Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "my page"
-
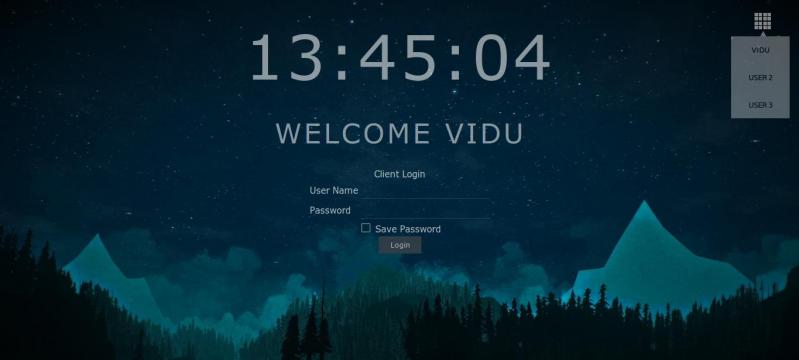
so, my college has a very ugly looking login page for the college wifi. and I was bored so i thought let's change it a bit with a little JavaScript and tamper monkey i made this.. now i just keep on looking at the login page
 21
21 -
My coding behavior:
1. console.log("Hello World");
2. CTRL S
3. this.date=moment();
4. CTRL S
5. const yesterday = this.date
6. CTRL S
7. Open Chrome Browser to preview
8. Accidentally pressed CTRL S and saved that page19 -
Today I realized an interesting thing about social media I use:
Twitter: using since 20.06.2016, likes from J.Dorsey: 0
Facebook: using since 21.11.2010, likes from M.Zuckerberg: 0
Vk.com: using since 24.10.2008, likes from P.Durov: 0
devRant: using since last Sunday, likes from @dfox : 1
Didn't notice this initially because I'm new to devRant, but today I decided to visit the About page. Then I looked at my notifications. Then once again the About page. *a lightbulb appears* xD 19
19 -
Thanks to some random guy on a forum at page 100000000000000 of duckduckgo I figured out that I need to change the USB mode of my laptoo-tablet in order to allow UEFI booting.
HOW DIFFICULT IS IT TO FUCKING PROPERLY DOCUMENT THAT?!10 -
** Makes a design for a landing page, in a Single-page format. My designs are usually clean and "aerated" (breathing, uncluttered). **
** Pm comes in **
Me: Oh hey! I've finished my mockups
PM: Ah nice, let's see... ** comes to my screen **
---
PM: Not bad, but can you remove this spacing, this spacing, and this one and this one... oh and that one too?
** corrects them as she says, everything starts looking cluttered and I dislike it **
PM: Great! Can you export them in pdf?
Me: Sure.
** PM goes away **
** Proceeds to re-make the mockups more "breathing" with an evil smirk ** 9
9 -
TL;DR
Deadline means shit for management and they can't fucking understand wtf a prototype is for.
Hahahahaha so we are gonna present this prototype tomorrow ( 2018-03-08 ) at a meeting with investors and our management practically demanded a landing page to be at this presentation.
The landing page is gonna be made by a 3rd party, they asked for directions on the content about the landing page with a deadline set for Friday ( 2018-03-02 ) .
Management sent an email yesterday with the following content:
- Changes on the prototype ( A LOT OF CHANGES )
- The landing page content: a fucked up confusing as fuck word document with crossed over text, red text. A lot of noise that meas nothing and only makes the reader confused as fuck
Why am I laughing you may ask?
Our front ender took the prototyping role out of my hands and the landing page is a third party responsibility.
None of this is my work, I'm here watching the world burn for the first time and boy its funny and warm.
:)3 -
My CS college has its portal's login page secured with captcha.
But the captcha is set on autocomplete.
I shit you not. 5
5 -
"I wish I could browse devRant at work"
Well wish no more!
http://www.jsrant.com/
@dfox will I have my third entry on the projects page? 😇48 -
My Boss: How long will it take to create login and registration page?
Me: 30 seconds.
Boss: You can't be serious.
Me: (Spinned up Laravel, entered comand - php artisan make:auth
Me: (To Boss) It's done.
Boss: What!20 -
Thanks for @PonySlaystation for coming up with this idea!
Wrote my first ever Firefox extension. It loads a json list from a server containing domains which, according to the snowden leaks of 2013, are integrated within a US powered mass surveillance network.
If it finds any urls on the page being loaded, it puts a fullscreen red background with a warning text and the links which match the surveillance criteria.
There's no way to continue to the web page yet, will try to add that later on. 30
30 -
I want to say sorry to my fellow devs for what I've done today.
I've opened the second page of google search results :(5 -
Security tester: Injects XSS into a rich text editor and flags it for a vulnerability.
"Oh that's fine, let's just disable right click on our page so no one can inspect the page and inject anything."
...
My boss ladies and gentlemen.9 -
My Boss: Let's do single page web but we wont use any framework.
And yes, how fuck I ended up myself with almost half 10k of lines. 14
14 -
You want to know what fucking pisses me off? This fucking router thinking it can just inject itselft and redirect into any fucking page that it wants..my fucking bank account? Yep, my fucking google docs? YEP, Fucking CSGO? YOU BET BRO
 19
19 -
I make games, I don't do frontend fucking webdev; this isn't my fucking job and I don't fucking understand it. Fuck you, client with money. (Yes that is a CSS for beginners page, no I don't care. Screw you.)
 15
15 -
Friend - Hey man, why so angry?
Me - Nothing on my fucking page is
styling correctly!
Friend - Lemme see your code...
You know you forgot the
semicolon on your first CSS
line right?
Me - ... OH FUUUCCCKKK3 -
Just spent 30 minutes trying to work out why my page will not load a JavaScript file even though I could manually browse to the file:
<link rel="stylesheet" type="text/js" href="js/home.js" />
I then proceeded to take a 5 minute walk around the office and rethink my life decisions...5 -
For fucks sake, Facebook....
Why the fuck are you showing me an add for MY FUCKING PAGE!!! I paid for that shitty add and you show it to me?!? Why the fuck would you do that?!?
You know that I'm the fucking admin and I ALREADY LIKED THE PAGE!!!
Get your fucking shit together mate! 😡4 -
Progress on my UWP file explorer! Here's some screenshots. I really enjoy the Acrylic material, and my favorite page is the "There's nothing here" page because it came out EXACTLY as I wanted it. More images in the comments!
 29
29 -
I came to my sister's husband, programmer, and asked him for a book to learn how to program. He gave me a giant tome (probably to scare me out) and I read it page by page doing all the tasks. For me it was like a magic, I couldn't believe that I can write something in the notepad and then see computer do stuff because I told it to do so.5
-
Me: So here's the completed website.
Client: *goes to Google and searches for media agencies india* What the hell is this ? I was told that my name would come on the first page in Google.
Me: Sir, we had quoted to build SEO friendly pages and not for doing SEO.
Client: This is fraud. How the hell could you cheat me by using these technical words. I want my name on the first page in Google.
Me: *types companyname.com in Google* Here Sir, your website is on the first page in Google.
Client: I very well know fraudsters like you. If I wouldn't have checked it then you'd have charged me for this later on. Here's your cheque.
Worst part of being a dev is handling less techy people than you 😫3 -
I am in 3rd year of my university pursuing B. Tech and what we are learning is creating HTML code for a registration page
 26
26 -
One of our teachers developed a website for our university about three years ago. That was something like assignments management system + social network + schedule, everything in the world as one website.
It seemed like he didn't put any code escaping at all. Injected a block of CSS that made the entire page slowly fade away when some user tried to look at my page. Other teachers stared at it as if it was pure magic, doubting their sanity.
Still isn't fixed btw :)6 -
Friend: "I made my page responsive"
Maybe the layout is responsive, but your articles are not. Wanna know why?
