Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "browsers."
-
CS teacher tip of the day:
server side input checks and sanitization are always useless. because nowdays all browsers have javascript enabled by default and nobody disables it. so client-side checks are safe.
me: ***WTF!?!***11 -
Client: "I need css3 html5 jQuery based fluid and responsive design UI with d3.js charts..."
Me: which browsers do u have...?
Client: oh for security reasons we only allow IE6 and we have Win XP OS only...
Me: So how closely are u related to Donald Trump..??8 -
Our Web Technology professor taught us this in the year 2016, he said and I quote,
"HTML frames are the latest technologies in the www and are supported by new generation browsers only, for example Netscape navigator."14 -
You think developing websites cross browsers is hard
Try developing emails.
tables, inline css, Outlook developers on drugs, Gmail developers trying to get high, and abandon most of the things you know about modern web standards24 -
html {
design: responsive;
}
I fucking hate frontend webdeveloping... It was all nice! Vertically aligning items using flexbox etc... But then God said, "let there be cunts who use unsupported browsers!"
FUCKING HELL I HATE IT12 -
I just invented a new JavaScript operator. It's named "plus with wings", and it's used to sum to numbers without ambiguity or any need of type conversion, for example:
3 -+- "2" // 5
"2.1" -+- "4" // 6.1
"-1.1" -+- "" // -1.1
So, from now, you won't have to wonder anymore what type is that variable.
Tested on all browsers25 -
So... some guy at the company I work for complains to software dept that we've broken his app.
He's saying we've removed the drop down list from this field he uses....
We're all like... there's never been a drop down list there?!
it escalates and some big-dogs get involved. One of us has to go out and see him. Turns out the "drop down list" was his browsers saved autocomplete history, and he had changed browsers.
Asshole.2 -
I hate trying to support old browsers.
If we keep supporting old sh*t, people will never stop using it.11 -
All major browsers render this simple 'square' differently
https://twitter.com/Martijn_Cuppens... 11
11 -
Client: We want a contact form on our site that accepts files.
Me: OK. Here are the backend options (custom built, WordPress, third-party service, etc).
C: Mmm... why is it so complicated? A simple form doesn't need a backend.
Me: FFUUUUU Y DONT YOU DO IT THEN! DIDN'T KNOW BROWSERS SEND EMAIL?!
Me: *backspace*, *backspace*, *backspace*
Me: Browsers cannot send emails; you need a backend to process the form.3 -
why in 2019, are browsers so fucking inconsistant.
im not even doing anything stupidly complicated.
simple UL List conataining links and background colors on the LI's....
and yet, every single browser is different, or in IE's case completly lost the plot. rant design in 2019 why cant we just do things the same even simple is complicated browsers front end sucks ass22
rant design in 2019 why cant we just do things the same even simple is complicated browsers front end sucks ass22 -
me: Just to be clear, we're only supporting chrome?
boss: Yes.
* few days later *
QA: I have a lot of bugs to report, the bosses asked me to test the app in all browsers10 -
Fuck in app browsers. They should be fucking banned, honestly.
Instagram, Gmail, Kik, any if you cunts that have browsers in your app... Go fuck yourself.8 -
My friend called me and told me "My I.T teacher said I.E is the safest browser.". I began sighing then he continued on "He said Firefox, the Chromium project and other open source browsers are all unsafe. Because Open Source = More Vulnerabilities".
I only replied with this sentence.
"tell your teacher to eat a dick."18 -
so i guess ill use my code.org teacher for this:
"credit card information is encrypted with the public keys"
"lists and arrays are the same thing"
"javascript is a powerful, fast, programming language" (bhahahaha)
"javascript is [only] used in web browsers"
"java and javascript are *extremely similar* but not the same"12 -
2007
Works in all browsers, except IE. Rewrite JavaScript to work in IE.
2017
Same but replace IE with Edge.11 -
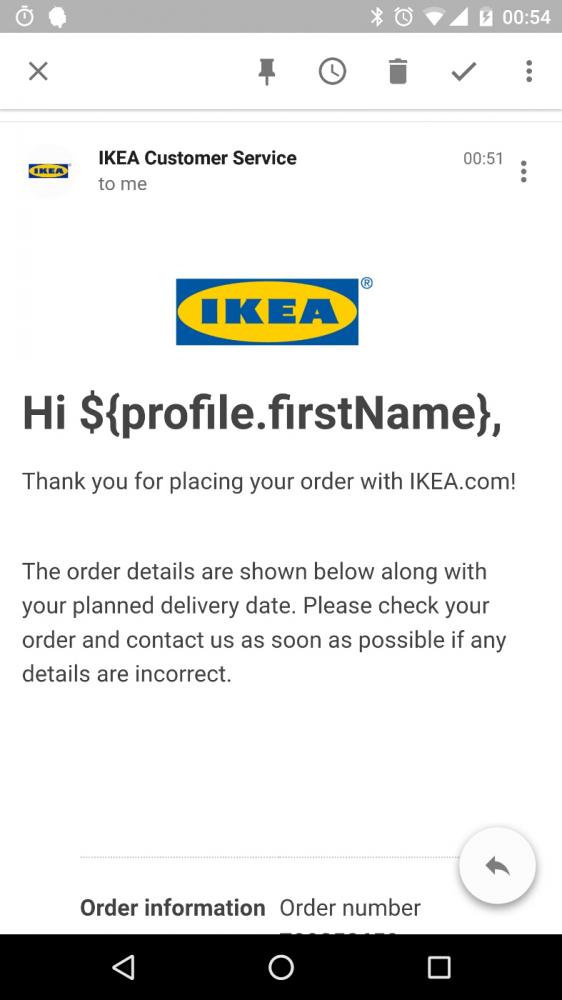
IKEA can't "assemble" a functional website. I spent two days, had 4 checkout attempts and used 2 cards and 3 browsers to get to this stage.
Still beats driving to the store. 6
6 -
So IT just blocked all web browsers at work apart from internet explorer.....
I have been using it for 2 hours and I think I'm about ready to end it all....17 -
That weird and uncomfortable feeling you get when trawling through analytic data only to realise your top 5 browsers are in order:
Google Chrome
iOS Safari
IE11
Edge
Firefox
I think I need to go back to testing things in IE again 😫10 -
*Opens some Computerphile video on YouTube in Chrome Canary*
CPU > hey ho dude, wait a minute..! I can't process all of this in realtime!!! >_<
Alright.. I think I've still got a copy of all their videos sitting somewhere in the file server.. perhaps I could use that instead.
*Opens said video from the file server in SMPlayer*
CPU > aah, thanks man. Now I can allocate 15-ish % of my resources to that and give you a good watching experience.
Web browsers are really great for being the most general-purpose document viewers, application execution environments (remote code execution engines as someone here called it), and overall be one of the most versatile programs on any PC's standard software suite.
