Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "web framework"
-
So, you start with a PHP website.
Nah, no hating on PHP here, this is not about language design or performance or strict type systems...
This is about architecture.
No backend web framework, just "plain PHP".
Well, I can deal with that. As long as there is some consistency, I wouldn't even mind maintaining a PHP4 site with Y2K-era HTML4 and zero Javascript.
That sounds like fucking paradise to me right now. 😍
But no, of course it was updated to PHP7, using Laravel, and a main.js file was created. GREAT.... right? Yes. Sure. Totally cool. Gotta stay with the times. But there's still remnants of that ancient framework-less website underneath. So we enter an era of Laravel + Blade templates, with a little sprinkle of raw imported PHP files here and there.
Fine. Ancient PHP + Laravel + Blade + main.js + bootstrap.css. Whatever. I can still handle this. 🤨
But then the Frontend hipsters swoosh back their shawls, sip from their caramel lattes, and start whining: "We want React! We want SPA! No more BootstrapCSS, we're going to launch our own suite of SASS styles! IT'S BETTER".
OK, so we create REST endpoints, and the little monkeys who spend their time animating spinners to cover up all the XHR fuckups are satisfied. But they only care about the top most visited pages, so we ALSO need to keep our Blade templated HTML. We now have about 200 SPA/REST routes, and about 350 classic PHP/Blade pages.
So we enter the Era of Ancient PHP + Laravel + Blade + main.js + bootstrap.css + hipster.sass + REST + React + SPA 😑
Now the Backend grizzlies wake from their hibernation, growling: We have nearly 25 million lines of PHP! Monoliths are evil! Did you know Netflix uses microservices? If we break everything into tiny chunks of code, all our problems will be solved! Let's use DDD! Let's use messaging pipelines! Let's use caching! Let's use big data! Let's use search indexes!... Good right? Sure. Whatever.
OK, so we enter the Era of Ancient PHP + Laravel + Blade + main.js + bootstrap.css + hipster.sass + REST + React + SPA + Redis + RabbitMQ + Cassandra + Elastic 😫
Our monolith starts pooping out little microservices. Some polished pieces turn into pretty little gems... but the obese monolith keeps swelling as well, while simultaneously pooping out more and more little ugly turds at an ever faster rate.
Management rushes in: "Forget about frontend and microservices! We need a desktop app! We need mobile apps! I read in a magazine that the era of the web is over!"
OK, so we enter the Era of Ancient PHP + Laravel + Blade + main.js + bootstrap.css + hipster.sass + REST + GraphQL + React + SPA + Redis + RabbitMQ + Google pub/sub + Neo4J + Cassandra + Elastic + UWP + Android + iOS 😠
"Do you have a monolith or microservices" -- "Yes"
"Which database do you use" -- "Yes"
"Which API standard do you follow" -- "Yes"
"Do you use a CI/building service?" -- "Yes, 3"
"Which Laravel version do you use?" -- "Nine" -- "What, Laravel 9, that isn't even out yet?" -- "No, nine different versions, depends on the services"
"Besides PHP, do you use any Python, Ruby, NodeJS, C#, Golang, or Java?" -- "Not OR, AND. So that's a yes. And bash. Oh and Perl. Oh... and a bit of LUA I think?"
2% of pages are still served by raw, framework-less PHP.31 -
And it will always be true 😂
 undefined angular ember angular2 javascriptframework framework javascript webdeveloper web reactjs jquery1
undefined angular ember angular2 javascriptframework framework javascript webdeveloper web reactjs jquery1 -
Time spent on Web Development :
1% : {
actual productive content and features
}
99% : {
Please. All I want is for this div to vertically align in this other one. Is that too much to ask?
}13 -
My Boss: Let's do single page web but we wont use any framework.
And yes, how fuck I ended up myself with almost half 10k of lines. 14
14 -
Biggest scaling challenge I've faced?
Around 2006~2007 the business was in double-digit growth thanks to the eCommerce boom and we were struggling to keep up with the demand.
Upper IT management being more hardware focused and always threw more hardware at the problem. At its worst, we had over 25 web servers (back then, those physical tall-rectangle boxes..no rack system yet) and corresponding SQL server for each (replicated from our main sql server)
Then business boomed again and projected the need for 40 servers (20 web servers, 20 sql servers) over the next 5 years. Hardware+software costs (they were going to have to tear down a wall in order to expand the server room) were going to be in the $$ millions.
Even though we were making money, the folks spending it didn't seem to care, but I knew this trajectory was not sustainable, so I started utilizing (this was 2007) WCF services and Microsoft's caching framework Velocity. Started out small, product lookup data (description, price, the simple stuff) and within a month, I was able to demonstrate the web site could scale with less than half of our current hardware infrastructure.
After many political battles (I've ranted about a few of those), the $$ won and even with the current load, we were able to scale back to 5 web servers and 2 sql servers. When the business increased in the double-digits again, and again...we were still the same hardware for almost 5 years. We only had to add another service server when the international side of the business started taking off.
Challenge wasn't the scaling issue, the challenge was dealing with individuals who resisted change.3 -
tl;dr: spent 12 hours creating an api for a job interview challenge. Got rejected after 4 weeks with no real feedback, and all I can do is rant!
So I was in the interview process with a company that was a great fit for my background.
Got through a couple of phone screens, and was given a coding challenge consisting of writing a web API with a couple of endpoints and a filter function.
I'm like, ok no problem, I happen to have created apis for some mobile apps in the past, and I pick Django rest framework to get the job done.
Implemented it on a Sunday, wrote a medium size Readme.md and some unit tests and submit. Took almost four weeks and a partial resubmission to get a rejection with no specific feedback.
Now I'm shamelessly butthurt and I have nothing else to do but rant! Worse part is I looked back at the code and in my opinion is solid AF, so I put it on my public GitHub cause fuck it!6 -
To all those web developers who load their entire fucking website in JavaScript - even on fucking news articles where JAVASCRIPT ISN'T EVEN FUCKING NEEDED, and top it off with a heavy as shit framework, BURN IN FUCKING HELL!!!18
-
My friend loves Dreamweaver... And continuously says that he doesn't understand what people see in it that is so wrong... It does the job right?...... Fucking blind...
Uses a bootstrap plugin which generates HTML code for bootstrap.
I did not know this at the time.
Comes to me the night before submission.
He: Dude i need help quick! I've got the presentation tomorrow morning and bootstrap fucked up the links to my style sheets or something, my page is broken and won't work. I should have done what you did and gone for Foundation...
Me: Yeah, because the bootstrap framework definitely affects the style links...
He: help me out man, please! I can't do this anymore!
I had my submission the day after him to prepare still...
Me: Teamviewer. Now.
Log on to Teamviewer.
See what he's using to code...
Dreamweaver..... Niiiiice....
I go through the code. There are empty divs with &nbsc; in them everywhere.. some HTML elements haven't been closed, no comments, indentation seems to be completely random. All the usual shit storm of a novice web designer.
The only thing is, this guy I know knows how to indent, I've seen his previous work. Why is this so horrible then???
I ask what the hell happened, it looked like a nuclear explosion happened!
He: Yeah I'm using this great plugin for Dreamweaver which lets me click and it puts in Bootstrap elements! It's great!
........ You're blaming the bootstrap framework for affecting your links to your stylesheets, you're using an elements generator, you're not checking what the FUCK it puts into your code, not fixing the indenting, not checking the standard HTML rules are followed AND YOU WONDER WHY IT'S BROKEN???
Kill me now.4 -
[when starting out with web dev] Just use bootstrap!
Please don't. I teach web dev now, and when people learn a framework initially, they often get a warped and incomplete understanding of how things work. They spend their time learning the framework instead of learning the systems they're actually working with, and then when the want to do something the framework can't do, they're just at a loss.
Don't get me wrong, bootstrap and jquery and so on have their places, but those places aren't when you're just starting out.12 -
*Opens some Computerphile video on YouTube in Chrome Canary*
CPU > hey ho dude, wait a minute..! I can't process all of this in realtime!!! >_<
Alright.. I think I've still got a copy of all their videos sitting somewhere in the file server.. perhaps I could use that instead.
*Opens said video from the file server in SMPlayer*
CPU > aah, thanks man. Now I can allocate 15-ish % of my resources to that and give you a good watching experience.
Web browsers are really great for being the most general-purpose document viewers, application execution environments (remote code execution engines as someone here called it), and overall be one of the most versatile programs on any PC's standard software suite.
But that comes at a price.. performance. And definitely when it comes to featureful fucking WordPress shitsites (shites?), bloated YouTube, Google, Facebook, and all that fucking garbage.. I fucking hate web browsers and this "Web 2.0" that people keep on talking about. Your boatload of JavaScript frameworks just to ease your own fucking development has a real impact when it happens on dozens of tabs, you know.
Besides, can't those framework creators just make it into a "compiler" * of sorts? So that front-end devs can flail their dicks in an shit-infested environment full of libraries and frameworks all they want, but the framework can convert it into plain JS code that the web server can then serve. Or better yet, the JavaScript standard could be improved to actually be usable on its own!
Look, I'm not a front-end dev. Heck, I'm not even a dev to begin with. But what I do know is that efficiency matters, especially at large scale. Web browsers being so overgeneralized and web devs adding a boatload of fucking libraries or frameworks or whatever, it adds up, both to the CPU's and my own temper.
(*) Quote marks because source code to source code isn't really compiling, but then uglified JS looks worse than machine code anyway so meh :/6 -
me, browsing the web: oh wow what a cool css framework, bookmarked, ill totally use it for my next project
me, making a project: "free bootstrap templates"4 -
What's the point of using a framework if you don't use any of its features!? What the heck, I have to fix this damn web frontend that is so broken in many ways.
Instead of using an authentication middleware, every single view has the same block of code to check if a user is authenticated. Instead of templates, they used static HTML/JavaScript files and they passed data to pages through cookies.
The "REST" API is so messed up, nothing is resource-oriented, HTTP methods are chosen randomly as well as status codes. They are returning "412 Precondition Failed" instead of a plain simple "401 Unauthorized" when you're not authenticated! What the hell, did they even bother to check what 412 is about when they copied and pasted it from a crappy website!? I would never come up with 412, not even in my scariest nightmare.
What kind of drugs were they using when they wrote such code? Oh dear, I need a vacation...2 -
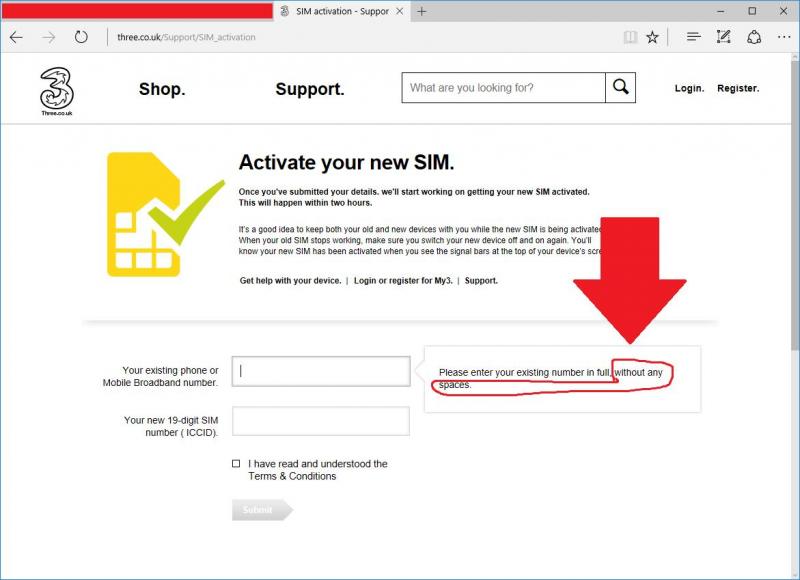
Websites that do this.
Is there a good reason for this? What, you can't strip out the spaces yourself?
Honorary mention: my local council's bin collection schedule website. Says "Invalid post code" if you enter it without spaces (eg, it rejects E123BC, you have to enter E12 3BC).
Dealing with space characters must be really really hard for web developers. Maybe someone should make yet another js framework for that? 10
10 -
For my very first job interview, I joined a rather well known company (somewhere in the mid-ranges) as an intern-frontend developer. Everything was going okay-ish. I was asked some technical questions and I answered them to the best of my knowledge, and it was all good until he came to the javascript questions.
Interviewer: So, have you worked with any frontend frameworks?
Me: Yeah, I usually work with vanilla JS, but I've gotten into frameworks like Backbone and Ember.
Interviewer: I've never heard of those. Do you know AngularJS?
Me: I've dabbled aroudn with it, although I haven't gotten into it much. If you want me to use AngularJS, I can pick it up and get the ropes of it pretty quick.
Interviewer: So tell me.. what is AngularJS?
Me: It's a Javascript framework released by Google (explains what it is and how it differs from most popular JS frameworks, explains the components of Angular.. etc)
Interviewer: Well, you're wrong. It's an enhanced html for web-apps. ( or some bullshit he quoted off the front-page of the then angularjs.org homepage )4 -
The brief history of Facebook open source:
- FB releases React under an oppressive licence that tells "woopsie, can't sue FB if you use React"
- a lot of money goes into making React popular to gain leverage from mass adoption
- VMware bans React in their company
- FB releases Flux to bring state management. It flops. Replaced by what some Russian student wrote in several evenings (Redux)
- Preact is released. It's faster than React, and it has MIT licence. Vue beats React in GitHub stars.
- Under mass pressure, FB changes React's licence to MIT. Initial plan to gain leverage fails spectacularly.
- FB releases Flow Types. It flops. Replaced by TypeScript.
- FB releases their own app market for React Native. It flops.
- FB releases Relay. It flops. Replaced by Apollo.
- FB tries to push React.Suspense for the whole JS landscape to obey and comply to how it works. Community says "Fuck You".
- FB releases react-native-web. It flops.
- Web Components are out in all browsers, adopted as a standard. React doesn't support them.
- Google releases Lit, a virtual DOM framework on top of Web Components to fuck with React. It's a massive success.
- React 18 is out. Still no Web Components support.
- (you are here)16 -
"Install through npm"
"Install through gulp"
"Install through compiling"
"Install through x"
"Install through y"
WHY CAN'T I JUST SIMPLY INCLUDE THE MOTHERFUCKING THING IN THE HTML LIKE A FUCKING NORMAL PERSON?!
ALL I WANT IS TO INCLUDE A GODDAMN UI FRAMEWORK.
When I just started web development, this stuff was so fucking easy! Why did it become so motherfucking complicated to include simple shit like this?!
All I want is to start programing this motherfucker, not spend 3 hours on compiling CSS and whatnot (because I'd have to learn this bullshit first).
Mother of god, why did this become so fucking obnoxious?
I. JUST. WANT. TO. INCLUDE. TWO. FUCKING. FILES.69 -
The more depressed you get over the current state of software is how you know you made it.When you start making your own opinions and say"wow these people are full of shit"
Primary example, the web development overblown bullshit. Fuck me dude, you really don't need that full featured react, vue, angular framework to make sense of shit. You are going over the top for fucking ajax functionality and state management that you could do by yourself without needing to learn a full framework, by the time you finish learning react you probably would have been better served with standard vanilla af JS and server side rendering.
Our world is full of fads and many talented people that perpetrate them. Its fine, it is a the nature of the beast. But a lot...A LOT of software is very POORLY written. And adding levels of abstraction over a very broken paradigm (web in this case) does and will not make it better.
Basically I am fucking hating being a web developer and want to go back to a time in which we cared about how much memory consumption our applications made as well as not worrying about the fucking frontend having the ability to implement machine learning.
I want to run sublime.exe and being sure that it is a native application to my system and not using a fucking contained web browser to implement my fucking text editor. With 20mb of ram at most instead of 500mb WTF.
I knew I made it when I could read comments on Hacker news and reddit and say "this idiot is full of shit", I knew I made it when I would sigh heavily at the idea of having another project rather than having a fan girl attitude towards it.
I knew I made it when people writing about software development meant shit to me rather than the wonder of what the fuck they were talking about.
I knew I made it when getting laid was more important to me than fucking around with code.
pussy > code
Fuck you.13 -
An un-rant on Universities. (UC Irvine)
A lot of my friends and I are about to graduate 👨🎓 from UCI, with Computer Science degrees.
Most of them are complaining that they don't know any current frameworks, and all that we learned is outdated.
And that pretty much any bootcamper knows more tools that any of us do.
I totally disagree. I don't think it's the university's job to teach you tools (node, tencerflow, ...), rather, I think they made us into programming Swiss Army knifes. I can pick up any framework (I wanna be a web dev) real easy, and when shit breaks down, I can easily figure out the issue.
I think that's the major difference between Computer Scientists and Bootcampers/Programmers. We know "why", while they know "how".
What do you think? Is the current price of a CS degree worth it?18 -
When this year started I didn't have much knowledge of server side programming as web developer, only thing I knew was html/css. But this year I got started with:
- PHP
- Framework Phalcon (PHP)
- Javascript (jQuery, NodeJS, react)
- SASS (I can't without it anymore)
- Virtual Hosts (local development)
- Command Line stuff either in macOs and linux ubuntu
This is a huge deal for me because I always got laughed at I only wrote CSS and couldn't write anything else.
So knowledge-wise it was the most productive year ever.
Also, devRant helps me get through the day lately. Thank you for being a part of it!6 -
I think I ranted about this before but fuck it.
The love/hate relation I have with security in programming is funny. I am working as a cyber security engineer currently but I do loads of programming as well. Security is the most important factor for me while programming and I'd rather ship an application with less features than with more possibly vulnerable features.
But, sometimes I find it rather annoying when I want to write a new application (a web application where 90 percent of the application is the REST API), writing security checks takes up most of the time.
I'm working on a new (quick/fun) application right now and I've been at this for.... 3 hours I think and the first very simple functionality has finally been built, which took like 10 minutes. The rest of the 3 hours has been securing the application! And yes, I'm using a framework (my own) which has already loads of security features built-in but I need more and more specific security with this API.
Well, let's continue with securing this fucker!10 -
Assigned to a new project team..
Using git, in a creative way. So.. "master" is "dev" branch, usually. Everyone can push their branch to dev server .. so it's "dynamic for us". Production branch is whatever, as long as the branch has the release version. Sometimes, the release comes from "master".. that mean "dev" in normal geek..
That's just Git. The source code is a saturated spagetti of Entity framework and Caliburn. It is littered with antipatterns, especially basebean. Holy Christmas and Easter that baseclass do a lot of stuff that has no place as a base class ..
Fucking frameworks, I'm gonna start to evangelize frameworks as the no1 antipattern.
MS SQL as the main DB, but is dumped to json FILES through a scheduled task to increase read performance on web.
