Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "ssr"
-
I still haven't updated my Windows laptop of new update. The reminder is annoying lol, I have clicked snooze button more than I do on my alarm
 6
6 -
Java is to JavaScript
: what Car is to Carpet
: what Swift is to Suzuki Swift
: what Perl is to a Pearl
: what Ruby is to a Ruby Gemstone
: what Go is to Go Home
: what Shell is to Sea Shell
: what Bash is to Big Bash
: what Alice is to Alice in wonderland
: what Rust is to Rusty Theron
: what Awk is to your Awkward cousin
: what Dart is to Darts
: what Julia is to Julia Roberts
: what Korn is to Corn
: what Maple is to Syrup
: what Caml is to a Camel
: what CHILL is to Netflix
: what Crack is to Crack
: what Curl is to Curls
: what Hugo is to Boss
To be continued..
Have a joke? Say it in comments
Criteria : programming language on left , analog on right15 -
!rant
IDE or text editors ?
I tbh use notepad++ to work on text files and encrypted files for passwords lol 22
22 -
Fuck Off As A Service(FOAAS) provides a modern, RESTful, scalable solution to the common problem of telling people to fuck off.
http://foaas.com/
Finally , a usefuckingful service.2 -
!rant
The change log from notepad++ update. The last paragraph is the cream!
" The issue of a hijacked DLL concerns scilexer.dll (needed by Notepad++) on a compromised PC, which is replaced by a modified scilexer.dll built by the CIA. When Notepad++ is launched, the modified scilexer.dll is loaded instead of the original one.
It doesn't mean that CIA is interested in your coding skill or in your sex message content typed in Notepad++, but rather it prevents raising any red flags while the DLL does data collection in the background.
It's not a vulnerability/security issue in Notepad++, but for remedying this issue, from this release (v7.3.3) forward, notepad++.exe checks the certificate validation in scilexer.dll before loading it. If the certificate is missing or invalid, then it just won't be loaded, and Notepad++ will fail to launch.
Checking the certificate of DLL makes it harder to hack. Note that once users’ PCs are compromised, the hackers can do anything on the PCs. This solution only prevents from Notepad++ loading a CIA homemade DLL. It doesn't prevent your original notepad++.exe from being replaced by modified notepad++.exe while the CIA is controlling your PC.
Just like knowing the lock is useless for people who are willing to go into my house, I still shut the door and lock it every morning when I leave home. We are in a f**king corrupted world, unfortunately. "2 -
Miss those days when web development used to be easy...
Now the react, react-router, redux, server-side-rendering, redux-form and nodejs...making me crazy.
And oh how can you forget the fucking webpack.
Someone please kill me. 9
9 -
Just visited a mattress store & I sat in car with YouTube on. Got an add for some new technologied pillows.
Felt like I was being followed..2 -
When you are a Dev at UBER & cannot figure out the date/year format..
You are the right person for the right company !! 4
4 -
if(stickersReceived()) {
coding.pause();
print("Finally! The Stickers are Here!! Thank You DevRant.")
setMood(Good);
coding.resume();
} 11
11 -
So he is in the “elite” team as a “Sr” dev and i’m in the normal team as a ssr dev.
He: Hey look, the ‘F’ case is empty and doesn’t return anything, can you help me? This is some old code and we have to add some features.
Code:
Switch(string) {
case “J”:
case “F”:
cade “D”:
// some code
break;
// more code
}
I’m crying9 -
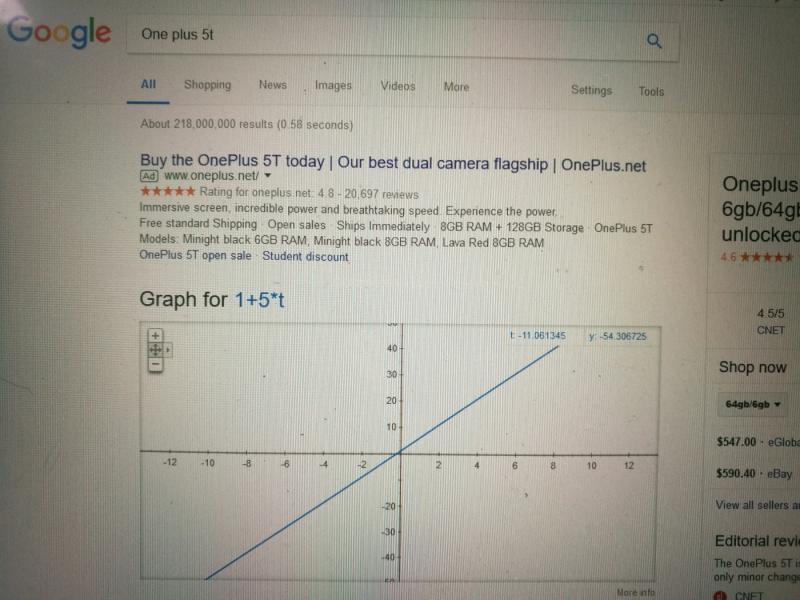
Did not expect this from Google. Seems like you're hiring real linguistic pros.
Now this is not the only thing I didn't like, they're very disorganized & the interviewer got sick & two of three interviewers were so cocky.. bad bad vibes
On the other side, a small local company is giving warm & good vibes, seems more accommodating even with lower pay.. their website sucks & the tech director was honest & smiling.
So yeah, Fuck You Google
..|. 5
5 -
Simple and accurate!
UI/UX makes a huge difference to average users. Just because you're the developer/expert user, do not think what's obvious to you is obvious to everyone. Think about being in a bubble. This is why you need collaboration with people in a different scope. Or atleast gather feedback from users. 4
4 -
(the meeting)
I've had a non-IT world colleague ask me to build a website, I asked if it's a static website like resume etc with no database & stuff. I quoted $1000 if that's the case since that's minimal maintenance
He goes he needs a simple website, like eBay to sell his products. Also need features like Amazon, integration of various payments. And this and that.
For $1000 !!
I felt good that he thinks I can make an e-commerce site but f¢k that thinking man.. I told him to hire a freelancer and told him about few sites.
Maybe we'll see a thousand dollar e-commerce site, haha I only hope the payments part is secure 😂😂 I ain't buying anything anyways. I'm 99 % sure nobody's gonna do it and next time we talk, he's gonna be like 1000 and a 50 haha3 -
Several minutes waiting for site to work after clicking on "required cookies only". Is this really what privacy laws were aiming for?
