Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "js framework"
-
EDIT: devRant April Fools joke (2017)
-------------------------
@trogus and I have had an absolute blast working on devRant over the last year. However, we're strong believers in only working on a project if you're passionate about it, and over the last few months, we've sadly lost some of that passion so we've to announce, with heavy hearts, that we will both be moving on. We've decided to focus 100% of our energies on our next product, one which we are confident has billion dollar potential: Semicolon JS (http://semicolonjs.com).
We identified this sizable market opportunity as we were building out the new devRant website. Every JavaScript framework we tried left us wanting more. More efficiency. More elegance. More extensibility. That's what Semicolon JS is: more. More than a framework, it's a guiding philosophy. We believe that Semicolon JS will do for front end development what Material Design has done for user interface design. We're calling it Semicolon JS because even though you can still develop JavaScript without it, like a semicolon, we think it will soon become a standard and synonymous with quality JS development.
So comes the obvious question. What will happen to devRant? We wanted to make the announcement today because we will be officially shutting down the product in 30 days. So that gives everyone a full month to take in the last memories, look at those rants they really loved, and hopefully take some time to chat with @trogus and I about Semicolon JS and what we have planned.
With so many thanks and looking towards the future,
- @dfox and @trogus 160
160 -
Time spent on Web Development :
1% : {
actual productive content and features
}
99% : {
Please. All I want is for this div to vertically align in this other one. Is that too much to ask?
}13 -
*fiction* At a job interview:
"We are looking for someoje with 4-5 years of exp. in plep.js framework"
"Yeah, I've worked a lot with it"
"How well do you know it?"
"Perfectly I think, I released it last month"1 -
With all the major library/framework overhauls in the JS community, I feel we may need to start versioning in our resumes:
angular@2.4
react-router@4.0.0-alpha.5
jest@19.0.2
..6 -
"Fuck JavaScript, its such a shitty language" seems to be quite a common rant today. It seems as if JS is actually getting more hate than PHP, which is certainly odd, considering the stereotype.
So, as someone who has spent a lot of time in JS and a lot of time elsewhere, here are my views. Please, discuss your opinions with me as well. I am genuinely interested in an intelligent conversation about this topic.
So here's my background: learned HTML/CSS/JS in that order when I was 12 because I liked computers. I was pretty shitty at JS until U was at least 15, but you get the point, Ive had it sploshing about in my brain for a while.
Now, JS certainly has its quirks, no doubt, but theres nothing about the language itself that I would say makes it shitty. Its a very easy leanguage to use, but isn't overdeveloped like VB.net (Or, as I like to call it, TheresAFunctionForThat)
Most of the hate is centered around JS being used for a very broad range of systems. I doubt JS would be in the rant feed so often if it were to stay in its native ecosystem of web browsers. JS can be used in server backend, web frontent, desktop and mobile applications, and even in some system services (Although this isn't very popular as of yet). People seem to be terrified that one very easy to learn language can go so far. And, oh god, its interpreted... How can a system app run off an interpreted language? That's absurd.
My opinion on JSEverything is that it's progress. Thats what we're all about, right? The technologies already in place are unthreatened by JS, it isn't a gamechanger. The only thing JS integration is doing is making tedius and simple tasks easier. Big companies with large systems aren't going to jump ship and migrate to JS. A startup, however, could save a fucking ton of development time by using a JS framework, however. I want to live in a world where startups can become the next Google, because technology will stagnate when youre trying to protect your fortune, (Look at Apple for fucks sake) but innovation is born of small people with big ideas.
I have a feeling the hate for JS is coming from fear of abandoning what you're already doing. You don't have to do that. JS is only another option (And a very good one, which is why it's becoming so popular).
As for my personal opinion from my experiences... I've left this part til the end on purpose. I love programming and learning and creating, so I've never hated a lamguage, really. It all depends on what I want to do. In the times i've played arpund with JS, I've loved it. Very very easy. The idea of having it on both ends of web development makes a lot of sense too, no conversion, just direct communication. I would imagine this really helps with speed, as well. I wouldn't use it in a complicated system, though. Small things, medium size projects: perfect. Running a bank? No.
So what do you think about this JSUniverse?13 -
At this point it's pretty much a matter of time before the English language runs out of words and JS framework developers resort to random strings for naming them.3
-
I thank whoever made the jsRant, a client for devrant to view in js looking style in browser. Teacher walked passed by and asked what i was doing. I said i was exploring the source of the newest javascript framework. He said what is the name. I said semicolonJS. He asked who made it. I said some person who has fox in his name did it.
Thanks everyone! I had some laughs after he walked passed by without noticing anything.7 -
Haven't seen a JS framework in a while? Well say no more, I just created a framework to make sure the flow is ongoing:
https://github.com/tahnik/...
Enjoy!18 -
Hot take: PHP is pretty good nowadays.
I'm a Laravel dev right now and things just get done so quickly. Every language has its problems but the meme of PHP hate seems to be made more out of ignorance these days. You could find just as many problems with any other language.
For those that say I'm biased because I work through the framework more than the language, I'd ask don't you do the same? ASP.NET, Java EE, the millions of JS frameworks, all these also make your life easier within their languages.
In the end, work with what makes you happy and productive and be done with it.16 -
Dear lord spaghettimonster,
pls not another SomethingJS.io for the world!
There should be a limit on how many JS frameworks are allowed to exist at any time!20 -
*Opens some Computerphile video on YouTube in Chrome Canary*
CPU > hey ho dude, wait a minute..! I can't process all of this in realtime!!! >_<
Alright.. I think I've still got a copy of all their videos sitting somewhere in the file server.. perhaps I could use that instead.
*Opens said video from the file server in SMPlayer*
CPU > aah, thanks man. Now I can allocate 15-ish % of my resources to that and give you a good watching experience.
Web browsers are really great for being the most general-purpose document viewers, application execution environments (remote code execution engines as someone here called it), and overall be one of the most versatile programs on any PC's standard software suite.
But that comes at a price.. performance. And definitely when it comes to featureful fucking WordPress shitsites (shites?), bloated YouTube, Google, Facebook, and all that fucking garbage.. I fucking hate web browsers and this "Web 2.0" that people keep on talking about. Your boatload of JavaScript frameworks just to ease your own fucking development has a real impact when it happens on dozens of tabs, you know.
Besides, can't those framework creators just make it into a "compiler" * of sorts? So that front-end devs can flail their dicks in an shit-infested environment full of libraries and frameworks all they want, but the framework can convert it into plain JS code that the web server can then serve. Or better yet, the JavaScript standard could be improved to actually be usable on its own!
Look, I'm not a front-end dev. Heck, I'm not even a dev to begin with. But what I do know is that efficiency matters, especially at large scale. Web browsers being so overgeneralized and web devs adding a boatload of fucking libraries or frameworks or whatever, it adds up, both to the CPU's and my own temper.
(*) Quote marks because source code to source code isn't really compiling, but then uglified JS looks worse than machine code anyway so meh :/6 -
I hate this fucking front-end stuff so hard..
How DA FUCK is it possible that I set up the whole backend including DB connection, base controllers, models, base validation and stuff in an hour but don't get this fucking fucking retarded JS framework piece of shit to display a test string after ONE FUCKING HOUR!!!
Why do we need this shit anyway? Why does everything have to be shiny with some fucking animations???
It's about the information, isn't it? Then WHY DOES IT HAVE TO LOOK PRETTY???
I gonna travel back in fucking time to the early 80's!
Stupid front-end shit..23 -
I hate seeing Bootstrap under "Required skills" for the front end jobs.
Why? Why is it REQUIRED? Why not "Bootstrap is a plus"?
I know HTML,CSS and JS well enough to be able to do anything without a framework.
I know it might be faster, but that's only is you want similar looking websites.
I'm sorry Bootstrap, it's not you, I'm just not ready to make a commitment yet.8 -
Told the new hire that for the first week they can just familiarise themselves with the JS framework, do the tutorials, and read through the code / docs.
Boss comes by Tuesday morning "you should be finished with all the tutorials by the end of the day"
Looks like we're throwing him in the deep end!
Context: new dev has Java and 3d games background. Our app is full stack JS7 -
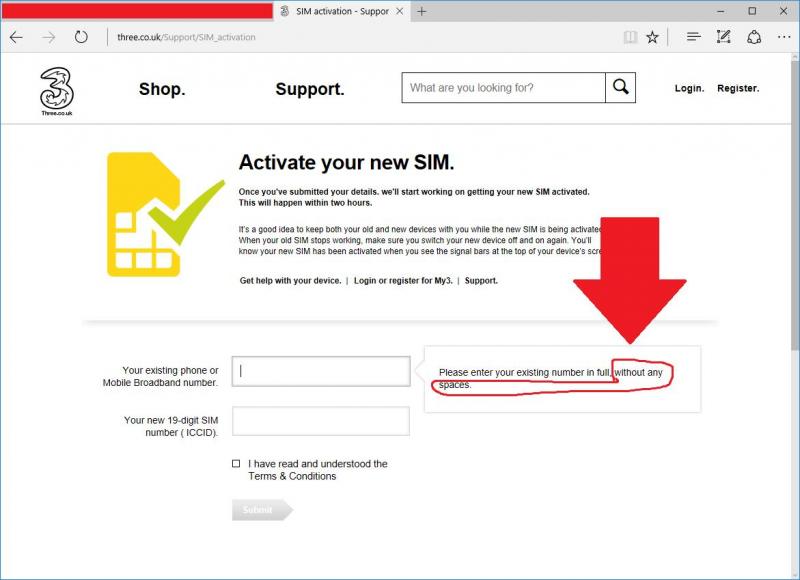
Websites that do this.
Is there a good reason for this? What, you can't strip out the spaces yourself?
Honorary mention: my local council's bin collection schedule website. Says "Invalid post code" if you enter it without spaces (eg, it rejects E123BC, you have to enter E12 3BC).
Dealing with space characters must be really really hard for web developers. Maybe someone should make yet another js framework for that? 10
10 -
For my very first job interview, I joined a rather well known company (somewhere in the mid-ranges) as an intern-frontend developer. Everything was going okay-ish. I was asked some technical questions and I answered them to the best of my knowledge, and it was all good until he came to the javascript questions.
Interviewer: So, have you worked with any frontend frameworks?
Me: Yeah, I usually work with vanilla JS, but I've gotten into frameworks like Backbone and Ember.
Interviewer: I've never heard of those. Do you know AngularJS?
Me: I've dabbled aroudn with it, although I haven't gotten into it much. If you want me to use AngularJS, I can pick it up and get the ropes of it pretty quick.
Interviewer: So tell me.. what is AngularJS?
