Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "font"
-
Happy April Fool's!
- Windows 8 == Best OS
- Apple is fairly priced
- PHP > C++
- Java === JavaScript
- facebook > devrant
- Github useless, use .zip
- Comic Sans best terminal font
- Nobody needs a web developer because Wordpress much better
- Linux is for virgins21 -
Customer: how will this heading look in bold?
Me: Hold a sec, I will show you *opens developer tools in chrome and increments font-weight*
Customer: NO NO NO, undo this. I don't want you to mess up my website.
¯\_(ツ)_/¯5 -
Boss: "it's not the same font"
Me: "yes, it is"
Boss: "don't argue with me. It's a different font"
Me: "ok it's a different font" (it's not)
Boss: "change it please"
15 minutes later and I've done nothing at all to it. Boss comes back.
Boss: "see? I knew it was a different font. This looks perfect now. Why were you lying to me before? I don't like you arguing with me"11 -
My boss intentionally changed my IDE font color to black since im using dark theme. I was literally confused a solid 30 minutes.
FFFFUUUUUCK16 -
I just overheard a conversation in my uni and I'm horrified.
They want to use Comic Sans as the main font in the app they're going to develop
I hope I just imagined this3 -
Being a web developer somedays makes me feel like:
Wow! Look at that super awesome thing these guys coded, and I'm just sitting here aligning divs and changing font colors.11 -
#tower-of-pisa {
font-style: italic
}
Entire building falls down
Fuck, forgot a semicolon. I hate CSS.4 -
Art director said: "Please make everything smaller?"
Developer: "Everything?"
Art Director: "Yes everything. Font size, panel height, panel width, input height and width, photos, headers, paragraphs, everything"
Developer: "ctrl + '-' will that work?"10 -
Teacher: *writes <!doctype html> in his web page*
Teacher: Of course we're going to use HTML 5 for our application!
Also teacher: *continues to demonstrate <center> and <font> tags*
Ffs...11 -
*Working on app for client*
After review - “Can you make that font bigger?”
*Makes font larger*
After review a week later - “Can you make that font smaller?”
*Puts font back to original size*
Another review later on - “Can you make that font bigger?”
*Keeps font at same size and changes nothing*
Next review - “That new font size is perfect!”1 -
Whenever someone at our university forgets to lock his laptop, we change his default font in Eclipse to Comic sans 😂 Just to Show him why security is important.10
-
@dfox Can we have the option to include code blocks in rants and comments? So that they're formatted as monospace text? I mean we can get around it with pictures, but it would be a nice option to include code with an appropriate font. =)12
-
Spent more than an hour on client's computer trying to figure out why it was rendering a font in bold, while every other device I tried (even with same browser/OS/screen DPI) rendered it in normal weight. Google Fonts were loading fine. After banging my head into TeamViewer window for the Nth time, I found the problem. The font was installed on client's computer locally, so it was overriding remotely loaded Google Fonts. What's the problem then? The local version only had bold version.
Deleting the local font fixed it. 7
7 -
Never thought an Icon Font library would make a million bucks in Kickstarter. Check out Font Awesome's campaign if you're a fan. They've got some sweet backer rewards.
 9
9 -
Just discovered that we are loading 200k for a custom font on one of our platforms...
200k FOR A FUCKING FONT?!? FOR REAL??? ITS NOT EVEN FUCKING DIFFERENT ON SIGHT!
So I sarcastically asked why the fuck are we using it and my coworker said its because the designer designed (duh) the layout this way...
Look... Usually I'm a quiet person and I don't rant in real life but this time I could not restrain myself.15 -
For the first time in weeks I have energy enough to work on rewriting the security/privacy blog again! Post sort order will be fixed :)
Font ideas, anyone? And other feature ideas are welcome as well ;)31 -
TIL if a free fonts website ever asks you to register to download, you can just search GitHub for that file/font name, somebody most likely committed it before.17
-
its 2016, and they still believe that office skillz are enough for CS101..
boy u have to allocate memory in runtime without leaks by end of semester, not just make a text bold with a fancy font..2 -
I caught my client SLASH boss SLASH project man SLASH designer SLASH "I want to make facebook but better" designing with microsoft word
That explain the calibri font in their logo9 -
Alright lets work on the security/privacy blog again.
Things I've got in the making right now: dark theme by default, font change and an rss feed!
Let me know what you'd like to see :)
I'll also reveal a new domain name soon!39 -
@dfox
!rant, it's the Feature request
Possibility to post `a code snippet with monospaced font` would be usefull.
Or even
```
def multiline_code():
from 2 to Inf:
"Lines of code"
```
Sth like in markdown.9 -
When the pm learns how F12 and use Google console to change HTML style, for example the color of the font.