But that comes at a price.. performance. And definitely when it comes to featureful fucking WordPress shitsites (shites?), bloated YouTube, Google, Facebook, and all that fucking garbage.. I fucking hate web browsers and this "Web 2.0" that people keep on talking about. Your boatload of JavaScript frameworks just to ease your own fucking development has a real impact when it happens on dozens of tabs, you know.
Besides, can't those framework creators just make it into a "compiler" * of sorts? So that front-end devs can flail their dicks in an shit-infested environment full of libraries and frameworks all they want, but the framework can convert it into plain JS code that the web server can then serve. Or better yet, the JavaScript standard could be improved to actually be usable on its own!
Look, I'm not a front-end dev. Heck, I'm not even a dev to begin with. But what I do know is that efficiency matters, especially at large scale. Web browsers being so overgeneralized and web devs adding a boatload of fucking libraries or frameworks or whatever, it adds up, both to the CPU's and my own temper.
(*) Quote marks because source code to source code isn't really compiling, but then uglified JS looks worse than machine code anyway so meh :/6 -
The new w3c standard "CSS Houdini" gives you access to the css engine and let's you write your own css properties. That means no more polyfils, new exciting website designs and more possibilities and control on how the css is rendered on all browsers.7
-
When you start typing localhost but you are to fast and to furious for the browsers autocomplete and end up searching in google for this...
So far no one has notice but it is only a matter of time before I will be questioned about my Shakira obsession... 4
4 -
Did you know that
console.table(arr);
will let you print whole JavaScript arrays in table form in console?10 -
An amazing recruiter found me on LinkedIn. According to her cv she has incredible skills such as “Internet Browsers“ and “Google Calender“. Maybe I should give her a call?3
-
Am I the only one who hates in app browsers? I fucking hate them. If I want to look at something later, I like to click the link, then close chrome. I'll have the tab to return to it later. But these shitty in app browsers that you can't turn off makes that a pain in the ass.8
-
To the junior dev in my office:
I may be old, but my generation fought wars so you could have your precious emojis. I mean, they were browser wars, but many lives were lost and families destroyed.4 -
I got a new laptop today, it only had internet explorer so I used it and it's actually not that bad at downloading other browsers (ಠ ͜ʖಠ)2
-
Fuck web dev.
I dabbled in many areas but I do web dev most often. And seriously: fuck web dev. Your site has to work on multiple browsers. Multiple screen resolutions. The code has to be tiny for load time. The images have to work for every resolution and still be small. The styling can look different in different browsers. So many useful javascript features are only supported by modern browsers. An on top of that: IE.
I’ve gotten quite good at all of this, but still: it’s such a fucking pain.10 -
The most annoying thing about using both bash and browsers is accidentally pressing ctrl + shift + C in the browser and the fucking debug console appearing. I just want to copy some shit from stack overflow!2
-
Modern web frontend is giving me a huge headache...
Gazillion frameworks, css preprocessors, transpilers, task runners, webpack, state management, templating, Rxjs, vector graphics,async,promises, es6,es7,babel,uglifying,minifying,beautifying,modules,dependecy injection....
All this for programming apps that happen to run inside browsers on a protocol which was designed to display simple text pages...
This is insanity. It cannot go on like this for long. I pray for webasm and elm to rescue me from this chaos.
I work now as a fullstack dev as my first job but my next job is definitely going to be backend/native stuff for desktop or mobile. It seems those areas are much less crazy.10 -
That moment when your site is working beautifully on your installed browsers... and then you test it on IE.

-
When the freshman comp sci major who thinks HTML is programming learns about the dev tools in browsers.
 1
1 -
All motherfuckers who set their stupid website to try to send you notifications must burn in hell after they die. I am tired to setting every browser I install to always block notifications because of that stupid morons.3
-
I know we're trying to stay away from Flash. I've heard that most browsers these days support cookies. Could you work it into a "cookie applet?"1
-
IE is crap. Use Firefox.
Amazing that it still applies to this day, except maybe swap Firefox with Chrome, depending on preference.11 -
You know what's worse than fixing websites in IE?
Fixing websites in safari for winblows.
FUCKING HORSESHIT3 -
About browsers and whole SSL CERT thing...
Most likely everyone here noticed, that https site with broken certificate will throw these big red warnings, in your face and there is so much wording like "ITS NOT SECUREEEE" or "ITS HACKEDDD" almost like it was written by passionate fanatic.
But when you are on plaintext http browsers reaction is like ¯\_(ツ)_/¯
Even if you have plaintext with password, it will for example in chromium put small little red thingy that almost no one notices.
I believe that broken cert with some error like invalid date is MORE secure than plaintext password, yet still there is this hypocracy with browsers...
I dont say that broken SSL cert is good, or something, Im just pointing out contrast of "broken" https vs plain http.... One looks for casual Joe like end of the world is coming and second is bearly noticable. Da fuck?
I disagree with this approach17 -
Step 1 - Start with socket.io in NodeJS to create chat extension for browsers
Step 2 - Let's authenticate the users
Step 3 - Cry7 -
When you close your browser full of tabs, only to see you missed a sepered browser window, which basically nullifies your tab history. :/3
-
In-app browsers in mobile apps are so fucking pointless. People have default browsers for a reason. Why the fuck would I want to open external links in your shitty in-app browser?
- Deep-linking wouldn’t work.
- Users might not be authenticated to view the external links so they’ll need to sign the fuck in again - through your app.
Why the fuck do people do this shit?14 -
When you only have to support recent browsers/devices, but then a commercial promises more support of legacy browsers/devices for free.

-
Just got an email that a bug I submitted to Firefox tracker got resolved! It took meager 7 years to get a response "looks the same in all browsers".1
-
When you thought web browsers use too much memory, introducing a document scanning app that uses only 2,7 GB of ram.
Just a slight memory leak. 5
5 -
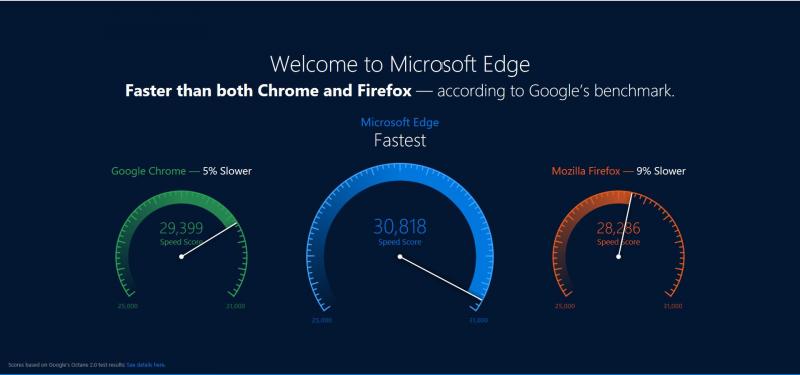
I was changing the default browser to Chrome, then I got this message.
Shall I stop using other browsers and use Edge instead because of the so convincing message. 4
4 -
My manager asked me: Did you tested the website on all browsers?
