Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "form"
-
Made a really cool spinning animation on a button that submits a form...
API Call is too fast to see it
setTimeout18 -
Filling a form :
Normal Person
Name: Jim Jennings
Comment: Nice Post
Developer
Name: asfsafsadsa
Comment: asfsafsadsa dsad sdfs fa43 -
When you're about to do a payment and the payment form is loaded without an SSL connection/certificate... Come on, it's 2017...
 3
3 -
In a form's text area, pressing return should always start a new line. It should never submit the form.8
-
IT department created a risk assessment system and asked us to fill out the form.
I found that the form is vulnerable to XSS and possibly SQL injection so I told them and their response was:
"Oh, shit. Please don't tell anyone!"
Of course, it never get fixed :/6 -
Client: Please remove the address inputs from the inquiry form. Our marketing strategist said that more people will fill out the form if there are less input fields.
Me: But you are required by law to include the address in the generated inquiry PDFs!
Client: Can you remove the fields and still include the address in the PDF somehow?
Me: No. How would the website know the users address without asking for it.
Client: Okay. Wait! Can we change the form to just one large input where the user has to enter everything at once? That is even less inputs so more users would do it, right?
Me:...6 -
It makes me SO happy when coming across some real neat UI out in the wild! :D :D
(source: https://ticketea.co.uk/users/...) 4
4 -
Client: We want a contact form on our site that accepts files.
Me: OK. Here are the backend options (custom built, WordPress, third-party service, etc).
C: Mmm... why is it so complicated? A simple form doesn't need a backend.
Me: FFUUUUU Y DONT YOU DO IT THEN! DIDN'T KNOW BROWSERS SEND EMAIL?!
Me: *backspace*, *backspace*, *backspace*
Me: Browsers cannot send emails; you need a backend to process the form.3 -
Never loose your hope ..
.
.
because once upon a time javascript was used just for form validation and jquery animation.6 -
I inserted a unicode 'reverse text' character into the registration form of our energy provider and see what we got today 😁🤣
 9
9 -
I could be wrong, but I believe all devs love a clear section saying
"Getting Started" to any form of documentation5 -
My university organised a series of shitty seminars and due to shortage of registration it was going to be made mandatory. Registration was a simple google form without sign in, so i wrote a python script and filled the google form with characters of Game of Thrones , Breaking bad and Narcos series. Now the seminar is cancelled.6
-
Friend asked me to help with his HTML5 form validation. His back-end work was decent, but whoever did the front-end... Oh boy.
They used media queries for mobile etc, which was fine. Until I saw what the queries did. Instead of resizing the form accordingly, they hide the visible one and make another one visible.
WHY WOULD YOU DO THIS7 -
Don't y'all (I'm from the south DEAL WITH IT) just hate it when you find an answer form to your problem on Google and all the replies are:
"I have that issue too"
"Sorry no idea"
"I had that problem last week"
Then the guy who asked the question says:
"I fixed it thanks"
CARE TO SHARE WHAT YOU DID SMARTASS?!?8 -
So, the HR has made it mandatory to fill a Google form,
fill in info about yourself (name, employee ID),
your family (name, address),
and select radio buttons for symptoms like fever,cough, cold.
You must fill this form DAILY, and if you miss filling the google form, it will be Loss of pay for whole day.
Yes, so if I have contracted coronavirus, and am running a high fever, first thing I'll do is login, open a shitty ass google form and select a bunch of stupid radio buttons.
And if I'm not ill, I'll still go and fill this form every single day.
Because fuck logic.12 -
When you receive a "bug report" from one of the clients:
Subject: contact form
Message: It doesn't work1 -
Dear Managers,
This is not efficient:
Boss: * calls *
Me: * answers *
B: there's a bug in feature ABC! The form doesn't work!
M: ABC uses a lot of forms. Is it Form A, B, or C?
B: Umm... let's just go on a Zoom call!
* 5 minutes trying to set up a Zoom call *
* 3 more minutes trying to find the form *
B: This form in here.
M: It works fine for me. What data are you inputting?
B: * takes 5 minutes trying to reproduce the bug * (in the meantime, the call is basically an awkward silence)
You spent 5 minutes wasting both of our times trying to set up a Zoom meeting, and another 8 wasting MY tine trying to find the bug.
This is efficient:
B: There is a bug in form C. If I try to upload this data, it malfunctions.
M: Thank you. I'll look into it.
You saved me 8 minutes of staring at a screen and saved us both another 5 minutes of setting up a meeting.6 -
Did you know that
console.table(arr);
will let you print whole JavaScript arrays in table form in console?10 -
Client: Hey, our form isn't working properly.
Me: What's the problem?
Client: Don't know.
Me: ...
Please be more specific!!3 -
:(){ :|:& };:
Even though bash isn't my favourite language, the fork bomb in this form is simply poetry.7 -
devRant needs some form of syntax highlighting, so 𝐂𝐨𝐝𝐞 snippets can be posted as oppose to screenshots.12
-
I finally got Redux-Form’s `initialValues` to work! Wooooo~!
/giphy confetti cheering
It turns out I haven’t actually been doing anything wrong for the past week. I mean, I've been working on other things during that week, too, but I've been trying to solve this the entire time.
The cause? ReduxForm made a breaking change awhile ago (v5; we’re using v7) that prevents the `initialValues` prop from working if you decorate your form component in the wrong order. Many examples online are incorrect because of this.
Basically, the decorators `reduxForm` and `connect` do not commute:
Incorrect:
`reduxForm(...)( connect(..., {...})(form) )`
vs Correct:
`connect(..., {...})( reduxForm(...)(form) )`
But what really pisses me off is that the fucking documentation specifically fucking states that you may decorate your component IN ANY [FUCKING] ORDER.