BECAUSE YOU USE FUCKING IMAGES INSTEAD OF AN HTML STRUCTURE TO DISPLAY YOUR ARTICLES6 -
I was building a personal website and my friend oversaw it. He said “that looks cool, can I help?” I agreed, why couldn’t he help? Ten minutes in I asked him if he liked our 404 page. He said “what’s the link to the 404 page?” 🤦♂️ He’s not on the team no more.3
-
A few years ago I was in rage because I could not find the second page of my mobile provider invoice. So I called the support hotline to ask for the second page. Then he just asked: "Have you tried to flip the first page?" and I had to reply "oh, well...".1
-
friend: "oh my god i have a virus!"
me: "let me see..."
me: *ticks the "don't allow this page to create any more alerts" checkbox in chrome, then closes the page*
friend: "how did you do that?"
me: "magic!"3 -
Shamelessly copied of instagram (Obviously)
That instagram page probably stole it too, but that's non of my business 9
9 -
Winter break is next week and I don't know what to do...
I have an exciting programming project I want to work on!
Buuuut, I also have this 1,500 page book I want to read!
Buuuuuuut, my manuscript still needs some work! I want to work on it as well.
If I do all three, I won't get to finish anything, so only one task during break.
Three of my favorite things... Why must choices be so difficult?
Also, the picture is the 1K page book I bought. :) It's beautiful! 28
28 -
Today my 500 error page showed up.. I forgot I had some fun in there, made me smile. Thank you past self :)
 2
2 -
My life in a nutshell:
Page 1:
- dress heavy clothes ➡️ it's hot out there.
- dress light clothes ➡️ it's freezing out there
Page 2:
- buy Bitcoin ➡️ its price fell
- sell Bitcoin ➡️ its price is on the sky4 -
I wrote an azure web job to screen scrape a specific page of disneystore.com and send me an email if an Elsa dress was in stock so I could buy it for my daughter. This dress would be available for literally seconds at a time.4
-
Ask a question on stack overflow , keep refreshing the page for few days to see the view count and hoping for an answer. Then after 4 days answer my own question #StoryOfMyLife2
-
When I thought I hacked Facebook.
I somehow managed to "inspect element" and changed a couple of the words on the page. I reloaded the page and all my work was gone... I tried it again and again then googled how to hack. I then learned how to make batch scripts. the rest is history.1 -
It has now officially been 3 days and I haven't fully configured softwares on my new "windows" laptop( errors that takes google's 3rd page to solve😊) ... Because... "This guy fucks"
 7
7 -
Working with clients Across the globe.
12 pm their time.
This page is down, can you get it back up.
3am my time
Ok. You're just lucky I don't sleep.2 -
programmed a three page website at 2 am in my room, on my phone, because i was too lazy to walk to the next room and get my laptop7
-
Why does Google not have a dark mode for their freaking home page? I have dark mode on everything on my computer then I go to look something up on Google and get blinded. If they can do it for YouTube why don't they get it together on their nearly blank, bright white search page. You're better than this Google. And while I'm on that topic same to you stackoverflow. When I'm copying someone else's code at least let me do it in dark mode.11
-
Asked my boss if I could have more ram. He laughed at me .. we have 4gb..
My phpstorm freezes all the time while the page file catches up...5 -
Yesterday I had to film something but I was too lazy to set up my LED pannel so I wrote a blank html page and opened it in fullscreen on my projector.7
-
for any freelance work I do my prices double for you if you offer to pay me through acknowledgement from your Instagram page7
-
According to my predecessor, nothing showcases your SQL skills quite like generating the entire page (markup, JavaScript and all) from a single 2500 line query.7
-
I made a fan page for my favourite League of Legends Champion: Camille. Also, a kind of newsletter because I have no life.
 22
22 -
Boss: I have a demo NOW, but there os an error message on that page.
Me: okay, give me sometime to elaborate the problem..
Boss: No No please, this is urgent
Me: Okay..
My code: 5
5 -
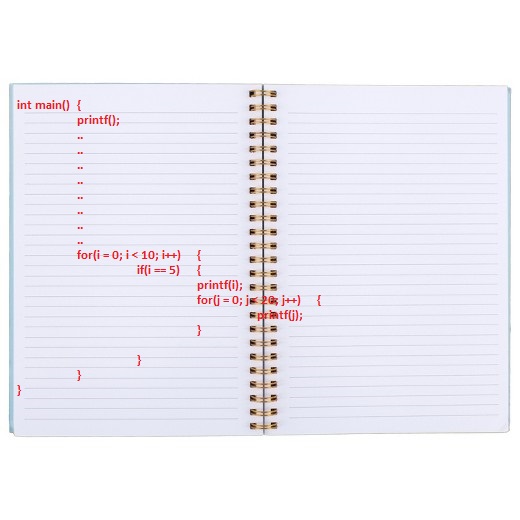
Students shouldn't be told to write a program in a notebook. -_- I remember those days when I used to write C++ programs and my indent was going to the next page of the notebook.
Something like this: 11
11 -
!rant
Another night of progress :) Finished the category page functionality on my cms project for now. Gotta keep at it! 6
6 -
I seriously can't get why people don't get user experience right my designer just put in two search bars, one in the at the top of the home page and one I the header .... why do you need both 😒
COMMON SENSE PLEASE3 -
My own personal hell was a html page that had a script tag that called a rest endpoint that sent back a text block of JavaScript that was then dynamically executed to redirect the user to a php 3 page that was the exact same thing as the original page but with an extra bit of css to make the buttons blue and slightly rounded
You can’t make this shit up6 -
When it's 5AM, you had zero sleep and your deadline is in 3 hours: Oh loard my saviour php, please - PLEASE just let my peace of shit code work for once. *reloads page*
Error message appears. FUUUUUUUUUUUUUUUUUCCCCCK!3 -
"THIS PAGE IS UNDER CONSTRUCTION."
- local webdesigner in my neighbor city - for over a year now. They must be slower than me or plan a page that is complexer than the apple site.
Do I actually need this shit? I mean: really. Why?
If you relaunch, just leave your old one up. If you buy an domain and have nothing on it (and no google index) - who even bothers seeing this shit?
Correct me if I'm wrong.5 -
Me: "Hey, the IP binding on this page is broken"
My boss: "u broke it!"
Bish I haven't touched this project in 24 hours and it was working this morning. You're the only person that has access to it other than me.3 -
My company be sending mails like: OUR FACEBOOK PAGE IS TEMPORARILY DOWN
.
.
Who cares mate?
Who the fuck cares?
3 idiots in admin !? 4
4 -
The moment when you have to move an app to put devrant in its place to fit on the home screen.
Devrant has reached front page on my phone!!2 -
When I design a website I always give my best to make it look modern and responsive. Then I look at a website of a local company and want to throw up.
-
Thought I was getting a handle on this whole programming thing....started reading The Art of Computer Programming by Knuth....feel deeply ashamed of my knowledge (or lack of)...superiority complex increasing with every page.
 3
3 -
Somebody just donated to me through Venmo for one of my FOSS projects, but I dont have a donate button on my project page, and I didn't have a Venmo account. How did the service enamble do this? Im impressed lol
 5
5 -
Hey guys, remember my batman pen ...is one of the picked pens at codepen io home page...feeling excited 😀😀😍
-
The moment when they recommend you WordPress over Laravel just because it has better SEO.
Bitch, I write my own SEO. I'm not only on the first page I am the top result. Bet you didn't expect that.1 -
Couple hours ago I've posted it to my LinkedIn page and now I regret it. DevRant is not a place for politics and racial desputes.. We're devs for fucks sake...
