Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "one-page"
-
Client: The webpage has been inaccessible all weekend!!
Me: Oh you mean the page you need to have a VPN connection to access?
Client: Yes that one!
Me: Are you connected to the VPN?
Client: Oh...no I'm not. *connects to VPN* Its working now.5 -
** Makes a design for a landing page, in a Single-page format. My designs are usually clean and "aerated" (breathing, uncluttered). **
** Pm comes in **
Me: Oh hey! I've finished my mockups
PM: Ah nice, let's see... ** comes to my screen **
---
PM: Not bad, but can you remove this spacing, this spacing, and this one and this one... oh and that one too?
** corrects them as she says, everything starts looking cluttered and I dislike it **
PM: Great! Can you export them in pdf?
Me: Sure.
** PM goes away **
** Proceeds to re-make the mockups more "breathing" with an evil smirk ** 9
9 -
"A picture is worth a thousand words"
No one knows the pain of that more than a front end dev trying to reduce load times of a web page.4 -
At middle school they kept on banning the flash game sites so I made one my self but it was called something like mathhomework.somefreehost.com, the landing page looked like a homework site and all the flash games were called something like problem_1.swf. I use to sell logins to class mates at like £2.50.3
-
I remember last year in school one of my teachers had us make a little web page with HTML and CSS. She was confused when I was using an external CSS stylesheet. She thought all the CSS had to be in a style tag inside of the index.html file...6
-
Thanks Adobe for the such clear icons, I really appreciate your use of descriptive symbols (one is for "view full page", the other is for "activate single page view").
 8
8 -
Security tester: Injects XSS into a rich text editor and flags it for a vulnerability.
"Oh that's fine, let's just disable right click on our page so no one can inspect the page and inject anything."
...
My boss ladies and gentlemen.9 -
Okay okay here's another one
Client:pls put a pop up that asks the users weather they are sure about leaving the page.
Me: I think that would be redundant
Since he clicked the close button to close the page.
Client: what if he is unsure of leaving the page now he will stay.
Me: :/
Client:And another one when his login fails.
Me: pop ups can be disabled it's not good to use them especially for login screen.
Client (now slightly annoyed): Well,put a pop up warning them not to, isn't it obvious.God!!! I thought you were the smart one.
Me:;/21 -
I was asked to present a code I wrote previously. This was not planned. I shared my screen and presented. Things went well.
One employee asked me to search a particular term which was possibly related to an advance topic in the domain we were working on.
I opened Chrome and the first page had a Quora post: "Why my dull co-workers try to act smart and are not yet fired?".
[silence]3 -
When you had been reloading the page like crazy and none of the changes are registering. Then you realize that you are reloading production server instead of development one. 😖5
-
Oh my God! This is so amazing!
So I have to register in the website to view article in one single page. Otherwise the article is divided into multiple pages and I have click "next" couple of times to read the full article.
HAHAHAHA! Welcome to 2017.9 -
Hello devRanters! A new update on the privacy website as I've had time to work on that last weekend.
For the picture: everything except for the images (although the URI's are in the database) is coming directly from the DB!
Also got a thingy working which can show one app on a single page including it's pro's/cons etc that you see on the main page but also (still have to write that part though and no screenshots yet as I've only done the backend!) sources (links to proof etc), a description and a guide on how to use that app/service!
I'm finally getting somewhere :) 29
29 -
In few hours I was with client showing his website after long time coding and designing.
Client: I think this is it, here your final $$
Me: Me thanks sir and bye
A guy came in.
Client: Oh! Wait, this guy is our it expert let see if he have any advise.
Me: Oops! Okay
Guy: So this website will showcase our products
Me: Yes,
Guy: What about security because I just got news that Russian hacked one big company.
Me: I don’t think Russian have time to hack your one page website
Out of the door...3 -
Support guy: The page isn't loading
Me: can you show me?
Support guy *brings a fucking PRINTED SCREENSHOT, full colour*: here
Me *shocked as ever, sketching roughly page's UI on the paper he brought*: here. Fixed
We both laughed but myself only on the outside. I cried within. That's like the next fucking level.
The next one I think could only be taking a pic of a printed screenshot. Or printing a pic of a screen. -
One of our teachers developed a website for our university about three years ago. That was something like assignments management system + social network + schedule, everything in the world as one website.
It seemed like he didn't put any code escaping at all. Injected a block of CSS that made the entire page slowly fade away when some user tried to look at my page. Other teachers stared at it as if it was pure magic, doubting their sanity.
Still isn't fixed btw :)6 -
how to make a feature request
1. dump Db table with 153 column to Excel
2. print!
3. circle column 47 on page 3, scribble feature description
4. scan! remember to use proprietary file format no one has
5. new e-mail, add "VERY URGENT!!!" to subject line
6. write "will call, discuss details monday"
6.a. attach proprietary-scanned-excel-dump-feature-description (optional)
7. postscript: deadline wednesday!!
8. wait for tuesday
9. send!
...3 -
It's funny to see when certain stuff works without realizing it.
I've got multiple vpn servers and whenever I connect to one it sets my DNS to my pihole's one (hosted on one of my dedicated servers).
I keep forgetting to change my search engine to duckduckgo and no matter what I search for, no page is/was loading and manually have/had to go to duckduckgo.
Then I suddenly realized: the pihole has blacklisted Google so I literally can't connect to google.com/nl!
Awesome 😊56 -
What is a pointer?
A descriptive and ELI5 answer found on Reddit:
You have a house.
When you’re outside, and you want to go home, you don’t make another house right where you are, because it’s too big for you to carry around or take apart.
So you carry a piece of paper or store on your phone the address of your house. Now you always know exactly how to find your house so that you can go home.
The piece of paper or your phone is a variable.
The variable contains an address (a reference) to your house.
You can make a copy of this piece of paper and hand it out to your friends when you invite them over, instead of building each friend a copy of your house.
You can have an address book filled with pages, where each page is an address (i.e., an array of pointers). Each page you turn (each index you increment) goes to the directly next address-containing variable.
Now if you cut the address book in half along its height, and then attach the lower half behind the upper half, then you have a book with smaller pages but more pages.
You can store phone numbers in this, and even if it’s the same total size, you have double the number of pages and double the number of phone numbers (if you store one number on each page).
Now, since the pointers to home-addresses are different from pointers to phone-numbers, turning the page in an address book (increment pointer by 1) moves forward by one address.
But turning the page in the phone book (incrementing pointer by 1) leads you to the next phone number, even if you technically turned only “half a page”.
That’s how pointer arithmetic works.
Source: https://reddit.com/r/...8 -
Winter break is next week and I don't know what to do...
I have an exciting programming project I want to work on!
Buuuut, I also have this 1,500 page book I want to read!
Buuuuuuut, my manuscript still needs some work! I want to work on it as well.
If I do all three, I won't get to finish anything, so only one task during break.
Three of my favorite things... Why must choices be so difficult?
Also, the picture is the 1K page book I bought. :) It's beautiful! 28
28 -
I wanted to print the second and third page of some document, so in the relevant field of the printer dialog I enter "1, 2" and I walk off to the printer.
My first thought when I saw the printer had printed the wrong pages was
"F*ing buggy software"
Second thought:
"Oh... right"
Third thought:
"Right, in the real world, one-based indices are the rule rather than the exception. "
Fourth thought:
"Dumb real world"3 -
Whichever developer thought "hey I know what would be a good idea... Instead of reading an article on one page, let's have a slideshow..." should just die.
Man I fucking hate those slideshow websites that want you to click through twenty slides to read something.5 -
* Intern comes back to the same company after a year *
[Senior developer] : What did you learn last year at school?
[Intern] : I can develop any Android app now
* Opens his phone and clicks on an app *
* Only one page with text : "Hello World" *
[Senior developer] * drops on the floor in an attempt to hide his laughter *2 -
Client: "Something is missing, like a type of BOOM or some fancy stuff, but I can't pinpoint what exactly. Do you know what I mean?"
Me: "Sure, give me one sec."
Changes font of a single word on a Web page to italic.
Client: "Perfect!"
My face: Priceless and trying not to laugh out loud.3 -
Hello again devs!
The hackathon where team devRant is going to participate is only one day out!
Today will be a lot of preparations, buying foods, caffeine (will need that for staying awake for about 40 hours approx), sports (promised this guy so this is gonna be fun). And last but not least, today I'll hear what the thing we're going to have to program is (a rough summary)!
The status/vlog page is nearly finished so I'll be statussing and vlogging tomorrow.
If anyone has any ideas as for the status page etc, please shoot away, there's going to be a chatish thingy as well =).18 -
I hope computing heavens have:
-One brand of hardware
-One OS
-One browser
-No closed source software
-No ads
-One monitor aspect ratio
-One fucking programming language with a fucking big standard library.
-Phones are just the same exactly the same OS as in computer, not stupid adaptations.
-All pages are only HTML/CSS, without JS.
-Due there is one browser and one OS, when you need a dynamic page, you can display a desktop app in the browser downloading its binary.
-There are one fucking brand on printer with standard drivers which are included in the OS.
We are so far from heaven15 -
Registered for a job application website and on profile page I see my password in clear type! ...
Time to change password to an easy one and remove profile as fast as possible...
Story goes on: changed password which included a special char successfully.
Tried to remove the account but was told password has invalid chars.
Logged off to see if the password still works. Can't login anymore...
Instant rant mail to admit.9 -
Fucking evopdf, I spent 2 days trying to figure out why the fuck my js isn't rendering the html for printing. I created the structure in html already, and it's rendered perfectly with js DOM, when evopdf ran from backend it shows nothing, tried not using external script, tried to put value one by one, it works, my css is also broken, thanks fucker, the client only asked to directly download the html page instead of save as PDF. I thought why the fuck not?
evo pdf modified my CSS element for some odd reason, flex and grid got messed up, page width also fucked along with font size, doesn't support some javascript function. I shit you not the .after and let doesn't work. Fucking garbage
Edit: it worked now, but I spend hours today rewriting everything just to looks decent and it still looks like shit fml6 -
Something I probably shouldn't talk about:
One of the projects at work has a specific path you can visit. The """security""" is that nobody should know the path. But I can guaran-fucking-tee you it's not difficult to guess.
On this page, ***without a login***, you can view some user information. Well, you can view all of it, but only certain fields.
And if you perform a specific action on this page, you can get their password, plaintext.
This project is not mine. But learning all of this made me super uneasy. I had to share it.14 -
Late 90's, I was about 12-13, Realized the source I was viewing was pretty much the whole website. Created a tribute page for rock music. It looked like a regular ol' shitty 90's website. Then one day my father showed me it's mentioned in quite a complementing way in a big national newspaper under the web section, didn't realize till much later that he was probably the one who informed them about its existence, but it was too late, as I've already tasted the fame&glory. Thanks dad! :)
-
Finally finished the blog post and (nearly) the last bugs (few remaining, still gotta think about how to solve them) are fixed.
The new blog post is online! I've taken a look at the Telegram messaging app and basically burned it into the ground. (Provided sources as well)
Next to that, a new domain name! As this blog is about online security AND privacy, I decided to change the domain name. The new one:
https://much-security-such-privacy.info/...
Dark theme can be enabled but will only work on one domain, you have to enable it on the other one as well to get a dark theme there. It stores the value in a cookie so it will remain when you reload the page and don't remove the cookies.
The RSS feed generator has a bug right now which makes that the page doesn't get updated, will work on that one tomorrow.
Thanks!
Last but not least, you can email me suggestions and so on at linuxxx@much-security.nl :)34 -
...ive been on call for 27 minutes. Have had 2 calls already. One "resolved itself as [their] coworker restarted the server on [their] end" and the other didn't realize the page they were trying to load was decommed 2 years ago. They submitted the request.
I'm sick, annoyed already, and don't want to deal with this, but will because it's my job. Kind of. I have to respond to the call, even if it's fucking dumb.14 -
"Make us a one-page website for our new company!"
I build the site, to their exact specifications and show it to them
"There's only one page"
"You only asked for one page."
"No, we didn't"
I show them the email they sent me, asking for a one-page site
"Wow, you suck, we are finding another developer!"5 -
Just saw an upwork offer.
The client wants the dev to put all pages into one page.
"That sounds easy" I thought.
But it turns out that the total amount of pages to put into a single page is 904625697166532776746648320380374280100293470930272690489102837043110636675.
HOLY CRAP! EVEN IF I PUT THAT MASSIVE BLOCK INTO A SINGLE PAGE, YOU WOULD NOT BE ABLE TO OPEN IT! THERE IS NO SUCH POWERFUL MACHINE OR EVEN A SOFTWARE THAT CAN MANAGE TO OPEN IT! 14
14 -
Launched a CMS-site for a customer, created a 5-page "manual" (with screenshots) on how to update basic things like adding/removing employees from the site. One week later, I receive an email: "Could you please remove Paula from our site?"... Sure, it'll take me 2 minutes and you'll be billed for half an hour instead of you just RTFM!6
-
SMM: Can you chat over the phone? Just want to make sure we are on the same page! I am not great with web lingo!
Me: Sure.