There is a soap endpoint to expose the json files, fml..
I am assuming I was placed here to improve stuff, I have never in my life seen anything like this before.
There is a special place in hell for this repository7 -
Had my pure PHP web app rejected on a market platform because I didn't use a framework..
BITCH IT WORKS PERFECTLY WITHOUT A FUCKING FRAMEWORK, IF YOU WOULD HAVE TESTED IT YOU WOULD HAVE SEEN THAT!22 -
OK heavy rant on 'modern' software development coming! --> don't take it to seriously though :-)
Electron... why does that shit exist? It is like stacking all the worst technologies available to mankind into an enormous pile of crap and polishing that turd to look like something wonderful. It is big, slow and overall AWFUL!
An example? ... Microsoft Teams :-( it burns your PC like fire and makes it squeal for mercy.
When a library/framework becomes the ultimate evolution of abstraction layer upon abstraction layer and it simply should stop to exist and a reset button needs to be pressed.
I would love to see some research on the real world environmental impact that all those shitty slow and bloated web technologies have.
Solution:
Software energy label!
C, C++ and Rust e.t.c. and all accompanying efficient UI libraries should be the only languages/implementations allowed to get a A, B and C label.
Python (without C libraries like Numpy), JavaScript and all those other slow interpreted scripting/Web API nonsense should get a D, E or F label by default.
Have fun!12 -
So processors have Moores Law, I'm starting to think Web Development has one too.
"There shalt always be a new, better, framework, that would have saved weeks of time, but only after you've hit the point of no return in a project"
Anyone else know the feeling of "damn...I may as well just rewrite everything...."3 -
Never really used a UI framework for web development, always coded each component myself. Im using one now and I have to say it's not that bad!10
-
GoodGuy BroCow
Senoir problem
2years back
Senoir dev was assigned to make a webapp for billing
Dude uses dreamviewer and writes code like a bitch
Phpmysqljqueryhtml whole thing mixed very badly and undocumented
His function name format fun_1()
a simple update cost him a day,
Told him to use brackets atleast and also a framework ,guy denies
Days go by
He learns a lot of stuffs from me ,like how to use inspect in chrome lol, how to use sqlite for small projects , and orm and frameworks.
He used to pin his mistakes on me, so that boss gets angry on me
Then i quit the job
2 years went by
Now he is unemployed, nobody wants a 24 year old plain php coder and template editing web developer
Anyway I hired him, he was my first senior, whatever he did,it didnt matter to me, bcoz i remember
the days we spent on the same hall right next to each other coding in php,
days we brainstormed to fix a div
Also the days we ate lunch and breakfast together6 -
Absolutely loving the Slim 3 PHP framework. It's extremely simple, fast, and easily extensible. And nice use of dependency container.
-
Introduced a ‘new’ logging framework for our web site. Web team is testing the integration and I get an email saying the logging wasn’t working. Instead of sending me how she is searching the logs, she sends me a screen shot of the code (which is ass-backwards of how I documented the logging library, but that’s another rant). OK, she wrote 5 lines of code that should be one line, but OK, the error still should have logged fine. I search the logs, and sure enough, there they are. Errors logged just as they should.
So I email back (with screenshot of the search query and results) asking how she searched for the errors.
Hour later she responds ..”I don’t know.”
That’s it.
WTF do you mean “I don’t know”?…WTF…you are a –bleep-ing developer too! This is not the first –bleep-ing splunk query you’ve written!
OK..I’m calm..feeling better. Wouldn’t be so bad if she emailed just me with the question (I’m not a splunk query expert either, we can figure it out together), but she was sure to cc 3 of the PMs involved in the integration, my boss, and other team members to make it sound like the problem was my code.3 -
brain: ABSTRACTION ABSTRACTION ABSTRACTION too much ABSTRACTION!
me: jeez calm down a lil i just deployed a boilerplate ember web app with cli tools with next to nothing amount of 'my' code.
b: YES U SUCKER THAT'S WHAT WENT WRONG U DON'T KNOW SHIT ABOUT THE LIL STUFF THAT HAPPENS BEHIND THE SCENES THE FUCK MAN U CALL YOURSELF A CS STUDENT YOU CAN'T EVEN WRITE A COMPILER YET
m: sooo remember when we were studying logic gates and binary conversions and you sigkilled all my threads cuz it was 'boring'?
b: why yes why do you ask
m: WELL that's where we'll end up again if you don't stop nagging me about going down. Trust me, I KNOW how to starve you and you'll beg me to use Python again. You start making advanced data structures in C and the next thing you know you're writing assembly code 'just for fun'.
I have a hackathon coming right up and I have to use a framework or my team loses the advantage. Are we good?
b: well if you put it that way...BUT AFTER THAT YOU'RE TAKING ME TO AN ALGORITHM SESSION
m: *eerily stares at the dusty book in the corner*
you... have a deal3 -
Some random coworker has been asked to setup tests for the framework written in Java and the GUI is a web app that comes with the framework.
Since he doesn't know any language we work in, he decided he would do it in Python. When I asked him why introduce Python and he replied with "it doesnt matter which language it is because it is going to run on selenium"
I told him to either use Java or Javascript for selenium because when he leaves we should be able to maintain the tests and not first figure out what the hell you wrote in Python
He didnt understand and is going to go with Python anyway8 -
I'm a "published" freelance dev!
Last night I made my first web application available to the internet. It's an internal enterprise management system for a small non-profit.
It's running on a single $6 a month digitalocean droplet, and the domain is $12 a year, so yearly cost for them is absolutely rock bottom.
It's written in asp.net 6.0 razor pages, nginx reverse proxy, certbot for HTTPS certificates, fail2ban for ssh protection (ssh login is via ssl keys), entity framework with MySQL.
The site itself has automatic IP banning based on a few parameters like login spam, uses JWT tokens, and is fully secured.
All together, it's a lot of value for about $100 a year.11 -
After I spent 4 years in a startup company (it was literally just me and a guy who started it).
Being web dev in this company meant you did everything from A-Z. Mostly though it was shitty hacky "websites/webapps" on one of the 3 shitty CMSs.
At some point we had 2 other devs and 2 designers (thank god he hired some cause previously he tried designing them on his own and every site looked like a dead puppy soaked in ass juice).
My title changed from a peasant web dev to technical lead which meant shit. I was doing normal dev work + managing all projects. This basically meant that I had to show all junior devs (mostly interns) how to do their jobs. Client meetings, first point of contact for them, caring an "out of hours" support phone 24/7, new staff interviews, hiring, training and much more.
Unrealistic deadlines, stress and pulling hair were a norm as was taking the blame anytime something went wrong (which happened very often).
All of that would be fine with me if I was paid accordingly, treated with respect as a loyal part of the team but that of course wasn't the case.
But that wasn't the worst part about this job. The worst thing was the constant feeling that I'm falling behind, so far behind that I'll never be able to catch up. Being passionate about web development since I was a kid this was scaring the shit out of me. Said company of course didn't provide any training, time to learn or opportunities to progress.
After these 4 years I felt burnt out. Programming, once exciting became boring and stale. At this point I have started looking for a new job but looking at the requirements I was sure I ain't going anywhere. You see when I was busy hacking PHP CMSs, OOPHP became a thing and javascript exploded. In the little spare time I had I tried online courses but everyone knows it's not the same, doing a course and actually using certain technology in practice. Not going to mention that recruiters usually expect a number of years of experience using the technology/framework/language.
That was the moment I lost faith in my web dev future.
Happy to say though about a month later I did get a job in a great agency as a front end developer (it felt amazing to focus on one thing after all these years of "full-stack bullshit), got a decent salary (way more than I expected) and work with really amazing and creative people. I get almost too much time to learn new stuff and I got up to speed with the latest tech in a few weeks. I'm happy.
Advice? I don't really have any, but I guess never lose faith in yourself.3 -
Updated a website for an older client today. Realized I originally wrote their website in 2002.
That web site is a fucking non-responsive piece of shit... but it is still running normally after 18 years.
Just HTML/CSS and some light JS/PHP for form processing. It's not fancy but it still performs and works perfect on Desktop and OK on mobile. Mobile devices which DID NOT EXIST when I wrote it.
Let this be a lesson to the entire new class of developers who seems to think you need some framework to develop. You don't. And I GUARANTEE if that site used any framework that framework would have been retired or updated to un-useability 10 years ago.
Meanwhile my LAMP ass "web native" shit spaghetti with ZERO DEPENDENCIES is still just chugging the fuck along.4 -
Earlier this day (or yesterday, timezones 'n stuff) I posted a "rant" about my new Project:
"The Spigot Web Framework" - a Tool that should help Owners of Minecraftservers without dedicated Webserver and knowledge about developing a website.
In the Screenshot below I show you guys, how few lines of code can make a beautiful website.
The Modulemanager is fully done and people can build their own Modules, which can be live updated.
I am currently working on "cross communication" between the Client and the Modules.
I hope you guys stay tuned!
EDIT: As mentioned in my last rant (look @comments) I will be able to pull off a standalone version of this software. 18
18 -
Best code performance incr. I made?
Many, many years ago our scaling strategy was to throw hardware at performance problems. Hardware consisted of dedicated web server and backing SQL server box, so each site instance had two servers (and data replication processes in place)
Two servers turned into 4, 4 to 8, 8 to around 16 (don't remember exactly what we ended up with). With Window's server and SQL Server licenses getting into the hundreds of thousands of dollars, the 'powers-that-be' were becoming very concerned with our IT budget. With our IT-VP and other web mgrs being hardware-centric, they simply shrugged and told the company that's just the way it is.
Taking it upon myself, started looking into utilizing web services, caching data (Microsoft's Velocity at the time), and a service that returned product data, the bottleneck for most of the performance issues. Description, price, simple stuff. Testing the scaling with our dev environment, single web server and single backing sql server, the service was able to handle 10x the traffic with much better performance.
Since the majority of the IT mgmt were hardware centric, they blew off the results saying my tests were contrived and my solution wouldn't work in 'the real world'. Not 100% wrong, I had no idea what would happen when real traffic would hit the site.
With our other hardware guys concerned the web hardware budget was tearing into everything else, they helped convince the 'powers-that-be' to give my idea a shot.
Fast forward a couple of months (lots of web code changes), early one morning we started slowly turning on the new framework (3 load balanced web service servers, 3 web servers, one sql server). 5 minutes...no issues, 10 minutes...no issues,an hour...everything is looking great. Then (A is a network admin)...
A: "Umm...guys...hardly any of the other web servers are being hit. The new servers are handling almost 100% of the traffic."
VP: "That can't be right. Something must be wrong with the load balancers. Rollback!"
A:"No, everything is fine. Load balancer is working and the performance spikes are coming from the old servers, not the new ones. Wow!, this is awesome!"
<Web manager 'Stacey'>
Stacey: "We probably still need to rollback. We'll need to do a full analysis to why the performance improved and apply it the current hardware setup."
A: "Page load times are now under 100 milliseconds from almost 3 seconds. Lets not rollback and see what happens."
Stacey:"I don't know, customers aren't used to such fast load times. They'll think something is wrong and go to a competitor. Rollback."
VP: "Agreed. We don't why this so fast. We'll need to replicate what is going on to the current architecture. Good try guys."
<later that day>
VP: "We've received hundreds of emails complementing us on the web site performance this morning and upset that the site suddenly slowed down again. CEO got wind of these emails and instructed us to move forward with the new framework."
After full implementation, we were able to scale back to only a few web servers and a single sql server, saving an initial $300,000 and a potential future savings of over $500,000. Budget analysis considering other factors, over the next 7 years, this would save the company over a million dollars.
At the semi-annual company wide meeting, our VP made a speech.
VP: "I'd like to thank everyone for this hard fought journey to get our web site up to industry standards for the benefit of our customers and stakeholders. Most of all, I'd like to thank Stacey for all her effort in designing and implementation of the scaling solution. Great job Stacy!"
<hands her a blank white envelope, hmmm...wonder what was in it?>
A few devs who sat in front of me turn around, network guys to the right, all look at me with puzzled looks with one mouth-ing "WTF?"7 -
how to learn web development in 2018:
- watch youtube video of that new shiny promising framework
- spend hours trying to set up development environment
- spend another hours waiting for the dependencies to install
- spend the next few hours wondering and googling why it wont work even at fresh install
- spend another few hours redoing everything just to make sure you haven't missed a step
- realize that the youtube video you watched is uploaded last week, and now the framework developers mysteriously decided to change literally everything
- spend hours looking for another youtube video until you realize that now you are watching completely unrelated youtube video
- spend next hours wondering how your life become this pathetic while overthinking all of your past mistakes, and now you are just this lonely pathetic person with no clear future and that you will spend the rest of your life working at a fastfood chain below the minimum wage with no social life living on your parent's basement.9 -
Chrome, Firefox, and yes even you Opera, Falkon, Midori and Luakit. We need to talk, and all readers should grab a seat and prepare for some reality checks when their favorite web browsers are in this list.
I've tried literally all of them, in search for a lightweight (read: not ridiculously bloated) web browser. None of them fit the bill.
Yes Midori, you get a couple of bonus points for being the most lightweight. Luakit however.. as much as I like vim in my terminal, I do not want it in a graphical application. Not to mention that just like all the others you just use webkit2gtk, and therefore are just as bloated as all the others. Lightweight my ass! But programmable with Lua, woo! Not like Selenium, Chrome headless, ... does that for any browser. And that's it for the unique features as far as I'm concerned. One is slow, single-threaded and lightweight-ish (Midori) and another has vim keybindings in an application that shouldn't (Luakit).
Pretty much all of them use webkit2gtk as their engine, and pretty much all of them launch a separate process for each tab. People say this is more secure, but I have serious doubts about that. You're still running all these processes as the same user, and they all have full access to the X server they run under (this is also a criticism against user separation on a single X session in general). The only thing it protects against is a website crashing the browser, where only that tab and its process would go down. Which.. you know.. should a webpage even be able to do that?
But what annoys me the most is the sheer amount of memory that all of these take. With all due respect all of you browsers, I am not quite prepared to give 8 fucking gigabytes - half the memory in this whole box! - just for a dozen or so tabs. I shouldn't have to move my web browser to another lesser used 16GB box, just to prevent this one from going into fucking swap from a dozen tabs. And before someone has a go at the add-ons, there's 4 installed and that's it. None of them are even close to this complete and utter memory clusterfuck. It's the process separation. Each process consumes half a GB of memory, and there's around a dozen of them in a usual browsing session. THAT is the real problem. And I want to get rid of it.
Browsers are at their pinnacle of fucked up in my opinion, literally to the point where I'm seriously considering elinks. Being a sysadmin, I already live my daily life in terminals anyway. As such I also do have resources. But because of that I also associate every process with its cost to run it, in terms of resources required. Web browsers are easily at the top of the list.
I want to put 8GB into perspective. You can store nearly 2 entire DVD movies in that memory. However media players used to play them (such as SMPlayer) obviously don't do that. They use 60-80MB on average to play the whole movie. They also require far less processing power than YouTube in a web browser does, even when you download that exact same video with youtube-dl (either streamed within the media player or externally). That is what an application should be.
Let's talk a bit about these "complicated" websites as well. I hate to break it to you framework web devs, but you're a dime a dozen. The competition is high between web devs for that exact reason. And websites are not complicated. The document itself is plain old HTML, yes even if your framework converts to it in the background. That's the skeleton of your document, where I would draw a parallel with documents in office suites that are more or less written in XML. CSS.. oh yes, markup. Embolden that shit, yes please! And JavaScript.. oh yes, that pile of shit that's been designed in half a day, and has a framework called fucking isEven (which does exactly what it says on the tin, modulo 2 be damned). Fancy some macros in your text editor? Yes, same shit, different pile.
Imagine your text editor being as bloated as a web browser. Imagine it being prone to crashing tabs like a web browser. Imagine it being so ridiculously slow to get anything done in your productivity suite. But it's just the usual with web browsers, isn't it? Maybe Gopher wasn't such a bad idea after all... Oh and give me another update where I have to restart the browser when I commit the heinous act of opening another tab, just because you had to update your fucking CA certs again. Yes please!19 -
.Net is masterrace.
C# gives me frequent orgasms.
Use SQL Server for DB, add to that parallel querying and NoSQL capabilities.
Incredible development speed with EF
Incredebly powerful web framework...check
AI and neural networks...check
App Development...Xeck
If you want to do some of that functional programming F# is the language for you.
And the best thing: .Net core runs on Linux too10 -
(New account because my main account is not anonymous)
Let's rant!
I'm 3 exams away from my CS degree, I've chosen to do some internship instead of another exam, thinking was a great idea.
Now I'm in this company, where I've never met anyone because of pandemic. A little overview:
- No git, we exchange files on whatsapp (spicy versioning)
- Ideas are foggy, so they ask for change even if I met their requirements, because from a day to another they change
- My thesis supervisor is not in the IT field, he understands nothing
The first (and only) task they gave me, was a web page to make request to their server, fetch data etc.
Two months passed trying to met their requests, there were a lot of dynamic content changin on the page, so I asked if I could use some rendering framework to make the code less shitty, no answers.
I continued doing shitty code in plain JS.
Another intern guy graduated, I've to mantain his code. This guy once asked me "Why have you created 8 js modules to accomplish the web page job?", I just answered saying that was my way of work, since we're on the same level in the company I didn't felt to explain things like usability, maintainability etc. it's like I've a bit of imposter syndrome, so I've never 100% sure that my knowledge is correct.
Now we came at the point where I've got his code to mantain, and guess what:
900 lines of JS module that does everything from rendering to fetching data..
I do my tasks on his code, then a bug arises so the "managers" ask him what's happened (why don't you ask to me that I'm mantaing is code!?!?), he fixes the bug nonetheless he finished his intership. So we had two copies of the same work, one with my job done and still with his bug, and another one without my work and without the bug.
I ask how to merge, and they send me the lines changed (the numeration was changed on my file ofc, remember: no git...)
Now we arrive today, after a month that they haven't assigned any task to me and they say:
"Ok, now let's re-do everything with this spicy fancy stunning frontend framework".
A very "indie" Framework that now I've to study to "translate" my work. A thing that could be avoided when I've asked for a framework, 2/3 MONTHS AGO.1 -
Django was the first web framework I learned. I didnt understood the praises for its documentation ... Until I started using Flask...3
-
An easy to use, high level framework in Kotlin for front-end web-development. Allows for creating web apps without using HTML, CSS, or JavaScript.2
-
Is it just me or what. I had begun learning web development (but prefer C, shell scripting, Linux... ).
One thing that amazes me - besides having to learn 1356367626785576 technologies to get something done and the fact we get a fresh new amazing framework every 0.00000000000234 seconds - is CSS.