He proclaims produly to everyone, I can code like you guys now.2 -
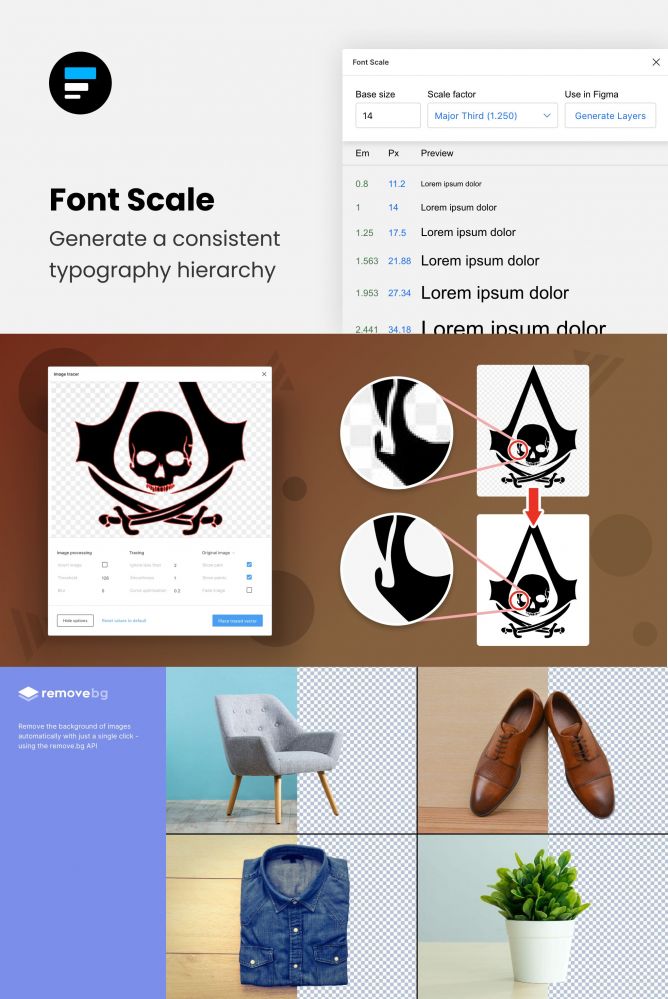
The new figma plugins are actually insane lol, some examples:
- font scale, always struggled with having to apply the formula myself or finding the right one so it scales nicely
- image tracer, that plugin replaces adobe illustrator for me, since I only used it to convert pixels to vector images
- removebg, 99% of what I pulled photoshop up for
still have to test them some more, but so far it literally replaces all that adobe crap for me.
https://figma.com/c/plugin/...
https://figma.com/c/plugin/...
https://figma.com/c/plugin/... 6
6 -
Got called up today by my org's cyber security team.
Reason: Installed a font called "Hack" (https://github.com/source-foundry/...)
🤦♂️🤦♂️🤦♂️🤦♂️🤦♂️1 -
I was just browsing for freelancing jobs, found a NodeJs one that didn't sound like crap.
> Plz download attached project description
Ok *download and open PDF*
>Comic sans all over the place with blue and purple font color
NOPE! 5
5 -
Needed devRant font awesome icon for my personal website. Couldn't find. Thought of creating a new issue when I found this..
Request every dev to thumbs up this issue at https://github.com/FortAwesome/... 2
2 -
Client wants to use a specific font.
Client can't find the font.
Google can't find the font.
We Are Doomed1 -
Just give me a link to the web font man. Oh, there isn't one? You used a font that we can't legally use? Do you understand how that works? I don't want your 300MB photoshop document. I don't want to comb through your ridiculous stack of insane layers and artboards and deal with the images you didn't bundle into the project or try and make sense out of your arbitrary spacing and random font sizes. You're not an artist, you're just a crappy visual designer handing off an unthoughtful glorified wire-frame - and now I have to sort out all the things that you were paid to do. It's really easy. 1. Pick a color, 2. Pick 2 fonts that are legal and available to use on the web, 3. build a few patterns for font sizes and weights - write them down. 4. Pick your images. Make them double the size you expect them to be on the site + put them in a folder, 5. add readme and list the font patterns and the link to the webfont, 6. quickly scribble the wire-frame out, 7. take a photo of it, 8. put it all in a folder and send it to me.4
-
Do not change your '/usr' permissions.
Yours sincerely,
A linux user who's been fucked up(twice) doing this because he wanted to install a fucking font.3 -
Well, guess I'm eating my shoe it seems .-.
(Trying to get font rendering working in SDL2 and for whatever reason, loading a direct TTF file works but as soon as I load it into RWops and pass to SDL, it suits the bed) 9
9 -
Devs: "Accessibility? Not a high priority for now"
Also Devs (in tech conferences): "I can't read, can you please increase the font size?"
"Also, dark mode everywhere please"4 -
Just wanted to deaign a typography for each popular programming language. Ideally the font matches the language itself. Initial ideas are: a playful candy font for JavaScript cuz it's so easy and fun to use, n a gothic C++ cuz it's like this epic, powerful (maybe sometimes terrifying) language.
Wouldn't it be cool if there's a set of these? Any professional designers here (cuz I'm just a hobbyist)? Or any thoughts? What should your favorite language look like? 9
9 -
Just two wishes!
#1 : Way to download images rather than having to screenshot
#2 : Code with syntax hilighting
#3 : I know I'm of by one, but a coding font maybe?4 -
Software engineering course.
Professor wants to show us some Java code.
*Opens eclipse*
*Font super small*
Student: can you please increase the font size?
Professor: sure.
*Can't find the correct setting to do that*
Professor: does anyone know how to increase font size?
Some student at the back: copy the code to notepad++.
:/
Cool professor though..9 -
"Ok can you make the background color black and the font green?"
"Sure"
"Okay now a 3D WebGL game but build from scratch" -
I feel sorry for myself as i thought Ariana Grande was a font
*shame* *shame* *shame*
*voices from game of thrones in my head now* -
Just backed the Kickstarter for FontAwesome 5. They've asked for 30k and are on 200k+ already. I think I need to get into making things that look nice.
Share the love: https://kickstarter.com/projects/...3 -
The default font for the Bulma CSS framework is triggering my OCD.
