Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "color change"
-
New for avatars - emotions! You can now change your facial expression on your avatar to better capture your dev mood! Getting expressions working right turned out to be quite the undertaking due to the ripple effect of the various layers that each expression touched so our total layers just for men ballooned out from 300 layers to 1100. And @dfox re-architecting how layers work to handle the interconnectedness of expression meant tying together facial expression, skin tone, facial hair, and hair color to make sure everything stays in sync. It’s a fun new addition, I hope everyone enjoys!
I also want to apologize for the delay in getting this out, I meant to have this done ages ago but I got thrown a curveball at work and was laid off back in April and have been super stressed running around trying to find a new job for the past 3 months. I figured I’d have more free time to work on devRant, but hunting for work is so exhausting, it’s really taken its toll emotionally and financially (no unemployment benefits because according to my state even though we lose money every month “you’re still a corporate officer”). Things are finally looking promising on the job search front, and I expect once things get back to normal @dfox and I can get our release velocity back up, but until then, please bear with me.
P.S. If you have the resources, we certainly do appreciate your support with devRant++ Your monthly contributions really do make a difference! Thanks all! 43
43 -
She: Uuggrrr.. You did it again
Me: What
She: Stop opening the dev tools
Me: Oh sorry
She: Leave me alone with your laptop.
10 min later
Me: What did you change?
She: I tried to remove the dev tools by changing the dragged position to a negative value in chromes config files.
Me: wow.
She: Didn't work.
Me: Hehe, nice try though
*opens chrome*
Me: wut.
She: *chuckles*
- Light pink theme
- 500% zoom
- Font size changed
- Some virus search engine (my search?)
- deleted some plugins
- start page randomcolour.org (or color? (<- me css freak))16 -
Chinese app programmer fights product manager for asking the app UI to "change color according to user phone case"
 13
13 -
Boss: "Here's our new intern! He's a bloody genius doing apps! Perfect for that important project that shouldn't be trusted to an intern!!"
*takes intern 9 weeks to do a login view without any real backend*
Turns out the guy couldn't do shit but steal others code and change background color.
Boss: "He wasn't very good..."
Me: "You interview him. How about you bring a developer to the interview next time..."
Boss: "Doesn't matter. The app needs to be done the day after tomorrow, good luck"
Me: "............"
*puts on coffee, cries, programs the app in miserable silence*11 -
Linux developers threaten to pull the kill switch...talking about giving people the finger this week...
If you have been following the nerd news these last weeks you may have heard about Linus leaving Linux (temporarily) and implementing the new CoC (pronounced cock) code of conduct thanks to the constant pressure of the ABC of inclusion (LGBTQLMNOP+ groups).
This new code of conduct aims, believe it or not, to change the predominantly white, straight, and male face of programming and it also seems to "mitigate the consequences of dogmatic meritocracy".
That's right, are you white, male, straight or otherwise pull yourself out of the mud? Yes, YOU are part of the problem (also racist, sexist and probably islamophobic).
Bullshit I know, these SJW privileged upper class assholes are pushing for these changes to inspire witch-hunts against good devs like Larry Garfield (cause: sexual fetishes) and give themselves more power over the free speech of people.
Ironic if you ask me because I haven't seen anything similar for oil rigging which is riddled with cis males (but ain't as comfy).
But not everything is lost and that's why this hasn't been a mouth foaming rant because boy I'm proud to know there are devs with balls out there; It seems there's a little detail with the GPL2 license and all those unjustly banned by the new stupid racist ass CoC can withdraw the license to their contributions crippling the Linux kernel project.
I'm not happy that GNU/Linux is being threatened like so, but it was about time we put a stop to this, your politics, skin color, religion and ideas should not matter when developing code, what matters is the code you produce.
Want to politicize our repos and kick out devs just because they don't think the way you do? Let's see how long you last without the contributions of the "deplorables"; let us see how many good contributions your new "diverse", PC stack do (other than changing master/slave or other terms).
My guess...as I've said earlier, everything these PC busybodies touch, if unchecked, crumbles to dust. (EA 😉)
Sources:
https://lulz.com/linux-devs-threate...
https://contributor-covenant.org//
https://lists.llvm.org/pipermail/... 80
80 -
"Oh c'mon, my 14 yr old son can change background color of entire website and you're charging me extra for simple face detection feature?"5
-
Let me preface this by saying I'm not a designer.
While I can make individual bits of a site look good, and I'm actually pretty skilled with CSS/Sass, overall design completely escapes me. I can't come up with good designs, nor do I really understand *why* good designs are good. It's just not something I can do, which feels really weird to say. but it's true.
So, when I made the Surfboard site (that's the project's internal name), I hacked everything together and focused on the functionality, and later did a branding and responsive pass. I managed to make the site look quite nice, and made it scale well across sizes/devices despite being completely new to responsiveness. (I'm proud, okay? deal.)
After lots of me asking (in response to people loudly complaining that the UI doesn't have X feature, scale properly on Y device, and doesn't look as good as Z site), the company finally reached out to its UI contractor who does their design work. After a week or two, he sent a few mockups.
The mockups consisted of my existing design with a darker background, much better buttons, several different header bars (a different color) with different logo/text placements, and several restyled steppers. He also removed a couple of drop shadows and made some very minor styling changes (bold text, some copy edits). Oh, he also changed the branding colors. Nothing else changed. It's basically the same exact site but a few things look a little better. and the branding is different.
My intermediary with the designer asked for "any feedback before finalizing the designs" -- which I thought odd because he sent mocks for two out of the ten pages (nine plus a 404 page). (Nevermind most of the mocks showed controls from the wrong page...).
So, I typed up a full page of feedback. Much of it was asking for specifics such as responsive sizing on the new header layout, how the new button layout would work for different button counts, asking for the multitude of missing pages/components, asking why the new colors don't match the rest of our branding, etc. I also added a personal nitpick about flat-looking controls because I fucking hate them. Everything I wrote was very friendly and professional.
... His response was full of gems. Let me share a few.
1. "Everything about the current onboarding site looks like a complete after-thought." (After submitting a design basically identical to mine! gg!)