Amazing, I made a navigation bar where I wanted the items to be displayed in the horizontal position, so I
.navbar li, a {display:inline-block}
Works fine.
Next day I'm doing the same from scratch, doesn't fucking work. I look the previous design, HTML structure looks identical, I only use a different font face and colors.
After a while I randomly decided to put a <div> around the a element in order to do something else, update the page and... Voilá, text is in line.
Like... Wtf.
I'm like fuck it. No way I want to work with this shit, let's go back to shell.6 -
Introducing No.js! A revolutionary new framework. Just build your templates and then... Stop. No worrying about browser compatibility. Web dev has never been so simple.4
-
That moment when you are just testing a web framework, you type some random text, open in browser, and Google asks whether it could translate it. Yea sure... go ahead! 😛
 5
5 -
Do you ever wonder why EVEN Microsoft uses web technologies to build apps for Windows?
Because the StAte oF tHe aRt piece of shit WINUI 3 (aka Project Reunion aka Windows App SDK aka Microsoft 12th app framework in this decade) can't handle a basic save/open dialog.
An issue has been opened 2 fucking years ago and still no fix. (Other than write 250 lines of c# and c++ to get a fucking dialog)
Fuck this I'm going back to Electron.5 -
So as all of you web developers know. If you are stepping into the world of web development you stepping into a world of unlimited possibilities, opportunities and adventure.
The flip side is that you step into a world of unlimited choices, tools, best practices, tutorials etc.
Since even for a veteran programmer, this is a little overwhelming, I'd like to take the opportunity to ask you guys for advice.
I know that 'there is no best' and that everything 'depends on what you want to achieve'. So how about just say the pro's and cons or when to use and when not to use. Or why you prefer one over another. Everything is allowed! :D
Maybe it will help others too. Start a nice, professional discussion:)
These are the parts I'd like advice about:
- frontend: what frameworks, libraries
- backend: language, framework, good practice
- server: OS, proxy (nginx, Apache, passenger), extra tips (like don't use root user)
- extras: git, GitHub, docker, anything
Thanks in advance everyone willing to help!:)
Also, if you only know frontend or backend. No worries, just tell me about your specialism!6 -
OH MY FUCKING GOD!!!
IT FUCKING WORKS!!!
I tried so long on getting my new Netty based webserver up and running, I think I grew my beard twice... But NOW ITS WORKING!
Need to delete a few unnecessary functions that I needed with the old web server, implement SSL. And I can finally release a version of my framework ❤️❤️❤️
And I might put up one standalone version because - it's the same freaking server every time so I am fucking loving to export it ❤️❤️ 9
9 -
Angular is still a pile of steaming donkey shit in 2023 and whoever thinks the opposite is either a damn js hipster (you know, those types that put js in everything they do and that run like a fly on a lot of turds form one js framework to the next saying "hey you tried this cool framework, this will solve everything" everytime), or you don't understand anything about software developement.
I am a 14 year developer so don't even try to tell me you don't understand this so you complain.
I build every fucking thing imaginable. from firmware interfaces for high level languaces from C++, to RFID low level reading code, to full blown business level web apps (yes, unluckily even with js, and yes, even with Angular up to Angular15, Vue, React etc etc), barcode scanning and windows ce embedded systems, every flavour of sql and documental db, vectorial db code, tech assistance and help desk on every OS, every kind of .NET/C# flavour (Xamarin, CE, WPF, Net framework, net core, .NET 5-8 etc etc) and many more
Everytime, since I've put my hands on angularJs, up from angular 2, angular 8, and now angular 15 (the only 3 version I've touched) I'm always baffled on how bad and stupid that dumpster fire shit excuse of a framework is.
They added observables everywhere to look cool and it's not necessary.
They care about making it look "hey we use observables, we are coo, up to date and reactive!!11!!1!" and they can't even fix their shit with the change detection mechanism, a notorious shitty patchwork of bugs since earlier angular version.
They literally built a whole ecosystem of shitty hacks around it to make it work and it's 100x times complex than anything else comparable around. except maybe for vanilla js (fucking js).
I don't event want todig in in the shit pool that is their whole ecosystem of tooling (webpack, npm, ng-something, angular.json, package.json), they are just too ridiculous to even be mentioned.
Countless time I dwelled the humongous mazes of those unstable, unrealiable shitty files/tools that give more troubles than those that solve.
I am here again, building the nth business critical web portal in angular 16 (latest sack of purtrid shit they put out) and like Pink Floyd says "What we found, same old fears".
Nothing changed, it's the same unintelligible product of the mind of a total dumbass.
Fuck off js, I will not find peace until Brendan Eich dies of some agonizing illness or by my hands
I don't write many rants but this, I've been keeping it inside my chest for too long.
I fucking hate js and I want to open the head of js creator like the doom marine on berserk21 -
I just installed Opera Mini on my PSP. That alone isn't very exciting on its own, although I am stoked that my website does in fact render on a device from 2009. With the helpful guidance of a laptop from 2004 that's doing the hotspot duties for this thing.
No, what really got me stoked is that Opera still supports these old platforms, and how small they managed to make it. The .jar file for Opera Mini 4.5 is ~800kB large. There's a .jad file as well but it's negligible in size and seems to be a signature of sorts.
Let that sink in for a moment. This entire web browser is 800kB. Firefox meanwhile consistently consumes 800 MEGABYTES.. in MEMORY. So then, I went to think for a moment, how on earth did they manage to cram an entire functioning web browser in 800kB? Hell, what makes up a web browser anyway?
The answer to that question I got to is as follows. You need an engine to render the web page you receive. You need a UI to make the browser look nice. And finally you need a certificate store to know which TLS certificates to trust. And while probably difficult to make, I think it should be possible to do in 800k. Seriously, think about it. How would you go *make* a web browser? Because I've already done that in the past.
Earlier I heard that you need graphics, audio, wasm, yada yada backends too.. no. Give your head a shake. Graphics are the responsibility of the graphics driver. A web browser shouldn't dabble with those at all. Audio, you connect to PulseAudio (in Linux at least) and you're done. Hell I don't even care about ALSA or OSS here. You just connect to the stuff that does that job for you. And WebAssembly.. God I could rant about that shit all day. How about making it a native application? Not like actual Assembly is used for BIOS and low-level drivers. And that we already have a better language for the more portable stuff called C.
Seriously, think about it. Opera - a reputable browser vendor - managed to do it in 800kB on a 12 year old device. Don't go full wank on your framework shit on the comments. And don't you fucking dare to tell me that there's more to it. They did it for crying out loud. Now you take a look at your shitpile for JS code and refactor that shit already. Thank you. 21
21 -
Still dealing with the web department and their finger pointing after several thousand errors logged.
SeniorWebDev: “Looks like there were 250 database timeout errors at 11:02AM. DBAs might want to take a look.”
I look at the actual exceptions being logged (bulk of the over 1,600 logged errors)..
“Object reference not set to an instance of an object.”
Then I looked the email timestamp…11:00AM. We received the email notification *before* the database timeout errors occurred.
I gather some facts…when the exceptions started, when they ended, and used the stack trace to find the code not checking for null (maybe 10 minutes of junior dev detective work). Send the data to the ‘powers that be’ and carried on with my daily tasks.
I attached what I found (not the actual code, it was changed to protect the innocent)
Couple of hours later another WebDev replied…
WebDev: “These errors look like a database connectivity issue between the web site and the saleitem data service. Appears the logging framework doesn’t allow us to log any information about the database connection.”
FRACK!!...that Fracking lying piece of frack! Our team is responsible for the logging framework. I was typing up my response (having to calm down) then about a minute later the head DBA replies …
DBA: “Do you have any evidence of this? Our logs show no connectivity issues. The logging framework does have the ability to log an extensive amount of data regarding the database transaction. Database name, server, login, command text, and parameter values. Everything we need to troubleshoot. This is the link to the documentation …. If you implement the one line of code to gather the data, it will go a long way in helping us debug performance and connectivity issue. Thank you.”
DBA sends me a skype message “You’re welcome :)”
Ahh..nice to see someone else fed up with their lying bull...stuff.
-
TL;DR: Stop using React for EVERYTHING. It's not the end-all solution to every application need.
My team is staffed about 50/50 with tenured devs, and junior devs who have never written a full application and don't understand the specific benefits of different libraries/framworks. As a result, most of these junior devs have jumped on the React train, and they're under the impression that React is the end-all answer to any possible application need. Doesn't matter what type of app is, what kind of data is going to be flowing through the app, data scale, etc. In their eyes, React is always the answer. Now, while I'm not a big fan of React myself, I will say that it does its job when its tasked with a data-heavy application that needs to be refreshed/re-rendered dynamically and frequently (like Facebook.) However, my main gripe is that some people insist on using it for EVERYTHING. They refuse to acknowledge that there can be better library/framework choices (Angular, Vue, or even straight jQuery,) and they refuse to learn any other frameworks. You can hit them with countless technical reasons as to why React isn't a good choice for a particular application, and they'll just spout off the same tidbits from the "ReactJS Makes My Nips Hard 101" handbook: "React is the future," "Component-based web architecture is the future," (I'm not arguing with that last one) "But...JSX bro.," "Facebook and Netflix use it, so that's how you know it's amazing." They'll use React for a simple app, and make it overly-complex, and take months to write something that should have taken them a week. For example, we have one dev who has never used any other frameworks/libraries apart from React, and he used React (via create-react-app) to write what is effectively a single form and a content widget inside of a bootstrap template. It took him 4 MONTHS to write this, and it still isn't fully functioning. The search functionality doesn't really work (in fact, it's just array filtering,) and wont return any results if you search for the first word in an entry. His repo is a mess, filled with a bunch of useless files that were bootstrap'd in via create-react-app. We've built apps like this in a week in the past using different libraries/frameworks, and he could have done the same if he didn't overly-complicate the project by insisting on using React. If your app is essentially a dynamic form, you don’t need a freaking virtual DOM.
This happens every time a big new framework hits the scene. New young developers get sucked into it, because it's the cool hip new framework (or in React's case, library.) and they use it for everything, even when it's not the best choice. It happened with Angular, Rails, and now it's happening with React.
React has its benefits, but please please please consider which library/framework is the best choice from a technical standpoint before immediately jumping on the React train because "Facebook uses it bro."2 -
-six months ago-
"Yo! Let's learn a web framework and build some sick apps!"
"Fuck yeah!"
-yesterday-
"Yo! Should we start doing that thing we talked about?"
"Fuck yeah!" -
It really irks me when I see 'web developers' and 'front-end developers' write CSS like a bunch of first-timers. Not considering hierarchy, specificity or even following a proper naming convention (who the fuck mixes camel case AND lowercase for class names?!) It's worse when you already have Sass or SCSS and they still write their style rules WITHOUT PROPER NESTING or keep using !important like it was a goddamn semicolon.
This is fucking basic shit for a web or front-end developer, and God help you if I ever conduct your technical interview and decide to ask you on a whim to write an Angular app WITHOUT USING BULLSHIT SYSTEMS LIKE CLARITY, ANGULAR MATERIAL OR BOOTSTRAP for your UI. But if you can explain to me the pros and cons between using CSS grid and flex, I'll be fucking impressed.
I wish these 'UI experts' I keep encountering would learn to build an optimal static site without a fucking framework or build manager before doing advanced shit, for the love of Jeebus.14 -
I’ve come to the conclusion that developers who like react have never used it for anything even remotely complicated.
Because here’s reacts dirty little secret; it doesn’t scale. Not even a little. It’s flexible, but that leads to every developer writing their code in a different way.
It’s simple and easy for simple side projects, but as soon as you have to pass state to a child component, you’re fucked. And god help you if you’re modifying the state in said child component. You can try using redux, but that’s a bandaid solution to the real issue.
There are better alternatives, namely Vue. There’s no need to write unintelligible code that’s a mutated hybrid of html css and js. We as web developers realized mixing these technologies was a bad idea a long time ago.
React simply doesn’t scale. It’s flexibility, complexity, and the awful code quality it leads to makes it a nightmare for large projects with multiple developers
Some of its concepts are interesting and useful though. It’s functional concepts allow for easy code reuse, among the other benefits associated with functional programming
I sincerely hope that the hype around react dies out, and a new framework emerges that takes the best from react and fixes the glaring issues it currently has18 -
When I was around 13 I started programming html and designing websites on and off over the years. Later during my first year of college I picked up C++ and loved it. I always had this idea that web design was very elementary programming until recently.
I recently got forced into learning C# and ASP.NET Core MVC by my internship. Holy shit was I wrong. Web design is so insanely complex and interesting!
C#, ASP.NET Core MVC, HTML, CSS, JS, Entity Framework Core, and the list goes on.....all to create a single website/web application.
I apologize for my ignorance to the website development community.
I’m so excited to learn all of this! =D8 -
Someone asked me about Ruby vs Python.
The flashbacks regarding the python vs ruby wars started to kick in man.
I always liked Ruby faaaaar more than Python. And find Rails to be a far superior alternative to Django as the web framework champion from each side and Sinatra far more enjoyable than flask as the micro framewor champion on each side goes.
But this guy is very math oriented and likes the idea of data science for which Ruby has a disadvantage in terms of available ecosystems.
You can't take my blocks and dsls from me tho. I will fight for them.2 -
I started to hate programming.
I started with a lot of enthusiasm 11 years ago up to become in 2 years a full stack dev, a sysadmin and had also my fair share of technical assistance on every device plus hardware experience mounting hardware like cctvs, routers, extenders, industrial printers and so on. At the time you actually had the tools to solve problems and had to crack your head and pull hairs to solve stuff and people actually was developing solution and frameworks that solved stuff.
Today I can't stand anything.
Every midschooler feels entitled to release a framework that is announed as the next cure for cancer. Web dev once was thin and simplistic, now simplicity is considered a bug and not a feature.
I'm working on an angular project for the nth time and the whole environment is a clusterfuck of problems held togheter with kids glue.
Someone did a tool/framework for everything but most of it is barely well tested or mature.
Just to start this project we had to know, beside html/css/js techs like Angular, Kafka, Kubernetes, Docker, git, Lit, npm/node, mysql/sql server, webpack/grunt and the hell that it brings, C#/Asp.NET/MVC/WebAPI, and so on, the list is long.
DAMN. Making a simple page which shows a tabbed view with some grids requires you to know a whole damn stack of technologies that need to cooperate togheter.
It's 10x more complex and I actually find it much less productive than ever.
But what bugs me most, is that 90% of that stuff is bug ridden, has some niche use case or hidden pitfall and stuff because with this whole crap of "hey we put on github you open a ticket" they just release spaghetti code and wait for people to do the debug for them.
Angular puts out a version every 2 days and create destructive updates.
I am so tired that I spend most of my 8hrs binging youtube vids in despair to procrastinate work.
I liked to do this once....12 -
Recently was in a recruitment hackathon for leading technology company.
So, to test ppls networking, team building skill they grouped ppl into a team.
I was teamed up with noobs, and had very bad experience.
One guy in the team was arguing to use PHP for developing a web app.
Me : What PHP framework are u good at!?
He: what is framework !?
Me : like laravel etc..
He: no I meant we use plain PHP!
Me (mind voice) : go fuck yourself, I am bailing out , I Do not need the job
Me : It's ohk we only know NodeJs , so, gave a wierd smile
He was still arguing ,but I gave 0 f***
This is considered as a fight!?
Yeah not the worst though
Apparently the recruitment ppl liked him a lot in my team!2 -
you wanna know what the most hilarious shit is? hackernews users AKA the 6 figure startup bros that "rule the world" in terms of code and software...
trying to argue the best way to build a website 😂😂😂😂😂😂😂😂😂
here's some select quotes:
"I believe the most minimalistic and productive way is to just use php"
^ this guy must not know its 2023 now
"Unless you are a web developer I don't see the point of a CSS framework, it's much easier to roll your own."
^ this guy must not know the pain and suffering that is 'rolling your own' in CSS
"Sadly, I just don't have the time to generate the content I wanted to do, so the site sits."
^ this guy just... wait, what?
but you know what? these guys clearly know WAY more than me in terms of software, it's good they get infinite salad bar and prime rib every day at silicon valley's best and brightest!
please fucking kill me i want it to end15 -
Interviewed for a company that needed help with an Ecommerce website, after which I was given a take home assignment to create a small web page displaying books from a DB.
The instructions specifically said to write it in any language or even pseudocode... Upon turning in the working solution I was rejected for not picking their current Ecommerce framework.
WHAT THE ACTUAL FUCK. Clearly they forgot to list "mind reader" in the job description...2 -
Did a lot of IT coordination and managing web sites as a Webmaster the last 3 years.
Now every other company wants me to know every damn framework and multiple years of experience in each... Well I know fuckin' HTML 5 and CSS3 and some JavaScript and can create most web sites easily.
Feeling like 13 yo kids with some Angular 2 skills take all my jobs. Thank you, NOT! -
Last year I planned to start a startup. I've started many good things but not the startup yet.
* A new data format
* A new data type
* A new web framework
* A new concept for logging
* And many other opensource tools and libraries2 -
I remember the time when netbooks were a thing. An affordable device for easy tasks like web browsing. It’s in the name!
Excuse me, what? The web? It’s heavier than some games now! All thanks to React.js and stupid frontend framework boom of 2016.
Frontend people, wake up. Modern JS has everything you need. It’s time to switch to Web Components.36 -
First Post since... Long I guess?
I got a new project!! I am currently creating a Webserver Framework in Java. I can create fully functional websites with a few lines of JSON.
(Look below)
Currently I don't have direct Javascript support, but I am working on installable modules. With those the Web-Admin can code little code fragments that can be shown (live) on the webpage.
I am so hyped because it does work <3
(Pictures of development might follow)
(Can I even call it framework? Hm dunno.. ) 14
14 -
So... Today I started using my first Python web framework, web2py. At a first glance I liked it, the templating system, the view/controller thing ecc. But there is one thing in frameworks that I really don't like: they make me feel dumb.
I mean, in just one line of code I can generate an entire form, but if I wanna customize it a little bit... I can't. Or better, it is very hard, also if there is a bug, I have to look for a problem in an entire system that I DID NOT wrote.
I don't like the idea that the frameworksl handles everything for you, like it is teasing me, I don't even know how it works, it just works, and man, I don't like it. There's some kind of hacker in me, I dont like a system that just works, I want to know how it works. But the sad thing is that I will have to learn web frameworks if I want to work in the IT, right? Please If you can help me or share your experience with web frameworks do so.3 -
Tried flutter for the first time in life, for 2 days, java based Android dev here.
I have some.... thoughts...