JUST WHY ARE THEY NOT ALIGNED FFS?! 11
11 -
A german blogger i occasionally read wrote something about finding the correct programming font for the personal liking and linked this:
http://app.programmingfonts.org/
Seems kinda fun. I am currently using Fira Code but "Cousin" looks kinda interesting.
Wanted to share2 -
Just received a client who wants an updated wordpress theme, Thank God he came to me. I feel sorry that he had to run a site with this font.
Going to the site for the first time gave me goosebumps. 12
12 -
Ubuntu mono font is such a delight to use as a code font.
Changed all my IDE / Atom / Notepad++ fonts to use that as default now. :-)
http://font.ubuntu.com/2 -
<<< prank victim today.
Swapped font so it would not display special characters and changed characters in my unit tests here and there...
Took me 40mins with headphones on, before the thought that I'm not at fault occurred...
Once you forget to lock your machine when going lunch..2 -
Yesterday a strange bug appeared in Chrome: In a small web app we have some umlaut characters like äöü. Strangely said characters were displayed as cyrillic, but only on my pc... On every other device it worked. I spent about 5 hours of checking encodings (everything was in UTF-8), reading posts in the almighty stackoverflow.
Finally i figured out, the font was broken. After reinstalling it, everything was peaceful again in my head. -
So after two hours of debugging I get to know that Chrome doesn't differentiate between font-weight 100-500 unless on a Mac, and IE does, but IE doesn't support the <picture > tag 😶
 9
9 -
*Designs front-end sends it to my boss*
Boss: Looks good. No changes needed.
*Hosts the design*
Boss: Ah, well these icons need to be different maybe and this font is too boring, try something else.
*Cries internally*3 -
I can't tell what bothers me the most about this ad... The font size in the IDE, the random mix of unrelated computer equipment, the amazing opportunity to "work for free", or the mirrored displays
 9
9 -
You will realize that your life is fucked up when you write ' <i class="fa fa-laptop"></i>' in devRant instead of using emoji(💻).3
-
FFFUUUU!!!
Damn Windows april update!
After a LOT of problems with drivers, bluetooth, etc. it even partially corrupted the font of a program, the console shows a list of data from a medical image database so i had a micro heart attack when i first saw this tinking the database was corrupted (i was checking out a problem)!
I bet it's the "smart" font re-sizing!!! 5
5 -
FRIDAY MADNESS:
As I was so busy coding, one colleague was taking a break and distracts me as he's done with his task. As he approached, I snobbed.
Him: Dude, did you know that there's a generator for all the images in sprite?
Me: really? How?
Him: spritegen.website-performance.org. What's cool about it is that the html and css are already generated just like in font awesome. For example, that i tag...
Me: cool. I wonder dude, why would they use i tag when it makes the text italicize, right?
Him: right. Probably because its used for icons also because icons starts with letter i.
Me: LOL.
Him: LOL. -
Fuck you, discord.
Fuck you for not using a monospaced font for the code block on mobile. Renders my beautiful function to align stuff useless on mobile... 7
7 -
What the fuck happened to laravel docs, what fuckwad thought the only docs across the entire internet that are properly readable, need its shit fucked up and made into borderless, bold fontweight, shit font dogshit.
 11
11 -
CSS quick maffs:
Using viewport units to define font size but sometimes it's too small?
Instead of font-size: 10vw;
use font-size: calc(10vw + 20px);
This will make sure that font size is AT LEAST 20 px no matter the viewport width. Treat the resulting font size like a function of viewport width and feel free to experiment with it. With calc in that case you can achieve the best typeface responsiveness possible.13 -
The legacy codebase, episode 4584985948:
- outdated comment
- die parentheses space string no-space parentheses
- die AND exit, just to be on the safe side
- won't comment about the screaming boolean
- at least they used triple equals (and yep, that's a font ligature) 4
4 -
why did kotlin documents use these fucking idiotic font that combines 2 characters into one stupid looking icon? how is it friendly to a noob? how am i suppose to know how exactly am I suppose to input these piece of shit?
 20
20 -
I want a font-awesome icon for devRant. Would be nice for mine and others' sites. Any designers around to submit as a suggestion for next version (or for other icon libraries)?5
-
I cannot believe its 2020 and I'm reading: Customize font size for navigation items & tabs as "New Features!"
From Apple:
With an all-new design that looks great on macOS Big Sur, Xcode 12 has customizable font sizes for the navigator, streamlined code completion, and new document tabs5 -
developing add-ons for Casio calculators is definitely the best experience. No syntax or error highlighting. Average failed builds between successful builds: 12 🤔
I won't mention the default font for the code editors in there is Arial... -
Downloaded SQL assigment
Scroll fown to find the tables and the data
A table with the worst font to use
-
When I signed up for the technical college and heard that we would have media tech classes, I was expecting frontend stuff like HTML, CSS and JS, not how to make folders and change the font in notepad. Fuck.1
-
Futurism.com
Please fix your fonts craze, on top of all the mixing, you have the hardest in-article font to read of any I can recall right now 2
2 -
Afraid of CSS? Here’s a snippet of completely valid stylesheet to ease your anxiety:
.container {
break-before: verso;
display: ruby;
mask-border-slice: 0;
overflow-anchor: none;
touch-action: manipulation;
font-variant: historical-forms;
initial-letter: 3.0 2;
}24 -
Well it's not really a work experience but that makes me think of that time I deleted all the fonts from school's computer (5y/o)... I wanted to make space by deleting useless stuff, but after that every text document showed in Windings or whatever the fuck this symbol font name was. Well then the TA had to transfer them from another computer with a floppy disk, it took forever xD I felt like I was going to prison that day2
-
I HATE NETBEANS.
