Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "web browser"
-
Dear dfox,
Thank you for not making your app completely change layouts and screw up scrolling whenever we turn on our sides when reading rants in bed, unlike nearly every mobile web browser out there. We all really appreciate it.
--Random devRanter12 -
Me: That's not how browsers work.
Designer: Well, our users need it.
Me: Uh, I'm not arguing with your idea, but no browser supporters that kind of thing
Designer: Well, figure it out because it's not optional.
Me: ... I'm not disagreeing with you, I'm saying that's not something we can do.
Designer: So, what will it take? What do we need to do to get this in?
Me (not actually): motherfucker this isn't a negotiation! I'm not arguing I'm fucking explaining the limitations of web apps!25 -
It's depressing how true this is
Me: "Tech support, how can I help you?"
Them: " I'm not able to log into the website!"
Me: "Okay, what message is it showing when you try to log in?"
Them: "Sir, I am NOT a computer person so I don't know."
Me: "Do you know which web browser you're using?"
Them: "I don't know what that is!"
Me: "Okay, when you want to go on the internet, do you click on a blue E, or a mulicolored circle, or..."
Them: "SIR I ALREADY TOLD YOU THAT I AM NOT A COMPUTER PERSON, YOU'RE REFUSING TO THELP ME SO I'M GOING TO HANG UP"12 -
Doing web development on one monitor is a living nightmare.
1-3 windows or panals for coding
1 browser for previewing
1 broswer for google shit lol
multiple file explorers open
multi terminals
I see why 2 or more monitors is basically a necessity.27 -
In my web dev class today the person beside me was having an issue. The professor comes over and tells him to open the HTML file in whatever browser he wants. His exact words were: "Use your favorite browser."
The kid opened fucking IE.5 -
Lol, Microsoft finally gave up on Edge, and will go with a spin based on Chromium.
https://m.windowscentral.com/micros...
🤣 I was right when I said that Chrome is going to be the next internet explorer55 -
How can I help you?
"my email isn't working"
What web browser do you use?
"Yahoo"
Err, okay, what's your email address and password?
"I don't have a password."8 -
The IE version of any website should automatically direct users to a link to download a better web browser7
-
Does anyone else save their work almost after every change that when you switch to a web browser you hit Ctrl + S to save? XP6
-
$('body').append('<noscript>Please enable javascript in your browser to enjoy all web features.</noscript>');
A saw it this morning. Now i can die.3 -
Them: “We want parallax on our website on mobile!”
Me: “Parallax does not work in a mobile web browser.”
Them: “But it does here!” Shows me an iOS app that does parallax.
Me: “That’s in an iOS app. Not a mobile web browser”.
Them: “ Oh well. I’m sure you’ll figure it out!”
😐😐😐😐😐.
Welp.23 -
Holy shit I love this, that's fucking amazing, it's basically a modern terminal browser, that actually has html5, css support etc. not like elinks, especially nice inside tmux for sure.
"Browsh is a fully-modern text-based browser. It renders anything that a modern browser can; HTML5, CSS3, JS, video and even WebGL. Its main purpose is to be run on a remote server and accessed via SSH/Mosh or the in-browser HTML service in order to significantly reduce bandwidth and thus both increase browsing speeds and decrease bandwidth costs."
https://www.brow.sh/
demo: https://youtube.com/watch/...
https://motherboard.vice.com/en_us/... 24
24 -
Ctrl + W allows to select the word, then the sentence, around your cursor inside a JetBrains software.
Ctrl + W allows you to FUCKING close the current tab in any FUCKING web browser14 -
I told these people that this issue would happen. Did they listen? Nooo
It'll be fine, they say. We likely won't be having that much data returned to the front end, they say.
Day of the install. Web Application attempts to query 68,000 rows of data straight into the web page.
*Surprised Pikachu face* when they are consistently getting crashed browser tabs.
And now everything gets pushed back and we're behind by an entire month because they didn't heed my warnings.
Oh, and now I have to pick up after them, and do some stupid work arounds that will likely be defunct in a month or two. 🙄5 -
Google is not even hiding their efforts in controlling the internet and holding sites for ransom:
https://theverge.com/2019/11/...
They will happily put a "badge of shame" on slow loading sites and I think this is just to force more sites to use AMP.
Fuck google. and I mean it. Firefox really is the last "FREE" browser available for us who care about this shit.
on the other hand, I hate the whole "Modern Web" shit. So if what google is doing will take it down then by all means, go fuck it up google.18 -
All web developers should support up to IE9 without any problems.
Why? Because in Korea, it is normal.
Every person uses that damn Win7, which has either IE9 or IE10. Without IE support, no one will browse your webpage.
Now you would ask us, why don't you use other modern browsers?
We would then ask you, why would you install a new browser that is
1. Buggy
2. Heavy
3. Takes up ram
4. Has so many features
when you have an awesome minimalistic browser that is preinstalled, and works in all Windows? No thanks.
So, if you put a message saying you will soon drop support of IE, it means that you won't target Korea. Just after the support drop, there won't be traffic to your web site.
So what is the point of this rant?
1. We love IE. Lol
2. IE is lightweight, minimalistic, and the fastest browser in the world.
3. All websites should NOT drop support for IE.
4. We don't care whether web devs will have a hard time. We just think websites are built with Wix and Wordpress, and they work in IE, meaning, IE support is the number one priority.
5. If you ever start a business in Korea, and has a website, make sure to hire an senior Korean web dev who has worked with IE for a long time.
6. Here is the tl;dr
Hate us. Period.24 -
here's a shoutout to 90% of websites today:
NO, I DO NOT WANT YOUR F*CKING NEWSLETTER! STOP ASKING!
NO, I DO NOT WANT YOUR F*CKING NOTIFICATION! STOP ASKING!
NO, I DO NOT WANT TO SHARE MY F*CKING LOCATION! STOP ASKING!
NO, I DO NOT WANT ANY F*CKING COOKIES! STOP ASKING!
website publishers ary whining about adblockers, but keep shoving so much shit down our throats that even a dozen browser addons can't make the web usable. the internet was such a great place once, where did we go wrong?
(rhetorical question. it's when we made access to the internet so easy, that every 100% tech-illiterate idiot could get online.)12 -
No protesting for me today. Sorry.
if anything happens today however, I will create my own Tor exit node.
And you will be among the first to know about it.
Tor will be the next uncensored web. And I will strive to protect it.
At least that's something I can do from home, regardless of time zones and timing altogether.
I feel like we can't save the internet anymore. But we can create another one.
The darkweb is waiting for you.
It's only the Tor Browser away.18 -
Finally, after 3 tries and lots of experimentation, I have set up the arch system. I am in "deep" love with deepin desktop environment.
P.S. - Still finding a good web browser though firefox sucks so bad right now plus the fonts are super bad. 13
13 -
Dear Microsoft,
Please kill Internet Explorer post haste. The last time I want to hear "IE" is from the screaming sounds of your hated browser dying in a fire.
Sincerely,
A web dev9 -
+++ Microsoft switches to the open-source Chromium engine for the Edge browser +++
On December 6th, Microsoft announced that they will dump their own Edge engine and replace it with Chromium, an open-source browser engine developed by Google.
This way they are promising the ~2% of global internet users who prefer Edge over other browsers to experience a better web experience.
The about 2% of market share is one of the reasons Microsoft decided to stop developing their own engine. It's just not worth it.
Joe Belfiore, corporate veep of Windows, said they also want to bring Edge to other platforms, like macOS, to target more audiences.
Web-Developers, like myself, will most likely have the most to gain. Less browsers to target means less incompatibility issues.
There are a lot of HTML5 features that the Edge engine doesn't support...
The new Edge won't be a UWP app, in order to make it usable outside of Windows 10. Instead, it will be build in accordance with the Win32 API, so we can even expect support for older Windows versions, like Windows 7 and 8. A preview release is planned for early 2019.
Because they are switching to Chromium and the Win32 API, Microsoft is hiring new developers! So if you always wanted to work at Microsoft, now is your chance!
That's it!
Thanks for reading!
Source: https://theregister.co.uk/2018/12/... 10
10 -
Web Development on a single laptop is tough....
Window 1: editor, tabs for markup, styles, server, terminal
Window 2: browser...so small that everything is in low res mode, if not mobile.
Window 3: database, stress testing system and making sure data flows properly.
Window 4: design specs.
*shudders*5 -
My boss wanted to hide the web application source code from the browser dev tools, he wanted to force the clients to use an electron portal for the application and block the access from any other browser.7
-
Somebody ranted about VIM being ported to web assembly. I present to you: Windows 2000. In your browser.
https://bellard.org/jslinux/...7 -
Devrant - rendered on the worlds first web browser (WorldWIdeWeb). 🤓
Some awesome guys over at Cern have rebuilt it entirely in JavaScript!
Check it out here -> https://worldwideweb.cern.ch/ 4
4 -
Somebody asked on how to get started on Full Stack web application development.
This is how I got started.
Client side Web Application Development:
---------------------------------------------------------------
• Start with basic HTML, CSS and JS, JSON. For quick learning, see W3Schools for these topic or YouTube it.
• Get a local web server. "200 OK!" webserver chrome extension is a good start. (https://chrome.google.com/webstore/...)
• Learn Chrome Dev Tools to debug the pages. YouTube it.
• Get a good IDE. I am very happy with VSCode. You can use it for very serious WebApps.
• Start learning JavaScript language in depth, but just related to Web Browser related topic or you would get sucked in server side too early.
• Install node.js. Learn NPM package manager. Learn basic node commands.
• Learn complexity of JS file referencing, JS modules in browser. Just learn, don't use it yet, to understand the benefits of code bundlers.
• Learn Webpack code bundler.
• Learn how to make you simple site much faster and using in Mobile using "Progressive Web Apps".
• Now learn to make modular UIs. I love React. Focus on getting the UI code modulear. Create Single Page sites. (You are not there yet to create a Web App) “Create-React-App” started kit is a good starting point.
• Learn to create multi-page site using React-router.
• Learn application state management using Redux.
• Learn to create application decision engine using Redux-Saga.
Practice and master each stage.
Along above, learn git / GitHub (to learn from others code), find good web resources like Medium / Smashing magazine, good YouTube channels etc. I subscribed to some popular Udemy courses too.
Server side Web development:
------------------------------------------
:) First learn client side Web Application development. Server side learning is another story.3 -
I'm afraid that the wanketeers got a hold of this one.. as if I care how fast or slow your browser is, as long as it isn't completely shit like pre-Quantum Firefox used to be! And does it even make the slightest bit of sense when there's nice and snappy websites like the motherfucking websites, but a shitload of shitsites that load several dozens of frameworks, because long live Web 2.0. 22% faster, ON WHAT?!
 13
13 -
WTF is going on in web development nowadays that makes people ask me to compile C# projects to Electron?
Let that sink. I'm being asked to compile a C# project that can run as a beautifully integrated seamless *native* and lightning fast application... to JS so it would run as a *website* in the Electron *browser*. Am I the only one seeing how much cancer that is?10 -
Dear Web Developers,
I say this on behalf of most of the people(I think) that nobody at any want of life wants something to play automatically on a website. Seriously, I would rather you use my browser to mine cryptocurrencies than use my speakers.23 -
Waiting for the perfect browser :
1. It's not Safari or IE and without their shitty problems.
2. It's not a RAM gobbler like Chrome. But has its minimal UI.
3. Has Chrome like dev tools or Firebug and nothing less than those.
4. Does not have ads.
5. Cross platform. On both desktop and mobile.
6. Web extensions only
7. Everyone loves it. Even fanboys who swear by Safari
8. Blocks annoying pop ups on some sites.
You're open to contribute more points!35 -
Just because you can learn HTML in a day doesn’t mean that you don’t need a degree.
Did you know that your browser, HTML, CSS, Javascript, and even your operating system use linked lists, binary trees, hash tables, and other so-called “useless” data structures?
It’s important to understand the roots and fundamentals of computer science even if you won’t use that knowledge day to day.
It changes your perspective on programming once you learn what actually goes on under the hood, and makes you think twice about the impact of what you write.
It’s relatively easy to get a programming job without a degree nowadays, but it often leads to web developers claiming that degrees aren’t important to their web apps.
There is much more than just the web to computer science, and that’s something to always keep in mind.10 -
"Ad targeters are pulling data from your browser’s password manager"
---
Well, fuck.
"It won't be easy to fix, but it's worth doing"
Just check for visibility or like other password managers handle it iirc: assign a unique identifier based on form content and fill that identifier only.
---
"Nearly every web browser now comes with a password manager tool, a lightweight version of the same service offered by plugins like LastPass and 1Password. But according to new research from Princeton's Center for Information Technology Policy, those same managers are being exploited as a way to track users from site to site.
The researchers examined two different scripts — AdThink and OnAudience — both of are designed to get identifiable information out of browser-based password managers. The scripts work by injecting invisible login forms in the background of the webpage and scooping up whatever the browsers autofill into the available slots. That information can then be used as a persistent ID to track users from page to page, a potentially valuable tool in targeting advertising."
Source: https://theverge.com/2017/12/... 14
14 -
This is the state of desktop computing: When a web browser uses twice more RAM than a full virtual machine.
To be fair, I did have 5 windows with >10 tabs each, but still... 13
13 -
“sEniOr tEcHniCiaN”: “I don’t know what Blazor is. I write my projects in ASP.NET. You should just use ASP.NET”
Me: …”Blazor *is* ASP. This project is running on ASP.NET 6.”