Me, internally: You're a social media manager. That's literally your one fucking job.3 -
Frequently used answers :)
UI developer - I think API is not working
Backend developer - Front end is not sending the request correctly
Tester - Testing! Testing!
UI/UX - As per android/ios standards...
QA - Let me check one more time
PM - Let us have another meeting and get on the same page
Dev-Ops - It's very complicated you know
CTO - We're working on a next-gen solution
Founder - Let us build something that no one has built, something similar to what google...facebook...
Cridits: My EX-CPO5 -
Despite beeing one of the strangest ads I ever saw, this one is a beautiful and scary example of advertising tracking. Although I used a vpn and incognito mode I saw this ad on a page really not tech related at all.
 6
6 -
Recruiter: Hi practiseSafeHex, you were speaking to one of my colleagues recently and I know at the time you said you weren't interested in interviewing with us. I just wanted to check is that still the case?
Me: Yes I haven't changed my mind since last week. You still have awful things on your glassdoor page for my country, and its still a role / area i'm not interested in. Please read my responses and please fuck off2 -
*Sigh
Every single one of us here loathe this question "Hey can you hack a Facebook account for me?"
Even worse when the one asking is your mom.
😶😶😶
(Backstory, she and her friend runs a store. Shit happened between them. The friend is the one who setup the store's Facebook page. Now posting shit on that page. She's not tech savvy. I can probably brute force her password. No 2FA)
Dilemma. Dilemma.8 -
Saw this security blunder a while ago. Went onto some site and it showed me this username/password dialog (probably an apache's htpasswd or nginx one). Went away but returned quickly because I noticed I could see all content. Then I thought 'why the fuck not try?' so I dragged the auth popup thingy to the side of the screen and et voila... I could interact with the page as if nothing was wrong while the authentication popup was hovering above the page on the right!
I sat there giggling dramatically for a while. -
So this PR company hired my firm to convert their client's Wix website to WordPress to have better control over content and SEO, not to mention get away from the piss-poor "absolute position everything" setup of Wix. This is a single page design. 2 days later, we deliver it, performing faster than Wix and with a few extra goodies on the UI.
The client's director of IT wants to stay on Wix, because it's "the most secure provider", and will only move their ONE PAGE INFORMATIONAL WEBSITE to another platform and host if they answer a 133 item "security questionnaire". Short of SSNs, they want to basically know everything, including our proprietary and confidential security practices. You aren't Google...stop acting like you are...
How are people this stupid a "director" of anything?3 -
I seriously can't get why people don't get user experience right my designer just put in two search bars, one in the at the top of the home page and one I the header .... why do you need both 😒
COMMON SENSE PLEASE3 -
My code review nightmare?
All of the reviews that consisted of a group of devs+managers in a conference room and a big screen micro-analyzing every line of code.
"Why did you call the variable that? Wouldn't be be more efficient to use XYZ components? You should switch everything to use ServiceBus."
and/or using the 18+ page coding standard document as a weapon.
PHB:"On page 5, paragraph 9, sub-section A-123, the standards dictate to select all the necessary data from the database. Your query is only selecting 5 fields from the 15 field field table. You might need to access more data in the future and this approach reduces the amount of code change."
Me: "Um, if the data requirements change, wouldn't we have change code anyway?"
PHB: "Application requirements are determined by our users, not you. That's why we have standards."
Me: "Um, that's not what I ..."
PHB: "Next file, oh boy, this one is a mess. On page 9, paragraph 2, sub-section Z-987, the standards dictate to only select the absolute minimum amount of the data from the database. Your query is selecting 3 fields, but the application is only using 2."
Me: "Yes, the application not using the field right now, but the user stated they might need the data for additional review."
PHB: "Did they fill out the proper change request form?"
Me: "No, they ...wait...Aren't the standards on page 9 contradictory to the standards on page 5?"
PHB: "NO! You'll never break your cowboy-coding mindset if you continue to violate standards. You see, standards are our promise to customers to ensure quality. You don't want to break our promises...do you?"6 -
When I see two fields, one for username and one for password, I expect I can fill them out immediately subsequently with only a tab in between. While typing my password I DON'T want to get sent to a page where I can enter my password only: I was entering it already! Sometimes I even make it until I pressed the enter key that was supposed to log me in, but then I'm kindly requested to reenter my password. At that moment I not-so-kindly think: FUCK YOU Microsoft, you should know better. Even when logging into Visual Studio for fack sake3
-
So I've been using this website that loads terribly and after sending the dev some emails on how he should reduce the amount of page requests to reduce the load time, I got this response. Anyone with moodle experience care to explain why one should have 200+ css requests before a page loads?
 13
13 -
Client:
Monday: change the color of a button
Tuesday: change the top of home page
Wednesday: insert new image on site
Thursday: change the text
...
WHY YOU DONT ASK ALL CHANGES ONE TIME????6 -
Instant messaging apps are a burden if your client is a b*tch.
Client: hey, I want you to put some more images on this page.
Me: Oh, okay, send them all and I will do. *provides email*
Client: Cool, will do that in an hour.
*closes facebook*
[two hours later, waiting for the email and wondering why I didn't receive it yet]
*opens facebook*
*is greeted by 45 new messages from client*
*opens to see 45 images sent one by one for me to use it on the webpage*
fml3 -
Self induced devRant rage.
The Setting:
I like to pull the "recent" feed up and put it on a third of one of my monitors staying out of the way, but letting me glance over to see new posts or new notifications without depending on the iOS app.
So I put this page on a 5 minute cron reload, so the feed and notifs will update.
Then I get a notification and go to the rant and wrote out like a long ass comment to somebody.
And as some of you have already guessed, just as I was about to post this long ass comment the five minute cron timer ran out and my fucking browser page reloaded.
TL;DR ~ I have played myself.3 -
Facebook you little piece of shit.
We have a page setup for a band since apparently this is what one does these days. But oh boy is facebook annoying. Can you please stop sending me 100 notifications a day about fking post boosting?! What the fuck. We are students we don't have money for this shit. fk off! <.<12 -
"THIS PAGE IS UNDER CONSTRUCTION."
- local webdesigner in my neighbor city - for over a year now. They must be slower than me or plan a page that is complexer than the apple site.
Do I actually need this shit? I mean: really. Why?
If you relaunch, just leave your old one up. If you buy an domain and have nothing on it (and no google index) - who even bothers seeing this shit?
Correct me if I'm wrong.5 -
I was just a junior developer, and the senior interviewer had just left for a quick break.
And, I had to interview one dude for the post of Web Designer (we were not asking for experienced devs). And, then he comes up, opens his laptop, goes to a folder and opens an html file that turns out nothing but a "Save Page as.." of one News Website. Seriously, I just said nothing, asked him a bunch of questions and off he goes. I could not stop laughing later.2 -
Whenever someone leaves their computer unlocked (and if they're using Chrome/Chromium), one of us will install the Cenafy plugin. It has a 1 in 100 chance of redirecting you to a site that plays the John Cena theme any time you load a new page. Trouble is, the tune is so damn addictive I spend the rest of the day humming it.3
-
I miss the good times when the web was lightweight and efficient.
I miss the times when essential website content was immediately delivered as HTML through the first HTTP request.
I miss the times when I could open a twitter URL and have the tweet text appear on screen in two seconds rather than a useless splash screen followed by some loading spinners.
I miss the times when I could open a YouTube watch page and see the title and description on screen in two seconds rather than in ten.
I miss the times when YouTube comments were readily loaded rather than only starting to load when I scroll down.
JavaScript was lightweight and used for its intended purpose, to enhance the experience by loading content at the page bottom and by allowing interaction such as posting comments without having to reload the entire page, for example.
Now pretty much all popular websites are bloated with heavy JavaScript. Your browser needs to walk through millions of bytes of JavaScript code just to show a tweet worth 200 bytes of text.
The watch page of YouTube (known as "polymer", used since 2017) loads more than eight megabytes of JavaScript last time I checked. In 2012, it was one to two hundred kilobytes of HTML and at most a few hundred kilobytes of JavaScript, mostly for the HTML5 player.
And if one little error dares to occur on a JavaScript-based page, you get a blank page of nothingness.
Sure, computers are more powerful than they used to be. But that does not mean we should deliberately make our new software and website slower and more bloated.
"Wirth's law is an adage on computer performance which states that software is getting slower more rapidly than hardware is becoming faster."
Source: https://en.wikipedia.org/wiki/...
A presentation by Jake Archibald from 2015, but more valid than ever: https://youtube.com/watch/... 32
32 -
Somebody just donated to me through Venmo for one of my FOSS projects, but I dont have a donate button on my project page, and I didn't have a Venmo account. How did the service enamble do this? Im impressed lol
 5
5 -
Semi rant/ opinion
I have been wondering a bit about what my fellow devs think about adblockers
I have been using an adblocker for years.
I am guessing we got a good mix of both people who are pro and against them
I do get the site's owner point of view wanting to get a little bit of cash out of their site buts its the ad publisher that come in and royally screw things up with their garish flashy shit.
I wouldn't really mind 2-3 small static adverts on a page, little ones that don't disrupt the flow of the page or clash with the page colour scheme (i know that one is a bit far fetched but anyone who loaded up a dark page in the comfort of a darkened room only to have a big bright ad turn up in the middle of the page force them to squint ). Sadly publishers don't give a damn, their only concern is to
GRAB YOUR ATTENTION...
FLASHY FLASH FLASH MOFO!
OH AND HERE IS AN AUDIO ENABLED ONE FOR YA, GOOD LUCK MUTING IT YOU POOR SHMUCK , ONE CLICK ON THE DAMN THING WILL TAKE YOU TO THE LAND OF POP-UPS
AH YOU WANNA DOWNLOAD SOMETHING BUDDY ? AH WELL I HOPE YOU LIKE INDIANA JONES' SCENE WITH HOLY GRAIL
CUZ HERE ARE 10 DOWNLOAD BUTTONS, ONE IS THE REAL THING THE REST WILL ARE TOOLBARS
They are the biggest culprit here yet moan the loudest about adblockers.
Sort yourselves out then complain to us about ad blocking6 -
So one year ago, when I was second year in college and first year doing coding, I took this fun math class called topics in data science, don't ask why it's a math class.
Anyway for this class we needed to do a final project. At the time I teamed up with a freshman, junior and a senior. We talked about our project ideas I was having random thoughts, one of them is to look at one of the myths of wikipedia: if you keep clicking on the first link in the main paragraph, and not the prounounciation, eventually you will get to philosophy page.
The team thought it was a good idea and s o we started working.
The process is hard since noe of us knew web scraping at the time, and the senior and the junior? They basically didn't do shit so it's me and the freshman.
At the end, we had 20000 page links and tested their path to philosophy. The attached picture is a visualization of the project, and every node is a page name and every line means the page is connected.
This is the first open project and the first python project that I have ever done. Idk if it is something good enough that I can out on my resume, but definitely proud of this.
PS: if you recognize the picture, you probably know me. If you were the senior or the junior in the team, I'm not sorry for saying you didn't do shit cuz that's the truth. If you were the freshman, I am very happy to have you as a teamate. 3
3 -
This new WhatsApp status page is weird ....I miss the one liners that I used to give as status...
Does anyone feel the same?5 -
A client asked me to do a little makeover to their old website (before I made them a new one) because if they ask to the company who made it, they would pay too much. The WWE problem was that the website was in that company server and had their (really) bad backoffice. I ended up injecting in one field on the contacts (not protected with XSS) a script that change a little the front page layout and some content in another pages.
-
The people who wrote the specs for SAP OCI should be hanged by rusty barbed wire while being tickled by krusty the clown.
Which one of these stinky hobbits thought it was a great idea to require a (catalog) server to handle a POST request by sending back an HTML form which has to execute a POST request immediately by JavaScript on load?
Why not fucking respond with the actual god damn fucking data?
Some "senior" (read "senile") software "engineer" has to get decapitated.
Quote from the specification (OCI Function: VALIDATE, section 2.3.2):
"The product catalog replies with an HTML page that contains a form with the productdata in OCI format. [...] The HTML page may not contain any visible elements ([...]). The form must be sent automatically by JavaScript after the page has been loaded."
The only thing that should get sent after loading would be these people's asses to hell after my minigun has finished loading.
SAP is the kind of company who earns a huge junk of money from utter, stinking, filthy crap and they like to piss in their customers' "müesli".4 -
ssh your.server.ip, welcome message:
#Ooops! your files have been encrypted.
#Don't waste your time trying to decrypt them.
#Nobody can.
#We would gladly offer you a way of recovering all
#your files safely, but sadly we lost the decryption
#password.
#Hackers too are not perfect, have a nice day.
#PS. you can still send money to support us if you want at this
#web page: fuckyou.onion.
#Your personal key: m0r0nm0t3fukk3r
(I'll code this one day and install it on somebody machine, it's one of my top dreams)11 -
Website from 2011.
Made from a 2007 template.
The database was in latin1.
The template wasn't even a good one, an adapted hotel booking example for a main page, contact, and news.
There were unused variables and weird functions everywhere.
3 years later and I still don't understand how it managed images. Not that I care to look back. -
UX: here, build this page.
Me, frontend: alright...
2 weeks later...
UX: build this new page.