Flutter does not feel extremely new to me. It is very much relatable if you have ever tried basic the spring/ other java based gui framework. It is trying to achieve the goods from multiple worlds,its so far good, but mann its playing on thin ice.
Flutter : Yo boy embrace me. I am the beauty. checkout my hot reload.
Me :❤️❤️😍 (But wait. your first execution is wayy longer than a simple android studio build. And AS would generally take smaller time after every rebuild. And you are going to take the same long time as first build, if app gets closed or my usb gets accidentally removed. So I see what you did there ;))
Flutter: Ha. Checkout my function passing as parameter. ever thought your puny java going to give you that?
Me :you got me ,❤️. (Although this style is not so uncommon with web devs)
Flutter: everything is a widget, everything is stateful or stateless, Single Streams FTW!
me: ❤️
Flutter:You kotlin devs are gonna love me, i got Small, concise code
Me: Now wait, This is a thin ice for me, okay? I hated when kotlin replaced everything with symbols & lamdas for a confusing but small code, So be careful,even though your code is still good.
Flutter : Control every pixel , dear! No more xmls!
Me : Yes, what is with that? are we accidentally going in the past?
Java desktop apps, spring framework used to build whole layouts with programming language. The day i stepped into Android, it was xml for ui and java/kotlin for code. was that a bad decision or is this one?
Anyways i liked my stuff seperated, but that's just me.
Flutter : Ugh so much whining. Are you going to work with me or not?
Me : Yes mam! ❤️4 -
Our prof at university told us at the beginning of the semester, that .NET is the most used framework for web based systems and it would take a big part in this semester. He brought up a statistic, in which .NET filled around 43 %, and wasnt even the most populated one. Nobody seemed to be impressed, that the first information he provided to us, was obviously wrong but okay.. After that I just looked up the statistic and filtered the values for my own country, in which Im "probably" about to work later on. The percentage for .NET in my country was 4 %. I told my classmates, that this guy is talking complete bullshit. Still nobody cared. During semester we learned stuff, that was btw factually wrong. In the end, we didnt even had one lecture about .NET. Now my classmates finally care and are flaming all day about this guy. Didnt expect that... (Irony off)
There is one more story of this ridculous prof that will follow soon :D5 -
Most recently... taking something previous devs had failed at and knocking it out of the park.
Best example was a statistical regression and graphing tool on ASP MVC.
The devs were doing a massive brute force recalculation on the server layer. It would take 24h then fail to save (Entity framework brute force).
We moved it to the database layer and got it down to a passable time.
The same devs were outputting charts to ie 9, chrome, firefox... same deal, half an hour on the initial request (parser churn in the browser)... then failure.
Again got it into a passable time by switching to web sockets and long polling then outputting 1000 or so points at a time to give the browser time to render.
Taking those two cock ups and making them a workable solution was awesome.
Since then, teaching. We have apprentices, newcomers, interns all jumping in and looking to get working. They're all different, what works to teach one person won't the next, each of them so far has caught on to what I was teaching. It's a proud moment to be able to impart knowledge and see someone pick it up, enthusiastically... it's also awesome to see someone excited about what you do. -
Nginx office being raided by police over copyright claims
https://zdnet.com/article/...
Rambler's official response to the Nginx search request:
Is it true that searches are related to a statement by Rambler Group?
We found that the exclusive right of the Rambler Internet Holding company to the NGINX web server was violated as a result of the actions of third parties. In this regard, Rambler Internet Holding has ceded the right to file claims and claims related to violation of rights to NGINX to Lynwood Investments CY Ltd, which has the necessary competencies to restore justice in the issue of ownership of rights. We do not comment on the merits of this case.
What exactly is the violation of the rights of the Rambler Group referred to in the statement?
We believe that the rights to NGINX belong to the Rambler Internet Holding company, which is part of the Rambler Group. NGINX is an official work, the development of which since the beginning of the 2000s in the framework of labor relations with Rambler was done by Igor Sysoev, therefore any use of this program without the consent of the Rambler Group is a violation of the exclusive right.
Google translation from https://t.me/thebell_io/431115 -
In cour company we need an online dashboard that monitors logfiles from various interface processes.
My collage and me, the newest company members (for almost 2 years) get the task to build this and get it presented as some intern project where we can try out some more recent technologies/frameworks.
Now in the first meeting our senior team leader told us we shoeldn't use the noew hot buzzword js frameworks.
Reason? They are not proven and wil probably lose popularity next year and we don't want to migrate everything every half year. Plus he had negeative experiences with Angular in some project he had to work on, probably just because his limited JS skils.
So he wants us to use jQuery to build a modern web application.
I get it you don't want to migrate to TheNewHotThing(tm) every year. Guess what? You fucking don't have to. If I build sonting in Vue.js now, it won't stop working when a new framework comes along.
Look at our own fucking ASP.NET Web Forms prooject, that stil works. Just don't deny the usability of modern frameworks. 4
4 -
My Teacher wouldn't understand the responsiveness of UI I designed and gave me 10pts for that.
I was told that my design is too unrealistic and idealistic for it to implement..
I used some css framework(to reduce the amount of work to be done) and javascript.
My dream is to become a web developer and make Desktop application with a use of ElectronJS(Currently devRantron is using).
One last thing... FUCK YOU, FOR GIVING ME A LOW SCORE FOR MY DESIGN.6 -
I'm learning nginx and it's simplying the way I think about web projects.
I used to think that when I used a server side framework, then that should be the master and all should go through it. Noob me.
I used to put client side projects (like create-react-app of vue-cli projects) right inside the server side project.
But with nginx you can just route subpaths to different places, then instead of having, let's say, the react project inside rails, they would be in separate git projects.
In fact, I no longer need to restrict myself to a single server framework.
I love several aspects of rails. I love several others of node. And if I need multithreaded performance, I'd very much use something like phoenix or go.
Again, with nginx, you setup subpaths with the `location` directive in the same server and voila, a no CORS setup, cookies shared and homogenous versatile website.7 -
Several years ago, I heard from a friend who was doing assignments for students on the side. Quite a hustle. His story began when he wanted to figure out why can't these students be able to draw their own database tables, relationships, UML, etc. That's what school has to be teaching them and then he was told that they were learning through MS Access. He goes and tell me that even though this is a lame way of teaching database design, its definitely easier to explain through hands-on and less typing mistakes, as according to the lecturer he met. Making the explanation more visually appealing and helpful for understanding.
OK I get it, but somehow that taught them the wrong way of database design from the beginning. I'd prefer getting them to start writing SQL commands from day 1 and play em at some DB VM. Keep em as real as it gets.
Now I have my own students asking for help in their assignment and also asked for tutoring lessons in web development. So I gave them the crash course in HTML, CSS and Javascript. I've asked them if they've used anything of what I taught them in school. They go and tell me that they've been taught web development through Wordpress. Oh WTF!? I havn't talked to their lecturer yet but it better be a really good explanation to teach these youngsters in a flawed and bloated PHP CMS framework for "web development".2 -
Hello guys im observing since some time your rants.
Here are people which are quite experienced.
I want to start as Freelancer in Germany, mostly for Web development.
All of my Customers are looking for a neat looking, responsive and fast Website.
What should I use and what Templates/framework I could take as a blueprint for the future websites.
Any suggest are welcome!8 -
Okay so i graduated last year and got a job working for a place that sadly disappoints me in their web development practices. This place uses a dead technology(my opinion)called Cold Fusion by Adobe. They do not use any form of version control like Git and their sites are very shitty and the design and development is implemented very poorly honestly. It honestly makes me sad that i feel like im smarter than my department vp. That being said i do not feel challenged here and am looking to collaborate in some open source projects via Github preferably.I dont consider myself an expert in this field but i would say im about intermediate level in web development. Im pretty comfortable with HTML,CSS/SASS,PHP,JS/JQuery, and im pretty comfortable in the PHP framework Laravel. So if anyone is interested in collaborating or starting something up, id be so down for it. :)5
-
How is coupling backend + frontend as a single nextjs app a good idea? What the fuck is this?
What if you have to create new replica sets of a backend because of high load pressure? What about load balancers?? What if i want my backend to be a microservice? How do i unit test the backend if its cluttered with frontend? WTF IS THIS
WHY DID NEXTJS THINK THIS IS A GOOD IDEA AND WHY DO SO MANY DEVS LOVE THIS IDEA AND GLORIFY NEXTJS?
Nextjs seems like the type of framework that was built by a frontend web developer who just refuses to learn backend technology at all costs.
---
its been a few hours and the concept of nextjs is bending my mind rn. I thought nextjs is just another frontend framework. A react killer. Only to find out its both a backend + frontend framework.
Cluttering backend stuff into frontend is gonna get messy no matter how much you try to modularize the code. Am i lost or am i right???
---
Scratching my head over nextjs. Looks like a great framework for small-mid project but definitely not large project. The more shit the project needs the more messy shit become. Angular has modularized all of this in separate folders -- components services guards interceptors (now new stuff coming called Signals) etc. All of it is separated in individual folders and kept frontend-only. Simple enough. No backend clutter
---
Can i even use nextjs strictly as a frontend framework while it uses my custom backend built in java spring boot? For example use nextjs /api/ folder to handle custom routes built outside of nextjs framework?
Am i insane here20 -
My boss has a weird habit of asking my opinion and then proceed to choose the worst option. So one day he asked what Java for Web framework we should use I said we should use Spring, we are currently using JSF. Then he asked what version control we should use I said git. Guess what, he decided to use SVN. Next time I'm going to say the worst option maybe that will make him choose the better one.2
-
I'm so fucking done with all the hate the modern web is getting. If you don't need it, don't use it. Shut the fuck up if somebody else uses it, because he needs it.
And that whole war between libraries is so fucking ridiculous. Why do I have to feel bad for using a tool that does exactly what I want, and provides me a great dev experience.
No I am not going to use a stack of 4 technologies because "native is faster". Fuck you. I don't care, and you shouldn't either.
I shouldn't even have the need to rant about this, but I'm just in this constant rut, because I feel like no matter what I'm doing, I'm doing it wrong. I hate it.4 -
the real truth is that web dev has been running around in circles on itself for over a decade now
"but every framework is 'new' and 'shiny'!!!!"
nah, just more sugar on the same exact concepts that have been around since day 14 -
I am usually lurking in here since I never really worked as a Software Developer, but until I start going to the University, I thought I might also find myself a job in Software Development.
Well... I don't know where to start.
Someone in here heard of JBoss? Me neither... we're using it... It is a Framework to deploy fortified Java Web Applications. My first day was very chaotic and was dedicated to get this fucking shit to work. I got JBoss 7.5 from my colleagues and started deploying the hello world program...
So. Many. Things. Gone. Wrong...
After like 5 hours of troubleshooting, I had to install/setup a new wrapper with my own batch scripts, install SPECIFICALLY jdk 1.7_17 (anything else won't work) and downgrade JBoss to 7.2.
Yeah that's the first thing. Let's continue about JBoss. Version 7.2 uh? What's the newest one though? Oh it's now known as WildFly... huh... FUCKING HELL, THE NEWEST ONE IS VERSION 10.1??? AND EVEN 10.1 IS 1 YEAR OLD? WHAT THE FUCKING FUCKK AAAAAAHH...
So yeah, after that, without any expectation, I had a look at our codebase. Unit tests huh? I couldn't find a single self written one to test the applications functions... I asked my fellow devs and they told me that "it is too time consuming and we have to focus on new features, the QM Team will just manually test the application". Ever heard this bullshit? A big fat ass codebase with shittons of customers and not a single unit test...
So last but not least, since it is a web application, it also got a site. Y'know RichFaces? The deprecated front end library for Java Webpages? Where you got like 150 Tables per page everyone with a random id everytime you reload? Yeah I don't think I have to explain that to you guys...
So now YOU tell me? Is this a place to be 😂😂😂6 -
Have u guys noticed internet dev advice is fucking awful now.
“Don’t worry about web performance”
“You don’t need an ID on an input tag”
“Don’t use just react anymore, use a combined framework like next”10 -
As the wise men once said:
You never truly know a framework before you can deploy without ripping your hair out. -
Two of em.
The first one was making a project following mvc patterns for my last job in which the structure was so easy to follow that my buddy has been able to move allong with it and do more projects out of it. He had a hard time with web development and the boss would have him do it and learn on the job.
To this day that application remains as a "framework" of sorts.
It was made in an unholy comb of js for the front end and classic asp for the backend with restful endpoints and all that shit. I was drunk when I coded most of it.
The other one was during my time in the u.s army. I was a mechanic, a really shitty one mind you. But i knew how to read manuals. All and every task was accomplished to the point in which they had me basically rebuild a vehicle that was beyond salvation. Got it done in 2 months and command was so impressed they set me up as the brigade commander's personal driver and mechanic. I was also drunk for the most part, but then again so where the rest of my brothers.4 -
I feel bad for a college:
She's an android developer, and i used to do ionic and now i moved to web.
Our manager asked her to learn ionic for some project and let me help her arround, i did, and she started working on that project, the result was bad for the fact that js itself is now to her, as for angular/ionic, and lets not talk about the cordova shit .. The problem is that he's blaming her and letting her work for extra hours to fix the issues .. I tried my best to help her, but i'm still feeling bad for her, thats not her fault that her manager let her jump into some shitty situation using some framework (language even) thats far from her knowledge. -
Worst architecture I've seen?
The worst (working here) follow the academic pattern of trying to be perfect when the only measure of 'perfect' should be the user saying "Thank you" or one that no one knows about (the 'it just works' architectural pattern).
A senior developer with a masters degree in software engineering developed a class/object architecture for representing an Invoice in our system. Took almost 3 months to come up with ..
- Contained over 50 interfaces (IInvoice, IOrder, IProduct, etc. mostly just data bags)
- Abstract classes that implemented the interfaces
- Concrete classes that injected behavior via the abstract classes (constructors, Copy methods, converter functions, etc)
- Various data access (SQL server/WCF services) factories
During code reviews I kept saying this design was too complex and too brittle for the changes everyone knew were coming. The web team that would ultimately be using the framework had, at best, vague requirements. Because he had a masters degree, he knew best.
He was proud of nearly perfect academic design (almost 100% test code coverage, very nice class diagrams, lines and boxes, auto-generated documentation, etc), until the DBAs changed table relationships (1:1 turned into 1:M and M:M), field names, etc, and users changed business requirements (ex. concept of an invoice fee changed the total amount due calculation, which broke nearly everything).
That change caused a ripple affect that resulted in a major delay in the web site feature release.
By the time the developer fixed all the issues, the web team wrote their framework and hit the database directly (Dapper+simple DTOs) and his library was never used.1 -
The first job I had, asked me to build a simple CRUD functionality in CodeIgniter (It was popular in 2017).
I wasn't able to understand the framework and its ins and outs.
(I only knew Core PHP at that point).
It took me 3 days to finish the task and I got yelled at by the team leader because of it and I almost broke down crying. At that point I was convinced that web development career isn't for me.4 -
I was given 6 whole months to rewrite some old monolithic web app exactly 5 months ago today. Now I have to show my boss the progress I've made. How do I explain him that I wasted my time in this order:
1.- heavy procrastination
2.- try new frameworks to work with, pick one, start writing the app, regret and start over again using a different framework.
3.- devrant
4.- existencial crisis and self doubt.
Now all I have are a bunch of incomplete buggy modules and a mental breakdown.8 -
So my IT teacher wrote his own web server framework for NodeJS and he forces us to use it for assignments. Would be fine if:
1. It worked properly.
2. It had any kind of documentation.
3. He knew how it worked.
But no, we have to debug his shit and edit the js files in node_modules to get shit working.
Is he open to suggestions? Not really. If you have a fix, you have to create a gitlab account and send a pr. Even if you tell him what exactly is wrong. He won't do anything about it.
Why use express when we can learn something we'll never use again?
At this point I think we're using it only so that he gets downloads on npm.
Oh ya, he also copies package.json from project to project instead of creating a new one with up to date dependencies.
🙃2 -
Some people think that web development is easy because they use framework for responsive designs, they dont know the struggle of manually using media query in css.
-
Whoever thought that using some crappy niche framework for selenium web driver based on node.js instead of using Python or Java bindings like every other reasonable person would do should be beaten to death with old keyboards.1
-
Ok.. So I applied for a web dev position at a small-to-medium sized company. They had a telephonic round which they were happy with. They then sent out an assignment for me (A simple webapp to complete in 1hr). I did it and sent them the code. Finally, the face to face interview also went well.
At the end of it all, the HR comes back and tells me - "You did not use a MVC framework for the assignment and your code was not optimized for unit testing."
Me - "Ugh. (1) You did not have to call me for the face to face interview if you did not like my code. (2) You specified NOT to use any 3rd party libraries when doing the assignment. (3) You can tell people directly that you cannot afford them."4 -
Last night I looked at an Android app.
Going to put it bluntly, I don't like java much.
But Android takes it to a whole new level.
I was talking to our (SlimRoms) framework dev about how the database transactions used to take 400ms, and it was cut down to 10ms by, changing to xml with some kind of a reflector (so xml would be saved in the background).
This is atrocious. As a web developer, I live in a world where you can do thousands of transactions in that time (albeit on faster hardware).
So how is it that all of the abstractions in Android add up to a single read/insertion in Android (and I'm talking about an app written by Google) takes 400ms?
Every time I go in that channel to talk to them, I find something screwed up. Gah.4 -
(Apprentice dev)
Cut me some slack ;)
Learning JavaScript for a few days To a week to familiarise myself with it and really get to grips with it.
Then have to go on to jQuery which is a lot a fun I must say, very easy structured framework to learn and found myself getting really engrossed into it.
Now for the past few days I've been learning angular1 which is a really cool framework, can be a little bit complicated at times but it is learnable
Moral of the story is you never stop learning! Which isn't a bad thing by the way I'm finding web developing a lot of fun!7 -
Hey guys.
What framework works well with Vue for front-end?
I'm redesigning my webpage but lack ideas and don't know much about frameworks.23 -
Surveying Web developers who have used a Framework (like Angular, React, Vue, etc.) for my Master Thesis
Hi all,
I am writing my Master Thesis on Code optimizations when using a Web Framework.
Basically, I want to do a statistical analysis to see if any Web Framework makes web developers optimize their code.
To do this, I have set up a survey of 19 questions that shouldn’t take longer than 10 minutes of your time.
With these results I hope to find if any code using a specific Web Framework is more optimized than another.
https://forms.gle/2A1pZKgHSUs2eyV3A
I thank you for your time and effort!
Dunky10 -
Debugging ♡
Taking first steps in Express.js. It's in general the first web framework i've learned so the struggle was greater.
While I was creating a web app, i've noticed that suddenly all of the routes were redirecting to the 404 error page. I was looking for the cause of this issue for an hour just to find this:
route.get ('/ ', ...);
So it seems that just one space sign wasted 1 hour of my day.