“seNioR tEchNiCiaN”: “As previously stated, I don’t use Blazor. I don’t care what version it is.”
Yes, this is a real exchange from my ongoing problems with this idiot.
His attitude is what ticks me off the most.
He doesn’t know what CORS is.
He doesn’t understand that “ASP.NET” covers Blazor, Razor Pages, the old MVC stuff, web APIs, and more.
He doesn’t understand the difference between a web request being initiated from the browser via Fetch and a web request being initiated from the server. (“My ASP site is shown in the browser, so requests to the third party API aren’t originating from the server.”)
And yet has the arrogance to repeatedly talk down to me while I try to explain basic concepts to him in the least condescending way possible.
After going around and around in circles with him, he finally admitted to me that “he doesn’t actually know what the CORS configuration looks like or how to modify it, to be honest.”
I just wanna go home.15 -
What do you guys tell your friends when they ask what you're doing on the computer? My wife asks all the time and I usually give a generic answer like "writing code" but lately that's not good enough. Today I had browser dev tools open along with vim because I was building a web scraper in python and I needed the structure of a certain site. I tried actually explaining it but got nowhere so I ended saying I was just downloading content from a site. Do you just give generic answers to people or try to get more technical? She seems unhappy with both approaches but maybe I'm just bad at explaining.12
-
WHY ARE PEOPLE USING QUORA?? WHY AREN'T WE SWITCHING TO A GOOD ALTERNATIVE ALREADY??
• You can't browse it anonymously, they force you to sign in.
• You can't use it on web browser on phone, they force you to install mobile app.
• They don't let you put description to your questions.
• It's complicated to use and the UI isn't user friendly ( personal opinion )
• If you signed up with Google, Facebook etc.. They'll save your profile pic and won't update it ever.
My profile pic on quora is from 4 years ago and I can't change it yet.9 -
YOU KNOW WHAT I FUCKING HATE.
THE IPHONE'S DEFAULT WEB BROWSER, SAFARI
"OH YOU WANTED THIS TO BE EXACTLY HEIGHT:100VH? HERE'S A FUCKING SCROLLBAR."9 -
Me: *opens FB in mobile web browser*
FB: You there! Go ans get our great Facebook Lite app! It is faster and...
Me: Nope! *clicks X to dismiss*
FB: Nope! *a wild code appeared* 10
10 -
Describe the most hellish development environment you can imagine for yourself:
Me:
Workstation OS: Windows Vista with network boot, no hard disk and can't save local files
Server OS: Closed physical appliance of Windows Server 2000 with no possibility of installing extra software
Languages: Visual Basic, Perl, Php, assembly, ABAP
IDE: None, just echoing code lines to files
Web technologies: IIS, Sharepoint, Java applets, asp
Network: No internet access, internal company network only
Web browser: IE 6
Graphical design software: msPaint
Version control: Emails
Team communication: Emails
Software distribution vector: Emails
Boss: some 40 year old guy who knows nothing about computers
Not kidding most of these stuff were actually real in my previous workplace.11 -
My relative once called me and asked if she could come over to my house so that I can copy Facebook over to his flash drive. Turns out that she accidentally deleted the bookmark to facebook.com and thought that she'd lost it forever.
This is want happens to you when all of your relatives found out that you are "good with tech".3 -
Rant against useless metrics:
No, your bootup time is not from when you hit the power button, until the moment the login screen shows up.
It's from when you hit the power button, until the moment when you can actually use your computer, e.g. the web browser or IDE is running and responding to input. -
😲😲😲
Holy shit, wow I did not see that coming at all. I've this is all I've ever dreamed of as web dev but now I'm not too sure how I feel. Edge gone, safari dying and Firefox struggling...
I wanted one web standard, not one browser engine. 10
10 -
Installing something
Ctrl+c on web browser
Ctrl+shift+v on terminal
Next command
Ctrl+shift+c on web browser
Console opens6 -
I just can't remember the last time I typed
www.
in the browser URL bar.
There were times when a webpage spits out a 404 error when we didn't typed www.
Can anyone explain this?
Is the web standard changed, or is the browser doing it for me secretly?
And do you guys/gals still type that www?16 -
today I saw conditions in the gov office.
their fucking web app from ancient time depended on IE browser.
And
We were expecting productivity from them.
=_=3 -
An actual anonymous web browser that doesn't collect location info, search history, etc. It also blocks any website you use from collecting data on you.6
-
Today, I planned on getting started with something different.
I've been thinking of learning some new stuff in Java, which I'm totally unfamiliar with.
So, I thought of creating a widget for devRant.
It is basically a small web browser which only opens up devRant. 8
8 -
Fuck edge and fuck ie
Its particularly funny when something works on IE...but not on edge. Go fucking figure.
Bing is ok ms...y'all should focus on that. Ie was semiok back in the day but your browser game is weak af b.
Like seriously
"Edge and ie are awesome"
Said no web developer ever7 -
Why is it so hard to just build machines that work without all this ideological bullshit? Code doesn't care if politics==true. The world is scary enough without you assholes making modern life a data minefield for even the most educated experts, and taking advantage of the ignorance of everyone else. Fuck you.
I just wanna <look at web pages> without having to consider, counteract, or silently assist some fucking regime. Why is EVERYTHING this way? Everything is a back door or a data mine or a political statement? This isn't a fucking art piece! It's not your espionage tool, fucking codes in invisible ink and tiny cameras and shit everywhere! It's a <web browser>, and if it does ANYTHING besides <browse the web> that I didn't explicitly tell it to do, you better better not be the one who made it. Because if you did, you are what's wrong with the world.6 -
#fuckapple for holding back the open-web. Most folk don't know that Chrome on iOS is just Safari with a skin; neither Google or Apple want you to know that.
If you hate web-apps on iOS, that is Apple's intentional doing. Apple cannot allow a bug-free and modern browser to run on their iOS devices, else they lose their 30% tax + dev fees cut. There are literally so many crippling bugs in iOS Safari that it HAS to be intentional.
There are email exchanges between Phil Shaffer and Steve Jobs from years past, where Phil didn't believe Apple could continue to gouge users 30%. He argued the open-web would make native apps largely redundant, and so to stay competitive, they'd need to drop the store fees to something reasonable. I suppose Steve Jobs saw a different solution -- just impede browser development.
As someone who develops free and open-source apps, I believe I am doing the world a favour by not supporting a native iOS app. When users complain about missing features in the web-app version, I tell them to take it up with Apple or buy an Android. Guess what? They sometimes actually do just that.
Join me if you have the balls. Tell Apple to FUCK OFF the only way they understand -- threaten their bottom line. At the very least, you'll never need to touch XCode again if you do. If time is money, that alone will make you wealthy. 8
8 -
Chrome, Firefox, and yes even you Opera, Falkon, Midori and Luakit. We need to talk, and all readers should grab a seat and prepare for some reality checks when their favorite web browsers are in this list.
I've tried literally all of them, in search for a lightweight (read: not ridiculously bloated) web browser. None of them fit the bill.
Yes Midori, you get a couple of bonus points for being the most lightweight. Luakit however.. as much as I like vim in my terminal, I do not want it in a graphical application. Not to mention that just like all the others you just use webkit2gtk, and therefore are just as bloated as all the others. Lightweight my ass! But programmable with Lua, woo! Not like Selenium, Chrome headless, ... does that for any browser. And that's it for the unique features as far as I'm concerned. One is slow, single-threaded and lightweight-ish (Midori) and another has vim keybindings in an application that shouldn't (Luakit).
Pretty much all of them use webkit2gtk as their engine, and pretty much all of them launch a separate process for each tab. People say this is more secure, but I have serious doubts about that. You're still running all these processes as the same user, and they all have full access to the X server they run under (this is also a criticism against user separation on a single X session in general). The only thing it protects against is a website crashing the browser, where only that tab and its process would go down. Which.. you know.. should a webpage even be able to do that?
But what annoys me the most is the sheer amount of memory that all of these take. With all due respect all of you browsers, I am not quite prepared to give 8 fucking gigabytes - half the memory in this whole box! - just for a dozen or so tabs. I shouldn't have to move my web browser to another lesser used 16GB box, just to prevent this one from going into fucking swap from a dozen tabs. And before someone has a go at the add-ons, there's 4 installed and that's it. None of them are even close to this complete and utter memory clusterfuck. It's the process separation. Each process consumes half a GB of memory, and there's around a dozen of them in a usual browsing session. THAT is the real problem. And I want to get rid of it.
Browsers are at their pinnacle of fucked up in my opinion, literally to the point where I'm seriously considering elinks. Being a sysadmin, I already live my daily life in terminals anyway. As such I also do have resources. But because of that I also associate every process with its cost to run it, in terms of resources required. Web browsers are easily at the top of the list.
I want to put 8GB into perspective. You can store nearly 2 entire DVD movies in that memory. However media players used to play them (such as SMPlayer) obviously don't do that. They use 60-80MB on average to play the whole movie. They also require far less processing power than YouTube in a web browser does, even when you download that exact same video with youtube-dl (either streamed within the media player or externally). That is what an application should be.
Let's talk a bit about these "complicated" websites as well. I hate to break it to you framework web devs, but you're a dime a dozen. The competition is high between web devs for that exact reason. And websites are not complicated. The document itself is plain old HTML, yes even if your framework converts to it in the background. That's the skeleton of your document, where I would draw a parallel with documents in office suites that are more or less written in XML. CSS.. oh yes, markup. Embolden that shit, yes please! And JavaScript.. oh yes, that pile of shit that's been designed in half a day, and has a framework called fucking isEven (which does exactly what it says on the tin, modulo 2 be damned). Fancy some macros in your text editor? Yes, same shit, different pile.
Imagine your text editor being as bloated as a web browser. Imagine it being prone to crashing tabs like a web browser. Imagine it being so ridiculously slow to get anything done in your productivity suite. But it's just the usual with web browsers, isn't it? Maybe Gopher wasn't such a bad idea after all... Oh and give me another update where I have to restart the browser when I commit the heinous act of opening another tab, just because you had to update your fucking CA certs again. Yes please!19 -
Fellow web developer loves to blame any css mistakes on the users "browser" or my favorite, "oh that must be a PC thing it looks great on my Mac"
*Facepalm*3 -
When the department’s large plotter printer broke down, the users demanded they still be able to execute their large reports. The area manager understood reality, if we are waiting on parts, not a lot we can do, but one developer decided to re-write the report/application as a web/.asp application. Mind you, he wasn’t a web developer, mostly VB experience, so the ‘report’ executed the same queries and filled up simple html tables. Did it work? Sort of. The output had none of the specialized formatting like headers, grouping, summary calculations, etc. Since the users could see the data in the web browser and scroll left/right, they were OK with the temporary fix. When I heard this:
Me: “You do know the application could output the report in HTML exactly the way it prints to the printer. All we would have to do enable that feature in the application.”
Dev: “Yea, but I thought it would be cool to do it as a web app.”
Me: “OK, but we should just update the app.”
Dev: “Um...that is going to be difficult, the boss liked my idea so much, he wanted the report replaced with my asp application. I deleted the application from source control and from the network. Sorry.”
Me: “OMFG!…tell me you make a backup!”
Dev: “Ha!...no…boss said you would fight innovation. Web is the future.”
Me: ”What is going to happen when the printer is fixed!? Users are going to flip”
Dev: “Oh, we didn’t think of that. Oh well, that’s your problem now.”
Me: “WTF? My problem?”
Dev: “Yea, you are moving to the team responsible for those legacy applications, since innovation really isn’t your thing. I just got promoted to senior developer.”6 -
What the fuck is wrong with web designers these days?
Every fucking web page is white with black text. It's 2022, let's stop this paper bullshit and change everything to use colors that make sense on screens.
For fuck sakes, even monokai.pro is black on white. You know monokai, that dark colorful color scheme that most editors support. With a black background and white text.
I'm nursing the worst migraine in the world right now and all I want to do is smash people's faces into these shitty white screens.
It wouldn't be so bad if these fuckers would have a dark mode, but 80% of the documentation that I have to read doesn't support dark mode. Yeah I know about the browser plugins that do it for you, but I honestly don't trust any of them since most of them have been found to be spyware.12 -
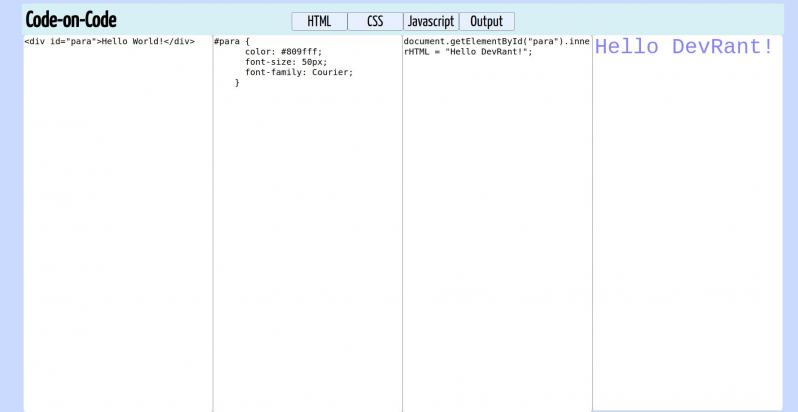
I'm learning web development, and this is another small project that I made - a basic code player.
Used jQuery for the first time and realized how easy it makes things.
PS - I know it is pretty insignificant given that people here create much bigger things, but I'm proud of it!