Me: ehmm, this is an exact copy of the last one, except it has different spacing and messed up colours, some don't even fit the customer's colour scheme...
UX: yeah, well, do it anyways!
1 week later:
UX: so, the customer didn't like this second page, it will now have to be changed to look like the first...
Me: 😤4 -
Paraphrased with imaginary ending:
Me: Ok so this X will never be more than Y items and not more than one pages?
Person: Yes. it won't be more than Y items and never more than one page.
Me: If this is always Y items or less and not more than one page, I can hammer this out quick then. If it is more than that it will take much longer to complete.
Person: Awesome!!!
-later-
Person: OK here's the template for Y x10 items and multiple pages.
Me: Oh I'm sorry, we're going to have to stop working on this. I thought you actually gave a fuck about this 'important' project and that you had deadlines you cared about, but apparently not enough to participate in this conversation with any level of intellectual honesty. Please fuck off now while I go work on more productive tasks....4 -
I was working for a client on a simple landing page. After struggling for days with the text-flow of one paragraph and trying one CSS property after another I finally realized it.
He sent me the texts in PDF format and I just copied them. What I did not know is that all the spaces in the text were non breaking spaces wich of course did not wrap like I expected.
Heureka. You bloody bitch. Never imagined having such a fucking issue in web development...2 -
Using Oracle 10g for our distributed databases practical lab session, and typed many SQL queries in one sheet.
Suddenly this guy came and told shortcut 'ctrl + r' to quickly run selected query.
And the page fucking reloaded and boom, all queries were gone! His evil laugh was more disturbing. 😡😡
Fuck him.3 -
Hey guys, remember my batman pen ...is one of the picked pens at codepen io home page...feeling excited 😀😀😍
-
One of my colleagues held a very short, literally 5 minutes, interview today. The candidate was looking for an android developer position.
Me: Done already?😕
C: Yep. Had enough.
Me: How come?
C: I asked him if he has any apps on the store? No. Any public git? No. Any apk? No.
C: Ok what experience do you have?
Dude: I worked on a app similar to imdb 4 years ago. I made a page for it.
C: *Page* *triggered* *internal screaming* 😂
C: Ok and since then?
Dude: Nothing.
C; Ok, we'll call you.
Best ot luck in your android dev career mate. Never gonna hear from us.
How can you come to an interview and be so unprepared. Was he delosutional or something?😕2 -
Thanks Firebase! I dont have to buy a 5$ server and install php mysql etc.. anymore. It is super easy create something for one-page one-day side projects! I am so happy..2
-
I finally found it!
I set up an self-hosted gitlab at our company and for some reason everything worked except for one thing: using git (clone, push, etc) via SSH.
The solution was on the 'common installation problems' page at gitlab, but it took me a long time finding it through Google.
I read through the auth.log and realized the 'git' user was locked. Swapped the '!' for a '*' in the /etc/shadow and now it works. -
Long story short: University fucked up single sign on.
For every online service I have, I set a different password, randomly generated ~ 20 characters long. At our university we have multiple systems but they offer a single sign on service which is quite nice because it is so non-transparent which service now uses which authorization. I changed my password a while ago and around the same time they also updated our mail client. Since then I am not able to log in which is not a big deal for me because I have mail forwarding.
Yesterday however I needed another service and also got rejected with my password. I knew from a friend that the passwords are fucked up and that some services have different restrictions (only 12 chars max.), so I decided to search how to reset my password. What the fuck was wrong with these people? It takes you five different pages to get the tiniest bit of information how to reset the password. Then on one page you can login with your single sign on and change the password. On that page you can also set the single sign on password, but if you enter an invalid password (in respect of the the other services) guess what? No feedback that you just locked yourself out of half the systems. Nice job. Also the password requirements are not next to the input fields where you change the password. Noo. That would be way to easy, remember the little small one line on the wall of text three pages ago? There you go.
Ok step one done. Now it should work, shouldn't it? Ohh no not so fast. One needs to activate the seperate service. Where you ask? Perfectly fine question. On the top of page four is a fucking one line table which looks like some five year old had some fun in excel. The button which takes you to the activation page is nearly invisible because of the non existing contrast. Also it is not a button but some arrow pointer thingy. Behind set arrow you have a page listing all differnt kinds of services, the description which you find on page two btw. No padding to decipher this shit what so ever. Nearly on the bottom is your needed button. Yes finally.
Finally I want to login, no good. Try again. Still no good. Go back to the fucked up excel table look at my username and think to myself what's the difference here? The table is so small and again no margin or padding. Apparently they cut of the last character of my normal username which i have which is fucking ridiculous.
What is wrong with you people, we are a TECHNICAL UNIVERSITY, is it so hard for you to find someone decend to unify this shit?1 -
hey customers, maybe if you could learn how to READ THE LITERAL INFORMATION PAGE you wouldn't have to take the time to send me stupid emails because you are a dumb incompetetant fuck
GOD
going to quit trying very soon
no one else does, why should i3 -
Today one of my friend just became a hacker...😂😂
The whole thing he did is:-
Opened a random WordPress site(found by luck) and in the URL bar he tried to type wp-login and it worked. Login page for WordPress dashboard board loaded and he told me that he hacked that website.
I said to him "Go On broda you are a LEET hacker..........4 -
why people around me act like dump. i have recently worked with this site, which is written in php.
customer: (yelling) my website is hacked, fix it immediately
me : ok sir, we will restore your site immediately
after finishing talk with customer. i have checked website, there is no sign of website being hacked. i have checked server logs and website for security breach, there is no sign.
me: your website is not hacked, sir. can you please tell me where you have seen hacked page.
customer: look at those pages
after seen that page i facepalmed myself. it's a bug, person who created that page just splitted string without using any multibyte function, so page is showing with corrupted characters. i fixed it and problem solved. i have told about that bug, to the person who created that page.
me: hey you have used this function which is not able to handle multibyte characters, you should use multibyte character functions for that one.
person: every characters are the same. we shouldn't need to handle that way.
he is actually a senior developer. who don't even know the difference between unicode and ascii characters.1 -
About a year ago I was doing work for a client that hired a separate contractor for SEO consultation. I could easily end the rant here.
This lady was trying to convince my client to write the same page or blog article several times over and merely change their physical address at the bottom of the page to one of their many respective clinics.
When I told them not to do this because they would suffer for stuffing and duplicating content, their response was to ask me to be respectful of the other contractor's skills and knowledge regarding digital marketing and to call her and sort it out.
I called. We argued. I called the client back and asked if they should respect the skills of an auto mechanic with pliers to remove a teenager's braces rather than send them to one of their orthodontic clinics.4 -
New project, sent a 7 page contract to the client. First day of work and client begins to ask things outside scope and terms.
I explained what is written in contract and he interrupted me saying "I READ THE CONTRACT".
One minute later, he starts asking the same things again.1 -
I’m an admin of a Facebook page for a small business whose website I built (I don’t personally do anything on the page, I just have admin rights :p). The location is clearly listed on the page, you just have to scroll down a bit on Facebook to see it, just like on every other Facebook page. There is also a link to the website that contains the location. Yet, EVERY WEEK, we get at least one person who sends us a message on Facebook: “where are you located?” Somehow they managed to turn on a computer, sign into Facebook and open a conversation dialog... but to scroll down a bit or visit our website to see the full location is not within their mental capacity. WTF3
-
This is the first time I have inherited a project. ever. I have always seen people on devrat ranting about inherited projects. Never had I experienced it.
Now, the design agency that hired me would outsource web projects to developers before hiring me. I was recommended to them.
Now then. Today I was tasked to fix a couple of issues a previous outsourced developer had abandoned. I had a look at the issues and started fixing them one after the other. Its a wordpress project. Coding for wordpress is super fucking easy by the way.
You create a default page by going to the admin dashboard.
You can create a custom page by creating a page-PageName.php file. and place all the bullshit you have for the custom page IN THAT FILE.
So this developer who i assumed claimed to be a professional. PASTED ALL THE FUCKING HTML IN THE WYSIWYG TEXTBOX. WHO THE FUCK EVEN DOES THAT?
THIS WAS A FUCKING SIMPLE TASK. THIS ASSHOLE CREATED A CUSTOM PAGE CALLED HOMEPAGE AND PASTED THE HTML IN THE TEXTBOX. WHY THE FUCK?! ARE YOU FUCKING CRAZY DUDE? AND OH MY GOD DO YOU NOT KNOW HOW TO WRITE HTML WHAT THE FUCK IS ALL THAT " CRAP. YOU MY FUCKING FRIEND IS THE FUCKING REASON THIS PLATFORM EXISTS. BE PROUD. YOU MADE A DIFFERENCE. YOU CAUSED A PLATFORM TO BE CREATED.
PLEASE DO ME A FAVOR AND NEVER FUCKING TOUCH A COMPUTER EVER AGAIN! YOU ARE NOT WORTH IT. 6
6 -
One of my clients got hacked.
FML. It was fucking bad passwords by a team member.
Google has now blacklisted the domain.
Removed the shady code, requested for review. Hope it recovers soon.
Any idea how long it takes for Google to remove the red warning page before you even enter the page ?2 -
We started working with some pretty big (in data volume) client. Around 4.000 projects with about 10 to 15 deliverables by project. Our software helps them plan/manage that.
US : Hey, so on this page we only display first 10, so it is fast and you can adjust using filters.
Client: No, I want to see all 4.000 projects on the same page
US : Well, for one year it will generate : 4000x10(deliverables)x12 editable fields. Your browser will crash. (No time to add virtual scroll)
Client: No, I want to see all 4.000 projects on the same page
US : Ok, here is pagination to help you.
Client: No, I want to see all 4.000 projects on the same page
US: …
Tomorrow is going to be fun.15 -
<meta name="viewport" content="width=device-width, initial-scale=1">
After trying to figure out why the examples were working on the site, but not on my page, finding out this was the problem left me with one reaction:
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHH1 -
Had this PM who would call me while intoxicated mid afternoon. He would come up with these random ideas, and request them be implemented into the web app we were building for him. One time he called me saying "I have an idea for a page, but so far just the page's title. I'll call you back and tell you what to put on it."5
-
Haven't had many (4) and haven't had specific good ones but at the third (if I remember correctly), we had about half an hour to finish (24 hours one) and I made a change which I forgot and since my git skills were non-existent....
We had nothing than a working login page to show after 24 hours 😅1 -
Customer: I need a one page website, which must have an administration panel , so I can change and add new sections. I will also have designed a unique logo and a unique web design. I think you can do it in 5-10 hours , so I'll give you $ 50 and $ 100
Me: ehmmm... I need more time if it is to be unique , and one hour cost of $ 5- $ 10 is not enough.
Customer: fuck it. I do it my self. it can not be that hard , and I think it's too expensive.
Me: 5
5 -
User: This web page form is too hard to use and is prone to have wrong data filled out.
Me: Uh...ok. Here is a redesign. You literally fill out one text field and a date picker.
User: Oh this is great, thanks.
*checks the database and the very first entry they created had the wrong date.*
Fuck me.6 -
I swear I hate seeing these wannabe programmers sharing their shit content on social media. I mean, I respect people who are getting into programming and giving it their best. But one just doesn't write "Fuck Types" when talking about a Dart. I mean, atleast open the introduction page of that language before you jump and start giving people "pro tips". Stop skimming over technologies/languages and dive a bit deep to understand how it works.9
-
this client couldn't figure out pagination.
and whenever items moved to next page
he could not find it.
He would create a new one.1 -
Have anyone felt this before?
You Google loads of different tutorial on something, find one most recent tutorial... Do it and when compile, a lot of error pops out. Go to the github code page and realise the author did not include the line that was required to run smoothly in the tutorial page/video?13 -
Our "intern", who is working here about ONE-POINT-FUCKING-FIVE YEARS with web front- and backend, just asked me how it is best to create a link from one page to another page and sending an additional parameter.
Oh boy...8 -
Got a new iPhone X. Had to set up as a new phone because my old one had beta software on it and wouldn’t let me restore from backup (yes, I know I could download the new iOS beta on the X then reset and store from backup but I was in a hurry) but in doing so it gave me the chance to rearrange my home screen and devRant made it on the first page!
 7
7 -
One employee explained something to another, while i was walking by.
He: "... now we have 800 instead of 4000 on this Page ..."
Me: "Miliseconds?"
He: "Executed sql querys"
WTF?!?5 -
So this i quite a big project, hundreds of files everywhere, pages are rendered using multiple files.
This is one of the latest created page, it was made by my boss, and it just give me the creeps.
I REALLY don't know how he always comes up with shit like these.
I just hate having more than 5 closing tags in sequence... 6
6 -
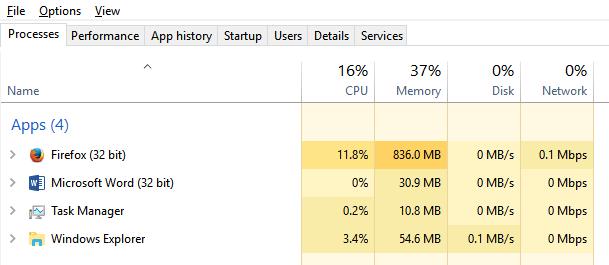
Not sure why Firefox is taking too much resources. It's just one tab with gmail login page. And only one add-on is active (AdBlock Plus). Guess it's time to switch to chrome.