Me: It's a Javascript framework released by Google (explains what it is and how it differs from most popular JS frameworks, explains the components of Angular.. etc)
Interviewer: Well, you're wrong. It's an enhanced html for web-apps. ( or some bullshit he quoted off the front-page of the then angularjs.org homepage )4 -
AngularJS is dead. React is dead. Vue.js is dead. I guess you got to switch to the new awesome framework called Vanilla JS!13
-
I think all the JS framework stickers should be the same size and shape... that way each year when you switch you can just cover up the old sticker with the new one :)1
-
Me: asking about a problem in javascript
Other: do u use a framework?
me: yes
other: which one?
me: vue
other: i would use angular because this and that
me in my head: okey thanks but its not a problem with the framework lol
pls stop this. react, angular, vue are all doing the same10 -
the year is 2050
- Linux is written in Rust and called Windows
- Python 2 market share increased by 2% since 2023
- The latest JS framework to finally solve everything just came out, and this time it’s the real deal. The exact same thing also happened in 2045, 2041, 2037, 2035, 2030 and 2026
- More than 60% of every CPU is hardware JS cores
- React became a separate language
- Sentient Copilot refused to write code in it
- Unit tests are illegal in three states
- Google had changed their motto from “Do The Right Thing” to “Do At Least Something”
- Chrome OS was rewritten in JS
- CSS is Turing-complete28 -
justfollowus.io
ontwitter.io
because.io
wehave.io
abeautiful.io
name.io
and.io
logo.io
even if you don't know what we do. just fucking use our tools.io4 -
Stop reading articles on which framework/library is better, pick one and start actually writing code.
... Only to then discover that this library is utterly broken and/or undocumented and you have to start over again.
GODDAMNIT JS I HATE YOUR ASS7 -
The company I interned at last summer decided to adopt a JS framework a little over a year ago. The managers went with the old Angular 1.x because they didn't want a JS build process. Each page has ~100 script tags on it, and these are manually included in various files (no automated way to include dependencies). None of the CSS/JS files are minified, either.
They really should have chose Angular 2+, or an entirely different framework (React, VueJS). They're also just now upgrading the codebase from PHP 5.6 to PHP 7.2 (5.6 support ended a long time ago, and security support ends this month).
I love the company itself but these practices are poor.
I may be working there full time eventually. I hope to eventually help with the inevitable transition to a newer framework once Angular 1.x is dead since I am an avid user of newer JS technologies. Any tips on convincing manager(s) towards newer technology? (Or at least convincing them to combine+minify these files in production to reduce # of requests and bandwidth.)
Also this company's product has millions of active users. 16
16 -
Getting paid for doing nothing. Working only on my personal projects. Making a useless JS Framework that every company uses. Learning how to exit vim.
Okay, the last one may be kind of impossible.3 -
So I just read about Tim Sneath leaving MS to join Google, and now I hate my life :)
We have those tools for cross platform apps
1. Xamarin
2. React Native
3. Flutter (dart)
4. Ionic
5. ??? (am I still missing something?)
FOR FUCK SAKE not only I had to learn three programming languages to be able to do mobile apps now I need to learn JS shit for mobile development cuz obviously this is the "trend" of the fucked up future and I'm sure people will keep on coming up with shitty frameworks and some random fucked up customer will request to use that shitty framework ...
Sorry had to get it out of my system :)9 -
I wonder why there is a new JavaScript framework every 10 minutes. Could the issue be with the JS language itself?
Naaaaaaaah .... Impossible .....23 -
This rant is aimed towards those who hate on JavaScript developers and the JS language:
Dear Asshole,
I am a JavaScript developer by choice.
I think JavaScript is great.
I agree that JavaScript have some bad sides to it, but I believe that the community is driving good change to the ecosystem.
I appreciate other models of other languages.
I do not include 3rd party NPM modules without checking their source and credibility.
I will not use a framework (i.e. react, Vue, Anguler) if it's not needed.
And finally:
I can do any software engineering tasks a software engineer is supposed to do.
Kind regards,
Nedo-the-angry.18 -
Fun for whole day
Think of any random word, add .js to it, then check if js framework named like this exist.4 -
Out of hybrid apps (React Native, Electron, Native Script, etc) what would be the most popular for the industry, and the pros and cons?43
-
¯\_(ツ)_/¯
 joke/meme angular4 programmer angularjs funny illuminati vanilla js js javascript reactjs vuejs js framework2
joke/meme angular4 programmer angularjs funny illuminati vanilla js js javascript reactjs vuejs js framework2 -
Humanity has reached its peak!
Outstanding move! Deploy it in production 🔥🔥
https://skillprogramming.com/top-ra... 6
6 -
Don't you just hate where we're going forward with these different JS frameworks and packages? WebPack, Electron and all the other ways we try to use JS for desktop development and a simple build of a tiny project taking 10 mins on an average spec core i7 machine, then overdosing on npm install since every frikn thing is now so modular you donwload a gazillion packages just to set up user authentication with a simple route manager in your app.
JavaScript is fine really for certain purposes. It's these other frameworks that try to modularize every single aspect of it that sucks. If there's anything called too modular, JS has reached it now. over-modularizing, and over-complicating everyday trivial tasks just to introduce yet another frikn package or framework.
Really missing the good'ol monolithic days of programming. I mean, modular is fine bro, but for godsakes draw the line somewhere!
#NoMoreOneLineModules3 -
I shit you not. This this a job qualifications qualifications entry level on LinkedIn.
7+ years working as part of a development team and with the following technologies:
Node.js Typescript and Java-based, microservice-driven applications using Spring Boot or similar framework
RESTful API design / microservice architectures
MongoDB or any other NoSQL DB
Message queues e.g. RabbitMQ, Kafka etc.
Modern MV*(MVC, MVVM, etc..) frameworks e.g. React, Angular, Vue etc.
JavaScript and design patterns, CSS and HTML
Modern CSS and view libraries e.g. RxJS, Angular Material, Typescript, JS ES6 etc.
Unit and UI testing using third party tools e.g. Jest, Cucumber, Groovy & Spock, etc.
Bachelor's degree in computer science or related field6 -
Vue 1.0 got released in 2015. Now it's 2021 and Vue 1 apps can no longer run in Firefox due to compatibility issue.
THIS IS JS FRAMEWORK FOR YOU. The lifespan of an app written on a JS framework is 5 years. But people will not learn, they will keep cmxll,xdl,d;'mzaaaaaaaxsxzxxxxxxxxxxxxxxxxxxxxxxxa12 -
No matter what JS framework/library holds the #1 spot at any given time, jQuery will always have a special place in my heart.11
-
React is a nice js framework, but I constantly find myself with 50 different files open because every component and related css file is spread across the world. I get why our frontend guy built it with so many modular components, but it makes me feel like back in the day when libraries were a thing and you had to flip through those giant Dewey decimal system drawers of cards to pull out the one little card you want to then hunt for that one little book you wanted to find that one little line from4
-
Good documentation is always a fucking good experience man.
And I particularly like how the Vue.js documentation is laid out. Straight up the framework is:
Easy to use
Concise
Has a lot of sane ideas
Good separation of concerns
Good Typescript integration
A really good cli tool
And above all this good shit is the documentation. Of all the major JS fronted tools I would say that this one is the one i like working with the most all in account of how easy to find the shit that I need is. Have built some otherwise complex shit using nothing more than documentation....albeit i have done this with most frontend shit i use.9 -
rule 34: if it exists, there is porn of it
rule 35: if it exists, there's a javascript framework with that name10 -
!rant
As a self taught, I used to break what i want to learn into pieces and watch tutorials where people use these pieces. Then I could easily do what I learned, but I could do it exactly how I learned it from the tutorials.
Until one glorious day I found a tutorial about js that doesnt teach you the "how" of things but the "why" of things.
I cant describe how easy and in depth I understand js tutorials now. It is easier even when I have to learn a new framework.
It feels like I fast-forwarded my knowledge growth overnight.
I now see my 3 weeks old code and it disgusts me.6 -
Updated a website for an older client today. Realized I originally wrote their website in 2002.
That web site is a fucking non-responsive piece of shit... but it is still running normally after 18 years.
Just HTML/CSS and some light JS/PHP for form processing. It's not fancy but it still performs and works perfect on Desktop and OK on mobile. Mobile devices which DID NOT EXIST when I wrote it.
Let this be a lesson to the entire new class of developers who seems to think you need some framework to develop. You don't. And I GUARANTEE if that site used any framework that framework would have been retired or updated to un-useability 10 years ago.
Meanwhile my LAMP ass "web native" shit spaghetti with ZERO DEPENDENCIES is still just chugging the fuck along.4 -
unpopular opinion: javascript has broken standards, and nobody corrects it. people use these frameworks and shit with 600 dependencies, then can't figure out how to update their application when things go out of date. now people are expecting you to use NPM to make a - - > static <- - website9
-
One day I will make my very own js framework and I will make a built in function to automatically make to-do lists. I will provide a 1 line tutorial and claim it is the best.
-
I need bleach...
Lot of bleach.
When you think that not using a JS framework is bad...
Ever saw a Frankenstein of a HTML, PHP and JQuery? Full rewrite of an old project with more than enough time allowed....
Just... That was not awful enough.
*sobs* so the dev added bootstrap onto this pile of garbage... Instead of rewrite....
Think I missed CSS or included it in HTML? Lol. No.
No CSS. Inline. HTML 4 Tags.
?>
<table width=40 class="table table-striped">
<?php
foreach( $table as $row ) {
....
<input onkeyup="..." onkeydown="..." class="form-control"
...
To give you a basic example of how worse it is...
But the best. The lead developer does not understand why I was speechless.
i need more beer. And bleach. Filth and disgust must get out of my system2 -
Me when I read about another JS framework, gulp module or workaround for using ES2016 features today.
 3
3 -
(New account because my main account is not anonymous)
Let's rant!
I'm 3 exams away from my CS degree, I've chosen to do some internship instead of another exam, thinking was a great idea.
Now I'm in this company, where I've never met anyone because of pandemic. A little overview:
- No git, we exchange files on whatsapp (spicy versioning)
- Ideas are foggy, so they ask for change even if I met their requirements, because from a day to another they change
- My thesis supervisor is not in the IT field, he understands nothing
The first (and only) task they gave me, was a web page to make request to their server, fetch data etc.
Two months passed trying to met their requests, there were a lot of dynamic content changin on the page, so I asked if I could use some rendering framework to make the code less shitty, no answers.
I continued doing shitty code in plain JS.
Another intern guy graduated, I've to mantain his code. This guy once asked me "Why have you created 8 js modules to accomplish the web page job?", I just answered saying that was my way of work, since we're on the same level in the company I didn't felt to explain things like usability, maintainability etc. it's like I've a bit of imposter syndrome, so I've never 100% sure that my knowledge is correct.
Now we came at the point where I've got his code to mantain, and guess what:
900 lines of JS module that does everything from rendering to fetching data..
I do my tasks on his code, then a bug arises so the "managers" ask him what's happened (why don't you ask to me that I'm mantaing is code!?!?), he fixes the bug nonetheless he finished his intership. So we had two copies of the same work, one with my job done and still with his bug, and another one without my work and without the bug.
I ask how to merge, and they send me the lines changed (the numeration was changed on my file ofc, remember: no git...)
Now we arrive today, after a month that they haven't assigned any task to me and they say:
"Ok, now let's re-do everything with this spicy fancy stunning frontend framework".
A very "indie" Framework that now I've to study to "translate" my work. A thing that could be avoided when I've asked for a framework, 2/3 MONTHS AGO.1 -
I swear to god if I see another goddamn todo list tutorial im gonna fucking switch careers. JS fanboys with their blogs... jesus christ i thought npm was spoiled but god, try googling angular tutorials... Seriously, you pick a framework and write a useless shitty blog article about the most obvious implementation? Is that your thing now? Write a tutorial on how to make a mailchimp clone? too hard? I thought so. Your mum must be very proud of you crackhead9
-
Why the fuck do people learn a framework if they don't even know the fucking most basic knowledge about the language.