PPS - Will post the previous small project I'd done. It was a browser based basic game. 17
17 -
Pulled this from a web site's privacy policy. Remember, just because there's a switch doesn't mean anyone has to abide to that rule.
Browser “Do Not Track” Signals: Most browsers contain a “do-not-track” setting. In general, when a “do-not-track” setting is active, the user’s browser notifies other websites that the user does not want their personal information and online behavior to be tracked and used, for example, for behavioral advertising. As required by recent Shine the Light law amendments we are required to inform you that, as is the case with most websites, we do not honor or alter our behavior when a user to one of our Websites has activated the “do-not-track” setting on his/her browser.5 -
I once had a class mate who argued that coding in C not only produced faster code than .NET C#, but that he could actually produce applications faster than me in C.
I challenged him to make a Web browser. While he was struggling to remember if it was #include <stdio.h> or #include <iostream>, I started typing WebBro... and let IntelliSense work it's magic.
Needless to say I won.
Sadly, he wouldn't admit his defeat but went on about how much faster his browser would run in the end...
He has yet to release a Web browser written completely in C.15 -
That moment when you are just testing a web framework, you type some random text, open in browser, and Google asks whether it could translate it. Yea sure... go ahead! 😛
 5
5 -
Got to love Ubisoft web devs.
Their new "30 days of Ubisoft" calendar has the browser download 30 images of closed numbered boxes, 30 images for the hover state of each box and another 30 for the open state. Granted, the images aren't big, but hasn't anybody heard of custom fonts and CSS3?
Oh, and the "surprises" have already been leaked on reddit, gj on keeping hints in the page source.
https://30days.ubi.com/Promotion/...1 -
Just added an RSS feed to my blog (https://nixmagic.com/rssfeed.xml/ if you're interested), and as I was testing it out in an RSS reader, I noticed that the reader basically just renders the webpage as if it were a web browser.
Heh.. I have only the Webkit engine on my computer, so I suppose it's just using that in the backend or something like that? How much RAM does that consume?
*looks at Task Manager*
67MB. I shit you not.. 67 megabytes. And that is rendering an entire website with no noticeable differences from a regular web browser.
Chrome: *gobble*8 -
Introducing No.js! A revolutionary new framework. Just build your templates and then... Stop. No worrying about browser compatibility. Web dev has never been so simple.4
-
!wk66
Maybe?
If we (Web makers) stop making [ie,safari,android native browser] compatible websites... Maaaaybe, just sayin' maaaybee THEY will take some time to support web standards ?? maybe ?10 -
Web dev prob:
When you modify a code then refresh your browser, It doesn't change anything and you think your code has the problem, Modifies 100+ lines and refreshed the page, still nothing happens. Asked someone about it, Fix? Fucking cache! Fuck you google chrome!10 -
I'm currently working in a web application project with multiple environments for testing, and we need to give support to all browsers.
So when a 'defect' is iddentifyed by someone, we make sure we know all the previous constraints to solve it quicker.
One of these days, this "tester" comes to us:
Tester: There is a deffect in this X screen.
IT: Ok. Can you tell me what browser you were using in the test?
Tester: The same as you. "H T T P : / / localhost:8080"
:D4 -
APPLE IM GONNA BURN YOU WITH GASOLINE.
So i want to send my build to app store, from my iphone.
I want to log into iTunesConnect.
"It just works"
Yeah, right. Login page for itunesconnect does not render correctly on Safari web browser, on iphone, login arrow is not visible, and elements are scattered around.
Grrrrrrr.
On Google Chrome, it looks okay!!!!!!!!!!!
Spartaaaaaaaaaa.
After some tapping on screen, and rotating the device, i somehow found invisible arrow and managed to sign in.
BUT. Once inside i was unable to complete the process because UI refuses to scroll down :(
The pain... 14
14 -
In my web dev languages class today I went to try the feature to test the site through VS. Literally every browser BUT Edge would load... Even a Microsoft product knows that Edge is shit.
-
I just installed Opera Mini on my PSP. That alone isn't very exciting on its own, although I am stoked that my website does in fact render on a device from 2009. With the helpful guidance of a laptop from 2004 that's doing the hotspot duties for this thing.
No, what really got me stoked is that Opera still supports these old platforms, and how small they managed to make it. The .jar file for Opera Mini 4.5 is ~800kB large. There's a .jad file as well but it's negligible in size and seems to be a signature of sorts.
Let that sink in for a moment. This entire web browser is 800kB. Firefox meanwhile consistently consumes 800 MEGABYTES.. in MEMORY. So then, I went to think for a moment, how on earth did they manage to cram an entire functioning web browser in 800kB? Hell, what makes up a web browser anyway?
The answer to that question I got to is as follows. You need an engine to render the web page you receive. You need a UI to make the browser look nice. And finally you need a certificate store to know which TLS certificates to trust. And while probably difficult to make, I think it should be possible to do in 800k. Seriously, think about it. How would you go *make* a web browser? Because I've already done that in the past.
Earlier I heard that you need graphics, audio, wasm, yada yada backends too.. no. Give your head a shake. Graphics are the responsibility of the graphics driver. A web browser shouldn't dabble with those at all. Audio, you connect to PulseAudio (in Linux at least) and you're done. Hell I don't even care about ALSA or OSS here. You just connect to the stuff that does that job for you. And WebAssembly.. God I could rant about that shit all day. How about making it a native application? Not like actual Assembly is used for BIOS and low-level drivers. And that we already have a better language for the more portable stuff called C.
Seriously, think about it. Opera - a reputable browser vendor - managed to do it in 800kB on a 12 year old device. Don't go full wank on your framework shit on the comments. And don't you fucking dare to tell me that there's more to it. They did it for crying out loud. Now you take a look at your shitpile for JS code and refactor that shit already. Thank you. 21
21 -
Static HTML pages are better than "web apps".
Static HTML pages are more lightweight and destroy "web apps" in performance, and also have superior compatibility. I see pretty much no benefit in a "web app" over a static HTML page. "Web apps" appear like an overhyped trend that is empty inside.
During my web browsing experience, static HTML pages have consistently loaded faster and more reliably, since the browser is immediately served with content useful for consumption, whereas on JavaScript-based web "apps", the useful content comes in **last**, after the browser has worked its way through a pile of script.
For example, an average-sized Wikipedia article (30 KB wikitext) appears on screen in roughly two seconds, since MediaWiki uses static HTML. Everipedia, in comparison, is a ReactJS app. Guess how long that one needs. Upwards of three times as long!
Making a page JavaScript-based also makes it fragile. If an exception occurs in the JavaScript, the user might end up with a blank page or an endless splash screen, whereas static HTML-based pages still show useful content.
The legacy (2014-2020) HTML-based Twitter.com loaded a user profile in under four seconds. The new react-based web app not only takes twice as long, but sometimes fails to load at all, showing the error "Oops something went wrong! But don't fret – it's not your fault." to be displayed. This could not happen on a static HTML page.
The new JavaScript-based "polymer" YouTube front end that is default since August 2017 also loads slower. While the earlier HTML-based one was already playing the video, the new one has just reached its oh-so-fancy skeleton screen.
It would once have been unthinkable to have a website that does not work at all without JavaScript, but now, pretty much all popular social media sites are JavaScript-dependent. The last time one could view Twitter without JavaScript and tweet from devices with non-sophisticated browsers like Nintendo 3DS was December 2020, when they got rid of the lightweight "M2" mobile website.
Sometimes, web developers break a site in older browser versions by using a JavaScript feature that they do not support, or using a dependency (like Plyr.js) that breaks the site. Static HTML is immune against this failure.
Static HTML pages also let users maximize speed and battery life by deactivating JavaScript. This obviously will disable more sophisticated site features, but the core part, the text, is ready for consumption.
Not to mention, single-page sites and fancy animations can be implemented with JavaScript on top of static HTML, as GitHub.com and the 2018 Reddit redesign do, and Twitter's 2014-2020 desktop front end did.
From the beginning, JavaScript was intended as a tool to complement, not to replace HTML and CSS. It appears to me that the sole "benefit" of having a "web app" is that it appears slightly more "modern" and distinguished from classic web sites due to use of splash screens and lack of the browser's loading animation when navigating, while having oh-so-fancy loading animations and skeleton screens inside the website. Sorry, I prefer seeing content quickly over the app-like appearance of fancy loading screens.
Arguably, another supposed benefit of "web apps" is that there is no blank page when navigating between pages, but in pretty much all major browsers of the last five years, the last page observably remains on screen until the next navigated page is rendered sufficiently for viewing. This is also known as "paint holding".
On any site, whenever I am greeted with content, I feel pleased. Whenever I am greeted with a loading animation, splash screen, or skeleton screen, be it ever so fancy (e.g. fading in an out, moving gradient waves), I think "do they really believe they make me like their site more due to their fancy loading screens?! I am not here for the loading screens!".
To make a page dependent on JavaScript and sacrifice lots of performance for a slight visual benefit does not seem worthed it.
Quote:
> "Yeah, but I'm building a webapp, not a website" - I hear this a lot and it isn't an excuse. I challenge you to define the difference between a webapp and a website that isn't just a vague list of best practices that "apps" are for some reason allowed to disregard. Jeremy Keith makes this point brilliantly.
>
> For example, is Wikipedia an app? What about when I edit an article? What about when I search for an article?
>
> Whether you label your web page as a "site", "app", "microsite", whatever, it doesn't make it exempt from accessibility, performance, browser support and so on.
>
> If you need to excuse yourself from progressive enhancement, you need a better excuse.
– Jake Archibald, 20139 -
Fuck people who say they want to learn to code and then make 0 effort. You try to help them, find them resources, hold their hand, offer to mentor, come up with projects and they still do nothing. A grown ass man who says he wants to be a developer and get would rather play vampire survivors than open a web browser and learn anything. Why do you waste my time?7
-
SAFARI is the worst WEB Browser known to modern man. WTF happened to it. APPLE has shi.... the BED on this ONE!5
-
Friend: why do you hate react so much ?
Me: Because web development should be all about browser compatibility ( yeah even for that shitty ie8 ) and usability not spa and shitty made animation that breaks when you switch from landscape to portrait .
Friend: then why do you use it ?
Me: money. -
So at school, we were supposed to do an exam through a third-party software that is supposed to block the user from searching the answers in a web browser.
We install the fucking software, lord and behold nothing works and the software keeps crashing...
The teacher insists that we are going to use this piece of shit software. One hour goes by and now the software made everyone's PC go black.
Someone suggests just doing the exam either through an ordinary browser or just by hand.
The teacher that just wasted one hour of fucking exam time lets out this big sigh and finally caves in...
And in a couple of weeks, we are going to use this shitty spaghetti-coded fuckfest called software for something called the "National tests"...
May Sky-daddy bless my classmates' souls and my own4 -
Got to know about OSMC/Kodi last week. Took out my Raspberry Pi. Setup OSMC over the weekend, did all the cable setup for 4 external hard drives and connected to TV via HDMI. After few configurations, I'm all setup. I'm astonished by all the features it provides. Fetching data from TMDb (I had actually created a javaFX app to do this for my local library just last month), remote control from Android as well Web Browser. Enabled UPnP and now I have my complete media center floating around my house network. It is one of the best open source project I have laid my eyes upon. Wish I could attach more pics.
 6
6 -
I literally just had this conversation.
H: Me
C: Colleague
C: "Hey Hindsight, I'm having issues with our web print driver, it's not opening the browser after printing"
H: "Have you checked Interactive Mode in the installer so it opens the browser?"
C: "Yes"
H: "Are you sure you have the right domain name in your configuration file? It should be <thing.example.com>"
C: "Ah, it's just example.com. Should I just change it in the config?"
H: "No you need to regenerate the config from our server tool, because the server data needs to match your client config data"
C: "Ok, my config says <example.com>"
H: "Yes, just regenerate the config with <thing.example.com> instead for the domain"
C: "Ok I'll do that. What was the correct domain again?"
H: thinking "Holy shit can you really be that dumb!" but saying "<thing.example.com>"2 -
Pull-to-refresh in mobile web browsers is useless and annoying.
In mid-2019, the #disable-pull-to-refresh-effect option was removed from chrome://flags on Chrome for Android (version 76) for no apparent reason. The top answer in the Google product forum was to beg for this option to be reinstated through the browser's feedback form ( http://web.archive.org/web/... ). Needless to say, that has been futile.
Why is that a problem? The pull-to-refresh gesture not only is unnecessary due to the quickly accessible refresh button in the menu right next to the URL bar, but also causes unsolicited refreshes when quickly scrolling to the top of the page. This drains both the battery and the mobile data plan, in addition to adding an annoying delay.
I would like to use my web browser like a web browser, not a social media app. Besides, the Twitter web app has its own pull-to-refresh implementation in the notification feed.
Without pull-to-refresh, the user has the freedom to scroll up quickly without risking inadvertently reloading the page. If media was playing while an unwanted pull-to-refresh occurs, the user needs to seek for the last playing position, which could take upwards of a minute if the last position is unknown.
Imagine a desktop/laptop web browser reloading because you scroll against the top. Imagine you reach the top of the page but you have not stopped turning the scroll wheel yet, and then a white circle with a blue spinning refresh icon appears at the center top of the window and the page, and then you have to wait for the page to finish loading, and you also need to seek the last playing position of a video or audio track. Wouldn't that be ridiculous?
Any web browser vendor that enforces pull-to-refresh on its users basically begs users to seek an alternative.7 -
So, yet another "senior" web developer employed by my contractor who utterly fails to understand CORS.