 21
21 -
Ha ha just this happened, One young man is building some shit on Wordpress with bunch of free plugins. And he said i'm a good dev. And he's login page load speed is 47 seconds.2
-
Sooooo
First of all sorry for lack of ranting
But this people started to behave.
UNTIL YESTERDAY. You gonna love it.
Junior coding front end. HE NOT TOUCHING BACKEND THANK GOD.
He realises his suggestion made him to do some changes in the code. Apparently that is the end of the wolrd "a developer proposing a change and then the code must be changed??? No no" that's how his brain works. Check this.
He decides not to do two pages for creating models so he combined two models in one page. TWO MODELS IN ONE PAGE. Sooo modelB depends on ModelA. Fine. front end:" so backend has to change because im doing this in one page"
Me:" mmm no, you said treat them as separate entities besides they are on the same screen"
He:" ok, but then if I create all together the modelB is going to raise an error"
(Let me tell you he says this with expert voice, because he said "raise" and "error" so he got technical now)
*my boss said some white noise irrelevant to the conv but he is happy because he contributed and is involved*
Me:"the way data is sent has nothing to do with the way data is shown"
He:" whatever crap he can say trying to prove his point desperately "
Me: "yes, but the backend is not going to change every time a form/page changes the way to display data"
He"i dont think u understand "
Me:" i think i do"6 -
One of the worst support threads I've come across.
http://answers.microsoft.com/en-us/...
Context: Trying to open a transparent image that is mainly black. But not being able to see it due to the default black background.8 -
That client that wants to host their shitty one page website in their own IT servers bc don't trust Rackspace or AWS
-
Don't you just love it when someone adds jquery, jquery UI and the CSS for jquery UI, to run one function on one page in order to do something that's already built in to materialize?
Because I don't :v
https://github.com/inabahare/... 7
7 -
Me : "Wow, the Windscribe VPN is free for a whole year, and I can download up to 50gb of data per month!"
Me : *subscribe, install and launch the thingy, then proceed to start a 38 gb torrent*
Also me, literally 35s later: "... but why does the trending page of YouTube is full of american videos? Where did the french content go?"
I swear, one day I'll stop being this stupid.7 -
Found another bug, this one won't have a screenshot because that wouldn't explain much.
So I edited a comment that was 6 mins old and after hitting save the app refreshed multiple times and then went to a blank page.
Also for some reason in the settings screen I have the supporter banner thing that pops up to say to support again (I thought I already paid, lol would be buggy to be a double supporter lol).1 -
This guy looks very promising and has experience, let's let him make a test site...
WHAT DO YOU MEAN 4 JQUERY SCRIPTS IN THE SAME PAGE?
btw the versions are, in order of appearance:
3.5.1
2.1.3
1.11.2 (!!!)
And the last one within the body: 3.6.0
Such a professional.8 -
Just realized Devrant had a FB page... Wonder why I never thought it would have one until now. Anyways yeah, sad there's less than 1k likes. Lets go and like it guys!3
-
So you heard from that awesome tool that apparantly everybody uses.
Go to the web page:
One single continuous page in 90ies style with random blahblah targetting expert users and various edge cases without context. Some lines about arcane build commands in an unfamiliar language.
Not even a single, comprehensive line, what it does, what it is good for, no minimal example or hint even how to run it.
So you write thousands of lines of dense code, but are not able to drop some first lines of plain, understandable english for people just visiting the first time? How hard could it be? Fuck you, srsly.4 -
- Created an account on devRant. Need 10 +1s to create an avatar.
- Got >10 +1s for the 1st rant. Yay!
- Spent ~30 minutes building a custom avatar. Not satisfied.
- Went back to select one of the pre-made avatars.
- Realized pre-made avatars list gets updated everytime you open.
- Closed & opened the profile page for 10 times. Still couldn't stick with an avatar.
- Back to avatarless. 😎😎3 -
CSS + Noob + Import html
Hey guys
Need some help here.
Is it possible to include an HTML file inside another HTML file without an iframe? I wanted to create the structure of the page in one file and include it inside another HTML (for example, have one index that dynamically includes an HTML file in a section, called by the menu OR having the menu, top and footer in one or two files and include them in all the other pages...)42 -
If you are a web developer, consider using proper page titles.
Page titles are one of the most basic elements of a web page and yet websites often fail to make proper use of them.
Without a proper page title, your user does not have an accurate idea of what page is in the tab without having to open the tab, which gets tedious if many tabs are open. With a proper page title, an instant glance on the tab does suffice.
Some sites only put in their site name or something like "Search - Site Name" without including the search query in the page title, or "User profile - Site Name".
An example of this is, disappointingly, archive.org. As thankful as I am for the Archive, they could make better use of page titles to make browsing their library more convenient. While they use proper page titles on item pages (including both title and author!), they use non-descriptive titles on their 2023 search feature (downgraded from lightweight static HTML+AJAX to a JavaScript app) and user profile pages.
The user name of a profile or a search query and ideally a page number should be in the page title so a browser tab with a search can be found faster and can also be seen on social media sites that auto-generate preview cards with page titles.
Descriptive page titles also improve your search engine ranking! You surely don't want to miss out on that, do you?19 -
WTH...
While styling some frontend stuff with LESS, I experienced that on one page template the <header> was not displaying the given line-height eventhough the whole fscking code was 1:1 identical with the other template in which everything was fine. I checked EVERYTHING... caching, URL, source, classes, open / wrong tags, HEAD, ... I even did a diff compare. NO FSCKING DIFFERENCE!
After one hour of pulling out hair I suddenly saw that in the faulty template file 2 lines were missing:
<!DOCTYPE html>
<html lang="devRantLang">
WHOEVER DID THIS: YOU ARE FSCKING STUPID!!! (it was me...)7 -
Client insisting on Vanilla JS instead of using a existing framework to design a reporting dashboard, because "first I want to build one dashboard page and see how people react to It and what all changes they want. Once we have complete picture in mind we will go for a framework". Sure, let's do the entire work twice for peanuts.9
-
SharePoint things that I get yelled at by customers for:
Setting up page permissions wrong (even though the real problem is that a coworker didn’t check the page in)
Writing the workflow wrong and nobody is getting emailed (even though they didn’t select who to send the email to)
Not magically knowing that they wanted the new intern (who started Tuesday) to be given full design rights on their page
Not magically knowing that their discussion mod quit a year ago (before I started here) and now nobody can feature a post
Not spinning up an entire new site so that they could post a link to a single sign up sheet for their team (of 10 people) barbecue
Somehow making it so MS Edge can’t handle high res images correctly (because I totally created Edge (which isn’t even a supported browser here))
Not responding immediately when they submitted a ticket at 7:00pm (I’m off at 5) asking me to change one word on a page they have edit rights to
Not giving their admin assistant global design rights for our entire organization
Not giving them access to a confidential folder that has nothing to do with their job
Telling the owner of aforementioned folder that they’re not allowed to store confidential data in SharePoint
Making workflows too confusing for them to figure out
Fixing shit workflows that their ex coworker built wrong
Generally having the word SharePoint associated with my name2 -
A column of some Soviet newspaper. Top to bottom:
The Atheist’s Page
“The oldest profession”
(Ukrainian tale)
Three people argued over whose profession was the oldest. One of them said:
— Surgeons: without them, god wouldn’t have pulled Adam’s rib out to make Eve.
— Engineers, — the other one interrupted him. — Without them, god wouldn’t have made light.
The third one thought for a while and said:
— No, mine’s older: in the beginning there was darkness, and who spreads darkness? I do!
The third one was a priest. 1
1 -
I hate this trend. Take up the whole screen for one big nothing. Yep, 1920x1080 is apparently not enough to show me more than motto, one link and freaking big image nobody care about.
Fuck, i must code it. Oh damn, there is 8 same sections on the whole page. Don't worry, not a single one of them worth reading! FUCK YOU designers! 13
13 -
Last week: "let's build this page this way!"
Me: styles page
One day later: "no, that's build the wrong way, let's build it this other way!"
-_-' -
Aaaaargh!! When your predecessor decides to incorporate (in an already technology too diverse project) another 5 new frameworks just to add an 'one pager app', that has a grid display of some data and almost no other functionality.. o.O FML!! Oh and also this page looks totally unlike other parts of the software.. yay!! :/
-
After reading some rants abut stupid project managers I remembered this situation that happened to me a decade ago.
One of the tasks was to move some html component to different place on the page. The whole page was a mix trs and tds and to achieve that I had to rewrite the whole page structure. I estimated around half a day to complete that task. It was my first job and I was not great back then, but still it was reasonable amount for this task.
Now lets introduce my PM : the guy was a complete tool. He was a former hardware store manager ( ͡° ͜ʖ ͡°) and had no idea what we were doing.
He started ranting how on earth such simple task can takes so much time. I started explaining myself, but he wasn't listening. Instead he started sharing his screen, he made a screenshot of the page, pasted it to the ms paint, cut the component, and moved it to desired place. Then he said : It took me like 10 sec to complete the task and I have no experience, maybe I will replace you?
I was speechless. I had no words and I just kept silence.
Then he said he would reassign this task to X, because he is competent.
X spend more then 4 hours and I heard no apologies.5 -
Writes rant, accidentally refreshes page...
.
.
.
Writes lazy rant instead.
(Was a good one aswell but im less stressed about it now :p)3 -
So, this incident happened with me around 2 years ago. I was pentesting one of my client's web application. They were new into the Financial Tech Industry, and wanted me to pentest their website as per couple of standards mentioned by them.
One of the most hilarious bug that I found was at the login page, when a user tries logging into an account and forgets the password, a Captcha image is shown where the user needs to prove that he is indeed a human and not a robot, which was fair enough to be implemented at the login screen.
But, here's the catch. When I checked the "view source" option of the web page, I saw that the alt attribute of the Captcha image file had the contents of the Captcha. Making it easy for an attacker to easily bruteforce the shit outta the login page.
You don't need hackers to hack you when your internal dev team itself is self destructive.2 -
I started programming in the eighth grade, and the reason as to why I continued was my Computer teacher. She was a really strict person who was generally very irritated with our class, but one day I had decided to actually sit down and do the web page she had asked us to make in the lab.
The page was a very simple one, all you had to do was put a title and below it a paragraph and then a subheading as well that was moving around using the marquee tag.
Since no one generally bothered to do it because we were often left unsupervised in the lab, I was the only one who had finished it.
She came back and saw that I had completed it and no one else; in that moment, the teacher whom we had tagged 'Hitler' because of her rude and mean nature, told me that I had done a really good job and was happy with my effort.
That somehow that made me feel like making the best goddamn web page in every lab class thereafter.
Today I have mostly forgotten how to use HTML and CSS, but that whole idea of writing words and making your computer do shit was beautiful.
If I can say today that I know how to code, it is because of her.
One day I hope to tell her this in person and express my absolute gratitude.1 -
a "landing page", that was just any and all features of the application forced into one huge, unbearably slow, indeniably confusing page.
which took months of work. which i said beforehand "nobody will use it". which now, through the magic of user tracking, is proven to be used by nobody.2 -
Question
What server monitoring do you use, both for statistics and security?
--------------------
tl;dr ends here
Ideally I would like to have one clean dashboard that shows me all the nodes I have, proxmox already offers a great range of stats - but it is a page per container etc. so not ideal, I thought of having datadoghq, but their per host pricing is huge, since I have more than 5 hosts to track.12 -
When you can't figure out why your page is broken for an hour and then realize it's because of one single missing period 😑
 6
6 -
Client asks for a Facebook page setup. I find out not only do they have no one to manage the FB page, no one in the company even has a personal FB account.
-
Learned via iOS tutor overnight to build a basic single page app. Told I can able to learn fast. Started as intern at a startup. Learned rapidly because I was the only one who building the entire product.
-
Not adding input validation to that one page that time.
I knew my users were bad. I knew they'd fuck up. But I trusted the spec I trusted them.
Never again. -
One of the devs at my internship company decided to have a client's website load all of it's pages from the website's Database.
That's right, a PAGE as a database row!
And I don't mean having it get some of the info from the columns and putting it into the page's html with php or some shit. No, I mean an actual html file copy pasted and added into the database.
This company scares me sometimes.1 -
JoyRant build 19 has a new feature:
A Community Projects page, based on the json api by @joewilliams007
https://github.com/joewilliams007/...
I was inspired by the implementation of that page in skyRant and made a similar one which can be searched and filtered by type and os. 🙂
Apple TestFlight:
https://testflight.apple.com/join/...
Code block highlighting is probably coming next. 7
7 -
Apparently some smart shithead decided to override ctrl+f browser behavior when you edit files directly on github.
Edit renders only part of file and displays search under edit file label that disappears every time you find something. ( what if there is more then one occurrence smartass )
Default ctrl+f can’t find text on page unless it’s displayed.
Thanks morons.3 -
Our company does internal projects. I send emails to owners with all the links for a sales funnel. 2 weeks go by, no feedback, we launch, and then I get changes.