 19
19 -
A C++ question. Correct answer will get you a virtual thug glasses & a cigar if you're into that , and upvotes (:
#include <stdio.h>
int main(void) {
int i = 4;
int* p = &i;
i = 8;
printf("i divided by *p is: %d\n", i/*p);
return 0;
}
What is the result of running this code?17 -
I just found this `Cyberpunk` VS Code theme and I'm a fan 🤩
https://marketplace.visualstudio.com/... 6
6 -
- Fuck mobile apps that open links in embedded browser windows
- Fuck Wordpress page builders that use the single content field as an embedded IDrag&DropE.
- Fuck unindented HTML markup
- Fuck plugins with "pro" versions that provide more than 50% of the advertised features.
- Fuck building an app with a SPA framework and then adding SSR cuz ur SEO is fucked.
- Fuck Javascript transitions that are meant to make a site look fancy but slow it the fuck down.
Fuck it.
Vent your frustrations8 -
There you are, fiddling with next.js webpack settings, because your isomorphic JS-in-CSS-in-JS SSR fallback from react-native-web to react-dom throws a runtime error on your SSR prerendering server during isomorphic asynchronous data prefetching from Kubernetes backend-for-frontend edge-server with GraphQL.
You have all that tech to display a landing page with an email form, just to send spam emails with ten tracking links and five tracking beacons per email.
Your product can be replaced by an Excel document made in two days.
It was developed in two years by a team of ten developers crunching every day under twelve project managers that can be replaced with a parrot trained to say “Any updates?”
Your evaluation is $5M+. You have 10,000 dependency security warnings, 1000 likes on Product Hunt, 500 comments on Hacker News, and a popular Twitter account.
Your future looks bright. You finish your coffee, crack your knuckles and carry on writing unit tests. 5
5 -
Why are vegans & mac users so fucking annoying.
Eat what you like.
Use what you like.
Why tf you have to tell me what you eat & what you use is the only good thing in the world. Stop going 'how can you eat that?' & 'how can you use that?' Keep it to yourself 🔫😠6 -
Why name Tree a Tree when it's really Root if you look at it with head up ?
(Tree Data Structure)
We're really taught to look at the world upside down1 -
Senior group project in college.
When you decide to meet up and one member doesn't show up at first meeting.
So I sent an email about the research I did on the feasibility of the project and how to implement a core requirement. 2 days later & no response yet..
Why do I think I'm gonna be the one the pull off the application by myself & then have to put name of people who have no idea how I got it to work..8 -
UX quiz:
a) trim whitespace characters from credit card or bank account input
b) refuse transaction, show error message: "no spaces are allowed in the card number"12 -
To download data from Google drive, click on the download icon. But to download data from Google contacts, click on the upload icon! Why? because that's not upload but export, at least in the minds of Google's UI designers if there are any.
 1
1 -
Anyone else have this, seems like you can do double the work in late night pm/am than in day am/pm..
And I'm starting my internship next week.. gotta be a morning person now :/7 -
"There is nothing to dismiss!" - modal error message after clicking "dismiss all notifications" button over an empty notification list.
 4
4 -
If you host a forum for dev discussions, make sure that, even in code blocks, every single or double quote will be replaced by quirky typographic quote characters that resemble their ASCII equivalents so closely that cut-and-paste programming will be punished by hours of searching the error in the wrong place.4
-
!dev but devRant has become "not dev" sadly.
Time to say bye to the racist kindergarden it has become!
How many more outdated country clichés can they possible come up with? "Thick Indian accent", "hard-working Nazi Germans" bla bla bla ...
If you're not interested in dev anymore why don't you join the European Parliament or a local pub where you can discuss your "ethnic" bullshit with other right-wing retards dreaming of remigration. Fuck you idiots, seriously!
/me logs off.6 -
Doing browser detection the wrong way, probably dictated by Google marketing policy: any Chromium browser is supported by Google Docs - unless the user agent string contains the "Vivaldi" keyword.
"Issues" like this made the Vivaldi team remove their brand from their default user agent string long ago, effectively hiding the browser's market share in stats, as it will be counted as Google Chrome adding to Chrome's market share.8 -
Coding faster is more important than code quality? GitHub shows a call to action: "Code 55% faster with GitHub Copilot". WTF?11
-
When the keyboard legs don't align equally anymore, and you put post it notes under one side to make it even.
But its never the same...2 -
When you walk in a job interview & see a white board...
Credits:commentsense888 but pretty sure (s)he copied it too 1
1 -
' "productivity" software':
trying to format a document in Word / Libre Office,
text defaults to some condensed serif font,
any at-sign, "http" or "www" automatically generates a hyperlink in an ink-blue color,
formatting and alignment of lines or paragraphs causes unrelated other elements to change unless you make sure to use tables, tables, and nested tables everywhere like it's Netscape 20032 -
I'm really sick of elitist JS/front-end devs acting like these front-end heavy sites are any better than a traditional site using SSR (server-side rendering). Single page apps (SPAs) have 1 large benefit over an app with full page requests: the web dependencies (CSS,JS,etc) don't have to be looked up and downloaded on every page load. With optimized caching headers and HTTP2, this is not a problem. I agree with every point this guy makes: https://blog.usejournal.com/spa-or-...6
-
The Javascript build/bundling eco system is killing me every time I try to get into it.
Me: oh vite, a nice and fast bundle that supports hmr
Me: works like a charm
Well until I discovered that exporting a self contained bundle with Inlined dependencies is not a thing and you have to pray that your framework provides such plugins
The world of js/jsx/tsx bundling, building, tree shaking, transpiling, Inlining, transforming is such a wild west and that on top of an already very unstable layer of different frameworks that work so fundamentally different that you cannot apply a single principle to even 2 of then (from a building/ssr/bundling perspective)
Standards signing off when it comes to building node apps11 -
Mail from Microsoft: sign in to see payment details.
User clicks on the link (once).
Microsoft:
Sign in to continue to Microsoft
Something went wrong and we can't sign you in right now. Please try again later.
The Microsoft account login server has detected too many repeated authentication attempts. Please wait a moment and try again.6 -
The state of JavaScript in 2024.
More frameworks, more minor syntax shortcuts to make code look more like emojis
?= := ?? .? =~ ;-P
but no native typing
so that devs can go on fighting about "JavaScript vs. TypeScript"7 -
When you get the big enter button & can't stop slamming your fist on it.