I mean, easy enough to config their servers to provide the headers. A good and quick buck.
But I swear the level of idiocy I find in so called "seniors" infuriates me. I swear, he didn't even figure out that
A) you can't make the browser omit the Origin header.
(But it works on curl 😭😭😭)
B) it's the *server* who must include access-control-allow-origin in the response, not you in the request. Like, what use would that be? I don't even...
😞
I guess if I ever need to hire web devs again my only question during the interview will be "explain CORS to me".8 -
What do you think of someone who opens 50 tabs in any browser and just keep them and still adds more?34
-
So I've got a few stories, but the first one goes like this:
>> Spring semester last year
>> Likely have the best grade in a front end web dev class
>> Has a file on a server that we used for this class.
>> Copies HTML file to desktop from server
>> Opens desktop file in VS (or VSCode, I forgot lol)
>> Opens server HTML file in chrome
>> Edits the file
>> Browser doesn't change.
>> "What to fuck?"
>> Clears cache
>> Doesn't change anything
>> Closes and reopens Chrome
>> Still no change
>> 'Yo what the fuck???"
>> Calls professor over to get help
>> Explains problem
>> Instantly realize I'm a dip shit and open the desktop HTML file in Chrome and see the changes I made2 -
Just finished a rant about rererereinstalling windows (sorry, in a ranty mood), and now I have another reason to rant. Not the 10 new and exciting bloatware apps. Again. Lovely. No, this rant is about Edge.
You know, the new browser Microsoft is soo excited about (or was when it came out)? Just found out that it won't connect to Googles links to download chrome (tried 4-5). Because, you know, I might need to develop something. Incredible. That's some pretty high level *insertSpecialWords* from the Microsoft Edge team. "uhhhhh so your Highness, sir customer destructinator sir, our browser isn't that great. Everyone is still using chrome."
"how about we stop them from downloading that freaking amazing browser. That should stump them."
"wonderful sir! Amazing. We'll implement that straight away."
>:(
There's even a try this list of "suggestions" to fix this "problem". Including:
> Make sure you've got the right web address.
And my personal favorite, is less subtle:
>search for what you want!
Umm, I did. And then you blocked me from doing the one thing that I would realistically use this browser for. Aaand after the windows 10 forced update debacle, I'm not feeling especially "friendly" towards windows' "suggestions".
No worries though. I installed Firefox (not blocked) just to install chrome. Great job Microsoft.
10/109 -
Who knew SQL Server Report Manager didn’t have a log off / sign out button when you log in via the web browser?
I didn’t until I tried to test someone’s new credentials and realised I couldn’t log out of my administrator account. MS doesn’t ship it in the box apparently. Because that’s clearly not a useful piece of functionality to have. Except, some people have developed their own hacks to get around it......
Wtf.. mind blown -
Today's butt hurt sponsor is... Cordova!
Whoever came up with wrapping web apps in a slow and outdated browser and calling them "Mobile Apps" are absolute lunatics, dangerous for the IT society.
These people should have immediately returned to the asylum they had escaped from, as soon as the idea visited their heads.8 -
So I currently use Edge as my web browser (and DuckDuckGo as my search engine) because I avoid Google’s services when possible. I have heard several good comments about Firefox recently. Is it worth the switch?19
-
I wish people would stop using Electron for everything. It's like running an instance of a bloated web browser every time I open an app. Running Slack and Spotify eats a ton of ram, a chat client and a music player. I'm resorting to just running these apps as pinned browser tabs.18
-
Seattle's light rail transit signs are just a full screen Chrome web browser. On another crash, I saw a Windows blue screen. Why would you pay for a Windows license just to run a browser that displays transit times?
 6
6 -
My wife and I met on a university VAX BBS just as Tim Berners-Lee was concepting something called “the World Wide Web and before the NCSA Mosaic browser was built. She had once dated a guy in high school who eventually worked on Mosaic and then became a founding Netscape programmer and whose twin brother went on to write the first version of the Apache web server. I saved her from a life of wretched millionaire excess when she married me, a lowly web designer.
-
Java is an Object Oriented Programming (OOP) language created by James Gosling of Sun Microsystems. JavaScript is a scripting language that was created by the fine people at Netscape and was originally known as LiveScript. JavaScript is a (very) distant cousin of Java in that it is also an OOP language. Many of their programming structures are similar. However, JavaScript contains a much smaller and simpler set of commands than does Java.
Now let's talk about how Java and JavaScript differ. The main difference is that Java can stand on its own while JavaScript must (primarily) be placed inside an HTML document to function. Java is a much larger and more complicated language that creates "standalone" applications. A Java "applet" (so-called because it is a little application) is a fully contained program. JavaScript is text that is fed into a browser that can interpret it and then it is enacted by the browser--although today's web apps are starting to blur the line between traditional desktop applications and those which are created using the traditional web technologies: JavaScript, HTML and CSS. 3
3 -
So that's where the W3C ivory tower clique ended up this year, as rubberstamping secretary for the WHATWG: https://w3.org/blog/2019/...
Well at least, the W3C got the grounding they clearly were lacking over many years!
Recap: the W3C went totally out of touch with reality and wanted an HTML incompatible successor that neither browser vendors nor web authors were interested in. They wasted years on XHTML and drafted specs into the void.
15 years ago, Mozilla and Opera said "fuck this shit" and founded the WHATWG which would work on HTML5. Apple and Google joined in later.
And now the W3C does ground-breaking work like providing the recommendation texts in different formatting, LOL!10 -
OK so... project I've been working on! It's a virtual processor that runs in the browser coded in JavaScript. OK so I know, I know, you must be thinking, "this is crazy!" "Why would she do this?!?!" and I understand that.
The idea of Tangible is is to see if I can get any tangible performance over JavaScript. I've posted a poorly drawn diagram below showing how tangible works.
The goal for tangible is to not use html, javascript, or CSS. Instead, you would use, say for instance, c++ and write your web page in that, then you compile it using my clang plugins and out pops your bytecode for Tangible. No more CSS, no more html, and no more javascript. Instead everything from a textbox to a video on your web page is an object, each object can be placed into a container, each container follows specific flag rules like: centerHorizontal or centerVertical.
Added to all of this you get the optimization of the llvm optimizer. 18
18 -
Mozilla has announced that it's rolling out changes under the California Consumer Privacy Act (CCPA) to all Firefox users worldwide.
According to report of ZDNet: The CCPA (America's privacy legislation) came into effect on January 1, 2020, offering Californian users data-protection rules. Much like Europe's GDPR, the CCPA gives consumers the right to know what personal information is collected about them and to be able to access it. While the law technically only applies to data processed about residents in California, US. But Mozilla notes it was one of the few companies to endorse CCPA from the outset. Mozilla has now outlined the key change it's made to Firefox, which will ensure CCPA regulations benefit all its users worldwide. The main change it's introducing is allowing users to request that Mozilla deletes Firefox telemetry data stored on its servers. That data doesn't include web history, which Mozilla doesn't collect anyway, but it does include data about how many tabs were opened and browser session lengths. The new control will ship in the next version of Firefox on January 7, which will include a feature to request desktop telemetry data be deleted directly from the browser.6 -
It begins..
Soon we will rule these lands..
*chromium speaking in deep gandalf's voice*
https://github.com/MicrosoftEdge/...8 -
Web development is the worst!
I still cannot understand why it is not possible for browsers to correctly support all official specs... Exceptions here and there, dirty fix for this one, add a little margin here, hide this...
The daily struggle never stops.
Don't even get me startet with PHP!
Next round is on me ;)6 -
Client texts me ‘can you resend the link to the test page with the video’
My response as not at my desk but remember the page name
Me: Sure it’s ‘website/vtest.php’
Client: i copied the url into my desktop browser and it doesn’t work.
Me: replace ‘website’ with your actual web address.
Dumb Fucking Clients4 -
Sorry if I'm just ignorant but: I see a lot of rants about designers expecting pixel perfect implementations of their designs. Is that for real? In my world there is hardly ever pixel values at all. It's not paper publishing. It's web, things have to scale. For an iOS app where you have a few known screen sizes - fine. But web? Come on...
And that's without even going into CSS or browser quirks.4 -
I started my part time job as a tutor today. Yesterday (while preparing) I learned how a browser actually renders a page and bunch of other stuff. Don't get me wrong, I kind of knew it. But not in such detail that I could ever explain it... even though I work in web development since 2011
This will be fun, I wonder what I will learn next2 -
When i made a little web prototype platformer game using js and then wanted to show my friends as they all wanted to play.
1. Setup all the files on my phone.
2. Made a web server on my phone with relevant file permissions.
3. Setup a web server on my phone and joined the network
4. Smile as it worked when they all connected through the browser to the relevant IP/port
This post just made me realise i need to get another phone lol1 -
I have met a game developer today who genuinely browse the internet using MS Edge by choice.
His reason: sine I was little I loved Microsoft, I accept the fact that some websites don't show properly on Microsoft's browser, by using their browser I keep reminding myself that loyalty to what I love is more important than practicality.
My response to him: bbut... As long as you're happy!
As a web developer I feel that myself and other web devs have the responsibility to kick Microsoft in the butt to make their browser good enough for loyal people like that guy!14 -
I'm installing Unity. Choosing the "sign in with Google" option, this leads to a screen asking for my Google account and password - *inside the installer*. No external browser.
What made them think it's legitimate? Why can't they just open my web browser for this? Why should I trust them with my email password?4 -
Three of us doing a project for free for our web-dev teacher at university. Looking back at that project I think we did a terrible job, we built an ugly, monolithic application with Express, MongoDB, Pug and Vue.
It was a CMS for a local church and the best part of the project was including some hidden easter eggs accessible only by setting some cookies manually in the browser.
Although we did the project for free, I think we all have been learning a lot of valuable things and we also tried out new stuff, like the Kanban board and a few aspects of the scrum way. The most interesting part of this was learning all of it by ourselves, because our web-development teacher couldn't really help in web-development... -
When you spend hours doing cross browser capability checks on your PC workstation at work and your web app looks like trash on Safari on your Mac at home.3
-
Whaaaat theeeee actual fuuuuuuuuck. So basically I've got a server running and everything is fine. All services are working and I can access the webserver running on it over every browser. But randomly my ssh access stopped working (can connect but doesn't return shit after last login message) and when loading the web config thingie from my provider it gives me an empty response (all other pages from the provider are working). So basically I've got a working server I cannot access. But I'd like to access it and cannot even restart that shitty thing.
Anybody else had a problem like that or has any idea wtf is going on?5 -
After my previous rant (https://devrant.com/rants/3836329) I wondered what it would take to build a very basic web browser. So I went ahead and wrote (read: kanged) one. You can find its source code at https://git.ghnou.su/ghnou/browser. The code is a single file and is 57 lines long, 29 if you disregard the copyright notice.
This is obviously satire, but it goes to show how easy it can be. Of course people would just import a library if they could. All the hard work has already been done after all.8 -
The largest ISP in my country, a government backed service, hijacks URLs randomly and injects pop up into web browser!
Imagine if getting hijacked during an online transaction... Glad it never happened yet.
But Fuck them for doing this.7 -
Contributing to Servo, Mozilla's prototype web browser. It took me three full months of receiving help from the Mozilla research team to merge my first semi-complex PR.
I even wrote a huge blog post about it: http://brainlessdeveloper.com/2017/...5 -
yet another Microsoft bashing rant...
I'm trying to get `Visual Studio`
You use your Windows 10 VM, use Edge, use Bing and search for `Visual Studio`.
First fucking result:
A Visual Studio alternative - A powerful C & C++ IDE - CLion
-- from jetbrains.com
Like... WTF, you not even promoting your' own stuff ?
But then for when you search 'firefox' w/ bing+edge a thick fat banner: 'Promoted by Microsoft': There's no need to download a new web browser.\n MS recommends Edge for fast ...6 -
The reason for half the web-dev world sufferings is that Microsoft won't stop choking their users with explorer or edge, and half of the client are too dumb or lazy to download a different browser to test stuff. Fuck this shit man! Nothing works the way it should on this bitch.
Everytime my manager says- It should work perfectly on IE because client doesn't have any other browser, I curse IE for exisiting. If you can't improve it, just remove it you freakin' sadists. It'll not be an embarrassment to load something better on your OS. If anything, it'll get people to like you maybe. Like you for accepting your fuckery and making a decision in favor of the web dev world and innocent windows users, who only use your explorer to download other browser asap. For just that one time and for all your arrogance, you're making the whole world suffer.2 -
So my friend wanted a website, and I was kinda busy, so I asked him to find a web host. Five minutes later he comes back asking to use Tor and to make a .onion site. He said they're "secure and all the rave" nowadays. He was shocked to learn that most .onion sites are illegal and that Tor is a web browser to reach those illegal sites. I still make fun on him.5
-
So, I was making a sort of "pre-autumn-cleaning" on some of my accounts (changing passwords, secret answers, canceling accounts/subscriptions, etc), when I arrive to devRant and go to the settings option just to found these options...
So... Really ಠ_ಠ? "Logout" and "Delete Account" are the only settings available via web browser?
I know that I can't expect the full range of settings that are present on the mobile app, but what the hell, I was expecting a little more than that... 8
8 -
In a universe where JavaScript was never invented, the world of programming might look vastly different. Perhaps another programming language would have taken its place, or multiple languages would have coexisted in a more harmonious ecosystem.