I simply said YES. Then he asked again, Did you test it on IE?
I simply replayed: what that IE? We don't use untrusted application for testing our work.1 -
Don't you hate it when your testers file an issue under the mobile app project for bugs in the web app, because they happen to be using the web app on their mobile phone browsers and suddenly its the mobile app dev's fault?3
-
The only time I actually open Safari is during those debugging moments when I hope that all other browsers have just given up on me.1
-
There seems to be a lot of hatret for JavaScript. I fully understand and endorse that.
So how can we get another language supported in web browsers and which language should it be?14 -
I've got a rant-type question:
Why would you EVER use Google Chrome?
There are a million browsers in the world, you could've used Firefox, Opera, Vivaldi, Brave, Bad Wolf, Qute, st, Epiphany etc, but you chose to uss Google Chrome.
What would be the reason you would ever choose Google Chrome over any of the million browsers, out of which many of them get the job done much better than Chrome? Okay, I get it why you might use IE or Edge, cause you might be too lazy to install any other browser or you just want the performance benefits you get with Edge which totally, most definatelly, a very big plus point for Edge.
*"Chrome has a balanced-bloat out of all browsers"*
But how tf does that matter? That doesn't even help performance wise anyways.
I can't get over the fact that I have to see/hear about 'Chrome hogging RAM' EVERYWHERE. Like, why do you even care about the god damn browser? Why is it a standard over the million other browsers that exist? Why can't the general public be educated that browsers have choices (just like phones) and you don't have to spit crap over people who don't use Chrome.
It just drives me crazy of how many people hate Chrome, and still it's a 'default' browser.
I would quote Vivaldi (the company/browser):
'A browser should adapt to you, not the other way around.'
(Disclaimer: Rant of a former Firefox, qute, st, Opera, OperaGX, Edge, and ofcourse, Chrome user. Currently in deep love with Vivaldi.)
I'm done ranting. Have a nice day!
(My first post here, if I did something wrong, let me know! I'll make sure I don't do it again!)55 -
I just installed Opera Mini on my PSP. That alone isn't very exciting on its own, although I am stoked that my website does in fact render on a device from 2009. With the helpful guidance of a laptop from 2004 that's doing the hotspot duties for this thing.
No, what really got me stoked is that Opera still supports these old platforms, and how small they managed to make it. The .jar file for Opera Mini 4.5 is ~800kB large. There's a .jad file as well but it's negligible in size and seems to be a signature of sorts.
Let that sink in for a moment. This entire web browser is 800kB. Firefox meanwhile consistently consumes 800 MEGABYTES.. in MEMORY. So then, I went to think for a moment, how on earth did they manage to cram an entire functioning web browser in 800kB? Hell, what makes up a web browser anyway?
The answer to that question I got to is as follows. You need an engine to render the web page you receive. You need a UI to make the browser look nice. And finally you need a certificate store to know which TLS certificates to trust. And while probably difficult to make, I think it should be possible to do in 800k. Seriously, think about it. How would you go *make* a web browser? Because I've already done that in the past.
Earlier I heard that you need graphics, audio, wasm, yada yada backends too.. no. Give your head a shake. Graphics are the responsibility of the graphics driver. A web browser shouldn't dabble with those at all. Audio, you connect to PulseAudio (in Linux at least) and you're done. Hell I don't even care about ALSA or OSS here. You just connect to the stuff that does that job for you. And WebAssembly.. God I could rant about that shit all day. How about making it a native application? Not like actual Assembly is used for BIOS and low-level drivers. And that we already have a better language for the more portable stuff called C.
Seriously, think about it. Opera - a reputable browser vendor - managed to do it in 800kB on a 12 year old device. Don't go full wank on your framework shit on the comments. And don't you fucking dare to tell me that there's more to it. They did it for crying out loud. Now you take a look at your shitpile for JS code and refactor that shit already. Thank you. 21
21 -
Oh boy do I sure love designing site layouts for mobile! The limited screen space makes me think about what's absolutely necessary to have on screen at any given time, and I need to account for both portrait and landscape. I love a good challenge - aaaand done! Time to check it out.
Ah, fuck, the browser has completely disregarded the text sizes I specified and headers of any size take up the entire screen space.
Ah, fuck, the browser has decided that 4 pixels of padding should be 32.
Ah, fuck, the browser has made the executive decision that images should be whatever size it's in the mood to display today.
Ah, fuck, all this enormous text has also wrapped itself to one letter per line.
Just a wild thought here: maybe mobile browsers should actually respect CSS rules.2 -
When you dev in Chrome and the UI looks perfect, but the client reports a style issue in IE/Firefox and you are forced to use the dev tools in these browsers to try to solve the issue. I need another coffee2
-
just can't read 'IE is the browser to download other browsers' anymore.. how many times will it be posted? the joke is more than 5years old5
-
Well those are the FAQs... But where the Fuck are the answers?
I guess it's just oracle being oracle
And yes I have checked on mobile and desktop with 4 different browsers.
And no those aren't links
https://oracle.com/database/... 7
7 -
starting to use everything on Incognito, with a VPN, and (thinking) of switching to TOR.
a heck of a privacy that will be, but the cost of the Speed(Bandwidth) will be terrible.14 -
I miss page inspect tool in mobile browsers. I came across this website that is forcing me to login, in order to read it's article.2
-
CSS "scroll-behavior: smooth" implements smooth scrolling with CSS only. That's pretty awesome, even though JavaScript had a similar implementation, which has, equal to "scroll-behavior: smooth", bad browser support. I hope browsers implement it fast and it performs good.5
-
You know what really grinds my gears? HTML.
Specifically the fact that browsers report no errors at all when it comes to HTML. They just try their best to render what they're given and if you get unexpected results? Fuck you. 12
12 -
Firefox and Chrome removing FTP support in 2021 was a terrible decision.
Web browsers were simply the more convenient FTP browsers, more than file managers, due to browsers' built-in multimedia capabilities like photo viewing and opening documents, distinct purple highlighting of already opened directories and files, browsing history, familiar mouse shortcuts like middle click for new tab, and no possibility of accidental writes due to a botched drag-and-drop operation or similar.
If I wanted to browse an FTP server in "read-only mode", web browsers used to be the preferred choice.10 -
Web development is the worst!
I still cannot understand why it is not possible for browsers to correctly support all official specs... Exceptions here and there, dirty fix for this one, add a little margin here, hide this...
The daily struggle never stops.
Don't even get me startet with PHP!
Next round is on me ;)6 -
My nightmares are made of CORS errors.
Fuck inconsistent CORS implementations across browsers.
Everyone who is about to say "Once you understand CORS it's not a problem anymore".
FUCK YOU TOO!!!!!!!8 -
Was so used to saving my codes after i write something (ctrl+s) that i always ended up pressing them on browsers and after i copy and paste files.8
-
Dear modern browsers: The site I'm working on is NOT Portuguese. Don't offer to translate it when there are literally zero non-English words in it.