2. "Yes [the colors match our current branding]." (No. They don't. I checked. The dark grey is different, the medium grey is different, the silver is different, the light blue is different. He even changed the goddamn color of the goddamn LOGO for fuck's sake! How the fuck is that "matching"?!)
3. "Appreciate the feedback [re: overlapping colored boxes, aka 'flat'], design is certainly subjective. However, this is the direction we are going." (yet it differs from the rest of our already-redesigned sites you're basing this off. and it's ugly as shit. gg again :/)
4. "Just looked at the 404 page. It looks pretty bad, and reflects very poorly on the [brand name] brand. Definitely will make a change here!" (Hey! I love that thing. It's a tilted, dotted outline of a missing [brand product] entirely drawn with CSS. It has a light gray "???" underlay and some 404 text inside. Everyone I showed it to, coworkers and otherwise, loved it. "Looks pretty bad". fuck you.)
I know I shouldn't judge someone so quickly, but what the fuck. This guy reminds me of one of those pompous artists/actors who's better than everyone and who can never be wrong, even while they're contradicting themselves.
just.
asfjasfk;ajsg;klsadfhas;kldfjsdl.undefined surfboard another rant about the same project long rant pompous designer apples and asteroids design8 -
Who needs screenshots?
At my first job in a web agency, we had this client who wanted to make some changes to his website and sent them to us by email. So far nothing unusual ... until I opened the email. To show us the changes he wanted to make the guy has done these steps:
1) He took the picture of his PC screen with the smartpone
2) Printed the photo of the screen
3) He made some pencil scribbles on the paper with comments like "Here we change the font, here we change the color" and the arrows that indicated where to move some blocks of the layout
4) Then he scanned the sheet with scribbles and sent it to us as a pdf by email
Of course, all our attempts to explain how a screenshot works have been useless and he went on like this for weeks5 -
How priorities work #1
High priority : Client request to change button color to red
Low priority : improvement that will boost product's speed and robustness6 -
After using StackOverflow for years, it makes me mad that the devRant community hates on it saying "i get downvotes", "people are assholes". But when you go ahead and see those questions, the Poster took less that 15 seconds to copy/paste their shitcode with poor indentation, no context, no question, no expectation description, and no result description.
YET, THEY DEMAND FREE HELP and for people willing to help, to BREAK THEIR FUCKING EYES reading your non indented and/or non preformatted crap of shitcode
Listen here you little shit, if you don't take at least fucking 5 minutes to let me know what the fuck are you trying to do, what the fuck have you tried, and what the FUCKING SHITFUCK you expected to happen, THEN DON'T GO RANTING LIKE A PRE-PUBERT GREASY KID ON WHY YOUR FUCKING QUESTION GOT DOWNVOTED.
The problem is YOU AND YOUR LACK OF CONSIDERATION TOWARDS OTHER DEVELOPERS, <BOLD>WHO ARE WILLING TO DO FIX YOUR SHITCODE FOR FREE</BOLD>
It took me a while to understand that, when I started posting years ago. But once I learned, it was extremely helpful.
SO SHUT THE FUCK UP, BE HUMBLE, AND WRITE A PROPER FUCKING QUESTION.
WHY AM I RANTING ABOUT THIS, YOU ASK? WELL SOME FUCKTARD JUST POSTED "java - if(Plot Number == booked)then change the color of CardViewBackground color and text color Recyclerview Android", AND THE FUCKING BODY IS JUST A COPY PASTE OF A SHITCODE JAVA CLASS.
WHAT THE FUCK DO YOU EXPECT TO GET WITH THIS???
OOOOHHHHH BUT, I'M SURE AS FFFUUUCKKKK HE'S GOING TO CRY TO DEVRANT ABOUT HIS FUCKING QUESTION GETTING 3 DOWNVOTES.12 -
When the pm learns how F12 and use Google console to change HTML style, for example the color of the font.
He proclaims produly to everyone, I can code like you guys now.2 -
Client: I need a Website, You have "complete freedom" to choose an apt design, it should be professional and creative.
Designer: Ok.
~ Makes a top-notch Demo inspired from Apple Website ~
Client: It is not professional at all, you should use yellow color for header background. Matching the yellow in the logo, text should be in red. Use blue borders. "Make it more professional!"
Designer: Ok.
~ Client is King. Does exactly as client said ~
Client: Change the font of the website, use something like this (shows Monotype Corsiva). Reduce the image sizes to stamp size. Give a zoom effect to the headings. Increase the text font size to 16px.
Designer: Ok.
~ Client is King. Does exactly as client said ~
Client: Now it looks more professional!! You should hire me to your design department! And now, as I did the major design part you are only eligible for half the payment......