So I'm a junior candidate & keep getting senior , way senior job reqs. There's no way you can put job preferences on Dice so I had to put "Jr/Entry Level only" at the end my name lol & still keep getting these.
I think they don't even look at your resume. Just blast out emails hoping they get something.
Its like shooting a rifle in the sky all over & hoping you've hit the target. 1
1 -
Hi guys @dfox @trogus , just wanted to report a tiny annoyance lol
If a rant is posted with a picture, then edited, I don't see any way to remove the picture without deleting the rant.
The "Attach img/gif" should say remove current attachment when the post is being edited, or an additional button maybe.
Thanks, others can give suggestions if got em (:3 -
yeah we use isomorphic async hydrated SSR pseudo-rendering with edge-server chunked ES module CSS-in-JS-in-CSS ESNext TypeScript interop through GraphQL in react-native-web transpilation to react-dom in NextJS isomorphic rendering context React hooks
 5
5 -
Dear recruiters, if you prefer telephone calls, why not also learn how to leave a message on a voicebox, display a caller ID, and list your phone number on some legit page on the internet?
Otherwise you'll leave the impression of a desperate outbound call center agent paid not by leads and conversions but just by the quantity of calls made during the day. If I had such a job, I'd also call voiceboxes and busy developers all day and get money for listening to signals tones before hanging up. -
Windows, the operating system which is so much more user-friendly than Linux, or so they say, cannot be operated by my family members without constant support helping them to find files they downloaded and want to send in an email for example. So I have to stretch my mind between my family's non-tech end-user perspective and Microsoft's Windows 11 UI, both of which deviate from my developer's perspective, each in its own surprising way.5
-
What's worse than WordPress? WordPress + WooCommerce! What's worse than WordPress + WooCommerce? WordPress + WooCommerce + PayPal! What other more shitty software could we possibly add? Some malicious virus hidden somewhere in the millions of free WordPress plugins most of which are not even full open-source? Who can possibly review and maintain that rummage table of outdated crap code?13
-
When somebody says they are going to call me, I always fear this will destroy my flow and focus for the rest of the day.5
-
Stakeholders must learn that code quality and a user-friendly frontend are not "nice to have". If they don't fix their priorities accordingly, someone will have to pay their technical debt and that's going to be expensive.5
-
Show a comment field below a discussion, with rich text and link functionality, to inspire people to craft a detailed answer.
Maybe they will forget to type Ctrl+A, Ctrl+C before hitting send.
So when they do, show a message that "you must be logged in to comment". Use a JS SPA to make sure that there is no way for users to restore their drafted comment. Don't show it after they logged in. When they use their browser's back button, they surely want to exit the application, so make sure to discard any transient data in that case.
Seen on WordPress.org using their infamous Gutenberg block editor.5 -
I inherited a nextjs project from an unknown guy and am fangirling the codebase
But the deeper I familiarise myself with it, the more the cracks begin to appear:
1) The dude Is incapable of grasping the basics of DRY concept. He actually setup a ton of stuff I may have done poorly if I'd started working straight out of the docs, so I feel like I owe him a shower of praise. I guess being new to nextjs makes it look more impressive than it actually is. He was paid off, yet getting the credit seems unearned to me. I'm just afraid reaching out to him might turn around to bite me in the ass
***
I had the above in my drafts, contemplating sending him a token to show some appreciation for unknowingly showing me the ropes. I was going to find him on LinkedIn using his commit names. But after doing everything I've done, undergoing the anxiety and severe pressure I faced at the hands of the project owners, I'm not sharing a farthing with anybody
Yes, I may not have known about zustand and persist middleware. Yes, he did all the ui. Yes, he created the base components and fancy wrappers around form and button html elements. For those, I'm grateful
But the amount of refactoring I had to do to, for an opportunity to implement my own target features, I'd say I can lay as much claim to the project as he does.
Side note #1: I have some newfound respect for front end devs. We used to discriminate against them for doing just css but that was only relevant in the jquery days. Now, they have to use cryptic css frameworks (sass, less, tailwind), they have to learn esoteric syntax of some js framework and write controllers/components as the case may be. They have to (the worst part), bind this data to an API, which would never make sense to me coming from a php ssr-natural world
Back rewarding the guy, some of the challenges I came back from were:
1) Next server outages: I still don't know the workaround this. The app terminates, browser giving an error about using up memory. I have to wait for about 10 minutes before I can access the app again
2) spring Webflux authentication not hydrating: I was unexpectedly asked to work on the back end too, where I got tortured with this horrifying condition. The most poorly documented framework for the Web has no upto date guide on how to implement jwt security measures. I opened a question on stackoverflow. A day later, both my question and the helpful answer got downvoted
3) Zustand not retrieving any data from localstorage once page reloads, until I miraculously stumbled on a hack: there's a config callback for reading state after rehydration or thereabout. So I interact with the state there. That's the only way content clearly in localstorage can get transmuted into dynamic format accessible by the code
4) Mongo database suddenly disconnecting: for no apparent reason, this bailed. Accessible on compass. This was even when I realised it was responsible for front end requests not going through. Eventually created a new database and requests surprisingly began connecting again. Thankfully, my laravel background taught me about seeders so I had them on standby from the onset. Wasn't difficult to just port to a fresh database after confirming the first one was inaccessible to the app
After this painful odyssey and the time constraints, threats of moving forward with someone else, I deserve every dime they deem me worthy of and more3 -
So I get an email from college career development for a web developer & designer position.
Read into the requirements & function, I find this....
Who the fuck does put HARD CODING before CODING.. why would you even put that on the requirements. People are going to read that and find out how you run your company.
We all do some hard coding here & there but recruiters think it's a skill that comes before coding.. hard coding isn't coding hard...
They don't say company's name in email so I got suspicious.. or perhaps I thought I can be a detective lol. I was able to find out the company and looked at their Glassdoor.
Of course they have 1.6 stars.. two 1 star reviews by their employees. I can just imagine the horror working at this place lol.
Oh & the manager makes something like 110k. 3
3 -
Hey guys
I'm starting my first programming intern job in a week.
It's a big company and have many projects and they liked me because I knew some Java from college.
I obviously have no industry Java experience but am looking to review the book used in my class & the projects I did.