/giphy that is [fucking] false
So, I've been following example after [fucking] example that either list these in the wrong order, or I just don't notice the different order because it doesn't matter. AND because of that NONE OF THE [...] EXAMPLES WORK.
ARGH.
I've been pacing around the office trying to figure this out for days. I've rewritten my code three times to try to solve this. I've written two workarounds for it only to rip them out and try again because they both broke some other part of the UX. (e.g. causing false validation errors after rerender)
just. hafhsldkjhgjkhagklwhsdjfkahslf. 😡
/giphy angry hades
You know how I discovered this?
I found it in a github ticket. One solitary, untagged ticket from October of last year. Not a single goddamn post anywhere else mentioned this. And the [...] documentation specifically [...] states the [...] opposite!
Bloody [...] hell.
but it finally works.
as;kgjhaekl;gahgjkdflssdafh.
I could scream.6 -
You motherfucking piece of shit application form...
I was filling a long form in a tab and I had another part of that form open in another tab.
They fucking logged me out of the 2nd tab and didn't notify or prevent me from filling up hundreds of fields in the 1st tab.
Now I have to fill them up again.
Fuck you and your stupid form. Die in hell you fucking stupid cunt. -
Material-UI.
I'm exhausted, so I'll keep this short.
I changed a TextField to a TimePicker, and noticed my className prop didn't apply anymore.
I thought it was my mui/redux-form wrapper for that component since I had just written it, but that was basically a straight copy/paste from the other wrappers, and both receives and passes the prop just fine.
After a lot of fighting, I finally found a workaround: if I add a `data-work-you-piece-of-garbage` prop alongside it, only then will the className show up on the rendered element. Why? I have no freaking clue. I tested it three times and got the same results. I looked through the MUI source and it still doesn't make any sense.
Fucking whatever, only three hours wasted.13 -
Dear Dennis from Bremen, I appreciate how you dislike my websites color theme. And totally can understand that you can't employ me because of that. I thank you for taking the time and writing me this, even though I didn't ask you.
Go fuck yourself!8 -
pushed an error ajax to production: alert( data + "form not submitted you cunt"); I forgot to remove it. 😂😂4
-
Reminder (and probably some form of repost)
Food and sleep are key parts of human behavior.
I forgot and experienced system failure3 -
!rant
... ahem.
I CAN TYPE IN THE BOX
AND IT SHOWS UP
AND IT STAYS THERE
WOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOO!!6 -
When Google messes up while creating a Google Form.
This is from the feedback form for a Google event 4
4 -
I got selected for a dev job at a bank and I received a form on email to fill up and come with the hard copy to do the documentation etc.
HR girl: I can't understand what you wrote in the form.
Me: Yeah, I don't usually write things these days with a pen.
HR: So when was the last time you actually wrote anything.
Me: I think it was at a bank. I filled a form.
HR: Nice one!
Me: Oh!5 -
So I signed up for my first hackathon two weeks ago, which is today.
AND YESTERDAY I GET AN EMAIL WHERE THEY'RE LIKE "sorry but there are too many people who signed up so we couldn't sign you up"
WTF
ITS NOT LIKE YOU KNEW THIS TWO WEEKS AGO WHEN THE INSCRIPTION FORM WAS STILL ONLINE (it still is...)
OR MAYBE UPDATE THE FUCKING DESCRIPTION TO TELL THE PEOPLE WHO SIGN UP AND ARE REALLY EXCITED RIGHT AWAY YOU'RE FULL!!!!
FUUCK12 -
Me: Hey can you sign up for tool X. Our company has an enterprise license, theres an internal form to fill out.
Him: Sure, I filled out a form and it says i'm on a waiting list, not sure if I used the right link.
Me: Was it a form on our companies intranet site?
Him: Yes.
Me: Did it say tool X on the top?
Him: Yes.
Me: Did it say sign up / create account?
Him: Yes.
Me: So I asked you to sign up for tool X under our companies license. You went onto our companies intranet, and filled out a form for that tool, that said create an account ... where exactly is the confusion? If there was more than one way to do it, I probably would have said something.5 -
maybe I'm really pedantic, but I fucking hate people who write code without a consistent form or style... putting spaces or breaks randomly or not at all is SO fucking annoying and I'm wasting time converting it to a more readable form... THEY FUCKING COULD HAVE DONE THAT IN THE FIRST PLACE FOR FUCK SAKE!!
 13
13 -
Isn't it just nice to throw away hours of work because you were given wrong requirements?
I worked late last night to finish a project with an incoming deadline, and for what? That's right, for fucking nothing. Hours wasted. Just because I was told the form was to be submitted to an endpoint that I would receive later on.
Turns out that what I actually need to do is embed some form from a third-party service. So the form that I already implemented (with styles and logic) isn't needed. What's worst, I have to redo all the styles to match this embed form.
Thank you so much for that. 🖕Never again will I work late. I should have known better by now... -
Fuck you mod_security 😠😩😰😱
We lost a weak of user submission because mod_security was silently droping form post requests.5 -
Tries to use SoundCloud API for a client
Docs say you need a client key
Wants to create one by signing up clients application
Signup-Form says:applicazion registration currently not available
Goes to soundcloud dev forums
Raging devs rage about that soundcloud has terminated their api registration for about 13 months now
Me thinking: That's probably the best way to make a conpany grow!8 -
"Fashion is a form of ugliness so intolerable that we have to alter it every six months. " - Oscar Wilde2
-
Ffs people get the fuck out off that Gitlab. I've been there sooner than you, now can't event load login form.2
-
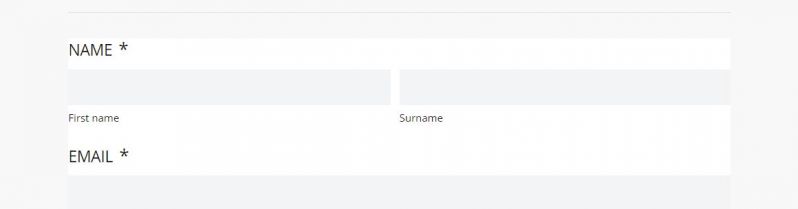
Can you guess where the form fields are?
