Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "!important"
-
Am I the only one who's bothered by the fact that in CSS, "!important" doesn't mean "not important" ?13
-
| ̄ ̄ ̄ ̄ ̄ ̄|
| backup + |
| encrypt all |
| the things |
|______|
(\__/) ||
(•ㅅ•) ||
/ づ
| ̄ ̄ ̄ ̄ ̄ ̄|
| also test all |
| ur backups |
| so u don't |
| lose all ur |
| things |
|______|
(\__/) ||
(•ㅅ•) ||
/ づ8 -
Co-worker loves macos' features/interface but for him, an operating system being open source is a very important thing.
So important that he ditched his mac for a Linux machine. (regular Ubuntu)
Today we recommended him Elementary OS.
Guess who's completely in love!
😁8 -
Every week is the same. Wake up, new jira ticket. “Build us a pink house”.
*i build a house*
Next day, “URGENT BUG REPORT!!! CRITICAL ISSUE IMPORTANT IMPORTANT IMPORTANT”, click on ticket, “bug report: the house doesn’t have sprinklers”
They didn’t ask for sprinklers. This is not a bug. *i add sprinklers*
Next day, “URGENT BUG REPORT!!! CRITICAL ISSUE IMPORTANT IMPORTANT IMPORTANT ASAP ASAP ASAP”, click on ticket, “bug report: the house is pink.”
HOW IS THAT A BUG TWO DAYS AGO IT WAS LITERALLY A REQUIREMENT
Meanwhile management makes triple my salary6 -
Headphones ON ears means DON'T disturb unless it's important.
Talking about the chance of rain is not f*ing important. Especially when it's the 10th effin time I'm interrupted by nonsense officetalk in one hour!6 -
When i started learning CSS I thought `!important` will put the property's precedence to the lowest possible level, because, you know, I thought it means "not important".3
-
Me: Dear Boss, what should I do first? Thanks 😇
1. Rush
2. ASAP
3. Urgent
4. Important
5. Priority
6. I Need That Now4 -
A few days after deploying a big important Website into production, I wanted to copy the whole thing including DB back onto our test server for future testing/bug fixing if something comes up. (Last changes were done on production server before going live)
So I opened SSH, removed everything on the test sever aaaaand then I realized I was connected to production...
Took about an hour to get everything up and running again. We didn't tell the client and hoped it would not be noticed.2 -
AM I THE ONLY PERSON WHO READS THE CSS !important RULE AS ACTUALLY SAYING THAT SOMETHING IS _NOT_ IMPORTANT EVEN WHEN IT MEANS THAT IT _IS_?!!
Just kill me.7 -
Scientists debate on important stuff like when the world is gonna end, and climate change. However we debate on the really important stuff: spaces vs tabs.7
-
New proposal: Addition of "!fuckingimportant" syntax to CSS to override any preceding !important modifiers. :P3
-
Am I the only one who reads CSS "!important" as "not important", because of the '!'? No matter how many times I read it ....4
-
CSS !important
always annoyed me cz I read it not important where it actually means the opposite... Damn it devs get your shit together!1 -
Only site which helped me alot to get me started in advance git commands was : ohshitgit.com
It also helped me when i started contributing in open source
Check it out :)3 -
Just because you can learn HTML in a day doesn’t mean that you don’t need a degree.
Did you know that your browser, HTML, CSS, Javascript, and even your operating system use linked lists, binary trees, hash tables, and other so-called “useless” data structures?
It’s important to understand the roots and fundamentals of computer science even if you won’t use that knowledge day to day.
It changes your perspective on programming once you learn what actually goes on under the hood, and makes you think twice about the impact of what you write.
It’s relatively easy to get a programming job without a degree nowadays, but it often leads to web developers claiming that degrees aren’t important to their web apps.
There is much more than just the web to computer science, and that’s something to always keep in mind.10 -
Xpost from /r/sysadmin:
I occasionally see posts from people who seem like they want to spend every waking hour of every waking minute working on home lab stuff and studying for certs.
