text filter, no-javascript mode, invitation system, secure (yeah right) image uploading, post-locking...
On my TODO-list: Comment and/or upvote system, spoiler tag, GDPR compliance (if I ever launch it haha), data-limits, a simple user action log for admins/moderators, overall improved security measures, refactor various controllers, clean up the code...
It STILL uses a single-page design, and the amount of feature requests (and bugs) added to my Trello board increases exponentially with every passing week. No other living person has seen the website yet, and at the pace I'm going, humanity will have gone through at least one major extinction event before I consider it "done" enough to show anyone.
help4 -
That one fucking time my text editor so damn high, that it choose to encode my file utf-8 BOM.
I was using Notepad++ because I thought it would just provide a good syntax highlighting, without stabbing me in the back
Seemingly nothing wrong with the code, but it took me, a friend and two teacher almost half an hour to figure out why the css simply wasn't work, even though it was clearly used and worker as intended when embeded in the file.
This was some years ago, so please don't judge me for my editor of choice at that time
Other than that, i simply suck at css and gladly use css frameworks 😅8 -
Made a new color scheme, and I really love using it for syntax highlighting.
Now I need to fucking port it to every single editor & terminal...5 -
Jetbrains Rider is a VASTLY SUPERIOR ALTERNATIVE TO “VISUAL STUDIO 2019”
Wake up Microsoft, ffs WAKE UP. I cant BELIEVE YOU ARE MAKING MY LIFE WORSE NOW
I can get better syntax highlighting and save features on a fucking gameboy5 -
Here's what overthinking sounds like -
My mom was watching me coding on VSCode and said - You just type things in colors and get paid.
I thought - wow i never thought about it that way. For me it's syntax highlighting but to someone else it's writing code in colors.
This must be the same way for butchers where they don't think how precious life is - killing animals is just a part of their job.
Same with child traffickers - They don't care about human lives or emotions. It's a job for them to do what they do.
Same with military generals or assassins.12 -
This type of post might be good for a weekly rant (if it has not been done yet) "Most Bizarre bug"
So I am working with laravel and vuejs and I use phpstorm as my IDE and today I had the MOST bizarre bug. I'm working on a cryptocurrency website and I'm making a vue component that is going to be a stratum generator for miners and I wanted to make it a component in vue so it can be used anywhere in the site. So I wanted to call the component "StratumGenerator.vue" and i didnt think that this would be an issue. Oh boy was I wrong. So immediately my syntax highlighting did not work nor did emmet autocomplete which is something I can't work without. So i go on for about an hour to fucking figure out how to fix jetbrains vuejs syntax plugins and a very long story short it was because THE FUCKING NAME WAS "StratumGenerator.vue" LITERALLY ANY OTHER NAME WORKS
I've checked its not a blacklisted keyword Stratum and Generator work fine on there own its also not a length thing so right now I have not a fucking clue on why it does not work but i'm glad I figured out.8 -
Friend trying to teach herself to code. Refuses to use a code editor and insists on notepad... Like wtf. She's just done like a single page of html so far but still. She asked me to look at it and I caught a basic ass mistake that syntax highlighting would've got7
-
WHY ISNT MY FILE HIGHLIGHT SYNTAX WORKING?!!!
*realizes I forgot to add the opening tags*
Oh wait I'm dumb1 -
Is there any way to have both blade templates syntax highlighted and not lose the php intellisense in vscode?
Using the laravel-blade plugin does solve the blade highlighting, but removes any php intellisense and none of the intellisense plugins seem to fix that8 -
Notepad++. It's good for editing multiple types of files with syntax highlighting. Also doubles as a place for jotting down notes/thoughts without worrying about saving them.1
-
Developers in need 2016 appeal.
With just one recommendation of an IDE with syntax highlighting, you can change the life of a needy developer.
Together we can bring an end to semicolon hunting.