Why the fuck is it's interface so out of date.
I just had to increase its font size and took me half an hour just to find the option to do that.15 -
Kinda curious if there are any devs who don't use a monospace font when coding and what drove you to do such a horrible inhumane thing?7
-
just arriving at devRant and seeing you guys use one of my favorite font ... let's create an account ;-)3
-
Burn I hell whoever designed this font.
I just spend 20 minutes trying to figure out what special thing this for-loop does if it's just from 0 - 1 2
2 -
https://alldaydevops.com/register/
WHAT THE FUCK???? UX level: 9000
I do like dark themes in many places. But IMO this is just too much
And the font..? Is this registration for witch-hunt or satanists' party?17 -
To those of you who want to remember things longer and faster. Especially for students. There is an efficient solution to this pain. It is free, btw.
"Sans Forgetica".
There's now a new font which is created by "a multidisciplinary team of designers and behavioural scientists from RMIT University".
This font uses "the principles of cognitive psychology to help you to better remember your study notes".
Editor's note: Yes, I was too lazy to write it on my own. The more you know ;)
Links:
http://sansforgetica.rmit/
https://t3n.de/news/...12 -
At first I wasn't crazy about it,. but I think I'm hooked now. I am a big fan of fira mono. I switched my xterm to use it, and it's really distinct and helpful. I highly recommend giving it a try.
https://mozilla.github.io/Fira/ 10
10 -
Anyone have the devrant font file
.ttf
Is it open to the public? I saw one in github but i cannot believe whether it os legit or fake1 -
Imagine having a font where two DIFFERENT letters look the SAME
IlIlIlIlIlIlIlIlIlIlIlIlIlIlIlIlIlIlIlIlI5 -
Hey, fellow devranters, there is a major update to the devBanner project, but before releasing it, we (or I) would like to ask you, fellow devranters, a question, or a simple poll.
Do you think white font is better in yellow bg? Or should we change to black font?
Leave your opinion !!!!
To see the sample pic, see the section below.
Thanks! 24
24 -
Apparently did Microsoft released their own font called Cascadie Code
https://github.com/microsoft/...
I am still pretty keen on Fira Code, although i see myself browsing this page upon occassion
https://app.programmingfonts.org6 -
Schrodingers font size:
When you follow the directions given in the style guide, but it still doesn't match the mockups.
The chosen font size can be considered both wrong and right until examined by a member of the design team. -
I'm looking for a kind of "lorem ipsum" but not for text, for code. Some kind of random code generator with configurable language to test code rendering, compare programming fonts, etc. Any suggestions?8
-
Has anyone here paid for a font? I'm thinking about dropping $200.00 for the Operator Mono font, I use Fira Code but that cursive typeface is SOOO FANCY.
 7
7 -
"I want you to make a font, it needs to be heavy, but not too heavy. Like it should be able to float on water. So, bold enough to get a person's attention but not screaming"
...ok2 -
Everyone's gangsta until common text shaping engine allows Wasm in font files.
Wait... https://mastodon.social/@schizanon/...9 -
Not fired, but shot by my college, if I create a ticket that our software-ui isn't rendered correctly with font size 721
-
I was wondering why it had a duck when I use python, was thinking maybe it is a font issue .. which I ignored for months.
Today I say the tongue. 2
2 -
Be me, wanting to try out PyOpenGL.
Lets start by drawing a rectangle.
Nice.
And now add some text?!
NOPE CANT RENDER FROM TTF OR SOME OTHER STUPID SHIT! YOU NEED TO CREATE A BITMAP FONT. WHICH IS THE MOST INEFFECTIVE BS IVE EVER SEEN.
K but there is surely a library for Python which enables the usage of text in OpenGL? Yes but its last support was 12 years ago.
FFS WHAT IS THIS GARBAGE?
At the end i found out cpp uses freetype to convert each character of a font to a bitmap with the according spacing.
THIS SHOULD BE WAY SIMPLER!5 -
*slamms door open*
*screams as loud as he can*
"FREE FONT DOWNLOAD"
Wait what?
*screaming even louder*
"FREE SATORI SANS FONT DOWNLOAD IT BELOW"
Wtf stop screaming. 1
1 -
I love italics in combination with font ligatures! Looks so great! What do you think? Italics yay or nay?
 16
16 -
When the WYSIWYG editor needs to go back to school for coding.
<span style="font-weight: bold;"><br></span>
How is that even useful!?1 -
So, apparently, content entry is front end development.
It's all right there on our old site, just copy and paste it ... Complete with millions of annoying span and font tags you used.2 -
Big military company is using their custom font for everything. Is there a way to find documents that use a specific font?
All hail to the corporate identity!4 -
Google's new Material design, with more curvy elements with broad borders, woth cocky font ...... is UGLY as FUCK
12 year kid at work6 -
Wtf outlook, that is just incredibly stupid
"Outlook for Windows converts :) to a smiley icon in Wingdings font, which is the same character as J and shows up as J if you don't have Wingdings installed." - https://twitter.com/timolaak/...5 -
We have gotten a rebranding 'document' that we have to implement. It contains 1 image, 4 colors and a new font excluding the font name. Nothing more.
How the fuck did the company pay so much for something so bare bones...2 -
Another gem from the cunt I used to call my senior.