Without the challenges posed by JavaScript, web development may have been smoother and more streamlined. Websites could have been faster and more responsive, without the need for complex optimization techniques. There might have been fewer security vulnerabilities to worry about, and the web could have been a safer place for users.
In this utopian world, developers would have had more time to focus on building great user experiences and innovative features, rather than battling with cross-browser compatibility issues and JavaScript quirks. The internet would have been a more accessible and inclusive place, with fewer barriers to entry for those who want to build and create.
Overall, a world without the horrors of JavaScript would have been a world with less frustration and more possibilities.
(Fooling around with ChatGPT)14 -
So let's talk about CNAs, Captive Network Assistants, these downsized browser that open on Smartphones when you try to login to a free wifi which requires you to buy sometging or accept some terms.
I fucking hate them. I'm a web dev which has to deal with these dumbfucks.
Back in the time, there was this dumbfuck who had the idea to capture http requests on network level and response with a redirect to his own landing page. Fuck this guy. Then some dudes had the idea of the CNA as a privacy security feature. A good idea. But also this guys: "hey, let's make them a huge pain to develop for".Fuck them, too. But then came the companies saying: "hey make us a huge SPA with all features we can think of for this fucktard of a browser."
I hate fucking CNAs1 -
Hey everyone!
TL;DR I'm looking for a way to make a webapp for iOS.
I am developing an app for iOS devices. I am more familiar with JS, CSS and HTML, not to mention I have already created a fair chunk of the app. So it would be great if there was a solution that worked like UIWebView/WKWebView. I've had numerous issues with both of these widgets. UIWebView worked the best, most like a normal browser renderer, however still has some very annoying anomalies. For instance the input box could be covered up such so that you could still type but not see what you were typing, no other web browser does this. I've had plenty of issues that I have had to find hacky workarounds for. Is there a better way? I've heard of Titanium by Appcelerator, however I wanted to get as many opinions as a can.
Thanks!14 -
You know what would be cool for testing web pages?
A chrome window that would mirror my mouse movements, clicks and key presses into a firefox/opra/ie browser so I could test a bunch of browsers at once in the same way8 -
Please delete your browser cache.
Wtf is up with this shit?
Maybe I'm just having a streak of bad luck, but in recent days, I ran into this particular issue time and time again.
First with one of our own products - the user appearently not always was shown the newest version due to stuff being cached in the browser.
Fair enough, we had our web-dev find a solution to that, which he did. Until this is rolled out, the only resolution is to clear the browser cache.
I also ran into this same issue on multiple other fronts. For example, there's a remote connection to one of our clients I had to establish via browser. The backend was a bit unresponsive, and somehow I ended up in a situation where my login was rejected. The only solution? Clear your browser cache.
Then we have confluence and jira in the company. Same issue. All of a sudden, I could no longer log in. Worked fine in another browser.
Delete your browser cache.
Is it just that most frontend developers out there are incompetent at what they do or is this stuff broken by design? I don't recall having to clear my browser cache very frequently - in fact, I'm pretty sure I haven't done it for years on one of my PCs at home. What changed?
Ah well, maybe it was just a streak of bad luck. But still ...
/Rant7 -
"Hi. I just started programming - and I typed things and they don't look right. I think it's something to do with the web browser.... firefox does... and chrome does......"
(It's you)2 -
Me: the web app is downloading a lot of static content while loading the page, leading to the app being very slow in low bandwidth locations. can you ensure compression is enabled while serving static files ?
UI Developer: sure, I'll look into that. Btw, I have a question reg that.
Me: yes, pls.
UI Developer: once the compressed static files are downloaded to the browser, should I write a separate module to uncompress them ?
Me: :-(Strategic Facepalm) -
https://boingboing.net/2020/01/...
Sheer corporate asshattery.
What this means is that it could be possible for the big four browser companies to build DRM content into their browser standards that free developers cannot emulate.6 -
My company provides its services as web pages and web services to our customers.
Once a year we update the certificate used for the https connections.
I notified the update to the clients that use the web services.
One of them asked me a copy of the public key.
No problem. Open the web site with the browser, save the key and send by email.
One day later the client asked me the public key in a zip file because the anti virus blocked my attachment.
Why the client hates the Chain of Trust ?
He could obtain the public key by them self from the browser or openssl.1 -
The mobile web browser is 80% done. I've pretty much added all the basic functions. I'm open for suggestions as usual.
 4
4 -
I'm trying to build VoIP into my browser-based game, and holy shit are sound processing people bad at explaining stuff.
Every stackoverflow answer has badly named variables, noone names the algorithms they're using (which makes research near impossible), and literally every single Web Audio API pipeline I have seen so far contains at least one unexplained effect with no parameters, but it's a different effect each time.
One guy had implemented some kind of smoothing for catching up with the stream after interruptions (where the playback speed is proportional to how far we're behind the intended latency), without ever mentioning it anywhere. And this is meant to be a basic example!4 -
Me : Opens Microsoft Edge after installing Windows and searches Download Google Chrome.
Edge : Am I a joke to you ????
Chrome : Yes !!!! LOL8 -
I think accept cookie thing should be done by browser itself. If it was like when using
document.cookies=bla browser wod show the popup that if we (users) are okay with the site storing a cookie. It'd be much standard as I can set accept cookie from all web sites etc so I don't have to8 -
Just found this today in the Terms for a VPN provider...
hide.me uses Google Analytics to analyze in aggregate information about our website visitors. When your web browser loads a page on our site, a small snippet of javascript code is executed within your browser which submits information about the device from which you are connecting such as your browser user-agent, language, screen resolution, referring website, etc. to the Google Analytics service. To enhance your anonymity, hide.me have opted to only allow Google to collect only a portion of the IP address. Google Analytics may also store a web cookie to facilitate the identification of users who revisit the site. If users are concerned with being tracked by Google analytics scripts on hide.me or any other site running Google analytics, we recommend installing a browser add-on which allows you to opt out.
source: https://hide.me/en/legal
ARE YOU FUCKING JOKING?!? GO BOIL WHAT SMALL MAN JUNK YOU HAVE AND EAT IT.2 -
@dfox feature request, as part of the menu links in a rant, if you could add open in web version.
Why?
Sometimes links aren't clickable on my devrant version (using latest Android version am on Lollipop 😧)
Sometimes really large images don't load
So I usually copy link then paste in my browser6 -
I don’t understand how Microsoft can continue to ship functionality in modern versions of SharePoint that only work on IE11 (open in Explorer, open in InfoPath, Skype presence integration). The only reason my company has to make web apps compatible with that browser is because of the hot garbage that is IE11. Just kill the functionality and kill the browser. Please.
Yes I know *why* they only work in IE11, it’s because activex is a massive security hole, but just kill the functionality if you can’t recreate it in modern browsers.1 -
Someone : How to shutdown the computer from web browser
Others : Mm.. That's not possible 😂.
Me : Try https://github.com/neutralinojs/... 👈🏻 🧐5 -
Well after a month with Brave web browser I'm forced to go back to Firefox. It's way unstable, too many bugs and glitches and lacks some add-ons1
-
Windows defender, this is for you:
GO FUCK YOURSELF YOU CANCEROUS PIECE OF SHIT!
If you were as advanced as you claim to be you'd realize that the EXE you've just deleted originated from a compiler. Unfortunately, your target group exclusively consists of people that are incapable of using anything that goes beyond a web browser.
If your developers would have some kind of integrity it would allow you to be turned off permanently instead of making users leave the Windows platform entirely.
Do Microsoft employees even eat their own dog food like they did back in the golden NT era?7 -
This isn't something I've dealt with personally, but recently heard the story on the podcast and was pretty astounded:
"A company who makes add-ons for Flight Simulator X included malware in one of their downloadable jets, players have alleged. The malicious file is called ‘test.exe’ and it is designed to extract passwords from the Chrome web browser."
Now that's some extreme DRM. "Pirate our downloadable jet? We leak your credit card information and Social Security Number to the darknet."
Original story: https://rockpapershotgun.com/2018/...3 -
My grandparent once wanted me to fix their tablet which they said had a virus. I couldn't find anything so I went to the web browser. A tab was up which said "Your Android has 5 viruses please download our antivirus to clean your phone"
It had the fake gif flashing alerts and whatnot so I simply closed out of the tab and deleted all of the recent "antiviruses" which had been downloaded
To this day they think I'm a technical genius for the easiest "fix" I've ever done.
Oh and merry Christmas everybody! I'm new here but it seems like a great community of people :)3 -
Did the latest Windows 10 update fix it so that all your startup apps open before you login?
If so, why don't they mention that in the marketing literature? That's far more impactful to most people than some tab feature in their web browser that only old people use.1 -
Just subscribed to PIA for a multifunction VPN, and I went to test it on my Windows machine, Nova. Opera is my current primary browser.
Had Chrome open for a local web thing that works better in Chrome. Checked my IP to make sure VPN was working.
Opera: Obscured, good.
Chrome: Real, bad.
What the actual fuck Google.3 -
I think Chromium is definitely one of the best and most useful Open Source Projects, because so many modern technologies are based on it:
- Chrome + Chromium Browser
- Electron (Which is in my opinion the future of software development, as long as Web Apps don't have that many possibilities)
- Android WebViews
- Chrome OS (and Chromium OS)
- Many other Browsers like Opera, Samsung Mobile Browser, Vivaldi…
I think without Chromium the Internet wouldn't be the same today. It helped to popularize WebApps and helped to set many modern web Standards. Also, in addition with V8 it paved the way for modern JavaScript, as it provided (and still provides) developers and so also users with massive performance boosts.3 -
Three-factor authentication:
1. Setup an Amazon.com account.
2. Setup an Amazon Web Services account under the same e-mail address
3. Setup two-factor authentication for both systems.
4. Login to Amazon Web Services in a new browser session, and you'll be required to provide BOTH security tokens at login (Amazon.com first, then AWS second.)3 -
Thanks, I'll pass.
In case it can't be read: "This site requires Javascript in order to view all its content. Please enable Javascript in order to access all the functionality of this web site. Here are the instructions how to enable JavaScript in your web browser." 8
8 -
Shadow DOMs – the WORST invention in web standard history.
As a user script and user style developer, the shadow DOM has been a massive headache. Shitow DOMs block custom CSS, blocks parts of the page from being saved, and blocks user scripts and browser extensions. Shitow DOMs are an utter nightmare, especially closed ones.
And now, Google Gerrit's entire user interface is shadowdoomed. The only way to save pages locally is to scrape the JSON from the developer tools, but that is not possible on mobile.18 -
Repeat after me:
process.env is not standardized. Keep it out of the browser.
process.env is not standardized. Keep it out of the browser.
process.env is not standardized. Keep it out of the browser.
process.env is not standardized. Keep it out of the browser.
Fucking hate the web community. It's just a large trash barge at this point.19 -
So i was working on an android app that communicate with restfull web service. I setup everything , started the web service api at localhost and launched the app on genymotion (virtual machine android) .Nothing seems to work . I checked the code , debugged some stuff and it turns out i couldn't communicate with the api server. I tested the api on my browser and nothing is wrong ,I tried to test on the phone vm browser and voila 404 not found . How the hell it's working on my windows and not on the vm (with localhost url :/ ) .I kept debugging for more then 3 hours with no solution to be found .
The moment I realised wtf I'm doing and how stupid I was => shut down my laptop went to coffee shop and bought a lifeless dark espresso .
In case you didn't understand what the issue is, I was running the api on my windows localhost and testing it with same url on my android vm (I should've changed localhost with my machine IP )1 -
The sad realisation that today you have to use browser stack and you remember how slow it is and it crashes for no reason... repeatedly.4
-
finished making website and all its features work across Chrome, Safari, and even IE11 and Edge..... but not Firefox... been like this for the last 3 sites that I have done. Mostly CSS3 related. Some CSS3 hacks are required for that browser... why are you the odd one out now Firefox??? That used to be the job of IEs!!!17
-
At age of 14 me and my friend started writing browser based game.. It was written using php(no DB, as .txt files where our DB) after that I started writing silly little web applications. I have never learned it in uni or any other place...2
-
I'm working with a consultant group at my company to implement a new authentication strategy for our entire platform.
The senior dev lead from the consultant group has 25+ years consulting and claims to have written a web browser for the blind and all sorts of in-depth accessibility things.
Stakeholders tell us "Don't forget about accessibility compliance on this project"
Senior dev lead with all this claimed accessibility experience asks me, "What does accessibility mean?"2 -
Just a friendly heads up that you can find plugins for any browser that'll give any web page a dark theme!4
-
That moment when you decided to sleep in front of your computer, because you don't want to close your current project and all the tabs on your web browser. 😴😴7
-
Me and my housemate are both web developers, a year ago we worked on a project, to develop a website for a local football team. A couple of weeks after the release of the website, the team secretary messages us to let use know that the slideshow on the homepage isn’t working. Upon asking what browser he was using, we got an eye watering reply saying “Internet Explorer” ... like for real dude... this is is 2016, and your using IE, out of Chrome, Opera, Firefox and even at the very bottom there’s Edge... and you still use IE. 😭😭1
-
I swear I'll snap if someone tells me it's weird that I resize applications to be taller than they are wide. I keep them that way because widescreen monitors came into existence when computers became mainstream and the market shifted to the plebs who only used them to watch videos and wanted to not see any bars on screen, and now we all have to suffer.