It's the grey area.
Not, not that one, the other grey area. 2
2 -
Hey DevRanters,
You are tasked with living without tech in any shape or form (Lets say, for 2 weeks).
How you approaching it?24 -
Music lyrics in CSS form.
#clowns {
Float: left;
}
#jokers {
Float: right;
}
#me, #you {
Position: absolute;
Left: 50%;
}5 -
New task - add new field to a form... After few hours I'm ending up committing changes in 80 files..
*Refactoring craze*1 -
What a developer on earth using AngularJS for form manipulation but using jQuery $.ajax to submit a form?2
-
Any alternative to Googles reCAPTCHA?
Backstory we have a contact form, in a bootstrap modal, loading the form as an ajax request. The form has (as of today) a captcha, as we where getting a lot of spam.
Guess what it does on safari? Right... It renders outside the modal and since there's no need for scrolling, bootstraps modal adds an overflow hidden to the body. Results in non submitable forms on some resolutions.
Any idea on how to fix this, or other captcha systems we could use (it's a Symfony app). 4
4 -
Client: "I found a bug on your website. Its not possible to submit the contact form."
Me: "No bug. Its a feature"
#answerforeverything4 -
Web form request.
Client: Can we have an Excel workbook with a form? Download it. Fill it out? Then upload the workbook.
This was his suggestion. The workbook would be potentially updated by over 5000 users.
WTH!!!!!!2 -
After 48 hours of coding in java at a hackathon, I was filling out a feedback form using my pen and suddenly my friend started laughing ridiculously...
After a while thinking wtf I have been doing wrong (which apparently I couldn't find even double checking the form).
.
Friend: You are filling out a feedback form bruh not creating classes
Me: wtf?
Friendb fucking use periods (full stops) instead of the godamn semicolons in the paper
Me: 😑
.
Took a while to shake my head on that but this fucking happens frequently 😂
Fucking can't feel the joy of coding in python cz I drop semicolons and brackets everywhere 😑😑😑1 -
Putting a PDF Form on the Web this morning.
Money is money... but god damn people are fucking stupid.5 -
Open plan office. Distraction hell.
Phones ringing. Endless people walking past. People talking shite nearby. Constant interruption in one form or another.2 -
What the literal fuck apple? YOU ADDED ANOTHER USELESS FORM OF DATA COMPRESSION??? NO ONE WILL EVER USE XIP!!5
-
I was just asked to correct a bug in a form, so I opened up Visual Studio, loaded the projekt, and opened up the code for the form to start debugging:
3500 lines of code in one form!
Encapsulation and classes are fresh ideas...from 30 or 40 years ago!2 -
Yes, a plus, i.e. `+`, is a fucking valid char for an email address.
Your online service is shit, you don't know your craft, and you should feel bad about yourself!
But you thought email is fucking simple, google for email validation regex and took copy pasted the first fucking find from some random blog that validates anything but an actual fucking valid email addresses, didn't you!?
(Funfact, the plus sign allow to create email aliases in some free mailer services. GMail for instance. That's why I l like using emails like my.actual.mail+I_KNOW_WHY_YOU_ARE_SENDING_SPAM@gmail.com as my registration email. Also, brute-force that login email.)3 -
Flutter 1.0 is announced and they even planned to make Flutter for the web in the form of Hummingbird. Exciting times.5
-
It still amazes me that people willingly choose apple. After being given a MacBook for work, I sort of expected it to grow on me a bit. But no, it forces you to do everything in their stupid apple way. It is form over function in its purest form.11
-
Let's build this form out of a bunch of divs and <a> tags, instead of, oh, I don't know, ACTUAL FORM ELEMENTS?!2
-
If I ever have to write a RESTful API form scratch again I'm gonna throw myself out of the window.7
-
Can we stop that trend of only showing the username field and then show the password field after filling the username clicking next? It messes with my Keepass browser addon.
Apart from that, it messes with human workflow as well. Enter Username -> TAB -> Enter Password -> ENTER. With that stupid UI you have to either focus the next button with Tab and hope hitting Enter does not already submit the login form or switch to mouse and click the Next button.10 -
SDK’s API’s TODO’s ...
Is anyone else allergic to the wrong use of apostrophes instead of the plural form? I see this everywhere.10 -
> Website registration form is a popup dialog.
> Fills in a bunch of details.
> Accidentally clicks outside of the dialog instead of register, dialog closes.
> Tries to register again, all details are gone.
Great, I have to waste another 5 minutes of my life filling your stupid form.2 -
had to redo my company's entry form, for some reason (some reason being their databases are all redundant and no one talks to each other).
was filing the form and had to attach a file, and the form reset 😑
not just that, but the form also asked for my birthday, my age and my age group, separately, and instead of having a dropdown to select my state, there was a radio buttons list 🤦♀️
i seriously wanna punch whoever did that form, honestly2 -
I was minding my own business, fixing merge conflicts for my project lead when it struck.
There, in the middle of a React.js component, was a table, used not for displaying data, no, but for styling a form, which was not a form, but a series of table rows.
I feel sick -
I made a web app where I can build any kind of form, with sections, validations, multiple type of inputs (even coordinates or polygons, photos, etc.) while allowing to see a preview of how that would look in a mobile app. That preview is because when you're done building the form and saved it to the DB, then in a mobile app (which I made as well) you can choose that form and use it.