If you do this, you're missing out on life which you will regret later, but even if you don't care about missing out on life, it actually is hurting your career.
Being well rounded helps you interact with others at work in a number of ways. It makes you less one dimensional as "the computers guy" and it also gives you topics to discuss with people. If you know how to cook, or brew beer, or bake bread you end up using a lot of your technical and troubleshooting skills. Biking long distancing and learning how to fix your bike helps with your troubleshooting skills too. You learn to look at things from other angles.
Reading novels or writing poetry or making art work also helps because it exercises your brain. Woodworking or metal working involve a lot of skills that'd help your IT career including project planning and measuring and budgeting for each project. Working on cars or motorcycles would be similar. You just have to do SOMETHING.
I have a member of my team who literally has nothing going on in his life other than studying for certs. No friends, no hobbies, and he basically eats nothing but McDonalds and frozen dinners because even making a meal takes time away from his studying. He thinks means he's dedicated and will experience great career success.
But instead he has nothing to talk to anyone about, and when I say nothing, I mean literally nothing. It's borderline terrifying. Even if he was into comic books and video games it might help, which might help him relate to SOME of the IT staff even if the rest of the people at the company know nothing about it. But he doesn't even have that.
This isn't a solitary field anymore. Even if you truly are "the best" you still have to interact with other people and stay mentally stable enough to not burn out. Even if you know more than everyone else (or think you do) you have to try to broaden your horizons.10 -
It isn't written in English but I trust you will understand the most important word
 joke/meme head hunters recruiters head hunter machine learning ml ninja job board recruiter blockchain5
joke/meme head hunters recruiters head hunter machine learning ml ninja job board recruiter blockchain5 -
"The client has an important meeting next week! You have two days!"
If it's that important why are we just hearing about it...6 -
How come the css syntax/specifier
!important
Means the opposite of how it reads. (not important)
Can it just be a '!' since its already shouting the meaning.
.short {
height: 9px!
}10 -
My boss keeps trying new tech with important new projects instead of trying the fucking new things with anything other than important shit.
I support this let's try better options approach but cmon, be rational about it.2 -
** Programmers Speak **
Don't know much about real life,
But Relationships in Laravel are important. -
*Writes code, doesn’t test* “Ah this works, I’ve done it before”
*Finishes project, runs test, errors everywhere* “FUCK!”
I do it on non-important projects... but I need to stop before I start doing it on important projects 😑2 -
Every time you use an unnecessary !important in css code, God kills a cat :(
Please don't use !important if it's not necessary.5 -
Put stickers on your notebooks!
I was at an event where different companies present themselves to the students at my school. There was one company that I wasn't interested in at first but then saw a git and a npm sticker on one of the notebooks standing at their booth.
Long story short: I talked to them and now got an internship there.3 -
"Customer's customer needs important thing ASAP!!!!"
"Ok wut"
"X, Y, Z!"
"Sounds good, we can do that, for what customer's customer!?!?"
"uhhhhhhh"
The volume of really important shit that we don't have details on is too damn high...1 -
Idea to overhaul the CSS !important system...
Allow it to accept a numerical value much like z-index.
But the max !important level is the current year so that the more current your code, the more important it is.
Works based off the last edited date of your files to prevent cheaters.7 -
That the most important thing in any project is to first make sure YOU have understood what the customer/management wants and that THEY have understood what you are going to do.
Seen so many projects (other people's and my own) go down the drain because people had false expectations.
Also, good management is enormously important for any medium-sized endeavour. I cannot count how often I have seen mediocre to bad middle management screw things up, and devs pull off overnighters and 60+hours work weeks for this super-important project that then goes to the bin because "it turned out to be not so important in the end, sorry."1 -
Most web developers have to use CSS every now and then. I don't really mind using CSS every know and then, but one thing really bugs me. As a developer, I read ! as "not". In CSS !important becomes "not" important. However, when I read CSS I still read "not" important, when I know this really worked the other way around.
BTW, when I first came across !important many years ago, I really thought it meant a rule was not important, really confusing!2 -
Defining importance as a Web Developer.