I'm still kinda nervous a little cuz I don't have any idea what it's going to be like.
What could be advised to do while waiting a week? Any good Java brush up idea
Thanks3 -
ChatGPT, Copilot, React, how to make a link in a frontend website?
To create a link in a frontend website, create a span, a div, or a paragraph that contains the link text. In your JavaScript web app, add an event listener to that element that opens the link on click. If you want to claim you're accessible, add an aria-role to the clickable element. To make debugging harder and only possible for the real arcane experts, let your framework generate generic ids and class name hashes for styling and event handling, like "item_09fcfck" or "elementor_element_foo_bar". Avoid, at all price, to use an a href element!2 -
How hard can it be to sort content stored in a relational database by a custom meta parameter and restrict the results to a certain language using a very popular content management system in 2023?
After wasting several hours trying to get my head around reference documents, 20 years of anecdotal StackExchange + WordPress.org discussion and ACF + Polylang support, and trying to debug my code, I will now either write my own SQL query or put the meta query results in a hashed object to sort it using my own PHP code.
What time is it now? 2003?2 -
Coaches know: it's all about the mindset!
Runtime exception? Mindset!
No video in Teams? Mindeset!
Money got stolen? Mindset!1 -
When I search for anything programming-related on Google, I realize how many different meanings a word can have. Adding more words to specify context sometimes even makes it worse and it often makes results more unspecific and unrelated. And when I find something that exactly matches my case, it's an unresolved question from 2017 or 2006.6
-
!rant /* but */ is funny == true
Developers! - should browsers forgive you ?
Or put a curse on you so you can never align your elements like you want to ?
You will know you don't want it there and it will annoy you, it will eat you inside looking at that webpage..
Again, W3C guys being straight up no sugar coating 😂😂😂 1
1 -
I got assigned to work on a new project a couple of weeks ago. We got the POC code handed off from senior management, since he came up with the idea over the weekend. The project concept is hella exciting, but the dev manager and PO I have to deal with make life unbearable to say the least.
We have only 2 devs (including me) and 1 QA on this supposedly very important project. Of course, management announced the project to the clients already, so now we have to deliver ASAP cause it adds “sizzle”.
The MVP deadline is... no one knows when, either July 30th or September 1st. The MVP requirements are... unknown. I swear if someone saw the list of tasks and issues attached to “MVP” Epic, they would call us nuts trying to fit it all in.
To make things better, each PR requires 2 reviewers, so we end up adding manager as a reviewer just cause we need him to hit that “approve” button. So in attempt to make life easier, we requested to have a third developer. We are getting another developer, but that guy doesn’t know how to unit test a pure function...
Current priorities are... unit testing with coverage of 95% and if we want to refactor code, we have to add area to the list in a Google Doc. As a result, we are not tackling big things like risk of SQL injections not to mention big features like i18n (5-6 languages to support by the way and yes, it’s part of MVP as well as SSR no one knows why). Currently, I spend 2-3 hours a week in calls with the team just to figure out what the hell MVP is, what we have to do and why we have to do it. Last time we spent an hour refining 1 spike and breaking down one story into 3.
Oh, we also don’t have a deployment plan, not even to test environments since DevOps team was not aware of this project at all. Thus, QA cannot create any test suites and have to test everything manually which eats a lot of their time.
This whole project is a big hot mess and I’m considering leaving it all together especially since I’m working on two squads at the same time. I love the project, I love the idea, but management makes it unbearable, so I’m not even motivated to work on that.3 -
When both AI and search engine results are getting worse over time, will devs and users finally value knowledge and learning again?8
-
Google doesn't seem to understand. I don't want more personally targeted ads and block what goes against their definition of inappropriate advertising. I want to block some very annoying advertisers like the Chinese TEMU crap shop. So I will have to use an ad-blocker again, I guess.4
-
"Non-technical" users must have some magic skill that goes beyond my understanding. How can anyone work with no-code page builders? I tried Wix, Webflow, Gutenberg, Elementor, Divi, and Semplice. Each one sucks in their way, but they have one thing in common: their UI behaves even more erratically than Microsoft Word.
Is there a "non-technical personal computer user" class where people learn that logic? How did they manage to hide their secret understanding from developers? Or what did I miss?5 -
Billing by hourly rates is like getting paid by lines of code: the worst coders will get the highest scores.5
-
MDN best practice recommends not to sniff browser versions but rather detect features. So far, so good. In reality, we don't need to detect features, we need to detect bugs to handle outdated mobile Safari versions. Apple again. 🍎🍏🤢🤮
-
I sent a recruiter my CV as a PDF file. They replied that they need it as a Word document. They must be joking, right? I always use my website's reader view to generate an updated CV by saving it as a PDF which contains text and images in accessible format. So it can't be hard to convert to Word?
I just installed Microsoft Edge on Linux, because I heard that Edge can save websites as Word documents. It can't. At least not on Linux, using the print or the save as dialog.
I don't even know what to tag this rant. Those people must be making fun of me. What are they supposed to do with a fucking Microsoft Word document? Make sure that the layout gets broken and the content truncated when forwarding it internally?7 -
Coding on a German keyboard suddenly gives you a reason to like those indentation-based languages without curly braces. And what about backticks and single quotes, they're for sure easier to find on an American ASCII keyboard. Fücking ümläüt chäräctersß!
Even worse on a Mac where it's not even printed on the keys what they do when holding shift, alt, or apple/clover/cringle keys. 24
24 -
So I'm a developer trainee. My development machine ? - was given a MacBook pro that was used by previous developer. The home screen is filled with random project files and documents.
Try to click on the pad, doesn't work, realized you have to press it real hard on side to click , wth, crappy touchpad. Back to setup.
I guess create a new account. Need to make an apple ID, heck no, create account without it, logon and just realized, shit all the tools need be installed..
Go to app store, need an apple id, heck.. , create an id, login, realize most of the tools aren't in app store...
Log back in crazy's account, power windows virtual machine..
Desktop filled with shyteload of files.. try to personalize windows, Windows isn't activated.. the heck.
Give up, just install vscode on corporation desktop machine for now, while the MacBook is a paperweight, and my shield in case of a gun situation
Better I see the crazy Dev who worked on this machine, and hit em in head with this paperweight.undefined developer that covers all the paper underneath mac wth mcshytebook my new paperweight macbook wth!?!? wth??! windows the struggle2 -
GitHub needs an offline option. Why can't we manage meta information like pull requests and projects in a decentralized repository style but instead we seem to have to use a real-time UI in the browser that fails when there is no internet eventually.