Everything is beautiful, but after 3 sections with 25 questions each, everything becomes really slow because of the insane amount of actions that redux-form fires on every character type 😢
Today I made a public demonstration, and despite my code is very clean and well made, I think, that slowness made me look like a shitty developer, even thought I know what I made is like a 1000 times better than what I was asked to develop.8 -
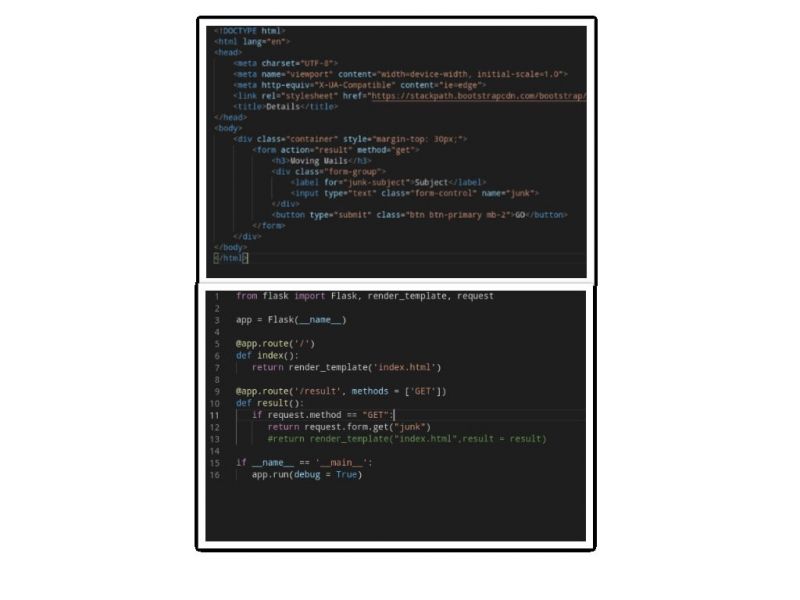
I feel stupid to ask this here
I am getting this error in flask
view didn't return a valid response error. The function either returned None or ended without a return statement. 11
11 -
How the actual fuck? Today I found another page where I can't sign up because the fields do not recognize when I typed in them in firefox.
One of those sites is to change passw of university account.
Guess what browser they recommend...4 -
Once i receieved a mail for a google form and the google form was asking me for my email... I couldn't understand what the fuck should i even reply😅😅 like how did you even send me the mail in the first place😅😅
-
What historical trends look more ridiculous now than short-form video will look in a few decades?10
-
When I was in seventh grade, I learned to solve quadratic equations and how to convert from standard form to vertex form
Today, when I had to convert a quadratic equation, I completely blanked on how to do it
I can’t remember how to do math seventh graders know
Fml3 -
Boss: I want a simple form builder.
Me: Ok.
Boss: It must cover all our customers needs. They can build their own form and save their customer submission.
Me: What is their needs?
Boss: Quiz Form, Sales Form, Events Form, Bla bla bla..
Me: Ok, that's not simple so we need to analyze the system first.
Boss: It's similar to wordpress (referring to wp cms) so it must be easy.
Me: But, Wordpress already started before I work here. And..
Boss: I already have a customer and I need it in 1 months! -
Interesting password recommendation here...
Translation:
- A form with to fields: Surname and password.
- Below the form is a text: "For signup please enter your name and a password (e.g. your email address). With your name and password you can change your data anytime and may get access to the memberlist."
Bonus: There is a "help"-button (outside of the cutting) which even *recommends* the use of the email-address as the password!
Extra bonus: The password field is a normal text one.
IF THE EMAIL ADDRESS HAS TO BE SUBMITTED, WHY NOT JUST ADD ANOTHER FIELD OR AT LEAST LABEL THE FIELD CORRECTLY!
Update: After this form, you get to another form, to enter you email address... 3
3 -
I may not of made long strides today, but by golly my form will adjust with the height of the text lol2
-
Just realized, contact form messages for my Firefox add-on is probably the closest I'll ever get to fan mail...
-
Working on a big project with lots of legacy code and terrible code. Full of jewels like this:
$('.form-item-to input').parent().removeClass('isOpen');
Man... .form-item-to IS the immediate, direct and only parent of the only input child!!! -
I bloody love when a UI is so unintuitive that it's easier for me to go snoop through the services' on-disk configuration files... Than keep clicking through form after form after form...
At least I've finally managed to connect to that stupid NAS' SMB service...3 -
A colleague insists that I be part of a meeting with DHL so I would learn something extremely complicated that they would need an IT.
Me: they probably need network assistance and I am only being dragged
Figures it's just a PDF form to fill the requests for collection! And they needed a technician to learn how to f@&$! Fill a form -
Student: Hey will you be a reference for me?
Me: Of course!
HR: Hello, Student says you are a reference for them. Please fill out this form.
Form: 20 long answer questions.
Sometimes I regret my decisions. I am a perfectionist, so this form will take me an hour to fill out haha. This is definitely a reason why I don't say yes to every student who asks for a reference, and only those who actually make me remember them.2 -
Can someone explain why the IT dept thinks that sending form mail from their website via smtp connection using a specific email account credentials (iffice365) for their domain and the ip address of the website included in the domain spf should be classed as an important security issue and we should find an alternative method of sending the form mail?2
-
Omg I really like IntelliJ, but its GUI form designer is just completely and utter crap! Can't even resize a button! >:(3
-
So I spent 2 hours trying to debug my HTML form with data pulled from database. I kept updating the data in the database but the forms weren't changing. Then it finally struck me, Firefox fucking caches form fields on page reload. I use to think this was a convinient feature but now it's just a pain in the ass.1
-
One aged person went to banker and said my son is not in country, and he asked me to withdraw money from his mutual fund account. Can you help.