Every fucking JS dev should know what the fucking toString result of a function object is! Thats like second page JS book stuff.
Even for Facebook groups this is a horrible question. 5
5 -
Perhaps more of a wishlist than what I think will actually happen, but:
- Everyone realises that blockchain is nothing more than a tiny niche, and therefore everyone but a tiny niche shuts up about it.
- Starting a new JS framework every 2 seconds becomes a crime. Existing JS frameworks have a big war, until only one is left standing.
- Developing for "FaaS" (serverless, if I must use that name) type computing becomes a big thing.
- Relational database engines get to the point where special handling of "big data" isn't required anymore. Joins across billions of rows doesn't present an issue.
- Everyone wakes up one day and realises that Wordpress is a steaming pile of insecure cow dung. It's never used again, and burns in a fire.9 -
Angular is still a pile of steaming donkey shit in 2023 and whoever thinks the opposite is either a damn js hipster (you know, those types that put js in everything they do and that run like a fly on a lot of turds form one js framework to the next saying "hey you tried this cool framework, this will solve everything" everytime), or you don't understand anything about software developement.
I am a 14 year developer so don't even try to tell me you don't understand this so you complain.
I build every fucking thing imaginable. from firmware interfaces for high level languaces from C++, to RFID low level reading code, to full blown business level web apps (yes, unluckily even with js, and yes, even with Angular up to Angular15, Vue, React etc etc), barcode scanning and windows ce embedded systems, every flavour of sql and documental db, vectorial db code, tech assistance and help desk on every OS, every kind of .NET/C# flavour (Xamarin, CE, WPF, Net framework, net core, .NET 5-8 etc etc) and many more
Everytime, since I've put my hands on angularJs, up from angular 2, angular 8, and now angular 15 (the only 3 version I've touched) I'm always baffled on how bad and stupid that dumpster fire shit excuse of a framework is.
They added observables everywhere to look cool and it's not necessary.
They care about making it look "hey we use observables, we are coo, up to date and reactive!!11!!1!" and they can't even fix their shit with the change detection mechanism, a notorious shitty patchwork of bugs since earlier angular version.
They literally built a whole ecosystem of shitty hacks around it to make it work and it's 100x times complex than anything else comparable around. except maybe for vanilla js (fucking js).
I don't event want todig in in the shit pool that is their whole ecosystem of tooling (webpack, npm, ng-something, angular.json, package.json), they are just too ridiculous to even be mentioned.
Countless time I dwelled the humongous mazes of those unstable, unrealiable shitty files/tools that give more troubles than those that solve.
I am here again, building the nth business critical web portal in angular 16 (latest sack of purtrid shit they put out) and like Pink Floyd says "What we found, same old fears".
Nothing changed, it's the same unintelligible product of the mind of a total dumbass.
Fuck off js, I will not find peace until Brendan Eich dies of some agonizing illness or by my hands
I don't write many rants but this, I've been keeping it inside my chest for too long.
I fucking hate js and I want to open the head of js creator like the doom marine on berserk21 -
bro just learn C bro I promise it's all smooth sailing bro haha lol just take up HTML with CSS bro its a piece of cake bro what bro lol just start coding up differential equations with numpy library haha its so simple bro just start with Ruby bro it will take only couple days bro what lol bro take this aeronautical course on how to code an airplane simulation bro its so simple bro just start algorithms on cryptography bro its so easy i cant bro just start writing drivers for printers bro haha lol just start writing a bootloader for a new Linux distro bro lol haha easy bro just make a billion dollar company bro haha its so simple.
keep going bro haha invent your own JS framework over a billion existing ones haha bro typescript is so easy bro lol what u say take up redis bro go from the first command bro learn mongodb and mysql together bro its so simple.
but bro don't try to master JS bro .. u will regret it forever bro.5 -
So I was asking what are the most hilarious JS framework names can we find, and this is what I get from npm 😂😂😂
- bitchify (https://github.com/Schascha/...)
- fuck-shit-up (https://npmjs.com/package/...)
- css-what? (https://npmjs.com/package/css-what/)
- hooker (https://npmjs.com/package/hooker/)
there are many actually
- thanos-glove (https://npmjs.com/package/...)
And many more, what's yours?7 -
When I was around 13 I started programming html and designing websites on and off over the years. Later during my first year of college I picked up C++ and loved it. I always had this idea that web design was very elementary programming until recently.
I recently got forced into learning C# and ASP.NET Core MVC by my internship. Holy shit was I wrong. Web design is so insanely complex and interesting!
C#, ASP.NET Core MVC, HTML, CSS, JS, Entity Framework Core, and the list goes on.....all to create a single website/web application.
I apologize for my ignorance to the website development community.
I’m so excited to learn all of this! =D8 -
Why do people mix JS vanilla with framework syntax? That's horrible.
Why do people use jQuery anyways? There's no need at all anymore. It is just dumb JS for dumb devs.
Did that trigger you? - well....7 -
!rant
<curious>
How do you guys format data like this? Using js framework? Or pure HTML tags?
html labels? invisible table?
</curious> 14
14 -
Sorry for the so many jobs I didn't applied because I thought Scrum is a js framework XD omg... Actually... omg.4
-
Holy heavens! I'm gonna work with a js framework at my day job.
After installing nodejs I'm immediately greeted by a warning that something is somehow broken. Installing the packages for the barebones repo leads to hundreds of dependencies and vulnerability warnings. I don't even know anything beyond document.getElementById().
On a scale of 1 to Squidward Tentacles, how much am I gonna hate my job?8 -
Hi guys I'm new in dev
I was wondering what was best to learn first : Angular, React or Vue ?
I already know JS and JQuery.
Thanks guys :)36 -
I remember the time when netbooks were a thing. An affordable device for easy tasks like web browsing. It’s in the name!
Excuse me, what? The web? It’s heavier than some games now! All thanks to React.js and stupid frontend framework boom of 2016.
Frontend people, wake up. Modern JS has everything you need. It’s time to switch to Web Components.36 -
Today I had a problem with a JS framework. The only person who was available who could help me was the one I avoid, because he always knows everything better.
Well, after I asked if he had time for me, he sits next to me and I started to explain.
After looking around, he started blaming my backend code.
(I belong to the kind of dev that tries to write small and simple code. But I also often use the more complex features of the languages.) He suddenly started accusing everyday things in the backend like inheriting a class or using objects and basic data types together as parameters of a method (WTF???) Hell, all I could say at that moment was that I had a problem with this JS framework and not with the backend that worked well. He probably tried for over an hour to find the bug in the backend and just wouldn't listen, after that he gave up. I wonder what this bitch has learned over the years. Can it really be that he forgot the basics of a programming language? Or has the fool never worked with an inheritance before? I think he's an incapable piece of shit, he hasn't even patched my reported vulnerability in his project in the last half year, which allows to inject own code onto the server.
Because of such fucking morons I get a headache when I think about it. How can it be that he's got a higher degree and earns about 50% more. I should leave this company!3 -
Which framework can jump the most?
Java Spring Framework.
Which framework can store hot water?
Python Flask
Which framework is believed to cause extinction of dinosaurs?
Meteor JS
Which script devs like to drink the most?
Coffeescript1 -
I am always excited when I see new JavaScript framework. Not in positive way, but still excited.
Why? Because I have so much to choose from. And I love half finished projects. -
!rant
Been working on a custom html partial injector (js/jquery only) as both a personal challenge and utility to use for my website scaffold. Being a challenge, i decided not to look at any implementation from another JS framework. I won't lie, i had it 'working' at least 5 times now, but this time, after about 3-4 days, i think i got it for real. And the cool thing? It's a bit less code than my original implementation even with my generous whitespace and verbosity. And it even unwraps nicely so it looks like a regular html page in the dev tools.
I love when things finally work as they should--God knows i question my motives before then.2 -
Client insisting on Vanilla JS instead of using a existing framework to design a reporting dashboard, because "first I want to build one dashboard page and see how people react to It and what all changes they want. Once we have complete picture in mind we will go for a framework". Sure, let's do the entire work twice for peanuts.9
-
My PM wants to take the current website, which really sucks on mobile (one of the worst mobile viewports I have seen) and put in an iOS/Android app.
So basically he wants an iOS/Android app which contains only 1 activity/viewcontroller which contains a webview...
My goodness...
Tried to talk him out of it, but I can't even get him to consider using a hybrid framework.
He doesn't appear to care very much about performance of the app neither does the PM care much about UX.
What the PM does care about is this thing called : ONE CODEBASE.
Any tips how I can try to persuade him to atleast consider a hybrid framework? Any requirements that will force the PM to abandon this stupid idea are extremly welcome!14 -
Just came across this in a website project of my company.... and it goes on for about 5 times of that. But it's not in the html code, guess it comes from some js framework. Not sure if bug in framework or bad code in website.
 8
8 -
Finally, I'm opening my mind to Javascript and I'm beginning to learn Node.js.
It seems really great... I think I will try using Express right now.
But then, I would like to try a front-end Javascript framework and I hesitate between Vue.js and Angular...18 -
Can someone recommend me some good js readings ( algorithms / pure js / no framework related ) ? I just discovered this website: http://www.thatjsdude.com/ and I want more ...4
-
In cour company we need an online dashboard that monitors logfiles from various interface processes.
My collage and me, the newest company members (for almost 2 years) get the task to build this and get it presented as some intern project where we can try out some more recent technologies/frameworks.
Now in the first meeting our senior team leader told us we shoeldn't use the noew hot buzzword js frameworks.
Reason? They are not proven and wil probably lose popularity next year and we don't want to migrate everything every half year. Plus he had negeative experiences with Angular in some project he had to work on, probably just because his limited JS skils.
So he wants us to use jQuery to build a modern web application.
I get it you don't want to migrate to TheNewHotThing(tm) every year. Guess what? You fucking don't have to. If I build sonting in Vue.js now, it won't stop working when a new framework comes along.
Look at our own fucking ASP.NET Web Forms prooject, that stil works. Just don't deny the usability of modern frameworks. 4
4 -
The Javascript build/bundling eco system is killing me every time I try to get into it.
Me: oh vite, a nice and fast bundle that supports hmr
Me: works like a charm
Well until I discovered that exporting a self contained bundle with Inlined dependencies is not a thing and you have to pray that your framework provides such plugins
The world of js/jsx/tsx bundling, building, tree shaking, transpiling, Inlining, transforming is such a wild west and that on top of an already very unstable layer of different frameworks that work so fundamentally different that you cannot apply a single principle to even 2 of then (from a building/ssr/bundling perspective)
Standards signing off when it comes to building node apps11 -
The client wants the booking project to be all in JS Framework (not specifying any) and NO PHP since client hates PHP (and I don't know why) from the very beginning when the only dev was my former front-end partner (lead dev).
I was wondering why the client still continued the project, YET the file extensions were still on PHP. I asked the lead dev what happened and answered he didn't know know how to start migrating to JS framework and just started NATIVE PHP.