.nav-tabs > li > a, .nav-tabs > li > a, .nav-tabs > li > a { font-size: 7pt !important; line-height: 30px !important; font-weight: normal !important; }
.nav-tabs > li > a, .nav-tabs > li > a, .nav-tabs > li > a { font-size: 6pt !important; }
.nav-tabs > li > a, .nav-tabs > li > a, .nav-tabs > li > a { font-size: 7pt !important; }
These are all on the same level (not in media queries) and only a couple of other lines of css between them.
I swear this jackass just wanted to watch the world burn.5 -
Down with Helvetica code blocks in devRant!
When you write something inside `these quotes` in Telegram, it gets rendered in a monospace font.1 -
!rant Thought you guys might be interested in this new-ish (compared to say... Futura) programming font, Iosevka.
https://be5invis.github.io/Iosevka/
It's configurable and can be compiled from source but also has pretty good defaults. Really enjoyed using it these past few weeks.2 -
What's your favorite terminal font? I'm on the lookout. I've gone through Ubuntu mono, fira code and fira mono, and I'm currently on jetbrains mono. They're all lovely, but I know there's a universe of fonts out there, and I'd like to know what others are using.14
-
This is why you don't hire your son's friend to build your company's website. From a live (new) customer site that needs to be rewritten:
<h2><span class="wsite-text wsite-headline">
<font size="6"><font size="5"><font size="4"><font size="3"><font size="4"><font size="5"><font size="6"><font size="7"><font size="7"><font size="7"><font size="7"><font size="7"></font></font></font></font></font></font></font></font></font></font></font></font><strong><font color="#e4e3f1" size="7">***REDACTED TITLE***</font></strong>
</span></h2>7 -
Hey guys, this isn't a rant. I just really want to know what is the font style used in devRant's logo?2
-
New toy for frontend devs:
OpenType 1.8 Variable Fonts.
1 font file to rule them all. Manipulate on the fly fluidly the font weight via css and javascript.
http://blog.typekit.com/2016/09/... 1
1 -
Have I told you that I love Sass? Yes? Well, that's fucking true! Like today I decided to host the used font myself and just include all font-awesome SCSS into my main.sass and saved one <link>. That boosted loading time and user don't have to see those ugly squares while page is loading. I'm truly in love.7
-
No matter what I try, I cannot get sharp text on my work macbook. When I use my external display for my editor, all of the text is slightly blurry and a pain to read, especially the tiny text in the status bar, which is just a fuzzy mess.
Like, I know why mac fonts are "fuzzy" -- it uses subpixel rendering to attempt to stay true to the font's curves, whereas e.g. windows tries to snap those curves to the pixel grid. So, on macs, fonts look amazing when they're normal to large, but small font sizes are just yuck. Windows is the opposite: small fonts look crisp and clear, and normal-sized fonts look.. okay.
but why can't OSX just switch between subpixel and snapping based on font size? i'm tired of reading blurs! it makes my eyes blur!11 -
I must be some kind of retard to think that a fallback font would actually handle the characters not handled by the previous fonts.
I hate configuring fonts so fucking much4 -
Trying a new font for general use. This font was one of the options for powerline that's based on the terminal fonts from the mid 70's. It's kinda funny how much tech has changed and yet how little of it really has.
I won't use it for dev work though. That credit goes to Fira Code. 4
4 -
You know you have been coding with CSS Preprocessor for far too long when you typed this in regular stylesheet and wondering why it doesn't work...
#container {
.wrapper {
text-align: center;
}
}
Why the font doesn't align to center!!! @&$#+%*^2 -
Anyone looked at / using Jetbrains new font?
I mean it's... ok, I guess, but I'm still sticking with what I know (Droid Sans Mono being my particular weapon of choice.) I'm probably more likely to switch languages than I am fonts.
https://www.jetbrains.com/lp/mono/19 -
Having an eye for detail and being annoyed by slight imperfections is extremely annoying at some times.
Yesterday I spent the evening setting up elementary os on my private laptop and I wanted to start coding a new personal project after setting up my IDE.
I ended up spending the evening trying to fix the font of my ZSH terminal which annoyed me so much but was absolutely not blocking any progress. Moral of the story: sometimes you just gotta let go2 -
!rant
Hey Everyone, I am trying to create a Font from the couple of SVG files that I rendered from processing.
Here is the announcement rant, and you can find the code repos there too.
https://devrant.io/rants/602414/...
But I have ran into a problem.
https://graphicdesign.stackexchange.com/...
Any Ways to solve it. It's going to be free and open Source too. 3
3 -
Developing an app in Unity, gotta add some icons, my boss tells me unironically:
- "hey, use font-awesome!"
Yeah, right, like I can use HTML tags into unity or go check the specific code for the specific symbol, are you out of your mind?7 -
I decided to try a new mono font in my editor, this is a relatively new font called IBM Plex.
I can hear the sounds of a 1401 crunching through the punch cards while the printing out curlies that scream THIS IS SERIOUS BUSINESS.
Mmmmm....I like it. 6
6 -
I had a developer put the css font declaration on every css class, instead of the body... The site used just one font 🤔😂1
-
Me(backend developer tries to be full stack): What type of font should I use for heading and body?
Client: Something like comic sans.
Me: should I use comic sans then?
Client: No this font is very informal though.
Me(thinking): All font seems similar to me.
After two hours of searching
Me: I think comic sans is best for you.
Client: No...
(Most difficult part of frontend is choosing appropriate font)4 -
!Rant
When you can't decide on a font
I'm using Zooper widgets, tasker and my Python assistant.