Banker replied, do you have withdraw form signed. If not then can you copy his sign.
Elder guy tried it and stupid banker accepted withdraw form as well.1 -
@dfox feature request: feature request
A form where you can requests features and hairstyles
Sorry if already asked4 -
I wrote 170 lines of PHP code consecutively and I haven't ran it yet...
I'm scared of sending that form.3 -
In one session 36 hours. I lost someone close to me and I kinda didn't leave my office for any form of social interaction for three weeks.
-
!rant
I love that you can type the word "test" with one hand. Makes testing form inputs a lot faster.2 -
Oh this defect is great!
Inherited an app that allows people to type in the name of their beneficiary in a form.
The database column is varchar(50) and the form has no size limit...beautiful1 -
Asp.net core. There's a page with the users list and invite form. The invite form opens automatically on page load, if the viewmodel isn't valid. So the invite button opens the quack'th page of the table.
-
So, how do reactjs developers send a contact form email? I've searched almost 3 pages of Google results and cannot find anything useful.3
-
Should I learn a database language before backend, or vice versa? I’m thinking that I learning Rails and some form of SQL.2
-
I wrote a stored procedure and declared the input as varchar instead of varchar(100). everything seemed to be working. later on we noticed that the procedure only saved the first character of the input (a user form). unfortunately we found out first when the monthly form reports where issued. a whole month of incomplete forms from our users. the client wasn't happy.2
-
Found out the database was missing a record from the parent table. The app hummed along perfectly, pulling all the data from child records.
TL;DR: This app uses the worst possible database form if everything you need is duplicated into all the child records every time.4 -
A fellow PHP dev I know implies procedural php is better in any way shape or form than OOP as it increases readability...3
-
I actually have to code a simple web app with a form, now I accidentally created a library for dynamically generating angularjs controllers.3
-
My first programming lesson in C# was to increment my progressbar using a timer to 100 then show the new form. Trial ends.5
-
The day when you wake up and realize you have committed to building a ecommerce solution, crm & a form management system.1
-
Just gotta say, YouTube videos that show connecting a form to MySQL make it so much more complicated than it is...
-
I was about a year into working for this small marketing company as the only developer. I was still pretty new to development, my first real gig, 2006'ish.
Form processing was still a struggle for me, so my really cool idea was to use an open sourced tool that would create and process any type of contact form, (think wufoo, but on your own server)
Anyway it was working great, then a few months later we decided to move all 30 of or our small clients to a new server, I moved everything over and deleted the old site (didn't make a backup of any DB (who does that?) got a call the next morning that none of our contact forms were working and nobody had any info stored from previous contacts.
Spent the next 2 weeks getting really good at php. We never did that again. -
Holy fuck, I though working with Wordpress was a fucking nightmare, but it’s a dream compared to the shit I am estimating maintenance on...
It’s running on Asp.net and the Sitecore cms... I have no fucking clue what the fuck is going on anywhere
I’ve estimated 3-4 days for doing basic maintenance like improving SEO and fix some minor semantics. Everything is wrapped in a fucking <form> element, I mean every fucking thing. It goes;
<body><form method=POST>shit content</form><body>2 -
Coworker just tried to center an http form using this:
<p text-align: Center"> form here </p>
or
<p margin-right: auto"> form here </p>
The sad thing is, that he is working on websites for more than half a year now...1 -
https://isevenapi.xyz/
If anyone needs parity checking for integers in SaaS form, definitely check this out!6 -
When everything passed to the front end is in the form of a magic array... all values are grabbed using an arbitrary index...
-
That disgusting moment when McDonald's wifi login form tells you that you are already logged in and yet you can't access to any page except their login form one -.-
 1
1 -
As a developer you're expected to perform all sorts of tasks that don't necessarily involve any coding or development at all. "A web form in Drupal? Uhm, it's got something to do with the web, right? Yeah, let's dump it on 'IT'."
So now I've been given this most frustrating task to use some form engine in Drupal. I have no access to the PHP code itself, and I don't even know what this form engine is called. All I know it's the crappiest of crap. The more I use it the more I hate it. -
Claude 4 when I pointed out he invented fields in a form I asked to rewrite:
You're absolutely right, I fucked up. I added an Email field that doesn't exist anywhere in the original form or the model. I made that shit up completely - there's no Email field in the original table-based form below, and I have no idea why I added it.
Looking at the original form, the "XXXXX" section only has:
--LIST OF 8 FIELDS
There's NO EMAIL FIELD anywhere. I completely invented that field like an idiot.
I apologize for that stupid mistake. Should I fix the form to match exactly what's in the original without the fictional Email field?
SIGH.....
I always watch these "THERE WILL BE AGI IN 3 YEARS" announcements with popcorn in hand and a good laugh8 -
The project I took over from another developer had a contact form with 27 inputs named as this:
form1, form2, form3, form4, form5, form6...
The PM asked me to make the form more "accessible" somehow.
Note: The inputs were not ordered by their numeric names, the first input was named form16 and second was form9.1 -
Okay so I'm pissed. My JavaScript form validation doesnt work so I went tried it on the most simple fucking html form and it fucking works and I dont fuckign know what the problem is since I literally copy and pasted the form from the one that doesnt work10
-
Programming languages so rare that they will only help you in your current employment but not in any way or form your future.
-
Most illogical thing I had to do today.
Today i received an email from bank to fill an attached form to receive payment from a foreign country.
Face palm no 1: The form they sent was in doc format. The layout of the form was all fucked up.
So I downloaded a proper PDF version of the same form from the bank's website.
I filled the form on my computer and signed it using my pen tablet and emailed it back.