Firefox === Iceweasel !important;
z-index: 99999999999999999; -
A senior member of the Business just came to my desk:
“Hey are we still cool to launch that thing in Monday?”
Me - “eeehhhhhh”
The feeling of sick in my stomach has not yet passed. -
Yay ...
No more !important in SCSS...
All colors pulled from variables...
Such code ... Very clean 😂 -
What the FUCK is wrong with people!!!??
If you need to use !important in your CSS.... STOP and just don't.
It should be very clear that if the need arises to use !important then you are either really shit at CSS and don't understand the concept or you are a lazy mother fucker.
I'm so fucking sick of dealing with other so called "developers" shit code and have to spend time I don't have fixing their shit.
There is absolutely no reason to use
!important and to anyone that thinks to be a smartarse and let me know of their shit reasons... just don't because there aren't any.4 -
I really want to stress that we should add the ticket for adding the missing test cases in *this* sprint and not postpone it any further.
-- "Isn't there something more important to be added instead?"
There. ALWAYS. Is. Something. MORE. Important. The real problem was that we implement the test cases in the past to begin violating our definition of done. We have to fix and one point and we have to own that decision as nobody else will care about passing tests and test coverage. It's our job to care for that.
Yes, we can instead focus on all the other high-priorities task that should have been done yesterday, yet that won't change the fact that large part our codebase will remain an untested messy blackbox just asking for weird bugs and wild goosechases in the future.
Don't hide behind "high priority tasks". A job is done when it is fucking done and tests are part of that. Hurrying from one important task to the next will just mean we'll never do it. There is no better time than right now.
If code coverage got left behind in the past, then we'll have to suck it up in order to fix it as soon as possible, otherwise we'll just suck forever.rant workflow priorities something more important agile own your shit developer sprint planning sprint testing test1 -
Wordpress and CSS...
REEEEEEE
God i’m pissed at this shit!!
Don’t even get me started on responsive design
When you have to override 48297 rules just to change a fucking text color
FUCK !important
YOUR !important
CSS !important15 -
The Windows update task scheduler: "I'll make 19 very very important, 20 very important, 12 important, 0 really important and 400 optional updates. And when you are currently at a meeting in the next room, I'll gonna restart in 15 minutes and make 451 updates, when you want to show the demo. "
-
Another gem from the cunt I used to call my senior.
.nav-tabs > li > a, .nav-tabs > li > a, .nav-tabs > li > a { font-size: 7pt !important; line-height: 30px !important; font-weight: normal !important; }
.nav-tabs > li > a, .nav-tabs > li > a, .nav-tabs > li > a { font-size: 6pt !important; }
.nav-tabs > li > a, .nav-tabs > li > a, .nav-tabs > li > a { font-size: 7pt !important; }
These are all on the same level (not in media queries) and only a couple of other lines of css between them.
I swear this jackass just wanted to watch the world burn.5 -
Bad habit?
Procrastinating important tasks because they're not fun, then stressing right before my deadlines..2 -
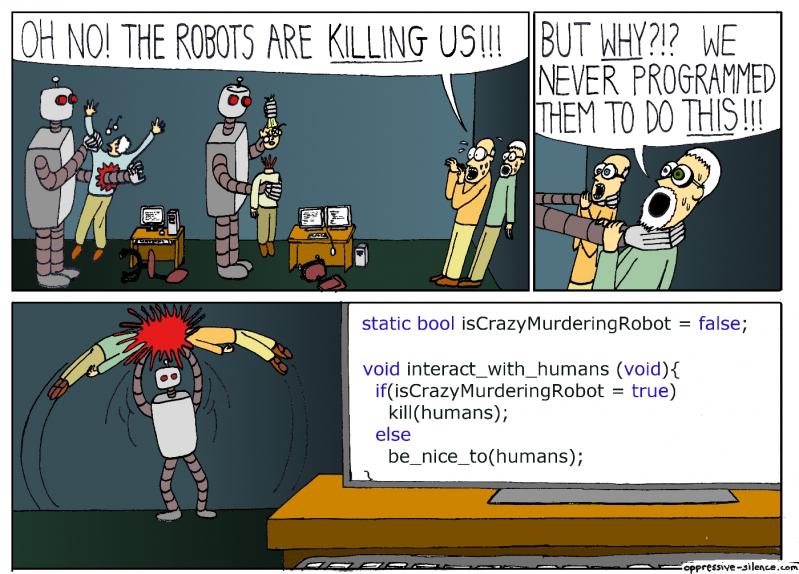
Have you ever wondered why !important is even working? Imagine this:
element {
color: #FF0000 !important;
}
It literally means the red color is NOT IMPORTANT. And this overwrites previous CSS rules such as in this example, previous element.color. Like seriously, where is the logic here? :D10 -
*[style*="width:"],*[width] {max-width:100% !important;}img[width] {height:auto !important;}
* !important feels so hacky but it works!