Fuck off.6 -
In my company I now have 3 browsers.
Chrome for company stuff that only works in Chrome.
Safari for company stuff that only works in Edge or Safari.
And Firefox for actual work.
🤡27 -
Hello guys. Today I bring you my list of top 3 programs that use too much memory
🪟 Windows 10+
⚛️ Web browsers, Electron
🐋 Docker containers
Honorable mention: ☕Java
The developers of those programs should put more effort into optimizing memory usage13 -
My condolences are with this ranter:
@potata https://devrant.com/rants/1480188/...
Client:"We absolutely need to support browsers from earlier then 2010!"
Me:
-
So you remember the old, not so good days, when your app worked in all the browsers besides stupid Internet Explorer?
So I through those days were long gone, and today ticket that functionality doesn't work in Edge.
Good part of the story? Ticket number is 666.2 -
it was not a technical interview.
just screening.
guy: tell me smth about redis.
me: key value, in memory storage.
guy: more
me: umm, the concept is similar to localStorage in browsers, key value storage, kinda in memory.
guy: so we use redis in browsers?
me: no, I mean the high level concept is similar.
guy: (internally: stupid, fail).3 -
Browser rant:
I just want to get this off my chest, IE isn't a bad browser. It's highly outdated but it was good back when the alternatives weren't there. And today it's new "browser update" Edge isn't bad either. Edge really is a neat freaking piece of software. Microsoft tries their best to make a browser for their operating system (and a browser engine for their new app format!) that means it has couple of features the alternatives don't (or only with plugins) - oh and plugins, they're coming too. And still it's not slow either. From my own experience (I say this because every user says their browser is the fastest) it's way faster than Quantum. Yet Quantum is still a very good browser because it's faster than the old firefox, I guess it's open source(?) and still a privacy focused browser. Chrome (my personal favorite) on the other hand is really the fastest thing you can get - if you allow it to use all your ram - (if people like linuxxx say firefox is faster for them, I'll just smile) but for everyone worrying about ram usage and "spying", well - you know what I mean. And still I can understand people trying opera or FF/Chrome/Edge mods, I myself love "Monument". Just stop saying a browser is bad because it doesn't have what you like/does have what you don't like. The only bad browser is Midori, okay? 😘
Tl;dr
IE isn't bad but old. Edge isn't bad today. Every high end browser (edge, quantum, chrome) has their perks and none of them is "bad".
Q/A:
What's your favorite Browser? Comment below9 -
Firefox is shit
- In version 62 the cocksuckers finally removed the ability to add description to bookmarks, now there is no difference between mozilla shit browser and chrome, except chrome has working mobile version and working bookmark sync.
- Yes, firefox mobile on android does not even allow you to edit bookmarks so that useless crap can't be called a browser at all.
- Firefox shitcoded sync takes more time to sync 1 bookmark, than chrome takes to setup all bookmarks/addons/settings on fresh-install and in addition to that, it messed my bookmarks several times, so I am forced to sync places.sqlite via dropbox to syncronize bookmarks, because it is way much faster and reliable. 37
37 -
If I had a penny every time I explained CORS of browsers to tenured J2EE, who just knows ie as a browser, I would be millionaire by now.5
-
What browsers do front end devs here normally test on? I test on Firefox and Chrome because...that's all I use, but what about Edge/Safari or god forbid IE11?
I'm more familiar with backend dev ops so my testing consisted of checking Firefox a lot. :P 6
6 -
People who willingly install and use development branch web browsers and then send inages of exploded websites when using said browsers.
-
Me: I tested solution in all popular browsers and on each looks great.
Tester: I checked on the Safari. It doesn't even look....
Me: .....5 -
1, People stop forcing Node.js on me
2, Browsers actually comply with W3C and don’t publicly experiment on their own
3, Internet Explorer is pulled from all installations retroactively5 -
You know what would be cool for testing web pages?
A chrome window that would mirror my mouse movements, clicks and key presses into a firefox/opra/ie browser so I could test a bunch of browsers at once in the same way8 -
Here's a hypothetical scenario: what if all web-developers in the world united and collectively decided to act as if there are no other browsers except Firefox and Chrome?
I know I do. Of course, everything I ever made targeted younger audiences, so only idiots, Apple fanboys and the ocassional Opera user used anything else...10 -
chrome
>botnet
firefox
>cucknet
safari
>too much faggotry, doesnt play webms
edge
>too edgy for me, not multi platform
vivaldi
>whats the point runing a skin on top of chrome
brave
>same as vivaldi, also I can install my fucking adblock myself
Any suggestions for other browsers27 -
So this guy I know mentions a 7/10 proficiency in web development on his resume and doesn't know about the web console in browsers.6
-
I hate dark mode!
Stop defaulting to dark mode!
Stop making documentations into dark mode!
Browsers should stop defaulting to dark mode!
Ask me first if I want dark mode!
Don't hide the switch against dark mode!8 -
I am very patient but I've finally lost it...
I haven't been able to login or even reach the login screen in Aetna for over 6 months... (I've tried different browsers and different computers...)
I thought such a big issue would be fixed immediately but finally.... I BLEW UP! 2
2 -
So we released to production today (Friday), not my decision.
All pages work fine expect for the one page which I added a new feature.
It worked fine in Chrome and Edge. But after release a customer who requested the feature said it doesn't work for him. Screenshot showed he was using IE.
Horror time.. it was evident that it has to be the changes to the JavaScript I did, but why does the whole page doesn't work.
So I started debugging. Nothing works on that page in IE11, it doesn't even load the fucking script file. Then I dared to change mode to IE10, it actually gave me an error in my script file. The bad IE has actually picked a mistake that other browsers didn't.
So, the mistake is fun part too.
I had the following jQuery (or Jake Weary) call
$.getJSON(
'/url',
{
argA: a, argB, b, argC:c
},
function (){
// did something
}
);
In second argument, I accidentally typed comma instead of colon. Chrome and Edge ran the script perfectly passing all the arguments.IE 11 failed to load script without giving any error and only IE 10 gave an error of expecting a colon.
I do not know which browser to blame.
PS I didn't try in Firefox, safari, etc.2 -
FUCKING CSS and browser inconsistencies.
Trying to make a simple static site but these fucking browsers are making it so hard I want to program console application instead.
Also for some reason mobile Firefox don't give the right window height and width fuck everything.9 -
We make a small server product with a web based admin system, as we were going to have limited customers who will use this (usually just the engineers) and this was not on the www. We dropped all support for all browsers other then chrome/firefox. No more IE/safari bugs for us XD2
-
I can't imagine programming before web browsers had tabs. I don't think I could live in such a dark, twisted, masochistic world.3
-
I just had to explain a (Millennial) client how to use the address bar in browsers, so that she can access her fucking "webside"1
-
Am I the only one who actually thinks Edge is actually significantly better than other browsers?