Let's stop the madness now.6 -
I fucking hate whenever vscode or nvidia force you to update, by just breaking everything they can, e.g. vscode stops syntax highlighting or intellisense and nvidia randomly breaks DX11, after you update though - everything is just fine again2
-
Context: New to typescript. Writing a thing, doing it for work, good opportunity to stretch my dev legs. Using a propriety lib, alternatives not an option.
Rant begin:
SOOOO, who the fuck thought THIS was a good idea:
1. Lib has minified react in dev (because closed source) meaning no downstream errors AND the entire premise of the lib is that a widget is a react component, so I'm writing typescript react the entire time without downstream errors
2. SHIT docs. By that, I mean there's an API reference page that's so sparse there's literally a set of CRUCIAL interfaces that only say the word 'Interface' on them. That's it. that's what i get. It's an interface. NO FUCKING SHIT SHERLOCK, what the fuck is it though? What's its purpose? Is it an interface for a dog? A dog that has a 'shit' property? or a cat? or a cat eating dog shit? Nobody fucking knows - the docs sure as fuck don't care.
3. No syntax highlighting - editors, IDEs (i've tried a few) can't even find the lib inside this environment, so Code and everything else thinks I'm importing shit that doesn't even exist - so no error prediction, code completion based on syntax of the library, none of that.
4. There are some EXTREMELY basic samples - these samples exclusively use React classes - no function components, no hooks, nada - just classes and even perfect replicas of the sample code display erratic behavior like errors about missing props, so that's mostly FUCKING USELESS
5. And this... this is where the straw breaks the fucking camel's back... there's no... there's no hot reloading... Do you know what that (in conjunction with the previous 4 fuckups) means?
When I write anything or I fuck up (which of course I'm doing every time I write half a line because how the fuck?) I have to restart the client and server EVERY FUCKING TIME and manually test to see if the error (THAT ONLY GETS REPORTED IN THE LOCAL UI) is gone or different.
Then, once I see the error, it isn't an error: it's the minified React error-decoder link and guess what? It isn't really clickable a link OR copyable, meaning that every FUCKING time I get a new error, I have to MANUALLY TYPE A FUCKING 50 CHAR URL TO FIND OUT A GENERIC REACT ERROR MESSAGE WITHOUT A LINE NUMBER OR ANY FUCKING CONTEXT. I HAVE TO DO THIS CONSTANTLY TO SEE IF ANYTHING I'M DOING EVEN WORKS.
6. There's no github to complain to the maintainers or search for issues because it's NOT FUCKING OPEN SOURCE so there is literally nothing to be fucking done about it.
This is due in a week and a half, found out about it last Friday. How's your day going?
PS: good to be back after a long respite from dev ranting.1 -
Asciidoc! I finally got around to play around with it and it is just so awesome! Best tool for documentation hands down! So many improvements over Markdown:
- importing real code snippets based on tags with syntax highlighting and annotations (which can be also auto numbered with "<.>" instead of "<1>"!)
- Admotions! Love them!
- automatic TOC! Finally!!
- joining a child item to a parent item in a list with "+" in a new line (this one took me a while to understand, but no more offset items in lists! Love it!)
- making tables and loading data from an actual CSV-file! The future is now!!
- embedding images with a fixed size
Just a few things from the top of my head. I don't know why I put up with vanilla Markdown all these years...
Last but not least, a big THANK YOU to everyone who recommended Asciidoc! I accidentally stumbled across multiple mentions of Asciidoc a few months ago. Sorry, but you know who you are! Much love to you and your loved ones! You changed my life for the better. Thank you! -
v0.0005a (alpha)
- class support added to lua thanks to yonaba.