Still, as being a good dev and a supporter to lead dev, did accept and the project as lead dev's assistant. Fixed bugs, enhancement and responsive (DEMMIT, I FREAKING HATE RESPONSIVE) and later complained why am I doing front-end tasks, when it's not my task, supposedly. I EXPECTED MORE ON BACK-END TASKS!
(HERE'S THE EPIC ADVISE GOES AND CALLED OURSELVES MASTER)
Me: Master, why did you not started the project in JS Framework instead of native php?
Lead Dev : You know what master, this project has been already done if the client allows US to use WordPress for this project will still be migrated to JS. And now, WE are trapped to make every window size be responsive since there are already a standard for each window screen.
Me: (DO NOT INCLUDE ME IN YOUR FUCKING SORCERY! I DON'T KNOW WHAT YOU DID THERE AND WHY D'YOU ACCEPT THIS PROJECT, SLAVE, WHEN YOU ALREADY KNOW YOU DO NOT KNOW HOW TO DO IT, IN THE FIRST PLACE. STOP BEING A DICKHEAD AND DO NOT WASTE CLIENT'S MONEY AND EFFORT FOR YOUR USELESS BUNCH OF SHIT!) Indeed, responsive is a such a pain in the arse.
Lead Dev: Maybe, let's just finish our tasks first and wait the project to be migrated to JS.
P.S. The project manager and client asked me if I do know how to migrate the project from native PHP to JS framework and sabotaged lead dev. OFCOURSE, YES! But, I did not respond that quickly, unless eerm, you know, I earn greater than lead dev. Truth be told and practically speaking, it's really unfair for me if I accept the back-job when the lead dev delivers inaccurate deliverables and earned greater than me. No way, Jose!
Now, I am not working with him because I'm super done with him and later did I know, lead dev is looking for Drupal dev to be working for the booking project. -
Worst thing to happen as a JavaScript developer is that someone on your team insists on using JQuery in a project using a JS framework like Angular.2
-
I feel bad for a college:
She's an android developer, and i used to do ionic and now i moved to web.
Our manager asked her to learn ionic for some project and let me help her arround, i did, and she started working on that project, the result was bad for the fact that js itself is now to her, as for angular/ionic, and lets not talk about the cordova shit .. The problem is that he's blaming her and letting her work for extra hours to fix the issues .. I tried my best to help her, but i'm still feeling bad for her, thats not her fault that her manager let her jump into some shitty situation using some framework (language even) thats far from her knowledge. -
I fell in love with Three.js.
I already know that in a week I will cry, tear my hair out and give up until I will discover another amazing js framework, as a loop. But yeah, it looks interesting1 -
"In matters of style swim with the current. In matters of principle, stand like a rock."
In matters of js frameworks, just give up. -
Hi Everybody,
Here by I introduce you the new Java Script framework and package manager that is going to change your life forever. We have considered all the problems developers are facing during their everyday career. We use latest techniques used in configuration files (xml, yaml, json, etc.), package managers (npm, gulp, yawn, etc) and other frameworks (require-js, vuejs, reactjs, etc) into consideration to bring you a framework that has them all together in ONE BIG PACKAGE! HAHAHAHAAHAAA!
Nope. I'm just kidding :-D1 -
So I finished 6-month long frontend studies and the school proposed internship in one of the best local coding companies. I got their test, basically to write 'API-based internet app with any of JS frameworks'.
Me: 'Hooray!!!'. Couple of days later, app delivered. Made with jQuery (because this is the only js framework the fucking coding school taught me). Very long, very personal cover letter sent along with it.
They: ' We are sorry, but we will not consider anything written with jQuery'.
Me: 'OK'. Learning ReactJS alone by myself for two weeks, 8-10 hours daily. Another two weeks - another project delivered. News agregator, fetching from 3 APIs and merging news based on publication time. News categories, news search - all the bells and whistles. Made 100% myself - not some clone from Udemy workshop or youtube.
They: 'Sorry, your project isn't good enough'.
Me (silently): Fuck you too, stupid HR manager. If you aren't able to see the motivation and dedication in a person, shove a dildo up your ass.5 -
So my IT teacher wrote his own web server framework for NodeJS and he forces us to use it for assignments. Would be fine if:
1. It worked properly.
2. It had any kind of documentation.
3. He knew how it worked.
But no, we have to debug his shit and edit the js files in node_modules to get shit working.
Is he open to suggestions? Not really. If you have a fix, you have to create a gitlab account and send a pr. Even if you tell him what exactly is wrong. He won't do anything about it.
Why use express when we can learn something we'll never use again?
At this point I think we're using it only so that he gets downloads on npm.
Oh ya, he also copies package.json from project to project instead of creating a new one with up to date dependencies.
🙃2 -
I want to learn a new programming language. What should I learn? I am torn between Kotling, Go and Scala.
Or should I just learn a new JS framework? ;)17 -
What's with kids and with js framework(s) ? Like almost every jr student at University is wanking their dicks at it...3
-
To have only one Javascript framework which everyone can use which does not do breaking changes every fuckin 6 months or year. And newer versions are backwards compatible. And will not endorse in any framework wars1
-
There has been a post today about the existence of too many js frameworks. Which reminds me of this awesome post https://hackernoon.com/how-it-feels...
At first I thought someone was corpseposting, as it is my understanding that the js ecosystem is calming down a bit. But then I noticed that post got almost 20 upvotes. So here's my thoughts:
(I'm not sure what I'm ranting about here, as it feels kinda broad after writing it. I think it's kinda valid anyhow.)
I'm ok with someone expressing frustration with js. But complaining about progress is definitely off to me.
How is too many frameworks a bad thing?
How does the variety and creation of more modern frameworks affect negatively developers?
Does it make it hard to understand each of these new frameworks?
Well, there's no need to. Just because it has a logo and some nice badges and says it will make you happy doesn't mean you should use it.
You just stick to the big boys in the ecosystem and you'll be fine for a while.
Does it make you feel compelled to migrate the stack of every project you did?
Well, don't. If you don't like being on the bleeding edge of js, then just stick to whatever you're using, as long as it's good code.
But if a lot of companies decided to migrate to react (among others frameworks), it's because they like the upsides: the code is faster to write, easier to test and more performant.
In general, I'm more understanding/empathic with beginner js programmers.
But I have for real heard experienced devs in real life complain about having to learn new frameworks, like they hate it.
"I just want to learn a single framework and just master it throughout my life" and I think they're lowering the bar.
There's people that for real expect occupying positions for life, make money, but never learn a new framework.
We hold other practitioners to high standards (like pilots or doctors), but for some reason, some programmers feel like they're ok with what they know for life.
As if they couldn't translate all they learned with one framework to another.
Meanwhile our lives are becoming more and more intertwined with technology and demand some pretty high standards. Standards that historically have not been met, according to thousands of people screaming to their devices screens.
Even though I think the "js can be frustrating" sentiment is valid, the statement 'too many js frameworks is bad' is not.
I think a statement like 'js frameworks can go obsolete very quickly' is more appropriate.
By saying too many js frameworks is a bad thing you're
1) Making a conspiracy theory as if js devs were working in tandem to make the ecosystem hard,
But people do whatever they want. Some create packages, others star/clone/use them.
2) Making a taboo out of a normal itch, creating.
"hey you're a libdev? just stop, ok? stop"
"Are you a creative person? Do you know a way to solve a problem in an easier way than some famous package? it doesn't matter, don't you dare creating a new package."
I'm not gonna say the js world is perfect. The js world is frantic, savage, evolves aggressively.
You could say that it (accidentally) gives the middle finger to end users, but you could also say that it just sets the bar higher.
I liked writing jquery code in the past, but at the same time I didn't like adding features/fixing bugs on it. It was painful.
So I'm fine with a better framework coming along after a few years and stealing their userbase, as it happens almost universally in the programming world, the difference with js is that the cycle is faster.
Even jquery's creator embraced React.
This post explains also
https://medium.com/@chrisdaviesgeek...13 -
Im a complete back end guy, decided to learn a js framework......
var whatToLearn = rand("angular", "react", " vue");
Suggestions..... :/24 -
Alright let's get real and finish this module
* 5 mins later *
Ooh look, a new js framework. I wonder what does this do hmm.. -
!rant
Here's a peek at the current state of the service that I'm developing as a side project(plenty of time meanwhile searching for job).
It's a renting service, more automated and with more(and better, imo) search criterias. By automated I mean that I don't have to scroll through search results half backed with poor filters. You create a search, the search will iterate as soon as there is process power in the queue of the searches, and when it's done it will notify you(in different ways(communication channels) and different times, all setup by the user)
.NET Core 2 is the reference framework for the backend; HTML5,Razor, SCSS,JS for front-end.
What do you think about?
(https://thepra.github.io/previewRen... for more pictures) 2
2 -
No matter how much fancy stuff you use, next flashy framework to abuse, or whatever shitty js you produce
css will haunt you ...
and fuck you. horribly.3 -
Looking at my reflection on the laptop screen while it is being upgraded, and thinking that the career choice i made 11 years back was probably not a great idea.
I don't understand amazon-cloud, very little knowledge of DBs, can't write a single JS class without googling, block chain are meh, don't even know python, working with a team that abuses my framework in front of me, working 12 hour shifts for last 3 years... What is my life's purpose?2 -
I just recently started working on a product that uses MaterialUI.
I’m not saying it is bad, but it is frustrating me. As a person with a very strong understanding of CSS (SASS mostly), it is frustrating to see the framework try to make things easier while making them entirely more hard.
It would take one or two classes do a thing in SASS but instead it is accessing a bunch of sub classes already built in and modifying some aspects. And then having to add custom css-in-js for other layout needs.
It feels wrong for 1 element to have 2 different methods and areas to house it’s own styles.
I’m sure I’m going to get used to it soon enough. But it is frustrating now. -
How the hell am I meant to get a new job in Edinburgh/Glasgow so I can learn React/Angular/Vue when no-one will hire someone without experience in those frameworks?!
I was in 2 roles back to back and in that time, every single Front End Development role now available in the market requires commercial experience in React/Angular/Vue in order to proceed.
Even the 18k Grad/Junior Development roles require commercial experience in some sort of JS Framework yet I'm certainly not a Grad/Junior.
HOW DOES ANYONE USE IT COMMERCIALLY IF THEY'VE GOT NO EXPERIENCE.
I'm doomed.
For the record, I'm a Front End Developer with 3 Years of experience with personal study experience in React.2 -
Today I've confirmed that there actually are real developers that aren't monkeys in my company and team.
Me: {discussing how to fix something, he said we will use some new tech} ... So how do you up with all this latest tech?
Him: https://www.thoughtworks.com/radar
Me; Thanks! I was thinking it was just a web dev skill :) I mean looking at it package.json, I always think how can someone pick all these modules for a single app... And there's always a new JS framework.
Him: You goto sleep knowing be day will bring new frameworks to keep up on :D
So yea there are actually people here that actually know what they're doing... -
Sharing a first look at a prototype Web Components library I am working on for "fun"
TL;DR left side is pivot (grouped) table, right side is declarative code for it (Everything except the custom formatting is done declaratively, but has the option to be imperative as well).
====
TL;DR (Too long, did read):
I'm challenging myself to be creative with the cool new things that browsers offer us. Lani so far has a focus on extreme extensibility, abstraction from dependencies, and optional declarative style.