 3
3 -
Fuck this shit.. I don't fucking know shit about using Facebook or Google+... I'm a fucking programmer, just because I work with computers I don't have to know how you're supposed to go about making your fucking Facebook page...damn this gets on my nerves.1
-
why people around me act like dump. i have recently worked with this site, which is written in php.
customer: (yelling) my website is hacked, fix it immediately
me : ok sir, we will restore your site immediately
after finishing talk with customer. i have checked website, there is no sign of website being hacked. i have checked server logs and website for security breach, there is no sign.
me: your website is not hacked, sir. can you please tell me where you have seen hacked page.
customer: look at those pages
after seen that page i facepalmed myself. it's a bug, person who created that page just splitted string without using any multibyte function, so page is showing with corrupted characters. i fixed it and problem solved. i have told about that bug, to the person who created that page.
me: hey you have used this function which is not able to handle multibyte characters, you should use multibyte character functions for that one.
person: every characters are the same. we shouldn't need to handle that way.
he is actually a senior developer. who don't even know the difference between unicode and ascii characters.1 -
<meta name="viewport" content="width=device-width, initial-scale=1">
After trying to figure out why the examples were working on the site, but not on my page, finding out this was the problem left me with one reaction:
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHH1 -
One of my clients got hacked.
FML. It was fucking bad passwords by a team member.
Google has now blacklisted the domain.
Removed the shady code, requested for review. Hope it recovers soon.
Any idea how long it takes for Google to remove the red warning page before you even enter the page ?2 -
Hahahahaa.. being coding for three hours long.. just to realize i have only put a dashboard on my web page :D
 16
16 -
Hold yourself, this may be controversial.
...
I prefer to write CSS by hand instead of using a framework like Bootstrap because at least I know the way I'm fucking up my page layout.
...
I am gonna hide under a blanket now.19 -
applying for a job at a company whose website is broken is kinda ironic
Todays gems are
- the menu item jobs isn't clickable. I have to find a link elsewhere
- the application form has a second page a "this is what you entered" page. It switches month and day of my birthday. I returned to first page to check. Here it's still fine. Now I needed to reupload my attachments because the "field is empty" - lets see if they get my CV twice
- the jobs page doesn't even load. firefox eventually prompts "This site is slowing down the browser ... [stop]"6 -
I am scared.
Google detected unusual traffic from my home network?
When I search anything in incognito mode, this page appears.
No incognito mode -> Google search works.
Feels like an attempt to force me to use my google account. 9
9 -
Oh my god! Using Twilio js I sent a message to my sister telling her that her favorite YouTuber was doing some giveaway and that she won 1000 dollars, she was so happy and then she clicked the link to a blank page saying April fool's. I feel so accomplished
-
Instructions on how to become suicidal:
- Create an API controller for the /file/ path
- Add an empty endpoint for POST /file/upload (will write it later!)
- Forget about this endpoint at some point
- Later, create a page for /file/upload
- GET /file/upload returns page
- POST /file/upload returns empty 200
Pure psychological horror for like an hour Googling why the fuck my razor page is returning empty responses and my breakpoint on OnPost is not fucking hitting even if I copy and paste example code from the ms website
Oh yeah, that controller.5 -
When someone is presenting their code for aspects of a terribly made page.
They know you are proficient in 6 different languages, and then still ask "is it too hard for you".
Holding back my comments, just sitting down and smiling inside. 1
1 -
Didn't know about using php includes for headers and footers when I coded my first big site. Now having to go back through and add it in page by page so I can roll out updates more easily down the line. Bleeeuuggghhh1
-
Just spent like 5 minutes trying to figure out why my page would raise a blob not found in the console, then finally checked the actual origin script headers and saw this, fuck.. I should go sleep.
 7
7 -
!dev (?)
Ughhh
I hate fucking school books,
My students get their books from the school, they got a 2014 edition, I got them from my employer, I got the 2019 edition.
"How different could they be?"
Totally different, the chapters are in a different order(Who learns classes before loops and conditions???) everything is different. "Okay", you might say, "surely it's just just a few pages prior or later right?"
No!
"So open your books on page 69(lol)" *Starts explaining*
Students: *Look confused* "ehm, Soldier? Are you sure that's the right page? I don't see the table"
Me: "Lemme check I'm not wrong" *Looks at the book* "Yeah, page 69, you see the table at the bottom?"
Student: "No?" *Shows me book*
Me: "Wait, that's not what I have, can you show me the book?"
*Looks at book, it's a completely different subject and chapter*
*Goes to ToC, finds the place where the table is*
It's on page fucking 98, this happens for a few more times.
"Okay forget the book, I guess I'l just draw everything on the board for now."
Fuck you book publishers or whoever is responsible for this cashgrab of planned obsolescence.5 -
Noticed a rant on here about transactions not redirecting the user back to the previously visited page, on certain sites. Just implemented the functionality to my shitty little project and I currently feel better than the big players.1
-
Dev.to app asks me to type in my github username and password into the github login page opened in their app. Is there no better way to do OAuth on Android apps?
 8
8 -
Client texts me ‘can you resend the link to the test page with the video’
My response as not at my desk but remember the page name
Me: Sure it’s ‘website/vtest.php’
Client: i copied the url into my desktop browser and it doesn’t work.
Me: replace ‘website’ with your actual web address.
Dumb Fucking Clients4 -
Trying to write my intro for my page on uni's website.
It's making me frustrated cuz I'm starting to think of all the things I haven't done but I should've. 🙄 Compared to the rest, I've been very slow. 🐢
☹️🐢 is me now.2 -
this happened two months before,
there's a UI designer guy at my office when I was about to leave the office he gave me a web page UI which has to be done by the next day.
Next day I started working on that page when I was halfway done he came to my desk and said: "there're some changes in design, the client doesn't like this part and this."
I'm like, why the fuck you didn't take client confirmation on the first place that's a fucking basic and first thing need to do. Just like the client you are a fuckin idiot. And now we don't hang out anymore. -
I think it's the first time in my life I've visited a google-owned page and got a default NGINX webpage.
 9
9 -
Just finished coding the first parts of my soon to be obviously awesome CMS ,😁 been thinking about it for over a year, been designing it for about a month, did the database schema a week ago and this week I finally got to coding the UI kit, the database migrations and the foundation for the system 😄 and right now, I actually finished the installation page, much waow
Check out the most amazing video of the installation page here lol
https://youtube.com/watch/...7 -
Hey buddy pal mate, yeah, i get it, you a good frontend dude but if your page lags on my phone, im gonna just close it and never open it again, so dont you fucking use every possible overhead framework known to man.
-
Oh look guys the national institute of health government has sent me a financial help and wants me to log into an oddly designed twitter login page so i can connect my financial wallet and claim my financial reward from the governmental national institute of health organization
 1
1 -
So trello is down. I need to see my tasks so I know what to work on...
Now, I just reload trellos page every 2 minutes... Bored...
Earlier today it was my bank that was down.
Good day.3 -
Reloaded a page every time something updated @ my Backend instead of doc manipulation.
Please don't kick me out of devRant -
Why OneDrive is so slow?
It took almost an hour to load the whole page of 1.2 GB of photos.
Yes, my internet connection was stable that time. Thank you. -
Oh ffs, just fucking inject a chip into my finger already for authentication purposes, you can track my every fucking move if you so wish. When a web page like twitch uses 2FA it boggles my mind because its a page where you're watching some fucking videos.
"hey there, so out of the blue, we send you a code to your email, we won't tell you which so good luck. Also, you cannot copy paste this code because we did that fucking thing where each character has its own textbox"
Of course, this is only because we are dumb enough to reuse shitty passwords. THIS IS WHY WE CAN'T HAVE NICE THINGS.31 -
My favorite thing about CSS flex-box is that I can re-order the elements and put the footer at the top of the page while I style it - and have no need to scroll down on every build. order: -11
-
Me - "Designs and creates a new staff page for work"
Result - "everyone at work loves it"
Me - "I feel really accomplished"
Co-worker - "I'm gonna use this design, that you made, for my interviews for jobs and say I made it"
Me - "wtf" -
ARGH!
Since that privacy cookie policy change thingy, every goddamn site pops up the dialog asking about it.