Web pages are organized vertically so it makes no sense for me to browse the web in full screen, it wastes space where otherwise all the content is contained and distraction free, most pages strip the side-bars so you'll also see a few less ads. I can also use and organize multiple apps how I want. Small thing too but browsing the web in full screen means pages can find the exact dimensions of your screen and learn more about you (I don't care about this but it's also worth mentioning).
I promise you there are so many good reasons to not use apps in full screen.
Thank you for coming to my Ted Talk.17 -
Sure you can specify svg object attributes x, y, width and height in metric values like mm and after put things on paper get same printed output but if you want to transform svg object you need to calculate new values by yourself cause you can’t simply provide translate (10mm, 10mm).
Now I ended up with manually converting values to mm.
Making free transform tool for exact document data rendering inside browser is pain in the ass.
I started to wonder how google docs or microsoft word for web deal with this stuff.2 -
I'll just leave this here:
No tracking, no revenue: Apple's privacy feature costs ad companies millions
https://theguardian.com/technology/...1 -
Ouuu today I experienced how web-devs must feel...
Task: create a form to answer questions with yes/no and a database behind it to collect stats.
So login to phpmyadmin
1. Wrong password got error message
2. No error message, still at login screen, but in address I see a token
3. There must be something wrong
4. Reinstalled phpmyadmin and mysql-server several times, wasted one hour on it - still stuck at login screen
5. Tried different browser and it fucking works!
6. Realized that cleaning cache fixed it...1 -
I've been working on this personal project, it has a, for lack of a better word, "interesting" work flow. I'm trying to make a program similar to Netflix, here's the way it works.
I have an html page with a video, and a black background, I use the webview plugin for fusion, which acts as a mini web browser, it's programmed to load the test.html file, which the test.html file than loads the video, then I build a gui connected to it in different frames. It's odd, yes, but it does the job done. -
Why install a native app to use devrant on a mobile phone? Your website is not totally broken in a mobile browser. Responsive web is possible in 2020, believe me and give it a try!11
-
> "A flat design UI reduces cognitive load!"
Oh really, Google? If that is your aim, then how come you increase cognitive load by making pull-to-refresh mandatory on your mobile web browser, which constantly has to be avoided by the user?7 -
Second night of my life wasted trying to get fucking Webpack to work. I just want a goddamn working dev server. I just want it to auto-refresh my browser, and yet fuck all happens if I use the "--hot" option for "webpack serve" in my npm start script (as described in the extremely terse and overwhelming documentation). How do the people from create-react-app configure this cancer? Jesus fucking Christ, this is all so overwhelming and extremely confusing, maybe I should quit web development altogether.2
-
Fuck chrome.
You're asking why I am so fucking angry at this piece of software? Well because I was awake at night for 3 hours reinstalling my mail system because I thought the Web UI was broken due to a corrupted database. Guess what - the caching of chrome caused the buttons to silently hide beneath the header of the UI. Hahahahahakillmehahah
To be fair, this could have happened with every browser. But since everyone is on the "anti-google" trip anyway, I'm gonna switch to Firefox 🙃1 -
I remember when I was installing shareware in early 2000 and it always prompted me to install spyware sidebar, search bar for my web browser.
Another screen during installation was desperately trying to change my start page and adding couple of bookmarks for me so the developers got paid.
Tucows I think was the leader of those installers and I didn’t mind to get software for free and click to uncheck checkbox to not install optional crap.
At least it wasn’t a virus and viruses from 2000 were not that harmful, most of them were just annoying.
Fast forward 25 years and apparently those developers are now working directly for the web browser companies. Instead of trying to force me to install unwanted stuff it comes bundled with browser and I can’t uninstall or disable it.
And now it got me to think if history repeats itself and if technology bubble is going to pop sooner than later. All this money would be gone but I can’t find the place where it can happen and how it can happen.
But it’s going to happen for sure.2 -
so I am thinking of a couple of projects to put on my portfolio, I could follow along some YouTube "build a ....." tutorials but I hate that, super boring, so I'm thinking of building this web based database client for the browser using react and node, I want something that universal, like a swiss knife of database clients on the browser, I'll just stick to fetching and Inputting data until I realize it's a waste of time and kill the project2
-
Open filecoin.io and then my main web browser crashed. It crashed so hard I cannot open it anymore and it just crashed multiple times.
Bruh.1 -
Oh my god, when will Firefox shut up about its motherfucking colours!? Themes have been a feature since forever, none of this is new. Also, I DO NOT want my fucking userchrome to be colourful, and I DO NOT want to be constantly bugged about this. It's a fucking browser. I want iit have a reasonably high contrast and otherwise blend into the edge of the screen, because for a web browser, the UI is not important and should not stick out.
I respect if someone has different opinions about UI, but it pisses me off to no end that Mozilla doesn't respect mine.4 -
!rant
So I just came back from an interview and the job turned out to be another desktop app to web migration...
I do do web development but still prefer C#, other compiled languages with strict syntax checking, and don't run in a web browser.
But it seems everything is going to JS these days and the web....
Should I just go all in on web dev and I guess I can use Cordova or React Native if I want a desktop app?5 -
After completing urgent projects that rewrite a lot of "overtime" or even personal projects that rewrite like a few weeks to complete.
Old web dev days pre-BS... All the CSS needed to and the cross browser compat. The divs don't align... Can't get elements to center... Or it does, just not in browser X...1 -
Getting your web app working on mobile Safari and iOS like the other browsers is the worst nightmare, like in the old days with IE. It has a lot of stupid restrictions and lacks support for browser standards.
-
Don't you love it when the docs say that RTCDataChannel is a transferable object and then you try to send it to a service worker and your browser tells you it isn't transferable
I hecking looove web development 😇🔫3 -
@dfox. Please make links to devRant open in the app.
For example: https://www.devrant.io/rants/243831
^opens in web browser6 -
Front-end web development is like a fucking cancer to me right now
I need the following behavior from my development environment if I don't want the webdev experience to destroy my sanity and tempt me into suicide by making me waste my valuable lifetime configuring shit that is ultimately meaningless to the software I'm trying to create:
- I should be able to open the webpage in the browser at localhost:<some-port>
- the page should refresh immediately as I save my files
- I should be able to import node modules installed with npm without using a script tag linking to some CDN (for instance, I want to do a get request with axios instead of the fetch API)
- I should be able to do this without spending more than two minutes reading the documentation for a tool that would enable me to do it, ideally without ever coming even close to touching a configuration file
Right now I know about browser-sync and webpack, or webpack-dev-server or some such fucking shit fuck fucking fuck.
browser-sync seems to fulfill most of these needs, except that I can't seem to bring npm modules into my application and import them. Webpack seems to be able to do this, but at the cost of slowly throwing my life away reading documentation for over-complicated configuration files that do not aid me in actual software creation and therefore do not interest me and never will, all in the hope that I *may* at some point dig out enough shit to find how to do such a use case (i.e. seamless, smooth web development) that to me feels reasonably common and expected.
Is there some tool that enables me to do *seamless*, pleasurable web development without the hassles of over-complication and over-engineering? Is there some hidden command for webpack that allows me to run such simple shit without ever needing to edit some pointless configuration file?
Please, I beg of you, let me know.8 -
Due to disability I have to use a phone mostly. What possess people to create illegible web pages? Text is the opposite of bold. Links are a light blue which gives no contrast.
To top it off, some pages won't expand. Others do but don't wrap the text. How smart would a preprocessor have to be to seamlessly feed it's output to a browser? Probably GPT-3 could do it. -
Iconless menus – another effect of the toxic minimalism trend. Icons in menus such as the mobile web browser and device settings help finding items faster!
In 2014, Samsung removed icons from the upper right menu of their mobile Internet browser. At some point, roughly 2017, they realized it was a bad idea and brought them back. Could've told ya that earlier. 😁3 -
Please, dear god, is there a browser extension to answer all these shitty cookie/data storage/privacy popups with MY SPECIFIC ANSWER?
As a web dev I understand that websites need cookies, and as a tech company employee I understand that essential cookies as well as functional cookies are okay-ish (most of the time). I just don't want marketing cookies/tracking.
All those extensions just block the popup or block all cookies. This is not what I want!
And why the hell on earth didn't they come up with one single solution for all websites beforehand, so we dont have 6.388.164.341 different popups/bars/notifications/flyouts/drop-ins/overlays???
THIS. IS. JUST. ANNOYING.
Thank you for your attention.4 -
Emailed to a group seeking for help on a certain web app function.
Specifically mentioned that I tried turning my system off and on but didn't work.
(To ensure no one suggests me this)
Got a reply, did you click the restart button in the web app UI.
I closed the browser and opened again, and the fucking issue was resolved by the restart button on the UI.2 -
Is there a way to display list of all weeklies outside of the devRant app, ie in any web browser?
There has been quite a lot of interesting weekly topics, but going through them on the phone is a pain. 11
11 -
I've always thought that emacs was just a text editor but... Emails? News reader? Web browser?
That's... awesome! What the hell...
https://gnu.org/software/emacs/...6 -
I know very little about networking.
So I've got this modem and I am trying to configure it, I am supposed to access to it through a web browser using its IP address. I pinged the broadcast to find the IP, but when I am trying to connect I have a nice "connection refused". So any ideas ? 6
6 -
mobile browsers not refreshing stylesheets.
this is the worst thing that mankind ever did. I mean, when you are trying to design a website and the changes you make to the css are not loaded by the browser, you have no clue wtf is going on. There is no way to make the browser refresh the stylesheet. Reloading, entering the url manually, reopening the tab, restarting the browser, nothing works. The only fix is to manually clear the app's cache in android settings.
The strange thing here is that at first the stylesheet gets refreshed like it should, but after some time the cache seems to be capped and it wont load sh*t...
This is soooo frustrating :(((3 -
WHO’S IDEA WAS IT TO CONVERT HTML DATA ATTRIBUTES TO LOWERCASE! I spent SO MUCH TIME on a bug because of this!!! Fuck it’s all about knowing the nuances and tricks of the little web devil who lives in every browser6
-
Question: Been thinking about creating a web browser as a side project. It would be a very basic program that can intrepid local html documents, so no HTTP for now. How difficult would this be?5
-
had a teamviewer session today with a guy who listed web development in his portfolio. needed to start a browser session and saw a wordpress link in the favourites. respect gone to 0 now
-
Time for a new laptop, bored with current. Taking community suggestions. May donate current laptop to some poor dev soul in need; has been a trustworthy machine.
I do some of a lot on any given day: c#, PHP, node and typically run vs 2017, phpstorm, datagrip, sql management, webstorm, plus slack, office, etc.
I have terrible browser tab management skills and prefer electron apps over web apps. Am a vm junkie, constantly spinning up linux distros to see something.
Do light gaming when the mood strikes, Spotify or Netflix always on.
Suggest away.8 -
!rant
Any recomendation on a mini board/micro pc/chip etc, somenthing really small that can run linux and open a browser?? Just to connect my tv to it and be able to surf on the web, somenthing ligth, won't do any heavy stuff with it. Cheap if possible
Thank you!5 -
How is a "web app" any better than a "web site"?
All a "web app" does is adding a JavaScript program as a middle-man between the browser and the server.
Where as "web sites" instantly deliver content, "web apps" deliver JavaScript code that then loads the content and puts it on the page.
A "web site" serves the browser useful content on a silver plate (metaphorically speaking), where as "web apps" serve some JavaScript code and the browser has to do the heavy lifting.
It appears that the only benefit of "web apps" is the fancier name. "App" sounds fancy while "site" sounds mundane. But technically, a "web app" is worse than a "web site". It's both slower and vulnerable to scripting errors.
Why would anyone in their right mind choose to create a web "app" over a web "site" to load text and a bunch of pictures?
I get it, some things such as posting comments without reloading the page and loading new search results when scrolling down are not possible without JavaScript, but why use JavaScript for everything, even where it wouldn't be necessary?
JavaScript should never be required to show a bunch of boxes containing pictures and some text. JavaScript is intended to enhance web sites, not to load entire websites.
As web developer Jake Archibald said, "[100% of] your users are non-JS while they're downloading your JS" ( https://twitter.com/jaffathecake/... ).
See also: I miss the good times when the web was lightweight. ( https://devrant.com/rants/9987051/... )
"App" is not an excuse: https://jakearchibald.com/2013/...
I am sad Archive.org switched to being a web app. But I applaud them for resisting that trend longer than most other large sites.28 -
How come that every time you've made something elegant and wonderful on a web page, one browser has to ruin everything.
Today it's IE/Edge and data URIs.1 -
Finished my first freelance web project today. Spent 11 hours coding it. Another 10 hours trying to get it to work on the browser.
-
Web Developer should not worried much about the older browser and modern browser. If people want to visit today's website without any problem, they should upgrade their browsers.5
-
Imagine an entire operating system dedicated to running a web browser and only 1 web browser 10 years ago it would have been thought of as insanity2
-
"Back-end" ahahahaha
Translating:
Back-end developer (São Paulo / Brazil)
Vacant job: Back-end developer
Assignments: Work as a Back-end developer, PHP, and MySQL. Develop tools/applications for the web with a DB.
Technical skills: Technical knowledge in PHP, Framework Code Igniter, HTML5, JavaScript (jQuery, Bootstrap, Json, and Ajax), responsive layouts and WordPress.
Projecting and modeling DB Knowledge. Good knowledge of usability, Cross-browser (IE7+, Chrome, Firefox, and Safari).
Desirable: Knowledge on Graphic Design and Front-end projects 1
1 -
Google researchers have exposed details of multiple security flaws in Safari web browser that allowed user's browsing behavior to be tracked.