Sometimes months will go by and one guy will notice something on a page and be like 'how longs this been there?'
Months... Did you read the email?
Always the same guy.4 -
Shit night. Sat at my fucking desk to work on my fucking tasks. Started at about 9:30. Now is 12:21 and I'm in my fucking bed.
Guess what I finished? 70% of the new template for fucking home page of one website.
I'm supposed to finish the new design for two websites and present at tomorrow morning meeting.
And I couldn't even finish one full page. My brain is just giving up on everything.
I just have to sleep and get up early. Hope my fucking body get up early. -
New CTO.
New CTO pushes policy change to all browsers to open Facebook Workplace on every new tab and as start page.
Locks option to change it.
This also kills restoring tabs from past session.
New CTO handles the complaints
'It's fine to complain, we don't even have to agree. If this is important to you, then come up with a suggestion on how to solve this for all our employees. Business equirement is that one page is shown at startup, that's it. This has nothing to do with Workplace.'14 -
I must be a madman.
Trying to log in to appDynamics. enter account name, hit ENTER -- <...>/appdynamics.com/controller/undefined, 404: Page not found.
Go back, do that again -- same result
Go back, ctrl+F5, try again -- same result.
So in the end I did 17 or 19 back-retry attempts in a row and the last one DID log me in.
Peachy.
<F><U><C><K.<J><S>1 -
Short angry rant
What the fuck is wrong with the SalesForce Authenticator logic?! How in the hell do you fuck up a simple 2FA system this hard?!!
Login -> Waiting for Notification... nothing... -> Reload Page -> Login -> Waiting for Notification... nothing -> Click "Use Code instead"... nothing happens... -> Reload Page -> "Login -> don't even wait for notification and just pres "Use Code instead"... nothing -> Reload Page -> Notice there's a "Use Code" button on this page as well -> Finally be able to log into the fucking Aloha piece of shit...
How TF is it, that Duo is able to send me a push notification within 1 second and it ALWAYS works... and THIS FUCKING SHIT NEVER FUCKING WORKS THE FIRST TIME AND AT WORST JUST DOESN'T WORK AT ALL!!!!!
Fucking hell.... Don't offer me a push notification service if you don't know how to make one... jesus fucking christ... All of Salesforce security is fucking stupid, but at least the others mostly work, but this retarded piece of crap is making me actively surprised when it works on first try... Maybe it's because I'm on a slow connection, but again Duo Mobile doesn't have this problem and works *instantly*... so what sort of retarded monkey coded the SF one I don't know, but I hope they are making better products now, because this is a disgrace to programming and security6 -
Tf is up with google search? Like yeah it got worse and worse over the years but since the last few months it's actually unusable?
I was able to find everything I always found this one forum answer I needed, on page one.
Now it just grabs every single word and shows me where some of them match. What the fuck?
Same for duckduckgo btw.18 -
How the actual fuck? Today I found another page where I can't sign up because the fields do not recognize when I typed in them in firefox.
One of those sites is to change passw of university account.
Guess what browser they recommend...4 -
So I go into Google Search Console to try to determine why its saying pages are not compliant with mobile and whatnot.
3 hours later I come out realizing that what Google REALLY wants is for everyone to build every web page as static HTML with no script tags and never a call to an external website. Just dump all that javascript and css and HTML into one BIG FRIGGIN FILE so our crawler feels satisfied that it's loading everything all in one request.
No CMSes allowed unless GOOGLE built it.
Let's just all revert to HTML 1.0 and be done with it.1 -
Today I made this:
https://shelladdicted.github.io/Cry...
a crypto price alert page that plays. you suffer - napalm death
like the gilfoyle one.
with the intention to add PPC (PiedPiperCoin) to the list of currencies.
but CORS & the missing https for piedpiper.com stopped me. :-( -
A full 4 level page table on x86_64 is over around 687 GB in size. Allocating it fixed size obviously won't work...
So now when allocating virtual memory pages for an address space I sooner or later have to allocate one page to hold a new page table... which has to be referenced by the global page table for me to use... where there isn't any more space... which is exactly the reason we allocated a new page in the first place... so I'm fucked basically8 -
In the interview process for my current job, I was tasked with multiple small tasks one of which was an AI task (easy one though). Now, most of my work is making the text size smaller so the content can fit in one page as the CTO wants.
I never said I was UI engineer let alone a frontend engineer. Also, there's no design to follow. Damn that.6 -
This is actually a question about the devRant app.
I’ve noticed this a few times. When I click a rant repeatedly (say x times), from the front page or from the notifications pane, multiple layers of that rant open up. And I have to hit the back button x amount of times to go back to where I initially was (again, front page or notification pane).
Now, I understand an app capturing multiple user inputs on the same object but shouldn’t it also account for this by only considering those taps as one input, especially if the object is lagging and hadn’t been loaded? Why is devRant implemented this way?
I would consider it undesirable to have Gmail open the same email in multiple layers when you click the same email repeatedly. So, is devRant’s a feature or a bug?
I’m not a web (app) developer. I’d just like some knowledge on how user input might be captured and why repeated inputs aren’t screened out?
If anyone could page the two awesome doods who work on devRant, that would be awesome! I hope I didn’t just wrongly assume their genders.5 -
Spend an hour talking to junior dev about not nesting multiple #ID selectors in sass. He is still convinced it's better for 'rendering performance' and refuses to change it. Should I ask him to add 200 elements with the same style on one page to illustrate the problem?4
-
Have I told you that I love Sass? Yes? Well, that's fucking true! Like today I decided to host the used font myself and just include all font-awesome SCSS into my main.sass and saved one <link>. That boosted loading time and user don't have to see those ugly squares while page is loading. I'm truly in love.7
-
Argh fuck you Microsoft for blocking my precious mail server. I can't believe that you were the only one. Even google accepts my mails with every fucking test passed...
Oh and not to mention that in the no delivery report you are referring an error code which is not present on the linked troubleshoot page. Thank you once more, you piece of shit.
Should have listened to the articles about why I don't want an own mail server...15 -
Last year, one of our government organizations' websites' edit page was editable without login credentials... People can easily modify or even delete a company. They had a login functionality for employees and was pretty much useless.
-
My very first time was when I first saw a Web page, I really wanted to know how they did it. Two weeks later I built an intranet at home and I thought I was so cool I was shitting out ice cubes.
The very first programme I ever wrote was a secret diary application(C#) for myself I thought it was really secure because I had my own file extension. Not one of my finer moments.4 -
After waiting weeks and weeks for my account to be deleted (they asked for email to support for that, altough egistration takes 5s) I finally asked last time, this time using magical word "GDPR"
Got my account and data deleted under an hour and now their account settings page have delete account button. Even if it's this fake one which only changes email/id to prefixed one, still it was worth it.8 -
wish can do coding in fix hours :(
Learning react .. just took one cup of tea in morning.. and dang its 8pm :( No idea about the time.. react giving me hard time. maybe am newbie ..
Hope so I learn this Single Page application4 -
Something I would like to finish :
- Learn server-side language so I can create more then front end. In my case I'm learning asp.net core.
- Finish a project called coffeeBreak. Users adds some web sites he likes to read and he reads them all in one page without opening multiple tabs.
- Finish a simple Reddit client for mobile, and make a desktop app out of it.
- Go through all the Pluralsight courses I have on my PC2 -
Hey guys.
Have a look at, and be mesmerized
sunshinehostelfoz.com
Offered to redo the page in exchange for one night, let's see what they say.
Btw anyone knows what bullshit was this build up on? Can't check the code on phone.6 -
I was designing and building a portfolio page for a photographer. He mostly does black & white portraits with either a white or black background so I had the idea of splitting the page into a light and dark side (Star Wars joke definitely intentional).
I worked waaay too long on a *diagonal* CSS wipe animation when the user switches sides and I was quite proud of it.
Half a year later we realize that basically no one has noticed the switch button. Analytics confirmed it was less than 4% of visitors. 🤦♂️3 -
!rant. Story from my college abt 6 months old.
We had to make projects for our course.
One team made a very nice project. One part of that was mobile no. verification using OTP.
And the student who was supposed to to that, did it by sending the required otp to the frontend page, and when user enters it, validate it using javascript.
The prof got mad about it and the rest of the class couldn't stop laughing.
Just remembered. Thought it would be worth sharing. -
Doing the deployment to production, and towards the end one of the support guys looks over at me;
"So, the website in prod is throwing some errors"
Followed by another guy:
"Yeah I'm getting the same, SQL exceptions on the page"
I stare at them panicked for a moment, when one of them goes "just kidding!". Like dude, my heart just skipped several beats!
Any one here ever had something cruel happen to them during a deployment?3 -
hey is there a non code browser automation tool? one with a record and play button?
I have to "copy / create" 16 drupal pages with a gazillion modules manually by hand. And each page takes an hour of tedious click work.
Thank you for your help ❤️10 -
When someone over complicates everything. Turns what could be a three paragraph billeted system launch email into four dense pages that no one will finish reading. First page tooting their horn for a job not well done. Usually 'less is more'2
-
Am I the only one who finds single page website designs too boring and generic? Frameworks, on one side, increase our overall productivity but on the other side kill all our creativity.7
-
So a front-end that:
- Contains duplicate data in the same page
- Does not adjust itself well with content that's not lorem ipsum
- Only looks aligned properly on one screen size
- Contains sections that I have no idea what to feed from my backend
k I can be a full-stack dev too. ty front-end guy. -
Little OT but I'm about to submit my phd thesis for print and electronic publishing. Publisher scaled the A4 version to A5 but lost all links that were in the document (LaTeX & hyperref).
Tried to solve the problem by myself using Ghostscript but got lost at CropBox, MediaBox, TrimBox and page size. One day is already lost.1 -
Background: I'm doing a migration from FileMaker to JavaFX
My PM asked me what was going to be the main page of the system and he gave me an ugly option, to which I answered with a dashboard example, so now he wants me to change everything so that our app looks like the one I showed him -
Am I the only one who is so excited for DevRant, I keep checking their playstore page awaiting the 50k downloads mark.3
-
So a trainee made a website at the company where I also have my internship, he finished his internship earlier than I did. But the problem is I'm now fixing his site and it's literally falling apart! I fixed one problem and a dozen apear! His code is the definition of spaghetti code. It's so extremely bad I can't handle this, I don't want to do this anymore, just someone please drive a knife trough my chest. This is unbearable HE CREADED A HTML PAGE INSIDE ANOTHER ONE flipping heck how could you think that's how things work!1
-
Why can't we ever have a page, or a business account, or whatever to follow for tech news without about 3 shit posts/advertisements for every 1 interesting one?
-
I used to work in a Tech Support department where everybody was constantly pranking each other.
In one of the iterations of such events one of the guys actually forked the source of a login page, in one instance of the app that was running in a VM, and edited the code so it would redirect the user to a lemon party'ish website.
It was quite an upgrade to the old M.O. where people would just email themselves messages with seemingly bureaucratic call to actions containing hyperlinks to the same lemon party'ish websites.
And the most direct approach, which is to type those directly into one's browser if the laptop is left unattended & unlocked due to a trip to the toilet.8 -
"Non-technical" users must have some magic skill that goes beyond my understanding. How can anyone work with no-code page builders? I tried Wix, Webflow, Gutenberg, Elementor, Divi, and Semplice. Each one sucks in their way, but they have one thing in common: their UI behaves even more erratically than Microsoft Word.
Is there a "non-technical personal computer user" class where people learn that logic? How did they manage to hide their secret understanding from developers? Or what did I miss?6 -
I am so done with these “Top *insert a number*” websites that use slides to show items and every time you go to the next slide it loads another page. Why can’t they just use one of the thousands of javascript frameworks and load the page once?!?!1
-
My friend/partner told me on the first week that he "can code" and he will "do the front end of the web page" (its a web application design mod)
Needless to say I had to carry the whole work because he couldn't design nor write php.
Or write a report
He submitted the wrong report
He had one job
And now we arent friends anymore -
Web developers, how long does it take for you to make a responsive web page?
Let's say the page is a fancy one with lots of images and gradients and buttons and wavy section dividers with little to no consistency.
It's been 2 days and I'm still far from completing one.15 -
I feel like premium content should be available via paid (ad-free), free (ads), or through web user small scale crypto mining, at the users discretion obviously.
I don't get why we have to have these ad blockers and ad creators trying to one up each other. The *option* for low-performance crypto mining while on the page would be cool to have as a choice.3 -
Intel, wtf kind of drugs is your stupid site on?
Trying to make an account, the password requirement says "at least one special character".
Ok, no problem.
"Password format is invalid"
Wut? Hmm, maybe it doesn't like that one. Let's try one from their suggested ones.
"Password format is invalid"
WTF? The fuck is your problem?!
*reloads the page, tries again*
"Password format is invalid"
ARE YOU FUCKING RETARDED?
*adds the special at the end of the password instead of the beginning*
It works.
https://youtube.com/watch/...
And then we wonder why bugs like Meltdown and Spectre come up. These guys can't even do fucking password validation properly.
And I've just lost 30 minutes because of this shit.