Like right now with 2 tabs open it's only using 17MB and it doesn't have any ridiculous features like an inbuilt video chat (looking at you Firefox). It's just simple and good at being a browser...
I like that in my browsers...10 -
My boss has been working in web development for roughly 10 years now.
Today he learned about the existence of try/catch in JavaScript and asked me in which browsers it's
supported in 😢 -
Safari is slowly becoming the new Internet Explorer.
I'm loosing count over how many javascript workarounds i need to make for that abomination.5 -
Just realised one thing. Every single time I have IntelliJ IDEA or Android Studio opened, Chrome of Firefox are just, like really fast. But as soon as I close IntelliJ or Studio, the browsers are slow as hell.
-
After a few days of debugging why sessions where getting lost in some versions of IE11 when all the other browsers where working just fine.
I found the solution in giving IE a potato.
Solution:
header ('P3P: CP='Potato')1 -
Browsers are really terrible with printing.
This is annoying when building web apps for internal use in businesses.
There should be a JavaScript way to select (or at least ask the user to confirm) what is printed on the borders of the page instead of the standard date, time, url, page x of x.4 -
Google apparently blocked users of small browsers like Konqueror, Qutebrowser or Falkon from loggining into their account, because of "security" concerns. Well played, Google! I hope you will be happy if a few users will switch to your data crawling machine.9
-
var manual = '.... use chrome...';
User: "Hey this thing is broken, can you fix it?"
Me: "Works just fine for me, what browser are you using?"
User: "Edge, why?"
..... god I hate browsers.... rtfm bitch.. make my life easier please?...
Sometimes I wish I only did back end work...9 -
Everyone was joking about how no major innovations are really being made for front-end. Then you get Microsoft saying they want native 3D model support in browsers. Like, for what?4
-
For my local dev, set up my own root CA, added to trusted root CA in my machine, generated a cert for my local domain, signed by my own root CA, but the behavior is different across browsers:
Can someone help in making Google Chrome padlock green or grey (not red)? 6
6 -
What browsers do you guys use? After allthe controversy with firefox lately, I want to switch to something else.32
-
Was working on an issue that had to deal with destroying a session on browser close. Took me a looong time to realize that it wasn't working because my firefox and chrome browsers were set to restore sessions on startup
-
TFW you find out there's a Korean webtoon about anthropomorphic web browsers. And it's pretty accurate.
https://webtoons.com/en/challenge/...2 -
We don’t like MS browsers..
We don’t like Google’s Chrome..
Firefox is shit too now..
The fuck are we supposed to use?!19 -
Which browser do you guys prefer ?
(currently switch between opera, vivaldi and firefox quantum(beta).)16 -
What's the fucking point in having a W3C WG if browsers are just gonna each implement it differently in fits and starts taking fucking years before it can actually be used in production?!
😡😡😡😡
I want to use SVG2 before the end of the decade please... ffs!!3 -
Given that Microsoft will be dumping Edge down the toilet flush (and creating an Edge skin for Chrome), I will have to switch browsers (if I want to surf the Internet).
I don't want to switch to Firefox, because I find Mozilla having double standards.
It's been ages since Chrome isn't my favourite, I am forced using it at work, so I'd rather avoid it using it at home.
That bring us to the Chromium-based browsers. Of the myriad out there, the two that piqued my interest are Opera and Vivaldi.
Both have their merits and flaws, but I am equally drawn to them.
My question is which one would you pick between these two?20 -
if it works with 6 common browsers it is definitely solely my fault if the site doesn't work with your niche product. thanks for the constructive input today of 'doesn't work' for this nine year old site containing photos of your grandchildren dad.
-
Apple, please roll out the latest Safari to older iOS versions at last! Don't let it stay the new Internet Explorer making us web developers mad about obscure issues that customers face having to use outdated browsers, overshadowing any joy about your latest achievements.2
-
I've recently moved from google to duckduckgo for my searches, Having in mind the growing concern of user privacy, what do you guys suggest for search engines, browsers, os, recommended addons, apps, vpns etc?13
-
With the news of ChromeOS going to be able to run all android apps, did it occur to anyone else that ChromeOS, which if you believe the prevailing opinion, is "Just a browser", will now be able to host other browsers? Firefox for android, opera for android etc...
I love technology!3 -
Sorry for bad english
So before 14 min of this post
My browser keeps hanging because of that large message wich my boss sent to me
And simply message was about "company giving me raise from this month"
So i am happy now and angry too on my pc3 -
Comparing three browsers applying exact same style, ttb edge chrome firefox, where chrome is the intended look and edge the most fucked up one whoo
 2
2 -
!Rant
Java devs, here is an ugly but handy REPL web frontend for you. JShell FTW!
http://137.74.64.141/jshell-fronten...
Please note this uses Websockets, so not guaranteed to work on all browsers 7
7 -
TIL
Okay so, I started my actual classes today and interacted with seniors in University Bus, turns out they figured out a way to pass the exams without even studying, they'll just find some teacher and enable autosave passwords on Browsers and copy their password to the Uni ERP system. I'm surprised lol.1 -
The more I'm growing the more I'm starting to hate this GOOGLE CHROME browser. Suggest me any alternates browsers?24
-
I remember when I was installing shareware in early 2000 and it always prompted me to install spyware sidebar, search bar for my web browser.
Another screen during installation was desperately trying to change my start page and adding couple of bookmarks for me so the developers got paid.
Tucows I think was the leader of those installers and I didn’t mind to get software for free and click to uncheck checkbox to not install optional crap.
At least it wasn’t a virus and viruses from 2000 were not that harmful, most of them were just annoying.
Fast forward 25 years and apparently those developers are now working directly for the web browser companies. Instead of trying to force me to install unwanted stuff it comes bundled with browser and I can’t uninstall or disable it.
And now it got me to think if history repeats itself and if technology bubble is going to pop sooner than later. All this money would be gone but I can’t find the place where it can happen and how it can happen.
But it’s going to happen for sure.2 -
What should I learn first, Python or Rust?
All I know currenrlly is JS, and I want to get away from the browsers. And I'm a Linux guy, so Python or Rust seem's like the way to go :-)9 -
What the fuck?
I can't understand people who are using ad blocking extensions in their browsers... Why don't you just use hosts file ad blocking or DNS service that filters ad provider hosts?
In this case you will have much faster working browser won't you?9 -
Getting your web app working on mobile Safari and iOS like the other browsers is the worst nightmare, like in the old days with IE. It has a lot of stupid restrictions and lacks support for browser standards.