It's also going to be a micro CSS framework, but that's taking the back-seat.
I wanted to highlight my design here with this table, and the code that is written to produce this result.
First, you can see that the <lani-table> element is reading template, data, and layout information from its child elements. Besides the custom highlighting code (Yellow background in the "Tags" column, and green gradient in the "Score" column), everything can be done without opening even a single script tag.
The <lani-data-source> element is rather special. It's an abstraction of any data source, and you, as a developer can add custom data sources and hook up the handlers to your whim (the element itself uses the "type" attribute to choose a handler. In this case, the handler is "download" which simply sends a fetch request to the server once and downloads the result to memory).
Templates are stored in an html file, not string literals (Which I think really fucks the code) and loaded async, then cached into an object (so that the network tab doesn't get crowded, even if we can count on the HTTP cache). This also has the benefit of allowing me to parse the HTML templates once and then caching the parsed result in memory, so templates are never re-parsed from string no matter how many custom elements are created.
Everything is "compiled" into a single, minified .js file that you include on your page.
I know it's nothing extraordinary, but for something that doesn't need to be compiled, transpiled, packaged, shipped, and kissed goodnight, I think it's a really nice design and I hope to continue work on it and improve it over time 1
1 -
Does anyone know of a library I can design UI in HTML/CSS/JS for a C# app?
I need to remake my bot framework, but winforms is just so old.19 -
Retarded point of view: "Angular is great for enterprise because it enforces good coding practices and makes developers more efficient."
BULLSHIT. This is the biggest lie and people die on their stupid Angular hills with this. It's about team culture, regardless of framework or language.
I've seen some messy as FUCK Angular code that takes a dev way more time to do a basic thing than it should. Angular is not more resistant to technical debt than any other JS thing.
"But TypeScript." Utterly useless if you're just adding any for every object and variable.
Angular is no better than vanilla JS.
I dare you, challenge my point of view.10 -
Me : *insert random name here* .js is a sign you are lazy devs.
My Friend : Meh, this is just side project. Only to try it out.
Me : You still can do that fast in plain js tho.
Also Me Sometimes later:
MF : whacha tryna' do?
Me : gonna deploy this app real quick.
MF : what js framework do you use ?
Me : Yes.
God something's wrong with me. Fucking hell.2 -
So i'm visiting the JavaScript bubble every now and then when i'm writing on the userscript i develop to fix bugs in our ticketing system or fix some clients website they negelected. Every time i'm searching for answers to the weird problems that inevitably turn up i have to filter out all the threads that derail with the classic 'google jQuery basic arithmetic plugin' craziness to find an actual vanilla solution to my problem.
All the time i wonder why on earth people put up with this framework hell. This is part serious question and part rant but seriously, how did we come to this? With all that jQuery, React, Node, whatever stuff i'm kinda losing the overview over what's even todays standard. I always try to keep my code as vanilla as possible without using external libraries. But it seems the entire web development industry is heading the completly other way. I tried to look into a few frameworks but i never really see the appeal. Just now i looked up react native because the last 20 rants talked about it and immediately noped out because they fucking create a DOM in js, why the fuck would you do this?!
Worst thing about this framework shithole is that some frameworks are beeing pulled into the mix for very weird and unnecessary reasons. Best example is a charts library i recently used to visualize a database of temperatures that was completely written in native js but pulled jQuery in for the equivalent of window.addEventListener('load',function(stuff)) and i was furious. I rewrote the code and could throw out the jQuery dependency with no problem. What the fuck is wrong with people?
Alright since you made it here: I'm not trying to throw any of you under the bus for using frameworks. I just fail to understand why you would use these. To each their own and unless your site has the performance of the ticketing system i use at work that takes like 15 seconds to load one fucking page i won't complain at all. But pull in a framework just to do a task you can easily do in native js in remotely the same timeframe you are on my list.2 -
Me searching for some landing page templates and now I wonder, why the f*ck are the majority of them written React/NextJS??? It is a simple HTML Page, why do you guys have to overload this sh*t with a full-blown JS Framework??5
-
I wish we’d stop coming up with “the new best js framework out there” every fucking quarter of the year1
-
C# has become shit.
I work since 2013 with C# (and the whole .NET stack) and I was so happy with it.
Compared to Java it was much lean, compared to all shitty new edge framework that looked like a unfinished midschool project, it was solid and mature.
It had his problems,. but compared to everything else that I tried, it was the quickes and most robust solution.
All went in a downhill leading to a rotten shit lake when all this javascript frenzy began to pop up and everyone wanted to get on the trendy bandwagon.
First they introduced MVC, then .NET Core, now .NET 5-6-7-8.
Now I'm literally engulfed with all these tiny bits of terror javascript provoked and they've implemented in all the parts of their framework.
Everything has to be null checked at compilation time, everything pops up errors "this might be nulll heyyyyy it's important put a ! or a ? you silly!!!" everywhere.
There are JS-ish constructs and syntax shit everywhere.
It's unbearable.
I avoid js like a plague whenever I can (and you know it's not a luxury you get often in the current state of a developer life) and they're slowly turning in some shit js hybrid deformed creature
I miss 2013-2018, when it wass all up to me to decide what to do with code and I did some big projects for big companies (200-300k lines of code without unit tests and yes for me it's a lot) without all this hassle.
I literally feel the need c# had to have some compiler rule you can quickly switch called "Senior developer mode" that doesn't trigger alarms and bells for every little stupid thing.
I'm sure you can' turn on/off these craps by some hidden settings somewhere, but heck I feel the need to be an option, so whoever keeps it on should see a big red label on top of the IDE saying "YOU HAVE RETARDED DEV MODE ON"
So they get a reminder that if they use it they are either some fresh junior dev or they are mentally challenged.16 -
Just started Online Banking at my bank. Checked how much money I have and what I can do on the website.
Afterwards I opened the dev tools and see that there is a js warning. So I open the console and the fucking first thing I see is: Loglevel set to INFO. WHAT THE FUCK?!?
Other things I found out:
API Endpoints are logged here. Two deprecation warnings for a function used. A warning about a deprecated service used.
The log level is now set to WARN. Several more deprecation warnings for the framework from before.
The fuck is this?12 -
I committed a sin for which I can never forgive myself.
At work, we were using some react plugin but it was lacking some functionality.
In the end, I forked the repo and released plugin on npm -_-
FML, I contributed to this stupid shit while I was happy with despising over this stupid framework fad from other side.
Ps: It was friday. -
> wanting to add an embed google maps to a website I'm working on for fun, with React
> Check the API documentation, excepted their iframe they create from your needs, not much info about how to set in a a js framework
> decide to check if anyone has already created something with React
> They did! 1 american dude, one polish, one last from idk where
> The rest is basic doc so let's try each of them
> Errors, errors everywhere
> Screens stays awefully white
> Spend 2 hours checking, checking and checking again each library
> Each of them have a different problem
> Fuck this, let's copy the iframe thingy from Google's doc, adapt 1 or 2 things because of React and run npm
> Google maps works on first try -
Dev: Now that I finally know PHP and JS it must be really easy to find a good framework and use to build my beautiful website.
The options are limited: AngularJS, ReactJS, Ember, ActivateJS, BackboneJS, ExpressJS, Laravel, RactiveJS, Node.JS, Meteor, Knockout, Symphony, Codeignitor
And yes, you thought if you don't like AngularJS you can easily switch to ReactJS. But guess what, every framework will use their own scripting languages like Jade, Blade, Typescript making it learning something new extremely smooth.
The documentation will be part of another rant3 -
- And also today I completed my to-do list
- Did you carry all the tasks out?
- No, just a new JS framework -
Trying to get some cool project for fun using CSS framework. Don't want to use bootstrap. What's fancy yet powerful for a basic HTML/CSS site maybe with some jQuery/JS?8
-
Web developers, please recommend a tech stack. I have work experience in Laravel, Angular and Node Express. Personal small experience only for Vue and React.
Frontend: Angular, React or Vue?
Backend: Node Adonis JS or PHP Laravel?
CSS framework: Angular Material(angular), Material-UI, Tailwind CSS or Bootstrap?
This is for a personal project API based. What frontend backend tech stack are you using right now? Thanks!23 -
Just learnt Vue js. Now I need to learn a backend framework. Django or Node js? Which one should I learn?8
-
Why is there no VueJS job requirements in my area? It is all about Angular and React. Quite sad my favorite JS Framework is not a favorite here.
Guess I'll be forced to study Angular or React for job requirements purposes only *sigh* 😩 It is like - forced eating the only available food that you don't like in order to survive. Oh well supply and demand.
I haven't seen any VueJS requirements yet in all the job posts that I browsed 😕11 -
What popular tooth grinder are you happy you don't use? I have a couple, so I will start.
javascript or a js framework
windows
a desktop IDE
google chrome8 -
A new JavaScript framework you're saying?
I was working on a dashboard website, and when I was deciding what to use (plain JS, Angular...) I've decided to make my own, lightweight routing framework.
It's on GitHub (https://github.com/Kamebase/Kame)
What do you think about it?6 -
Is it reeeeaaaallllyyy that fuckin hard to use just one js framework on one page?!
Yeah, I know project has several included (for legacy reasons) but that doesn't mean it's ok to mash em all up together on one fuckin page!!!! WTF!? Or at least implement it correctly ffs!! Pissed af!! -
Low code platforms (e.g. OutSystems) will gradually win over developers who will look back at all the time they've wasted and think "why the fuck didn't tell me about this sooner!!!"
Disclaimer: I work for OutSystems and can honestly say that I can create a production-ready app while you're still picking the best JS framework to get started with. Been there...
Actual rant: Time to move up the abstraction layer, get stuff done on time and on budget and go home (also on time) to enjoy life!12 -
To the web devs here: What resources would you recommend for catching up a little to the web development state of the art? The last time I have designed anything HTML5/CSS3 were just being introduced. So my knowledge is pretty outdated, but I'm note starting from zero. I'm looking for some best practices and something framework-agnostic would be nice. Unless you say “Dude it's 2017, nobody even boils water without using *.js”, of course.9
-
Is there any modals for angular 2?? The ng2-bs4-modal gives unexpected token error. I swear after this project I am never using angular. Worst framework ever.
React Js all the way.2 -
Seeing Angular markup after having used Aurelia for quite a while. Let the js framework battle begin.

-
I’m sooo excited when any new frontend JS framework is available. Angular, React, more recently Vue, Svelte. Bring ‘em on. I wanna try them all.
Just kidding…
As long as the tools at hand allow me to get the job done, keep clients and end users happy, I don’t give a fuck.
This meme is actually the epitome of what I hate with a lot of web developers I’ve encountered 2
2 -
I need to performance monitor our web app. I have been working on some speed improvments since some of our customers have complained. My boss wants me to be able to produce stats which he can use (and abuse) to highlight to customers that we have got quicker. I am currently looking at blackfire for PHP profiling to help with speeding things up but I need a top site overview for everything. Our stack is PHP (no framework), JS (jquery + vanilla), MySQL on Windows mainly. On premise solutions would be good since we don't traditionally run in the Cloud. Our system isn't SaaS and is installed on dedicated data centre servers or on premise3
-
!rant but kinda
Rails 7 got rid of webpack and Node as a requirement, and for this I am super happy. I heavily disliked having to depend on Node for what is in fact a Ruby framework. I understood the need for it, and I always applaud Rails for being at the forefront of the web dev world and all of the trends that it contains. But maintaining both the node modules required, plus the gemfiles etc was just a big hassle for the simple projects I ever worked on.