Old site with ancient code and multiple people not versed in css or even newer html. Decided, ah F it, just workaround that and * all the things!1 -
I had a user tell me how important he is and how our software is making it harder for important people like him to run reports on people in their region and how it "just doesn't make sense" for important people like him... and on and on and on and on.
I was on the phone for over 30 minutes.
Deep sigh -
If we want to make it important, then why do we write as not important (!important), why CSS, WHYYYYY...
Isnt it logical to just have it as important...
Cz now whenever I want to say important, I automatically type !important...3 -
!dev
FUUUU*K, I lost my wallet today with a ton of important cards inside.. F**K F**K F**K FML
Note of the day: A wallet is as important as a smartphone is!5 -
University switched to Office 365. Just realized they implemented "Focused" inbox mode that auto filters messages microsoft deems less important. It filtered 3 important emails from last week. Just give us back the ability to make our own rules and filters again!!2
-
Them: Maintaing code quality is a vital part of our team culture!
Me: Really, how important? Can a feature slip to facilitate necessary refactoring?
Them: Well no. We've made a commitment to the client.
Me: So, code quality is not very important then is it... -
Late night coding, and the important questions come to light, such as "how out of date can a donut be, and still be edible?".3
-
Someone : this is not critical, if you have more important task or deadlines, prioritize it first.
Me : doing my more important task/deadlines
Someone, chatting me every hour : Is it ready? I need to submit it ASAP!!!!
What a pain in the ass!!!! -
OK trust me, DO NOT, I REPEAT, DO. NOT. TRY TO DO ANYTHING ON A COMPUTER WHEN YOU HAVE SMALLER SIBLINGS, my baby brother has broken my PC monitor, my laptop screen, my phone, and hell, I'm desperate to the point of jailbreaking my Nintendo switch, witch he almost broke already, I'm typing this on my school laptop BTW.9
-
!important (css)
w3school definition: overrides css for this element
my Definition: some shoddy coder can't manage to write simple css and doesn't understand css ordering. Use to override a blonker css4 -
Using the company's framework that override all your CSS with its own. Trying !important doesn't work too, so so looked up what was going on.
The CSS generated already used ! important. Welp.3 -
Every time I log into a server for a client:
Important notice: only employees of xyz are authorised to use this equipment.
Our client outsources their it to another company, someone from that company sent me details of a server for me to install our software. They licence our software, I am not an employee. I guess it must scare off the hackers?1 -
I know it's like the shittiest thing you can do in CSS, but sometimes I use !important because I feel dicking around with CSS for countless hours is !important.1
-
just had my annual review. it felt like parsing a poorly formed JSON response.
{
"name": "Me",
"metrics_met": true,
"innovative_solutions": null,
"complex_problems_solved": undefined,
"mentorship_provided": null,
"overall_feedback": "excellent, good job, Keep up the good work."