How do people manage to work with GitHub day to day when there are power outages or when they're on a train crossing areas with no internet connection?21 -
Pressing Ctrl+C shouldn't overwrite an existing clipboard entry that has just been created by pressing Ctrl+C immediately before.
Who thought it was a good idea to use copy + paste shortcut keys exactly next to each other? Some people's muscle memory does not work with such a fine subtlety.
How much working hours, days or even years must have been wasted by people using productivity software accidentally losing what they were about to paste from their clipboards?
Anticipating the first comments, yes, that's another kind of first-world problems affecting people that spend too much life time doing stupid office work on a (German) (PC) keyboard, but here we are, procrastinating on devRant ant wasting even more time.
Antipating even more comments: why am I using a keyboard to work in a German train on a sunny Sunday instead of relaxing at a lake or a swimming pool instead? Well, at least this train doesn't seem to have a pool. More luxury problems for me.3 -
What's worse than being your family's printer support? Questions about how to use Instagram. 🤢😠😡 Fuck Marc Suckerberg and his shitty antisocial media apps!8
-
So I started my new job yesterday. My manager seems like a nice person & co-workers too.
Meanwhile I found out they use Eclipse and SVN. I've been learning and using git. Now gotta learn subversion. Oh and all Java development I did was on Netbeans.
I'm learning Swift (3) and I saw few projects in objective-C.
Man they must really be seeing something in me.
I'm hoping Eclipse and SVN isn't as bad. Reading rants here makes it seem pretty bad lol.
I'm excited to learn though, gotta dive right in.3 -
Why the fuck nobody talks about Multi-page apps?! We went from a Web where everything was Multi-page server-rendered, and now everything for Web developers is "Single-page apps".
What about websites who can't do that? Not everything can be a single-page app. Only my uncle's restaurant website, or something which is TRULY a full app. No half choices.
If your website is a multi-page app/portal which actually PRELOADS data, instead of doing 100 fetch to an API within a page that is full of loading bars, well, your life is a pain.
When you want a first contentful paint which isn't a white page, well, your life is a pain.
What are React, Vue, Ember, Angular (let's exclude Svelte and Marko) going to do about Multi-page apps and SSR?
React-router sucks to me. It's performance is weak and it's useful only when you have an SPA with multiple sections which can be treated as pages (e.g. A single SPA divided in tabs).
Server-side rendering is the worst pain ever made by humanity, in React (and prob Vue, I didn't try but I can bet). And even when made easier from libs like Svelte and Marko, I (personally) can't get it to be faster enough compared to a traditional website without a JS framework and with a templating engine.
Anyways, if there's anything that I learnt from React, is to stay away from Next.js. Perfect, beautiful, mess.
All JS frameworks just seem to bloat the code and make it worse and slower, even though they're REALLY helpful.
Why? Why everyone loves them if their downsides are so clear? Why 3 projects out of 3 I made (1 React SSR, 1 Vue, 1 Marko SSR) are and will stay painfully slow and bloated, full of shit, even if in 2020 we should have evolved with the famous three shaking, with the famous lazy loading, etc.?
I am just frustrated.
And let's not even talk about Webpack, Rollup, Lasso, those module bundlers shit which are harder to configure and understand than finding a needle in a haystack.
Lasso was the easiest to configure but I anyways can't understand it. Webpack seems it was made to handle SPAs, as any tool in this freaking world, and not even considering an easy way to integrate multiple bundles for multiple pages (I know it's pretty easy, but with component sharing between pages and big unique bundles Next.js handles it soooo bad it feels like hell).
Am I the only one?
Sorry for the long rant. I just needed to rant right now.17 -
As a developer I never understood the intended benefit of standups. Issues + a scrum/kanban board like trello or GitHub project + a chat for quick questions or to schedule an ad-hoc pair programming session should be enough to make everyone know everything they need to know about the project status at any time.
Obliging developers to talk in a group session to reiterate in a more verbose way what they already wrote down when working on it, will make a lot of people uncomfortable. Talking too much or not complying to the talking rules is an expected side effect besides anxiety and reduced productivity.
If you want a talk show, hire talk masters.
If you want software development, hire software developers.
Don't confuse one with the other!10 -
Developing front-ends used to be about translating a business use case to an interface. Now I spend days and weeks getting tooling to integrate properly: webpack, babel, React, Vue, SSR, Nuxt, NPM packages, build & CI pipelines, storybooks, and resolving incompatibilities. It's become such a grind I haven't had a single satisfying, productive workday since 4 months.2
-
ChatGPT is so much better than Google:
instead of wasting my time by linking to unhelpful / outdated / unrelated StackOverflow resources, it tells me to do the work by myself right away:
> To ensure consistent pseudo-element width across different browsers, including Safari, you can follow these steps: [...]
> (some basic HTML/CSS 101 seemingly quoted from a 2015 textbook)
>
> It's important to note that browser behavior might vary due to different rendering engines or versions. While following best practices helps achieve consistent results, you might still encounter small discrepancies. Cross-browser testing is always recommended to ensure your design looks consistent across different browsers, including Safari.
>
> For any specific issues you encounter in Safari, consider checking for known bugs or quirks that might affect pseudo-elements and their sizing. Online resources, developer forums, and documentation can provide valuable insights into Safari-specific behavior and workarounds. 3
3 -
It looks like there aren't many great matches for your search.
Just give up and ask an AI bot to imagine some nonexisting bullshit instead.
Don't insist that there must be documents matching your search. Just accept that the age of quality is over and people must accept low-quality content as the new "information" standard.
Welcome to the age of alternative facts -
Meta, Microsoft, Google, and countless startups have been investing and growing, making devs crazy with incredible salaries, incomprehensible hiring processes, and toxic corporate culture. They tried to make masses of end users beta-test their MVP products and services, turning them into subscribers and regular customers. Then they laid off many engineers and now try to run their businesses using immature artificial intelligence instead.
AI, also known as "the one guy that can type real quick" can be very eloquent and replace some junior devs, marketeers and supporters, so it seems, but once someone has a problem that is not already documented unambiguously, then they have a real problem.2 -
GitHub, your Copilot sucks, and so does Dependabot!