Btw, it's my first rant there so 👋 to everyone :)4 -
Teacher asks me to join him for a web app development.
First stages, I have to dig deep into a framework I don't know (He doesn't know it too, and I know that learning is the only way to step through)
Month goes by, began developing some mock-ups, he says he didn't like it, sends me a website made in fucking Wix. Seriously?
Fast forward another month, tonight I'm coding some stuff, he stills doesn't know how to fucking use Yii. fml4 -
Salesforce lightning web components have such bullshit limitations that they claim is because of security but it's just because it's overengineered garbage.
Want to use web components? Nope.
Want to pass in a value to a function in a click listener expression? Nope.
Want to use scss? Nope, compile it to css yourself.
Want to use the fucking document object? Guess what it's overridden except for very specific third party frameworks.
Who in the fuck thought it was a good idea to override the document object? Your app isn't more secure, literally the entire internet uses the document object and it still becomes available in runtime anyway so what the fuck??
LWC is the biggest garbage I've ever seen, you know a framework's a big red flag when there are developers solely for the framework.
There is a new security release coming out that apparently removes some of these nuances (understatement) so there might be some light at the end of the tunnel.4 -
Updating angular and npm/node/whatever the fuck is the most difficult and convoluted thing ever
Web devs, you deserve better than this awful piece of shit cable mess of a fucking "framework" or whatever the fuck this retarded shit is meant to be2 -
Today I've confirmed that there actually are real developers that aren't monkeys in my company and team.
Me: {discussing how to fix something, he said we will use some new tech} ... So how do you up with all this latest tech?
Him: https://www.thoughtworks.com/radar
Me; Thanks! I was thinking it was just a web dev skill :) I mean looking at it package.json, I always think how can someone pick all these modules for a single app... And there's always a new JS framework.
Him: You goto sleep knowing be day will bring new frameworks to keep up on :D
So yea there are actually people here that actually know what they're doing... -
Sharing a first look at a prototype Web Components library I am working on for "fun"
TL;DR left side is pivot (grouped) table, right side is declarative code for it (Everything except the custom formatting is done declaratively, but has the option to be imperative as well).
====
TL;DR (Too long, did read):
I'm challenging myself to be creative with the cool new things that browsers offer us. Lani so far has a focus on extreme extensibility, abstraction from dependencies, and optional declarative style.
It's also going to be a micro CSS framework, but that's taking the back-seat.
I wanted to highlight my design here with this table, and the code that is written to produce this result.
First, you can see that the <lani-table> element is reading template, data, and layout information from its child elements. Besides the custom highlighting code (Yellow background in the "Tags" column, and green gradient in the "Score" column), everything can be done without opening even a single script tag.
The <lani-data-source> element is rather special. It's an abstraction of any data source, and you, as a developer can add custom data sources and hook up the handlers to your whim (the element itself uses the "type" attribute to choose a handler. In this case, the handler is "download" which simply sends a fetch request to the server once and downloads the result to memory).
Templates are stored in an html file, not string literals (Which I think really fucks the code) and loaded async, then cached into an object (so that the network tab doesn't get crowded, even if we can count on the HTTP cache). This also has the benefit of allowing me to parse the HTML templates once and then caching the parsed result in memory, so templates are never re-parsed from string no matter how many custom elements are created.
Everything is "compiled" into a single, minified .js file that you include on your page.
I know it's nothing extraordinary, but for something that doesn't need to be compiled, transpiled, packaged, shipped, and kissed goodnight, I think it's a really nice design and I hope to continue work on it and improve it over time 1
1 -
Shame on Apple to use AngularJS on their iTunes Connect developer portal.... and probably other sites.
Today I discover that while inspecting the source code in search of an element that might have been hidden or missing and to my surprise I saw angular code in it !! WHATTT? !! shame on Apple... the links of the iTuneConnect still mention WebObjects (a Java based web-building framework that was never adopted by the mass) but the client code has Angular on it. How is it possible that they did not try to come up with their own framework for web applications ? They started the entire web-widget html/Javascript adventure, promoting modular web component and what not to then adopt a Google made framework ?! . No wonder they are syncing again. :D ... of course I am just runting... I love you Apple.5 -
It's my first rant. So please ++1 me.
Now my rant:
In this semester I had a subject about system architecture. In this class, we must learn Java script, C# (and ASP.NET framework ), PHP (and Zend Framework 2), but in the classes is taught only UML and patterns. In the moodle of the subject we don't have any information about any of the languages and if we ask the teachers they don't know anything.
And we need in 4 weeks do a work with a widget in javascript, 2 Asp.net mvc, 1 asp.net web api. All with authentication.
So we are all fucked10 -
hmmmmmm let me see.
Web based? lets do web based.
Do something simple like a basic crud app on web api format:
Do it with full authorization and authentication.
Start hard. Do it with pure golang using NOTHING but the std libraries.
Now, do it in a magic mvc framework like Rails or Laravel
Now do it on dotnet core
Now do it in django rest.
Watch the differences in all of them, sell your soul to something and now do it in Clojure. If you do it on a Scheme dialect or on Common Lisp my CMS admin will suck your whatever you have. Dude seems to be pretty good at it, we are trying to keep him from pulling tricks on the street but he insists.
Then add a React client with Typescript to get them basic ass endpoints to display nicely.
It should give you a fuckload of perspective amongst the different tools and way we do things and might make you appreciate the differences in paradigms required(pro points for doing modular in c# dotnetcore using different classlibs for the major points of the application using some crazy pattern like the mediator pattern)
I would hire a mfker that throws all this shit at me on a portfolio on the spot.10 -
So... We're going to totally rewrite one of our web applications at work. It's currently written using the .NET framework, and we're moving to Node.js instead. For me, that's absolutely wonderful! Outside work I practically only work with Node, so I'm happy. There is just one thing that's bothering me. My colleague wants to use MySQL for the database. Even worse is that he's the one deciding, since I started working there just a couple of weeks ago.
Now, I really, really want to use Mongodb. It integrates so wonderfully with Node together with Mongoose, and just the thought of using JSON everywhere makes my body shiver of satisfaction.
So therefore I have two questions.
A. Would you prefer Mongodb over MySQL for a node application?
B. How the hell can I convince him to use Mongodb?!
Cheers!10 -
Just fucking use the defacto standard. Shut up. Quit being immature. You're not the main character. No one in the world will use your new standard you pull out of your ass just because you thought you were better than other people. You weren't. You're an average dev by any means. If you feel like no one respects you, keep your ego problems out of your work. Just because your emotions are valid doesn't mean all of us have to live with them turned into code.
If I needed a web framework, I would've used React. I don't use React not because I wrote my own framework. I don't need a framework, like at all. Unless you think that ~300 LOC utils.js file + no build system whatsoever is a framework that is.
Sorry, just encountered non-upper-snake-cased environment variables and wanted to vent.2 -
I’m new to coding. I decided to pick JavaScript to learn how to code. For a while I was confused as I couldn’t grasp the fact that jQuery wasn’t a language of its own even though multiple people on devRant told me it wasn’t (or was?)
Anyway thanks for baring with me. I’ve decided to drop jQuery. It seems kind of outdated even though a new version of the library was added quite recently.
I’m now delving into ReactJs. Some people say it’s a framework, others say it isn’t. Again one of those confusing debates which is beyond me. Anyways I’m amazed at how easily I can get a basic web page up and running with React. So far I’ve only managed to launch an application using the create-react-app command in the command box. Oh and I’ve also been able to add a button to the html with a counter increment.
Fun times ahead!15 -
What does Linux and web development have in common. New distros and framework popping up everyday.
What is wrong with people, creating distros and web framework for dumb reason. When they can contribute to to existing distro/framework to make it better.8 -
Here is a personal project I've been working on lately. It's not public, but just wanted to share. It's a custom chatbot I created using a LAMP stack. Its built on top of a framework called Program-O to handle the knowledgebase storage and processing along with some basic NLP. I added the web speech api functionality myself so it supports recognition as well as speech synthesis. Anyways, pretty proud of this one.
 7
7 -
In my experience, any BE dev or old architect/lead programmer that says they “can do frontend” does shit like writing Ajax calls in script tags directly in the html. They are the ones who add style attributes directly in html. They are the ones who google how to center a div and they still use float positioning because all of them are old, arrogant BE devs who get caught in a single framework who convince themselves they are an expert. They can’t give any good UX advice. They don’t know how to use a screen reader. They don’t know what WCAG means. They don’t constantly keep up to date on what browsers are supporting and what’s being released in the unstable versions. They don’t know what a web component is. They don’t know what a closure is. They don’t know anything about optimizing web perf metrics. They couldn’t tell you what web crawlers look for. They couldn’t tell you anything about design principles and anti-patterns. They don’t know how to manage a web application that will be seen by millions AND keep it nice, shiny, and refactorable on the code side. What do they really fucking know? how to write an MVC app? How to connect APIs and integrate code that other people wrote? I do full stack all day and writing anything not-client-facing is super easy.
Take that stick out of your ass and get over yourself you asshole. You haven’t written anything close to amazing even though you constantly act like you’re a god-tier programmer and your shit doesn’t stink.
Hit the books like the rest of us you fuck.
The Frontend is anything but fucking easy.25 -
So i'm visiting the JavaScript bubble every now and then when i'm writing on the userscript i develop to fix bugs in our ticketing system or fix some clients website they negelected. Every time i'm searching for answers to the weird problems that inevitably turn up i have to filter out all the threads that derail with the classic 'google jQuery basic arithmetic plugin' craziness to find an actual vanilla solution to my problem.
All the time i wonder why on earth people put up with this framework hell. This is part serious question and part rant but seriously, how did we come to this? With all that jQuery, React, Node, whatever stuff i'm kinda losing the overview over what's even todays standard. I always try to keep my code as vanilla as possible without using external libraries. But it seems the entire web development industry is heading the completly other way. I tried to look into a few frameworks but i never really see the appeal. Just now i looked up react native because the last 20 rants talked about it and immediately noped out because they fucking create a DOM in js, why the fuck would you do this?!
Worst thing about this framework shithole is that some frameworks are beeing pulled into the mix for very weird and unnecessary reasons. Best example is a charts library i recently used to visualize a database of temperatures that was completely written in native js but pulled jQuery in for the equivalent of window.addEventListener('load',function(stuff)) and i was furious. I rewrote the code and could throw out the jQuery dependency with no problem. What the fuck is wrong with people?
Alright since you made it here: I'm not trying to throw any of you under the bus for using frameworks. I just fail to understand why you would use these. To each their own and unless your site has the performance of the ticketing system i use at work that takes like 15 seconds to load one fucking page i won't complain at all. But pull in a framework just to do a task you can easily do in native js in remotely the same timeframe you are on my list.2 -
How to give a massive fuck-you to SharePoint:
1. Add a Text Editor web part
2. Click Format Text -> Edit Source
3. Place in a script tag for vue.js or whatever framework you like
4. Develop your website like a normal person.
Boom. Done. Your pain is over.6 -
A question: what should i learn Nodejs or a Python Web framework (maybe django?)
I just want to learn :)10 -
To me this is one of the most interesting topics. I always dream about creating the perfect programming class (not aimed at absolute beginners though, in the end there should be some usable software artifact), because I had to teach myself at least half of the skills I need everyday.
The goal of the class, which has at least to be a semester long, is to be able to create industry-ready software projects with a distributed architecture (i.e. client-server).
The important thing is to have a central theme over the whole class. Which means you should go through the software lifecycle at least once.
Let's say the class consists of 10 Units à ~3 hours (with breaks ofc) and takes place once a week, because that is the absolute minimum time to enable the students to do their homework.
1. Project setup, explanation of the whole toolchain. Init repositories, create SSH keys for github/bitbucket, git crash course (provide a cheat sheet).
Create a hello world web app with $framework. Run the web server, let the students poke around with it. Let them push their projects to their repositories.
The remainder of the lesson is for Q&A, technical problems and so on.
Homework: Read the docs of $framework. Do some commits, just alter the HTML & CSS a bit, give them your personal touch.
For the homework, provide a $chat channel/forum/mailing list or whatever for questions where not only the the teacher should help, but also the students help each other.
2. Setup of CI/Build automation. This is one of the hardest parts for the teacher/uni because the university must provide the necessary hardware for it, which costs money. But the students faces when they see that a push to master automatically triggers a build and deploys it to the right place where they can reach it from the web is priceless.
This is one recurring point over the whole course, as there will be more software artifacts beside the web app, which need to be added to the build process. I do not want to go deeper here, whether you use Jenkins, or Travis or whatev and Ansible or Puppet or whatev for automation. You probably have some docker container set up for this, because this is a very tedious task for initial setup, probably way out of proportion. But in the end there needs to be a running web service for every student which they can reach over a personal URL. Depending on the students interest on the topic it may be also better to setup this already before the first class starts and only introduce them to all the concepts in a theory block and do some more coding in the second half.
Homework: Use $framework to extend your web app. Make it a bit more user interactive with buttons, forms or the like. As we still have no backend here, you can output to alert or something.
3. Create a minimal backend with $backendFramework. Only to have something which speaks with the frontend so you can create API calls going back and forth. Also create a DB, relational or not. Discuss DB schema/model and answer student questions.
Homework: Create a form which gets transformed into JSON and sent to the backend, backend stores the user information in the DB and should also provide a query to view the entry.
4. Introduce mobile apps. As it would probably too much to introduce them both to iOS and Android, something like React Native (or whatever the most popular platform-agnostic framework is then) may come in handy. Do the same as with the minimal web app and add the build artifacts to CI. Also talk about getting software to the app/play store (a common question) and signing apps.
Homework: Use the view API call from the backend to show the data on the mobile. Play around with the mobile project to display it in a nice way.
5. Introduction to refactoring (yes, really), if we are really talking about JS here, mention things like typescript, flow, elm, reason and everything with types which compiles to JS. Types make it so much easier to refactor growing codebases and imho everybody should use it.
Flowtype would make it probably easier to get gradually introduced in the already existing codebase (and it plays nice with react native) but I want to be abstract here, so that is just a suggestion (and 100% typed languages such as ELM or Reason have so much nicer errors).
Also discuss other helpful tools like linters, formatters.
Homework: Introduce types to all your API calls and some important functions.
6. Introduction to (unit) tests. Similar as above.
Homework: Write a unit test for your form.
(TBC)4 -
ChatGPT, Copilot, React, how to make a link in a frontend website?
To create a link in a frontend website, create a span, a div, or a paragraph that contains the link text. In your JavaScript web app, add an event listener to that element that opens the link on click. If you want to claim you're accessible, add an aria-role to the clickable element. To make debugging harder and only possible for the real arcane experts, let your framework generate generic ids and class name hashes for styling and event handling, like "item_09fcfck" or "elementor_element_foo_bar". Avoid, at all price, to use an a href element!2 -
I believe someone was posting his accidental creation about C/C++ Web Framework in devrant sometime ago. I was lost, forget to pinned it and curious, anyone can pin me out?15
-
Web developers, please recommend a tech stack. I have work experience in Laravel, Angular and Node Express. Personal small experience only for Vue and React.
Frontend: Angular, React or Vue?
Backend: Node Adonis JS or PHP Laravel?
CSS framework: Angular Material(angular), Material-UI, Tailwind CSS or Bootstrap?
This is for a personal project API based. What frontend backend tech stack are you using right now? Thanks!23 -
Hello ranters, I need some help because I want to make a portfolio for my curriculum vitæ and my experiences but I don't know if I should use a framework for this kind of little project.8
-
I’m sooo excited when any new frontend JS framework is available. Angular, React, more recently Vue, Svelte. Bring ‘em on. I wanna try them all.
Just kidding…
As long as the tools at hand allow me to get the job done, keep clients and end users happy, I don’t give a fuck.
This meme is actually the epitome of what I hate with a lot of web developers I’ve encountered 2
2 -
!rant but kinda
Rails 7 got rid of webpack and Node as a requirement, and for this I am super happy. I heavily disliked having to depend on Node for what is in fact a Ruby framework. I understood the need for it, and I always applaud Rails for being at the forefront of the web dev world and all of the trends that it contains. But maintaining both the node modules required, plus the gemfiles etc was just a big hassle for the simple projects I ever worked on.
This is coming from someone that actually likes JS and Node, but I am thankful this was decoupled.6 -
Today I found out that my favorite indie game, CrossCode was built using ImpactJS, a javascript/html5 canvas based game engine/library/framework/tumamaencuerada and I was fascinated by it.
The game is absolutely beautiful, plays and works great, badass story mode and combat design. all powered by web tech. I am honestly amazed, I was always under the impression that something like Unity was used to build it.
Gives a bit of hope11 -
I really love Django, but I feel like Python is not object oriented enough. I'm thinking about Play (the Java web framework). Any other suggestions?10
-
when i was still studying "web integrator", didnt know shit about programming and just went there to be with a friend.
I quickly got bored, sick and tired of it all being procedural style so i decided there must be something better...
i spend loads of time but eventually developed my own almost fully fledged oop framework, minus polymorphic relationship support, events( i was on the way to that but called it messageBus ),
implicit route bindings
and the routing was based on reflection of controller methods following rest naming.
also i hadnt discovered composer, yet.
by the time i discovered composers, i also discovered laravel, which is my now prefered framework.. :) -
Hello everbody!
For college I'm doing a small research project. The goal of my research is give advice to web developers on using JavaScript frameworks to create mobile applications and help them decide which framework to use by comparing 3 popular frameworks. I decided to compare React Native, Ionic and NativeScript. I myself have only used React Native to build a mobile application. I would like to get some opinions from other developers on this matter. I want to compare the frameworks based on the following categories: developing time, performance, debugging an learning curve. Are there developers here who would be willing to write their experience with these frameworks? Or maybe some of you know a forum or other place where I can ask for some help:)3 -
My ideal dev job, would be a job I can show compassion towards. A team I can be proud of and learn from. And a vibrant workspace with likeminded individuals who just want to improve themselves even if they feel their at their pinnacle.
My current office tries to make use of new technologies, we've embedded docker, vagrant, a few ci systems on an in need basis per team, and a lot of other tools.
My only real qualms are they feel indifferent towards new languages and eco systems ( Node.js, GoLang, etc ). Our web team is still using angular.js 1.x, bower, refuses to look into webpack or a new framework for our front end which is currently being bogged down by angulars dirty checking.
Our automated quality assurance team is forced to use Python for end to end testing, I've written an extensive package to make their lives easier including an entire JavaScript interface for dispatching events and properly interacting with custom DOMs outside of the scope of the official selenium bindings.