I just want to fucking read the page, quickly; get off my screeeeeeen!
There should be a standard to add something that lets the browser tell the page if you accept cookies or not, and which options to use; or at least make all the sites use a specific attribute for the elements of the div, so it can be automated (I know this is a dream).5 -
Not adding input validation to that one page that time.
I knew my users were bad. I knew they'd fuck up. But I trusted the spec I trusted them.
Never again. -
My iPhone has two pages for apps, the main page and not the main page - none start on the main page and few ever make it. DevRant has made it to the main page 😊
 8
8 -
I ran elasticsearch reindexing on production.
My manager asked why there's no item shown on the search page, and I slowly told him, I ran reindex on production.
💣💣💣1 -
It didn't take long to replace my instagram discovery page from showing attention seeking bitches to stylish cars and programming related stuffs.
Life is much better already now.2 -
Trying to figure out why the damn error keeps appearing - then I realized I was refreshing the /Error page instead of going back to /Login for each of my tests.2
-
Wanted to make a photo/art page for my iPhone featuring the new iOS 14 photo widget.
Then this happened. 2
2 -
I published my first ever thing! Sure it's only a chrome new tab page but I did it! Check out compTab2
-
Me(to client): I'm the designer for your website. Should I proceed with the landing page?
Client: I...actually just want my images to be watermarked with my logo3 -
If you're gonna contact me on LinkedIn asking me to ditch my current job in favor of working for your company, you better make sure that at least the website on your company's LinkedIn page actually is up.3
-
How effective is to have my own webpage where I can show my portfolio for the company recruiters?
Do they really take the time to see the page?
If positive, what host do you recommend?
I'm not in the web dev environment btw, so it's not that obvious.16 -
I remember when I was fresh out of college and I had a shitty client that wouldn't shut up on how my design didn't look exactly like the 50 page PDF they sent over. So what did I do? I took each page of the PDF, made it a JPEG, and made each page in the site an image. THERES YOUR PIXEL PERFECT DESIGN!2
-
!rant
@dfox How do you feel about an update to the profile page? I want to link to my personal website, perhaps some regex black magic to override the github link if it matches a URL?
Or just a new input?7 -
Obviously Facebook wasn't made for quick typers... The page handles the 'enter' press after the beginning of my next message, even though i clicked in the opposite order... Good job Facebook...4
-
Latex, can you for once be nice and not fuck up my images, please?
Can you stop pushing this image which you clearly have enough space for to the next page and leave the previous page completely empty??9 -
Shit night. Sat at my fucking desk to work on my fucking tasks. Started at about 9:30. Now is 12:21 and I'm in my fucking bed.
Guess what I finished? 70% of the new template for fucking home page of one website.
I'm supposed to finish the new design for two websites and present at tomorrow morning meeting.
And I couldn't even finish one full page. My brain is just giving up on everything.
I just have to sleep and get up early. Hope my fucking body get up early. -
Found a dumb mistake I made in a query in my project.
Reduced page load from 10 sec to < 1 sec with an hour's restructuring.
Had just assumed it was slow because of my super cheap Azure DB subscription... 🙄 -
My eyes are burning. Too much color on the notifications page, evil avatars.
There should have been a warning "Do not open in dark!"5 -
Thus happened a long time ago in high school. My classmate was asked to press F5 to refresh the page in web dev lab. She literally pressed F and then 5.
-
a very old bicycle shop... my sister is working on a new design for them, but they haven't taken the old page down and she doesn't have access/responsibility for this.
 5
5 -
Ok so I have done some work with crypto currency mining pools and recently a client requested for me to make a splash page that showed data from multiple instances of these pools APIs. I went to find some documentation for this open source api and to my surprise there is none. I thought of querying the public API from the clients side and it worked, however it's so slow that the data shows up roughly 20 seconds after the page loads.
Easy fix right? Make a PHP server get the data every 5 seconds, cache it and serve the data with the page and use a websocket for live updates! Until I found out that there is no practical way in this garbage framework to get the damn API data without making an HTTP request or mutilating the original source code. I'm so done with this garbage framework. It literally loads pages based on a page and action parameter on the index.php. I quit.1 -
I was browsing on this website called ebay-kleinanzeigen.de and got redirected to this wonderful page.
PS: I've no known virus on my phone btw. Made the tests. 5
5 -
At my last place we launched a new payment page and added logging.
Who ever set the logging up didn't obfuscate the user card details and stored them in the db for anyone with access to see. :-O1 -
I truly hate PHP because I know nothing about it. I thought writing an API would be cool and it was until PHP stopped cooperating. Why won't my API communicate with my app WTF!? It's like it's not even there even though Apache is clearly serving the page.7
-
This morning I got a reply to my tech support email:
The problem was that the dynamic pages on my website are no longer being served as dynamic pages and so IIS is throwing errors on every page load. Seems to me like they've done something their end because I didn't touch it when it happened...
The tech support email essentially told me to rename all my files from .cshtml (ie. a dynamic page) to .html.
I'm not expert, but I doubt this is going to solve the problem...4 -
I've deployed a react app in GitHub user page, but entering a wrong URL still showing me the index.html of app. Hence, hindering the access to my GitHub projects page, any way to solve this ?1
-
I just finished ny first feature at my first dev job - a gallery page connected to an api.
It took 2 weeks. About 2 days of programming, but 12 days of fucking css.
Why is css so bloody hard?7 -
As someone who hates CSS/design/front end development, this abomination of a campaign donation solicitation page really has me saying, "finally, a politician who understands MY struggles!"
 6
6 -
Started working on the adding posts page of my cms project. Been running into issues, but I know I'll figure it out :)
 8
8 -
My second worst experience with legacy code:
JSP with inline java to create JavaScript which creates HTML on every fucking page load.
Luckily I leave that company too.4 -
@dfox @trogus
Why is it that after scrolling down on my profile page I can no longer properly scroll up? The view gets sort of "stuck" (sorry, no Android dev here).8 -
2 hours ago my vacation started
5 minutes ago I got a sentry error, a certain page is inaccessible for some reason
Guess who's definitely not going to fix that
(there are other people that can fix it tomorrow) -
https://rodrigojpf.000webhostapp.com/...
Just making my own start page for fun on vacations.
How would yours look like?
What links and categories would you add?
Extras? Functions?
Lacks Google search bar, I know8 -
When I rented my server I uploaded my webpage (including resources like videos, images etc) which is about 150GB as .tar and extracted and setup all that stuff and deleted the backup from my PC. The uploading process took me about 4 days. I opened the site of my server provider and reloaded it.. Aaaaannddd whoops. All data gone.
On my server hosters webpage when you click the reinstall button for installing a Linux image you get returned to the main page of that server after it finished installing. If you then reload that page which basically only shows some monitoring diagrams and shit the server gets reset again.
Damn. I lost so much good porn on that day... -
I’m not a web programmer; I’m an application and SQL developer. So when I’m tasked with scrapping a web site for an ETL feed, I thought it would just be a ton of substring and Post/Get calls.
Nope! There is this garbage called JBOSS.A4J where the page isn’t a page but a bunch of files that are merged together and then it isn’t “real” but like a bunch of Photoshop layers that “look” like a page. JavaScript functions based on key press and things like Select/Option that looks like an element but Selenium/PhantomJS (C#) can’t find it. Or my Google-Fu isn’t working. -
So I was searching how to speedup my page speed of site which is built on Codeigniter and despite minified css and js I read this:
" CI active records are garbage, use classic quries"
:'( I used active records all over my app -
Hey guys
check out my landing page
https://rodrigojpf.000webhostapp.com/...
No content yet... Thinking on a theme...
Dark there isn't the most common...
Tips and critics are appreciated.19 -
Hey Guys
Linux VPS + Apache2 + https
I'm a noob in Linux, got my VPS live, but I'm serving http... Even if my page doesn't save even cookies It will marked as unsecure.