Designer: <<< what will you say? comment it below.. >>>10 -
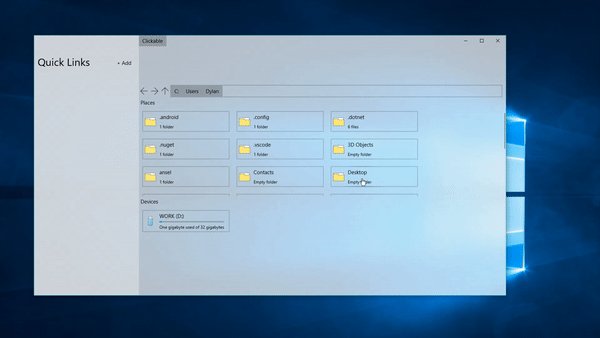
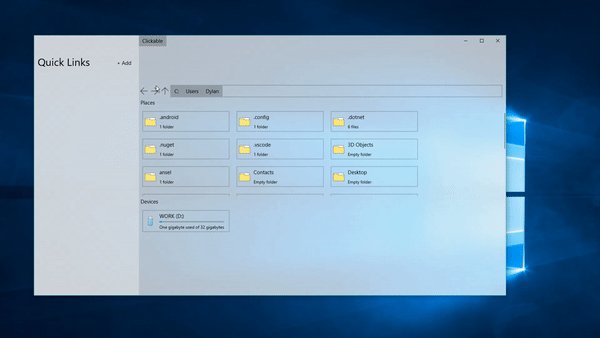
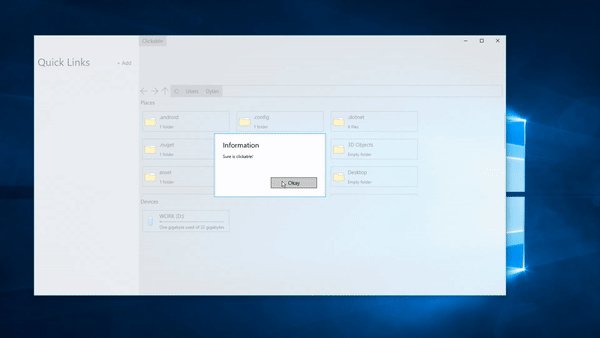
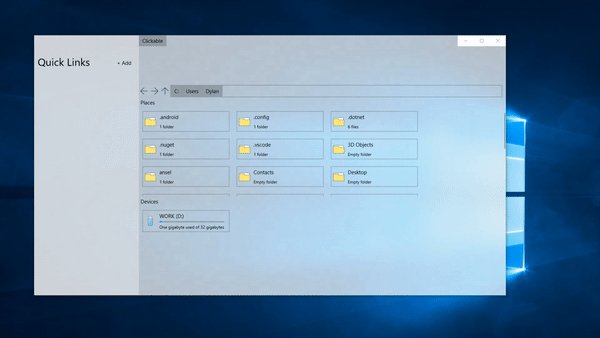
Update on UWP File explorer! Exciting stuff first!
Reveal style was applied to the home page grid (That thing in WinX where the borders change color in proximity to the mouse)
Clickable buttons in the title bar! This is the first step to tabs!
Converted a lot of things that were generated dynamically in C# to UserControls in XAML, for easier reading and even improved code-behind options.
Pulled my hair out getting rid of System.IO - System.IO is not made for UWP and stops working in certain situations. Now using Windows.Storage, which is a lot more async. I have gotten much friendlier with the dispatcher.
Pain from the operation is really fading and school doesn't start for a couple days, so I hope to get a beta out before school starts, and more realistically, get the tab system done before school starts. 10
10 -
I was fixing a bug in Production and at the same time, the same client called me for the other project saying its too urgent.
I was like Oh god what now?
Guess what she wanted to change the color of Navbar.5 -
I got fucking scammed.
Too bad that I just realized it.
As most of you know, I am in Cappadocia atm. We had a balloon flight. Yada yada yada.
Then I took a green tour that was provided from an travel agency that was a Partner of the hotel I am in.
[Skip]
The guide brought us to a stone seller. At the jewellry store, we were told that they have a special kind of gem. It gets mined in Mugla(Turkey).
Thus we thought that the stones they sell are mined natural gems called Zultanit.
Oh boy were we fucking wrong.
The zultanit gems are able to change their color depending on the light it receives. We were all fascinated at the demonstration. They told us that it is the second Turkish gem. First comes Turquoise.
I bough a zultanit bracelet for myself. And a zultanit ring for my mum.
It took me about 635 Lira which is about 95 Euro.
I was like damn. They are so damn valuable. It maked sense to me, because it was changing its colors at differentt areas.
Now guess what...
I went onto the internet and checked reviews about that shop. They were mostly saying that these are not real, but lab created gems. I was deeply shocked.
I checked the "certificate" that I got from them. It matched. My gems are lab created and not mined as they told to us tourists ffs.
I am crying internally.
How could I be that dumb to believe that?
Guys, never buy anything they tell you. Check everything to its detail.
The "zultanite" is a real gem. They even have their own trademark, but we were sold a "zultanit (lbrt)".
They did not show the certificate before buying it.10 -
This really pisses me off. As a front end developer (ember.js, HTML and Css) colleagues and boss and pm are always making jokes how I just need to change a button or a color and whenever there is a bug in the UI there's always big fun and jokes around it. But when there's a bug in the API, they never joke around, it's just : oh yeah we're getting the wrong data or an exception. But they always like to undervalue UI work even when it involves complex layouts, multi browser compatibility, responsive design, mobile browsers etc.. While they just code their API to connect to a database and everything works they don't really need to worry about what the user is using as a browser. They just get requests and send replies. I don't really think people value the work in front end as much as backend and that pisses me off as I believe there's a lot more going on in the front end.. I know they mean well and they are all cool people but sometimes it pisses me off as they don't value my work..13
-
Shitty-Clent-side: Onclick of submit button, send request to server
Server: Responds with a 500 error.
Shitty-Client-Side: change "Submit" to "Submitted" and backgroumd color to green(because UX is important and error handling can go to hell)1 -
Client:
Monday: change the color of a button
Tuesday: change the top of home page
Wednesday: insert new image on site
Thursday: change the text
...
WHY YOU DONT ASK ALL CHANGES ONE TIME????6 -
devRant competition - can you convince someone that you're hacking?
Requirements:
Windows (Linux is too easy)
You must use genuine windows command line and the following commands:
color 0a (if this isn't supported in your windows os, you can change it in properties)
cd C:\
tree
The point of this is to see how easily you can convince someone you're hacking/doing something malicious. No prize or anything, I just want to see how ignorant those muggles are.6 -
So I read this morning about some web teacher. Here is my story:
In high school I had a teacher who was "THE GOTO WEB GUY", at least that was what other theachers thought. Here is what reallity looked liked in a lesson of his:
He comes up with some ancient example he just found on some tutorials page and he just remembered bits of how to do it. So when he got stuck he fired up a google search. When a student had a question he fired up a google search. Because he didn't know shit. Of course you cannot know everything but he was so cocky about his skills that it really annoyed me. Best part? He sold web sites (joomla) where his greates achievment was to change the color of the template. Everything he teached in that semester had I already learned through selfteaching and tutorials in an evening. -
What the fuck is wrong with web designers these days?
Every fucking web page is white with black text. It's 2022, let's stop this paper bullshit and change everything to use colors that make sense on screens.