Our RESTful services are all using flask and Python, which become increasingly slow with our increase in services. I've pushed for the use of Node or GoLang with a GraphQL interface but I'm shot down consistently by our principle engineers who believe everything and anything must be written in Python.
I could go on, but tldr; I'm 21 and I have a ton of aspirations for web development. I'd like to believe I'm well rounded for my age, especially without any formal education. I'd love to be surrounded by individuals who want the same, to learn and architect the greatest platforms and services possible.1 -
Is there a server side framework that will build a website for me? I'm not a web dev, but I'd like to build a web app. What I'm looking for is a framework that will essentially be like a GUI framework and build the html and requisites. I prefer Python, but I'm still curious if it exists at all.6
-
To the web devs here: What resources would you recommend for catching up a little to the web development state of the art? The last time I have designed anything HTML5/CSS3 were just being introduced. So my knowledge is pretty outdated, but I'm note starting from zero. I'm looking for some best practices and something framework-agnostic would be nice. Unless you say “Dude it's 2017, nobody even boils water without using *.js”, of course.9
-
Just learnt Vue js. Now I need to learn a backend framework. Django or Node js? Which one should I learn?8
-
1. Learn Vue.js
2. Learn some backend framework or language like Express.js or ROR
3.Learn Mongo DB
4. Make a progressive web app
5. ???
6.profit? -
Laravel, Symfony...
It doesn't seem to matter what framework I pick to learn next. I rarely get past the Installation step where I have to install and learn a bunch of command line tools first.
It makes me realize I no longer want to be a web developer as even the biggest step I can reasonably make in my career will still not result in an income change significant enough to pay for a mortgage, and the smallest step still expects me to understand all of these command line tools for seemingly no payoff whatsoever.
I feel stuck and depressed looking at all the toxic positivity on LinkedIn. I cannot fathom the amount of indoctrination that must be going on between all these people chirping about how great it is to work for their company.6 -
Web development is a fucking mess. Why is there hundreds of things to download, manage, and all of them depend on another tool? Framework dev teams, can you stop creating dev tools for dev tools that is intended to alter development? How the fuck do people even handle this pile of mess? They must be superhumans.1
-
I need to performance monitor our web app. I have been working on some speed improvments since some of our customers have complained. My boss wants me to be able to produce stats which he can use (and abuse) to highlight to customers that we have got quicker. I am currently looking at blackfire for PHP profiling to help with speeding things up but I need a top site overview for everything. Our stack is PHP (no framework), JS (jquery + vanilla), MySQL on Windows mainly. On premise solutions would be good since we don't traditionally run in the Cloud. Our system isn't SaaS and is installed on dedicated data centre servers or on premise3
-
Hello everyone, I would like to create a native desktop application on Linux, which language/gui framework would you suggest to me, knowing that I have been working as a Web developer all my life?
I tried Javafx, but I don't like that very much, is really confusing and requires a lot of boilerplate, I use to work with visual studio, so a drag and drop visual editor to create a gui, that was easy.
I tried electron, but I don't really like it.
The main problem I am facing is adapt a pattern like mvc to desktop app, and share data between scene.
I would love to use flux pattern.
Any tutorial suggestions?8 -
Question for you desktop guys. I was thinking of making a desktop app with a GUI as a side project. It's mostly going to be business-like CRUD, no fancy stuff. I was thinking of using electron (since I'm a web developer) but I read that it's slow and bloated. On the other hand I would like learning something new. I don't want to spend too much time on the GUI so I would prefer a framework/language that already has some nice open source gui packs available. I have only ever used JavaFX before for a tutorial, is that a good choice? Also, I would like it to work on both linux and windows.10
-
I read: "Don't change your implementation to do tests"
Then I read: "If it's too hard to test, your implementation is too complex"
Then we can get into test terminology itself, which is its own mess:
http://xunitpatterns.com/Mocks,%20F...
sheesh, if you thought the whole javascript / framework / web ecosystem always feels immature and behind other areas of software, i'm about to argue that testing patterns are even further behind7 -
Created a docker stack that can run on a swarm, tried out an actor system framework with a really nice message passing interface, used a web server framework built on that actor framework, used a really cool ORM that relies heavily on code generation, did some experimenting with Alpine Linux, and re-learned for the 100th time how to deal with CORS
-
I need a framework that does http and websockets for C++. I have seen many that offer a crap load of stuff like widgets, Json, templates... I only need the protocols!
Do you guys have any experience in this?5 -
I am traumatized a bit by seeing so many web applications being "hacked" together by WP integrators.
We see a lot of shit applications when companies knock on our door to have a look at their "sick" systems built on shit like that.
Usually when we feel sorry for the company we stage it up. If freak WP applications had a proper debug log, the first line would read: [WARNING] Put me out of my misery. 😵
Worst of all is that usually we could've built the webapp for half the price the customer spent originally with a proper framework and architecture.3 -
I just released a new Laravel package. The concept behind it is to use PHP for everything, so you no longer have to write HTML, CSS, or JavaScript. No more constant file and context switching. It also allows you to create and use components in the same way you would with JavaScript libraries like React or Vue.
It's called Malzahar. A magic PHP framework. Build reactive web apps without writing HTML, CSS, or JavaScript! Powered by Tailwind, Alpine, Laravel, & Livewire.
- Github Repo - https://github.com/bastinald/...
- Demo Video - https://youtube.com/watch/...
Thanks for checking it out.6 -
I'm trying to convert a legacy .NET Framework web api to .NET Core, the project and its supporting libraries are in awful conditions and to make things worse at a certain point someone has the genius idea of introducing Uncle Bob's "Clean" Architecture into a part of it so stuff which could simply look like this
public string doStuff(string input){
// Do the stuff
return output;
}
becomes a convoluted mess like this
public class StuffDoerRequest {
public string Input{get;set;}
}
public class StuffDoerResponse {
public string Output{get;set;}
}
public interface IStuffDoer {
public StuffDoerResponse Execute(StuffDoerRequest request);
}
public class StuffDoer {
public StuffDoerResponse Execute(StuffDoerRequest request) {
// Do the stuff
return new StuffDoerResponse() {
Output = actualFuckingOutput;
}
}
}
Edit: sorry for the lack of indentation, apparently DevRant trims leading whitespace6 -
Today I realized that compilers are children, and must be treated as such. Generally, you might tend to expect a language to follow the same rules consistently, but oh how wrong you are, my sweet summer child.
I have a framework that I've been reusing across several personal Unity3d projects for a while, and all was well. This week, I was tasked with creating a PoC that combines a web app with Unity WebGL for data visualization. My framework has a ton of useful stuff helped me create the PoC very quickly, and all was well.
Come 3 days ago and there's one last piece that isn't working for some reason. It almost appears that this one bit of code isn't executing at all. Today, after countless hours of swearing at the computer and banging my head against the wall, I realized that the WebGL compiler has a different implementation for the method that checks assignability of types. An implementation that has different rules than everything else. An implementation that has no documentation about this discrepancy anywhere. I have no words.
tl;dr: The language changed the rules on me. Fuck me right?1 -
When planning a side project how do you decide what language/framework/whatever to use.
I have an idea for a web app that I want to build, but I just can’t decide what to build it with.
At the moment I’m leaning towards rails, but that’s because it’s probably the thing I’m least bad at.
There aren’t really any technical considerations, as it’s basically a system to record details of football matches I referee.
I can’t decide whether to stick with what I know and use it to build knowledge/experience or to use it as a vehicle to learn something totally new.6 -
So guys... I’m pretty interested in web development and I have a bit of experience in php and I want to learn a python web framework. But I don’t know which framework to choose.
Flask or Django???
Any Suggestions???3 -
For : Web devs, especially corporate website developers. (home, about, services, contact pages with content update features, bla bla)
Question : Is there an open sourced PHP solution between Wordpress and Laravel?
Reasons
- I do not want full framework like laravel for such simple website.
- Laravel is too much and heavy for standard corporate websites and not all clients can afford ssh-enabled servers.
- I do not want full CMS features like plugins, themes, etc from Wordpress.
- Wordpress themeing is not super difficult but also not as simple as Laravel's blades.
- I also don't wanna go static since the content update needs to be dynamic.
- I am willing to write own templates, CRUDs in minimal approach just for specific parts based on clients requirements.
- I want something that can easily host on shared hosting. (do not have to worry about composer and ssh)
Any thought?8 -
I have a bookshelf full of tech books. What should I do with outdated ones? What approach should I take to buying new ones? A lot of them are probably irrelevant now. Things that don't change significantly are fine (I have old C++ and Make books whose content is still relevant even if some new stuff is missing) but web development has evolved significantly and I'm reluctant to get anything framework related due to needing to replace books frequently.
I could get ebooks, but having tried a few, I much prefer a physical book.
In the case of old books I no longer need, I can recycle them (as waste paper, or at a book recycling place) or donate them to a charity shop. It seems silly to recycle them as waste paper, but on the other hand I doubt the content will be that useful to others nor will it be that useful in a charity shop!
So instead they just sit on my shelf and remain unused...
What do you folks do with your books when you don't need them any more?3 -
Good people of devRant, hear me! Today is a proud day, a day of happiness, peace, and prosperity!
Theatrical opening lines aside, I need your help. I have finally completed the setup for one of my long ongoing projects and need some input from experienced developers of any kind. I've recently started a blog focused around building a community for people who want to learn more about all engineering disciplines or want to see if they would like being an engineer. The majority of the content will be posts about various topics that relate to either specific disciplines or engineering as a whole, and cool projects you can do to work out what is fun to you.
HackTheWorld.io is the URL and I'd welcome any feedback you can give, from design to development. I used the hexo framework, which is a static html blog generator that I then upload to a web host via FTP. Let me know what you think and if you have any ideas form posts on the site, feel free to leave those as well. I've got a few I'm writing now that will hopefully help some people out there.1 -
I really don't like this trend of building command line applications for controlling some <buzzword> cloud app or <buzzword> framework.
Why should I need or want to learn the exact wording of your gcloud command, or the path to your Ng cli, or some ass-backwards AWS search syntax when I can get the same functionality from your web app, where I can use my FUCKING EYES to work out where the "Create Instance" button is and how to click it!!!??
Stop pushing your shitty python monolith of a client where possibilities for the above task range from:
- google-cloud instances --add "subfjfechye thiq"
To
- gcloud /create /type=INSTANCE "rogdhyuffhue"
"BuT iT mAkEs iT MoRe aUtomaTaBLe"
I DON'T CARE. What is the point when I can use a proper programming language instead of bash, with actual code-completion and syntax rather than the horrendous excuse for a suggestion system that is the Tab key where it probably doesn't even work in the first place and I have to copy and paste some mysterious dbus command buried in an old documentation page on the Wayback Machine using a utility I don't have installed and a broken URL?
Go away.8 -
All the summers a small local company that offers IT services, mobile and web development hires me to help, as in that time they have a peak of work and is when the employees takes vacations, so, this year my job there is to help with a web they decided to make using django, over it installed other framework and also installed a lot of libraries that some are in beta.
We have limited time and we are wasting it fixing all the fucking broken code, incompatibility between libs and other fucking problems because their lack of vision.
I'm fucking mad as we are not even close finishing the project and the deadline is near. I fear this will mark me for the company to hire me future years.1 -
So on January 16th I started building a web app python+flask
It's going along pretty good
But now I feel it needs a lil bit of that on the UI side like pop-ups etc
And wanted to ask more experienced devs out there
Which framework is better and easy to integrate with my app
→ Angular
→ JQuery
→ React
I've already downloaded books on all of these12 -
Do coding test for Vue.js job, because I don't want to work with shitty Angular anymore.
HR person sends React test, with some random string manipulation question in vanilla JavaScript.
I don't do React, but tried the test anyway. Better than shitty Angular.
Told her uhm this is the wrong framework...
I hate web dev.11 -
There are tons of jobs with c# in my area but I am a Java/python dev. Currently working on a small web application in Django. Should I take time to learn C# and the .net framework while doing my other project? If yes to learning C#, should I develop in windows or just use monoDevelop in the linux (ubuntu) os I am currently using?5
-
I am a chinese dev with 5-6 years experience, working on c/cpp/golang for backend server and PHP for web.
But I still feel hard to learn JAVA and JAVA web framework. You know it just has too many bultshit too learn, which is meanless to me.
Do you no-chinese guys also think so?2 -
No ranting here but
Started doing web with POCO in C++. Could not be as pleased as now. Syntax is cool, framework is cool, GNU Makefiles are cool, aclocal isn't, but... Go to hell automake. I am happy, helping a friend and enjoying what I feel as the chilliest programming language is becoming the way I do web. -
I've been wandering around with a brain itch for the past few days trying to pick an API framework.
I wanted to something fast and async, so I would normally use Go, but it's an interface to a python project, so I had to find a good asynchronous python web server.
Twisted provides async options, but they aren't baked in, and tornado/cyclone/airohttp are written in a weird way for someone coming from flask/Django.
Finally I resolved to use Falcon, because it was built for APIs and async by default, but it was crazy verbose to write. I settled in to write it anyway... But then I found the perfect library. Hug: https://github.com/timothycrosley/....
I can finally think clearly.
Now I can finally write my code... At least until I have to pick a framework for the rewrite of the web app.5 -
Does anyone have an alternative web framework mostly for an API? Much appreciated if Graphql out of the box.
One "pillar" of Rails is that it's done to optimize programmer happiness. My experience with Rails turned out to be true in that sense.
I was wondering if there's an alternative that could emulate that experience.5 -
Using a web grid which has functionality like filtering, sorting etc but each of it uses a postback. There is no way to enable client side filtering unless you do it yourself using JavaScript and the best part is the same company has another grid which has the option of both client side and server side filtering just by setting a flag but this grid only runs in .net 4 framework.
-
I want to start with Web development and for that I want to code a dashboard for finances with a connection to an Restful API.
I know HTML, CSS, TS and some JS. But I don't know which framework to use.
The framework should:
- have an easy way to separate HTML from JS or TS code.
- easy way to break down a single page into different html files.
- not have to use npm or Node.JS. Preffered is a CDN solution.
- HTML Templating
Maybe also tutorials on how to setup the coding enviroment.8 -
lately, I was thinking to practice my coding with responsive front-end frameworks, I will create few demo websites templates/web applications.
any suggestion to responsive front-end framework besides bootstrap which I'm pretty familiar with.4 -
Aesthetics are important
It had been a while since I had a look into the Yii framework. Went into their website today. I was surprised to see that they had changed the design of a lot of it. This is particularly good since I believe that one thing that really makes devs(particularly web since most of us are full stack) ignore a tool is the presentation of it on its respective website. That being said, it is really hard for any PHP framework to go ahead and compete with how really good looking and easy to navigate the Laravel website is.
I know this might seem as a shallow thing to look at. After all, a tool can be amazing and have a 90's looking website, and this happens a lot in certain communities. But all in all I am pleased that the Yii framework website is looking as good.
Then again Rails(the Ruby framework) has a "looks like a toy" website and the framework is really powerful and advanced. -
I use to develop desktop programs in C++ with algos related with image processing and computer vision. However, new projects appear and one of them was for web using Drupal. It was my first experience with web and I am still having nightmares... It is the worst thing you can do. Continue a big project without the understanding of technology nor the framework... Now I am more experienced and I prefer stacks like MERN. Easy the debugging in web i so crucial... Maybe, I would have to swtich to webassembly.6
-
!rant
I'm looking to learn a multipurpose programming language that can do both Web and desktop applications for multiple platforms.. I would also like it to have a nice and easy to use MVC framework available. Currently I'm considering:
Python
Ruby on Rails
Also note, I develop on a mac.9 -
I hate the fucking Spring WebFlux and the goddamn Project Reactor on which it depends!
Even debugging a simple CRUD microservice with simple business logic is such a pain in the ass, exception handling has a lot of "magic" implicit stuff which makes me waste hours in fucking trial & error and I have to use very little breakpoints because if a request is paused for more than few seconds it gets terminated.
I love functional programming but why shove it in fucking Java making me waste 90% of my time in trying to guessing what the fucking framework is doing, why not just use Scala which runs in the JVM? We don't even need compatibility with legacy code since it's a greenfield project!
And before you ask yes, I read a fucking book about Project Reactor and Java reactive programming and a lot of docs on Spring, Spring Boot and Spring Web Flux.2 -
Anyone tried Fat Free Framework? (PHP)
It's actually really nice, a little bit fiddly, but still nice.3 -
Just recently discovered fcgiwrap.
It's a huge load off to be able to write a super simple script that can respond to a web request without having to deploy a whole application. I'm toying with the idea I could do that instead of using a whole GUI framework for local applications.1 -
When I was studying web integrator.
At first I didn't even know html, yet alone what a php tag or extension meant.
I quickly caught onto it though and started to grasp that the procedural stuff they taught was really outdated.
So I researched intensely and eventually whipped up my very own php framework.
- if you're interested, it lives on github.com:sasin91/php-framework
Obviously it's a pile of fungal infested dung.
but ey, I was light years ahead of the rest of the class.
Besides, we all gotta stackoverflow somewhere :) -
Hey devrant,
Is ASP.NET Core a good web framework to start with. I have no experience with backend web development but I know some C#2 -
So here's a question for all the front-end web devs. I'm mostly a back-end dev, but currently learning Angular 6 for a personal project I'm doing.
Didn't realize that styling isn't what Angular does (or maybe it does, and I just don't know), but that you should use some framework for styling too.
So the question is: What is most commonly used, is it bootstrap or something like that?4 -
!rant
Frontend people, I need your opinion.
I will soon start building the next version of a rather large project's frontend but I am mostly a backend guy.
It is a custom made web application (PHP, Postgres) that handles all business aspects of a shipping company of about 50 people (trucks, truck free space in shipments for new packages, package tracking via gps on the truck, invoicing, reselling shipping services to other businesses, everything).
The existing frontend is using an ancient version (1.x) of the YUI framework and uses AJAX heavily to refresh the user interface. It's usable, but maintaining and extending it is getting really hard as the project grows larger and larger and more systems are integrated.
So the question is, given this use case, what JS framework do I use and what is a good resource to start learning it?5 -
question to the web devs around. What is up with all these js frameworks these days ? backbonejs rxjs moustache js reactjs angular js knockout js ... do you guys wake up and decide to make another framework or is there a reason behind ALL of them ????9
-
I'm on vacation.
A friend asked me if I could work on a freelance web project. I was getting bored of summer vacations so I said yes.
It was a website for online lottery and it was already developed by some freelancers.
Owner wanted more freelancers to revamp design and administration panel.
I looked at the site and knew that I had seen the worst design and code of my life.
Frontend was made of two colors only, black and yellow. Out of both, black was more prominent. Moreover it had nothing related to Js as if it was developed as a challenge to be accomplished without java script.