Is it possible to config Apache2 to serve https?
Thank you
PS.: Googled and got nothing special, only info about Apache28 -
Question from my front end developer. "Where does the testimonial link go to?"
*facepalm* how dense do you have to be. Idk let's have it go to some section, on the same page even, that is called the testimonials section. A page you built.
Some days I wonder about people. -
everyone is doing home office and I'm sitting here with my LTE connection struggling to even open this page..1
-
Happened today,
A senior guy who knows how to design “says he have a creative agency as a side business” came up with a new website design with the approval from executive and asked us to develop it!
With no discussing with the developers, or the designer in our team! And his design is a full one page website filled with full page modals whenever you click something!!
And my dear manager of course approved it.
I am not against the design or anything, but I am against that we aren’t involve in something like this. The design is doable, but the page load will be heavy because it contain a lot of pictures, and SEO will be bullshit. Developers should give their technical opinion in the design but they don’t understand!2 -
I edited my project's github page and changed the background and buttons....
I guess it's time to add css and html mastery to my resume 😉 -
Sunday is Darling in the FranXX day!
TLDR:
To show my current favorite anime,
I tried to keep my home page clean and move all shortcuts to next page.
But if I removed all shortcuts, the page disappears 🤦♂️
God damnit Android! 17
17 -
Wow..just logged into my university admin page and noticed that the passwords are all sent case insensitive to the server...
Huh?2 -
Seeing my project when i search for a thing on the first page of the results always warms my heart2
-
We were in math class at computers because we should test our math skills. Had some HTML skills at that point So on the score page changed my score to the best score. The first time I experienced the chrome developer tools.
-
half of these YC companies don't even show up on the first page of google when you search them by name...
my company & all my products do, with a _very_ basic set of meta tags and a few blog posts 🤷♂️
it's officially a 🤡's world, and we're just living it in5 -
Oh look my website's stopped spitting out errors on every page load and I didn't even touch it!
I guess this confirms that it was my webhost's fault.
Ha.5 -
Came to devRant to Rant about react, And then rant about devRant. Is it just me or getting to ‘my rant collection page ‘seems like extra steps than needed? Other than that, i really like this app though :D1
-
Is GoDaddy any good? I've seen that Google has opened .dev domains floodgate and I was wondering about starting my own page. Dunno which hosting service to choose and if I even should make my own website considering I'm not a Web Dev 😅18
-
I'd love to get some feedback on my new insta page: http://instagram.com/dailycsscode
I will post some css tips especially for beginners but there will also be useful stuff for adavanced people7 -
I want to change my domain name by moving the actual website files to a new domain. It has 4 articles and has about 700 page views per day. Will search engines blacklist the new site for 'copied' content?2
-
Google PageSpeed Insights can kill my motivation. Few days ago I launched a site and everything is awesome, page loads around 0.535 seconds, caching enabled, images optimized. Than my boss run it on Google PageSpeed Insights result was 85/100 then my boss said why I can't get 100/100.3
-
Mobvoi just launched the new Ticwatch S2/E2. Currently have the S1.
This FAQ page has me scratching my head. Guess their documentation team wrote part of this before they decided to pull the NFC feature?
Maybe?
If so, that's something in common with my company 🤣 1
1 -
Me and my coworker @tekmeister just spent 2 man-hours trying to find what was causing a random gap at the bottom of our page.
Turns out Google's conversion.js was embedding a 13 pixel height iframe at the bottom of our page.
Fuck you Google.3 -
My masters final project and had only one girl in my group who could do front end. 3 months to do it and after 2 months we don't even have a landing page. Had to make a okayish looking design with another teammate.
-
2 hours wasted on stopping a page from scrolling a bit, the missing piece was overflow: hidden on body.
Moments like these really get me down from my high horse -
Updated my TP-Link router's firmware today. Because.. new is better than old? Anyway, I tried to enter the settings page. Page not found. Chrome seems to find the page too unsecure to enable me to access it. Before the upgrade I've never had an issue opening that page with Chrome.
Opened it through IE and, a miracle, the page is right there for me to use.
Google had very little to say on the matter. Looks like I'll be using IE once in a while after all.
Any ideas on why that's happening?5 -
I was logged into an account just now. On the "My Account" page, there was a button that said, "Manage Subscription." I clicked it. Instead of just opening the subscription page, it opened the help page in a new tab showing me how to manage my subscription. No mention anywhere about how to actually get to the subscription page. All I wanted to do was make a payment.1
-
I hate LibreOffice. I truly despise it. I have one page with an article containing an image with a caption and on the next page is another article with some tables. I have to save it in the piece of shit Microsoft docx format, because everyone in the world uses Windows and MS Word. But everything's fine so far. Now let's try to save, close and re-open. Ok, cool, cool, cool. And what do we see? The captioned image has glitched into the next page and fucked everything up. I've tried re-saving four or five times already and it keeps glitching back into the next page in various and new ways. Fucking piece of garbage software. I hate this so much. End me and my suffering, please! I hope I never have to write documents ever again! Of course that's naive - the rest of my life will probably require a million more garbage documents. I don't want to dualboot into Windows with MS Word. I fucking hate Windows too. It's slow, it's weird, it doesn't have a normal shell (ok, there's WSL, but that doesn't count, that's just a wrapped Linux). P.S. AAAaaaaa!11A1!!13
-
Whenever I hear "this <person> is going to work on <project>" I edit my "bus factor of 1" wiki page.
Teams work on projects. People work on teams.5 -
Finish education, get job
Finish my react page
Listen to new music
Move all server stuff to linux
Move from jbod to raid 5
Get more stickers -
PHP: "Full functionality changes? It's okay bro, just save me - I'm ready to rock and roll!"
Reload page: Beautiful.
ASP: "Changed the width of my div? Please recompile my entire solution. Thank you."
Compile.
ASP: "Hold on! There were build errors, compile anyway?"
Yes.
ASP: "Great! We're good to go and everything checks out!"
Reload page: Error. Stack Trace.3 -
Just saw my teacher clicking 100 times on the arrow button under scroll bar to get to the end of a web page.
Aliens Confirmed -
An app I'm making for a client currently has 23 "pages" that are simply web views.
Most of those pages have A HREFS which open other pages (some external pages that I have no access to as a developer).
Of course, some of the links aren't HREFS and are javascript calls to change the content on the screen without going to another page. So the user thinks they have gone to another web page when then system doesn't recognise it as another page...
Additional to this, there are multiple versions of the pages depending on which language the user has selected in the app.
And nobody seems to have considered how the default back button handles all these possible eventualities (whether it can go back to previous web page, IF it was an HREF and not just JS mimicking a new page (and how would my webview even catch that), and of course IF the language hasn't changed during the user journey etc etc)
Am I wrong for being annoyed about this? Am I the dick for not developing a clean solution to it? Or am I justified because webviews have no place inside an app!
I'm sort of hoping apple deny this app due to too many web views :S8 -
I made a website for my fin-lit class and put "please don't fail me" as the hover text for the home page button. Lol
-
TLDR: I'm switching between many webstacks and its starting to hinder my progress. What is the best stack to use with bootstrap?
Ok, guys I really need your help with this.
Currently, I'm working on a bootstrap page and it requires more dynamic pieces to work. It has become frustrating to continue moving on from where I'm standing and thus I would like to switch it up a little. I'm not used to dealing with several languages at once. Right now, I'm pulling data from the server with PHP, and I'm trying to quickly pick up AJAX to update data asynchronously in the page. However, the problem I'm running into now is how do I connect everything within my page in a coherent way that doesn't become a disjointed mess?