For fuck sakes, even monokai.pro is black on white. You know monokai, that dark colorful color scheme that most editors support. With a black background and white text.
I'm nursing the worst migraine in the world right now and all I want to do is smash people's faces into these shitty white screens.
It wouldn't be so bad if these fuckers would have a dark mode, but 80% of the documentation that I have to read doesn't support dark mode. Yeah I know about the browser plugins that do it for you, but I honestly don't trust any of them since most of them have been found to be spyware.12 -
So I made this simple lamp that shows what is current build status on Jenkins CI.
Main features:
- Change color depending on Jenkins build status
- Automaticaly turn on/off if user is logged on Hipchat
- Beam effect if somebody makes coffee
- Unicorn effect if food is delivered
- Big red arcade button that can send random message to somebody on Hipchat
https://youtube.com/watch/...
https://github.com/macbury/lam.py 3
3 -
I received this special picture per WhatsApp. It changes its color the first time while downloading and the second time after you tap on it.
It goes from about #ff96e1 to #42000d
(Yes, I know these Thumbnail-Faker but in this case it keeps changing its color even after opening and closing the pic multiple times)
I did not find anything by inspecting it on PC...
Does anyone have an idea how it works? 22
22 -
Damnit! Every time! Our UI Dev asks us to change the API every time he wants something different!
The API is backend -> business logic. You don't change your business according to what fucking color you want on your site!
Sad part is since he's senior I don't want to tell him off4 -
I'm feeling like writing this down...
So today I got told off by my boss. Why? Because my job bores me.
My current title, "webmaster", is quite similar to "plumber" where I work. I fix holes on our websites, and I tell "qualified" people (external providers) how a project should be made. Nothing exciting, nothing creative, boring.
So I got told off today for being "laid-back" in a newsletter project (GDPR, looking at you) and not being thorough in my procedures of testing and configuration. Fair enough, I didn't care and I admitted it. It's a boring drag-and-drop done in literally 5 minutes, there's no added brain-value here. Plus I got told off by my IT Manager because our Exchange server would not let me receive test emails. Still doesn't work after a day. Yay.
Then she said "we're doing exciting things here, it's not always the case anywhere else you'd work". And I'm like: "really? I love writing code, seeing things coming alive, investigating why things don't run smoothly, writing efficient code (both in performance and in readability)". I hear many friend devs telling me they're doing that and what they do during their "dev-day"... All I'm doing here is "maintenance" (a.k.a boring) stuff that apparently is "exciting". Adding a <script> to handle google tag manager is hell fun, going through compiled CSS and change color values is also thrilling, finding out if a PDF handler application can handle PDF files, re-plugging a computer monitor to make it work...
I think she meant that I'm not at my place here.
Didn't want to tell her that I have no motivation in doing things I don't enjoy making, i.e, my job.
Good thing I have an interview in two weeks2 -
css quick maffs
so, you want to make a css gradient from a certain color into transparent. The logical way would be doing it like this:
linear-gradient(#112233, transparent)
however, this will cause a blurred black stripe to appear in safari. This is due to safari-specific algorithms (that also make it the quickest browser, especially on arm-powered macs).
stackoverflow and other boubas will suggest doing this:
linear-gradient(#112233, rgba(255, 255, 255, 0))
this is better, but instead of a black stripe, a half-transparent white stripe will appear.
To finally make this gradient render consistently across different browsers, do this:
linear-gradient(#112233, #11223300)
Now, you're only changing alpha. See, CSS is a declarative language, so you should be telling it EXACTLY what you want to achieve. You don't want to change one color into another (in that case, "#112233" into "transparent", yes, they are distinct colors that are totally different. CSS doesn't treat "transparent" in some special way like we do) but to only change the alpha channel of #112233.
Feel free to use rgba notation if you want to support older browsers:
linear-gradient(rgba(11, 12, 13, 1), rgba(11, 12, 13, 0))
aight bye2 -
Client: I told you to change the color of this word! It changes every time I go back to this page. *refers to a hyperlink*
Me: oh okay. -
I want to share this story and need your advise.
When I was teaching exisiting team members about git and new iOS development ecosystem. I was changing the whole ios development practices and processes that time. One of my teammates wasn’t listening, when implementing the new ios development practices and standards, he actually screwed all of the projects.
He’s been with us for 2 years and he even don’t know how to use git. He forcefully push his changes without pulling our changes first. I was so angry that I reported him to my manager to address this matter. And then my manager told me, he is aware of my teammate’s incapabilities. He said he was planning to terminate him, and he is been thinking about it for 3 months.
When the judgement day came, we were in the meeting room. My manager told us the bad news that one of us will be terminated. During the meeting he said, “I am sorry, {my teammate’s name}. You will be out of the team due to {reason of termination}. {my name} reported to me that you dont meet the deadline, you are always late with 2 weekly sprint to your tickets”. As my manager keeps talking, my teammate look at me with his eyes so angry together with his girlfriend (her girlfriend is part of mobile team, but she is focused on UI/UX).
After my manager stops talking, her girlfriend started crying and said I was the one who should be terminated. Her reason was that I keep on giving difficult tasks to his boyfriend, that’s why he is always late to report. In my defense, those tasks are not difficult, most of his tasks is just changing the color of labels, changing layouts. If you are an iOS developer you know how easy it is to change font colors, changing the layouts using storyboards. Her girlfriend keeps on rambling that I should be the one needs to be terminated.
After few days, he left the team and surprisingly his girlfriend stayed and we never talk to each other except anything about work.
I am really pissed guys. Now my teammates think I am the bad guy asking my manager to terminate anyone in the team if I feel to. I feel very very not good in my work now. I can’t function what I used to. The termination of my teammate was already planned why am I should take the blame?16 -
The newest version of MacOS has a new feature: dark mode.
Um, do you really need to update the entire OS to change the color of the UI? Why is that news?3 -
@dfox Can you maybe change the [read more] text color and/or size? It blends in with the rest of the post and sometimes makes it hard to tell there is more to see.4
-
5 steps to make your coworkers go nuts.