FUCK! -
\Bug Report/
With personal hotspot on, certain pages cut off half of the bottom navigation bar - profile is one such page (see attached ss).
iPhone 6 on iOS 10 5
5 -
I write web apps that show system health information, for support purposes. Whenever I talk to my boss about the general direction of what I'm writing he says, "I want one page that shows me everything."
This is an enormous company, with tens of millions of customers, and an infrastructure so big that there are literally millions of potential points of failure.
I hear this from management softs all the time: one page that shows me EVERYTHING. To me, that means he wants a red or green indicator that he can quickly check on his iphone while he's skiing.
I'm afraid that managing this kind of infrastructure is a bit more complicated than that. If it was that simple, you wouldn't have anyone to manage.1 -
Marketing team built out some changes in the staging environment using the CMS, didn't test it, submitted a ticket for cloning with the note that they only changed the content of one page. I check and it works fine, complete the clone. Two weeks go by and I get a ticket saying one of the pages isn't working, I check and it doesn't work because it only exist in staging. Turns out they were hoping to sneak one by me and deploy something that they were trying to get printed for shipping that day in their original request. So now I have to spend the next hour running test, getting approvals, and deploying that page. I need to finish my CI/CD for this site.
-
Google bloody captcha.
It works fine, until you have more than one form on a page then the complexity increases by 100000%.
Finally my colleague gets it working then I read an article that says bots use Google own speech recognition service to defeat it. Fun times.3 -
Happened today,
A senior guy who knows how to design “says he have a creative agency as a side business” came up with a new website design with the approval from executive and asked us to develop it!
With no discussing with the developers, or the designer in our team! And his design is a full one page website filled with full page modals whenever you click something!!
And my dear manager of course approved it.
I am not against the design or anything, but I am against that we aren’t involve in something like this. The design is doable, but the page load will be heavy because it contain a lot of pictures, and SEO will be bullshit. Developers should give their technical opinion in the design but they don’t understand!2 -
When you have to use Google to find the page one of Microsoft's many broken links tried to send you too...
This, Microsoft, is one of the many reasons I still use Google rather than Bing. Which by three way makes me think of Chandler Bing from friends, maybe that's the point? An airheaded product named after a goofy sitcom star. -
For you freelancers out there, I've been working on trying to make some income with it locally, making single page static sites for some local businesses and restaurants so that I can get a couple hundred for making the site and a little over the cost of hosting each month residually, offering like one free menu change per month, but all redesigns and support being hourly.
I want it to be accessible pricing cause like 5 of my favorite places to eat have defunct sites that I think weren't worth the cost anymore, and I'd love to be able to see up to date menus and hours and I'm certain others would too.
Basically, I'm trying to figure out what hosting would be best for this and if I'm being realistic enough with pricing. I like the idea of surge.sh, but I feel like 12/mo for a custom domain SSL, which is good for SSL, is higher than some of the other alternatives for a lightweight one sing page site.
Any help would be great, Have a great new year guys!3 -
One intern showed me an issue he was facing. "Delete" button was not working in a HTML page he had developed, but edit button is working properly. I checked the code both buttons had same id "edit72-btn". I said to him you need to use unique id in a page.
The thing he said next made a speechless. I was just looking at his face.
He said "edit72-btn and del72-btn are almost same, couple of characters are different. Are they going to work?"1 -
Not being allowed to post comments on this page for seemingly no reason is the equivalent of invisible walls in video games. I didn't even receive a fucking error message, I had to go to devtools, only to find "You can't post a link in your comments yet.". What do you mean, my comments? I wanted to suggest DaisyUI to some bloke but I guess, I will just try to find the exit for this level then before I can get to the one 2cm behind this wall, in plain sight and no reason not to give me access to it now and no explanation anywhere (cannot wait to get RTFM comments with a link to some about page).
Greetings, I guess, I was only here to lurk and comment but the page won't let me.4 -
I kinda stumbled upon a feature of haproxy I wasn't aware of....
http://haproxy.org/bugs/...
They have a html page per version allowing one to easily identify current vs last version and it's bugs.
It was by accident that I found it via haproxy --version.
Whoever did that - praised be thy name.
If it was always this easy.... It would make my life so much more joyful.
Finding release notes and "reliable" version changes is a pain in the ass.
I think this simple stupid html page is giving me a major boner of happiness. 😆😆😆 -
Last week: Build out a landing page and contact form in Pardot. Deliver to client after a quick QA pass through.
Friday: Get nasty message from client via basecamp about how the entire page looks like complete crap. We're also very unprofessional and can't deliver a simple request, while we charge a premium for our services.
So I, wondering what I managed to screw up so horribly, hop on to the test page I sent them. Except, its different and looks like crap.
They edited the page after it was sent to them and are pissed it doesn't match the comps they sent over. So I edit it back - except for the form. The one they added selects and textarea boxes to. Fields they didn't include in their comp and there was no mention of them wanting to use.
Today: Phone call with client. Every single complain they have about the page template they delivered all goes back to one of 3 things.
1. Their designer doesn't know how to use their global styles in his designs. So when things match their global styles (as they specifically asked for) they don't understand why they don't match the comp in a side by side view.
2. They change their mind on a design after the page was built. They won't admit this is the case and want to blame someone else for it not looking the way they want it. You know, "Spirit and Style of their current site"
3. They're idiots.
So now, I put aside a much more fun React project for an Amazon owned grocery chain and work on this nonsense. -
Gmail,
Please stop reloading the page again and again in the backend for the new messages. You may think that no one can notice
And, stop doing reloads every time I enter it (when already opened), we have our mouse for reloading the page and clear the cache.
Or Simply use AJAX -
Why the fuck nobody talks about Multi-page apps?! We went from a Web where everything was Multi-page server-rendered, and now everything for Web developers is "Single-page apps".
What about websites who can't do that? Not everything can be a single-page app. Only my uncle's restaurant website, or something which is TRULY a full app. No half choices.
If your website is a multi-page app/portal which actually PRELOADS data, instead of doing 100 fetch to an API within a page that is full of loading bars, well, your life is a pain.
When you want a first contentful paint which isn't a white page, well, your life is a pain.
What are React, Vue, Ember, Angular (let's exclude Svelte and Marko) going to do about Multi-page apps and SSR?
React-router sucks to me. It's performance is weak and it's useful only when you have an SPA with multiple sections which can be treated as pages (e.g. A single SPA divided in tabs).
Server-side rendering is the worst pain ever made by humanity, in React (and prob Vue, I didn't try but I can bet). And even when made easier from libs like Svelte and Marko, I (personally) can't get it to be faster enough compared to a traditional website without a JS framework and with a templating engine.
Anyways, if there's anything that I learnt from React, is to stay away from Next.js. Perfect, beautiful, mess.
All JS frameworks just seem to bloat the code and make it worse and slower, even though they're REALLY helpful.
Why? Why everyone loves them if their downsides are so clear? Why 3 projects out of 3 I made (1 React SSR, 1 Vue, 1 Marko SSR) are and will stay painfully slow and bloated, full of shit, even if in 2020 we should have evolved with the famous three shaking, with the famous lazy loading, etc.?
I am just frustrated.
And let's not even talk about Webpack, Rollup, Lasso, those module bundlers shit which are harder to configure and understand than finding a needle in a haystack.
Lasso was the easiest to configure but I anyways can't understand it. Webpack seems it was made to handle SPAs, as any tool in this freaking world, and not even considering an easy way to integrate multiple bundles for multiple pages (I know it's pretty easy, but with component sharing between pages and big unique bundles Next.js handles it soooo bad it feels like hell).
Am I the only one?
Sorry for the long rant. I just needed to rant right now.17 -
The main difference between chrome and Safari is an ideological one. When I'm about to watch a movie and have my all dark themed screen at full brightness, chrome can blink a white screen right in my eyes as it was loading its stupid start page.
Safari doesn't do that. That's the difference that matters to me.2 -
Front end: spend 5 hours coding and create a fully functional, beautifully designed Web page
Back end: spend 30 hours coding and get that one widget working... Kind of3 -
Hi. Quick question, I came across a rant that described the best tools for a designer to help developers be on the same page for the prototypes. Can you guys suggest some? I remember there was one that shared the same exact hex color or code for UI/ux interfaces between designers and developers.6
-
spent 2 days trying to figure out why my css was working fine on one page but not another. found it was due to the doc type declaration on one of the pages was mad about me not putting height:100% on a parent div. smh1
-
4 months ago, my team had the task of redesigning the login page of our main app. Really nice design. Since it was fairly simple, it was given to one of our summer camp guys to do something useful. After he finished, it was stuck on merge request and no one bothered to check it, as it was not important for our PO's, it simply got forgotten...
Last week, since I was bored and remembered about it, I decided to check it and fix the small issues it had, without telling anything to our PO, just did it, asked for code review and added it to our latest release.
Today I overheard 2 guys from analytics team:
"Hey, have you seen our new login page?"
"There is a new WordPress developer so he just does his job well"
Our application is not in WordPress, only our company's website is!
Our application is in Angular!
There is no new WordPress developer! We only have an offer looking for one!
WTF2 -
Pushed out a big update that included restructuring every directory. No one had access to the admin section. Yeah needless to say my boss was not happy since no one could do any work. Turned out during the process I made every admin page need the highest level of authorization which only the owner has. Easy fix but stressful day for sure
-
Have any of you noticed how bad the new Google login page is? They invented reCAPTCHA, yet they use the old one. Considering how easy it is to make a mistake in the captcha and have to retype the password, people could start making shorter passwords (<16 characters) and seriously lower the security level of their accounts.4
-
Is it reeeeaaaallllyyy that fuckin hard to use just one js framework on one page?!
Yeah, I know project has several included (for legacy reasons) but that doesn't mean it's ok to mash em all up together on one fuckin page!!!! WTF!? Or at least implement it correctly ffs!! Pissed af!! -
My masters final project and had only one girl in my group who could do front end. 3 months to do it and after 2 months we don't even have a landing page. Had to make a okayish looking design with another teammate.
-
Seriously fuck Microsoft. I'm not one of those entitled brats but Microsoft can't do anything right. Not even a fucking web page. Seriously what the fucking fuck is this shit? I'm trying to download this fucking driver and every where I look links me to this fucking page. This is just beyond lazy
I'm desperately looking through the console hoping to find this (probably) shitty drivers download link. So damn annoying 12
12 -
I hate LibreOffice. I truly despise it. I have one page with an article containing an image with a caption and on the next page is another article with some tables. I have to save it in the piece of shit Microsoft docx format, because everyone in the world uses Windows and MS Word. But everything's fine so far. Now let's try to save, close and re-open. Ok, cool, cool, cool. And what do we see? The captioned image has glitched into the next page and fucked everything up. I've tried re-saving four or five times already and it keeps glitching back into the next page in various and new ways. Fucking piece of garbage software. I hate this so much. End me and my suffering, please! I hope I never have to write documents ever again! Of course that's naive - the rest of my life will probably require a million more garbage documents. I don't want to dualboot into Windows with MS Word. I fucking hate Windows too. It's slow, it's weird, it doesn't have a normal shell (ok, there's WSL, but that doesn't count, that's just a wrapped Linux). P.S. AAAaaaaa!11A1!!13
-
"Yeah have you got a plugin that'll get me to the top of page one in Google?"
Yeah mate, that's why marketing exists and SEO.2 -
Anyone know a good open source web page builder? If there's a laravel integration would be better.
Got a client needs this very soon!
Sort of just assumed someone did it, but yeah, like there's lots, I see wink, grapejs, etc. But there's gotta be one perfect for my needs.
Thanks!8 -
Tech lead: so for this sprint, please implement this HTML page in Angular
Me: do we know what kind of Angular table we are using yet?
Tech Lead: just use the Angular UI one
Me: do we know if that supports drag and drop and custom filters?
Tech Lead: that's not needed for this page
Me: yeah but like 5 other pages of this web app does
Tech Lead: so? We will find a different table then.
Me: but they will look and feel very different and it will be totally obvious that it's patchwork, and we will need to rewrite this page you want me to write now...
Tech Lead: so what if they look completely different. Stop thinking about future sprints. can you have it done next week?
Me: ummmm.....
... this is going to be a fun project. Oh, not to mention I'm only supposed to work on it for 20% of my time....1 -
My company has 3 core partners but one works remotely nearly every day of the week and the other has his own business to run (attorney). It's funny being the one in the middle hearing about how each of them never knows what the other is working on for the company in an exasperated fashion, when all it would take is for them to talk to one another. I literally schedule meetings on their behalf just so we can all get on the same page. "Oh, you don't know what he's putting into that business proposal? We could just ask him and find out."
-
Dear Webmin,
how is it that you fail to update and fuck up every Apache config file existing on the server.
Why can't I just be a lazy dev tonight, instead of fixing your moronic actions upon those files, one by one.
Why is it that you frigging forget to close Directory tags properly.
Why is it that you show a Forbidden page when everything seems to be finally ok.
And why is it that I can not re-generate that shit with one button.
Fuck this shit.
sudo rm -rf /2 -
So a page has been sending errors for long, but we weren't able to find any way to debug it, no error code, and I don't have the authorization to see the logs so I had to wait for a co-worker to be back from holidays.
Now that they're here, I could have a chance to find what was the error.
And be really annoyed about it.