My question is in order to start building a dynamic bootstrap website --that communicates with a server to get data-- what can I do to keep myself sane and make everything a little more organized?5 -
Yes Microsoft I clearly want a fucking Korean Windows iso after entering in my English product key from England on a page written in English. Absolute fucking garbage just microshaft continuing to force us onto winblows 104
-
If you create a website with a login function, please mention the password requirements on the login page (not just the signup page, in the login page too). So i know which of my default passwords i used for this website.16
-
My phone has a useless Google Discover page on home screen that I can't use without singing in with Google and agreeing to them collecting data. 😐
So now I have a useless page on my home screen. (Really, somebody needs to make a layering over app for this shit that just gets my preferred feed and fill it here to makes use of this space. )10 -
Oh my. On twitter, there are people whose talking about a complier book title page which I created for hobby about 3 months ago.
-
!rant
Anyone there who uses a mac, and are somewhat conscious about security, I recommend reading through this page:
https://github.com/drduh/...
Any ranting about choice of OS and hardware, I'll show you why my nick is ChainsawBaby1 -
Python, my program doesn't work but is not giving any error, i read all the stackoverflow questions, arrived on the fourth page on Google, and the documentation is poor...
I'm about to die1 -
;-) this is "find a store" page of an International ISP.
they cannot even handle their google api keys.
how they can handle my data. 2
2 -
This is how my login and authentication works
Check for cookie on request
if cookie doesnot exist, send login page ( login )
1) check for credentials
2) if valid, set username's JWT as cookie
3) reload page
4) proceed for authentication
If cookie exist, decode JWT ( authentication )
1) check username
2) if username exist on database, send user panel
Anything wrong with this ?? What is the better way to do this6 -
Director walked in asking about the new homepage which we’re currently running an A/B test for. This page has been made and discussed by her direct colleague, the general director.
While walking though the page together with my colleage the designer the encounter a broken link.
Easy to fix ofcourse, and so we did, but shortly after he went back to hos room my colleage got an email asking who was responsible for this mistake.
It’s not one person. In first instance it’s our 6 headed web team. But after we deliver it multiple people test the page, and also the company who creates the A/B test sees tests and confirms.
This all happened during my holidays, but still i feel also responsible.
Couple of tiny mistakes, and still nobody in this whole process notices.
(At least 10 persons)
HOW THE HELL is that possible?!3 -
|----------------------------------------------------|
| FALSE(1) User Commands |
| |
| NAME |
| false - do nothing, unsuccessfully |
|----------------------------------------------------|
My daily activity summed up in a linux command man page. -
YES, take that chrome debugger extension i got you to show my page! I have errors, hell yeah i can deal with i didn't include js files!
-
!rant
Where the fuck y'all make your resume? My current one is made in Photoshop to accommodate things on one page.34 -
My PC is now a malware battle ground.
Virus on my PC self running a page on chrome every 30 minutes telling me to remove other viruses. I really can't wait to see what the other viruses have to say about this one (horux.cz). 🍿 1
1 -
Please. Go to
https://api.slack.com
What happens for you? The page Fucking freezes cant load and crashes my tab. ARE YOU FUCKING KIDDING ME12 -
When your Hibernate object model gets too big, and simply accessing a user's page brings the whole site down... 😫
... and it was my code that pushed the system over the edge 😫😫😫 -
Is it normal for a big corporation to not give a tour to a new employee, say when is our lunch time, when do I leave and just load a 2k page book (vol1 of 2)? It's my 1st job and I'm a junior consultant...2
-
So I got an error in my xaml page, saying it can't add object of type A
okay but I asked for type B. -
my next challenge is now building a personal portfolio page :)
I'll create a one pager.
I'm just excited cause its a lil bit harder than building an easy tribute page. My heart will go on xD2 -
So I finally got my hands on github!
I've got my first repo called "PrimalHunter" and the module is already done. Now, how does one make a welcome page for a repo3 -
MOTHERFUCKING LIBREOFFICE WRITER I WANT TO PUNCH MY SCREEN STOP MAKING UP FUCKING LINEBREAKS AND PAGE BREAKS AND BREAKING MY FUCKING INDEXES I WANT TO KILL ALL YOUR DEVELOPERS8
-
Hi guys 👋
I've just finished setting up my personal portfolio page. Could you please check it out and share with me your feedback, thanks 🙏❤️
URL: https://azizfcb.github.io/azizfcb/
Looking forward to hear your opinions 😊6 -
Spent whole day on fetching a random string from a webpage using jsoup only to realise next day morning the actual front page gives a random text automatically. Made all my yesterday's code obsolete.
-
Trying to make a new tab page for chrome, but can't even load external anything, so I can't do the main thing I wanted to do, ie have an rss feed. Anybody got any solutions? Pulling my hair out here. :/5
-
Not finding my passion for programming prior to college. All that time wasted playing WoW in high school.
I mean besides the basics of HTML to edit my MySpace page, I knew nothing for anything computer related. -
To keep the search results of a self build webshop after browsing and returning after searching, my client had "the solution" to make the product page picture-in-picture. He's a self acclaimed tech and seo expert.
In the end I solved it with pushstates1 -
sitting alone on my desk for 5 fu****g days making my agency's landing page. Replaced all lorem shit ipsum with my feelings. Pray for my lazy co-workers
 3
3 -
Stir crazy, locked in the house for days..... drove me to make asteroids -1979 for my 404 page. I can't tell if that's a good thing or not?1
-
Our current agency website has 5 pages and a shitty design available in French and English, so I want to remake it completely, my question is: Does making it a 1 page website could result us to lose clients?6
-
My Designer keeps saying he is making everything consistent and reusable throughout the site. But pretty much every time I get a new comp from him, everything is a brand new design just for this page....
I hate designers.... -
If my manager asked for an update only on ONE report on projects, I think he'd be a perfect manager. Right now, I'm having to update FOUR different things for everything I work on: an institutional ticketing system, management's summary view page for the same ticketing system, weekly report, and my personal logging journal.
-
Just spent 10min trying to figure out why everything was broken in Chrome after refactoring custom CSS to its own page, and the header to its own JSP... I forgot to clear my browsing history and thought it was broken everywhere but IE.1
-
AngularJs:
Two main Controllers (main layout, sub page) and two directives with controllers. Controllers and directives have two-way data binding. All of them use $watch, $broadcast, $on.
BRAINFUCK OF MY LIFE. DO NOT COMBINE WATCH WITH TWO-WAY DATA BINDING. -
A couple weeks ago I mentioned to my boss that we are thinking about creating a program to send invoices through cxml. Today he sent me an email that just says FYI with a link to the Wikipedia page on cxml
-
What was the most silliest mistake you have ever made just before you were unable to focus for some reason as a developer / programmer ?
Mine was to put || instead of && and wondering why some html is not rendering on my html page.4 -
My beautifull roomie asked me make a simple php page for her company . I did not sleep 3 days. The day it was released on production, it fucking didn't work. The reason: "the production Administrator didn't install the php server. I get no paid, my roomie is kinda mad at me.13
-
Actually who hate Facebook?
I nearly can't find any of my friends on the news feed, not to mention that my fans page can't reach my fans.2 -
So the issue is that if you refresh the page the method that saves the data is triggered again and it retrieves over data from the controls to overwrite the new data you just saved
My senior developer told me the solution was to impliment ajax on that page...
What the fuck? That doesn't stop the method from being triggered when you hit the refresh button on the browser -
Caused my first SEV today. I was fixing an oncall bug and brought an entire page of the app down in the process instead. Hugh sigh.
-
If your SPA doesn't work with the browsers navigation buttons . . . go fuck yourself and fix your application.
At work I have to deal with an application that manages work tickets. There's a login page, an overview console and a page for each individual ticket (and a whole bunch of other pages that I'll ignore for this rant.) If I click on a ticket to view it I go to a new page, right?
What happens if I want to go back to the overview? I hit back on my browser. That should take me back!
WRONG
Nope. Because it's a single page application with no fucking routing programmed, the browser still thinks that the login page is the last page so it takes me there instead.