Admin panel and backend was much worse than that. No security practices and deprecated essential libraries.
The nightmare is about to end as I have inducted a much better design from themeforest for frontend.
Backend is in my homebrew php framework.
(Good luck future freelancers 😆)
I'm positive that next edits will be features additions only and no one will blame my code.6 -
Hate on PHP all you want but ain’t no web framework gives you everything out of the box like Laravel does.5
-
I'd like to learn go while building a web backend. but I'm not how should I start it. I mean, should I use any framework?
I'd like to use MongoDB, so a mongoose like ORM/library would be awesome8 -
So I'm a fullstack Python Dev & I wanted to learn Django Rest Framework so I can ease into making PWA. I figured let me learn it as I build out an MVP for a web app I'm creating...WRONG! This shit is mega annoying! It's taken much much more time than i'd like just to set up User sign up and sign in using a form based on the serializers. I started this project Friday....I still have no forms 😭😭...If i just had used Regular Django Models/Forms, an Ajax call here and there i wouldve been done!! What makes it worse is I feel I'm legit the only person having these issues...sheesh4
-
I have to confess, the first time I saw a framework like bootstrap I hated it because I didn't understood most of the HTML with a lot of tags with classes everywhere. It took me like 3 weeks to learn how to use it right and I made 3 websites from 0 in the process.
One day I read about a framework that uses Material Design rules (which I apply in my electronic projects with rgb screens). Since that moment I started to use it. I love how easy it´s to do a complex thing with a few lines.
For those who are starting with web design, give it a try to these frameworks. They will make your life easier. I was the kind of guy that writes every single line of html, css and javascript by hand.5 -
"Back-end" ahahahaha
Translating:
Back-end developer (São Paulo / Brazil)
Vacant job: Back-end developer
Assignments: Work as a Back-end developer, PHP, and MySQL. Develop tools/applications for the web with a DB.
Technical skills: Technical knowledge in PHP, Framework Code Igniter, HTML5, JavaScript (jQuery, Bootstrap, Json, and Ajax), responsive layouts and WordPress.
Projecting and modeling DB Knowledge. Good knowledge of usability, Cross-browser (IE7+, Chrome, Firefox, and Safari).
Desirable: Knowledge on Graphic Design and Front-end projects 1
1 -
Ah, the joys of using a bleeding edge web framework! After updating a bunch of NuGet packages, I get the TypeInitializationException from hell. Googling the error message turns up void, because seems to be me and about a dozen other devs using this framework.
2-3 new threads per week in the support forum and mentioned in a total of 288 StackOverflow questions. It feels lonely using this framework, but the design is so darn promising...5 -
I have been coding since 2016, am I overthinking applying for jobs because Im not that "current"? (my React experience is not that deep, I have been working on our startup whos stack doesnt use React or any other front-end framework (only simple handlebars templating))
I have built an actual stable working web platform and mobile app through ionic, is this enough to get a decant non-junior job?
I have never actually worked at a company, its been freelancing and startup (we failed, moving on). Am I overthinking how good I need to be to get a job? I like this one local company but I dont want to screw it up, Im sort of delaying applying there because of it6 -
Who else was fascinated by the DOM when first encountered? When I first began my journey as a programmer I found that the term Technology was always set in strictly a physical sense in my mind; that is until I started to realize that every language is in fact a piece of technology, which is supported by massive libraries. Then I realize that the DOM is another standardized technology that structures the web. And of course as I gained more insight and got introduced to more "technology" the clearer it became. I'm just glad we have so much selection in terms of this technology. Whether it's a language you want to use, a particular OS, Vm, framework or the plethora of others begging to aid and assist.
-
BIG QUESTION TIME:
I want to start a small web-dev project. Basically a website with different gigs like a time tracking app. Maybe extend it in the future with other apps.
First I thought of starting with a CMS (I am quite good with Joomla!) but realized it may too soon get to its' limits and personalized extensions are quite a pain with CMS.
So I had this genius idea of working on frontend using ReactNative giving the opportunity to build for mobile in the same time and backend with Python (maybe Django framework).
Here are my questions:
1) Could this be a good solution or combination? (Considering it is more of a fun project)
2) Does anyone know a good tutorial for ReactNative besides the facebook github tutorial?2 -
So I started a new class for web development at my university and we are going to learn to build web apps with Spring framework and Angular 4. What do you guys think is this a good combo for web apps or are there better combos ?10
-
I fell in love with the “Limonade“ PHP-Framework recently. It's a really cute, little and easy framework. I have so much fun creating Web-Apps and Websites with it!
You guys, should check it out!2 -
Soo I finally uploaded my framework for Java Web last week.
It works great except for forwarding POST requests but meh, I'll fix it later.
Currently it only works for newer Minecraft Spigot version's and BungeeCord, because fucking netty is a piece of shit and Apache commons also... But I'll release a standalone version hopefully next month (maybe even next weekend).
And on the website from Spigot where you can find the link to my GitHub, there were two dicks which tried to steal my code and complained about my obfuscation... The didn't even fucking tried the plugin and gave me 1 star... Fucking pieces of shit fuck...
Anyway: here is the link!
https://spigotmc.org/resources/... 3
3 -
I had a school project to create a fully functional symfony 3 web app in 3weeks( it's a fucking little time with attending courses all day) and at the evaluation day (which is today morning) the professor blamed me sayin' "the template u used is very ugly" "what's the "app_dev.php" " am I supposed to work or to fucking read some framework core files she didn't even asked to see my code .
Ps : to those who don't know symfony framework : LARAVEL was created using symfony )2 -
I swear I touched some weird and complex programming shit in over a decade of programming.
I interfaced myself through C# to C++ Firmware, I wrote Rfid antennas calibration and reading software with a crappy framework called OctaneSDK (seems easy until you have to know how radio signal math and ins and outs work to configure antennas for good performance), I wrote full blown, full stack enterprise web portals and applications.with most weird ass dbs since the era of JDBC, ODBC up to managed data access and entity framework, cloud documental databases and everything.
Please, please, please, PLEASE I BEG YOU, anyone, I don't even have the enough life force to pour into this, explain me why the hell Jest is still a thing in javascript testing.
I read on the site:
"Jest is a delightful JavaScript Testing Framework with a focus on simplicity."
Using jest doesn't feel any delightful and I can't see any spark of focus and simplicity in it.
I tried to configure it in an angular project and it's a clustefuck of your worst nightmares put togheter.
The amount of errors and problems and configurations I had to put up felt like setting up a clunky version of a rube goldberg's machine.
I had to uninstall karma/jasmine, creating config files floating around, configure project files and tell trough them to jest that he has to do path transformations because he can't read his own test files by itself and can't even read file dependencies and now it has a ton of errors importing dependencies.
Sure, it's focused on simplicity.
Moreover, the test are utter trash.
Hey launch this method and verify it's been launched 1 time.
Hey check if the page title is "x"
God, I hate js with passion since years, but every shit for js I put my hands on I always hope it will rehab its reputation to me, instead every fucking time it's worse than before. -
I just got my new task to convert an existing project (ASP) to JSP with Spring Framework , but the problem is I don't have any experience on creating web app on both side , so I was thinking if is it advisable to enroll on an online courses just to catch up the knowledge that I need ?3
-
Not sure if I'm sick or I'm actually in my full sense ....
I reached a point that I'm sick of all that million language to work with, maintain lots of shit, and started to consider using Flutter and get it done.
But I still don't like to build on these things because well, for the lots of trouble I went through in React Native, and yet again in Flutter having to modify several plug-ins because they don't support a simple feature as simple as Authentication header
I thought I'd give SwiftUI a go, but for a starter:
1. No pull to refresh
2. No proper grid (aka UICollectionView)
3. Comparing SwiftUI with Flutter, Google did a better job at keeping things simple
4. Only iOS 13+ supports SwiftUI, their statistics might show 90% using latest update, but that's their target audience, mine might be 90% not on latest update ...
Just some midnight thougts filled with frustration and wondering: How do web developers keep up with those "look ma! I made a new JS Framework!!" their life must be tougher .... -
Hi,
I'm c# programmer for many years and I did everything I liked with c#. Like windows applications, web applications and etc. And because of core framework I can install web apps even on linux.
I know difference between c# and python.
My question is, Do I really need to learn python? Or I can continue with c#14 -
It seems to me that browsers lagging behind is the reason we've seen the JS framework boom both in recent years and ongoing, evident in what they regard as major updates. Most of the functionalities implemented in my time working on the front end are high level problems ubiquitous enough to have been solved at the browser level. Same goes for all the optimizations CSR frameworks are struggling to attain. Every CSR app genuinely feels like recreating a browser, both in UX and dev requirements. These problems exist because current browsers are analog software still accustomed to loading all content at once, no in-app state, just scroll states
The React-Vue-Angular wars of today are a direct hat-tip to the Netscape-Microsoft wars of the early years. If they can form a coalition that sets a standard for syntax, best rendering engine, natural way for user facing devs to control app state, fetch data or connect the back end, somehow render this on the server or find a workaround SEO issues on CSRs, etc, given the shared agreement on expectations for modern web software, it'll be fascinating to see such a possibility8 -
If kinda curious about the Blazor Framework of Microsoft about the c# replacement. I'm a designer heavily concern about animation on the web, for what i have know till this day. Animation on the web was made by CSS and JS, and if c# replace js. That means all the toys libraries will be gone and we have to reinvents the wheel all over again.5
-
!rant apologies
I am a third year computer science student and I'm interested to see how professionals think I stack up against grads they have worked with straight from uni.
I have spent 15 months at a web company working on bespoke solo products on LAMP stacks. I know html, css, JavaScript and its library JQuery very well (I know JavaScript is massive to be saying I know it well)
I am reasonable at PHP and MySQL. Currently I am studying node.js and building an api that mashes up data from other APIs to build a new service. I'm also working on a C# Microsoft framework bespoke website. I know git to a reasonable level - branches, merges, rollbacks and all that jazz.
I am also studying development architectures to try and be more useful.
So if you guys came across a new grad that knew HTML, css, JavaScript, JQuery, maybe angular js, PHP, basic Linux commands, MySQL, C#, dev architectures, agile methods, node.js, git and has 15 months experience working on small to medium sized solo projects would you want to hire them?
Point to note I'll probably graduate first class (80%+) from a mid range uni.
Sorry, I know this is not the place but I like this community.5 -
Opinions
Hello, I’m considering building a web framework.
My ideal features would be:
Customizable authentication system(considering using a jwt lib)
Embedded DB(bolt db)
ORM( writing my own)
REST api to DB (via code generator)
Code generator(generation of models and views via cli)
GUI to db(some admin dashboard)
CORS(web service right?)
Why?
Ease of development
Fast prototyping of small-medium web services.
Fun.
My question is, do i have to many things on my platter? Should i narrow it down into less featured framework? What feature should I focus on? How should i benchmark it? Should i write tests for absolutely everything or just for exported methods? What should i take into consideration when developing ORM API, Auth API...
The language is Go
Thank you for your input10 -
which software/research/project you created in your free time as a hobby recently?
I personally created a small widget app that would allow users to create widgets of PDF files on their mobiles.
i have noticed a personal trend : i tend to spend my free time on language/tools/framework that are somewhat different than my daily job. I am a software engineer building sdks in my job that provide a very commercial set of features for android apps, but ended up creating an hobby app that would utilise android's other cool APIs ( storage, file, permission etc) .
before this project too i was exploring backend and web development, creating small react websites in my past time.
do you also spend time exploring outside yhe frameworks/tools used in your work life? or if not, how do you keep yourself motivated? the lateral part os important for me as i am soon going to a job where i might be exploring android APIs in daily work life and therby making android apps will become boring for me .
i remember before joining an SDK making company, i was trying to come up with an SDK myself lol, which at that time was opposite yo rhe work i was doing in the day2 -
If your SPA doesn't work with the browsers navigation buttons . . . go fuck yourself and fix your application.
At work I have to deal with an application that manages work tickets. There's a login page, an overview console and a page for each individual ticket (and a whole bunch of other pages that I'll ignore for this rant.) If I click on a ticket to view it I go to a new page, right?
What happens if I want to go back to the overview? I hit back on my browser. That should take me back!
WRONG
Nope. Because it's a single page application with no fucking routing programmed, the browser still thinks that the login page is the last page so it takes me there instead.
Like come on, good UX/UI design takes advantage of what the user expects and what the user is used to. The user expects the back button to take him back one page, and therefore it is the responsibility of a SPA developer to mimic that capability in his app. I don't know what framework this web page uses (it has none of the recognizable hallmarks of React or Angular) but for gods sake, implement a freaking router.4 -
Could someone advice me to pursue a programming language? I'm currently working with PHP using laravel Framework. And I 'm thinking about javascript like node js, electron and etc since it enable developers to create cross flatform app from web , to mobile and also to desktop. I'm just a little bit dizzy about these things right now.10
-
When seeing all those rants about freelancers whose clients just "disappear", I wonder why a library /framework that purges / blocks the application hasn't been made already.
Just to be clear, I don't mean web apps in particular, but more like desktop applications1 -
Just finished a hackathon this past week trying to hone my skills in node. However, the amount of time I spent debugging stupid type errors was...quite miserable to say the least. Because of that, I’m looking for a new web library or framework XD. Anyone have some fun alternatives with languages that are preferably strongly typed?2
-
ASP.NET MVC using Razor vs. Web API/JS framework? I know they both have pros and cons depending on the situation but which do you prefer? Go!
-
I’d wrote some node js for simple web service. And when I learned typescript at first, I couldn’t find any reason to port these into typescript. And I replace old koa framework into nest js.
-
When I first got started in web development I had to think really hard to write code to solve real world problems. It was rewarding and creative process. Nowadays most of my time is spent just trying to get bloated frameworks and plugins to play nice with one another! I hope the pendulum swings back at some point.
-
So. Question: is service-oriented architecture a web/network "thing" or would it take actually be of some benefit to an installed app?
I ask because we build on a framework that, for the most part, has pretty good interfaces and is specific on how things need to be implemented in order to work. However there are (g)rumblings within sad frameworks working group that they are going to switch over to "Service-oriented Architecture" which to me just sound buzzwordy. We are an installed desktop app.5 -
Focus? Everything.. Downside? Not enough time to get good at everything. It depresses me. I see a language and framework and I Wana learn it and use it but I don't have the time cause I'm too busy coding on another platform. This makes me sad. I wish it were the matrix and I could download all languages syntax and apis into my brain so I could spend less time learning and more time making something significant. Okay okay, my focus is Java/Android with a dash of web
-
I mainly using react/svelte + node on making web projects, but I wanted to learn new things outside JS environment. Should I learn RoR(Ruby) or Phoenix(Elixir)?
P.S. I will learn the language first before jumped into the framework6 -
I start testing a new NodeJS framework for, I'm still quite of guy who doesn't like JavaScript in the backend (for me still a quite poor language for a lot of operations). But where I'm working now they use NodeJS (in a very pigsty way to be honest), so I decide to refactor and rewrite the application and start search about frameworks, I'm particularly huge fan of Laravel and PHP for web development and I found a framework called AdonisJS, it's amazing, the ecosystem is very stable and solid.
I start to apply some nice concepts also in the simple Todo List that I'm doing (repository pattern, resources controllers and etc).
I'm really like, you can check on my github profile https://github.com/Messhias/...
Someone is already used this framework for a real business application? I'm liking a lot to play with it.11 -
What web frontend library or framework do you recommend for the majority of web development projects and why?
Let's say you are a freelancer and you get all sorts of web dev jobs all the time from all sorts of customers.
Is there a go-to library for you, or is it "it depends" as all things CS are?3 -
I haven't been developing any web projects for 2-3 years (Since jQuery is the only well known js library). I put my focus on other platforms.
Now I am going to be back again, and there are some angular, vue, and react going on (despite of the other js framework/library #duh).
So, how do I choose between angular, vue, or react? I have no idea.5 -
I started using angular about one month ago, I did a long course and now I'm trying to do my first commercial app.
I have to say I really really hate the template engine of angular, I've been web developing for about 5 years, I've used bootsrap, materialize and foundation.
It rally sucks how it's all different in angular, their fucking gryd system didn't even use classes, use weird html tags, and the angular material has very very poor examples and documentation.
Another shitty thing is the Google search, when I search any shit about angular or angular material I have to watch careful if it is angularjs or only angular because most folks switch the names without any criteria.
Why the hell Google has to make a framework so incompatible with standard shit? Why it has to be a pain to use a fucking framework after 5 years of experience?
If someone can give me an advice I will be grateful1 -
This is how you grow your web app indefinitely:
1. Strip the codebase of all frameworks
2. Ban DRY principle. Don't reuse the code, period.
3. When feeling the urge to write a unit test, refactor the code instead.
4. When seniors “discover” a new “paradigm” that applies to the codebase and want to make a framework, rotate them.
5. Profit!7 -
Bugger me Quarkus is quick. Pretty bloody quick even when not using Graal native, but with that... damn.
Looks like I need to skill up. These new Graal-native-friendly, reflection-free Java web frameworks are really coming into their own. Spring really needs to respond quickly, otherwise it's going to become the slow legacy framework of yesteryear, if it's not already.5 -
I'm in the big confusion . What are these things django, flask,ruby on rails ,servlets, in python and what is the use. I know it's a web application framework but what does it do.many terms like "JSON,XML,"and what is the relationship between those term above with server side and client side application.what if I learn above stuff and what job will I get ? I heard that service side job is more pressured than product based job.and what are the service based and product based jobs ?what are the course that I need to learn to join in product based job. I have no clear vision . Can any one give a clear vision about this9
-
https://learnbchs.org - The web framework consisting of OpenBSD, C, httpd and SQLite.
What do you think? Not sure if I should call C-webdevs insane or genius (maybe both).
I think the code will either end up very secure or with more severe bugs than any PHP website ever had. Please talk me out of trying it.7 -
I have a technical job interview via phone call later today and would like some advice on what to prepare for.
The role is Junior Web Developer and here is what's expected of me:
- Good knowledge of HTML and CSS
- Some knowledge of Javascript
- Some experience with a PHP framework such as Laravel
- Some experience developing themes for content management systems such as WordPress
- Basic familiarity with Git or other VCS
Those are fairly low requirements and I meet or exceed them individually but just want to ensure I prepare properly.
What can I expect?3 -
With these requirements
4gb RAM
Core i3
500 gb hard drive HDD
What can i learn and develop apps?
-Reactjs
-Vuejs
-Flutter10 -
How do you say no to any opportunity? I mean , as an engineering student, i have learned that anything can be made or any paper can be cleared if we set up our mind towards it( or if there is a deadline/good bucks/both attached to it)
But as a person who has given most of his free time to android dev, i know that i will give better outputs as an android dev than reading some web manuals for 2 days and work as a backend dev.