Step 1: Get on their computer while they're not around.
Step 2: Choose a bit of their code and make it so it's in one long line.
Step 3: Comment out the line.
Step 4: Change the text color to the color of the editor's background.
Step 5: Watch them going nuts.9 -
HEY GUYS, welcome back to your IDE! Don't forget to update and change your color scheme, and SMASH that run button!3
-
' "productivity" software':
trying to format a document in Word / Libre Office,
text defaults to some condensed serif font,
any at-sign, "http" or "www" automatically generates a hyperlink in an ink-blue color,
formatting and alignment of lines or paragraphs causes unrelated other elements to change unless you make sure to use tables, tables, and nested tables everywhere like it's Netscape 20032 -
Before Dev rant clueless about how to create a app that shows 360view of a car, and change the content when different Color is clicked
After basic idea from Dev rant
Finally able to figure it out and built it in 2 days. Honestly got lot of irritation at first, because have to learn everything from scratch and lots of errors. 2
2 -
Today one of my friends asked me how to change a div background color and I sad that it was in the CSS and he told me he didn't has CSS...2
-
Wordpress and CSS...
REEEEEEE
God i’m pissed at this shit!!
Don’t even get me started on responsive design
When you have to override 48297 rules just to change a fucking text color
FUCK !important
YOUR !important
CSS !important15 -
So this happened when I was interning. We were developing an online application for hospitals. Now as it is with any new product. We had a lot of small issues popping up related changing of text or design colors. Now this piss kissing product manage of ours who has had no prior experience of a product of the scale we were developing started posting issues in the company’s internal whatsapp group. It was fine initially when the issues were less and small. However, when the amount and intensity grew, I suggested that he be given access as a issue poster on the git repo of the code.
Now I couldn’t comprehend his level of douchiness before hand but this guy started posting issued there but only a link to a google doc with the issue described there.
Then when came the time to change the status of these issues, I asked him to verify for his satisfaction that the issue is resolved and mark it as such. So Mr. Shitmenot started to maintain a fucking google sheet to maintain the status of issues and asked us to do the same. And upon demarcation he would manually change the color of the cells representing the issue. Like what the fuck dude.
I complained about this to my mentor who also happened to be he CEO but he couldn’t care less as if it was some debt that he owed the guy.
Safe to say I left the company shortly after things started to get out of hand and more shit began to happen. Yes there was more stuff that happened!!! -
How to fuck a web developer:
1- Introduce a shiny new shitty web component that is nearly impossible to figure out how to change it’s fucking background color, yeah.
Welcome everyone to 2019 why even it was so easy to change and customize your own shit, let’s just introduce thaaa faaacking web components and fuck everyone else. Let everyone learn again how to do the simplest shit ever.
Yes fuck everyone that is used to change and customize in an easy way.
“yUo wAnT uS nOt tO UsE SoC anD cLEan koOde?”
No no no. We will fuck you instead.2 -
I'm so glad that I got a CS degree learning Data Structures, Algorithms, Operating systems, Databases, Linear Algebra, Software Engineering, Networking and many more...
How else would I have been able to center a div with CSS or change the Background color?2 -
That moment when you change a color property in the interface builder and Xcode decides to go batshit crazy then crash.1
-
Developers insist that I give them a sketch file instead of a zeplin doc I'm like ok fine. Then I am told in like three weeks of development that they don't understand the sketch file when they insisted on it. So I'm like ok fine let me put it on zeplin. Then I'm told to compare their work with my designs. And ofcourse it doesn't match. So i sit and literally go through each margin , each padding with them. Then I'm told that they r over riding exsisting styles and say that's alot of development so I say ok I need to ask the product owner if it's gonna take more time. They get mad at me and say why I need to ask this? Like u told me it's gonna take you longer and I need to tell my boss? Then my boss says confirm all the styles with marketing ( everyone btw has seen my designs, reviewed them, and I have confirmed literally every change) and now I've been told to change a button to red ( why r your cta's and errors the same color I have no idea ??!) And then I tell the developers and they make a huge deal about changing the button from blue to red. NO ONE HERE HAS A STRUCTURE TO PRESENT HAND OFF TO THE DELVEOPERS. ITS SO ANNOYING.
Also can I just say in my presentation time and I had spent time on my designs and someone says oh let me show everyone through my screen.
I literally got a word out before all the delveopers in the room start arguing and skipping my design slides like R FO REAL? LET ME GO THROUGH THE JOURNEY ITS MY JOB.
LET ME HAVE CONTROL ON MY DESIGNS
UAIQBA.EAUKWHWUAGWNKRVIEVJWFEJCSJCSJCAHCSHXWH
sorry. I am typing this sitting on a sofa eating cake when I'm supposed to be on a diet but I'm wallowing and crying6 -
!rant
Improvements for devRant
Add markdown support.
Change ++ -- button's color. (they look like they are disabled)
More probably coming soon
@dfox @trogus3 -
Doing GUI agile testing with the QA before passing my code to test server. I do this 'cause the QA marked in the past a lot of bugs that aren't bugs because he didn't liked the wording (in spanish there's A LOT of ways to say the same thing), the color of a button or an icon, and this delayed the release of the code a lot of times. So, this way I can change things to avoid unnecessary bugs... if the QA is not so busy XD
-
Booted up IntelliJ to find the 2018.2 update just dropped. Took me a moment to get used to the design changes they've made, especially overhauling most of the icons.
Only thing I don't like in this change is taking away the color icons from my tool windows, there was a plugin to fix it though thankfully. I need some color in my workflow!
How's the update treating other jetbrains users?
-
Dashlane is the worst password manager to use. I was trying to set up categories and since it does not have a simple selection box change feature I had to grab almost 100 at a time to change. Unfortunately after changing them I realized I had a duplicate and I clicked on that one to delete it. The system was still selecting all 100 (it uses a slightly gray color to show what is selected rather than a clear check box type feature) and it deleted all 100 passwords. It never asked me a question or gave me an undo feature. The interface is very difficult to handle.