- rkUIs class created
- new panel class
- added drawing code for panel
- fixed bug where some sides of the UI's border were failing to drawing (line rendering quark)
v0.0014a (alpha) 11.30.2023 (~2 hours)
- successfully retrieving basic data from save folder, load text into lua from files
- added 'props' property to Entity class
- added a props table to control what gets serialized and what doesn't
- added a save() base method for instances (has to be overridden to be useful beyond the basics)
- moved the lume.serialize() call into the :save() method on the base entity class itself
- serialized and successfully saved an entities property table.
- fixed deserializion bugs involving wrong indexes (savedata[1] not savedata[2])
- moved deserialization from temp code, into line loading loop itself (assuming each item is on one line)
- deser'd test data, and init()'d new player Entity using the freshly-loaded data, and displayed the entity sprite
All in all not a bad session. Understanding filing handling and how to interact with the directory system was the biggest hurdle I was worried about for building my tools.
Next steps will be defining some basic UI elements (with overridable draw code), and then loading and initializing the UI from lua or json.
New projects can be set as subfolders folders in appdata, using 'Setidentity("appname/projectname") to keep things clean.
I'm not even dreading writing basic syntax highlighting!
Idea is to dogfood the whole process. UI is in-engine rendered just like you might see with godot, unity, or gamemaker, that way I have maximum flexibility to style it the way I want. I'm familiar enough with constructing from polygons, on top of stenciling, on top of nine-slicing, on top of existing tweening and special effects, that I can achieve exactly what I want.
Idea is to build a really well managed asset pipeline. Stencyl, as 'crappy' as it appeared, and 'for education' was a master class in how to do things the correct way, it was just horribly bloated while doing it.
Logical tilesets that you import, can rearrange through drag-n-drop, assign custom tile shapes to, physics materials, collisions groups, name, add tag data to, all in one editor? Yes please.
Every other 2D editor is basic-bitch, has you importing images, and at most generates different scales and does the slicing for you.
Code editor? Everything behavior was in a component, with custom fields. All your code goes into a list of events, which you can toggle on and off with a proper toggle button, so you can explicitly experiment, instead of commenting shit out (yes git is better, but we're talking solo amateurs here, they're not gonna be using git out the gate unless they already know what they're doing).
Components all have an image assignable to identify them, along with a description field, and they're arranged in a 2d grid for easy browsing, copying, modifying.
The physics shape editor, the animation editor, the map editor, all of it was so bare bones and yet had things others didn't.
I want that, except without the historic ties to flash, without the overhead of java, and with sexier fucking in-engine rendering of the UI and support for modding and in-engine custom tools.
Not really doing it for anyone except myself, and doubt I'll get very far, but since I dropped looking for easy solutions, I've just been powering through all the areas I don't understand and doing the work.
I rediscovered my love of programming after 3-4 years of learning to hate it, and things are looking up.2 -
VSCode is doing really strange things to my language server, in such variety that I'm starting to suspect that it's simply incorrect because it's very unlikely that I'd misunderstand so many distinct things at once.
- The trace level is verbose, yet VSCode absolutely spams the LS with trace: off requests
- the capability update request I used to set file watchers never gets a response even though the standard clearly states that all requests must get responses or progress reports quickly, and I'm not getting file updates even after vscode responds to a file system change. By the way, if file watching is a capability, why can't I set it in the protocol handshake with all the other capabilities?
- my semantic token provider (used for syntax highlighting) is simply ignored, no requests, no errors
- the debug console is spamming editor internal errors2 -
I freaking hate slow IDEs, especially ones made in Java.
I used to use an IDE/text editor called geany, and it was great, you could do almost every language in it and it worked great. It was fast, and efficient, it was a no-nonsense editor. That was when I was a kid, but I got in univ and got a job, so I had to start using big boy """""enterprise""""" IDEs like eclipse.
Eclipse, netbeans, and intellij (basically every Java based IDE except BlueJ) are exactly what is wrong with IDEs. They are clunky editors that frankly would be better off gone. They are slow, eat RAM like crazy (like most Java software). You just CANNOT have eclipse open for extended periods of time, because it WILL take up too much resources and get slow as heck. Android Studio (based on intellij) is a nightmare to work with. It just does not want to cooperate with you (I will agree they have improved a lot though).