Dependabot opened 3 pull requests;
merging the first one caused conflicts in package.json and package-lock.json that must be resolved;
while trying to investigate further, the second pull request got closed as it suddenly seemed obsolete.
Dependabot: "Looks like these dependencies are no longer updatable, so this is no longer needed."
This kind of service generates so much noise and irrelevant alerts, it comes out of nowhere and there is no way to get rid of those bots once they invaded a repository. And they are so useless. A simple `npm outdated && npm upgrade` would have done better in 99% of the cases.
GitHub, your Copilot sucks, and so does Dependabot!1 -
Worst support experience so far: German ISP sent their cheap default router which I opted for, hoping that I didn't need to rent a costly FitzBox. Provider activates the connection, everything fine, but slow and unstable on my Linux laptop only. Try using their website, their support chat etc. as they made it very hard to even open a support ticket. I gather all the information, ping, traceroute, netstat, logfiles, router settings, broadband measurement etc. and finally manage to open a support ticket of my issue adn they say they will send an engineer to my place in about 4 days. I stay at home that day and wait for the whole day, nothing happens!
I get back to them, even get a phone call after waiting about 1h in the waiting queue, only to listen to someone tell me that the appointment had been cancelled as the ticket had already been closed. WTF! They said they measured my connection and could not reproduce any error. Did not even mention my lengthy log files etc. It took my own research and another hint that there is an incompatibility with that specific router and some specific devices so I should really replace their cheap router with a FritzBox device. What they also did not tell, that you dont need to rent their branded FritzBox, there are cheap second hand models from another ISP that you can reconfigure by simply chosing another ISP in a dropdown list that contains every popular German ISP. But why are they popular? You can only choose between the different bad ones, that's why they don't seem to make an effort.2 -
<3 VS-CODE (:
It's like having a customized tool , well a weapon in that sense 😂😂 Developers like to think of themselves as wizards (including me) and every wizard needs their wands 😋😋3 -
!rant
Context = VS Code
What is your 'favorite/most useful/the one that saves your ass' extension for visual studio code6 -
Why are developers so excited about coding assistants if they still make so many wrong and annoying suggestions? Why would anyone even pay for such a service?7
-
Any ReactJS developer here? Just wanted to ask, how do you handle SEO with ReactJS SPA? Do you follow any tutorial to convert it to SSR? Or do you just use NextJS instead?
Thanks3 -
I always procrastinate a lot, but often it's more like taking a creative break so in fact it can make me more productive once I get back to my desk and start "doing actual work" typing code into my keyboard again.
Procrastination becomes unproductive when I have reasons not to do the work, like it's an rude customer, uncooperative team leader, a useless requirement or involves inappropriate or terrible tech stack and legacy code.
Sometimes all of that comes together, but I found even in that situation when procrastinating on devRant and swearing every other minute, I seemed to be above average compared to my team mates who probably felt the same.
Most of us quit the company at some point of that ongoing project. -
All designers and developers are secretly in love with cookie banners and other kinds of popups, as long as they distract users, obscure content and contain a lot of text that is hard to understand.
We must love to deceive our users and make them click a primary call to action button to make sure that they are fine with bypassing anything that privacy laws have been made for in the first place.
Or where are the best practice examples, code snippets and plugins do find a better way by default? Any commercial website will sooner or later require some kind of cookie banner and that's the whole point of contemporary web design.3 -
How to protect API endpoints from unauthorized usage by bots?
If the API end points are meant to be used by any incoming to CSR frontend user without prior registration?
So far, my the only idea is going from pure CSR React to something with partial SSR at least in Node.js, Django or any other backend framework. I would be able restricting some API endpoints usage to specific allowed server ip.
Next.js allows dynamically both things as well.
As alternative I have a guess to invent some scheme with temporally issued tokens... But all my scheme ideas I can break really easily so far.
Any options? If SSR is my only choice, what would you recommend as best option in already chosen Django and not decided fully front-end framework?
I have the most crazy idea to put some CSR frontend framework literally into my django backend and making initial SSR from it. The only thing its missing... my lack of skills how to use React, but perhaps I have enough time to get a hang of it.
SSRed frontend can be protected with captcha means at least.16 -
Currently there are 1273 plugins awaiting review after submission to WordPress plugin server. Nearly as much as the 1345 open "type: bug" issues in WordPress/gutenberg on GitHub. Reminds me of "Suggested edit queue is full" on StackOverflow. Either too many people contribute to open source, or too little seniors willing and able to review, or our workflows don't work well enough. But good to see that there is still stuff going on in communities and not everyone just playing around with AI tools or uploading social media content all the time.1
-
Oops! Something went wrong! :(
ESLint: 8.57.0
TypeError: require(...).pathToFileURL
Did someone move fast and break things again? -
The startup/investor culture has already flooded the industry with loads of useless products by unprofitable companies pushing their garbage onto the market, now the same thing is happening with "AI" based bullshit. What's next?10
-
"fatal: detected dubious ownership in repository" - if git finds no conflict, it will always find other ways to cause trouble4
-
After the American mass layoffs, Silicon Valley software is getting worse in a worse way than it used to, maybe also due to AI generated code and content, especially Google product quality keeps dropping continuously. I am afraid I will have to switch to Apple eventually2
-
Thunderbird mail client switched to compact mode or a new look, so I suspected that's the announced "update that many users won't like".
Googled how to revert Thunderbird to its old UI and found that people posted that question, but 4 years ago? As yesterday's UI wasn't exactly elegant and beautiful either, I'll just get used to the new one!1 -
Wtf has happened to Google webmaster tools / ad(word)s / analytics? There used to be so many valuable insights before the current version, now everything is hidden in the new UI or Google just keep the info to themselves? Does anybody use Google anal/ads anymore?3
-
What is the best resource for PHP as a backend, and not a SSR web apps.(no frameworks included just pure php)7
-
I always have multiple accounts thanks to Single-Sign-On, so I don't find my event tickets, logins, and contacts. To make it worse, those sites regularly log me out for no reason and some force logging in using my Google account although I have a main account with my business email address.
I suspect that's another deceptive pattern that they let happen on purpose so they can claim to have more users than they really have.1 -
Looking at jest errors and loads of GitHub and StackOverflow issues, it's no surprise that people claim they don't like testing.
Maybe they would if we got our tooling right.
import { foo } from 'bar';
Nah, that's an unexpected token, jest does not like this syntax.