I want a clean looking font, but I can't decide 1
1 -
designer sent over a mockup that uses Illustrator's missing font color as button/brand color. why??
 3
3 -
My 60th Day of learning Html and Css,
#Kindly comment on Font colors. And font family🙏
#I now think am capable of handling javascript🙌
#Anyone with Javascript ROADMAP , kindly help🙏 14
14 -
Installing Fedora Workstation as a dual booting system
Found this, only me thinks that's really close font to Comfortaa? (That used on devRant) 2
2 -
Just checked my college's website and every thesis has to use times new roman. But thats a proprietary font?? I mean they do provide student licenses for windows but why the fuck is using a proprietary font a requirement?11
-
Client: me wants more contrast, we git complaints much
Me: stop using thin skin assed font then
Client: Impossiburu bro!
Me:
/* Excuse me */
*{
font-weight: bold;
text-transform: capitalize;
}1 -
I just had to spend 10 minutes of my life going through 674 lines of HTML code and deleting every font tag, with there being at least one font tag on every line.2
-
Surprised noone has yet preached the amazingness of this font here.
https://tobiasjung.name/profont/15 -
beware of font choices in chat apps; a coworker joked in the room that "well, sure, of course it's okay to update in production in the middle of the day" and for some reason, the other coworker didn't see the quotes because of the weird font they use, and also didn't stop to think, and went ahead and ran the deployment script. In production. In the middle of the day. With active users.
The good news is that those folks who logged back in got to use the new version a whole lot earlier than anyone was expecting. :\undefined can't take a joke doesn't understand sarcasm bad font choices wtf could go wrong? production deployment2 -
A CPU intensive and pointless program to determine the font of text in a picture.
I didn't get past downloading every single google font. TTF drawing bug crushed my dreams. Will upload files to github if you want to see the mess
PS wanted to write it in Python lol7 -
Used to work salary and in-house for client but now do freelance for them ‘cause ‘rona.
Adobe CC and Font Suitcase licenses are due for renewal and they want to cancel them for all but essential in-house senior staff.
I tell them I have both at home, on my own dime, but I need their font folder to be able to use them.
So I have 12,000 fonts now.1 -
One thing I hate about receiving secured passwords on secured channels like Signal is the font. Really grinds my gears that I can't tell if that's an l (lowercase L) or an I (uppercase i) and more so with 0 and O. Uuuugghh2
-
What terminal font and om-my-zsh theme are you using? I'm using Inconsolata font and bullet-train theme 😎3
-
So i'm making a menu for my friend. He shows me a menu he made on his iPad, all in Chalkboard SE (identical to Comic Sans), lined up using tabs and spaces, and asked for the same font.
I'm not joking.2 -
I really love Ubuntu Mono and similar fonts, because they're nice to look at while coding, so I tried to use it in Emacs.
Man, what it produced is just... disgusting! I couldn't see anything even in Ubuntu Mono "normal" version (not bold, not italic) with size 10 (my normal size).
In smaller size I almost couldn't recognize characters in code, in bigger it yelled at me I'm blind. Wtf emacs...6 -
What fonts do you use?
I've always used the editor default font, but now I want something that looks nicer...17 -
What's your favorite monospace font for use in a terminal emulator? I enjoy Fira Mono, myself, but if you're using something you like, I would love to know what it is and why you like it.6
-
Any programming font suggestions? I want to use Fira Code for its ligature but Sublime don't have support for ligature, I tried it working in VSCode but it's slow af compared to Sublime10
-
Is there good monospaced font for windows? specially android studio, i don't know who the hell is choose this shits for MS..
MS your fonts are sucks, believe me :)5 -
Why is it that everything looks so ugly in Ubuntu? By everything, I mean the IDEs (Eclipse/Intellij), editors (sublime/vs code) and even the web pages. They look more clean and pleasing in Windows or Mac.
Is there a extension or plugin that'll make things look "pleasing"?
Sure, I can edit the font to be anything I want in vs code, but it is only for the editor. The sidebar and the menu still is in default system font (I don't like Ubuntu font)4 -
not a huge bug, but it was my most recent one. was building a website and I wanted a custom font, so I put in
@font-face {
font-family: "Font";
src: url ("fonts/font.otf") format("opentype");
}
but this wasn't working. looked for about a day (while working on other stuff) finally found an article that said I needed absolute paths to the font rather than relative paths. so /css/fonts/font.otf worked4 -
Two identical websites. Both have identical files, settings, and contents. Both have identical style.css files.
One has H1-H6 headings that display in the "Rye" font as I've specified. The other's "Rye" font is completely AWOL. I'm just getting the site default.
But the sites are exact clones of each other?!?!?!4 -
Loving FiraCode! Amazing how a simple editor font change can make a huge difference in the programming experience.1
-
I so f#!ing hate how "font-weight: bold" looks on mozilla (the bottom one) compare to the chrome.
Chrome looks so modern and elegant >< .
Or is this some compatibility properties that i got to add ? 5
5 -
Web designers should seriously stop using this ultra-slim Monsterrat font.
If you need a modern/futuristic-looking font for your web site, consider using Futura or Noto Sans / Open Sans, or Proxima Nova. If you really, really want Monsterrat, don't make it so slim that it becomes barely readable for the sake of trying to look wannabe-"modern". You are just humiliating yourself.4 -
Easiest responsive page. No js
<DOCTYPE html>
<head>
<style contenteditable style="display: block; border: 2px solid black; background: white; font-size: 2em;">
body { background: red; } h1 { font-size: 4em; text-align: center; }
</style>
</head>
<body>
<h1>Title</h1>
</body>
</html>1 -
Coding font of choice?