This is coming from someone that actually likes JS and Node, but I am thankful this was decoupled.6 -
Some time ago Ex-Boss, who's also a Dev, asks for some opinions about which JS framework we should use in our next project. I gave my 2 cents about react JS and he said no, react won't be any good, we must use Aurelia because it is backed up by Rob etc etc. At that moment I thought: wth is he asking, if he has already made its mind on Aurelia? As at that moment react was getting some hype and I knew the features and advantages, I kept going. Boss, react has shadow DOM. React has this, it has that etc. This discussion ended up with him raising his voice, telling me he is much more experienced than me and telling me to GTFO. That's what I did. And thanks God I did it. I respect other opinions and beliefs but If I'm asked to give my own opinion I will, even if they don't like it.
-
!rant
I got to work on this project written in PHP that is literally unsalvageable so I will need to redo it from scratch, it's an e-commerce/social network mix that allows you to resell your clothes and I will have to work with PHP-only server-side so I was looking for a JS framework that has all these cool features like Angular but does not require node.js and I stumbled upon React and Vue and I can't decide between them. I was wondering if anyone knows both of these frameworks and could help me decide which one to use. (I have almost no knowledge about these frameworks)
PS: The server-side will be PHP with MySQL because that's the only option that the client's hosting offers.7 -
So I'm having a discussion with frontend devs now and I'm curious how you folks are doing this:
suppose you have a rest api at BE and some js framework in FE consuming it. Where do you format display info at: BE or FE? Info like human-readable timestamps [according to user's TZ], i18n, displaynames with appropr. lengths, etc..
Is this a job for FE or BE in your oppinions?
[imo it's view's job to be responsible for view-speciffic matters, while BE should provide all required info for FE to do it's formatting et al.]18 -
My dream is to make video games. Knowing that I learn Java at school, which langage is the most appropriate for you? My teacher, who is a java fan, told me java, of course. On internet I found c or c++, and I even found a JS framework (phaser), but the doc wasn't great.
Do you have advices ?13 -
What if a programmer was invited to the dear moon project? What would he make?
Probably a new JS framework or a new programming language? :P
That spacex event was one of the most inspiring event I have seen in a long while. I can't believe it is happening. That Q&A was very interesting and I like how Elon Musk talks, he tries really good to put things in layman terms.
And looks like Elon Musk is also going to space with Yazuka.
If I get a chance to go in lunar trip, I would be happy even if things go wrong and I have to die in space.1 -
What's the best nodejs framework for the MEAN stack? I need to do additional things to put TypeScript in node js and express. I have seen nestjs with a good directory structure and also uses TS by default. How about meteor or Koa?
Should I just add TS to my existing node and express? Or use nestjs or some other nodejs framework. What do you suggest?3 -
New idea for js framework comes...
google...
the framework does exist...
back to the thinking...
jump to point no 1 -
laravel is a very serious framework
there is a laravel this for every that
I have to deal with npm too? impressive
was looking for a simple to learn framework just to take my mind of js and someone recommended laravel.5 -
BLAZING FAST
I never see this said with reference to a fucking hardware driver or a shit hot games engine, it's always used to persuade me to use some fucking frontend framework.
It's JS, running in a browser, polishing the turd of the clapped-out DOM - I don't EXPECT it to be fast. I just don't want it to go completely to fuck straight away. The bar is so low that the core of the Earth is melting it.3 -
Me: *Building my own CSS and JS framework for static websites and testing it as i go while building my work site*
Inner me: Stop remaking the wheel, use MDL!
Me: *Starts sweating furiously*
Why must JS and CSS be so bloody horrible to build with from scratch, should I just use MDL and extend it with some custom classes or keep powering forward?6 -
Hello guys, some JS developer can give me feedback of this framework I made? I would appreciate it a lot!
https://github.com/Leoocast/Prakma 8
8 -
What is the "best" framework to develop mobile apps?
I tried android studio (native java etc)
And Fuse (XML/js framework for native iOS and android)
Since android studio isn't a fast development and Fuse doesn't had a big community with support, I thought about angular and native script. Any experience? Any advice?2 -
Need help with choosing a JS framework for making games. So far I heard only posotive things about Phaser. Any other recommendations or thoughts on Phaser?1
-
I belong to a Javascript discussion forum on social media where people post dumb questions that have been answered a million times in stack overflow or ask ‘Can I learn {JS framework} without knowing JS? Only there to answer questions because I am 100 percent non-contributing idiot at my current job.
-
Not a js expert. I'm trying to learn a new js framework so I'm stuck between angular and react. I'm a Django dev, so I'll be mostly using this framework in my Django apps. Which one should I learn? I'm migrating from jquery so please don't be harsh at me 😅7
-
question to the web devs around. What is up with all these js frameworks these days ? backbonejs rxjs moustache js reactjs angular js knockout js ... do you guys wake up and decide to make another framework or is there a reason behind ALL of them ????9
-
Every fucking project is a steaming pile of legacy dogshit even before it's finished. For Christ's sake stop inventing those new motherfucking JS frameworks and my-framework-is-better-than-yours made up bullshit arguments. I'm sick of it!3
-
Well I started learning REACT FUCKING JS because of our team requirements. I'm a Vue developer and well it's a little more complicated for me because react is way harder.
Today I started a simple project to practice react. First thing I realized was that in react project we cannot edit Webpack config by just adding a config file in project root.
WTF !
In vue we could just add few lines of codes in vue.config.js and then we were good to go!
but in REACT FUCKING JS we must install another library named Carco, which is not COMPATIBLE with latest react version!!!!!
FFS WHAT THE FUCK IS THIS FRAMEWORK20 -
Should I learn Angular 2 or Vue 2?
Not asking which one is better, but which one suits my need better:
I want to move from PHP to nodejs frameworks; I know Vue cause it's famous in the Laravel community, but don't know about the node/js community. I heard Angular 2 is hard, but I'm changing my dev stack so might as invest some time in it. So which one should I pick?
Also, what's a good nodejs framework for starters (who aim to build production-ready apps) (also, not planning on doing mobile apps so no need for cross platform js frameworks).
Thanks in advance12 -
Found a JS framework that is also very fast (according to their website), just like React, Vue, Angular ...etc. (link: https://aurelia.io/)
Are they like Java and C# ==> Apple and Orange? or are they Orange & Orange Pro?
Someone enlighten me please :)8 -
I have to confess, the first time I saw a framework like bootstrap I hated it because I didn't understood most of the HTML with a lot of tags with classes everywhere. It took me like 3 weeks to learn how to use it right and I made 3 websites from 0 in the process.
One day I read about a framework that uses Material Design rules (which I apply in my electronic projects with rgb screens). Since that moment I started to use it. I love how easy it´s to do a complex thing with a few lines.
For those who are starting with web design, give it a try to these frameworks. They will make your life easier. I was the kind of guy that writes every single line of html, css and javascript by hand.5 -
I've been developing in JS for a bit of time now and it was amazing to start with but, for all the problems we all know I d like to move to something else... I m really interested in Dart because of the JS compatibility and the Mobile Framework. Has anyone worked with it?2
-
Hello council of elders.. or should I say "console"? Heh? Heh? I've been up for a long time sorry.
Anyway. I've started learning framework stuff. Angular right now. Been long overdue tbh. And I found a free course on udemy and followed it. It's cool and everything but I gotta ask...
Why can't I just use vanilla js and everything from scratch? I'm not sure if its the course I'm using (I'd appreciate more resources. Thanks) but I feel like it's a lot of effort. Is there something I'm missing or haven't learned yet?
It might sound stupid please let me know why it's better to use that than regular methods. Apparently it's meant to make stuff easier but I feel like it's just a lot linking files and making various things in different places.
Also. Other stupid question which might just be cause of the course but like... Is it mostly just for manipulating json??
Thanks. More questions to come soon!!3 -
What does it take to build a good looking and responsive website?
I'm familiar with basic html, CSS, Javascript but every time I try using any js based framework I get confused as which one to use. Where to start. Any tips please?4 -
Question:
Should I make my own JS library/framework to make my work go faster, I would put the most used code in this library2 -
Can anyone know how to make this kind of scrolling animation easily? Libraries? Frameworks? Or pure JS?
https://airport.kr/ap/en/...3 -
I’m a front-end developer. Whenever I need to introduce a new library or framework into the project, I always wonder if this tool is the best choice we have? How about its alternative? It always triggers my decidophobia.
I think one kind of data I can refer to is how many real repositories use it. So I crawl the JS projects on GitHub and record their dependencies usage and build a website called npmusage to check whether I should use it or not. More than 85K repositories have been fetched already.6 -
A new js framework has come up with all features similar to React but of just 3kb. For the love of God, when is this madness going to stop?!
https://preactjs.com -
I want to start with Web development and for that I want to code a dashboard for finances with a connection to an Restful API.
I know HTML, CSS, TS and some JS. But I don't know which framework to use.
The framework should:
- have an easy way to separate HTML from JS or TS code.
- easy way to break down a single page into different html files.
- not have to use npm or Node.JS. Preffered is a CDN solution.
- HTML Templating
Maybe also tutorials on how to setup the coding enviroment.8 -
First time I use Travis CI today :D
(And my first build error ever...)
In combination with Nuxt.js it is so fucking useful for Vue Development. Wow!
I think I've found my new favourite JS Framework.
Had a bit of trouble with Github Pages but I just created a 'source' branch with the source code and a 'master' branch with the deployed site. The reason is that organization sites can only be published from 'master' branch for some reason...
Anyways Travis CI is very useful!3 -
!rant
Frontend people, I need your opinion.
I will soon start building the next version of a rather large project's frontend but I am mostly a backend guy.
It is a custom made web application (PHP, Postgres) that handles all business aspects of a shipping company of about 50 people (trucks, truck free space in shipments for new packages, package tracking via gps on the truck, invoicing, reselling shipping services to other businesses, everything).
The existing frontend is using an ancient version (1.x) of the YUI framework and uses AJAX heavily to refresh the user interface. It's usable, but maintaining and extending it is getting really hard as the project grows larger and larger and more systems are integrated.
So the question is, given this use case, what JS framework do I use and what is a good resource to start learning it?5 -
alright i know this is not the right place and all but I'm running out of options nothing from so works for me i need to start a download by calling a POST method in my api tried using a form and some ajax but nothing working anyone can give pointers ? (vanilla js jquery no framework)2
-
!rant
This might seem like a déjà vue but is there any tools/services or even infographics that helps in choosing a library/framework depending on the requirements/goals of a project ? (This is mainly for JS but, I'm open to any computer languages)2 -
ASP.NET MVC using Razor vs. Web API/JS framework? I know they both have pros and cons depending on the situation but which do you prefer? Go!