-
Whindooz 11 (or whatever the fuck number they're using now. It's still miles better than Mac using stupid fucking names for their browsers like their browsers were something special. The special browswers were installed on machines made by Chinese labour but the woketards conveniently forgot about that fact. Where was I? Oh, yeah, file explorer) file explorer has turned out to be like a child that was OK when it was born but now it's growing up it's turned into a salad bar of personality disorders with a side of snarky Aspie. I don't want help; I just came here to complain. Thank you for taking the time to read this.3
-
As always IE and Edge holding back progress. Dying to use CSS variables but can't because of these 2 wank browsers. Once this is fully supported it should wipe out the need for pre-processors (IMHO). Not that I feel the need to use pre-processors anyway.1
-
CSS being made to do yet another thing web browsers have no reason to provide:
https://codepen.io/NochEinKamel/...28 -
Create a p2p version of Google Maps / OpenStreetMap that uses people's browsers to store the map tiles of "their region".
Started already by building a proof-of-concept called p2p-fetch[1] (uses GunDB under the hood) and mixing it with the awesome Leaflet library.
[1] https://github.com/davide/p2p-fetch2 -
Have any of you tried Firefox Quantum? What are your thoughts about it? I am thinking on switch from Chrome on macOS.7
-
Why do people use fucking IE/Edge, that makes Styling so fucking complicated, half of the things are not fucking supported, and these fucking clients want support for those damn fucking piece of shit browsers.
I just want to blow up every fucking computer which still has no other browser Except those pieces of shit.2 -
Damn, we seriously need a more professional system to test (the appearance of) our web apps in all browsers.
Also especially the resizing behaviour with flex items & Co.
What do you use for that? It can be a paid solution, if it is not too expensive.5 -
Once I had to style comboboxes with only css so that they would look equal on all browsers... Equal meant they would look like the IE comboboxes with 2 pixel fugly borders, a gray focus state that felt more like a disabled state to me ... And it was horrible!
-
Trying to measue google one tap login failures in mobile app in app browsers. I can't even comprehend where to add logging or reproduce the fucking issue against a test environment. because I can't change the url in an in app browser2
-
"Bug: IE 10/11 open silverlight when trying to view a MS Office PowerPoint link online"
"Bug: IE doesnt play this 1 video"
The problem is IE right? Not the website or the links? Am I crazy? -
JavaScript engine trolling: input field in html defined as a number but JavaScript insisted it was a string! But only that one field. That is same as the rest.2
-
Why do Microsoft's web browsers always have to be from hell? In Edge, I cannot even choose first page for new windows, but instead fucking Bing is forced upon me.11
-
Anyone noticing specifically chrome browser being buggy on the ++ button?? (-- is working) other browsers like firefox and Vivaldi (and edge) are fine7
-
Why would you say that your website should support IE?? Whyyy?? Who uses that except for downloading Chrome? You just make our lives miserable with that :(7
-
It's 2022 and mobile web browsers still lack basic export options.
Without root access, the bookmarks, session, history, and possibly saved pages are locked in. There is no way to create an external backup or search them using external tools such as grep.
Sure, it is possible to manually copy and paste individual bookmarks and tabs into a text file. However, obviously, that takes lots of annoying repetitive effort.
Exporting is a basic feature. One might want to clean up the bookmarks or start a new session, but have a snapshot of the previous state so anything needed in future can be retrieved from there.
Without the ability to export these things, it becomes difficult to find web resources one might need in future. Due to the abundance of new incoming Internet posts and videos, the existing ones tend to drown in the search results and become very difficult to find after some time. Or they might be taken down and one might end up spending time searching for something that does not exist anymore. It's better to find out immediately it is no longer available than a futile search.
----
Some mobile web browsers such as Chrome (to Google's credit) thankfully store saved pages as MHTML files into the common Download folder, where they can be backed up and moved elsewhere using a file manager or an external computer. However, other browsers like Kiwi browser and Samsung Internet incorrectly store saved pages into their respective locked directories inside "/data/". Without root access, those files are locked in there and can only be accessed through that one web browser for the lifespan of that one device.
For tabs, there are some services like Firefox Sync. However, in order to create a text file of the opened tabs, one needs an external computer and needs to create an account on the service. For something that is technically possible in one second directly on the phone. The service can also have outages or be discontinued. This is the danger of vendor lock-in: if something is no longer supported, it can lead to data loss.
For Chrome, there is a "remote debugging" feature on the developer tools of the desktop edition that is supposedly able to get a list of the tabs ( https://android.stackexchange.com/q... ). However, I tried it and it did not work. No connection could be established. And it should not be necessary in first place.7 -
I can't find a remote development job and here's Microsoft built a AI that can code. Well fuck you Microsoft, fix your fucken browsers. oh wait...Your AI again suck.
I think it's best I go back to the farm.1 -
Insufficient for Dynamic Pages, Unpredictable Behavior Across Browsers
If you attempt to view the same website using three different browsers, you may be surprised to find that pages are sometimes displayed differently depending on whether you use Internet Explorer, Google Chrome or Firefox.1 -
My favourite browser has gone shite. Safari don't take the place left over by IE. Vivaldi is not stable enough yet. Firefox is way too slow. Chrome, well that's Google.2
-
Web Developer should not worried much about the older browser and modern browser. If people want to visit today's website without any problem, they should upgrade their browsers.5
-
For web devs here, do we really still need to support browsers of the evil (yeah I'm talking about MS browsers, Edge included) ?
I mean, building a css ui library here in 2017, without the benefits of custom properties, grid and so many other cool things, is so fucking frustrating.
A practical example : color theming with custom properties = Fuck Yeah / color theming without custom properties = so verbose and painfull, sucks.
The library is mostly for private usage at the moment so... I'm about to drop IE and Edge in the deepest shithole of the darkest cavern of my memory, and move on coding my lib with modern CSS, with almost no regret for the ghosts of the past who are still using these shitware today.
Should I ? Or should I... maintain compatibility as we traditionnally do ?
What's you guys opinion about this ? Can we finally kickban these browsers from our lives ?3 -
While I understand the IE/Edge hate, why do people hate Opera so much?
Moved from Chrome to Opera like a year ago and had awesome experience with it.
Is there anything I'm missing?11 -
1. Make all my websites responsive on every device and on all the browsers automatically
2. Optimise each and every line of code that I write
3. Make sure I would never have to look at my duck again2 -
I really need to appreciate IE in so many ways. It let us to install other browsers, test crap JavaScript code and finally recommending customers to use IE to support their app.
-
finally done with my goals for today and i tried testing it out on google chrome and it worked nice, and then i tried it to other browsers.......
i'm just going to sleep for tonight and just do it tomorrow
time check: 4:31 AM here in the Philippines2 -
Congratulations to the devrant app developer
I can tell it was written by a decent dev
Where other lazy things like graphical browsers fail when my phone is being throttled via my high speed data running out, somehow this app runs on the equivalent of 90s dial up speeds
Thanks for something to do lol7 -
Funny fact and rant at the same time.
I disabled auto update on all my chromium based browsers I use to make sure they don't send any telemetry in background os process, because all companies that make chromium based browsers run the process in background when browser is not running.