Further, to set up a second user and grant them access to a large number of passwords (in this case my wife I wanted to give her access to 128 passwords), you must click them one at a time and then when you set it up they cannot get their own master password. Very cumbersome.1 -
Today ... Like other day i wake up. And go satisfy all the need of my client in the chat .. and remove what i made and unmade and made and unmade and made and change color and more at left and more at top add padding bottom and unmade and made and save and clear cache and unmade and clear cache and made and change color.
You see the shiti pattern now
😒😒😒😒😔😔😔😔😑2 -
Client emails for a wordpress site:
12:46 - Can you change the header color to #xxxxxx?
12:47 - Also can you change the text on this page? ( not part of our contract)
12:49 - never mind, I've done it already.. I'll contact you if I need more help.2 -
So a client (BPOS) asks me to build a website for their client(let's call them A). So BPOS decides to 'design' the site. The design is alright but the components they want does not exist. I need to build everything custom. And the website takes a few months longer than estimated. Mainly because BPOS doesn't do any QA for 3 months. At the end of the last month as we near handoff, BPOS wakes up and starts to do QA which mainly consists of vague information like " change to gray" instead of color codes and "increase font size" instead of the actual size.
By this time A is utterly pissed off and wants to give development to someone else. They get in touch with me directly to work with after the hand off by BPOS.
It's so amusing that I need to be in a KT meeting with BPOS and A when BPOS is pushing for annual maintenance and A doesn't want to give it to them and they keep ignoring BPOS.
ALL the delays are because an "account manager" who works for BPOS went on a trip to Australia.3 -
Amount of text you need to read to do something the framework way.
At the end it turns out you can’t do it cause nobody thought about it and it’s just another piece of crap for doing simple things. You start digging inside framework code and see that something is wrong. You see copyright Google and you wonder if they have phd for selling their ass on street. Why the fuck you override the validation flag to true every time ?
Then you start invoking couple of methods and one of them works and stops that madness but you don’t know why but you proceed further so you can glue shits together to stop the ship sinking.
At the end after you’ve tried all the “simple” examples that works cause they’re stupid and you need something special you start to think if this framework is so unique and special cause it covers 90% of things, left you with hands full of crap ?
At the end after wasting whole day to change the border color of the input using couple of separate controls the framework way and when you succeeded you ask yourself really ?
One fucking event emit and couple of listeners with style change ? Damn you frameworks with your bidirectional easy fast doing shit.
Another day in paradise.6 -
Does anybody else have the project where every time you try to change something, no matter how small, you always end up screwing it up and needing a bunch more time to fix it just to get back to the starting position?
I have this project I've done, a custom Ambilight system for my TV, and everytime I try to add a feature the lights stop working altogether... Tried adding detection of when I start my media player to automatically start the Ambilight mode (I made several modes, one of which is just shine a certain color all the time which is great if you don't want to use normal lights and want to be able to control the lights from your phone).
I had the code for detecting app start and stop from before when I implemented it for a slightly different system. I just changed the few things that are different and poof, no more lights... I managed to forget the other system checked a flag after every process exit and overrode the mode and I removed the setting of the flag, but not reading of it...
Every single time I do changes on this it's something... Other projects sometimes go smoothly, sometimes not, but this one just doesn't want to be kind to me....
Results are awesome, though :)5 -
When i decide to change the color lines of my Linux bash i would never imagineted that it was so hard lime that 😅5
-
This just in as a change request from a customer:
"$CUSTOMER has requested to change the middle image of the invitation email from a male of color to a caucasian female to better match their demographic."
Wow.10 -
What is your last WTF moment? I will start, today I was working on some abandoned tasks, finished the first one quickly and unexpectedly. I thought It would take more time though. The second task -the shitty one- finished it too, again quickly and unexpectedly. There was a tiny fix I should make, which shown on the image below, I wanted to change the CSS of this select box and the highlight color when the mouse is over one option, I spent about 2 hours without any luck, this shitty box has no trace in the dom or any CSS attached to it, I was going nuts, why the fuck this has no fucking trace in the HTML. Ok, I can change the select element background but it would be applied to all the box and the highlight color for the option element can't be changed. The WTF moment is that I was testing the website in chrome inspect with mobile devices enabled and thought, holy fucking shit this is not how the select is supposed to be shown on mobile devices, it will fall back to the native mobile system select element. what a fucking shit is this, I was going to go mad for 2 hours about this genie element displayed here.

-
Sometimes in our personal projects we write crazy commit messages. I'll post mine because its a weekend and I hope someone has a well deserved start. Feel free to post yours, regex out your username, time and hash and paste chronologically. ISSA THREAD MY DUDES AND DUDETTES
--
Initialization of NDM in Kotlin
Small changes, wiping drive
Small changes, wiping drive
Lottie, Backdrop contrast and logging in implementation
Added Lotties, added Link variable to Database Manifest
Fixed menu engine, added Smart adapter, indexing, Extra menus on home and Calendar
b4 work
Added branch and few changes
really before work
Merge remote-tracking branch 'origin/master'
really before work 4 sho
Refined Search response
Added Swipe to menus and nested tabs
Added custom tab library
tabs and shh
MORE TIME WASTED ON just 3 files
api and rx
New models new handlers, new static leaky objects xd, a few icons
minor changes
minor changesqwqaweqweweqwe
db db dbbb
Added Reading display and delete function
tryin to add web socket...fail
tryin to add web socket...success
New robust content handler, linked to a web socket. :) happy data-ring lol
A lot of changes, no time to explain
minor fixes ehehhe
Added args and content builder to content id
Converted some fragments into NDMListFragments
dsa
MAjor BiG ChANgEs added Listable interface added refresh and online cache added many stuff
MAjor mAjOr BiG ChANgEs added multiClick block added in-fragment Menu (and handling) added in-fragment list irem click handling
Unformatted some code, added midi handler, new menus, added manifest
Update and Insert (upsert) extension to Listable ArrayList
Test for hymnbook offline changing
Changed menuId from int to key string :) added refresh ...global... :(
Added Scale Gesture Listener
Changed Font and size of titlebar, text selection arg. NEW NEW Readings layout.