I want to use Inconsolata but the warm embrace of Menlo is too much to resist.
Oh, and maybe I should clear out some fonts... 6
6 -
I have an idea to request an icon to FontAwesome project then I went to their github project and found this: https://github.com/FortAwesome/...
It's over a year, hope FA team apply the update -
The future will look back on this period in time with astonishment. The fact that people could still browse the internet without using an app or a mobile phone will seem like a bedtime story.
It’s not even fucking close to ok that this very paragraph is inside of a H1-tag with a font-size of 26px! The UI is so big and dumbed down that I feel like I’m trying to navigate a fucking Pixie book with buttons the size of duplo-blocks. And this shit is happening to more and more sites!
It’s like the CSS-stylists assumes that everyone goes around with a pair of binoculars duct taped the wrong way to their forehead. No no, that was not a typo. Writing CSS is not development dude, it’s more like filling out a coloring book. And still most of the “paint” seems to go outside of the shapes somehow. Even I, a backend developer, know about media queries and that you shouldn’t specify font-size in pixels. How come that these guys do not? It’s like a taxi driver not knowing how to switch lane for fucks sake.
I know I can just adjust the page scale with a simple ctrl scrolling maneuver and believe me I do! I just don’t think it’s right that people, by the millions, should be afflicted with carpal tunnel syndrome just because of their ignorance.2 -
Last work day before the new year and I was trying to make the manager understand that I couldn't say the max number of characters of a line because the font wasn't monospaced 😓
-
Why isn't already a Font Awesome plugin for VSCode where you can look up icons by keywords like in their website?
I'm pretty sure it wouldn't be that hard to make AND it would be pretty useful.
Yes, I would make it if I knew how.
Yes, I hope I can one day make it but I have been running on 5.5 hours of sleep for the last month. Not good for someone used to around 7.2 -
How to do SEO in the easy way
On a white background write the keywords many times and make it color: white
Use a tiny font-size and make the text unselectable
You're welcome1 -
It's just really unexpected for me, but I'm about to uninstall mx player. Font catch loading take toooo long and there is no way to solve it. Goodbye MX, you were a good player and you are not any more.7
-
Holy shit font rendering is a pain in the ass..
Why are there no proper guides for harfbuzz and pango out there? -
Please, before exporting anything in whatever editor you use, check if it is in UTF-8. Today I didn't knew why my new font wasn't working in certain places and I later discovered that more than 9000 characters were replaced by the replacement character...
-
I can't find a good theme for my jetbrains ides. Can you please recommend some color scheme, font or theme?4
-
Want a simple but terrible annoying prank?
Change the keyboard map from UTF8 to ASCII or vice versa and set the system font to something funky like a Greek or Cyrillic variant... :)1 -
Asking for a friend. Anyone here know how to get code syntax highlighting in Photoshop?
Screenshot and removing the background doesn’t help. It screws up the font of the code.
🙏🏻4 -
tmux, Neovim, and Alacritty (term emu) with VT323 font... on Windows via WSL. When you can't decide between OS's, just choose both!
 9
9 -
Trying to improve my console experience with Windows, I had antergos with Sindragosa in background and blue console font before, now it's time for Doomguy + yellow font and I like it :P
 2
2 -
Sometimes I just can't be arsed to write static_cast<> () and go crazy and use a c cast. What a risk taker I am.1
-
Where has the Fira code font been all my life? It's epic and free.
Nearly spent £150 on the operator font.4 -
Anyone can become a designer, some just face a longer journey than others.
Like people who set a monospace font and then specify section margins that aren't an integer number of characters.5 -
Hey devrant, any chance we could get a setting for monospace font, or would that break too many things?2
-
Has anybody ideas how to convince my friends that Comic Sans is bad? They are all using it on their phones!!!1
-
That font in the new Gmail theme is fucking ugly and makes me blind
Wish we could use something else at work :\
I'm not a fan of mail apps but I guess it is time to use one after that update....6 -
I was using using mate, today I switched to antergos, the font does not look good as it did in ubuntu. Anything I am missing?7
-
Does anyone know of a font, or something, where i can get brand logo icons in their original colors?
Because i dont want to throw a whole folder of icons in my projects manually every time5 -
What font do you guys use in your editor?
I have always used consolas but lately I have really gotten used to fonts like NSimSun, GulimChe or MSGothic which are a bit more edgy and aliased, which honestly goes pretty well with code imo5 -
What are your favorite fonts for your system?
I use SFNS Display and Menlo for the terminal.
Whats your flavor?4 -
Why the fuck is it Impossible to get crisp font rendering on chrome (widows desktop), Firefox looks sooooo much more crispy... Get your shit together Google, also while your at it, catch up to Firefox with WebAssembly loading time.
And Firefox, it would be really nice if you could start supporting brotli compression... Just saying.2 -
I'm creating a bitmap font right now and wanted to automatically generate a image with some text so I can track my progress how it looks. gnome-font-viewer displays it fine, but it'd nothing compared to some real text. Well, how hard can it be?
First attempt: Use ImageMagick to create an image and draw some text. I found a forum post in the ImageMagick forums from 2017 claiming incorrect rendering of BDF fonts, which was promised to be fixed. Yet convert does exactly nothing besides saying “couldn't read font”.
Looking around, there is exactly one tool for the job I'm looking to get done: pbmtext. It works, but doesn't support Unicode. Egh.