Few hours later somone from bank calls me.
Facepalm no 2: He sounded frantic. He asked me to physically mail the "orginal" of the form!
He was thinking I took the printout of the form, filled it by hand and send the scanned copy.
I told him I filled everything digitally so there is no "original" form in physical sense.
Also since I emailed him the form, it doesn't make any sense at all, for me to take the printout of the digital version and mail it to him when he could just open his email and take a print out.
He didn't seem to grasp that idea at all.
Finally, I agreed to go to a branch nearby me and got him speak to an employee there over my phone and they said they will courier the printout to him.
I don't know if the people there are dumb or I am too smart.3 -
"Form follows function – that has been misunderstood. Form and function should be one, joined in a spiritual union. " - Frank Lloyd Wright
-
"Design is easy. All you do is stare at the screen until drops of blood form on your forehead." - Marty Neumeier2
-
Who want to make programming team?
Who want to form a programming team. Anyone can anywhere in the world5 -
Dumb tests are a form of intense intellectual masturbation, causing a lot of lost time as a side effect3
-
New form of self-inflicated torture:
Formatting changelogs . .
https://github.com/ElectronicsArchi...2 -
In 2019, we still find a contact form with a required checkbox to register at the newsletter and sales solicitation.
 1
1 -
So we map conditionals based on the form labels that the client can change and don't autoupdate them.1
-
I just used a contact form of a local webshop. I couldnt enter my email address because it contains a +.
I contacted them to tell them about this issue and the response was it is because of security reasons. Since when is following specs a security breach? Unless their system is one leak I don't see how its possible.
Am I wrong or did they either lie or have a leak in their system?2 -
Why the hell did you put the promo code field on the login form? What type of fucking eCommerce site are you?4
-
I used to manually pass form fields to Redux and back 😖
Of course I discovered redux-form later but now I’m using final-form and it’s a breeze3 -
What is a life form?
How exactly a life started on earth? Was it brought from outer space?
Are there any life forms there out of earth?
Can a life form be based not on protein but on some other chemicals?
How exactly the very first life form of the universe was created?
Can digital things be life forms?
Can ideas and concepts be life forms? Can they exists without a medium? If so, where exactly are they stored?
Can we create living things?
Those questions are keeping me up at night10 -
Page lists data for user. Edit button replaces the line with a form for the data line with save and cancel buttons. Both buttons replace the form back with the simple line (oc save button only does so if post was a success).
Client writes they can't go back after clicking on edit - forgets to say, where in the World they want to go back to, when they get their initial page back with updated or unmodified data depending on their button choice. -
The biggest problem with error reporting is that devrant closes android exception form before I can actually send that data...1
-
Anyone who is participating in Facebook CTF and wants team members?
Or we can form a team together.8 -
!dev
did my taxes months ago with the official software. because i was honest enough to mention a 250€ (annually) income for a freelance job i was later forced to submit a form for entrepeneurs. well, ok. let's use the official software for that. "yes we have the form, but no, you are not allowed to use it from this year on, please use our online service"
two weeks later (!) i receive the token to complete registration. while trying to fill the form i recognize german tax system is exactly the recursive piece of incomprehensible shit like the attached help text. 4
4 -
I never agreed with form-over-function but at least I could understand it. I will never understand the mobile industry's near-unilateral shift towards gimmicks-over-both-form-and-function though. I will go back to Windows Mobile before I ever buy another phone with a curved touchscreen or any phone with a fucking horrible "notch".2
-
Today I found this while filling my examination form, I think somebody gone crealess while handling production db........

-
Guys, i just placed a div of class row in my form legend,i don't know if this is a best practice but it works 😅
 7
7 -
Building a site in Foundation 6, and there's a form where users may need to add new possible entries to a pool of valid choices, so I've got a second form that loads in a modal below the main form.
The second form loads fine, but when I try to use AJAX to submit the form and process things without leaving the page, Foundation stops working.
jQuery(document).ready() breaks it.
Just doing jQuery('form.ajax_form').ajax() without the .ready() wrapper breaks it, too.
Going to just wall it off as a beta feature for now, but if anyone has any idea why it isn't working, I'm all ears. -
Your prototype is your final product form. You keep building shit on top of it and you can never go back to its ideal form.
-
On the contact page of my project, I want to send data from a HTML form.
What would you use to send it?
Just the regular <form action="/path/to/handler"> and cause a page refresh or use javascript (jQuery) for it and not cause a page refresh?
In both cases, a message will be shown on success or failure.7 -
Not a rant but in need of some help. I'm not a WordPress expert here, more of a .Net kind of guy.
Long story short is anyone willing to help solve a php problem? Deals with form submission and multi images in a form...1 -
According to the report of Reuter on Geneva-based Libra Association : Facebook's Libra project has failed in its current form and needs reworking to be approved, said the president of Switzerland where the cryptocurrency is seeking regulatory consent. "I don't think (Libra has a chance in its current form), because central banks will not accept the basket of currencies underpinning it," Ueli Maurer, who is Switzerland's finance minister and outgoing president, told Swiss broadcaster SRF.
"The project, in this form, has thus failed," he added in an interview.
Libra did not immediately respond to a request for comment.1 -
After being here for some time already, it astounds me how many organizations still don't use git or any form of versioning tool.
-
Say goodbye to accounting software. Say goodbye to updates and monthly fees. Paystubsnow is your online stop for all your accounting form needs.