I am very confused. i have seen people who are very successful yet not passionate about any language , framework or tool. whatever comes in their way and carries a ton of $$$, they shut up, read the docs and make a great product. And then there are people who will only prefer to work in a specific environment and with a limited set of tools and technologies.
Can anyone with industry experience guide me that where should I incline if i am playing for the long run?2 -
Going to begin an intranet web application. Confused between choosing Angular, Vue or React.
I have worked with Angular but this application will be managed by some junior developers with me overlooking it. And Angular seems overkill regarding this, it is too over engineered and then there is TypeScript. So I am thinking from the perspective of those junior developers so that they don't face a huge learning curve and become productive very fast.
Then there is the bullshit that usually goes around in every corporate intranet application where management becomes too nosy. That's why I decided that back end API should be done with Laravel which is stable not some kiddie framework of Node.js13 -
The proprietary CMS of the web agency where I'm currently working. It uses also a proprietary PHP framework.
Don't even know what is worst -
I'm planning to make a dashboard web app with data analytics. It'll also include subscription option. So I'm trying to decide which language to use on the back end which I planing to make as RESTful api.
Current options for the backend are python, Ruby and php.
I'm not really sure about python. Ruby seems interesting, but I've read its a bit slow and some of the codes does look like magic. I'm very familiar with php, so I'm very biased toward it right now to use php with Lumen framework.
I'm also hoping to scale up the system in the future.
So, can you guys gimme a little help here in choosing a language and framework.1 -
!rant Java web framework?
sorry for the OT, if you are single (novice) web developer and you had to choose your first web java framework, what would you pick?7 -
Progressive Web apps :
In chrome you can use <6% of the free memory to store things.
Now imagine this situation :
Let's assume you have x amount of free memory in the system.
For first application : 0.06x
For second app : 0.06(x-0.06x)
And it goes on.
So for the thousandth developer,
It's a total fuckall.
How is this helping developers! -
I have a big web development requirement from client using java. I have suggested them for using Php/mysql but they dont want it. i am not sure which framework to use in java, whether java can be deployed on AWS, whether java would be as fast as php.
Please share your java web development experience and how do i go ahead.7 -
Any opinions on using Entity Framework vs Dapper for an API for a vue SPA Web app?
I have used both, and it seems it is a trade off of more control vs convenience.4 -
I usually do like a good bit of challenge when working with web technologies for the first time, because one I learn to master them, I am really proud of myself and I can bring it as an asset for new projects. This means that I try to be as open minded as possible when working with a framework for the first time.
This being said, Magento1 has got to be the most overly complex, badly documented and unconfigurable thing even.
The fact that there's no way to easily understand how to configure a module has me distressed1 -
Hey guys, asking for web devs, which JS framework did you use for your portfolio? I'll have to learn one of these but don't know what could be nice for everyday use..
Thanks in advance2 -
Web development -
Caution: boring question
Have anyone worked on anything like a form builder like by giving a name generating a table with default columns and new folder for controller , models inheriting a base class that can provide a CRUD functionality ?
In my company they have a cool module builder that allow you to add any field email ,file, password,connector field - connect two modules one 2 one relationship clonable field many to many built on php.
I tried and created one using python Flask framework but without restarting app the routes are not getting registering asked in stack overflow got downvoted
Any thoughts?3 -
haha i get to know so much new things everytime i try web development.
Interestingly, i don't know even the basics of any framework or websites, yet i am a "JAMstack" developer (coz i use mkdocs to maintain a website and am pretty comfortable with static site generators)
how cool is that? XD -
Anyone know of any easy ways to pipe content into a .NET based web framework? Web team at work uses a Windows stack, but all the tech I use runs on Linux and trying to find a good way for my team and I to create content without stepping on the toes of the IT folks.2
-
Cont. on: https://devrant.com/rants/3492672/...
... Fable as a framework is a hot confusing mess with little to no documentation. Gorram it. I was kind of excited for the prospect of ”F# Everywhere”, but if you have to turn such a beautifully concise lang into a hot chaotic mess to make a framework for web front, then no thank you, I’ll try something else that isn’t JS...
So I decided to lose my Rust virginity and give Yew a shot... never have I ever written a frontend this fast! Holy crap, I’m baffled...4 -
At first I got this crappy project which 400 users HAVE TO use but NO ONE WANTS to use - with ASP.Net MVC, ASP.NET MVVM (Yes, both!), KENDO MVVM, KENDO UI, JQUERY and not a single line of typescript or modern web framework...
After I told them, that was not why I was hired and not what I was promised, they told me in summer I will get this brand new project, not a single line of code written.
Every new project of my company in the last 2 years was in React / Redux / Typescript and ASP.Net Core WebAPI - So I invested a bunch of weekends to get into it to be able to lead such a new project!
Today I recieved a Email from my boss, that because "we have to be on the same stack as the sister-project" we will use jquery and kendo mvvm....
What the fuck... -
I've been always thinking that all the web frameworks sucks, and a person should always use vanilla/pure php coding, the reason to say this is that overtime you will have to re-update your framework, watch out for fatal error due to compatibility, issues shows up when a function is deprecated due to the framework forcing you to re-code your stuff, isn't this a waste of time? Isn't this a pain in the ass? Finally isn't a framework a result of a pure coded php?3
-
BACKSTORY:
I was considering creation of client-server app to learn some new language and wanted it to have the best possible performance.
The client part is not an issue, it can be whatever, really... the server choice is pain in the ass...
I have looked up web server framework benchmark here: https://techempower.com/benchmarks/
So comparing those I have 2 options:
- Actix (Rust)
- Vert.x (Java)
I was about to use Vert.x, it handles requests asynchronously which seems nice.
However I thought, what if I wanted to sell this shit someday and Java requires licenses, while Rust don't.
I am terrible if it comes to licenses, so...
QUESTION:
How does Java licensing work?
It is on client to pay it cause he is using it or on me as a product owner?
Or should I switch to Rust already?5 -
Hello everyone,
I wanted to share with you a useful resource. There are many frameworks that help to create responsive and flexible web apps.
According to me, Bootstrap 5 is the best framework as it offers many features such as experimental support for CSS Grid and offcanvas in the navbar. Also, a new placeholders component, horizontal collapse support, and many more.
As we all know, it is an open-source framework that offers responsive structure and styles for building new projects and websites.
Here, in Today's rant, I am sharing some useful Bootstrap Practice projects that will help you to learn and sharpen your skills as a developer.
https://themeselection.com/bootstra...
You can check the above blog for more detailed info.
Thanks5 -
Complete (finished) configuration of an enterprise java web application: pom.xml
Default boilerplate configuration of an Angular 2 app: about 20 files.
Does anyone know of a frontend framework/platform that I can easily couple with my Spring Data REST backend?5 -
So any gopher here who uses Iris?
Is it good compare to echo? I just want to try it but the creator seems to have a bad images (based on some blog post years ago)3 -
Which Web-Framework is better, or which Framework will dominate the market in the future?
Angular2, React?7 -
I recently joined the team that is responsible for the maintenance and development of the ibis adapter framework (http://github.com/ibissource/iaf)
The IAF is an integration framework, with a set of pipes written in java one can compose a service written in xml by building a pipeline with the premade pipes. For data mapping and validation we use xsl and xsd files. The framework can communicate over different protocols such as HTTP(S), JMS, EMS, SMTP, FTP and more.
I will be responsible for the web interface where you can manage/debug/test your application.1 -
2 years ago(jan-oct 2020) i was a college student giving his final exams. some of my personal stats were:
- current knowledge of Android Framework and associated stuff(android, java, kotlin, making and deploying apps , best practises, etc) : 30%
- current knowledge of Web tech (html/css/js/php): 5%
- current knowledge of creating backend/frontend apps:2%
also
- free time: somewhat
- Personal health: barely caring about
====
Same year i got my first job (oct 2020) which i switched in next year (oct 2021). before joining the next(my current) job, my personal stats were:
- current knowledge of Java : 30%
- current knowledge of Kotlin : 70-80%
- current knowledge of Android and Android Stuff(the framework, making production ready apps, deploying, best practises , etc) : 70-80%
- current knowledge of Web tech (html/css/js/php): 3-5%
- current knowledge of creating backend/frontend apps:1%
also:
- Free time: lol, i was working at 1 am too
- Personal health: even lesser caring about, body fats and thick muscles at various places
====
it will be almost a year of me working for these guys in November and this has been an interesting year so far. the stats are:
- current knowledge of Java : 35%
- current knowledge of Kotlin : 20-30%
- current knowledge of Android and Android Stuff(the framework, making production ready apps, deploying, best practises , etc) : 20-30%
- current knowledge of Web tech (html/css/js/node/react): 20-25%
- current knowledge of new stuff* (cordova,unity,flutter, react native, ios) : 5-10%
- current knowledge of creating backend/frontend apps:10-15%
also:
- Free time: a good amount of free time, like in addition to weekends and festivals, i take 2-4 leaves every month
- Personal health: improving a lot. loosing weight, gaining muscles, getting better stamina at running and other activities
====
So i am currently at a weird place. As from my stats, you can see that previously i was in a android heavy role in a company that put a lot of pressure, but i was able to become a better sellable dev through it.
My current role is also of an android dev here, but we maintain b2b products and i am sometimes asked to fix bugs in hybrid apps like unity, react native and cordova, so gained a few knowledge there too. and since i have a lot of free time in my hand, i explored a bit of web technologies too (apart from enjoying a relaxing life and focusing on personal health)
However my main concern is that am becoming a less sellable Dev. The lack of exposure/will to work on android tech has made me outdated from a framework that was once my stronghold. remember that i joined my first company purely because of my passion and knowledge of android os.
When i got offer from this company, i also had another, $5000/year lesser offer in hand. both of these offers were very generous , but i went with the greed and took the offer from this company despite knowing that they are looking for someone who will act as a developer-maintainer kind of person, while the other company giving lesser pay had a need of a pure android engineer.
So i am currently 24. should i keep on doing this relaxing but slowly killing job, or go into a painful, pressurizing but probably making me a better "android" engineer job ?2 -
!rant
I prefer to write desktop applications or mobile applications (android). Only time I touched web-applications so far was for school.
Tbh, I hate it the way have to do it in school. vanilla js, no css framework, JSP backend (sometimes php 5.4) and that rounded up with eclipse indigo.
Let's not even talk about the fact that we never really talked about js or css in school, so that was even harder for me too begin with (still suck at both of them imo)
I can't express my gratitude for js and css frameworks. They make web development much more fun for me.
💖 laravel, vuejs, materializecss💖
Feel free to suggest me other things, I only completed 2 project with these1 -
Can anybody recommend me a good sacala/playfranework tutorial? I've checked the tutorials that are being referred in the docs but they are very specific and I couldn't find ant updated tutorial that shows me a step-by-step tutorial of how to build a full application
Thanks in advice :)4 -
Lately, I've seen in some article against the Electron framework and read some people thought that "the Web, in general, is a waste/curse/..."
Did I miss something somewhere about that? I know Electron has that Java syndrome where it has to pack so many things in one executable while it could be less heavy than this (here, the Chromium browser for instance), but the Web in general?3 -
I'm really worried about my future as a programmer. should i learn a new language? I already experienced in PHP and a little javascript and vuejs and recently i learned some golang for web and previously I do some java/kotlin for android app.
should i learn a new language such as python? node? or some new framework/library like react?
or i should stick with what i already know?5 -
Regarding the web and mostly for large scale projects, what cms platform or even mvc like framework would you prefer to use or work with and why?9
-
!rant
So I recently started my internship with a company that has created their own CMS for web development. They are currently looking into developing a hybid app.
I'm lucky enough to be tasked with the development of it since learning their CMS in combination with the frameworks they use would take a couple of months according to them.
Now they have their eyes set on the Cordova framework with Sencha Touch, but I'm also aware of Xamarin
Anyone on devrant who has used both and what is your opinion of the two? -
If you upgrade your framework/php/React version then you need to have tests to makes sure nothing breakes after upgrade!?
Ive never seen a project with tests that completly covers everything and ive been a developer (web) for over 10 years.
Without tests you just upgrade, get down on your knees and pray?4 -
After learning and creating a web app with mvc framework what do you think I should further learn? Especially to be good at job market or creating pet apps?3
-
Omg nextjs 14 is so good. I cant believe this. Server actions are so powerful. This shit makes you prototype and move RAPIDLY FAST. And the framework itself is fast as cum! Unbelievable. No wonder every website lately is built in nextjs. This framework is definitely the future of web. It made working with databases blazingly simple. Prisma ORM is unbelievably flexible. The shit you can build with this framework has no fucking limits! It has /api folder to just add restful apis and just reuse the same prisma methods from shared lib functions and boom you can now scale the project to a mobile app!
All of this bullshit took me YEARS to learn how to do properly in a regular frontend-backend separated type of project. While I learned this nextjs shit blazing fast. Am i missing something or is this framework too good to be true?
I'll bend over for nextjs4 -
I just found Blazor a .NET web framework. As anyone tried it out ? Does it look promising for you ?
https://github.com/aspnet/Blazor
https://daveaglick.com/posts/...
https://learn-blazor.com/
https://blazor.net/2 -
Those who are into web. What do you think is the best web framework? In terms of easy to set up, easy to learn easy to use and general pros and cons?5
-
I've recently completed the 1st phase development of a node js based web framework. Though I haven't completed the performance comparison check against other frameworks. But I believe it must be the fastest option. Your feedback will be helpful for further development.
https://github.com/node-muneem/... -
Anyone of any good alternatives to Web Components? I'm developing a system I'd like to be framework agnostic, but holy crapballs... Web components are a pain in the ass to work with.1
-
I'm developing an android app that collect geolocalized data from users, give them information about the service, and added some augmented reality functions.
I need to create a web app that will be linked with the android app, showing graph about users data in a dashboard. Which JS framework you will choose to create the dashboard? -
Wanted to discuss about this AMP framework by Google. I have developed with it for my company and have been having mixed feelings about it.
On one end, it gives you the power of Google cache, declarative layout and all.
But still, it seems to be too restrictive and filled with bizarre rules that often could have been avoided if they just made guidelines for normal "web pages" to be better and not yet another framework to build "AMP pages".
One more (and probably the biggest) thing. AMP is Open Source... But can it be really considered Open if the biggest player in its development is a single corporation?4 -
I need some recommendation for Web UI components framework which could be relativity easily integrated/used on Play framework web application.
Something like Primefaces or old Richfaces (but those are for JSF).
Thanks in advance. :)2 -
Was working a record keeping system for the Airport for tracking departures and arrivals and some COVID-19 data
ended up realizing that the stack i had gone with wasn't gonna cut it
Had to port the whole thing to a new web framework realizing that the one i had gone with made some operations a bit complicated -
Just a question...
I’m using semantic-ui as a framework for web designing, but is it necessary to learn to create my own design from scratch?
Need your opinions fellas. -
I would like to share this piece of knowledge for the web devs out there, even though it's probably known:
If you're using the Spring framework and you want to accept a list of items as a multipart/form-data request, then Spring will only be able to correctly deserialize your JavaScript FileList in the backend if you have scripted it as follows:
var data = ev.dataTransfer.files;
var formData = formData();
for (i = 0, j = data.length; i < j; i++) {
formData.append('files', data[i]);
}
The for loop with the 'files' name is key here. Why? Because then it will resolve into:
key=val&key=val&key=val
and that's how Spring will correctly be able to deserialize it into a List. We remember from our HTML learnings that if we want values in a form to be processed as one, we must provide the same name= for each element in the form, otherwise if you have a separate name for each input, it won't be passed on as one collection of values.
This is why my list was originally null when received in the backend.
Courtesy of StackOverflow:
https://stackoverflow.com/questions... -
TOP BTC RECOVERY EXPERT- WEB BAILIFF CONTRACTOR
Decades of hard work savings went to waste in minutes when I lost 7.1 BTC due to a phishing scam. It was like being in a dream where I had clicked on a mock email that closely resembled my crypto exchange, inadvertently sharing my wallet information. Panic set in, and I felt shame and remorse. I immediately reported the theft to the authorities, but they explained the harsh reality: Bitcoin transactions are irreversible and hence recovery is practically impossible. Desperate as I was to discover a solution, I turned to Web Bailiff Contractor for Bitcoin and cryptocurrency scam recovery. What impressed me most was that they were committed to transparency. They clearly established the recovery chances up-front, emphasizing that while success was not guaranteed, they would work tirelessly on my account. In a span of just three days, their relentless team meticulously dismantled the phishing framework. They traced my stolen BTC through a complex network of multi-layered wallets and mixers, working in liaison with global exchanges and legal teams to freeze the stolen funds. During the process, I received regular updates, which balanced my hope with a realistic understanding of the situation. Miraculously, they were able to recover all 7.1 BTC, a phenomenal accomplishment given the sophistication of the scam. Their contingency-based fee arrangement and moral way of operating, involving no upfront fees, made the result even more gratifying. The advantages of Web Bailiff Contractor are their technical competence, global network, and strong commitment to not exploit victims' desperation. This restored my faith in recovery operations. This did not only make me more cautious on the internet but also opened my eyes to the value of professional, ethical recovery services. Although the cryptocurrency universe is full of risks, knowing that there are dependable experts to be had is a positive indicator for the future.2 -
Need help with selecting a proper backend and website frameworks. After trying out a couple identity verification service providers we were dissapointed with their lack of support (takes weeks to do minimal changes).
So now we are having discussions about building in-house id verification system. We already have libraries for ios/android apps (ZOOM lib for face recognition and another lib for data extraction via OCR from document picture). So what we need is a proper backend and then a decent web framework with proper ux/ui design for our web/ios/android apps.
Currently thinking what kind of backend framework should we choose? Backend's main responsibility is for each client registered from website to assign an api key and to create a database/storage where his users would authenticate via clients app and upload a picture and a video.
Also wondering what kind of framework for website apps (main web app, dashboard app where we display pending verifications, and of course verification app) to choose. Should be go for angular? -
I see some of web framework use .env to store configuration file (eg Laravel, CI). Is there any benefits to store configuration file on .env file? Is it consider a good practice?5
-
Please I need advise on new technologies - Language, framework to learn? Currently I am proficient in Ruby,JavaScript - REACT JS/REDUX/ RUBY ON RAILS/ for web application.
Please you suggestion will be very helpful 🙏🏻5 -
We've been asked to develop an app, normally we counter-pitch the 'web' prefix because it means one codebase, but they don't want that so...any suggestions for a decent cross-platform framework? App is just text and video, nothing too taxing for the device.8