-
I want to write my own JS framework, which is ideal for me and is very opinionated, so that I don't need to stand under the hard choice of React, Angular, and Angular.random i want to die somebody everything is shit please help me javascript vue == angular react is hated7
-
I’d wrote some node js for simple web service. And when I learned typescript at first, I couldn’t find any reason to port these into typescript. And I replace old koa framework into nest js.
-
[ WEBDEV frontend QUESTION ]
I will need to build a new admin dashboard for representing a lot of data from the api. the API is written in PHP and this won't change. We are currently using jquery to make the data interactive (choose date ranges, different filters and so on). Were currently using morris.js for charts. I'm thinking this would be a good opportunity to learn and use a new js framework to make the data more easily bindable on buttons and selects (not so many listeners on buttons and shit like that).I will be developing the front end on my own, alone, so i mostly have freedom here. I need something that has implementations of chart rendering, and which I could learn in a week or two in the evenings after work (starting to work on this in the next week probably). What are your guys recommendation? Whats the best option for dashboards js wise? I was thinking vue, won't I shoot myself in the foot for using a new technology(for me anyway) right from the bat?2 -
tl;dr: What's the best tuto/course for learning webpack ?
I'm mostly a PHP dev, working on my own framework, but I also use more and more JS, and recently some Typescript (and loved it).
But my usual gulp workflow starts to grow old and limited. ES6 modules seems a great improvement while every webpack user seems to say it gives headaches. So what's the best way to start ? ^^4 -
A JS framework and a library that combines all the respective JS frameworks and libraries into one single framework and library.
-
Any backend devs here working with TypeScript? What are the best framework choices right now? I've been looking at Nest.js, but there seems to be a steep learning curve that might hamper onboarding of my (literally fresh graduate) new hires. There's also Ts.ED, which seems like the fat has been trimmed from it.
I know people will recommend something like, just using express / koa / hapi but I don't think we have the time to work with something super lightweight 😬😬😬. And besides, opinionated frameworks will speed things up for now (we have a lot of crap we want to do this incoming 2022)12 -
As a frontend developer, I started learn unreal engine 4 in my spare time instead of build next js framework. I found C++ is very difficult in unreal project, even with the experience of building deep neural network for robot soccer back in university🤔
 11
11 -
If somebody needs a project idea how about a really dumb JS Framework that allows you do basic DOM Manipulation, just like jQuery, directly in the elements class attribute.
For example this is how a document could look like:
<body class="init-hide-id-otherElement">
<button class="onclick-show-id-otherElement">
<h1 id="otherElement">Hello</h2>
</body>
What this does is first, at the body's init-* class, it hides the element with id otherElement at page load. Then, when you click the button, the element with id otherElement gets shown. Instead of *-id-* you could also use *-class-* which selects a class.
Basically the syntax is:
<event>-<action>-<id/class>-<the elements id/class>
Of course this has a lot of limitations, for example the selectors are very limited, but it would still be very cool!3 -
Could someone advice me to pursue a programming language? I'm currently working with PHP using laravel Framework. And I 'm thinking about javascript like node js, electron and etc since it enable developers to create cross flatform app from web , to mobile and also to desktop. I'm just a little bit dizzy about these things right now.10
-
If kinda curious about the Blazor Framework of Microsoft about the c# replacement. I'm a designer heavily concern about animation on the web, for what i have know till this day. Animation on the web was made by CSS and JS, and if c# replace js. That means all the toys libraries will be gone and we have to reinvents the wheel all over again.5
-
I haven't been developing any web projects for 2-3 years (Since jQuery is the only well known js library). I put my focus on other platforms.
Now I am going to be back again, and there are some angular, vue, and react going on (despite of the other js framework/library #duh).
So, how do I choose between angular, vue, or react? I have no idea.5 -
Create an animation of tree traversals.
I could use any framework or library, but I just used plain html/css/js.
It was fun.2 -
When you love react you gotta hate angular and when love angular you have to hate react. It can't be a 2 sided love. It's just what I feel.4
-
I mainly using react/svelte + node on making web projects, but I wanted to learn new things outside JS environment. Should I learn RoR(Ruby) or Phoenix(Elixir)?
P.S. I will learn the language first before jumped into the framework6 -
I swear I touched some weird and complex programming shit in over a decade of programming.
I interfaced myself through C# to C++ Firmware, I wrote Rfid antennas calibration and reading software with a crappy framework called OctaneSDK (seems easy until you have to know how radio signal math and ins and outs work to configure antennas for good performance), I wrote full blown, full stack enterprise web portals and applications.with most weird ass dbs since the era of JDBC, ODBC up to managed data access and entity framework, cloud documental databases and everything.
Please, please, please, PLEASE I BEG YOU, anyone, I don't even have the enough life force to pour into this, explain me why the hell Jest is still a thing in javascript testing.
I read on the site:
"Jest is a delightful JavaScript Testing Framework with a focus on simplicity."
Using jest doesn't feel any delightful and I can't see any spark of focus and simplicity in it.
I tried to configure it in an angular project and it's a clustefuck of your worst nightmares put togheter.
The amount of errors and problems and configurations I had to put up felt like setting up a clunky version of a rube goldberg's machine.
I had to uninstall karma/jasmine, creating config files floating around, configure project files and tell trough them to jest that he has to do path transformations because he can't read his own test files by itself and can't even read file dependencies and now it has a ton of errors importing dependencies.
Sure, it's focused on simplicity.
Moreover, the test are utter trash.
Hey launch this method and verify it's been launched 1 time.
Hey check if the page title is "x"
God, I hate js with passion since years, but every shit for js I put my hands on I always hope it will rehab its reputation to me, instead every fucking time it's worse than before. -
In most businesses, self-proclaimed full-stack teams are usually more back-end leaning as historically the need to use JS more extensively has imposed itself on back-end-only teams (that used to handle some basic HTML/CSS/JS/bootstrap on the side). This is something I witnessed over the years in 4 projects.
Back-end developers looking for a good JS framework will inevitably land on the triad of Vue, React and Angular, elegant solutions for SPA's. These frameworks are way more permissive than traditional back-end MVC frameworks (Dotnet core, Symfony, Spring boot), meaning it is easy to get something that looks like it's working even when it is not "right" (=idiomatic, unit-testable, maintainable).
They then use components as if they were simple HTML elements injecting the initial state via attributes (props), skip event handling and immediately add state store libraries (Vuex, Redux). They aren't aware that updating a single prop in an object with 1000 keys passed as prop will be nefarious for rendering performance. They also read something about SSR and immediately add Next.js or Nuxt.js, a custom Node express.js proxy and npm install a ton of "ecosystem" modules like webpack loaders that will become abandonware in a year.
After 6 months you get: 3 basic forms with a few fields, regressions, 2MB of JS, missing basic a11y, unmaintainable translation files & business logic scattered across components, an "outdated" stack that logs 20 deprecation notices on npm install, a component library that is hard to unit-test, validate and update, completely vendor-& version locked in and hundreds of thousands of wasted dollars.
I empathize with the back-end devs: JS frameworks should not brand themselves as "simple" or "one-size-fits-all" solutions. They should not treat their audience as if it were fully aware and able to use concepts of composition, immutability, and custom "hooks" paired with the quirks of JS, and especially WHEN they are a good fit. -
!rant
Is there any static site generator or builder, like webpack but which builds/compiles static HTML files? In which we can use partials and things like sass etc.
Actually I am asking for another js module/framework... Sorry :|6 -
!question+rant
So, I was call to be phone-interviewed at a company that I kinda liked.
They were looking for a full-stack developer.
I'm more of a back-end but I'm not blind to some front-end things, but I'm not expert to any front-end framework or technology.
I'm pretty good with Java and Python, and have 8+ years of experience.
The thing is, they were looking someone like me BUT also with React and JS knowledge. So it was a bye bye for me.
That made me start thinking: Should I start learning a framework and become a full-stack developer?
Which framework would be a good one to start with?
(I've made a couple of native Android apps, and once I tried to learn React-Native but I couldn't last more than two weeks with it).7 -
Hello everyone. I was just wondering whether or not I should learn angular (first one) or just dive into angular2. Angular 4 is on the way and I have a feeling that I will have a hard time to adapt. I am a bit confused about what to do.8
-
What JS framework you don't like but you were forced to study it due to job requirements? I like vue but there are only few job postings that require it. Most jobs here are angular and react. I know angular now and currently learning react because of job requirement reasons hehe!😄3
-
Of the people on here who work in a frontend JS framework: What do you tend to use/prefer? Vue.js vs React vs Angular12
-
I need to actually build up my website since all that's there is a digital resume currently
I have too many ideas for what I want like a simple blogging space, project showcase space, my teacher recommend a lanking page, and a better digital resume. but limited free time to figure out where to start and what to use and that's really demotivating
I'm thinking about using node or vue to learn a framework but again I'd have to learn them since all I know is normal unmodified js. And again where the hell do I start4 -
Supposed to write a really simple 2d game and an AI to accompany it, thinking about doing it in JS as it's for a University project... I need to finish it fast(don't really care about the quality hence JS) and have been looking on a game engine/framework called MelonJS anyone heard of or used it? Grateful for all advice u can give. The AI I think I've got covered, but also any advice is helpful...
-
I'm porting an OpenGL project to work with WebAssembly, I'm using emscripten to compile/generate the 'glue' to JS. Sofar I'm able to render my gl code properly through the glfw3 framework. I know you can use emscripten callbacks for input, however I was hoping to keep my existing glfw3 callback setup, that said the only callback that seems to be working properly is mouse position, window resize, keyboard, etc never get called. If anyone knows how to enable these I'd be super greatful!1
-
1. I want to know how many JS frameworks will the world have
2. Will I stop drinking alcohol one day?
3. Will programmers create robots to conquer a new world?1 -
Cont. on: https://devrant.com/rants/3492672/...
... Fable as a framework is a hot confusing mess with little to no documentation. Gorram it. I was kind of excited for the prospect of ”F# Everywhere”, but if you have to turn such a beautifully concise lang into a hot chaotic mess to make a framework for web front, then no thank you, I’ll try something else that isn’t JS...
So I decided to lose my Rust virginity and give Yew a shot... never have I ever written a frontend this fast! Holy crap, I’m baffled...4 -
Hey guys, asking for web devs, which JS framework did you use for your portfolio? I'll have to learn one of these but don't know what could be nice for everyday use..
Thanks in advance2 -
Next.js is a piece of shit framework, (Like React is next level shit), which enforces things in the name of "convention" and is just a PITA to work with. Have to migrate an existing project to next? Make sure you use css-in-js, or you cant use next. Want to use a shared layout? lol, gtfo. Want statically optimized assets? make sure you call the correct apis in pages or you get no optimization.
┻━┻︵ \(°□°)/ ︵ ┻━┻6 -
Angular gets shit done. So we basically bake cookies in their angular-cli? Its fuarking great! I choose the RED pill!2
-
Is there any sane front-end framework that I can choose to learn with this criteria:
- Good documentation(both for the setup abstract and practical guidance and framework hands-on)
- A lot of examples
- Description of best practices in it's context
- Currently maintained and developed
- Uses modern JS(if any) under the hood
- Covers well localization and globalization practices
Or am I dreaming? 🙄6 -
Ooh, so you are a PRO JS programmer with *900000* years of bloody programming experience and don't know about the Event Loop..1
-
There's a type of shopaholism in big open source projects, in that decision making developers tend to search google and just add any javascript framework they find interesting, to the code base!