The error was provoked because the security system found a tautology in the data I sent.
(I send datas to build the page, and one parameter is called "Page". Since it was a page of management, I've sent "Gestion", which is management in French. So I sent "Page=Gestion", the security saw "ge=Ge" in it, poof, tautology, you shall not pass.)
That is so ridiculous. -
It's been a month since I commented the password check for the login page on production... no one has complained...
-
Which one will be a better user experience ? A or B ?
0:
A ) user scrolls in the main activity for most of the features
B ) user selects very basic features in the main activity and finds the others in the sub menu
1:
A ) long text in one page
B ) shorter text in number of pages
2:
A ) brief walk through at the beginning
B ) very clear and detailed labels
C ) complete help section
3:
A ) separate rating section
B ) ask the user for rating every time till the user rates or presses dismiss
4:
A ) inappropriate billing
B ) show ad11 -
Searched an error on Google
Only one result was relevant to my search.
It had the entire error line in it. Yay!
It was the GitHub source page of the compilation code that generates the actual error 💫
GitHub must disallow the programming extensions to web crawlers.1 -
!rant
So I'm making the system for my University's cafeteria.
Pretty ez and all but THIS FUCKING PAGE, THIS GOD FORSAKEN PAGE JUST BUGS.
I'll elaborate: Basically I have a bunch of pages that bring up some pie charts and a .pdf of earnings, all of them work and they are pretty much cookie cutter so I can re-use the code. But this random one, with the same code, repeats the same entry a couple of times.
And by god have I tried to change every variable, code format and minimal shit. Still doesn't budge.
Guess I'll have a cheeky ciggy break and try to fix it later when I'm not steaming my noggin
Ps: yeah yeah, shitty jpg quality but its the "Busca Unidade" field that just cloned itself 7 more times underneath
-
Ok story number 2, this one takes place back when I was at Uni.
We had a group project where we had to make a basic website. Nothing fancy, just basic HTML/CSS/JS.
We were a group of 3, one of the guys did a fairly good job with the CSS, he made a really good looking banner/footer and a kind of ‘featured’ page which looked awesome.
But the other guy... his contribution was the ‘contact us’ page, which consisted of a totally static table with dummy info and an embedded Google map showing the location of our fake car dealership.
Meanwhile I wrote all the Javascript, complete with a fake in-memory database containing our car data for displaying on the home page. Even had basic filtering. I made sure to mention in the peer review that I felt like he could have done more. -
First day of new job. No more rants about Blue Prism, that's in the past now. New year new me!
Time to go back to rant against backend developers and their fucking Laravel.
First lesson of the day: if I see another select2 I'm gonna commit war crimes. You see this nice plugin for jQuery, you use it everything's so cool and modern and you think you're the smart one of the team 'cause you don't know you've just polluted an otherwise perfectly fine web page with the dirtiest js shit you could possibly find, just because you didn't feel like searching one more minute for whatever replacement for a drop down you can easily find.
You're not the smart one. You're a criminal.4 -
"When the browser is exactly these obscure midrange dimensions on this one page the side-bar nav just freaks out. fix it." -QA Lead
Love this type of problem first thing in the morning.
#NeedMoreCoffee3 -
The company has been moving projects away from ASP .NET to MVC .NET. One of the cited reasons was improved performance. The ASP .NET projects were not the fastest applications available, but were manageable.
The new MVC .NET projects are slower than snails. Every single page element is trying to do an async call to populate metadata elements. There are sometimes 50 or more controls per page due to the industry this software is used in. FML.7 -
The moment when you realize that you have to at least double your media queries to guarantee a good result for that little element at the end of your page that no one really needs... :^(1
-
I recently refactored the horrible main.js of one of our clients. I didn't even know you could fit so much shit in "just" 700 lines of code (yes, it's really that big...). After 3 hours full of swearing and grinding teeth about this piece of shit, I was finally done and tested it.
It was so incredibly satisfying to see the page loading twice as fast! -
So there is this website called 100daysofrunning.in one of the worst design seen ever. They've a submit page which is another app that opens in an iframe.
If you're part of challenge, everyday you've to submit a form. Distance, time, Strava link, date and it's a pain to do so every day.
On the 50th day they restricted the date to7 days, so you cannot post data older then 7 days.
Being a programmer it would have been insult had i entered data manually.
Thanks to casperjs, meteorjs i was able to automate fetch from strava and post on this dumb page.
One day due an error, the script failed and I've missed one day of data entry. That's 2km of running gone invain and I'm out of the challenge.
Programming has mad me lazy. Screw programming. I should've been a dumb idiot to manually add data spending fkin 30 mins, atleast life would be simple. -
Has anyone worked with US census data api ? How would you rate it ? I just saw the first page of documentation and I am lost.
Am I the only one ? -
One time, i would put a random stacktrace / error log containing fake server credentials/ card info etc on a page/ action letting those "hackers" waste their time digging into it.. only to found out that the server is just a repo of (i would like to say porn butthats still a win situation) useless things1
-
Today I wanted to automate checking the status of running jobs. There's a UI but navigating it is tedious and I sort of wanted a Dashboard.
So I started writing a Selenium app to automate it. I'm writing the code, inspecting all the inputs. And I'm looking "woah, all of them have nice ids... This should be easy"
Login is ok, but then run into IFrames (can't find the input elements on the page itself).
Fine Google... find the answer and so try again. But wait... It doesn't work???
There's apparently 9 of them on the page. And there's no easy way to identify the correct one...
Spent an hr trying different ways of locating the right one... eventually settling on very complex XPath...
All in all though it took 2 hours... And still not done... -
It's time we treat social media like (trash) TV: it's all fake!
src: https://media.ccc.de/v/...
(can I buy a "++" - I hope not so, but who knows, everything is possible on the interwebs: your refrigerator liking Facebook pages or videos played in one pixel of a web page to generate more views...)3 -
I've read the docs but my tired brain overrided an important detail.
https://haproxy.com/documentation/...
"By default, HAProxy Enterprise will serve these pages only if it initiated the error itself. For example, it will return the page for a 503 Service Unavailable error if it can't reach any backend servers."
I had _the_ return part for interception of the error page from the backend added, not the default override for the error page of HAPRoxy itself.
Took me 4 hours, crying, madness and screaming to realize it.
This week is really wringing the last bits of the gooey slime what should be my brain out...
-.-
Another fun part is that I mistakenly thought the delimiter for multiple strings to an ACL comparison is a comma... It's a whitespace.
acl is_evil hdr(host) -i one,two is wrong.
acl is_evil hdr(host) -i one two is right.
I used to write HAPRoxy configurations blindly, today it was more like writing two lines of codes 100000000 times and still doing it wrong TM.
I need new brain.
Anyone got an offer?3 -
That disgusting moment when McDonald's wifi login form tells you that you are already logged in and yet you can't access to any page except their login form one -.-
 1
1 -
I work on an webapp that should manage a huge ton of data, and some page needs to display a big part of them.
On this page, we had some checkboxes lists to display, so even more data. One of them wasn't behaving correctly tho, so we ask the support was could be the problem.
Answer : It might have too much data to display.
No shit Sherlock.
Answer : Please provide us a lighter version of it.
Ok, I'm gonna do a lighter version with a very few data so you can test a situation we will never encounter. Thanks ! -
my next challenge is now building a personal portfolio page :)
I'll create a one pager.
I'm just excited cause its a lil bit harder than building an easy tribute page. My heart will go on xD2 -
So I finally got my hands on github!
I've got my first repo called "PrimalHunter" and the module is already done. Now, how does one make a welcome page for a repo3 -
I'm asked by a friend (writer)
F : dude, why you coder guys always show off ?
M: how
F : you guys compile just after writing few pages ..... Isn't it show off ?
M: yeah we do ...... to make sure the targeted users will not face any problem.....
F : that's the show off....... Have you seen any one publish a novel book with 2-6 page to make sure that targeted readers don't have any problems ......
...............
Hell ........ -
OK, not so much of a rant, but here it goes. As a JS developer having only used JavaScript and the jquery library I am having a hard time figuring out Angular, and some practical use cases.
All the guides I have Bern looking at have had Angular control the routes and load content (as a one page application) but can it be used in another way, eg having Laravel control the routes and load PHP pages using different Angular controllers depending on page loades, or would that eliminate the benefits of Angular altogether?4 -
A little help on Django
So I just started learning Python and Django Framework and I have one question...
Are the variables shared between visitors?
I mean, let's say I have a variable named "school"
school = "school1"
A visitor from X location enters and changes this variable to "school2". A new visitor enters the page from Y location and reads the variable 'school'. What is going to show on visitor Y? "school1" or "school2".2 -
What is worse than editing legacy CSS code? Trying to style a page using only no-code / low-code tools. Simplest things like a border only on one side seems nearly impossible or requires hours of trial-and-error with drag-and-drop-modules and their arcane option dialogs.7
-
One easy way to watch YouTube without ads on a smartphone is Firefox + Ad.blocker
HoWeVeR... Page loading time on YouTube went up to 1 minute for me lately, all out of a sudden. Nothing changed on my device. I have auto-updates disabled
A coincidence? 🤔 Or Google looking to make life hard for me. YouTube was already caught making loading slow on FireFox deliberately, so they deserve 0️⃣ trust4 -
Director walked in asking about the new homepage which we’re currently running an A/B test for. This page has been made and discussed by her direct colleague, the general director.
While walking though the page together with my colleage the designer the encounter a broken link.
Easy to fix ofcourse, and so we did, but shortly after he went back to hos room my colleage got an email asking who was responsible for this mistake.
It’s not one person. In first instance it’s our 6 headed web team. But after we deliver it multiple people test the page, and also the company who creates the A/B test sees tests and confirms.
This all happened during my holidays, but still i feel also responsible.
Couple of tiny mistakes, and still nobody in this whole process notices.
(At least 10 persons)
HOW THE HELL is that possible?!3 -
Why can no-one, not one single solitary fucker, on StackOverflow get it through their thick skull that when I call PHP's http_response_code() or try to get $_SERVER["REDIRECT_STATUS"], I want the response code from Nginx? No, not Apache. No, I don't want to pass a status code FROM PHP TO NGINX, I want the response code. FROM Nginx. TO PHP.
In what fucking universe does PHP know more about the response code than Nginx? It doesn't. Nginx knows the response code, because that's the fucker that redirected to the error page. I want the error. Passed to the page. From Nginx. To PHP.
NO, http_response_code() DOES NOT MAGICALLY FUCKING WORK, IT RETURNS 200 BY DEFAUL- fuck it.7 -
Is storing-of-data-in-classes-as-static-variables-to-access-them-later-on-from-one-page-to-another a good practice? It always seemed fishy to me...5
-
How come that every time you've made something elegant and wonderful on a web page, one browser has to ruin everything.
Today it's IE/Edge and data URIs.1 -
One of the ways I met a girl was helping her program her clubs website. Surprisingly a great way to talk about interests, likes, and dating (making an about page OP)
-
!rant
I've made a web page, which is divided in two parts which basically are the same thing but with different designs.
Can any of you please tell me which one should i remove from the project
Part1: http://propika.com/
Part2: http://propika.com/meshume/
I would like to thank in advance anyone who is willing to give me an idea !3 -
!rant
Where the fuck y'all make your resume? My current one is made in Photoshop to accommodate things on one page.34 -
People say sarcasm is the lowest form of wit.
I disagree. There's one more below that and it's called "the person hired to control a brand's social media page"4 -
Anyone having success with google sites(Sities.google.com)?
I needed a resume page, so used google sites to create one (I know nothing about web dev) .
Now they are giving me an ugly url when i try to publish it. I remember my friends having .github.io url when they make websites using html/css which looks decent .
So how can i move this google site to git repo? i can't see any html/css code here, only the site15 -
My PC is now a malware battle ground.
Virus on my PC self running a page on chrome every 30 minutes telling me to remove other viruses. I really can't wait to see what the other viruses have to say about this one (horux.cz). 🍿 1
1 -
Spent many more hours than my estimate to get a project out the door. Client is now nitpicking everything. I know the client is always (usually) right but this feels ridiculous. His site is 20x faster than it ever was before but just one page is a little off _after adding more content_ and it's a crisis.1
-
My client told me that she was not happy with her website because there were unnecessary boxes on one of the pages.
Me: Unnecessary boxes?
Her: Yes, at the bottom of the contract page.
Me: boxes... Boxes... Wait, did you mean the footer?
Her: Yes. They are not relevant. Please remove them. -
What are staging systems for?
In my opinion (and of my dev co-workers): that everyone can test the software before it’s being deployed to production.
PM (at least based on how they act): that we devs test our software. They will test it when it’s live.
Today: cookie banner was missing, and the page has been on staging for around 3 months and it already has been live for 2 weeks.
No. One. Noticed. That. On. Stage.
Ridiculous.4 -
Was working today when all of a sudden the background on my laptop and monitor changed from its usual mostly black image to bright white. Tried to set the desktop background, but it had no effect. Honestly thought I broke my computer for a few minutes.