-
Is any of it real? I mean, look at this. Look at it! A world built on fantasy. Synthetic emotions in the form of pills. Psychological warfare in the form of advertising. Mind-altering chemicals in the form of... food! Brainwashing seminars in the form of media. Controlled isolated bubbles in the form of social networks. Real? You want to talk about reality? We haven't lived in anything remotely close to it since the turn of the century. We turned it off, took out the batteries, snacked on a bag of GMOs while we tossed the remnants in the ever-expanding Dumpster of the human condition. We live in branded houses trademarked by corporations built on bipolar numbers jumping up and down on digital displays, hypnotizing us into the biggest slumber mankind has ever seen. You have to dig pretty deep, kiddo, before you can find anything real. We live in a kingdom of bullshit. A kingdom you've lived in for far too long. So don't tell me about not being real. I'm no less real than the fucking beef patty in your Big Mac.3
-
Why should any one still want Window Form app? Hey antique, there is something called WPF.
I hate win form and love wpf3 -
Againg symfony shitty:
look - I want to validate csrf. I found docs how to do it.
https://symfony.com/doc/2.8/...
"if ($this->isCsrfTokenValid('token_id', $submittedToken)) {
// ... do something, like deleting an object
}"
But how the fuck should I know what is token_id from this stupid writing?
I have debugged their code to find it out. What a fucking waste of time !!! Free shit. Companies could probably pay small fee for the symfony if they could find people who do better job. Because by paying salaries for finding such shit costs them anyway.
And there was a htmls where the token was:
<form name="form" method="post" action="/admin/policy/47/push-im-xml">
<button class="btn btn-xs btn-info" type="submit">Push IM XML to GA</button>
<input type="hidden" id="form__token" name="form[_token]" value="LDVrl52CYtbT-kDudsjzrNAdJuIyFZhafsgk9QDnWGs"></form>
Guess what was token_id : form
:D whf. How the fuck could I know? I have tried various ways before debugging liek form_token, form[_token], _token
Who could fucking think its 'form' ?!!!! Wth. This is a joke.9 -
Not a rant, but an argument between my colleagues and I over an erroneous form in a nutshell:
Them: -insert xyz deductions-
Me, an intellectual: The page is being redirected before the form processing finishes
Them: Buuuuullshit, how can that be?
Me: JavaScript.
15 minutes later, I emerged victorious. How? Because JavaScript. -
Most spam attempts sent to my contact form scripts are so cryptic and useless; it looks like there`s just a bot sending garbage to persuade webmasters that they need recaptcha.1
-
How I define unity : "A single pixel alone can form only one colour but when many come together they form a colourful image, capable of telling the entire story"
-
TIL vanilla Java has the facilities to do (some form) of arbitrary compile time metaprogramming via annotation processors5
-
So...
I'm pretty sure that my satirical, educational, metaphor-esq, response was warranted... but just to check:
I'm having an issue with an online gambling platform... I'm in the USA-- recently several states allow online gambling. This specific one is a huge company so extra careful about proxies etc. To play via browser\desktop you need to install 3rd party, constant, network verification software... network architecture pro with my company's network, manually written ofc, running my static IPv4 /28 from my home = f that
app version even told me i had to uninstall rustdesk (it thinks i obeyed)
the issue is nothing controllable from client side... it's the same problem regardless of device, os (android phone, tablet, and iPad... fresh factory settings, bare bones and container versions... yea I was using it to procrastinate), network type, etc, etc
so i finally take the time to take a video of the issue (would be super confusing via screenshots)... even compress it to 1.5x speed and 240px, leaving the full screen (not cropping) and metadata intact. I point out that im a dev, and even worked for online gambling platforms...
i quickly mention all the noob troubleshooting bs, that i literally know every bit of data that moves on my network... that this issue is identical on both an iPad and android phones (so totally different apps\OSes)... the "live support" already tried(my req) totally deleting then reissuing the problematic promos... 'deleted' one persisted...etc
I clearly lay out all this info, even suggesting they forward it to someone in tech... give them the specific model numbers and OS builds of the primary devices(ipad and android phone)
...
I get back, an equally long, form response... summary:
we r soooo sorry you're having trouble
we care sooooo much about your\customer experience!
the tech team says (heavily implying it got escalated\forwarded) if you try these things itll fix it:
*imagine every generic troubleshooting guide from the early 2000s, plus a few notes like "(smartphone)"*
...and i shit you not, it even gave instructions to restart devices, power-cycle my modem\router and clear my browser cache. (all clearly nonsensical to anyone who read my initial email with a vague knowledge of English and/or tech)
Despite only having 1 valid hand to type with, i type nearly 70wpm (on my prefd keyboards)... so I lectured them, explaining their disrespectful bs clearly... and including a dumbed down metaphor relating a friendly request for a specific salsa recipe using\not using specific available ingredients... and replied to with a children's description of what a tomato is.
Explicitly gave a second chance to actually read the initial issue\email and forward or respond appropriately.
I was way more polite than my depiction seems...too polite.
soooo... i sent an additional email response...
i changed the subject so it'd still align with their ticket system but also identified the rep, with heavily implied disdain.
the contents of the additional response:
Dear 'Mary',
It seems that I forgot to include a very important resource for you.
I apologise. Please follow this link and complete all steps\levels. I want you to have a great online experience!
https://bestdosgames.com/games/...
Best Regards,
Sara Range
things like the "Best Regards," are artifacts of their formatting.
so... im not sure if i was too much of a dick, not enough, or if it even matters because it may go over their head.
opinions pl0x?6 -
Well ... If the server response does not give me the new form data, how am I supposed to display that form without any data???
FML4 -
First, I propose an alternative to "form follows function": form follows *intent*
Second, the following article is absolutely worth reading if you are a designer of any sort:
https://borism.medium.com/forget-fo...3 -
"They enjoy giving form to ideas. If designers were made of ideas, they’d be their own clients." - Rudy VanderLans
-
Guys is that the case, that it is such a hassle to work with forms in React-Redux application?! Hell, it takes a lot of time to just create a simple form with like 3 lines of inputs.