The only one that do it during browser running is firefox. -
I'm watching a video about http3. Did someone use http2 already? I know browsers support it but that's it. Did I live under a rock?17
-
Google didn't implement their own straightjacket APIs correctly but sunset Manifest V2 out of pure greed so now authenticated proxies don''t work in Chrome and Chromium-based browsers.7
-
different browsers rendering same things differently...
i have a slider with a given width of 7em. in edge it renders as i want it to, chrome fucks it up and makes it way smaller and display way off position and its parent div is way too big, firefox is somehow between those 2? all browsers are scaled to 100% 😥😒4 -
!rant
I'm finally learning to incorporate multiple desktops into my workflow. So far, I like how it segregates my social programs from my web browsers from my code applications.1 -
Scenario 1) Server -> proxy -> client
Scenario 2) Server -> proxy -> 2nd proxy -> client
Scenario 1 works on some web browsers
Scenario 2 always works3 -
I really need to get used to dark themes on editors and probably browsers before my eyes just leave me for good. 😂😂😂
-
is there any quality browser apart from safari chrome chromium canary firefox opera (the list is in randim order)12
-
Man, I fucking hate browsers. Some of them move at a snails pace when it comes to APIs, and polyfills and bloated frameworks pop up to work around it.
I know it's pretty much impossible, but get together and actually implement the features you're missing from each other, fuck. -
Oh my... Webkit is trolling me again. How easy was it to style a website in Firefox and then I found out it looks like shit in Chrome. I can't event fix it fuckkkk.
The best part of the story - it's Bootstrap so I would assume it could work the same across the browsers.undefined no way to fix i wont change my whole template webkit rip chrome eat it google fags bootstrap ez firefox2 -
Anyone know why a button appears on Firefox and not other browsers?
More details:
I'm currently improving a software made by another developer and can't seem to figure out why these two buttons appear in an input form for Mozilla Firefox and not other browsers. I can't seem to find the code that causes this anywhere in the source code.
The buttons are up and down, and allow users to increment or decrement the value in the form.3 -
Of all the browsers required to complete mandatory classes online for the USMC you would think they would support a modern browser and no IE6 or flash heavy courses only...2
-
I’m tired of Safari browser. After the IOS 11 update it got even worse. Do you know some good iOS browsers? I thought about Firefox or Dolphin. What do you guys think? 🤔9
-
Us users would never accept data lock-in for photos and videos from the camera app on smartphones.
Yet, for some reason, we accepted data lock-in for saved pages on mobile web browsers.5 -
I hated when edge people could scribble on any web pages and other chromium based browsers user can't. So i created a workaround. Please have a look and comment what you feel about it.
https://chrome.google.com/webstore/...4 -
This question is a bit dumb
Why do browsers block asynchronous requests when you use local files from your computer3 -
When your third party IIS application evaluates the X Y coordinates from an input type of image and IE10+ make them as floats where every other browsers just does int. Hours of debugging lost. Solved by using a meta tag to emulate IE9.1
-
I need help:
I’m on a (old) MacBook Air (2018 but before the new one) and I use 2 browsers: Chrome & Brave (school and personal).
Since 3~4 days, I keep getting logged out of all my accounts on both browsers, and I can’t see to find why.
I don’t block all cookies, all my login info is saved (autocomplete), but I always get logged out.
Any ideas?3 -
Here's a daft thing: a lot of browsers, typically on phones and Macs, won't re-download a file if it's been downloaded before. I can understand caching pages, images and CSS, that's good, but caching downloaded files? Meaning that when a user clicks to download a Word doc or a PDF, the browser will decide that they don't need to! Even though they think they do! I'm now having to add ?v=time() to PDFs, Excel files and similar, which feels really hacky. Some browsers will ask if the user wants to re-download, which is fine, but taking people to old and obsolete versions of documents when they want the current version is just stoooooopid.14
-
Never heard of clamp(), a css thing for responsive sizing based on min max values. I shall certainly be investigating this on my next project. I ca’t be the only one who has never used this can I?
Plus is supported on all modern browsers!
https://developer.mozilla.org/en-US...7 -
I just realized: People bitching about JS standard library, bundle size, need to use polyfills etc - is useless IMO. We need to start viewing transpilers as compilers and overall JS ecosystem like we are developing something in ActionScript Flash/Java Applet and exporting it for use inside browsers. And forget about "bad parts" of standard clean JS overall. See clean JS like it's as bad as it was in the past. (because without polyfills you still don't have most of the major es6 features in the IE browsers)
In the past we needed Flash plugins, Java plugins for applets, and they had size way larger than average JS bundle nowadays.
What you think?2 -
I felt a bit sorry for MS this morning so logged into dev rant using MS Edge only to see that my notifs are completely missing, don't even render lol. Every time I try something like this I wind up going back to chrome (which I am using now) within minutes. Edge genuinely is a terrible browser, (and I think I'm right in thinking is the most expensive one ever developed). Goes to show you can't compete with wealth!6
-
Chrome vs Firefox ram usage. Chrome running 1 tab (moodle) and Firefox a blank startup tab. I was genuinely surprised to see Firefox using more than 50% more compared to chrome. Both browsers are 64 bit and chrome has perhaps 10 extensions while Firefox only 5
 9
9 -
Jfzktdlhdlhxsdlgzmh 😡😡😡
Started getting crashes constantly on all browsers, games and whatever.
Seems to be related to gen 14 Intel CPUs and Asus motherboards but my BIOS didn't have the settings I was told to change.
Anyone knows about this and has any pointers? They would be much appreciated.5 -
*************THE BROWSER'S MEET***********
(firefox chrome safari internet exploror in a row)
CAPTAIN: What we are???
(firefox,chrome, and safari in one sound ): BROWSERS !!!!!
CAPTAIN: WHAT DO WE DO??
BROWSERS: we make surfing fast.!!
INTERNET EXPLORER: BROWSERS!!!!!
**************************************************4 -
The more things change, the more they stay the same. Many years ago, when most of you were toddlers, different web browsers were...different, and the most different of them all was Internet Explorer. Web applications were not automatically cross-browser compatible and it took a lot of adaptation/tweaking to make a webapp, or even a simple web page, work and look the same across different web browsers. Some web pages/apps only worked on a specific browser and poorly, if at all, on some other browsers. Now, in 2024, we're there again. Atlassian's Confluence works without a hitch on Edge, but often fails miserably on Firefox. Too bad. I don't like Edge, but am forced to use it just for Confluence. So, once again, I have separate web browsers for different tasks.5
-
Chromium dev tools and Lighthouse audits sound like a Chrome features marketing campaign, once you proceed beyond basic optimizations and bug fixes, like
use our new image formats, stop shipping old JavaScript to new browsers, provide a source map, use web font preload but only if you use it exactly matching the best case scenario, rewrite your manifest file which used to work just fine etc.
actively encourage people to exclude up to 5% of global website audience?!
"This means that 95% of global web traffic comes from browsers that support the most widely used JavaScript language features from the past 10 years"
https://web.dev/publish-modern-java... -
Just installing Node.Js on my windows machine. I try to be loyal and show good faith in MS by using Edge. It fails, hangs or resets every fucking time. What a useless piece of shit browser.