Like come on, good UX/UI design takes advantage of what the user expects and what the user is used to. The user expects the back button to take him back one page, and therefore it is the responsibility of a SPA developer to mimic that capability in his app. I don't know what framework this web page uses (it has none of the recognizable hallmarks of React or Angular) but for gods sake, implement a freaking router.4 -
JIRA Task:
Description
As a Client, I want to have on my left-side menu link to the FAQ page.
On the page should be:
How I verify my balance?
Bla bla bla
How can I see my personal details?
Bla bla bla
How I logout?
Bla bla bla
-------
Do anyone know if this is contagious ?4 -
Looks like google dumbed down the YouTube home page by making it look like some retarded mobile app. Fuck this shit I'm not using my fingers and my fingers arent so fat that I need 5 cm large thumbnail ffs.3
-
I fucked up my Chrome Dev-Tools. Why won't Chrome recognize my external CSS file properly on page reload anymore? Instead of filename.css:[linenumber] it is listed as <style></style>
 7
7 -
Hii,
I want to use HTML5 History API.
I'm using ajax to fetch whole page (Yes Whole page)
Then I'm searching a particular TAG and replace whole html code in container.
I'm feeling that I'm doing it so wrong.
Can anybody tell me best use of HTML5 History API.
This update data in page without reloading page, but I think this does not make any sense.
This is an Example of my Code, You'll get Idea:
$('body').on('click','a.ajax-nav-link',function(e) {
e.preventDefault();
//call ajax method, show data and update url via html5 history api :)
if (isHistorySupport) {
//fetch url associated with a tag
let url = $(this).attr("href");
let title = $(this).attr("data-title");
fetchPage(url);
$(".ajax-nav-link").removeClass("active");
$(this).addClass("active");
return false;
}else {
alert("Not Available");
}
});5 -
On the contact page of my project, I want to send data from a HTML form.
What would you use to send it?
Just the regular <form action="/path/to/handler"> and cause a page refresh or use javascript (jQuery) for it and not cause a page refresh?
In both cases, a message will be shown on success or failure.7 -
Tryna search for my new self inspired sexiest domain name if available but the fucking page keeps bringing up that fucking recaptcha asking me for some fucking description about some fucking cars, fucking roads, fucking bridges, dunno if that was my fucking business!
I want you to stop asking me shitty questions cause i'm a fucking robot. Hence i wrote a script that would change the typo from "i'm not a robot" to "i'm a f*cking robot" any time i visit any fucking page requesting for my fucking identity!
Fuck Google!, Fuck Recaptcha!, Fuck Hostgator! Fuck Security! Fuck them all!!! 2
2 -
started a new Confluence home page for a web app project we just kicked off at my company. for those that dont know confluence is a collaboration tool. people sometimes compare it too sharepoint but its not. this is basically the only thing on the home page now. Shrute'd!!
 1
1 -
Had someone report a bug that we did not provide an error page for someone using IE8 trying to use our site. My suggestion was to create a page that simply said:
"Hi we noticed you are using IE8, you should immediately turn off your computer because it's obvious that you are too out of touch with reality to be using the internet. Please come back when you pull your head out of your arse."
The product owner did not find my suggestion as funny as I did. -
What the fuck is CORS, I can type the URL into my browser and download the file, but running a HTTP request from within a page is denied? Wtf kind of dumb no logic behaviour is this10
-
Is there a way to implement Google analytics to a specific page.
So, my requirement is to let the user add his/her Google analytics to their page on my application. The page is in sub-route of the application (user/username)
Can I allow a user to do that? Are there any articles related to this?10 -
Got this book from my parents back in the early 2000's and made a website for my little sister; an Avril Lavigne fan-page for her and her friends! Hosted at Swedens counterpart to Geocities, Passagen.
Today I make simple websites for small local businesses together with my father. 1
1 -
With some of my friends, we ended up having a song that was equivalent to rickrolling. Whenever I put this music or just whistled it they would have it stuck in their head forever.
One day, someone asked for my coordinates on a Facebook group. I answered that he could find it on my personal page : http://ohemelaa.tk .
Of course my friends were surprised I had a personal page and wanted to see it. I still consider it to be my best move in this rickrolling like game. -
In Firefox, refreshing and redirecting pages steal the URL bar.
When a page refreshes itself or redirects elsewhere while I am entering something into the URL bar, what I entered gets replaced with the URL of the target page that was redirected to, or the URL of the current page if it refreshes itself.
This makes the user vulnerable to spam pages that refresh themselves or keep redirecting to hijack the URL bar.
If this happens the fraction of a second before I press "Enter", Firefox web searches for the end of my search term with the target URL appended to it, for example if I entered "example search term", it would search for "ermhttps://www.example.org".
You'd think this would have been fixed by now, after over a decade, but no.8 -
Does anyone know how to keep xml tags in the order they where in when using xslt.
So lets say my document goes
<page>
<heading>Some Heading</heading>
<paragraph>...</paragraph>
<paragraph>...</paragraph>
<heading>Another heading</heading>
*More paragraphs
</page>
How would i keep the heading and paragraphs in order?1 -
yesterday i worked a bit on my sites, checked again today to find them slow af. checked for flaws and recursions, did not find any. google page speed insights were totally fine. then i tried with my mobile connection and it was really fast. wtf vodafone?!
(speedcheck for dsl was fine)2 -
Just had the worst time ever. Tried to register to a web portal of my ISP. Couldn't even get to the dashboard. It randomly redirects back to login page. Doesn't save info. Asks for info already given in the profile when I try to add my connection and then says info doesn't match with what's in the profile.. WTF!!! I just copy pasted it from the profiles info page. :/ just gave up after trying for the 50th time. I just can't understand how someone could design something with this level of shitty user experiance.
I would just like to say fuck you to the assholes who designed that worthless portal. :/ -
Okay chrome debugger extension in vs code where the fuck is my page. Why the hell cant I see it you hateful son of a bitch.
-
I don't know why I can't understand how to use thymeleaf. It's concept makes sense, split an html page into two so you have a header html page made up of code you don't want to change, and an index html page of content you do want to edit. But no matter what it won't fucking connect the classes.
https://stackoverflow.com/questions...
If anyone has experience with this you can take a look at my post here on it, maybe give some input. For now though I'm going to just run a single html file and make comments in my index page. :/5 -
Started collaborating on a friend's project.
Just pulled a crazy stupid hack just to get it to work as intended.
<input type="text" name="page" value="somepage" style="display:none">
My friend and I are still loling at this.7 -
Been working on one of my websites. Lots of Javascript dynamic page loading and stuff. Wondering how everyone thinks it looks and how I can improve the UI/UX.
https://liquidfyremusic.com4 -
sort of an update on my midterm project read my last rant to catch up.
Progress so far has been absolutely phenomenal I have a sign up and login page, a profile page, home page, and can post to the app now in real time. for my first time using Kotlin I'm insanely surprised at what I've accomplished so far.1 -
Does any of you happen to have a 2-3 page summary of the abstract rules of the C language? I could compose one myself but I'm lazy and my Google searches didn't succeed.7
-
Is there any way to view my devRant post and comment history beyond the 25 last items?
The comment page on my profile only shows the 25 last comments, and nothing loads at the bottom. How to view anything older than that?7 -
Case study on how hard Google Search sucks in 2024: search for "where can I find my likes on facebook android mobile". Search results on mobile:
- Youtube video fragment
- 4 videos
-""Related searches"
- Official instagram help page for likes
- Visually buried third-party neutral & correct help page
- 3 other results, one about desktop, one about iPhone
- image tiles without any added value except to "engage" you
- "People also sought"
Also why the fuck does FB bury your likes 8 clicks away: 2
2 -
Finally got the data from my API and displaying in my app using RxJS, so I work on getting user data read in after passing through an SSO page. Now that works but the original stuff doesn't.1
-
Thought I was going to get through the year without making a big mistake on a project. Today I found out that I launched something that didn’t have the clients analytics in the page. No ones fault but my own. ☹️
-
How would you java spring guys write a JUnit test for a login controller? My controller works as followin: It checks the username and password values from the model and then either redirects to the home page or redirects to the login page with an error code. How am I supposed to test that behavior, when MvcMock can't capture the redirects?1
-
! Rant
Recently received my ESP8266 and for bad or for worse quickly flashed it to use thingsSDK and espruino.