I cannot believe I am saying this, but even the electron based IDEs like atom and code-oss are better than them. They are very easily expandable, something that Java was supposed to be, but is not. They have tons of plugins. Even if its not there, you can make one without having to spend a lifetime making the plugin! They look good. I never thought that going from IDEs with """""enterprise""""" UIs to something modern like code-oss would feel this great. Its ridiculous, I don't want to create a darn project for every single file that I want to edit, I just want syntax highlighting for a single .sh file that I want to edit right now. A project is just a way to logically define what is one "unit" or a "container for multiple files", you know what else is that? A simple directory.
Also I don't want 9 billion .xml files for the IDE to store its crap. Just make a .vscode like folder to hide your shit.11 -
when instead of coding one spends far too much time on expanding the syntax highlighting for better readability...
I mean, yeah it took me like 2h, but now I have a vague idea on how to quickly add things which improve readability for me.
emacs config ftw. -
Started writing a parser for moonscript. Because I want to do my own syntax highlighting and error support.
I'm sorry, but was this supposed to difficult? Every article I read claimed this was gonna be some impossible feat of herculean effort. I half dreaded it, the other half was kinda elated.
Only it didnt live up to the hype. The tokenizer is a glorified character stream. The lexer is little more than a tokenizer, and the "most complicated" bit is nothing but a fancy transformation of the token output into a tree.
I'm completely to new parsers proper and semantic checking and maybe that's why it seemed easy, but I dont see what all the forewarning in tutorials were ever about.4 -
How often do you write code in a raw text editor, without any tools whatsoever (no IDE, no colors, no syntax highlighting,..)? :P
I'm doing that now.12 -
> be me
> change theme in vscode
> syntax highlighter stops working for php
> panic mode
> removed personal settings for php
> removed all settings
> back on default
> ohshitno.xml
> find a github issue, marked as closed
> sleep
> wake up
> start working
> cannot work without syntax highlight
> find another github issue, saying the theme I want doesn't supports syntax highlighting
> fml.xml
> back on default2 -
Now that I have to use Microsoft Teams chat, I don't find Slack that bad anymore. Teams doesn't support threads, source code is poorly formatted without any syntax highlighting, and emojis look shitty.11
-
When you spend most of the time editing you .vimrc instead of the code you supposed to edit. Proper syntax highlighting, plugin management, some useless autocmds that you don't even understand - there is always something to do.2
-
Ok I fucking give up, does anyone know of any tutorials on adding custom languages and syntax highlighting to VS code, I followed what little readable documentation overlord Microsoft has given and still no fucking clue, help!3
-
As a dev, I have to reuse a lot of codes again and again. Some I've written, and some of them I found after stucking my head for 1 hour on StackOverflow.
Now, the problem is every time I need the code, I have to search again. Some of them I saved in note apps but organizing code snippets & finding them with a quick search is a mess.
I was thinking of building a code snippet organizer where developers can save code snippets in any language (have syntax highlighting), search quickly, share with anyone, create buckets, manage multiple accounts etc.
Let me know if it's a good idea or not. Would you be interested in using something like this? Is this even a real problem or it's just me?15 -
At one of my first jobs, we were tasked with building a new website for the company. Since we were the first in-house web development team (everything done prior to us had been contracted out), we had NO relevant software or tools available to use because the company had never needed them before.
On top of that, our computers were on complete lockdown: we had no permissions to install anything ourselves, and any software installation requests had to go through a formal review process that took a minimum of a few months for approval.