According to a report : The flaws which were found in an anti-tracking feature known as Intelligent Tracking Prevention, were first disclosed by Google to Apple in August last year. In a published paper, researchers in Google's cloud team have identified five different types of attacks that could have resulted from the vulnerabilities, allowing third parties to obtain "sensitive private information about the user's browsing habits."
Apple rolled out Intelligent Tracking Prevention in 2017, with the specific aim of protecting Safari browser users from being tracked around the web by advertisers and other third-party cookies.2 -
I hate it when designers just LOVE to use blend mode multiply everywhere, and the client is looking at the website in IE asking why it's not the same as design.
-
Today the product designer (like he calls himself) on my team decided we should not use urls containing more meaningful information in our web app as absolutly necessary. It would be easy to use RESTful Urls displaying more details about the current navigation in the app with angular. But he thinks that would go against the "app feeling" and customers might think it is "just a website". Bookmarks, browser history, a useful "back" button in the browser and more power to the user "might be confusing" and "it's better for markting purposes". -.-
Well, if he thinks so... I made my point clear and he ows me beer if this feature is ever requested.1 -
It's weird how you can't solve a problem in front of elaborate diagrams, 15 fucking tabs on your web browser and a shell/compiler but the moment you drop your pants to poop, all the answers to every questions ever asked in the history of human civilization flow into your mind and you feel like that lady in Indiana Jones and the Cristal skull.
"Cover it! Covert it!" -
Why aren't there more programming languages out there that aren't derived from English?
We're in the age of universal UTF-8 support, if it was meant to be then it should be happening now.
+ sarcasm
I mean, we should be more inclusive and allow other flavours of JavaScript that aren't based on English across browser, right? Otherwise that would mean that English is the master language of the web.
- sarcasm5 -
Yesterday I spent 7 hours on a silly SSL certificate error. The exact same webpage gave me "certificate revoked" error when viewed in one browser/device but it displayed fine on others!
But everything is back to normal today! As if nothing happened!
I'm not a web dev, so I have no idea why this happened. I'm just pissed that I wasted 7 hours on a thing that wasn't my fault... -
"Download our app for some lovely additional ass licking features....."
Why tech industry love apps? also I hate these days not only mobile phones, but also computers are in progression of "applification."
Programs are only installed do some advanced things that were absurd and inappropriate to work on web browser. like video editing or programming, or file management.. etc. but in recent days, everything is fucking apps. why just not improve your web version of your service and make the shortcut from that? Weather app. youtube app. reddit app. 'tips' app by apple that is totally useless. news app. map app. so much wasteful. these kind of services are MUST be on the UPPER layer than the web browser laid on. also apps are taking much resources on local hardware and that makes my hardware too much slow.
That is not how tech works. that is not how software engineering, hardware engineering works, every single thing in technology must NOT work like that. If it does, then that is not technology, and just stack of cow shit.3 -
How did mid-2000s computer users get along with just 1 GB of RAM or less?
As of today, anything less than 8 GB of RAM seems impractical. A handful of tabs in a web browser and file manager can quickly fill that up.
Shortly after booting, 2 GB of RAM are already eaten up on today's operating systems.
When I occasionally used an older laptop computer with 6 GB of RAM (because it has more ports and better repairability than today's laptops; before upgrading the memory), most of the time over 5 GB were in use, and that did not even include disk caching.
It appears that today's web browsers are far more memory-intensive than 2000s web browsers, even if we do similar things people did in the 2000s: browsing text-based pages with some photos here and there, watching videos, messaging and mailing, forum posting, and perhaps gaming. Tabbed browsing already was a thing in the 2000s. Microsoft added tabs to their pre-installed browser in 2006, back when an average personal computer had 1 GB of RAM, and an average laptop 512 MB!
Perhaps a difference is that people today watch in 720p or 1080p whereas in the 2000s, people typically watched at 240p, 360p, or 480p, but that still does not explain this massive difference. (Also, I pick a low resolution anyway when mostly listening to a video in background.)
One could create a swap file to extend system memory, though that is not healthy for an SSD in the long term. On computers, RAM is king.14 -
I need a new professional email address and i was thinking of going with an encrypted email service, do you guys have any recommendations on what to use?
My only requirement is that it needs to work with desktop email clients like Thunderbird, i am too lazy to use a web browser :)11 -
Damn, history web API really sucks for SPAs that have a hierarchical navigation structure.
For example there's no built-in way to know whether the back or forwards button were clicked, only that one of them was clicked.
And if you reload the page, any state you pushed remains in the history stack. So the user might not be able to go back in your application anymore, but they can still press the browser back button and all those states you pushed will be fucking up your navigation system3 -
We should begin refusing to work for companies who enforce using MS products. Need to buy actual desktop office license because their software doesn't accept web-edited elements? Pass.
Seeing a "are you still there" message in MS teams, or figuring out what other browser to use since you already have several MS accounts? Pass.
Azure devops and no way to expand the code during review?
Yup, pass!
Enough of this BS. People who opt for using MS software don't care about their users nor contractors' experience. We shouldn't care about those people.21 -
Alright, apparently, I can't Google.
I am wondering, is it possible, to develop an android app without android studio? And probably without Java?
My idea was to make a web app using mean stack and then just fit it into browser widget and voila.
I also don't believe that all of the apps I'm using are made with android studio...
What should I check out for better understanding of the whole android app development thing?6 -
I think I've asked this before. Just cropped up again cuz I'm pushed to do some stuff in nextjs
I Wonder how much longer before js framework devs realise they've been reverse engineering the browser this whole time, that the current browser spec was outdated since the dawn of Web fidelity and real time applications
I wonder whether there are some guys who have seen this and are already cooking in the background. The browser still treats the Internet like front end and back end, whereas with the way apps are going (eg deprecation of the front/back end roles), it seems apparent the browser needs to scale up by fading whatever js is now
I'm seeing "use server", which was one of php's infamous atrocities back in the day (lack of separation of concerns, everything in index.php). It's shocking how those who ridicule that language let this fly, but that's probably a separate thread. Point is, a bunch of these stuff done by front end frameworks seem like boilerplate but the syntax is far different from what I remember javaScript to be. I only vaguely recollect and understand what I'm reading
Why not merge all the cryptic syntaxes struggling to achieve bare minimal expectations, into advanced markup language controlled by dom attributes? Overhaul and Rethink client - server communication to fit modern standard. Someone needs to step out of the box and take a good look at the rat race. I find our lives would be made much simpler if api integration into client side behaviour wasn't a separate thing altogether
You have all these funny hoops and precarious bridges to cross. The reality is what we're fighting to overcome is the manner the architecture is setup. We need a Google/meta/amazon/apple to step in with a new browser since it's not a weekend gig and might need their reach to catch on with mainstream users. Sadly, they're the same guys rolling out new js frameworks2 -
stateofjs survey reminds me of all that's wrong with JavaScript: too many frameworks each of which has to reinvent the wheel and depend on too many node_modules child dependencies, most don't support TypeScript properly (ever tried to convert a node-express-mongoose tutorial to TS?), there is still no proper type support in JS core language, and browser features get added in form of overly complex APIs instead of handy DOM methods.
Instead the community gets excited about micro-improvements like optional chaining which has been possible in other languages for decades.
At least there is something like TypeScript, but I don't like its syntax either, it's overly verbose and adds too much "Java feeling" to JavaScript in my opinion.
Also there is too much JS in web development, as CSS and HTML seem to have missed adding enough native functionality that works reliable cross browser to build websites in a descriptive way without misunderstanding web dev for application engineering.
After all, I'd rather have frontend PHP than more JavaScript everywhere.
Anyway, at least the survey has the option to choose how satisfied or unsatisfied people are about certain aspects of JS. But I already suspect that most respondents will seem to be very happy and eager to learn the latest hype train frameworks or stick to their beloved React in the future.5 -
Is it possible to continue file upload for android default browser without the browser being open?
I’ve been tasked by a company to make it so video and photo files can continue being uploaded from an app even when that app is closed. Slight issue is that the app is just a web viewer that goes to a web app.
I know this is convoluted but would the only way to do that be to overlay an actual upload button over the web view so that I can use androids built in service to do that and make a whole new way for the file to be uploaded to the server?
Surely there must be an easier way.14 -
I want to create a browser based Application Hub for my RasPi Media Center.
Users should be able to add Applications as command (or maybe even choose from the available .desktop files).
Developing this as web application allows me to use it on the pi directly as well as on other devices in the network (for instance my phone). -
Wouldn't it just be nice if there was universal browser support and no internet explorer? Web development man
-
It seems to me that browsers lagging behind is the reason we've seen the JS framework boom both in recent years and ongoing, evident in what they regard as major updates. Most of the functionalities implemented in my time working on the front end are high level problems ubiquitous enough to have been solved at the browser level. Same goes for all the optimizations CSR frameworks are struggling to attain. Every CSR app genuinely feels like recreating a browser, both in UX and dev requirements. These problems exist because current browsers are analog software still accustomed to loading all content at once, no in-app state, just scroll states
The React-Vue-Angular wars of today are a direct hat-tip to the Netscape-Microsoft wars of the early years. If they can form a coalition that sets a standard for syntax, best rendering engine, natural way for user facing devs to control app state, fetch data or connect the back end, somehow render this on the server or find a workaround SEO issues on CSRs, etc, given the shared agreement on expectations for modern web software, it'll be fascinating to see such a possibility8 -
when your coworker wants help on something but they can't seem to explain the problem or you fail to understand them explaining the problem
also not sure if i had to show them how to set a debugger breakpoint in the web browser debugger
fml1 -
Dear web developers, please think of the boot disk users.
Users might have to boot their computer from external bootable media such as a live USB stick, SSD, or live CD/DVD, after their operating system caught a problem that prevents it from booting.
Emergency boot media usually has earlier versions of web browsers because they are not frequently used, much less updated. Sadly, the developers of many websites have a habit of breaking compatibility for older web browsers. For example, the new audio player used by the Internet Archive (Archive.org) does not even support Firefox 57, a version that was released as recently as November 2017!
Therefore, websites should retain support for old web browsers. If not all features can be made to work, at least the essential features should work on older browser versions. Websites should not let down people who are stuck due to a computer problem. Those users should still be able to browse the Internet for help, and perhaps enjoy basic entertainment such as watching videos (YouTube, Dailymotion) and listenening to music or audio books (SoundCloud, Internet Archive) while at it.
The attached screenshot shows something no internet user wants to be "greeted" with.
Keep the Internet accessible. 18
18 -
So last weekend I started digging into openhab2 and tried to integrate my Philips Hue lamps with the help of "Eclipse Smarthome Designer". But they refused to work. I checked the error log of openhab, I double checked my code then the tutorials then the official documentation. I did everything as described. After hours of try and error I tried to switch off the lamps with my openhab android app and bang it worked! Turns out: the integrated web browser of eclipse Smarthome Designer was sending broken data to openhab and the official apps did not...
-
Using AWS S3 web ui to copy a big folder from one to another and in the middle of copying, I got a pop up that your session has expired please refresh the page and task failed because of this.
What kind of security is this ? Can you check if any task is currently running.
Second who uses browser alert these days... wasted my one hour.7 -
Guys I've just started a blog. It's about geeky zone where I will blog about our struggle, being productive, reviewing web and mobile apps etc.
It's almost finished so please take a look an tell me your feedback about the overall feel and look. Any suggestion is highly appreciated. I'm not a designer neither a CSS guru so probably there is a lot to fix.
[ The article posted is not finished also, I just want to simulate a real blog post ].
http://blog.jektify.com
Thank you very much. [ Please consider using a desktop browser if that's possible ] 4
4 -
There is something serious about web browser extensions and the risk your data might be compromised just because of a simple stupid extension. You might harden the security of your machine and forgot about what you have installed as extensions, alot of people do not realize the risk because they simply install and give permissions as is.
The question is how to spot a malicious extension?19 -
Log points in chrome Dev tools
Cool feature to stop unwanted console message in chrome browser
https://developers.google.com/web/...1 -
I'm currently developing a mobile web browser. Does anyone have any suggestions, or tips that can be implemented?6
-
Just started using Arc browser this week. I looooove it. I’m not a web dev though, so what do web devs think of it?3
-
I saw the stripe press website last year and they changed it to some other interface but I was able to find it through way back machine
https://web.archive.org/web/...
I think i can do it for any wiki page, or anything with an image and text in general. But I can’t do it just in a browser and needs some dedicated server to generate a good height map. I know what to use but it’s sad I can do it in realtime, otherwise it will be cool, just imagine this kind of representation for any wiki page -
Enabling browser userscripts on Android is not an evident procedure for novice users.
It's annoying if people do want this functionality to change how web pages behave, e.g. they want to fix a broken banner on mobile that doesn't have max-width: 100% but instead crops off on the page.
At this current time, Firefox changed their engine so that it supports only a limited set of add-ons and you'd have to use a nightly build in order to enable other add-ons such as userscript ones.
Chrome doesn't accept add-ons/extensions.
And there's the JavaScript trick but again, not user-friendly.