Using require, like in jest's getting started tutorial isn't compatible with my existing JS libraries exports.
Adding type: "module" in package.json just makes another error message appear instead.
Fucking developer experience!
Why bother with unit tests at all?
How come PHP is 10 years superior to JS when it comes to code quality, unit tests, and static code analysis?
I don't even care about "ES modules". I don't want to "mock" anything either. All I want to do is import a handful of JavaScript functions into another file.
Overengineered web dev stack sucks!3 -
The best questions always get the fewest answers. The most important topics always get the fewest votes. The sillyest hypes get the most interactions. And people still claim that human beings were intelligent.2
-
Search for How to stop Apple ID Verification pop up. Find relevant and possibly credible result from discussions.apple.com:
How do I stop the constant pop up on my iPad for APPLE ID VERIFICATION, posted in 2016.
Last post from OP: Did you ever find a solution to this problem? This Apple ID Verification request is driving me crazy.
83 Users: Me too.
Apple:
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.1 -
NextJS.. WAY too fucking fast!! not only is this bullshit loading the whole website super fucking fast, it loads all pages of all sizes in milliseconds, and even SEO optimizes the whole ass website SO fucking good the website ALWAYS ranks #1. This is insane. Even sublinks in SEO are working. Whenever i open a website and it loads super fucking fast i immediately know it's built in nextjs. When i inspect element it i am always right, it is indeed built in "/_next/" nextjs! Learning this bullshit framework makes me start loving it more. So much shit got so much simpler especially the SEO because this bullshit uses SSR!7
-
In most businesses, self-proclaimed full-stack teams are usually more back-end leaning as historically the need to use JS more extensively has imposed itself on back-end-only teams (that used to handle some basic HTML/CSS/JS/bootstrap on the side). This is something I witnessed over the years in 4 projects.
Back-end developers looking for a good JS framework will inevitably land on the triad of Vue, React and Angular, elegant solutions for SPA's. These frameworks are way more permissive than traditional back-end MVC frameworks (Dotnet core, Symfony, Spring boot), meaning it is easy to get something that looks like it's working even when it is not "right" (=idiomatic, unit-testable, maintainable).
They then use components as if they were simple HTML elements injecting the initial state via attributes (props), skip event handling and immediately add state store libraries (Vuex, Redux). They aren't aware that updating a single prop in an object with 1000 keys passed as prop will be nefarious for rendering performance. They also read something about SSR and immediately add Next.js or Nuxt.js, a custom Node express.js proxy and npm install a ton of "ecosystem" modules like webpack loaders that will become abandonware in a year.
After 6 months you get: 3 basic forms with a few fields, regressions, 2MB of JS, missing basic a11y, unmaintainable translation files & business logic scattered across components, an "outdated" stack that logs 20 deprecation notices on npm install, a component library that is hard to unit-test, validate and update, completely vendor-& version locked in and hundreds of thousands of wasted dollars.
I empathize with the back-end devs: JS frameworks should not brand themselves as "simple" or "one-size-fits-all" solutions. They should not treat their audience as if it were fully aware and able to use concepts of composition, immutability, and custom "hooks" paired with the quirks of JS, and especially WHEN they are a good fit. -
Unfortunately, WordPress doesn't provide built-in functionality for exporting user data. The only way to do it is using an import and export user plugin.
But that's fine. Don't waste your time on essential functionality, just keep adding more features and gimmicks to your Gartenzwerg editor.
Always good if you got your priorities right.7 -
Your branch and 'origin/foo/bar' have diverged,
and have 2 and 1 different commits each, respectively.
(use "git pull" to merge the remote branch into yours)
git pull
hint: You have divergent branches and need to specify how to reconcile them.
git merge origin foo/bar
Already up to date.5 -
Finally im starting to get hang of how nextjs works. Still no idea how query params work, routing api calls, the proper structure, useEffect vs useState, SSR vs static props, etc but i wrote the messiest spaghetti code youve ever seen, and it works! I built a frankenstein. And its alive. Cleaning this shit up is the least difficult part4
-
Google maps: how would you rate that place you visited last week?
User gives 5-star rating, clicks submit button.
Google (in an e-mail a few hours later): Your rating isn’t posted: "Unknown place" - What happened
The place you posted about was removed from Google services like Maps and Search.
Okay Google, if you want me to contribute to your free community service, what about making it more consistent and understandable for regular users? -
Date pickers!
After several decades of web development and even longer time to experiment with electronic UI on other devices, why is there no consistent best practice and everyone tries reinventing the weel to choose their own set of problems and annoyances?
The root cause, obviously, is using Gregorian calendar and localized display and input format in the first place, so there is no way to make a data unambiguous without a graphical calendar. Who even came up with any of those 9/10/11 formats and why?
So we need to use date pickers and make the users spend several minutes clicking, swiping or scrolling to enter their birthday - past at least one decade - and a booking date - in the near future - using the same interface with the same presets.
But users compare different offers, so they will use different sites, so they will have to handle different date pickers on different sites in a short period of time and carry unnecessary mental load.10 -
The "disable JavaScript" browser setting has become so hidden that it's hard to turn it off without resetting all browser settings to their defaults.4
-
Most spam attempts sent to my contact form scripts are so cryptic and useless; it looks like there`s just a bot sending garbage to persuade webmasters that they need recaptcha.1
-
Facebook doesn't even let users select text without opening dev tools? Either it's broken or broken by design. I think it used to be possible 10 years ago, but maybe I'm just fooling myself about the good old days. What a shit show the internet has become. Sad!3
-
JsonLint ParsingException "composer.json does not contain valid JSON" is an incorrect statement. The file contains 99% valid JSON except for 1 incorrect character which is correctly pointed out as an "Invalid string, it appears you have an unescaped backslash at: \-dev".
And why do people in tutorials keep calling it "Jay's on" instead of "Jason" like "Jackson"? I can only imagine what they would call the "King of Pop" musician ... "my cal Jack's Onn"?5 -
My browser claims it's unsafe to visit a website via HTTP, even if it's only to view and read. But it's fine to open any crapsite as long as it's via HTTPS and not on a malware blocklist?2
-
Chromium dev tools and Lighthouse audits sound like a Chrome features marketing campaign, once you proceed beyond basic optimizations and bug fixes, like
use our new image formats, stop shipping old JavaScript to new browsers, provide a source map, use web font preload but only if you use it exactly matching the best case scenario, rewrite your manifest file which used to work just fine etc.
actively encourage people to exclude up to 5% of global website audience?!