So: for the first couple of months, we coded everything in Notepad (!) on Windows (so no autocomplete, no syntax highlighting, etc.)...and tested only in IE6, the sole browser we had at our disposal 😮2 -
Alrighty starting to get basics of vim down. From now on it's mainly rinse n repeat until it flows. Any suggestions what else to do to make myself a useful vim-python "ide"? Is there a way to get syntax highlighting, auto complete etc? What else is needed to get a cozy, practical vim python ide?1
-
Holy fucking shit I hate using bitbucket, that utter piece of crap. It is so fucking slow to use. Coming from Github, I really hate the pull requests page, with no fucking syntax highlighting or anything.5
-
Orchid syntax highlighting
I gotta say, I really like the text image of my new language ^_^ This is something I was worried about, although that's part of the reason why the entire syntax is defined natively and can be modified on a whim 13
13 -
Should linting and syntax highlighting be separate options in editors? It seems to me that anytime i just want a nice syntax highlighting extension in vscode i end up with a shitton of linter errors that i didn't ask for... I just wanted to see my keywords, dammit!7
-
The Uniparser: a single, self-describing general parser capable of parsing/syntax highlighting/linting every language ever made.
-
When instead of propperly coding one ends up adding syntax highlighting to emacs for specific terms and just other fancy functions...
I mean hey, it is somewhat more readable now I guess. 🤷♀️
...
Guess I'm just distracted and aoiding the issue ^^' -
Update on my 60% keyboard and (neo)vim journey:
I've been getting much more used to the motions and hand posture required to use vim, but I still don't understand people who use it as their main editor.
I'm still using vanilla nvim, because:
- I am afraid of learning to install plugins
- I want to master the baseline experience before adding more
I enjoy the snappiness, and I feel my keyboard skills further improving, but everything about neovim is disappointing me from the syntax highlighting to the clunky copy/paste to the difficulty of finding code you need.
In VSCode, I can just do ctrl + p to go to any file, f2 to symbol rename, ctrl + shift+ f to do a recursive directory search. These are things offered only by plugins in nvim, but are available out-of-the-box in vscode.
Even saving your file is clunky. I've gotten used to esc + :w, but it's just more keystrokes than ctrl + s.
Sure, my hand is RIGHT in the middle of the keyboard, and key for key, I'm probably writing code faster when I'm in a groove. But there are so many things that are easy in vscode that are difficult in vim that I know that I'm losing time anyways.5 -
What kind of software you guys use for internal documentation? Currently we use Dropbox paper but I'm having doubts about it and I'd like to hear some suggestions.
It must support markdown (syntax highlighting would be nice) and I'd like it to be cloud hosted and free or at least cheap :)
I'm not explicitly looking for an alternative but should an awesome suggestion appear I'd switch over.6 -
dont recall doing or changing anything to local java 11 install
it's apparently corrupt, i don't see it on my file system either and dont wanna search for it
old existing repositories in intellij don't care and still have syntax highlighting
new repo i downloaded got caught by problem though2 -
Asking for a friend. Anyone here know how to get code syntax highlighting in Photoshop?
Screenshot and removing the background doesn’t help. It screws up the font of the code.
🙏🏻4 -
<rant> Why is Apiary's editor so weak? It has no support for navigating from request to its code, it hides inheritance (so in the end you end up navigating source code via ctrl+f which is very cumbersome) and is buggy as hell. It randomly scrolls around, after awhile is laggy, syntax highlighting often breaks on a blank line with few spaces and so on... I wish so hard it would have had a plugin for IntelliJ IDEA with proper navigation and request preview. The web "editor" is just so clunky and generally bad :(.</rant>
-
GitHub Command Syntax
Do you also think GitHub should highlight
commands as you would expect them to?
Check out this related issue and give it a
thumbs up or something, maybe at some
point they will finally do something about it ..
https://github.com/github/linguist/... -
Why in all fucks would you NOT preconfigure your language client BUT provide a shitload of highly biased default shortcuts just IN CASE some sorry soul took time to preconfigure one.
I'ma be totally honest here, Neovim has lost its way. Every single day I pick it up there's a fuckton of shitty new default bindings...