Turns out one of the ubersichts (custom desktop widgets) was attempting to curl a page that was "Down for server upgrades". Definitely one of the weirder computer issues I've had. -
If my manager asked for an update only on ONE report on projects, I think he'd be a perfect manager. Right now, I'm having to update FOUR different things for everything I work on: an institutional ticketing system, management's summary view page for the same ticketing system, weekly report, and my personal logging journal.
-
If your SPA doesn't work with the browsers navigation buttons . . . go fuck yourself and fix your application.
At work I have to deal with an application that manages work tickets. There's a login page, an overview console and a page for each individual ticket (and a whole bunch of other pages that I'll ignore for this rant.) If I click on a ticket to view it I go to a new page, right?
What happens if I want to go back to the overview? I hit back on my browser. That should take me back!
WRONG
Nope. Because it's a single page application with no fucking routing programmed, the browser still thinks that the login page is the last page so it takes me there instead.
Like come on, good UX/UI design takes advantage of what the user expects and what the user is used to. The user expects the back button to take him back one page, and therefore it is the responsibility of a SPA developer to mimic that capability in his app. I don't know what framework this web page uses (it has none of the recognizable hallmarks of React or Angular) but for gods sake, implement a freaking router.4 -
Implemented a function to a Drupal syst3m to link to a reference page with preselected filters. After days of struggling I noticed that this function already exists. It already were implemented with one of our modules...
-
To my surprise, I recently found a documentation page written by a specific co-worker of mine, which I thought could only mean he had decided to leave the company and thereby was forced to write that. Later I found out I was right about that. How sad is that? I mean that someone refuses to document his work in any way, not that this person has actually left the company. The only information on the page was something along the lines of: "Uses the gradle build system.". Ah, and "you have to have Java installed". Thanks, mate. Couldn't have figured that one out.
-
If I get one more escalation from the IT helpdesk about a login issue but it’s actually an broken link I am going to screem! Find the new link (it’s in multiple places) give it to them and then put the page location in the ticket you dumb fucks so I can update the URL.
This person called in 3 times over the weekend over this and no one thought to have give them the link.1 -
Material-ui looks and complete and so but their documentation is a nightmare .
They seperated component example and the code of those example.You gotta go to one page to see a silder example and test it and then you have to click on a link at the bottom of the page to go to the code where they mixed multiple variation of this compoment into the same spaghetti code.11 -
Does the weekly rant page have some kind of off-by-one error? It seems to always display the last week's posts on mondays.5
-
Chronicles of UX struggles vol. 2
I ask the design team to do some sketches so I could see how they want the pages (2 pages), UX guy says he'll do the sketch for the page, and I ask to which one, the first one or the second one?
...
He answered me "Yes"...
Edit: he took over 3 hours to send me a new message after I tried to understand what he was indeed going to do... -
1) Simple, secure and powerful technology for website user interface design which will replace HTML, CSS and JS.
2) Simple and practical technology to be able to utilize HTML for all kinds of documents which will replace paper page based document formats like PDF and Word.
3) One technology for native mobile app development to rule them all. So that it's not necessary to use HTML and JS.1 -
With some of my friends, we ended up having a song that was equivalent to rickrolling. Whenever I put this music or just whistled it they would have it stuck in their head forever.
One day, someone asked for my coordinates on a Facebook group. I answered that he could find it on my personal page : http://ohemelaa.tk .
Of course my friends were surprised I had a personal page and wanted to see it. I still consider it to be my best move in this rickrolling like game. -
Amazon is screwing with me.... So I was writing that Prime Recently Added Videos scraper but it's turning out that the Search results pages' layout changes each time. Like they're running multiple versions of the search engine that return the page in different layouts...
So after figuring out one of them... The whole thing breaks since I need to parse a different html layout...2 -
Not a webdev so I don't care about how a website looks, but logical failures can really trigger me at times.
E.g. this German federal page you had a bunch of options to fill in your employment status. Though being incomplete it forced you to choose one from the list and then at the end you have to checkmark that you filled in everything correctly reminding you there might be legal consequences otherwise. Thanks.
Amusingly on the same page their enum to string converter seemed broken or they just didn't care. So options to choose from read like: Enum_marital_status_unwed_coupled
Fucked up the screen shot so I can't show, but made me chuckle.2 -
Angular and MVC really slows shit down, doesn't it?
I added 1 (one) page which displayed two data grids,straight out of a database procedure. Here's the head count:
- 13(!!!!!) New files
- 5 old ones modified
- Build process on both server and client side (Visual Studio build and ng build)7 -
Browse to ionic page when it's in version 1. Scroll down to their documentation , almost there about to complete reading their documentation, ionic releases version 2. Get your system setup for ionic 2. Browse through their page for native nom packages , find ionic V3 there... !!! What the fuck .!!!??? Am I the only one experiencing this ?1
-
Only last month I removed a file called 'statuspage.aspx', this file has been sat there for years on our customer sites.
The file did one simple query on the database to ensure connectivity, this query dumped the admin username and password to the page, no encryption.
Needless to say we rolled out ab emergency update... Not quite sure how that made it through QA! -
MAUI shell is killing me.
Maybe it was a bad choice to choose MAUI at this point.
Shell functions Don't have docs,
Only one page on Microsoft docs,
And the functions Don't even do what the Microsoft docs says they do.
And they throw errors without any information or reason.20 -
Using AWS S3 web ui to copy a big folder from one to another and in the middle of copying, I got a pop up that your session has expired please refresh the page and task failed because of this.
What kind of security is this ? Can you check if any task is currently running.
Second who uses browser alert these days... wasted my one hour.7 -
Im done wih you "switch"
I have a viewpager and have its on page change listener from it i change some ui stuff like reseting previous page icon and color the new one and set the page title .
Inside of the code i used "switch" to change the stuff depending on the position.
The color did changed but the title stucked at last switch case for every page so i spent hours to find why its doing that ...
The input was ok .
So i just said lets try "if" instead and it worked ._.
Defaq switch ?
Why to use something that has a big chance to fail and theres not much to debug there ?
Whats your comment about it .
Do you ever faced something similar ?2 -
Been working on one of my websites. Lots of Javascript dynamic page loading and stuff. Wondering how everyone thinks it looks and how I can improve the UI/UX.
https://liquidfyremusic.com4 -
We are getting a lot of questions about the performance of one of our site. An external bureau sended over a document with every little lighthouse point to improve. Im ok with that but if i turn that into a 3 page document with my own findings and a manager says: i dont get it maybe you should start reading the document because you clearly didn’t.
-
Hey guys, can you do me a big favor by voting on a project of my classmates and I.
If you go to icapresents.nl (yes the website is Dutch but Google translate can translate the page for you) then scroll down you'd have to click Selecteer profiel (select profile) and then select HBO-ICT propedeuse. There will be one project called EenmaalAndermaal. To view the project click Bekijk Project (view project) and here is the button Stem op dit project (vote for this project).
Warning, you might get a prompt asking you to log in to Facebook (nothing will be shared on your profile!) but when you do this you might get redirected back to the main page without the vote being registered. Bad design.
Thanks in advance 2
2 -
Case study on how hard Google Search sucks in 2024: search for "where can I find my likes on facebook android mobile". Search results on mobile:
- Youtube video fragment
- 4 videos
-""Related searches"
- Official instagram help page for likes
- Visually buried third-party neutral & correct help page
- 3 other results, one about desktop, one about iPhone
- image tiles without any added value except to "engage" you
- "People also sought"
Also why the fuck does FB bury your likes 8 clicks away: 2
2 -
Does any of you happen to have a 2-3 page summary of the abstract rules of the C language? I could compose one myself but I'm lazy and my Google searches didn't succeed.7
-
Assumption. Screens are wider and wider, bigger and bigger.
Solution 1: Make more one-page layout sites like there is no space on sides.
Solution 2 support solution 1: Make everything 2-3 times bigger so there can't be space on sides.
Solution 3 support solution 2: If there is some free space, call it neccessary white space.
It's a trend i see around me. Sometimes i don't get it. More than 1 year i have no side menu in designes what i coded. -
I'm trying to generate a PDF from a website (https://devhints.io/react) on Ubuntu, but the two packages I tried (htmldoc and htmltopdf) both split the code at onto separate pages. I'm trying to have the code blocks on one page or start a new page and then have the title of the code block and the code block.
Any ideas?2 -
'I have no idea how Ajax or jQuery works so let me just add this if statement to re-add the form to the page so no one knows how much I don't know' I deal with this legacy bullshit every day...I DUNNO BRO MAYBE IF YOU USED A RESULT SELECTOR INSTEAD OF THE WHOLE PAGE FOR YOUR....RESULTS?!?!?!?! FUCK YOU
-
! Rant
Recently received my ESP8266 and for bad or for worse quickly flashed it to use thingsSDK and espruino.
I have setup a webserver on it but at the moment you need to go to its local ip to see the page, does any one have tryed this before and overcome to redirect all requests to that page? Any ideas are welcome, i know this can be done easly with LUA but cant code LUA, yet... 13
13 -
God I hate people...
Was asked to change a few things on one of our websites including shortening a sliders height to give more room for stuff of the page, I did this and now they are complaining about the images being cut off at the bottom. No fucking shit! You wanted it shorter!1 -
Hi all, I've just started learning how to create a wordpress site from scratch. I have created a header.php file which includes an image. The image displays fine on the front page but doesn't display on any other pages. The rest of the header.php displays fine on all pages.
Any ideas why the image only works on one page?
All page files are in the root folder.
TIA4 -
is it a normal thing to have 117 table element on a html page? i'm to young? i heard it's was normal few years ago. or ppl coding this site are just shit?
i will probably go for this one2 -
So I'm sitting here, one monitor has a project I am working on for computing, which once done, I need to write somewhere between 30 and 70 pages of documentation, and the other screen has a half completed 6 page documentation for a game I made in Game Dev.
If I go into backend programming, am I really going to need to do all this documentation or is it just one of them things that colleges do that has no relations to reality?
(Also if I go to uni, will I need this level of documentation there too?)10 -
VS Exception Display is full badfor me now.
I had a query problem in my code, and the only exception displayed by VS was one that don't help that much.
But there were two exceptions messages to display. Fortunatly the front-page displayed the full stack, else I'd have no clue of what was going on. -
How can I change a price display in WooCommerce as I have already seen several tutorials and I am following one of the article WooCommerce price display (https://cloudways.com/blog/...) to implement it step by step but still having an issues in changing price on Shop page2
-
I tried Appgyver over christmas, since it promised easy front-end (no-)coding I was looking forward to getting rudimentary frontends done faster.
Well, the first real project that I wanted to start didn't compile anymore (internal error from the service), the page told me to reload and try again.
It failed again... And again.
Fine with me, I only spent 10 minutes on the project at this point.
I then searched for the bugreporting page and found it. The sad thing is that when I wanted to open a ticket the server crashed. It didn't even return a HTTP error, just a JSON saying there is a error and a GUID.
I have to say, if a Dev decided to have holidays without new issues that's one way of getting that done.3 -
I love how the devRant webapp is intercepting scroll events (I assume) such that attempting to scroll down results in one step down, two steps up.
Why? Is this an attempt to solve jellypotato for infiniscrolling?
Looking further I see the scrollbar itself is actually getting smaller, like some element on the page is extending beyond the end or something. 🤔
I don't know, man...2 -
When your website looks like the added image is eating whole page and puked and shitted all over cuz one ">" was lost...
-
1. New Job/ New project
2. Learns new language/framework
3. Works for a month or so
4. Priorities change
5. endlessly loop from 1 to 4
What do you mean one-page-resume? 1
1 -
Creating a restaurant website, during a page with a voucher one month ago:
Me: This page is supposed to have just the image of the voucher?
Designer: No, it is a form that the user could fill and ...
Me: OK (and change the static image with a div that was like the voucher with backgrounds and shit)
Today:
Designer: Hey, the restaurant just want a image and the client send the voucher by email.
Inner me: WTF That is just stupid and not user friendly1 -
Does no one understsnd the work "exactly"?
"I need to see some of the elements on this page" is not exact. -
A birth defect of Google Chrome is that if one navigates away from a page or presses CTRL+S again while it is being saved, the saving of the page is cancelled. It was like this in Google Chrome since the beginning. This software birth defect was inherited by other Chromium-based browsers like Edge and Opera.1
-
Since most open-source projects that I use have been mentioned, I'll just mention the last one I've found about and it made my life easier:
Flameshot - https://github.com/lupoDharkael/...
It's a screenshot application that allows quick screenshot editing and has a comfortable area selector. You can see what I mean on github page.2 -
I've had an issue with eel.js for the last two days , the shit has been giving me nightmares all weekend backend processes keep shutting down on page navigation turns out i had not imported eel on the index page.
For fucks sake it had to be that one single line of code -
I really want to divide this frontend into two parts, one that faces the users and other for administrators so I can release changes on both without works on one part blocking the other, but, I have many question, like, how do I manage authentication in two different React projects from one login page?
Maybe there are more problems than benefits, what do you think?3 -
I hoped such times would never come, but YouTube - one of the most visited websites in the world owned by Google - has serious technical issues. The content of the main page gets replaced randomly when I scroll through it. It has been happening for months, and I am pretty sure it is NOT a problem with my PC or my browser 🐞