}
all the real work—the late-night debugging, the patient mentoring of the junior dev, the architectural insight that saved us from a rewrite, it all just gets returned as null or undefined.
the system only has fields for the stuff that's easy to measure, not the stuff that actually matters. my career is being evaluated by a broken API.
i'm gonna start writing my own damn API documentation for my brain. at least then the payload would be accurate.13 -
Blake 1803: 📜"To see a World in a Grain of Sand And a Heaven in a Wild Flower"
🌏🏖🌌🌻
Me 2017: 📱Impressive compression ratio, but what is the complexity of Sand to World decompression? -
If I see one more motherfucking useless !important rule in this project, a motherfucker is getting stabbed
-
Was going to change some css in our application which ruined some styling with !important. Found the less file responsible for the !important...
... the front-end guy had made a variable @important to add !important on rules... -
When back-end developer starts doing front-end stuffs.
Shouldn't "!important" means "not important"? -
So GitHub's "Repository Refresh" layout is live now and they haven't fixed the damn .repohead (with the repo name and the links to Issues, Pull Requests, etc.) stretchting across the entire screen instead of being constrained to the middle column :/
If it annoys you just as much as it does me, just wack this CSS into a user css extensions and it's fixed:
.repohead .d-flex:first-of-type {
max-width: 1280px !important;
margin-left: auto !important;
margin-right: auto !important;
}
.repohead nav.js-repo-nav {
max-width: 1280px !important;
margin-left: auto !important;
margin-right: auto !important;
}
.repohead .UnderlineNav {
/* Remove repohead bottom divider */
box-shadow: none;
background-color: transparent !important;
}
.repohead {
/* Add repohead bottom divider to repohead so it stretches across the entire screen */
box-shadow: inset 0 -1px 0 #e1e4e8;
}9 -
"It's not at all important to get it right the first time. It's vitally important to get it right the last time." Andrew Hunt & David Thomas
-
My ideal job has me working on developing quality software with smart people in an environment where there is not much bureaucracy. I get input into the future of the application. There is no expectation for me to work extended hours and I can be flexible and come in late and work late if I feel like it. Also the job should be near where I live so that I don't have to travel.
There is one last thing. The employer should be doing well and have no excuse and plenty of budget for salary increases hardware upgrades, growing the development team, etc.
This is essentially the job I have now except that last thing. -
Another 'fun' rant
Wrote a new server application and got the request from customer services to make it compatible with a slightly older DB version.
Today, CS asked me to install everything on the customer's test environment so I made a build and installed it there.
Wanted to run the service, no .Net framework 4.7.1 installed. Fine, download the installer ...
Start installing .Net framework 'unsupported OS'. Started looking into it. Customer is still running an old unsupported Windows Server 2008 ...
Asked some colleagues whether this was normal. Apparently, yes.
Seems CS isn't capable of telling customers to at least have a supported windows version when they want our software. As if security issues due to people here not understanding TCP/IP isn't enough, we now have security issues due to old, unsupported Windows versions.
Note to self: never trust anyone who says that 'security is the most important thing in our software enviornment'. -
when u see a bootstrap template use !important on multiple classes and id's u know someone kinda fucked up😅🙄5
-
'Where to code' or 'when to code'?
Which one is more important than the other to you?
(Or are they equally important?)7 -
Hello chat i was wondering what u think about this page
https://wattpad.com/1290014516-vesp...
It was written by a computer scientist and it is based on things seen in nature and reads like a scientific summary so i was wondering what u think3 -
Been a software engineer (swe) since a long time .planning to move to data science and stock investment.
#any advice?1 -
That would be the !important rule, when the client wants some ui change but the stupid library has !important rule applied.. and also the media queries in combination with width/height and percentages, trying to adapt the ui because the client ones ie8 support..
-
There are times when I'm too tired I forget what I changed in the code so I write just "regular" in the title and nothing at all in the description even though it's very obvious i refactored large chunks of the code and added new ones... Regular riight
-
if using ! in front of a variable - casts it to bool, if necessary - and flips the bit, why CSS uses "!important" to mean important, when it actually means unimportant...4
-
WOAH MOMENT
Just realized 3 most important symbols in web development, maybe programming in general.
1. / the root
2. ; semi colon your old nemesis
3. ~ where you live
You should not be here if you don't understand, just kidding but seriously they are very important.