minor fix on duplicate readings
added isUserDatabase attribute to hymn database file added markwon to stanza views
Home changes :)
Modular hymn Editing
Home changes :) part 2
Home changes :) part 3
Unified Stanza view
Perfected stanza sharing
Added Summernote!!
minor changes
Another change but from source tree :)))
Added Span Saving
Added Working Quick Access
Added a caption system, well text captions only
Added Stanza view modes...quite stable though
From work changes
JUST a [ush
Touch horizontal needs fix
Return api heruko
Added bible index
Added new settings file
Added settings and new icons
Minor changes to settings
Restored ping
Toggles and Pickers in settings
Added Section Title
Added Publishing Access Panel
Added Some new color changes on restart. When am I going to be tired of adding files :)
Before the confession
Theme Adaptation to views
Before Realm DB
Theme Activity :)
Changes to theme Activity
Changes to theme Activity part 2 mini
Some laptop changes, so you wont know what changed :)
Images...
Rush ourd
Added palette from images
Added lastModified filter
Problem with cache response
works work
Some Improvements, changed calendar recycle view
Tonic Sol-fa Screen Added
Merge Pull
Yes colors
Before leasing out to testers
Working but unformated table
Added Seperators but we have a glithchchchc
Tonic sol-fa nice, dots left, and some extras :)))
Just a nice commit on a good friday.
Just a quickie
I dont know what im committing...2 -
* vacation + flight mode
* being VERY clear thay each interaction with you will significantly prolong your delivery time, hence next time your estimates will be artificially increased to compensate for such disturbances [think like 2days to change a button color instead of 20 minutes] -
Finally got the opportunity to work as fullstack more oriented to backend as a side gig and I fucking love it.
Now I can say with all my heart that I hate my main frontend job and designers so much. I hate every small task like:
- change this arrow
- change this button
- change this color
- well this is not accessible.
- well this doesn't pass contrast check ( as if this is my fucking job and not the stupid fuck designer who mixes up colors )
Now I'm just trying to consider a reconversion and git gud .1 -
Okay for some reason I can make an almost accurate avatar version of me but I can't change my eye color because it's not even a feature?3
-
HTML Writers Guidelines
When designing your web site you want to make the visiting experience as enjoyable as possible and at the same time make it so that if the site needs to be changed in any way, the changes are not too difficult to make. You want the look to be as appealing as possible for all browsers and also make the site accessible to users with disabilities. In order to accomplish all this there are some general guidelines when creating your HTML code.
1. The first thing that will really make your life easier is through the use of Cascading Style Sheets (CSS) - CSS is used to maintain the look of the document such as the fonts, margins and color. HTML directly on the page is not a good choice to handle these aspects because if say, the font color you are using for certain paragraphs needs to be changed from blue to red, you would have to go in and change each color tag manually. By using CSS you can designate the color for each of those paragraphs just once in the CSS file. That way if you have to change the font color from blue to red you make one change instead of the countless number of changes you might have to make, especially if your web site contains hundreds of pages. This is a big time saver and a must for all professionally designed web sites.
2. Don't use the FONT tag directly in your HTML code - This becomes a problem when using some cheap authoring tools that try to mimic what a web page should look like by using excessive FONT tags and nbsp characters. These tools end up creating web pages that are impossible to keep maintained. There is a program you can use, if you've created one of these disaster pages, called the HTML Tidy Program which you can actually download here . This will clean up your code as well as possible.
3. You want your web pages readable to people who have disabilities - People who surf the Internet depend on speech synthesizers or Braille readers to interpret the text on the page. If your HTML markup is sloppy or isn't contained in CSS the software these people use to read pages have a difficult time in interpreting these pages. You should also include descriptions for each image on your page. Also, don't use server side image maps. If you are using tables you should include a summary of the table's structure and also associate table data with the correct headers. This gives non visual browsers a chance to follow the page as they go from one cell to another. And finally, for forms, make sure you include labels for form fields.
By following just these three guidelines you give your visitors, especially disabled visitors the best chance of having an enjoyable visit to your site while at the same time making it so that if you have to make changes to your site, those changes can be made easily and quickly.2 -
Older lady designer with 2 huge Apple monitors asking me to change a color on the UI or left shift list elements. That's not too bad, right. NOOOOO. All of those request asked individually in a timespan of 4 weeks. I was assigned to do just that and nothing else. Damn I was bored...I was not allowed to help other teams or even my own team members officially. Finally my boss called me up for another project. SALVATION !!!
PS. That project got cancelled. No suprise there. -
CSS (and all of frontend) is hard. The last few braincells left in me are slowly dying.
I just wanted a progress bar. HTML 5 supports <progress> out of the box. But all browsers want to act differently. Add more boilerplate for each browser type. Somehow got a transparent background on progress bar but it still won't let me change progress color.(Surprisingly, only IE let me change the color) At last, settled with a transparent div with a colored span inside, + js to handle value. Was this really the best way? Nope. But this was the only thing that worked,(other than importing a JS library, which would render a SVG to replicate a progressbar)
Why is front end so convoluted? Half of the things do not even make sense to me. Is this really the direction we want to go in the future?9 -
I couldn't imagine how frustrating learning to program is if English is a second language.
I get irritated having to just change to Americanised spelling -- like "Colour" to "Color"6 -
Legacy app using jQuery to attach event listeners to table rows just to change the background color. That's gross, even for legacy.
-
ScalaJs React compiles Scala to React.js.
There's some cool typing involved but I haven't done web front-end since nested tables were meta, so there's lots to learn.
There's exactly one senior dev at my company who is fluent in this ScalaReact, so I tag him in the PR for my project. Every day at 10:00 am, slack publicly posts a reminder with @mention that he hasn't reviewed my PR.
Three days later I haven't heard anything so I send a DM over slack asking for feedback... No response.
Four days after the PR I beg for 10 minutes of pairing time, because something in my component hierarchy smells funny. He doesn't have time for me until 5:00 .