Maybe I could write a short script to do it, then? Python's Pillow can import Bitmap fonts (cairo can't). Halfway done I notice it can't deal with anything outside of the character range 0..256.
Using FreeFont directly is out of the question as that seems to be equally much work as creating the font in the first place. I briefly tried SDL, but the font formats it understands are limited.
So how about converting the font then, you ask? Everyone seems to be only concerned about the other way (like OTF to BDF). I tried loading the font into FontForge and exporting an OTF or TTF but couldn't get anything out of it that ImageMagick recognizes as a font.
It seems fucking impossible to render text to an image with an Unicode BDF font in some automated way.
To add insult to injury, my searches containing “bdf” are always interpreted as with “pdf”. I'm not even a Franconian, I can distinguish B and P!4 -
Ok so I'm parts UI/UX designer in a corporate setting so I use graphic editing software like Photoshop rather extensively.
Obviously, I'm confronted to a lot of admin rights restrictions, which is to be expected.
What I'd like to know is why the f*** does ADDING A FONT in W10 require admin rights ?
What's potential security loophole could one exploit using TrueType font installation exactly ? Or are they afraid someone's going to remove all system fonts from the Fonts folder ? Anybody that does that shouldn't be allowed access a computer afterwards.2 -
That Moment when you write something in an editor that provides a font where some stuff lookes almost the same.
When col1 becomes coll
:|6 -
We had a 65y old teacher who was mathematic, she didnt even know how to ctrl f, or to make the font of code bigger. Context: 1y software engineering bachelors degree.
-
! Rant
In our office I'm the only one who installed plugins on my sublime text and make sure i have a great font, nice theme. All of them just plain stock sublime text.3 -
Anyone using a paid font in their code editors? I have been using the regular old Fira Code on my workbenches, but lately I've kinda opened up to the idea of actually buying a font because I would use it almost every day. If you did, what made you do it?7
-
(!rant && question)
For the front-end devs out there, do you guys prefer using font-weight to change the weight of the font or do you guys prefer using separate names (Font Name Black, Font Name Bold, and so on)2 -
Worst dev tech, it has to be MS Word. Apparently they follow the OOXML guidelines to create a Word doc but they have to put in their own shit-flavored ingredients to increase a developer's misery. Parsing that document is pure agony.
I was looking for a way to find the default font size of the document and found this gem https://social.msdn.microsoft.com/F... -
Just discovered font ligatures in vs code with the new font Cascadia Code.
I didn't know I could love coding more.
https://omgubuntu.co.uk/2019/09/...4 -
Been playing around with bootstrap and mvc, with custom fonts. Feedback on font. www.diginotes.co.uk
-
Spent a when afternoon trying to solve a unworking font-face implementation to IE. The implementation was bullet-proof. Guess what, it works on IE11 but the company only uses IE8.. Good thing it's not my job to say which version to use 😄5
-
so here's a rant/question
So I'm having an issue with vertical-metrics in a font I'm using which results in mac aligning it in the middle and windows aligning it at the bottom. I tried re-converting it for webfont (fixing vertical metrics in fontsquirrel) but not luck so far,
any ideas?
PS vertical-align don't work either3 -
I want some help with media queries I am new and learning so please don't bash me up :
Here is my css code I want to know how to solve the issue :
/* About Section */
.about
{
height:600px;
padding:50px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.abouttext
{
position: relative;
padding: 0 50px;
height: inherit;
}
.abouttext h1
{
position: relative;
left: 230px;
}
.abouttext img{
width:20vw;
position: absolute;
top:50px;
}
.aboutlist
{
width:50%;
}
ol
{
list-style: none;
color: #e0501b;
}
ol li
{
font-size: 34px;
position: relative;
margin-bottom: 20px;
}
li p
{
font-size:16px;
color:#000;
padding-left:60px;
line-height:30px;
opacity:0.6;
}
li span
{
float: right;
position: absolute;
line-height: 25px;
font-weight: 600;
} 4
4 -
Thinking of developing sublime plugin that would convert font-awesome 4 icons to 5. The plugin will search for all files with configured extensions and replace the icon classnames. Eg <i class="fa fa-cab"></i> will become <i class="fas fa-taxi"></i>. It wont work for inproper spacing and dynamic icons.
Is there anything already developed?6 -
You guys, what commonly fontFamily you are using in making an android app? I'm not good in looking a good font, hoping all of you help me. Thanks very much.3
-
I really wanted font ligatures so I took the plunge and ditched Consolas for Iosevka. I didn't think I could love another font, but oh my!
-
So does font-face just not work anymore? Tried several different fonts trying to use them locally from my files and nothing.
-
Can't select multiple DataCard controls per DataCard on PowerApps! So, you need to edit each textinput, dropdown, checkboxes etc one-by-one because the default Form design is shit! I have 25+ DataCards to edit from BorderColors, Font Sizes, and more

-
Why tf would you use grayscale over RGB for anti-aliasing of font rendering?
Do you want to flex on your HiDPI monitor or what?
Is there something wrong with my eyes?
The mistery continues... -
That feel when you find that one font that both looks good and renders ponysay's ponies well ... yet the powerline glyphs are vertically offset T_T
(It's Fira Mono for Powerline btw.) 1
1 -
Any way to increase tab font size in xcode 12? Or Apple only gave an option to increase navigator font size (well three options instead of customizable font size .... but at least I can now better read dir tree of my project lol)
-
student here.
just spent over an hour working on my final project trying to figure out why space padding "wouldn't work" in my strings...
i wasn't using a monospaced font.
*facepalm*