But that's not the worst of it
You see, they've cramming all sorts of shitty code in there. Like this one default commenting plugin... It does in 600 lines what my setup does in 50. Why? Because, while mine uses the lpeg lib maintainers decided to cram into the editor, the other does a fuckton of hacks so fucked that refactoring is impossible, impossível! Despicable.
Now, their C codebase... Ok, ok arena beats vanilla malloc, alright, kudos to that, BUT refactoring out that old fart of quasillions of legacy C? MADNESS! They should be focused on adding built-in auto completion??? Well-defined syntax highlighting conventions? A FUCKING FUZZY PICKER for fucksakes!! But, oh no, we've got better things to do like FUCKING THE USER IN THEIR ASSSSSSS
--
DIS-FUCKINGTRESSED here
FUUUUUUUUUCKKKKKKKKKKK6 -
Anybody else getting annoyed with VSCode lately? I’m constantly getting updates to the editor and various plugins that add near-forced autocomplete suggestions, cursor hijacking, codelens and inlay hints (messes up spacing and layout), etc. It’s starting to drive me crazy! Just let me write my code! I love the syntax highlighting and autocomplete, but developer tools need to be optional, not have their off button buried behind some 5-layer JSON object that’s not documented anywhere!
I just want to write code, and I want my editor to be a tool, not an annoying little bee swarming my face all the time trying to get me to do things I don’t want to do! Microsoft and plugin devs need to stop enabling these obtrusive features by default and put them behind a “New Features” wizard or something!3 -
So here is a mini rant from an amateur/hobbyist developer (me).
Over the past week, I've taken on a project that is much larger than any other projects i've attempted to handle (steam trading bot). This meant that there would be logic flaws, weird bugs due to unexpected behavior from shitty web apis (and their poor documentation hmmmm).
Anyhow, fast forward a few days and the code is complete. It's mostly functional, apart from a few glitches and unexpected behavior here and there...or so i thought. Apparently if someone trades and item to me that isnt in my pricegrid, the bot freaks out and kills itself, relaunches, and repeats this cycle (pm2). And i only found out about this on my way to school
So in desperation to fix such a critical flaw in my code (if my bot breaks a lot and doesnt accept trades, i can get banned from backpack.tf), i bust out my only device which is my phone, and start editing away (JuiceSSH and turbo client is godsend ty). 30 minutes later, after toiling through code with no indentation or syntax highlights (mobile pls), ive fixed it. So i push to live and alls well.
Then I arrive at school, pull out my laptop and decided to check up on my code to see if anything needs fixing.
Oh look in one line i used '||' instead of '&&'.
ok lets fix it.
ok lets push to live again.
I launched WinSCP to move the files onto the server, and just as the loading bar finishes and the file is overwritten, i realized; FUCK the code i had on my laptop wasnt the latest version i just worked on on my phone.
So that's that. 30 minutes of typing code without indentation and syntax highlighting on a 5 inch screen and it's all gone.
TLDR:
Version control is a must. -
For a while I used vim or whatever plain text editor nano gedit but I got used to features like autocomplete and syntax highlighting etcetera when forced to use things like an eclipse and IntelliJ slash Android Studio. But when I'm usually using Atom these days. But I am increasingly more frustrated that my favorite language python does not have my favorite features in the editor. I guess I need to consider paid editors or at least just try some more free ones but I really don't want to invest the time. Once again I think I've convinced myself to just enjoy the nice things about atom. At this point i like it better than komodo7
-
<Dream type="pipe">
GitHub-flavoured Markdown in devRant... maybe even with syntax highlighting...
</Dream>4 -
Why devrant should have an inbuilt code editor
1. it can be easier to read than just reading code someone wrote in their rant
2. it would be way easier and indented plus added syntax highlighting should be good
please add a code editor to dev rant it would erase having the need to decipher everything in a chat xD13