I've now built almost a weeks worth of work on the original PR and the feedback I get is 'this works, is performant, and has no obvious bugs, but you can't merge it until you restructure the underlying component hierarchy'
It takes me and another senior dev an entire day of pairing to implement the changes without breaking anything. But, I asked for the feedback because I wanted to learn and write good clean code so I'm irritated but willing to move on.
Yesterday I posted in slack that I was having a hard time following my callback chains to find where the color was assigned to a <td (because I had to add a coloring rule). I wanted to know if I could change the type signature of a component from Tagmod (one or more HTML tags) to VdomTagOf[TableCell] so that it would be clear where the color was assigned.
Instead of just telling me 'no' and giving some context, the react dev gives me:
"Why would a dev need to know about the type unless they’re actually trying to use the thing ? Those are all great questions, but id suggest trying not to prematurely optimize for those until they actually come up"
I flipped my shit. After you couldn't make time for me for a WEEK I had to justify to the CEO why I was spending a day on PURE refactors to accommodate your PREFERENCES. Meanwhile when I'm being VULNERABLE and exposing that I am confused and struggling to complete my task you DISMISS my concerns and attack my motivations.
Unfortunately, this is all happening in the public slack channels and I start defending readability and my premise while triggered. Now I'm riding the shame train for fighting in public slack and trying to pretend none of this ever happened.1 -
Have you all ever had an hypocondriac colleague? Like, the kind of colleague that will freak out everytime something minor isn't exactly as in his plans?
I have this colleague that DID freak out because, while making the integration of some website's footer, I set the SCSS for the social networks inside a "footer.scss" instead of "social-medias.scss". Dude even called the project manager to ask him about how he should handle that.
So, I had to go behind that colleague's chair and make him copy line by line the SCSS that was in the "wrong" file to put it in the right file. Why line by line, you may ask? Because I had to explain him why and how each of these lines were required to match what was asked in the models.
Not to mention how he freaked out because I (wrongfully, ok) used "fill" instead of "color" to change an SVG's color.
Keep it simple, stupid.7 -
Coolest project must have been a mandelbrot set application we made in school. Where one could zoom in and out, and change color for different locations of the set. Just a fascinating thing!1
-
I thought I'd give flutter a test, a simple list app lags on the following:
1. Scrolling the "Lazy Loaded" list
2. Tapping on a list item to change an icon color
I followed their "lesson" in creating that app
Now tell me, why should I invest time on this?6 -
devRant app feature request:
Mark a post as "read" in the feed after viewing (opening) it. Maybe fade the text or change the color?
At the moment, there is no quick way to tell from the feed if the post has been viewed unless the post is "++/--"ed.
@dfox @trogus
Great app and community! -
I made "glass holder" application for Android. The glass wich I put on the phone can change color too. It's only available in Hungary. Do you want to have it? If the answer is yes, I translate it to English and publish everywhere.3
-
WPF USER CONTROL BINDINGS/DEPENDENCY PROPERTIES... TOOK ME 2HRS TO FIGURE IT OUT.... AGAIN...
AND ALL I GOT WAS A CIRCLE BUTTON WITH HOVER OVER COLOR CHANGE.... I COULD'VE DONE THAT IN CSS IN 2 MINS... -
I hate eclipse due to the performance issue... switching perspectives, just everything seems too slow.
Love sublime and it’s speed, and simplicity, as well as vim ..of eclipse had the editor of vim... with key bindings of vim... speed of sublime or vim...but the ilitellisense of eclipse or visual studio ..and the ability to properly change the theme/color scheme of the entire environment without issues of contrast with certain plugs in...
I think eclipse would actually be great if someone did that... or same with Visual studio ...6 -
Anyone here banks with ING? I got fed up with their main color, rgb(255, 102, 0), and wrote an add-on for Firefox to change it to black. Their website looks much more professional in black, not to mention easier on the eyes3
-
Im done wih you "switch"
I have a viewpager and have its on page change listener from it i change some ui stuff like reseting previous page icon and color the new one and set the page title .
Inside of the code i used "switch" to change the stuff depending on the position.
The color did changed but the title stucked at last switch case for every page so i spent hours to find why its doing that ...
The input was ok .
So i just said lets try "if" instead and it worked ._.
Defaq switch ?
Why to use something that has a big chance to fail and theres not much to debug there ?
Whats your comment about it .
Do you ever faced something similar ?2 -
How do you handle a customer asking too much revisions
I have a client asked for a web app, i made it and everytime he asks for a change, edit, add new functionality, then he thinks back, no remove that and re-add that, change color, no i don't like it, change to this, hmm move this here back and forth i just wish i didn't deal with him in the first place...
so frustrating3 -
there was this one time I could not find the CSS to change background color of a template I was using while in sublime... after hours of trying I accidentally "opened with atom" and there it was!! That was the end of me n sublime3
-
i chose backend as a specialty coz i couldnt accept having a functional button and someone makes me work extra to get it to move, change color or get bigger
-
I want to create a social experiment and I need advice
Essentially I want to make a spherical voronoi or Delaunay triangulation, but the points are added by any user on internet. A user can do one of the operation, say every other ten minutes:
Add a point
Delete a point
Change color of a region
Open to suggestions, tell me what you think3 -
I scrolled through the D3.js examples and I feel completely inadequate now as a developer. Some of that stuff is incredible and here I am just hoping to make a couple rotated boxes change color.7
-
Seems like everyone's avatar background color is orange. Thus, I am faced with this dilemma: I can continue to use my favorite color, or change my background and be a special snowflake.2
-
How to change gtk theme in KDE only for small amount if apps? My Eclipse suffers from breeze-gtk, foreground and background are same color in some places
P.S. I'm on Arch Linux distro -
So, umm, is there any way to change my avatar's hair color so it isn't red? Because right now I look worse than Lisp...
-
Uhm... I managed to enable an avatar while just trying to change the color. Is there any way to remove the avatar???5
-
It was a really really long day.
After today I think my brain change color. It feels like the color you assosiate with the sound that apple makes when its sad. -
I am new here. Just started building a website. Can any help me out with my doubt please.
I just want to change the background color of my website. Which attributes should I use and what are the inputs4