I have setup a webserver on it but at the moment you need to go to its local ip to see the page, does any one have tryed this before and overcome to redirect all requests to that page? Any ideas are welcome, i know this can be done easly with LUA but cant code LUA, yet... 13
13 -
Trying to run a web page from arduino with some js in it to draw a graph. And it craps out with some error about start tag.
It works fine saved as an html file on my laptop.
Wtf?1 -
I need to create a very simple, 2 page website with a simple form on the first page which is processed and a results page shown. It will run on a shared hosting platform.
I've created a few of these over the years for the same client and will have more to do. They started as .NET WebForms (yes, that long ago!) and morphed into more client-side driven but not particularly flexible.
So, is there a front-end framework which will simplify my life and continue to generate accessible, cross-platform output, or would such a choice be overkill and I should keep spitting out reasonable HTML?2 -
In google play store we enabled internal testing track of my app for my testing account. when I visit the page with testing account it says "Internal beta", and few lines below it says I am a "beta tester". Is beta tester the same as internal tester? can't google even consolidate the terms?2
-
Hello.I´ve been making my first html page and
I´m trying to implement an audio file in the background of the page without the control section. I have something like this,but the audio doesn´t plays:
<audio autoplay loop>
<source src="audio_route" type="audio/mp3">
</audio>
Any help will be welcome : )15 -
This is a question and a rant
I have to get temperature readings from an andriod app written in ionic angular to a webpage written apache wicket... No, I don't have any control over either stack.
The kicker is the wicket app isn't even run properly attached to a domain, it's just run from a box at the client and then the client machines connect through <server ip>:8080/appname
Which means I can't solve my problem by simply having the website and app on the same domain and then use local storage...
I have tried
Ionic
window.postMessage({ type: 'temperatureData', data: tempFormatted }, '*');
Test it from this page
<!-- index.html (web page) -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Page</title>
</head>
<body>
<h1>Temperature Data</h1>
<p id="temperatureData">Loading...</p>
<script>
// Listen for messages from the Ionic app
window.addEventListener('message', (event) => {
if (event.data.type === 'temperatureData') {
// Update the temperature data on the page
document.getElementById('temperatureData').textContent = event.data.data;
}
});
</script>
</body>
</html>
Which does not work, the page fails to pick the data.
So my rant is the situation. M question is does anyone have any ideas?7 -
If I only have 5000 page views my free tier commenting service allows. Is it necessary to let users know. Or is it alright for them to find out when they can't comment on my horrible site anymore until next month5
-
Applied for Interview based on beautiful landing page, employee benefits, decent salary, awesome interview questions exchange etc.
First day on the job, just meetings all day,
Second day, saw the product code.
Shittiest code I have seen in my lifetime.5 -
Kibana. Fuck you very much for not letting me enter my search term without reloading the page a gazillion times and throwing away everything I entered. 😡💩
-
How can I edit the page source of a website not mine (like with firefox inspector), but test the result on my phone, or in a smartphone "emulator"?2
-
needed to find something on my desk but too lazy to get up. made a route and a view in laravel to display a blank white page to illuminate my desk lol4
-
I need help trying to explain to my boss. Iframes are going to load slow no matter what. Then he shows a page where a iframe loads pretty. decently well. He fucking doesn't understand that even a blank iframe can slow everything.
-
I'm going out of my f&;$)" mind trying to serve my site from digital ocean with Nginx and Node. Won't serve my page no matter what I do 😭😭😭😭
Literally been on this for 10+hours at this point.1 -
My lead developer insists that an analytics value of "requestURL" should be window.document.location(which is an object) because in the analytics API doc it says this field "should be location of the current page, most probably window.document.location". Is she right?
-
seriously why the hell is Slack so fucking stupid! When I click to sign in to the desktop client it opens up a signup page in my browser, but I was just signed in a minuted ago in the fucking workspace!!7
-
PAGE BREAK AFTER IS FUCKED UP. FML
ok guys, if you have any recommendation or alternative to page-break-after, please let me know. im desperately in need of a goddamn solution.
heres my problem, ive got a table, inside the table is the tbody, now i only want two rows to be displayed in each page (im doing html for pdf docs). so what ive been trying to do is adding <tr class="display:block;page-break-after: always !important"> whenever it meets the condition (rowCount%2!=0).
Ive been trying to figure this out for the last 12 fucking hours. cheesus fucking crust. ik this isnt stackoverflow but stack hasnt really been helpful as well :( FML6 -
>Be me
>Have the COMPAL modem with the DOCSIS OS
>Change my bedroom router's IP to static after doing factory reset on the modem
>As expected, I get booted from the modem settings page
>Cannot log in now, because "another user is already signed into the modem settings page"
Stupid piece of silicon waste, whyyyy. I hate that thing, ugh! -
Chrome is cool but have you ever assembled a 96 megapixel png with magick?
That shit uses 3GB ram why
At least now that I reserved a third of my memory to the linux VM my hard drive isn't abused for its page file anymore2 -
Hi,
I would love some feedback on my personal portfolio page.
https://donno2048.github.io/Portfol...
I know it's cringe...6 -
Getting serious about the website. backed up my images, and this is my starting point.
https://parkcitymedia.github.io
gonna make it more of a portfolio-ish display on the main page. figuring out where i'd like to implement navigation and other such stuff - time to actually sit down and learn some js! -
Alright. If there are examples that detail how a each web page should be layed out. Should I use those same examples or come up with my own. For the home page. The title will be Zara Photography
-
Hitting every. single. fucking. dead end on my unstoppable march to introduce a nice feature.
I'm trying to embed interactive svg maps in a Wordpress page in such a way that the areas can be edited intuitively using Inkscape and all the page does is inline the xml markup, but also there's a JPG background embedded in the picture which Wordpress finds too big for markup (unsurprisingly) but which is a pain in the ass to reference externally. -
Lads. I need your help.
I'm building a little web app project in class where a user can create their own micro-personal page similar to about.me, except a little more modular.
users can add cards to their page with a title, maybe an image, some text, and some buttons.
my question is: how can I represent such things in my database? I can think of how a json file representation might look, but not sure how that translates to SQL?
here's how I imagine it:
userProfileComponents ={
cards=[
{
title: sometitle
image: src
text: null
button: { icon: facebook, text: facebook}
},
{
title: another title
image: null
text: some stuff about me
button: null
}
]
I wouldn't want to create a table for each micro-page - cause that would scale like absolute shit. but I feel like cramming EVERYONES components in a component table would be hell on earth. any tips? thanks16 -
I spent most of today debugging the server part of my service. The logo on the page didn't show on the local Windows Server.
My first thought was that the static files path is messed up (nginx with Windows path might be confusing, is it D:/file, D:\file, or even D:\\file), so I tried playing with it. But wait, the page works, so it must be something else because css and js and even the fonts are loaded.
Could it be a cache issue? Are the images too big?
No, fuck you Microsoft, Internet Explorer doesn't show webp images. FML6 -
I use a Windows 10 OS and the browser popup sometime (not always so it hard to debug) when I open my computer.
Does the browser goes to other website?No the browser just show default page.
Is it a malware?I always keep my update AV so I am not sure.13 -
It was actualy funny when normal wordpress developer look into my Login page template and see what is in attachment.
He: Where the fuck is template?
-
Is there any way to change the search result of google for my website? It shows the previous link of my website that is now changed and land us on the page which is nowhere3