"This means that 95% of global web traffic comes from browsers that support the most widely used JavaScript language features from the past 10 years"
https://web.dev/publish-modern-java... -
Why do most German companies always require "German speaking" developers? Do they use localized versions of programming languages like the old Microsoft VBA dialects?
use 'streng';
konst sprache = 'de_DE';
für (lass ä = 1; ä < ü.länge; ä++) {
wenn (ü[ä] === ö) {
konsole.schreib( 'Das ist gut!');10 -
So I took this ocd sensitivity test 😂😂 . Apparently, I'm a perfectionist & need to take it easy lol.
Here's the link to play :
http://playbuzz.com/monicawoods10/... 8
8 -
It always blows my mind how a silly idea / hunch tries settling down in your head very close to your regular bedtime and before you realise you can hear the birds chirping and sunshine hitting your window pane.
It’s unhealthy and should not be encouraged whatsoever.
But I guess this is the sort of involvement and craziness that separates us from rest of the professional world.2 -
Pps with Nuxt experience, please help: Nuxt has a config option "ssr" that can be set to false: https://nuxtjs.org/docs/...
My question is: what is the point of using Nuxt if you set ssr to false, considering that I would use a lighter solution for static sites, or just Vue for an SPA?8 -
Vivaldi browser seemed a good idea to escape Google's misfeatures without swapping it for Microsoft extensions (Edge) or Firefox / Gecko idiosyncrasies (size / magnification issues on Ubuntu, slow Android version, clunky UI). But there are some ongoing issues that I never experienced in any other user agent (maybe I will when switching to Chromium), like URL completion (port URLs without a protocol aren't prepended with https but trigger a xdg-open dialog, autocomplete prefers obscure deep links with long paths instead of the base URL, browsers seems to forget login passwords by default, etc.) - so Chromium seems like the obvious choice. But there seem to be no more Chromium builds for Android? Anyone else disappointed by Vivaldi has a preferred solution?4
-
Can you even call yourself a frontend dev when you betray your backend mindset by prefering JS over CSS and JSX over HTML + DOM API?3
-
Many memes mock frontend development, showing a beautiful and simply frontside of something in contrast to an exceptionally chaotic backside or inside of a product.
Single page applications by fullstack developers combine both sides, bringing the unpolished industrial aesthetic of backend logic to JavaScript while making sure that also the frontend isn't that shiny at least at second glance.4 -
I found Server-Side Rendering in Next.js & astro a difficult sell (and I'm not a JS framework enthusiast), but this Solid JS SSR guide makes me want to consider it, maybe: https://solidjs.com/guides/server/. I really like the philosophy of one of their subpackages: https://github.com/solidjs/solid/...
This could inspire future enhancements to the foundations of my SSG, metalsmith. -
I ve made 9 pug templates for 8 responsive pages and use ssr to render all pages' innerHTML content configured & controlled by a remote configure center during this week. Totally worn out.
-
GitHub: "This branch has conflicts that must be resolved" stop bugging me with your @dependabot bullshit!
-
WordPress Pods "introduced new Access Rights checks and comprehensive functionality to assist you in limiting how your content types can be used by other users."
In other words, they have just introduced a breaking change that hides CMS content elements that were expected to be visible publicly to everyone. -
Okay, I'm glad we're working with cutting edge technology, I love that, but module federation with micro front-ends has currently so many issues across the board that I feel we're working against it, not with it. It leaves us incapable to use vite or proper SSR.
Also, isn't it funny that we are basically reinventing iframes? -
Why are so many SaaS startups choosing Next.js in 2025?
I've noticed a huge trend of new SaaS companies and products being built on Next.js. While I understand its core benefits (SSR, SEO), I'm curious about the specific reasons why it's become the go-to choice for startups right now.1 -
#Suphle Rant 7: transphporm failure
In this issue, I'll be sharing observations about 3 topics.
First and most significant is that the brilliant SSR templating library I've eyed for so many years, even integrated as Suphle's presentation layer adapter, is virtually not functional. It only works for the trivial use case of outputting the value of a property in the dataset. For instance, when validation fails, preventing execution from reaching the controller, parsing fails without signifying what ordinance was being violated. I trim the stylesheet and it only works when outputting one of the values added by the validation handler. Meaning the missing keys it can't find from controller result is the culprit.
Even when I trimmed everything else for it to pass, the closing `</li>` tag seems to have been abducted.
I mail project owner explaining what I need his library for, no response. Chat one of the maintainers on Twitter, nothing. Since they have no forum, I find their Gitter chatroom, tag them and post my questions. Nothing. The only semblance of a documentation they have is the Github wiki. So, support is practically dead. Project last commit: 2020. It's disappointing that this is how my journey with them ends. There isn't even an alternative that shares the same philosophy. It's so sad to see how everybody is comfortable with PHP templating syntax and back end logic entagled within their markup.
Among all other templating libraries, Blade (which influenced my strong distaste for interspersing markup and PHP), seems to be the most popular. First admission: We're headed back to the Blade trenches, sadly.
2nd Topic: While writing tests yesterday, I had this weird feeling about something being off. I guess that's what code smell is. I was uncomfortable with the excessive amount of mocking wrappers I had to layer upon SUT before I can observe whether the HTML adapter receives expected markup file, when I can simply put a `var_dump` there. There's a black-box test for verifying the output but since the Transphporm headaches were causing it to fail, I tried going white-box. The mocking fixture was such a monstrosity, I imagined Sebastian Bergmann's ghost looking down in abhorrence over how much this Degenerate is perverting and butchering his creation.
I ultimately deleted the test travesty but it gave rise to the question of how properly designed system really is. Or, are certain things beyond testing white box? Are there still gaps in the testing knowledge of a supposed testing connoisseur? 2nd admission.
Lastly, randomly wanted to tweet an idea at Tomas Votruba. Visited his profile, only to see this https://twitter.com/PovilasKorop/.... Apparently, Laravel have implemented yet another feature previously only existing in Suphle (or at the libraries Arkitekt and Deptrac). I laughed mirthlessly as I watch them gain feature-parity under my nose, when Suphle is yet to be launched. I refuse to believe they're actually stalking Suphle 3
3