It's just annoying.1 -
The reason there aren't independent web browsers anymore is that the web standards include a lot of concepts that should never have been standardised and their presence in the browser as opposed to compilers and interpreters targeting the web has no benefit whatsoever.9
-
The more things change, the more they stay the same. Many years ago, when most of you were toddlers, different web browsers were...different, and the most different of them all was Internet Explorer. Web applications were not automatically cross-browser compatible and it took a lot of adaptation/tweaking to make a webapp, or even a simple web page, work and look the same across different web browsers. Some web pages/apps only worked on a specific browser and poorly, if at all, on some other browsers. Now, in 2024, we're there again. Atlassian's Confluence works without a hitch on Edge, but often fails miserably on Firefox. Too bad. I don't like Edge, but am forced to use it just for Confluence. So, once again, I have separate web browsers for different tasks.5
-
so does anyone know about various social media clients that are true bots and not ones that actually register with the service but just emulate a web browser and fill in parts of the rendered dom and press buttons and shit ? i really don't want to have to write one in electron.14
-
Does someone remember this update years ago in the magento community edition that added a file in the root web directory that just printed all database credentials to the browser?
-
Modern Web Developer
(To the tune of "I Am the Very Model of a Modern Major-General" from Gilbert and Sullivan's "The Pirates of Penzance")
I am the very model of a modern web developer
I’m quite fluent with JavaScript; An HTML whisperer
My code is clean and elegant, I genuinely innovate
And even know my way around a Promise and async / await
I’m very well acquainted too with matters vector graphical
I understand why SVG coordinates seem magical
And even without Photoshop I elegantly can produce
A mockup or a logo in most any format that you choose
[Chorus]
A mockup or a logo in most any format that you choose
A mockup or a logo in most any format that you choose
A mockup or a logo in most any format that you choose
I'm quite adept at ES6 expressions like destructuring
I know the ins and outs of functional reactive programming
In short, in matters browser-based or Node.js if you prefer
I am the very model of a modern web developer
[Chorus]
He is the very model of a modern web developer
I know our mythic history, the humble start, the browser wars
I know why Douglas Crockford fought the battle over ES4
The World Wide Web Consortium and Ecma International
My knowledge of our legacy is truly supernatural
With LESS and SASS and CSS, designing for mobility
I’ll perfectly apply the right amount of specificity
From custom fonts and parallax to grid and flex and border-box
I know most every tip and trick both common and unorthodox
[Chorus]
He knows most every tip and trick both common and unorthodox
He knows most every tip and trick both common and unorthodox
He knows most every tip and trick both common and unorthodox
And when it comes to lazy loading, bundling up and splitting code
There’s nothing quite like Webpack, which of course is built on top of Node
Considering my resume, I’m certain that you will concur
I am the very model of a modern web developer
[Chorus]
He is the very model of a modern web developer
When new frameworks and libraries emerge I must be ravenous
And gobble up the hot new thing, my appetite is bottomless
React and Vue and Angular, Immutable, RxJS
The list will be outdated long before I'm finished singing this
My pull requests rely on multitudinous utilities
To help me lint and test and build, a deluge of analyses
And every single day there are a hundred thousand more to learn
The web is going through an irresponsible amount of churn
[Chorus]
The web is going through an irresponsible amount of churn
The web is going through an irresponsible amount of churn
The web is going through an irresponsible amount of churn
This pace is agonizing! Code from yesterday is obsolete!
The speed of innovation is enough to knock me off my feet!
It's happening too fast! I can’t keep up! I’m tired! It’s all a blur!
I am the very model of a modern web developer!
[Chorus]
He is the very model of a modern web developer!1 -
I've been using Firefox mobile for years and still cannot save a page as HTML
YOU ARE A F*CKING WEB BROWSER! CAN'T YOU JUST LET ME SAVE IT AS HTML! WHERE IS MY SAVE-AS BUTTON?
no problems with PC version though
*sigh* I hate it, but I'm leaving firefox mobile for Chrome2 -
I've been programming for 24 years, and my eyesight only began to erode 18 months ago. As luck would have it, exactly 18 months ago I started coding web apps exclusively in my IDE's dark mode, then previewing my work in an all-white browser. Huh.2
-
when you can clearly see an object property you want to access and check against in web browser debugger but you're too stupid to figure out how to get typescript let you access it in code
fuck you SyntheticElement< >
i hate front end and it hates me back
just let me look at target.nodeName1 -
I really really really hate Edge! What kind of web browser doesn't have a proper address box where a url is a url and not a search phrase directing you to fucking Google, the most evil search engine of them all.3
-
I was leaning programming in high school and got so addicted and curious that I started learning how to do a web browser, a tic tac toe game and those kinds of things (using visual basic and pascal)
My teacher said that even she didn't knew how to do those, and that I had to explore my "talent"
I now understand that it's no talent at all, but she kept motivating me and guiding me during all those years and I love her for that3 -
Why does Chromes sometimes suck balls when it comes to caching and reloading updated files on the backend web server?
Sometimes I get stuck in a state where I don't get the whole F-ing site refreshed... until I open a new virgin browser who's never been touched by the web code.
Why can't refresh .. .just REFRESH?
GRRRR6 -
Hey guys I need help.
There was a video or gif posted here in which there was tool running with in Chrome or some browser where the guy first open a web page with adblock disable and then with enable. The tool show the links in pages present in tree like graph. And with adblock enable the graphs was smaller. I want to know the name of particular tool
Sorry, I don't know how to describe it, but it's driving me crazy now. I already searched all Chrome inbuilt urls.2 -
sorry, search engines were not helpful. does anyone know of a lightweight browser that doesn't need installing but stores everything in the os user directory?
i have no it-permissions but want to provide my department with a suitable browser. we have ie and edge, but the latter deletes everything on closing which makes it unusable for my usecase and the it is not willing to set this up different.
ff portable can not be run from a read-only-folder and any other scenario either needs installing on every terminal or does not handle different profiles which is essential. i read that this is the case for any portable browser.
i'd like to set it up properly with neccessary start page, favourites, adblocker and so on but just in one network directory for maintainance reasons.
we run a web based application strictly local but each windows-user-account must have their own setting in this app (cookies or preferably webstorage).
am i asking too much for? -
for some reason twitter showed as the first trend the word epiphany and the first thing i thought about was the web browser.
Was pretty good and light but missed a lot of things. -
I have to design a small web-based application (flask, MySQL) and it will also need an API (e.g. JSON).
Is it good/recommended practice to have the web browser directly use the JSON API? Or should I just let it post form data and reuse the underlying business logic?9 -
Win7 Task manager: 7 slack.exe processes running after shutting down app. Force closes 1 process, revives itself. 16 chrome.exe processes running after closing chrome. 8 node.exe running when no more node apps running.. Jesus christ, clean up after yourself Windows.. No wonder virtual box complained about not enough memory to run Windows 10 image because I have to test my web app on Edge browser..1
-
webbrowser should know 'ls' command. - would be great for the web to support it.
Or am I the only one, who sleepy, coffeine-deprivated, swapped out of multitasking, not knowing where he is, goes for default command to orientate oneself: *ls* - even in a browser addressbar?8 -
Please support old web browser versions for all eternity.
I hate it when I open a site like SoundCloud one day and am greeted with a "we no longer support your browser" notice. Now I am forced to update my browser to a new version with removed features. On Android, Chrome sometimes crashes due to an apparent memory leak, so I have to go back to Samsung Internet, which does not work with some sites. Also, the Samsung clipboard manager (which can hold up to 20 items) is only available on Samsung Internet, not Chrome or Firefox.
I also have to update the browser on my live USB bootable stick because sites stop supporting it. Any browser starting in 2015 (ECMA script 6) should be supported until at least 2050 so that I never have to fear that a site one day spontaneously stops working on my browser.
I would like to browse the Internet forever without having to ever worry about pages to stop working one day. Browser vendors might also deprecate support for devices and operating systems. Old devices also have replaceable batteries and are easier to repair. I don't want be forced to buy new devices that are difficult and expensive to repair.20 -
how i learned what are browser user agent string?
i was learning web development and someone mentioned that term, and i was like yeah ok but deep down inside i was like why on earth would you need that?
few days after my father called me to see why his website(organisation's web protal to apply for leave) wasn't working(he thought i did something, beacuse i can code :/ ) and started scolding me that you did this, you are that and boy what a day that was, then after his speech, i learned that website said it worked best on IE 6,7 and that time IE 9 was latest and we were on windows 7 machine and I had no idea about how to get this done, and just like steve jobs said "you can't connect the dots looking forward" I googled how to change user string agent and told him that this browser has bug and you can solve it like this -
Lately, I've seen in some article against the Electron framework and read some people thought that "the Web, in general, is a waste/curse/..."
Did I miss something somewhere about that? I know Electron has that Java syndrome where it has to pack so many things in one executable while it could be less heavy than this (here, the Chromium browser for instance), but the Web in general?3 -
I still haven't manage to transition from Notepad++ to Sublime although the former is crap and I ranted about it already several months ago. I just can't seem to find the time it takes to configure Sublime to my likings. It seems like a great IDE, but it's hell to set up an FTP browser like the one in Notepad++. Of course I have googled (or rather binged) the problem, and tried suggested solutions but still no joy. How hard can it be to just set up an FTP connection to my web host and browse its directories/files in a sidepane? How do I achieve this, anyone have good advice to share?3
-
Is there a web browser for Linux that supports hw accelerated video decode?
(Intel graphics)
There are so many bug reports for this, but all seem to be "won't fix"/ api is unstable or some other problem
I want to watch youtube without it destroying my battery.
(I know I can load the stream into a video player like VLC and watch it there, but that is not very practical...)1 -
ENOSPC = random things go wrong.
There are many synonyms for ENOSPC, like "disk full", "space storage full", "space storage exhausted", "no more space left on device", and those other repulsive errors. For the sake of simplicity, I am going to refer to it as ENOSPC.
If you are in this condition on the operating system partition, get out of it quickly or random things will go wrong. Text editors which write directly to a text file rather than creating a temporary file and then replacing the text file could end up blanking the text file, softwares' configuration files might fail saving which causes a reset, and web browsers might spontaneously reset cookies and lose history.
For example, Firefox has created a gap in the web browsing history, as shown here. The history that is now memory-holed initially appeared to have been recorded successfully. Apparently, a failed write to the places.sqlite database when closing the browser created this gap. 4
4 -
Thin client server side software. What have you experienced and what worked? Main software used is a web browser. But some require office.11
-
@dfox it's not so nice to click on the "Web App" on visiting devrant everytime on browser.
why don't the main page direct to the Rant Feed ??10 -
Started with VB.Net, moved to websites with WordPress. Shortly after I wanted more control over the output and started using CodeIgniter, then FuelPHP.
In the meantime, I learned Java to try making Android apps (and quickly gave up because both regular Java and Android APIs are a mess).
A robotics club started in school which made me go back to BASIC for programming Picaxe microcontrollers, then C++ for Arduinos.
Eventually I started embracing Javascript (nodejs and browser) and made it my primary language.
Currently, I focus on progressive web apps and sometimes native libraries/programs with C++ when performance is critical.
All the learning was mostly done on YouTube (thenewboston channel) -
i start to believe that cache odd the browser cache is the worst and in the same time most brilliant invention.
because it's a nightmare to serve the right content at times but other time is the perfect escape host for any problem. ;) -
How the fuck is this even possible Microsoft, apparently one line of code breaks web browser sandboxing on all chromium based browsers.
https://slashgear.com/windows-10-19...3 -
Around the web and within the CSS Working Group, there has been some discussion about whether we should specify a version of CSS — perhaps naming it CSS4.
I think there is some value in grouping a bunch of specs into tidy version labels like "CSS4". It's much easier for me to ask "does this browser support CSS4?" than it is to ask "does this browser support CSS Color Level 3, CSS Namespaces, Selectors Level 3, etc."
Also, as a developer, if there were a group of specs known as CSS4 gaining traction on the web, I'd know that I need to be well-versed in each included spec, as opposed to just trying to become more fluent in different specs as I come across them in my daily work or research.
Your opinion?8 -
!Rant
Any recommendations for a daily planner that runs on Win7?
Prefer to have something desktop based (with Sync if possible) as I always have too many browser tabs open so a web based one will get lost or closed and therefore not do its job. -
I am creating a new android app and I am also a web developer and i know that links are also set to be opened in new tabs and whenever this action will happen, my browser might get stuck or might call intent service.I want to get the links which it wants to open in new tab and whenever this happens I can programm my browser to handle this event.3
-
Does anyone have a handy macro sort of quick automation windows desktop tool they use / like?
Scenario: I fix a rando thing on a rando web app. Now I need to go through 4 clicks in a browser and enter some text to make the thing happen and see the result....I'd rather not do that 8 times as I iterate / try stuff.
I've been playing with some more automated testing stuff but I'm not there yet and the granularity of those tends not to be in the area of "make quick task and watch it happen" kinda thing.4 -
So I do some custom development I run a docker container and want to access the web page from my phone hosted from my PC but first want to test if is reachable with the IP of my machine I put http://192.168.1.126 :9123 into the address bar of Firefox, and get redirected to google search.
Fcuk Firefox, I used this browser for years but no more, all this great privacy and security is a junk. Can't paste images to Web WhatsApp because of some security bullshit!
Switched to Librewolf but generally fcuk all browsers for http:// forced to https , the browser should be smart to detect 192.168.x.x IP and not redirect knowing it's fcuking local address!3 -
I wish to make most of the terminal with keyboard but again web app development needs constant switching to browser with mouse :/
-
!rant
Got bored at work and decided to try out the new Outlook. After 15-20 mins of use I can confidently say this is the first time ever that Outlook didn't suck. It finally replaced Word as an engine and now uses a normal web browser engine. Gone are the days of adapting the fucking mails to Outlook once everyone has the new Outlook. It also feels snappier than before, I like it so far3