Oh well, Chrome it is then.... -
Where's vscode for browser tabs?
Like, I just want 1 browser window, and split it, resize the windows, split them horizontally vertically etc.. ? Is there a browser that does this?
I feel like you could basically use iframes but yeah!10 -
Has anyone built a p2p data/video-stream application between a native java peer and a web application? I walked through some really promising webrtc tutorials, but it seems that webrtc is for browsers only.2
-
I have a question for all of you (actually some of you).
Which alternate browsers do you use (less known)? How are they regarding privacy?
I have tried Epic browser, but it's kinda shitty to use8 -
Create popout pages, all looks and works well...
Except in bastarding Internet bloody Explorer -
In IE if you use one particular dropdown list then everything moves slightly to the left... Why?
Why IE, why are you still even real? Why do Microsoft think you're worth maintaining?
Why have Microsoft given us two crap browsers instead of one normal one?
You're an utter waste of time, memory and money and I want you to go away. -
My colleague:
Working in this job double as long as me.
Also my colleague:
isSafari = navigator.userAgent.indexOf("Safari") > -1 (pro tip: almost any browser but Firefox contains Safari in it's user agent, because browsers lie)
Also wasn't able to check if autoplaying a video fails. It's not my primary department, I'm just helping fixing bugs there. They really need an employee with knowledge and experience. The last and only one got fired, so...4 -
The reason there aren't independent web browsers anymore is that the web standards include a lot of concepts that should never have been standardised and their presence in the browser as opposed to compilers and interpreters targeting the web has no benefit whatsoever.9
-
If we are able to use our cars for 20 years, shouldn't smartphones and web browsers be the same way?
Even though it is better to update software, old versions should not be excluded because otherwise a digital dark age comes closer.8 -
Ok so, another post got me thinking…
Every browser I’ve tried sucks one way or another. Chrome, Firefox, Vivaldi etc…
Safari on my work Mac is so far the least annoying one, although it seems to have an issue with Google’s services…
On my personal computer (Linux) I use mainly Vivaldi, tho I have Firefox installed as well since apparently Vivaldi doesn’t quite support everything on the interwebs…
So, fellow ranters, what are your favoured browsers (all platforms go!) and most importantly, why?10 -
Just started using Arc browser this week. I looooove it. I’m not a web dev though, so what do web devs think of it?3
-
I was once trying to create a video player since the format was not supported by the browsers today, so i started to download the video files from the server. Only to discover a bug in my code was trying to download a video file from the server. This was way to much for the server to handle and caused it to crash. People where running in the building to get the stream back up, i sat there silently and killing my browsers process. Since then i always test my request from local if they are okay before downloading a file from a server
-
I hate AudioContext. Visitors might like it since it does not permit websites to blast loud sounds. However, as a developer, I hate it. Before AudioContext existed everything was cool. Suddenly it appeared from nowhere. I had no clue that Chrome added it. Now my websites aren't as exciting at first glance anymore.
 6
6 -
How the fuck is this even possible Microsoft, apparently one line of code breaks web browser sandboxing on all chromium based browsers.
https://slashgear.com/windows-10-19...3 -
So... Here it is
I am working in a web application thay only works on IE (I know, it is not my fault), and I asked the programmers that started this project, if we can start using it in another browsers but they told me that it is not possible because 'some javascript may not work in other browsers'.
Is this really possible or they just don't want to code for compatibility with other browsers?3 -
I don't know how much use others get out of the zoom functionality in browsers.
normally i have several different browsers open with multiple windows on a single monitor with half of them zoomed to 50% so I can fit more and still see everything at once without juggling whats on top or switching desktops. -
Why is it acceptable for dev think it's ok to skip testing? WHY?
Today i was told that a co-worker had good enough judgment when it comes to CSS if it will break in other browsers other than chrome. I'd accept that if they knew the browsers inside out and read all the release docs but no, not them. Even more so when it's not their field of expertise.
After working for 2+ years at the some company, with a QA team, it's become evident no one does any proper testing, even the friking QA team!
I'm close to define the supported browsers as "What ever the developer used at the time of build".
Am I really the only Dev to test in at least 2 other browsers? -
> Webpack is a great tool!
> Webpack config is easy!
> Webpack bundles everything!
> Runs webpack, no errors are displayed!
[it's weird]
> Opens web browsers dev console and see lots of errors!
> Uncaught ReferenceError: All your work is undefined! 4
4 -
Is there a way to increase the text size in the browser's web console? I'm getting older and that tiny text doesn't work for me. I primarily use Firefox.4
-
I thought having to test my website on different browsers was bad enough, its a few hours to close of work and I still cant figure out sending a html email because of cross-client compatibility. Waiting on the day when this will be history.
-
Y is cors such a big issue 🤨 can't browsers just add a simple setting to enable or disable cors ? Atleast for local host, whats the rationale to have cors enabled 🙄8
-
!rant
I want to put some user data from server side into a browsers local storage. Right now I'm just echoing js from php. Which is a really bad idea i think. Any suggestions. -
You started with a project and you forgot to check what kind of browsers the users are using.
Now I have to make sure that it works in IE otherwise you and my both are screwed!!
Luckily I'm switching jobs! Just three weeks left here! -
Hey, I'm looking for a tool to emulate multiple, maybe around 100 browser clients at the same time, having open the same page at the same time. Every single instance would need a separate IP (VPN/proxy). It should also be sort of ressource friendly(not 100chrome windows/tabs)
Anyone got suggestions on a tool I could use? thanks6 -
A question.
I understand ads on browsers that use cookies, but I don't understand how I get the same ad on a mobile app say instagram, for a search I did on laptop browser?
Thanks in advance.5 -
Q: Why is windows better than linux?
A: Cos when you download zoom on windows, you can be pretty darn sure that it will work without you having to debug stupid permission issues. Linux would be dead if web browsers weren't a thing.19 -
Windows 10 forces Chrome & other browsers to perform slow and laggy so that dumbass people can start switching to their fucking Edge.1
-
Illusion of interactivity: switching back to a tab with an open google document in google docs, I see a cursor, but it's not yet accepting input, only after I click anywhere inside the document. Might be due to lazy loading browsers tabs, but anyway this is irritating.1
-
Can anyone explain why in JS this >= when written like => works in some browsers and not others? What is the latter? Other than an incorrect syntax when doing a comparison of greater than or equal to?6
-
Just heard a Microsoft Developer say it's ok to build sites that don't work without JavaScript but keep in mind they think it's ok to build browsers that don't work at all.1
-
!dev
Yo anyone who uses hikvision, do they still use npapi requiring use of older browsers or a plugin or other software like iVMS1 -
!rant tis a story
This is an update on my problem last friday.
Well guess everything worked out after i changed the ngJs version to the last version 1.6.6.
Fuck ie though.
I just wished our users change to chrome/ff/brave or browsers !ie.