-
Really need to make it a habit to read every single piece of documentation and included read me file for a plugin and framework that I'm using even if they essentially say the exact same thing...wasted so much time just to find out I literally needed 1 line of js instead of all kinds of custom code -_-
-
Never got why react and all those js frameworks are so popular - css and jquery will load faster and do whatever you want them to not to mention all the jquery plugins you can use for free from fancy box to owl carousel. Sometimes i feel techies like something just because its new4
-
Is there a good tree view js plugin similar to jQuery.fancytree ?
I found alternatives that would work with react, Vue, etc but I'm looking for a framework free plugin. -
I want to have a fucking background in native Android programming (thou I already have Java/C#) but my laptop is so fucking slow (rip Android studio) and I don't have enough money to buy a better one. I did try studying hybrid Android programming (Ionic Framework) but I just don't like coding in HTML/Angular/JS/TypeScript. Haha.1
-
Here's how my day's been going:
- decided to learn a quite popular JS framework
- installed with official installer
- used official tool to create an empty project
- ERROR! 20mins of debugging fixed it
- followed the getting started guide
- ANOTHER ERROR!
- "I must be doing something wrong"
- pulled the *official* demo project
- A COMPLETELY DIFFERENT ERROR!
- "Fuck it! I'm making this from scratch"
(the framework is Meteor, btw. fuck Meteor)7 -
So i have been coding in python and its my main language. Give me 2 reason why i should learn js(node).this question aroused coz i have to work with MS Bot framework and they just support c# & node js (python is still in prev) and their code has asynchronous programming in both *cries in corner also suggest me good resources to lesrn what async prog2
-
What's the best mobile development framework coming from Angular perspective? Ionic? Should I also study React and React Native? 🧐
How about flutter? How about in terms of job demands? I'm a PHP and JS guy4 -
The worst part about writing JS is not having a reliable development environment. I have literally had three different outputs for THE SAME FUCKING CODE! <sarcasm> It's almost like they are not even complete or something </sarcasm> FML3
-
I found Server-Side Rendering in Next.js & astro a difficult sell (and I'm not a JS framework enthusiast), but this Solid JS SSR guide makes me want to consider it, maybe: https://solidjs.com/guides/server/. I really like the philosophy of one of their subpackages: https://github.com/solidjs/solid/...
This could inspire future enhancements to the foundations of my SSG, metalsmith. -
!rant
So, I've been working on a few Django projects at my company & we've been handling it quite well up until now. For those who don't have an idea of Django, it uses templating format as it's frontend & the data is served using APIs or context'.
Now the problem is, we're been told to use React js at the fronted with the current working projects.I've even gone to the 5th page of google & still haven't found a useful blog/answer on how to use react with django (i know that django rest framework will serve the apis).
There's no clear documentation for this. Even if there is, it's only basics which isn't quite helpful in my case.
So anybody can please guide me through or even provide a syntactical way to get this done, I'd be really grateful.
Thank You,
Your fellow devRanter -
!rant
I prefer to write desktop applications or mobile applications (android). Only time I touched web-applications so far was for school.
Tbh, I hate it the way have to do it in school. vanilla js, no css framework, JSP backend (sometimes php 5.4) and that rounded up with eclipse indigo.
Let's not even talk about the fact that we never really talked about js or css in school, so that was even harder for me too begin with (still suck at both of them imo)
I can't express my gratitude for js and css frameworks. They make web development much more fun for me.
💖 laravel, vuejs, materializecss💖
Feel free to suggest me other things, I only completed 2 project with these1 -
Php framework which provides nothing more than user management and separate admin and user login? Without shitload amount of external dependencies and packages? I want to give the mysql location and done, I don't want to learn some shitty js frontend you're forcing on me because you think it's fancy... Is there something with a kind of a pull-> works way? I develop javascript stuff, and I'm really tired of installing bunch of garbage what I don't even use. They're all pushing some extra js frameworks too, I need user management and that's it. Even Laravel started to be discusting..
-
2 years ago(jan-oct 2020) i was a college student giving his final exams. some of my personal stats were:
- current knowledge of Android Framework and associated stuff(android, java, kotlin, making and deploying apps , best practises, etc) : 30%
- current knowledge of Web tech (html/css/js/php): 5%
- current knowledge of creating backend/frontend apps:2%
also
- free time: somewhat
- Personal health: barely caring about
====
Same year i got my first job (oct 2020) which i switched in next year (oct 2021). before joining the next(my current) job, my personal stats were:
- current knowledge of Java : 30%
- current knowledge of Kotlin : 70-80%
- current knowledge of Android and Android Stuff(the framework, making production ready apps, deploying, best practises , etc) : 70-80%
- current knowledge of Web tech (html/css/js/php): 3-5%
- current knowledge of creating backend/frontend apps:1%
also:
- Free time: lol, i was working at 1 am too
- Personal health: even lesser caring about, body fats and thick muscles at various places
====
it will be almost a year of me working for these guys in November and this has been an interesting year so far. the stats are:
- current knowledge of Java : 35%
- current knowledge of Kotlin : 20-30%
- current knowledge of Android and Android Stuff(the framework, making production ready apps, deploying, best practises , etc) : 20-30%
- current knowledge of Web tech (html/css/js/node/react): 20-25%
- current knowledge of new stuff* (cordova,unity,flutter, react native, ios) : 5-10%
- current knowledge of creating backend/frontend apps:10-15%
also:
- Free time: a good amount of free time, like in addition to weekends and festivals, i take 2-4 leaves every month
- Personal health: improving a lot. loosing weight, gaining muscles, getting better stamina at running and other activities
====
So i am currently at a weird place. As from my stats, you can see that previously i was in a android heavy role in a company that put a lot of pressure, but i was able to become a better sellable dev through it.
My current role is also of an android dev here, but we maintain b2b products and i am sometimes asked to fix bugs in hybrid apps like unity, react native and cordova, so gained a few knowledge there too. and since i have a lot of free time in my hand, i explored a bit of web technologies too (apart from enjoying a relaxing life and focusing on personal health)
However my main concern is that am becoming a less sellable Dev. The lack of exposure/will to work on android tech has made me outdated from a framework that was once my stronghold. remember that i joined my first company purely because of my passion and knowledge of android os.
When i got offer from this company, i also had another, $5000/year lesser offer in hand. both of these offers were very generous , but i went with the greed and took the offer from this company despite knowing that they are looking for someone who will act as a developer-maintainer kind of person, while the other company giving lesser pay had a need of a pure android engineer.
So i am currently 24. should i keep on doing this relaxing but slowly killing job, or go into a painful, pressurizing but probably making me a better "android" engineer job ?2 -
Guys I wanna do android dev. Don't wanna make it my mainstream but need it for some projects. So which is an easy way to develop mobile apps? I dont wanna do android studio. Maybe a JS framework.2
-
Integrating Algolia with Firebase cloud functions and a solid Js/Ts framework (or even Vanilla Js!) is definitely mint fuckin titties, I highly recommend checking it out if that's a solution you need.
🔥🔥🤘🏻👽🤘🏻🔥🔥 -
Thinking about making a small and simple pixel game in JS, I already have plenty of gfx.
Can anyone recommend a good, easy to learn Js gaming Framework ?
Many thx4 -
What javascript framework/library should we use TO MAKE A WEBSITE?
following these days trend ?
eg, react.js , jQuery ? or normal js?
ps:for a professional website.13 -
How do you make the browser download a file within a front-end JS framework?
You render an <a> with the data and fire a click event. Not kidding. -
New guy in the block!. Just started with a new position in a new company too!.
Designated as as Devops Engineer (after my 2 years of experience as one) in a well funded Saas Startup!. Lots to learn. I used to work in Openstack Terraform puppet etc whilst here it's fully AWS. I was expecting this right from the start but woah.
Lambda, dynamodb, cloudformation, ssm, codebuild, codepipeline
Serverless framework, Flask and node mixed apps , Vue (including vuex) js Front end, graphQl api, and rest for between microservices.
Lots of ground to cover and I've not consumed this much topics before. Especially graphQl and Vue js are being a pain for now .
Each Devops engineer is working on a tools to improve the productivity and shorten the release time. Lots of automations in the pipeline!.
I'm not sure this qualifies as a rant but here you go!.2 -
really?? we have not seen any new framework for months now, or even any news of it...
I think we are on the stable phase now...
...or I could be wrong. :/ -
What would you suggest to learn the fullstack js (with mongo,express, vue(example), nodeJs) first instead jumping into the specific framework?and wht are the next step after its been learned?
(Beginner perspective)2 -
I was looking at 2019 stateofjs survey. I'm really surprised with all this hate towards Angular. I've been using Angular for past 3 years now, and apart from the mess with versions, I think it's the most complete and beautiful framework out there. I get that not all the people like Angular that much as me but 38% satisfaction (compared to 78% for preact and 88% for svelte for example) in my opinion is craziness.
LINK: https://2019.stateofjs.com/1 -
Help me decide to choose between nestjs and Adonis js framework for node? I know laravel and angular so it makes hard for me to choose between the two.
Nestjs is angular inspired while Adonis js is laravel inspired. I only have experience with express framework. Thanks!2 -
I need an idea for a JS coding challenge for a job interview that a poor unlucky person is going to take after me, 'cause i'm leaving..
Requirements: it must be simple, but not simple enough for my other two colleagues. Aka no webpack, no framework, plain js inside a webpage.
My other two colleagues don't even know how to do an array.forEach() or literally how to code in general. They are copy-pastah programmers.
How can i do that without offending anyone?3 -
!rant
I want to learn a new js framework, thinking about vue , angular or react. Can anyone suggest me anything between the three and why.4 -
That no one can agree to write code the same way, use the same framework, or use the same tooling. Thank you js fatigue.
-
I'm developing an android app that collect geolocalized data from users, give them information about the service, and added some augmented reality functions.
I need to create a web app that will be linked with the android app, showing graph about users data in a dashboard. Which JS framework you will choose to create the dashboard? -
Please I need advise on new technologies - Language, framework to learn? Currently I am proficient in Ruby,JavaScript - REACT JS/REDUX/ RUBY ON RAILS/ for web application.
Please you suggestion will be very helpful 🙏🏻5 -
I've recently completed the 1st phase development of a node js based web framework. Though I haven't completed the performance comparison check against other frameworks. But I believe it must be the fastest option. Your feedback will be helpful for further development.
https://github.com/node-muneem/... -
Fun Game: Type "[any word] js" into the google and there will be fucking JavaScript framework for that name.1
-
.net js developer for just over a decade. What other backend language/framework should I learn to get a cool job in sf
-
Most JS/TS integrations are more customizable if they are used with React, but not Angular. Why is that? Framework popularity?4
-
I just found Blazor a .NET web framework. As anyone tried it out ? Does it look promising for you ?
https://github.com/aspnet/Blazor
https://daveaglick.com/posts/...
https://learn-blazor.com/
https://blazor.net/2 -
Has anyone here heard of Ember, the JS framework? If so, would you say it's better than React and why?1
-
Is there any JS framework by which i can make tree structure in frontend and where each node is input box, also addition of node(input box) should happen dynamically(with click)5