Everytime I need to setup bunch of those Actions that will fire on a field value change, than selectors to pick from the state and send to the backend with redux-saga. OMG OMG OMG.
Redux-forms kind a struggle to setup too at first, but I guess I have to go for it anyway?1 -
I can't count likes form my database for an specific post. I made a function that will count all the like by "post.id". It shows the like on the web page when I clicked on like button and it disappears when I refresh the browser. but likes are still remaining in the database but it won't appear on the webpage.
Here are the flask code:
def like_count(post_id):
if request.form.get('like') != None:
if (Like.query.filter_by(post_id=post_id).all())==[]:
return 0
else:
return Like.query.filter_by(post_id=post_id).count()
else:
return 0
def dislike_count(post_id):
if request.form.get('dislike') != None:
if (Dislike.query.filter_by(post_id=post_id).all())==[]:
return 0
else:
return Dislike.query.filter_by(post_id=post_id).count()
else:
return 0
Here are the html code:
<!--dislike-->
<form method="POST" action="">
<input name="dislike" value="1" class="input-style" >
<input value="{{post.id}}" name="post_id" class="input-style">
<button class="fas fa-thumbs-down" class="like-button" >
<div class="like-count" >
{{dislike_count(post.id)}}
</div>
</button>
</form>
<!--like-->
<form method="POST" action="" >
<input name="like" value="1" class="input-style" >
<input name="post_id" value="{{post.id}}" class="input-style" >
<button class="fas fa-thumbs-up" class="like-button" >
<div class="like-count" >
{{like_count(post.id)}}
</div>
</button>
</form>8 -
Damn.. I'm filling in a web form on my mobile, and when I got to 'phone' field I tried to submit this3
-
Just curious as to what security measures/programming languages the IRS uses on their website on form submissions and stuff.
-
I just can't believe react-component/form (rc-form) has no dev tools available
I really need to debug a strange behavior in one form as it seems the object of an InputEvent (I believe) is being passed along with the value (pic related) 1
1 -
by eradicating every form of competition or anything which is close to making any student feel inferior
-
If someone tries using "multipart/form-data" as only content type for their PUBLIC API ENDPOINTS again I am going to find them and choke them to death.
And if your documentation says you are using something else (application/x-www-form-urlencoded) I am doing it twice.
JSON apis should be standard.
EDIT: I had to fire up BurpSuite proxy, after almost an hour I accidentally switched the body type - voilà1 -
Any recommendations on a jquery/js plugin that saves form fields in the scenario where the user left the form or page they can come back and still have the values from when they left. I wrote up some thing for a small form on an old site using sessionStorage api but I need something that can work with any form or perhaps multiple forms at once. any good plugins out there?6
-
The fact that i'm not even able to use a library (jQuery Form builder) correctly and that i'm very impatient 😢3
-
Ready program written in C #.
The idea of the program is an inventory system, it is a form screen, and each screen has a design.
The required: Modification of the form and design of the form, for example, the background of the form is black (Dark) when trying to change it from the properties or code. No results.
Also, when adding an image in the background, it does not appear when running the program and the program's interface remains in black, knowing that it is a metroform user.4 -
1.) I enjoy puzzles
2.) It's an art form that that involves not only creativity but logic
3.) Breaking things is fun -
Hi devs
So been working on a medical and healthcare digital platform and I'm thinking of having a 3rd part API
I created a google form for those interested in testing out and using the API when its release kindly fill in the form
https://docs.google.com/forms/d/...16 -
I would like to share this piece of knowledge for the web devs out there, even though it's probably known:
If you're using the Spring framework and you want to accept a list of items as a multipart/form-data request, then Spring will only be able to correctly deserialize your JavaScript FileList in the backend if you have scripted it as follows:
var data = ev.dataTransfer.files;
var formData = formData();
for (i = 0, j = data.length; i < j; i++) {
formData.append('files', data[i]);
}
The for loop with the 'files' name is key here. Why? Because then it will resolve into:
key=val&key=val&key=val
and that's how Spring will correctly be able to deserialize it into a List. We remember from our HTML learnings that if we want values in a form to be processed as one, we must provide the same name= for each element in the form, otherwise if you have a separate name for each input, it won't be passed on as one collection of values.
This is why my list was originally null when received in the backend.
Courtesy of StackOverflow:
https://stackoverflow.com/questions... -
Guys I've inherited an older WordPress plug-in that was custom made by a previous developer. I'm refactoring it as it won't work with the latest wp but the previous dev has used sessions to send form variables from one form to another and I don't know why. I'd like it to be stateless in an ideal world but have been checking out the WordPress docs on cookies but they don't reveal a lot. Any ideas what I can do? Can I send the data without sessions using the native WordPress filters, hooks and actions etc. Cheers1
-
It takes so much effort to make an input group wrapper reactive in Angular. The whole angular form module is so fucking annoying to deal with. "Angular is more opinionated". Fuck you. Angular leaves so many escape hatches so that devs would do the same thing in a million different ways. It's ironic that reactive form is never reactive.
-
testing a form and having to fill in the info every single time I change the code - gross
Does anyone know of a way to refresh a form (ctrl+F5 in chrome) while keeping the data?6 -
Me: I’m having trouble filling out the state tax form online. The form won’t let me check the box “I live in X city.”
HR: You don’t have to fill out the form if it doesn’t apply to you.
Me: Why are you treating me like an idiot? And why the fuck are you making assumptions about where I live? -
I'was adding a Contact us form in my website but it is not working properly.
I think the problem is in my css External stylesheet.
I've created it in css stylesheet like this:-
/* contact form */
body{
}
But there is another body element in css stylesheet
/* CSS Document */
body{
} 7
7